第47章 后端管理首页与Axios拦截守卫原理
1 404全局拦截
1.1 定义布局页:src\views\ 404View.vue
<template>
<el-container>
<el-main>
</el-main>
<el-footer>
<h1>大人,你要找的页面离家出走了!小的正在努力寻找中…</h1>
</el-footer>
</el-container>
</template>
<script>
</script>
<style scoped lang="scss">
.el-container {
margin: 0px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: url(../assets/404.png) no-repeat top left;
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 100%;
}
.el-main {
height: 75vh; //必须定义:"height"为:75vh,否则主区域的高度不能达到100%;如果大于75vh整页的调度将超过100%。
}
.el-footer {
color: #FFFFFF;
height: 25vh; //必须定义:"height"为:25vh,否则主区域的高度不能达到100%;如果大于25vh整页的调度将超过100%。
}
</style>
1.2 重构路由:src\router\index.js
const routes = [{
path: '/:catch(.*)',
name: '404',
component: () => import('../views/404View.vue')
},
{
path: '/Login',
name: '登录',
component: () => import('../views/LoginView.vue')
},
在Vue3中不需定义任何的拦截守卫方法,只要完成上述定义即可实现404全局拦截,在程序执行后在地址栏中输入任何1个当前项目中不存在的页面就会自动跳转到404页面。
2 端管理首页与Axios拦截守卫原理
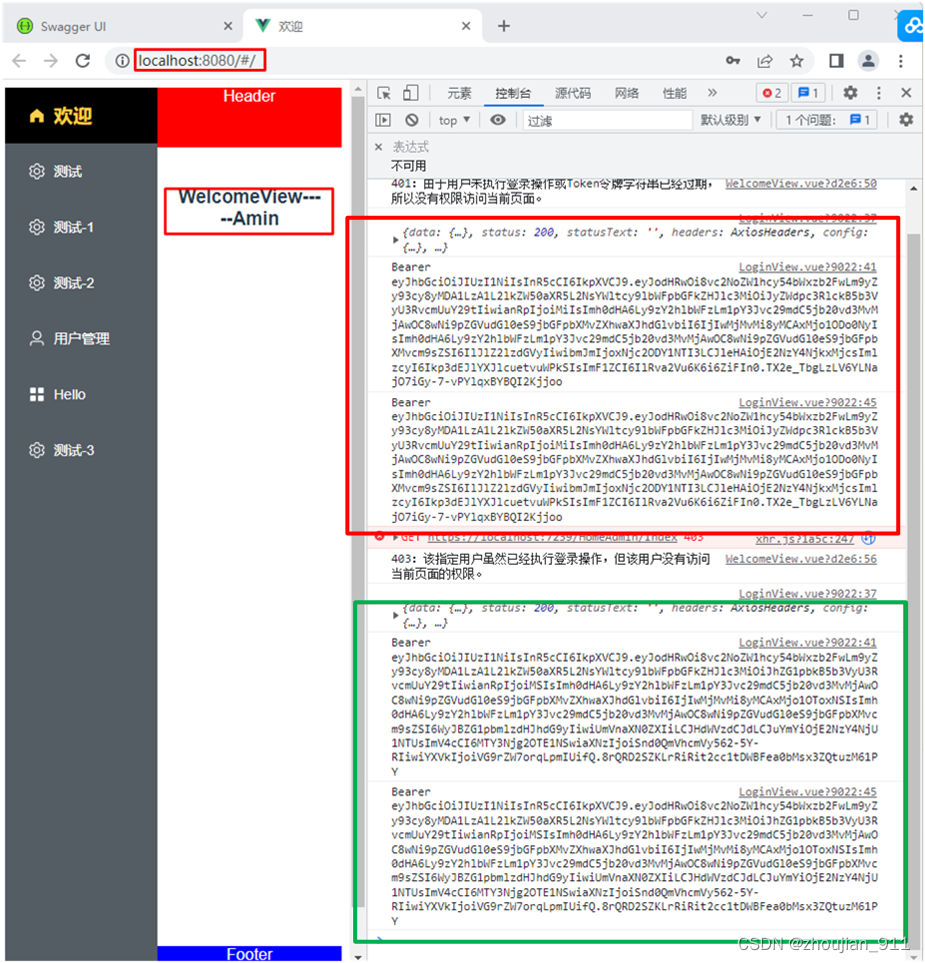
2.1 重构端管理首页:src\views\WelcomeView.vue
<template>
