【vue2】前端实现下载后端返回的application/octet-stream文件流
1、下载csv/txt时
此时无须修改接口的响应格式
let filenameRegex = /filename[^;=\n]*=((['"]).*?\2|[^;\n]*)/;
let matches = filenameRegex.exec(data.headers['content-disposition']);
let blob = new Blob(['\uFEFF' + data.data], {//目前只有csv格式type: 'text/csv;charset=utf-8'
})
var downloadElement = document.createElement('a');
var href = window.URL.createObjectURL(blob);
downloadElement.href = href;
downloadElement.download = matches[1].substring(0, matches[1].lastIndexOf('.'));
document.body.appendChild(downloadElement);
downloadElement.click(); //注销掉
window.URL.revokeObjectURL(href); //清除生成的链接,会占用一些东西,不知道啥,反正运行慢点
2、下载Excel时,需要修改一下接口的响应格式为blob
axios({method: "POST",url: constants.url.QUERY_DESCRIBE_TEST_REPORT_DOWNLOAD,responseType: "blob",//FIXME 很重要timeout: 60000,data: {TestTaskId,},}).then((response) => {console.log("response", response);if (!response || !response.data) {self.$message({type: "error",message: "导出失败!",});return;}let filenameRegex = /filename[^;=\n]*=((['"]).*?\2|[^;\n]*)/;let matches = filenameRegex.exec(response.headers["content-disposition"]);let blob = new Blob([response.data]);let downloadFilename = matches[1];if (window.navigator && window.navigator.msSaveOrOpenBlob) {//兼容ie浏览器window.navigator.msSaveOrOpenBlob(blob, downloadFilename);} else {//谷歌,火狐等浏览器let url = window.URL.createObjectURL(blob);let downloadElement = document.createElement("a");downloadElement.style.display = "none";downloadElement.href = url;downloadElement.download = downloadFilename;document.body.appendChild(downloadElement);downloadElement.click();document.body.removeChild(downloadElement);window.URL.revokeObjectURL(url);}}).catch((err) => {this.$message.error(err);});
另
{".3gp", "video/3gpp"},
{".apk", "application/vnd.android.package-archive"},
{".asf", "video/x-ms-asf"},
{".avi", "video/x-msvideo"},
{".bin", "application/octet-stream"},
{".bmp", "image/bmp"},
{".c", "text/plain"},
{".csv", "text/csv;charset=utf-8"},
{".class", "application/octet-stream"},
{".conf", "text/plain"},
{".cpp", "text/plain"},
{".doc", "application/msword"},
{".docx", "application/vnd.openxmlformats-officedocument.wordprocessingml.document"},
{".xls", "application/vnd.ms-excel"},
{".xlsx", "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"},
{".exe", "application/octet-stream"},
{".gif", "image/gif"},
{".gtar", "application/x-gtar"},
{".gz", "application/x-gzip"},
{".h", "text/plain"},
{".htm", "text/html"},
{".html", "text/html"},
{".jar", "application/java-archive"},
{".java", "text/plain"},
{".jpeg", "image/jpeg"},
{".jpg", "image/jpeg"},
{".js", "application/x-javascript"},
{".log", "text/plain"},
{".m3u", "audio/x-mpegurl"},
{".m4a", "audio/mp4a-latm"},
{".m4b", "audio/mp4a-latm"},
{".m4p", "audio/mp4a-latm"},
{".m4u", "video/vnd.mpegurl"},
{".m4v", "video/x-m4v"},
{".mov", "video/quicktime"},
{".mp2", "audio/x-mpeg"},
{".mp3", "audio/x-mpeg"},
{".mp4", "video/mp4"},
{".mpc", "application/vnd.mpohun.certificate"},
{".mpe", "video/mpeg"},
{".mpeg", "video/mpeg"},
{".mpg", "video/mpeg"},
{".mpg4", "video/mp4"},
{".mpga", "audio/mpeg"},
{".msg", "application/vnd.ms-outlook"},
{".ogg", "audio/ogg"},
{".pdf", "application/pdf"},
{".png", "image/png"},
{".pps", "application/vnd.ms-powerpoint"},
{".ppt", "application/vnd.ms-powerpoint"},
{".pptx", "application/vnd.openxmlformats-officedocument.presentationml.presentation"},
{".prop", "text/plain"},
{".rc", "text/plain"},
{".rmvb", "audio/x-pn-realaudio"},
{".rtf", "application/rtf"},
{".sh", "text/plain"},
{".tar", "application/x-tar"},
{".tgz", "application/x-compressed"},
{".txt", "text/plain"},
{".wav", "audio/x-wav"},
{".wma", "audio/x-ms-wma"},
{".wmv", "audio/x-ms-wmv"},
{".wps", "application/vnd.ms-works"},
{".xml", "text/plain"},
{".z", "application/x-compress"},
{".zip", "application/x-zip-compressed"},
{"", "*/*"}
相关文章:

【vue2】前端实现下载后端返回的application/octet-stream文件流
1、下载csv/txt时 此时无须修改接口的响应格式 let filenameRegex /filename[^;\n]*((["]).*?\2|[^;\n]*)/; let matches filenameRegex.exec(data.headers[content-disposition]); let blob new Blob([\uFEFF data.data], {//目前只有csv格式type: text/csv;charse…...
)
【Java】SM2Utils(国密 SM2 工具类)
基于 bouncycastle 实现 国密 SM2 <!-- 引入 bouncycastle --> <dependency><groupId>org.bouncycastle</groupId><artifactId>bcprov-jdk15on</artifactId><version>1.70</version> </dependency>import lombok.Sneak…...

『C语言入门』初识C语言
文章目录 前言C语言简介一、Hello World!1.1 编写代码1.2 代码解释1.3 编译和运行1.4 结果 二、数据类型2.1 基本数据类型2.2 复合数据类型2.3 指针类型2.4 枚举类型 三、C语言基础3.1 变量和常量3.2 运算符3.3 控制流语句3.4 注释单行注释多行注释注释的作用 四、 …...

jira创建条目rest实用脚本
最近在搞crash崩溃分析,直接把解析到的信息录入jira系统进行跟踪; 经历了多次碰壁后终于调通,现记录一下 实用json请求脚本如下: {"fields":{"project":{"id":"10945"},"issuety…...

