基于JAVA SpringBoot和UniAPP的宠物服务预约小程序
随着社会的发展和人们生活水平的提高,特别是近年来,宠物快速进入人们的家中,成为人们生活中重要的娱乐内容之一,过去宠物只是贵族的娱乐,至今宠物在中国作为一种生活方式得到了广泛的认可,随着人们精神文明的提高,越来越多的宠物。这个和我们成了好朋友。但我们该如何与他们相处和保护他们?毕竟,他们和人类很不一样,我们应该给他们什么?我们应该给他们吃什么?大部分人不知道。他们只是知道要像照顾孩子一样照顾他们。但他们不说话。甚至有些人不把他们当作孩子来照顾!因此,有关宠物服务的信息成为了重要的话题。宠物是我们友好的朋友,是人类幸福健康的重要源泉。
养宠物可以让人们的生活更加丰富多彩和幸福,同时和宠物一起运动对身体非常好,可以有效降低体内的血压和血脂,在当今竞争日益激烈的社会,宠物可以提供良好的精神支持。尤其是在我们受挫的时候。通过与宠物的沟通,我们可以调节情绪,管理心理健康,缓解生活中遇到的各种压力,提高工作效率,另一方面,饲养可爱的宠物可以培养孩子的责任感、爱心和社交能力,当我们的孩子和狗玩得开心的时候,狗可以传递很多正能量,最重要的是,养宠物可以保护我们家庭的财产,保护我们的家庭免受盗窃,让我们整个家庭都有安全感,宠物也可以给我们和后代带来无限的快乐,成为快乐和幸福的源泉,生活。帮助人们积极外出促进体育锻炼,为我们提供了很多与他人交流的机会。现在宠物主人的数量正在迅速增加,越来越多的宠物信息网站应运而生。


实现的功能:
本系统的功能应该包括:用户登录和注册、首页展示、上门服务、宠物社区、后台管理(PC浏览器后台)等功能。
注册、登录:通过获取用户微信昵称,微信账号进行登录。系统允许匿名访问,匿名访问只能浏览界面,不能预约服务;
首页展示:首页主要有养宠宝典可进行信息浏览,收藏。宠物领养功能和宠物寄养功能,可进行详细咨询;
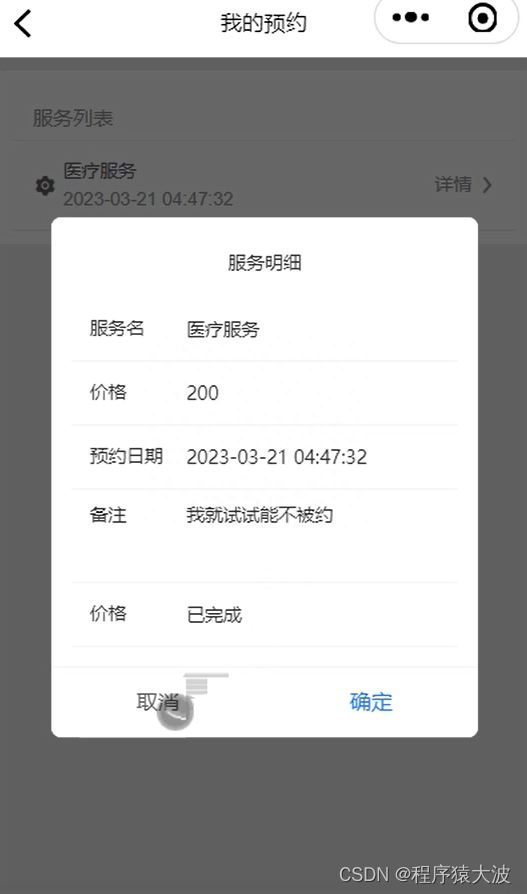
上门服务:为顾客的爱宠提供,提供上门喂养,遛宠服务,专业洗护,基础医疗咨询等4个模块的功能;
宠物社区:主要是可上传宠物照片,分享宠物趣事等;
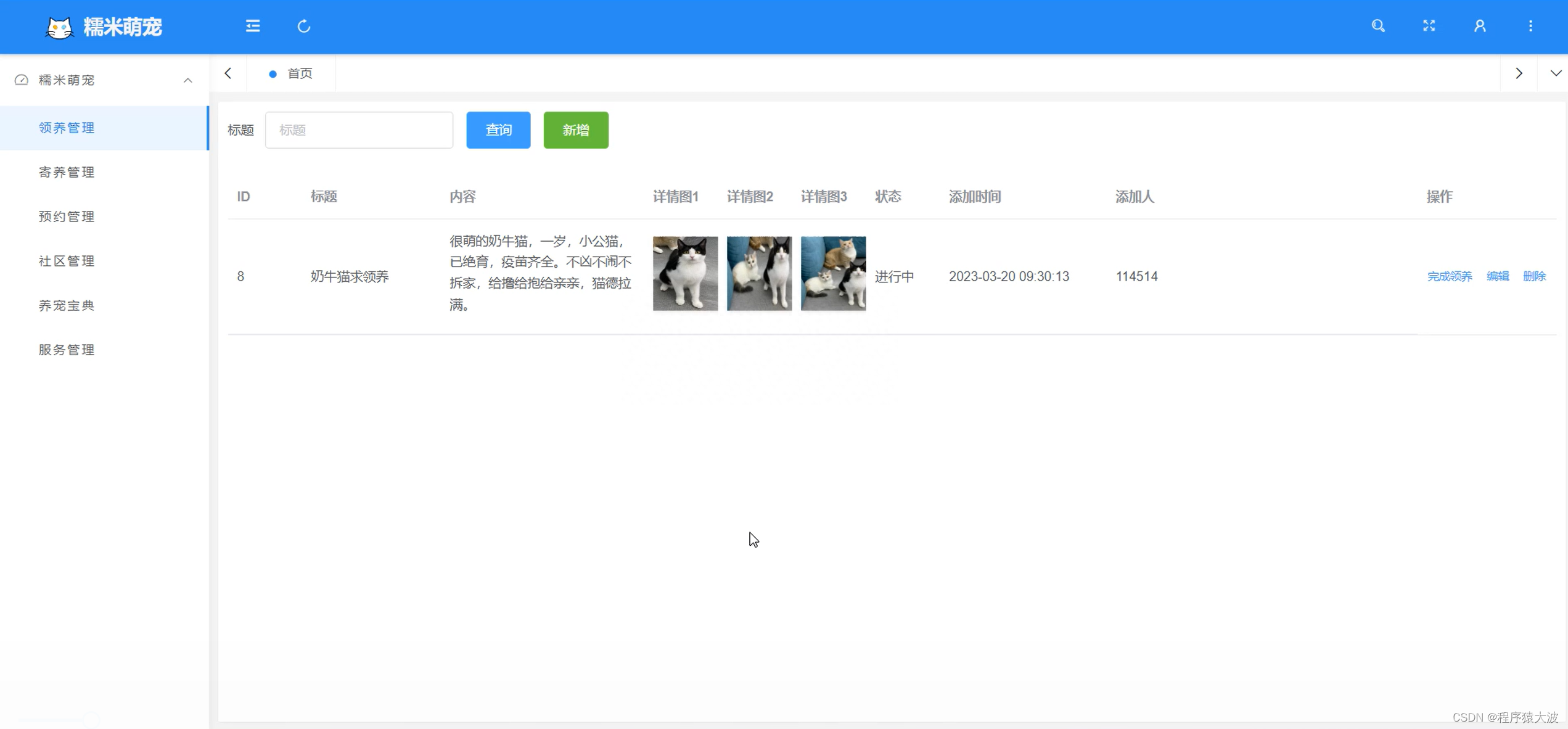
后台管理:支持管理员对服务预约管理对订单进行添加,删除,修改。宠物社区管理对用户发布的趣事,对违规的信息进行删除。


用到的技术:
后端:java语言的SpringBoot框架、MySql数据库、Maven依赖管理等;
前端:Vue.js语法的UniApp框架。


部分代码展示
<template><view class="wrap"><u-navbar :is-back="false" :title="title" title-color="#000"><!-- <view class="slot-wrap" @tap="navTo('/pages/pet/city')"> <i class="iconfont iconicon-test" :class="'text-' + themeColor.name"/> <view class="city">{{city.title}} <text class="iconfont iconxiajiantou2" /></view></view> --></u-navbar><view class="swiper-adv" v-if="advs.index_top.length"><!-- <u-swiper :list="advs.index_top" name="cover" :current="current" field="content" mode="round" height="300" border-radius="15" @click="navToIndex" ></u-swiper> --><uni-swiper-dot :info="advs.index_top" :current="current" field="content" mode="round" :dotsStyles="{ backgroundColor: '#FFF', color: themeColor.color, selectedBackgroundColor: themeColor.color, border: 'none', selectedBorder: 'none' }"><swiper class="swiper-box" :current="current" circular autoplay :indicator-dots="false" indicator-color="#FFF" :indicator-active-color="themeColor.color" @animationfinish="animationfinish"><swiper-item v-for="(item, index) in advs.index_top" :key="index" @click="navToIndex"><u-image :src="item.cover" width="100%" height="300" border-radius="15" mode="aspectFill" /> </swiper-item></swiper></uni-swiper-dot></view><!