<h1>WelcomeView-----Amin</h1>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {};
},
methods: {
async getHomeAdminIndex() {
axios.get('https://localhost:7239/HomeAdmin/Index');
//console.log(res);
},
},
async mounted() {
//通过请求拦截器把Token令牌字符串添加到Header字典实例中,从而授权指定用户有权访问指定页面。
axios.interceptors.request.use(
config => {
if (localStorage.getItem('Token')) {
config.headers.Authorization = localStorage.getItem('Token');
}
return config;
},
error => {
return Promise.reject(error);
});
//通过应答拦截器所对应的状态码进行拦截后,跳转到指定页。
axios.interceptors.response.use(
(config) => {
return config;
},
async error => {
let statusErrorInfo = {
success: false,
message: "错误"
};
if (error.response?.status === 400) {
statusErrorInfo.message =
`${error.response?.status}:由于前端所发送的请求中有语法错误,服务器(后)端不能解析该请求或解析请求时产生错误,从而导致服务器(后)端已处理前端所发送的请求失败。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
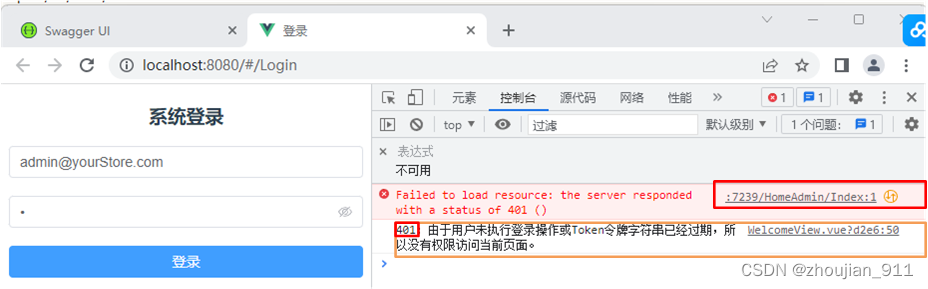
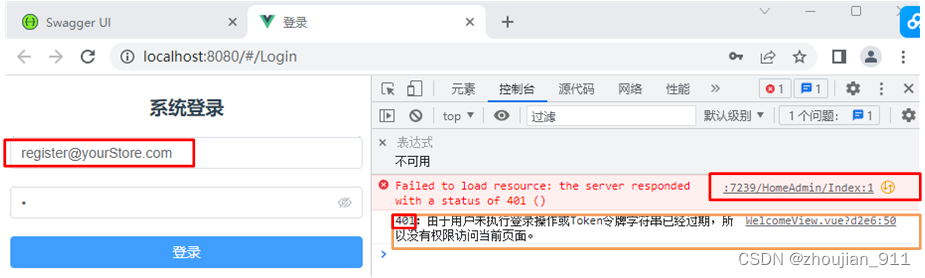
else if (error.response?.status === 401) {
statusErrorInfo.message =