红外/可见光图像配准融合
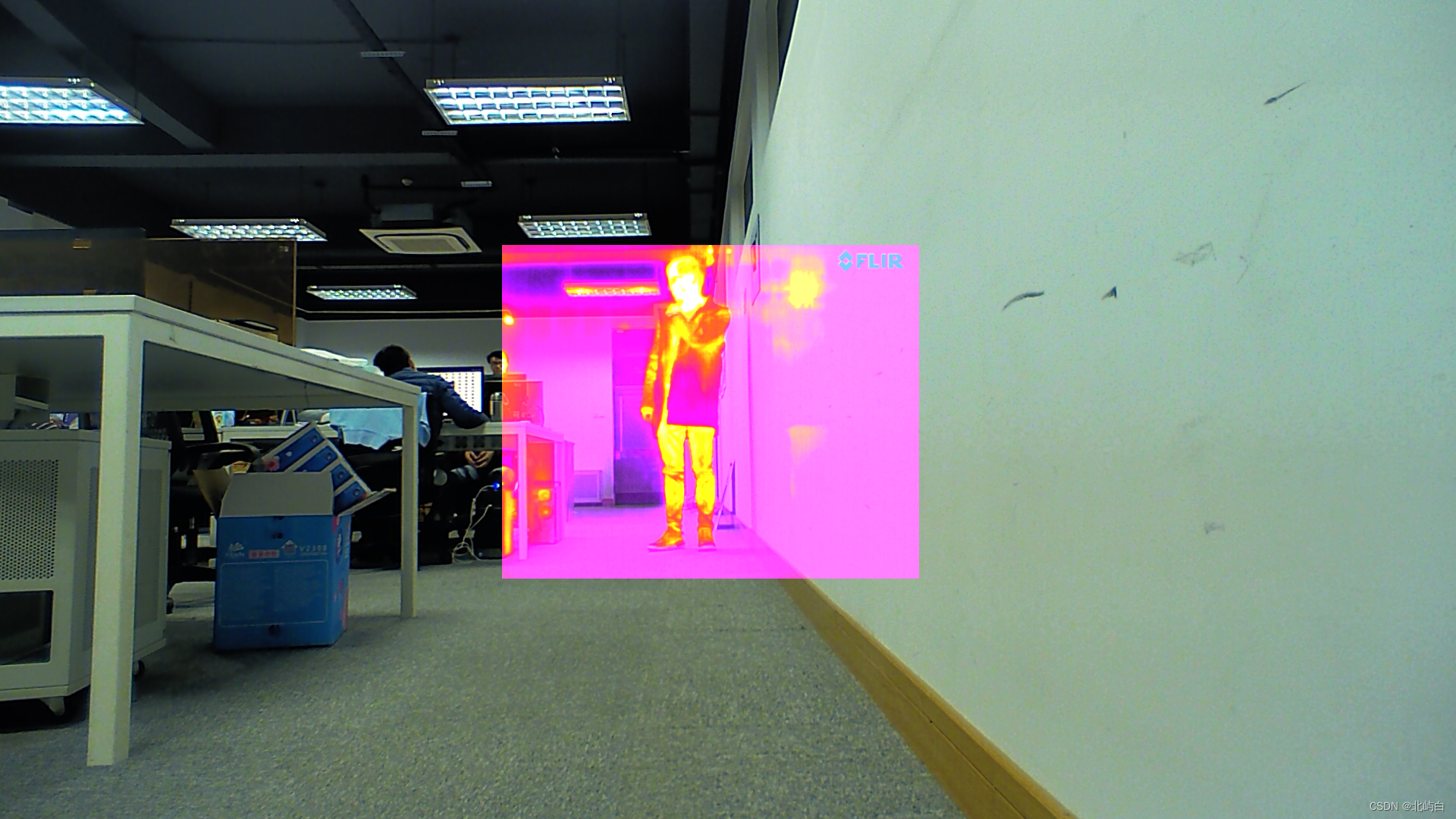
红外/可见光图像配准融合 根据文献【1】,对于平行光轴的红外可见光双目配置进行图像配准,主要的限制是图像配准只是对特定的目标距离(Dtarget)有效。并排配置的配准误差 δx(以像素表示)的数学表达式为&…...

更高效稳定 | 基于ACM32 MCU的编程直流电源应用方案
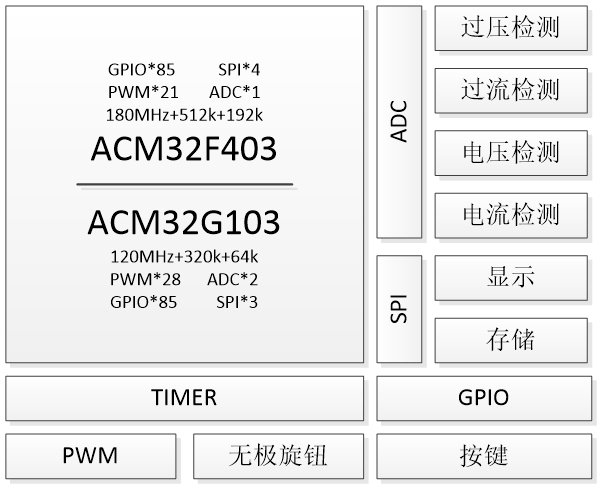
随着电子设备的多样化发展,面对不同的应用场景,需要采用特定的供电电源。因此,在电子产品的开发测试过程中,必不可少使用编程直流电源来提供测试电压,协助完成初步的开发测试过程。 编程直流电源概述 编程直流电源结构…...

postgresql创建一个只读账户指定数据库
要在 PostgreSQL 中创建一个只读账户,您可以按照以下步骤进行操作: 1. **登录到 PostgreSQL:** 使用具有足够权限的管理员账户(通常是 "postgres" 用户)连接到 PostgreSQL 数据库。 2. **创建只读账户&…...