-- <view class="swiper"><view class="swiper-box"><rf-swipe-dot :info="advs.index_top" mode="dot" :current="current" field="title"><swiper @change="handleDotChange" autoplay="true"><swiper-item v-for="(item, index) in advs.index_top" @tap="indexTopToDetailPage(item)" :key="index"><view class="swiper-item"><u-image :src="item.cover" width="100%" height="240" border-radius="20" mode="aspectFill" /></view></swiper-item></swiper></rf-swipe-dot></view></view><!-- 公告 --><!-- <rf-swiper-slide v-if="notices.length > 0" :list="notices" class="rf-skeleton" @navTo="navTo('/pages/index/notice/notice')"><view slot="header" class="swiper-slide-header"><text class="iconfont icongonggao" :class="'text-' + themeColor.name"></text></view></rf-swiper-slide> --><!-- 频道 --><swiper :indicator-active-color="themeColor.color" indicator-color="#666" :indicator-dots="false" class="channel-wrap"><swiper-item class="channel-list"><view class="channel" v-for="(item, index) in channels" :key="index" @tap.stop="navToChannel(index)"><view class="icon-wrap"><!-- <u-image :src="'/static/pet/icon-' + item.key + '.png'" width="84" height="84" borderRadius="15" mode="aspectFill" /> --> <u-icon :name="item.icon" custom-prefix="custom-icon" size="66" :color="themeColor.color" /></view><view class="text">{{ item.name}}</view></view></swiper-item></swiper><!--列表--><view class="pet-wrap"><view class="sticky"><view class="sticky-tabs"><u-tabs-swiper ref="tabs" :list="tabList" :current="tabsCurrent" @change="tabsChange" :is-scroll="false" bar-height="6" bar-width="40" :active-color="themeColor.color"></u-tabs-swiper></view></view><view><view class="item" v-for="(item, index) in items" :key="index" @tap="switchTab('/pages/pet/pet-view?id='+item.id)"><view class="left"><u-image :src="getPicUrl(item.pic1)" width="100%" height="220" border-radius="20" mode="aspectFill" /></view><view class="right"><view class="title u-line-2">{{item.title}}</view><view class="base" ><view class="tag" v-for="(item2,index2) in splitTag(item.tag)" :key="index2">{{item2}}</view></view><!