`${error.response?.status}:由于用户未执行登录操作或Token令牌字符串已经过期,所以没有权限访问当前页面。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
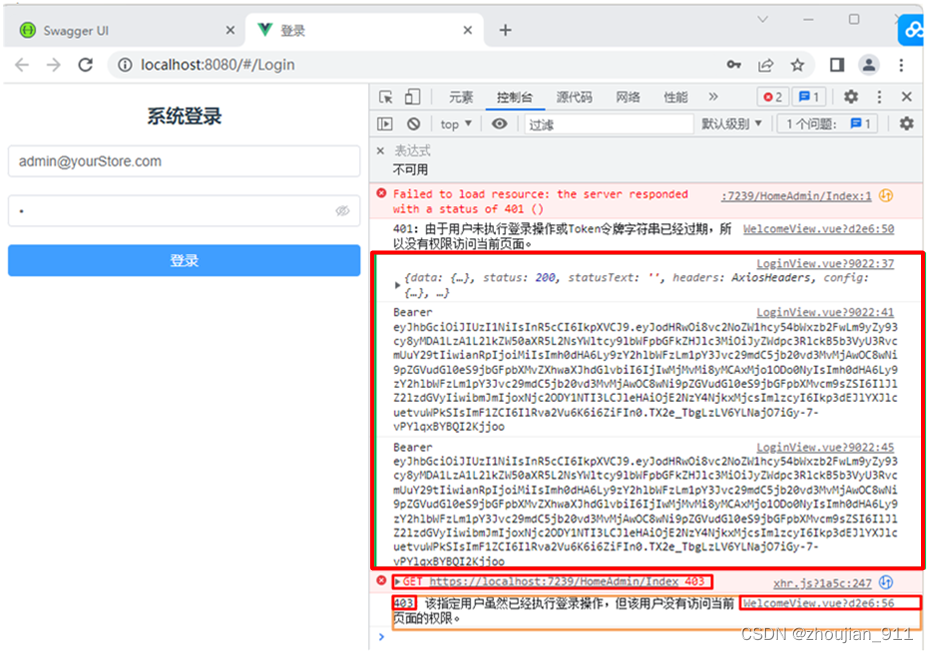
else if (error.response?.status === 403) {
statusErrorInfo.message = `${error.response?.status}:该指定用户虽然已经执行登录操作,但该用户没有访问当前页面的权限。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
else if (error.response?.status === 422) {
statusErrorInfo.message =
`${error.response?.status}:由于前端所发送的请求中所携带的参数实例与服务器(后)端中对应的API方法所需要的参数实例不匹配,从而导致服务器(后)端已处理前端所发送的请求失败(response)`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
else if (error.response.status >= 500) {
statusErrorInfo.message =
`${error.response?.status}:服务器(后)端中对应的API方法在处理前端所发送的请求时产生错误,服务器(后)端API方法未能完成前端所发送的请求,从而导致服务器(后)端已处理前端所发送的请求失败(response)。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
else if (error.response.status >= 505) {
statusErrorInfo.message =
`${error.response?.status}:由于服务器(后)端不支持前端所发送的请求的HTTP协议的版本,从而导致服务器(后)端已处理前端所发送的请求失败(response)。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
return Promise.reject(error);
}
);
await this.getHomeAdminIndex();
},
};
</script>