CSDN编程题-每日一练(2023-08-25)
CSDN编程题-每日一练(2023-08-25) 一、题目名称:影分身二、题目名称:小鱼的航程(改进版)三、题目名称:排查网络故障 一、题目名称:影分身 时间限制:1000ms内存限制:256M 题目描述&am…...

前端面试:【前端工程化】构建工具Webpack、Parcel和Rollup
嗨,亲爱的前端开发者!在现代Web开发中,前端工程化变得愈发重要。构建工具如Webpack、Parcel和Rollup帮助我们自动化任务、管理依赖、优化性能等。本文将深入探讨这三个前端构建工具,帮助你了解它们的优点和用途。 1. Webpack&…...

大型企业是否有必要进行数字化转型?
在数字化、信息化、智能化蓬勃发展的今天,初创公司可以很轻易的布局规划数字化发展的路径。而对于大型企业而言,其已经形成了较为成熟稳固的业务及组织架构,是否还有必要根据自身行业发展特点寻求数字化转型?(比如制造…...

05有监督学习——神经网络
线性模型 给定n维输入: x [ x 1 , x 1 , … , x n ] T x {[{x_1},{x_1}, \ldots ,{x_n}]^T} x[x1,x1,…,xn]T 线性模型有一个n维权重和一个标量偏差: w [ w 1 , w 1 , … , w n ] T , b w {[{w_1},{w_1}, \ldots ,{w_n}]^T},b w[w1,w1,…,wn]T,b 输…...

JavaWeb_LeadNews_Day7-ElasticSearch, Mongodb
JavaWeb_LeadNews_Day7-ElasticSearch, Mongodb elasticsearch安装配置 app文章搜索创建索引库app文章搜索思路分析具体实现 新增文章创建索引思路分析具体实现 MongoDB安装配置SpringBoot集成MongoDB app文章搜索记录保存搜索记录思路分析具体实现 查询搜索历史删除搜索历史 搜…...

redux中间件理解,常见的中间件,实现原理。
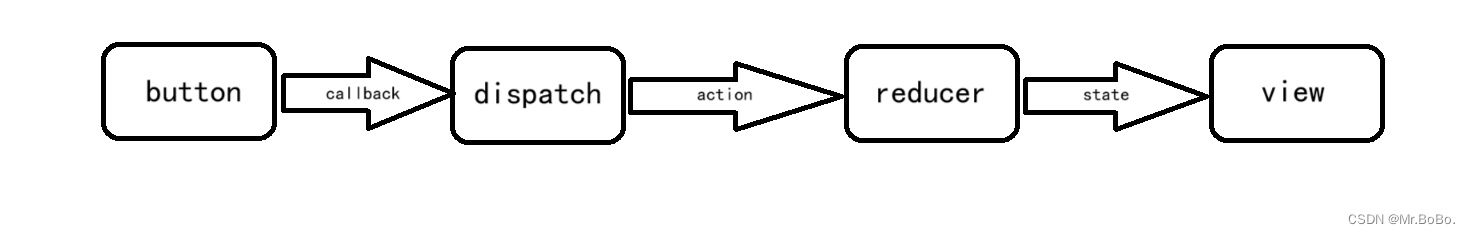
文章目录 一、Redux中间件介绍1、什么是Redux中间件2、使用redux中间件 一、Redux中间件介绍 1、什么是Redux中间件 redux 提供了类似后端 Express 的中间件概念,本质的目的是提供第三方插件的模式,自定义拦截 action -> reducer 的过程。变为 actio…...