-- <view class="reward">悬赏¥<text class="money">{{item.money}}</text></view> --><view class="summary u-line-2">{{item.content}}</view></view><view class="bottom"><view class="datetime">{{item.createTime}}</view><!-- <view class="view">{{item.view}}查看</view><view class="share">{{item.share}}转发</view> --></view><u-line color="info" :hair-line="false" margin="30rpx 0 0 0" /></view></view><!-- <swiper :current="swiperCurrent" @transition="swiperTransition" @animationfinish="swiperAnimationfinish" style="height:1150rpx;"><swiper-item v-for="(item, tabsIndex) in $mData.types" :key="tabsIndex"><pet-index-mescroll-item ref="mescrollItem" :i="tabsIndex" :index="tabsIndex" :params="params" :items="items"></pet-index-mescroll-item></swiper-item></swiper> --></view><u-gap height="20" /><!--备案--><!--#ifdef H5--><view class="copyright" v-if="config.web_site_icp">{{ config.copyright_desc }}<a href="http://www.beian.miit.gov.cn">{{ config.web_site_icp }}</a></view><!-- #endif --><!--页面加载动画--><rfLoading isFullScreen :active="loading"></rfLoading><!-- <rf-back-top :scrollTop="scrollTop"></rf-back-top> --><!-- <rf-back-home></rf-back-home> --></view>
</template><script>
import rfSwipeDot from '@/components/rf-swipe-dot';
import rfSwiperSlide from '@/components/rf-swiper-slide';
import { mapMutations } from 'vuex';
import PetIndexMescrollItem from '../pet/mescroll-item/pet-index-mescroll-item';
// import { indexList } from '@/api/product';
// import { petIndex, petList } from '@/api/pet';
import appRequest from "@/common/appRequestUrl.js";
// const QQMapWX = require('@/common/qqmap-wx-jssdk.min.js');export default {components: {rfSwipeDot,rfSwiperSlide,PetIndexMescrollItem,},data() {return {userInfo:{},items:[],$mData: this.$mData,appName: this.$mSettingConfig.appName,path: '/pages/index/index',title: this.$mSettingConfig.appName + '',qqmapsdk: null,city: { id: 0,title: '全国'},current: 0, // 轮播图indexadvs: {index_top: []}, // 广告图notices: [],channels: [{key: 'find',icon: 'pet',name: '领养寄养',route: '/pages/pet/list',type: 'switchTab'},{key: 'mall',icon: 'ask',name: '养宠宝典',route: '/pages/pet/ask',type: 'switchTab'},{key: 'blocklist',icon: 'forum',name: '分享社区',route: '/pages/pet/forum',type: 'push'},],tabsCurrent: 0, // tabs组件的current值,表示当前活动的tab选项swiperCurrent: 0, // swiper组件的current值,表示当前那个swiper-item是活动的config: {}, // 配置loading: true,scrollTop: 0,kefuShow: true,loadingType: 'more',newsBg: this.