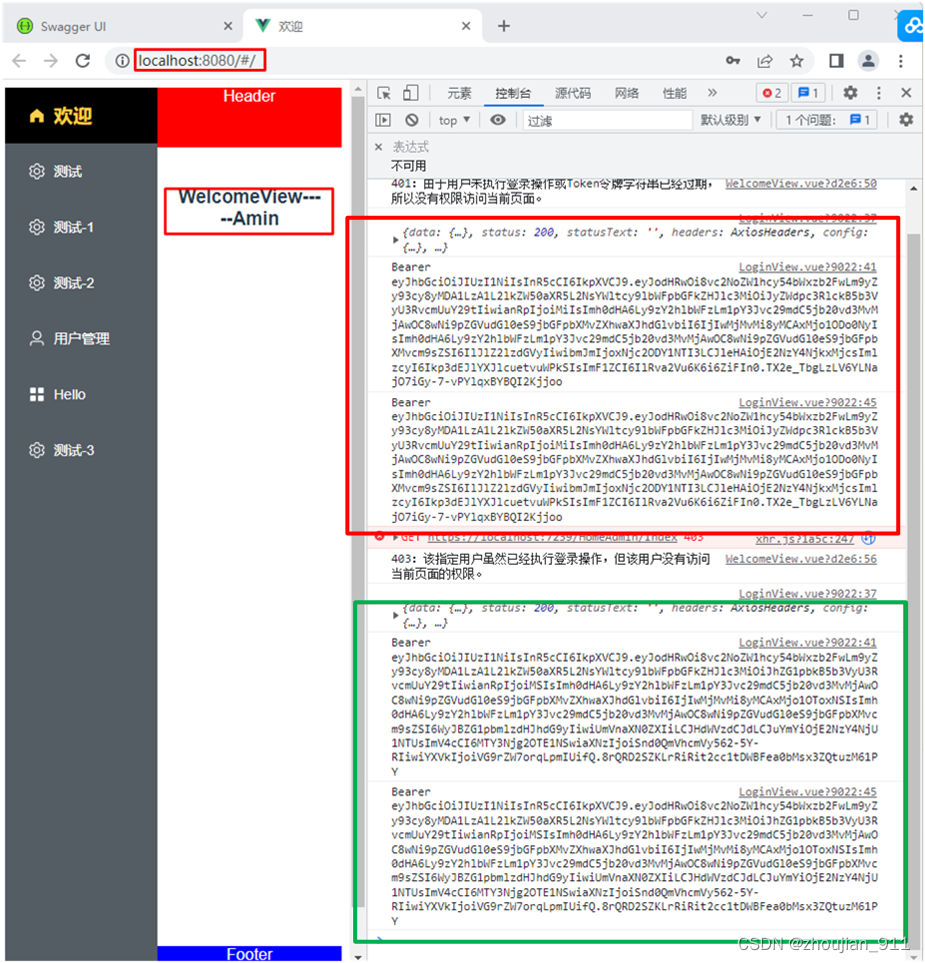
2.2 调试



对以上功能更为具体实现和注释见:230220_009shopvue(后端管理首页与Axios拦截守卫原理)。
相关文章:

第47章 后端管理首页与Axios拦截守卫原理
1 404全局拦截 1.1 定义布局页:src\views\ 404View.vue <template> <el-container> <el-main> </el-main> <el-footer> <h1>大人,你要找的页面离家出走了!小的正在努力寻找中…</h1> </el-fo…...

【前端】小程序开发入门:安装开发工具、目录结构与项目配置
文章目录前期准备目录结构app.jsonpageswindow其他前期准备 开发小程序要先申请一个对应的AppID:微信小程序 (qq.com) 微信官方小程序开发文档:微信开放文档 (qq.com) 然后安装一个小程序开发工具: 选择稳定版: 安装后打开&…...

Java反序列化漏洞——CommonsBeanutils1链分析
一、了解Apache Commons BeanutilsApache Commons Beanutils 是 Apache Commons 工具集下的另一个项目,它提供了对普通Java类对象(也称为JavaBean)的一些操作方法。在Java中,有很多class的定义都符合这样的规范若干private实例字段…...

三菱PLC的MC协议配置说明
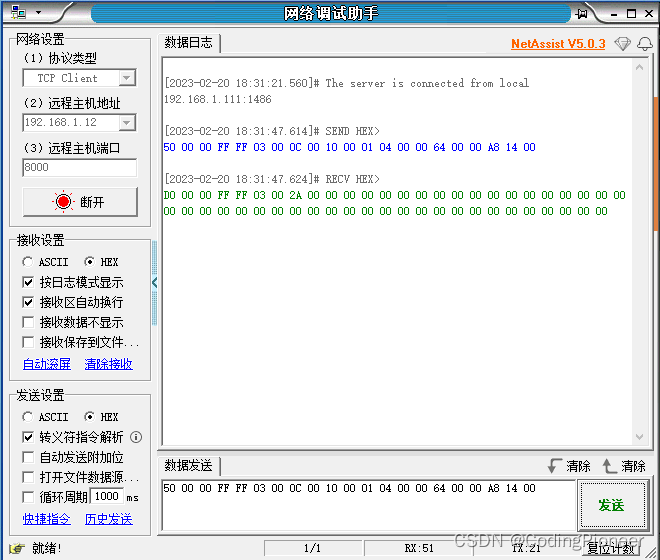
三菱PLC的MC协议配置说明先说一下弱智的踩坑记录详细配置过程1、三菱Q02H CPUQJ71E71-100以太网模块设置MC协议1.1 PLC编程线连接与编程线驱动安装1.2 PLC通讯测试1.3 PLC MC协议设置1.4 PLC断点重启1.5 网络调试助手测试2、三菱Q03UDE CPU内置以太网设置MC协议2.1 PLC编程线连…...