麒麟系统上安装 MySQL 8.0.24
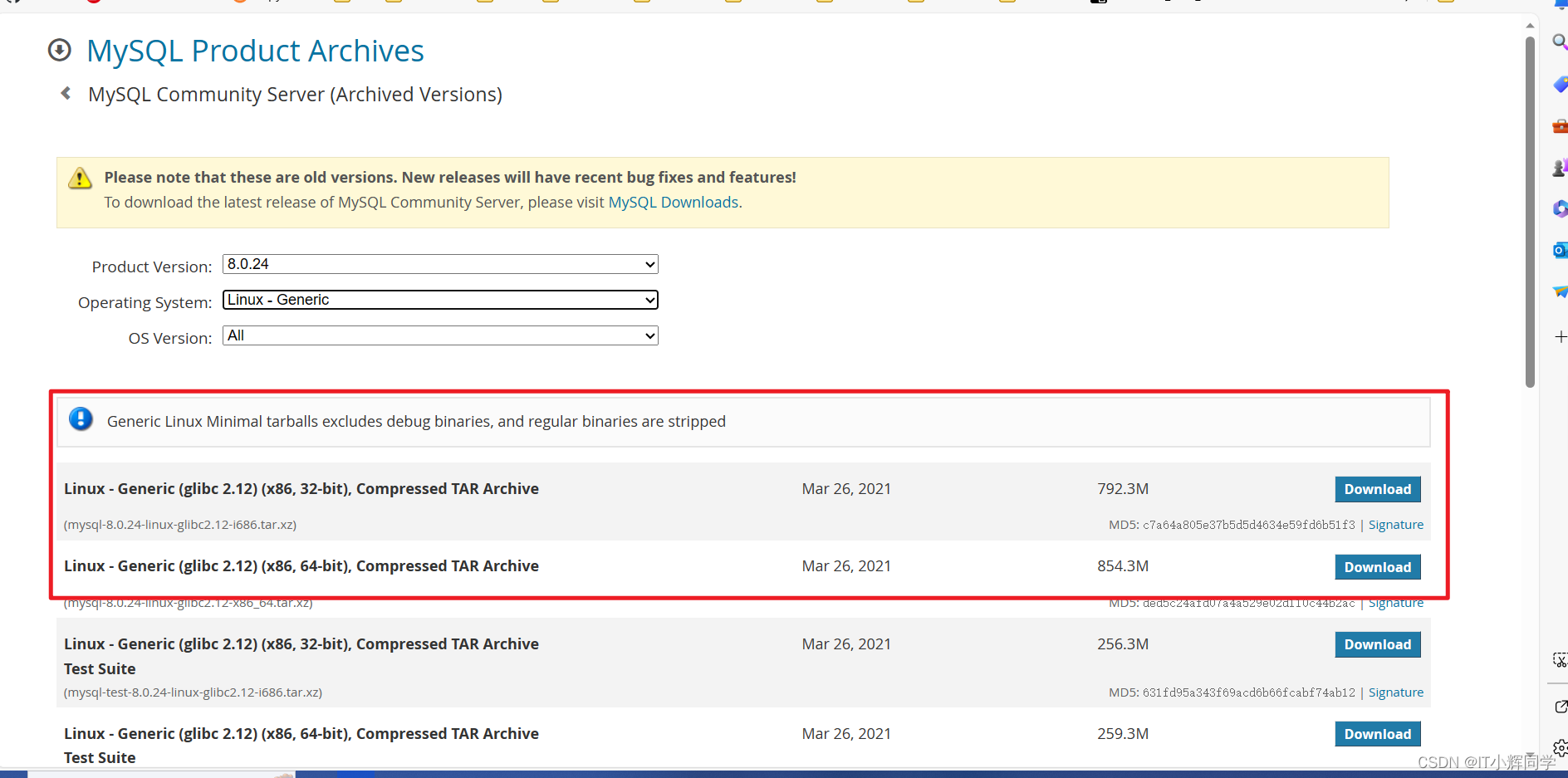
我介绍一下在麒麟系统上安装 MySQL 8.0.24 的详细步骤,前提是您已经下载了 mysql-8.0.24-linux-glibc2.12-x86_64.tar.xz 安装包。其实安装很简单,但是有坑,而且问题非常严重!由于麒麟系统相关文章博客较少,导致遇到了…...