$mAssetsPath.newsBg,errorImage: this.$mAssetsPath.errorImage,pages: [1, 1, 1, 1],// type: 1,// cate: 0,moneySymbol: this.moneySymbol,genders: ['不限', '男孩', '女孩'],ages: ['不限', '幼年', '成年', '老年'],sizes: ['不限', '小型', '中型', '大型'],hairs: ['不限', '长毛', '短毛', '无毛'],states: ['不限', '已免疫', '已绝育', '已驱虫'],activeStyle: {background: '#FFCE0C',color: '#01040A'},filterShow: false,params: {},tabList:[{ key: 1, name: '领养', title: '领养', content: 'Ta的故事', tips: '为小可爱找新家' },{ key: 3, name: '寄养', title: '拾得', content: '宠物详情', tips: '为小可爱寻找原主人' },{ key: 4, name: '养宠宝典', title: '拾得', content: '宠物详情', tips: '为小可爱寻找原主人' }]};},onLoad() {// this.qqmapsdk = new QQMapWX({// key: this.$mData.maps[0].key// });//this.initData();this.getData(0);this.advs = {index_top:[{"cover": "/static/tab/banner01.png"},{"cover": "/static/tab/banner02.png"},{"cover": "/static/tab/banner03.png"},]}this.loading = false;},onShow() {let userInfo = appRequest.getUserInfo();if(!userInfo){}else{this.userInfo = userInfo;}// let city = uni.getStorageSync('city');// if (city && this.city.id != city.id) {// this.city = city;// this.$nextTick(() => {// for (let tab of this.$mData.types) {// this.getMescroll(tab.key-1).triggerDownScroll();// }// });// }},onPageScroll(e) {this.scrollTop = e.scrollTop;},/* onReachBottom() {this.mescroll && this.mescroll.onReachBottom();},onPageScroll(e) {this.mescroll && this.mescroll.onPageScroll(e);}, */onPullDownRefresh() {// this.getIndexList('refresh');},onShareAppMessage(res) {return { title: this.title,path: this.path};},computed: {statusBar() {const e = uni.getSystemInfoSync();return e.statusBarHeight;},bottom() {let bottom = 0;/* #ifdef H5 */bottom = 90;/* #endif */return bottom;}},methods: {splitTag(text){return text.split(" ");},getPicUrl(info) {if(info){if( info.length > 10 ){return info;}else {return appRequest.urlMap.getPicById + info;}}else {return "";}},getData(type){var _this = this;appRequest.request({method: "POST",url: appRequest.urlMap.findNmArticleList,data:{validFlag:1,type:type},success: function(res) {if (res.data.code == 200) {let obj = res.data.data;_this.items = obj;}else{uni.showToast({title:"获取失败",icon:"none"})}},fail: function(res) {uni.showToast({title:"网络异常",icon:"none"})}})},// 数据初始化initData() {this.getCity();this.getIndexList();},// 监听轮播图切换handleDotChange(e) {this.current = e.detail.current;},// 通用跳转navTo(route) {this.$mRouter.push({ route });},// Tabbar跳转switchTab(route) {uni.navigateTo({url:route})//this.$mRouter.switchTab({ route });},navToChannel(index) {if(index==2){uni.navigateTo({url:"/pages/pet/public"})}else{index = index == 1 ? 2:index;this.swiperCurrent = index;this.tabsCurrent = index;let jump = index == 2 ? 3 :index;this.getData(jump);}},navToIndex() {switch (this.current) {case 0:this.navTo(`/pages/index/notice/notice`);break;case 1:this.switchTab(`/pages/pet/list`);break;case 2:this.switchTab(`/pages/pet/forum`);break;default:break;}},// 跳至广告图指定页面indexTopToDetailPage(item) {this.$mHelper.handleBannerNavTo(item.jump_type, item.jump_link, item.id);},// 获取主页数据async getIndexList(refresh) {// await this.$http.get(`${indexList}`, {}).then(async r => {// uni.setNavigationBarTitle({ title: this.appName });// if (refresh === 'refresh') uni.stopPullDownRefresh();// this.initIndexData(r.data);// this.loading = false;// }).catch(() => {// this.loading = false;// if (refresh === 'refresh') uni.stopPullDownRefresh();// });},// 首页参数赋值initIndexData(data) {this.advs = {index_top:[{"cover": "/static/tab/banner01.png"},{"cover": "/static/tab/banner02.png"},{"cover": "/static/tab/banner03.png"},]}this.notices = data.announce;this.config = data.config;this.$mHelper.handleWxH5Share(this.share.share_title || this.appName, this.share.share_desc || `欢迎来到${this.appName}`, this.share.share_link || this.$mConfig.hostUrl, this.share.share_cover || this.$mSettingConfig.appLogo);},// 跳转至商品详情页navToDetailPage(data) {const { id } = data;if (!id) return;this.navTo(`/pages/pet/view?id=${id}`);},animationfinish(e) {this.current = e.detail.current;},// tabs通知swiper切换tabsChange(index) {this.swiperCurrent = index;this.tabsCurrent = index;let jump = index == 2 ? 3 :index;this.getData(jump);},// swiper-item左右移动,通知tabs的滑块跟随移动swiperTransition(e) {let dx = e.detail.dx;this.