Python基础复习总结
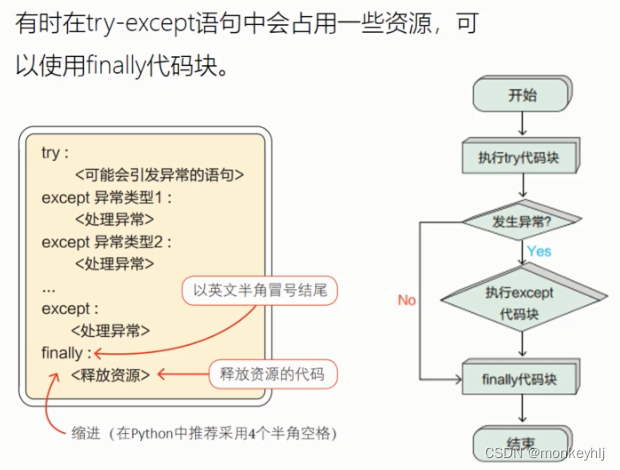
文章目录Python基础复习Python的下载与安装标识符关键字模块条件、循环语句if elif elsefor循环while循环成员测试Python中的数据类型序列列表 list元组 tuple集合 set字典 dictPython关系运算算术运算符比较运算符逻辑运算符位运算符赋值运算符运算符优先级字符串表示字符串字…...

【Linux操作系统】【综合实验五 网络管理与通信】
文章目录一、实验目的二、实验要求三、实验内容四、实验报告要求一、实验目的 要求了解和熟悉Linux网络客户/服务器管理模式(client/server)与网络环境的配置;熟悉网络远程登录模式与TCP/IP常见终端命令的使用;学会使用在线通信与…...

Qt下实现不规则形状窗口显示
文章目录前言一、资源文件的添加二、初始化窗口三、重写paintEvent函数实现窗口重绘四、重写QMouseEvent相关函数实现不规则窗口的移动及关闭五、demo完整代码六、下载链接总结前言 本文实现了Qt下显示两个不规则形状的窗口demo,其中有Qt的窗口对话框和QPaintEvent…...

使用ribbon实现负载均衡
1.新建两个provider:springcloud-provider-dept-8002 2. 配置跟8001一样 整合 Ribbon 由上述可知,Ribbon 是需要集成在消费端的 所以在消费端 : springcloud-03-consumer-dept-8082 进行修改 在 POM 文件中添加 Ribbon、Eureka 依赖 <!--…...

从页面仔到工程师,前端到底在发挥什么价值
玉伯在前端圈子里摸爬滚打十几年,他对前端价值的理解是什么样的?在他眼里,前端到底是一个怎样的岗位?我们带着这样的问题向他提问。支付宝体验技术部是前端同学最希望加入的团队之一,玉伯带领这个团队做出诸多创新产品…...

Java程序员进阶宝典,让你学习面试无忧!
心净则明,心诚则灵如果你想要一个月速成程序员,那么这篇文章不适合,如果你仅想要在IT圈“耍酷”,那你也不需要研读,如果你执着询问“退化”成为一名程序猿有啥捷径,那我只能告诉你,此路不通!不可…...