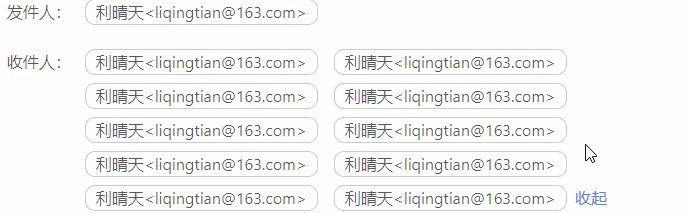
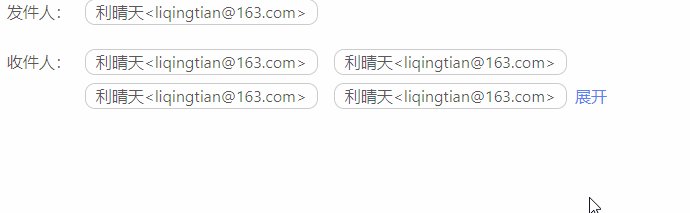
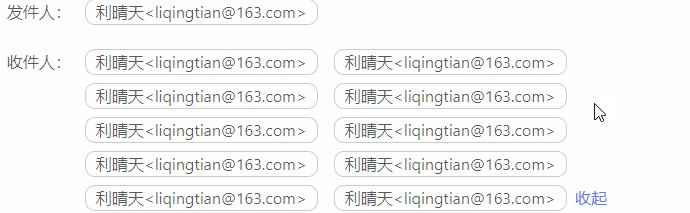
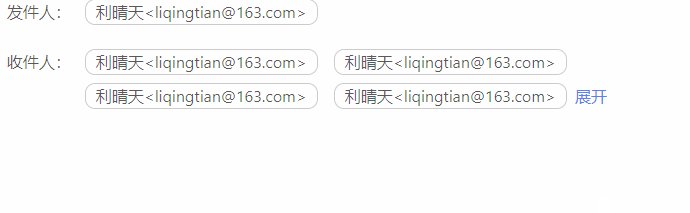
vue 展开和收起
效果图 代码块 <div><span v-for"(item,index) in showHandleList" :key"item.index"><span>{{item.emailFrom}}</span></span><span v-if"this.list.length > 4" click"showAll !showAll">{…...

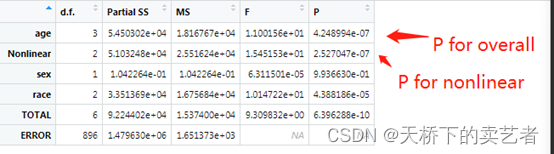
限制立方样条(RCS)中的P for overall和P for nonlinear的计算
最近不少人私信我,说有些SCI文章报了两个P值一个是P for overall,一个是P for nonlinear,就像下图这样,问我P for overall怎么计算。 P for overall我也不清楚是什么,有些博主说这个是总效应的P值,但是我没有找到相关出处。但是怎…...

vue3+ts引入echarts并实现自动缩放
第一种写法(不支持随页面大小变化而缩放) 统一的HTML页面 <div class"content_box" ref"barChart" id"content_box"></div>TS语法 <script setup lang"ts">import * as echarts from echar…...

Compressor For Mac强大视频编辑工具 v4.6.5中文版
Compressor for Mac是苹果公司推出的一款视频压缩工具,可以将高清视频、4K视频、甚至是8K视频压缩成适合网络传输或存储的小文件。Compressor支持多种视频格式,包括H.264、HEVC、ProRes和AVC-Intra等,用户可以根据需要选择不同的压缩格式。 …...

maven工程的目录结构
https://maven.apache.org/guides/introduction/introduction-to-the-standard-directory-layout.html maven工程的目录结构: 在maven工程的根目录下面,是pom.xml文件。此外,还有README.txt、LICENSE.txt等文本文件,便于用户能够…...

5.1 webrtc线程模型
那从今天开始呢?我们来了解一下y8 tc线程相关的内容,那在开始之前呢?我们先来看一下,我们本章都要讲解哪些知识? 那第一个呢?是线程的基础知识,这块内容呢?主要是为大家做一下回顾&a…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