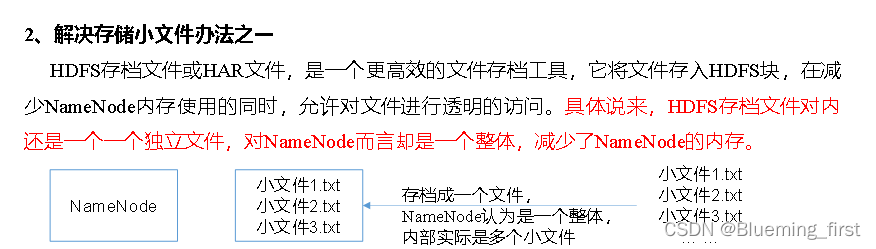
Hadoop HDFS的主要架构与读写文件
一、Hadoop HDFS的架构 HDFS:Hadoop Distributed File System,分布式文件系统 1,NameNode 存储文件的metadata,运行时所有数据都保存到内存,整个HDFS可存储的文件数受限于NameNode的内存大小一个Block在…...

面试题练习第五篇
面试题第五篇1. 说说React生命周期中有哪些坑?如何避免?2. 说说Real diff算法是怎么运作的?3. 调和阶段setState干了什么?4. 说说redux的实现原理是什么,写出核心代码?5. React合成事件的原理?6…...

hadoop02【尚硅谷】
HDFS 大数据学习笔记 一、HDFS产出背景及定义 HDFS产生背景 随着数据量越来越大,在一个操作系统存不下所有的数据,那么就分配到更多的操作系统管理的磁盘中,但是不方便管理和维护,迫切需要一种系统来管理多台机器上的文件&#x…...

Alist ——本地网盘管理器
Alist ——本地网盘管理器 一、下载工具 Alist https://github.com/alist-org/alist二、启动登录 进入下载好的文件中,在地址栏输入cmd进入命令行启动 进入命令行输入 alist start启动 记住密码,和端口进入浏览器 输入 :127.0.0.1:5244用…...

【白话科普】聊聊网络架构变革的关键——SDN
最近二狗子在网上冲浪的时候,不小心将 CDN 搜索成了 SDN,结果跳出来了一大堆相关的知识点。 好学的二狗子当然不会随随便便糊弄过去,于是认认真真学习了好久,终于了解了 SDN 是什么。 原来,SDN 的全称是 Software De…...

go gin学习记录4
环境 环境:mac m1,go version 1.17.2, goland, mysql 除了原生sql,和orm操作之外,go还有一类包,只用于生成sql,典型的如sqlbuilder,今天就来研究一下它。 安装sqlbuil…...

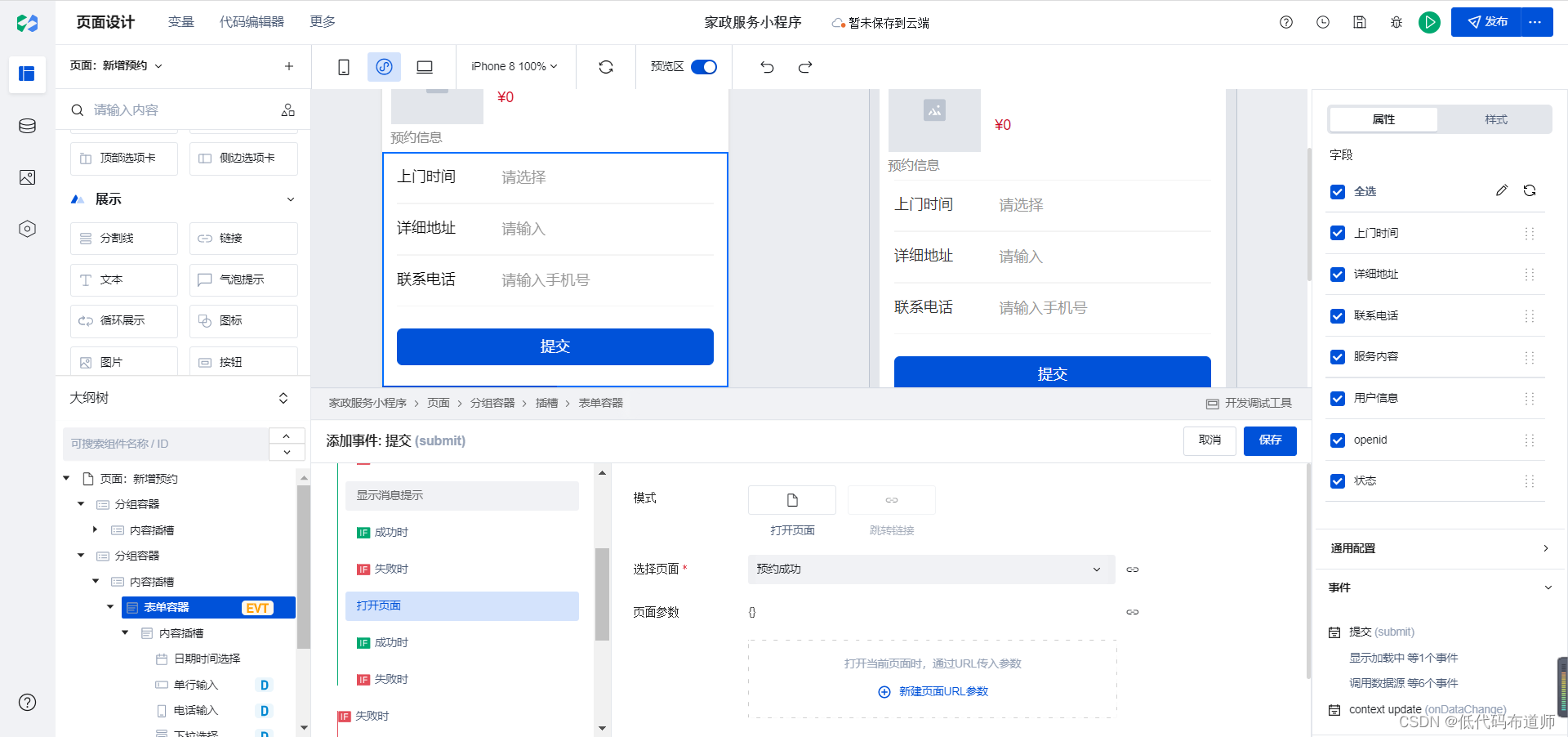
家政服务小程序实战开发教程015-填充用户信息
我们上一篇讲解了立即预约功能,存在的问题是,每次都需要用户填写联系信息。在我们前述篇章中已经介绍了用户注册的功能,在立即预约的时候我们需要把已经填写的用户信息提取出来,显示到表单对应的字段中。本篇我们就讲解一下如何提…...

python+selenium使用webdriver启动chrome出现闪退现象解决
这两天发现之前开发的爬虫程序出问题了:谷歌浏览器出现打开立即闪退的现象,代码未修改过,检查也没有任何问题! 查看chrome浏览器发现版本更新了 ↑(点击chrome浏览器右上角三个点,最下面帮助→Google Chr…...

新建idea项目
目录IDEA系列之创建各种项目 https://blog.csdn.net/LOVEQD123/article/details/105886077 idea 创建项目的三种方式 https://blog.csdn.net/weixin_50034122/article/details/118754521 创建空项目 https://blog.csdn.net/qq_44537956/article/details/123075134 创建 spri…...

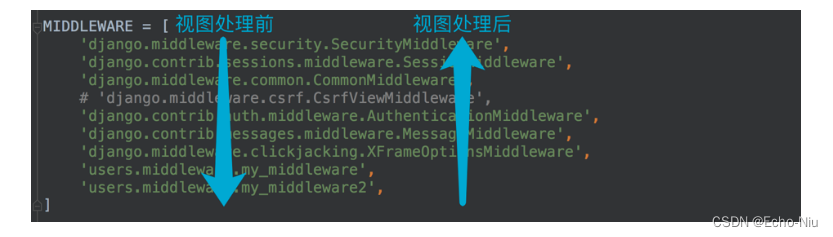
Django框架之类视图
类视图 思考:一个视图,是否可以处理两种逻辑?比如get和post请求逻辑。 如何在一个视图中处理get和post请求 注册视图处理get和post请求 以函数的方式定义的视图称为函数视图,函数视图便于理解。但是遇到一个视图对应的路径提供…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