$refs.tabs.setDx(dx);},// 由于swiper的内部机制问题,快速切换swiper不会触发dx的连续变化,需要在结束时重置状态// swiper滑动结束,分别设置tabs和swiper的状态swiperAnimationfinish(e) {let tabsCurrent = e.detail.current;this.$refs.tabs.setFinishCurrent(tabsCurrent);this.swiperCurrent = tabsCurrent;this.tabsCurrent = tabsCurrent;this.cate = tabsCurrent;},getMescroll(i) {let mescrollItems = this.$refs.mescrollItem;if (mescrollItems) {let item = mescrollItems[i];if (item) return item.mescroll;}return null;},getCity() {let city = uni.getStorageSync('city');if (city) {this.city = city;} else {let _this = this;// #ifdef MPuni.authorize({scope: 'scope.userLocation',success() {// #endifuni.getLocation({type: 'gcj02',geocode: true,success(res) {_this.qqmapsdk.reverseGeocoder({location: {latitude: res.latitude,longitude: res.longitude},success(res) {let city = {id: res.result.ad_info.city_code - 156000000,title: res.result.ad_info.city}uni.setStorageSync('city', city);_this.city = city;_this.getMescroll(_this.swiperCurrent).triggerDownScroll();},fail(error) {console.error(error);}});},fail(error) {console.error(error);}});// #ifdef MP}});// #endif}}}
};
</script>
基于SpringBoot和UniAPP宠物服务预约小程序
相关文章:

基于JAVA SpringBoot和UniAPP的宠物服务预约小程序
随着社会的发展和人们生活水平的提高,特别是近年来,宠物快速进入人们的家中,成为人们生活中重要的娱乐内容之一,过去宠物只是贵族的娱乐,至今宠物在中国作为一种生活方式得到了广泛的认可,随着人们精神文明…...

TensorRT推理手写数字分类(三)
系列文章目录 (一)使用pytorch搭建模型并训练 (二)将pth格式转为onnx格式 (三)onxx格式转为engine序列化文件并进行推理 文章目录 系列文章目录前言一、TensorRT是什么?二、如何通过onnx生成en…...

创建git项目并提交
1.创建仓库 2.点击创建 3复制gitee码云的HttpS连接 4 提交上传 打开项目并点击菜单栏上的【CVS】–》【Import into version control】–》【Create Git Repository】创建本地仓库 在打开的【Create Git Repository】对话框内选择本地仓库的位置,这里我选择…...

Android JNI修改Java对象的变量
在JNI中,本地代码(C/C)中修改了Java对象的变量,并且将其传递回Java端,那么Java端会看到变量的修改,尝试以下两种方式进行修改: 添加native方法 data class MyData(var key:Int,var value:String…...

VS+Qt 自定义Dialog
与QtCreator不同,刚用VS添加Qt Dialog界面有点懵,后整理了下: 1.右击项目,选择“添加-模块”,然后选择“Qt-Qt Widgets Class” 2.选择基类[1]QDialog,更改[2]ui文件名称,修改定义Dialog[3]对应类名&#…...
)
从零开始学习 Java:简单易懂的入门指南之时间类(十七)
时间类 第一章 Date类1.1 Date概述1.2 Date常用方法 第二章 SimpleDateFormat类2.1 构造方法2.2 格式规则2.3 常用方法2.4 练习1(初恋女友的出生日期)2.5 练习2(秒杀活动) 第三章 Calendar类3.1 概述3.2 常用方法3.3 get方法示例3.4 set方法示例:3.5 add方法示例&am…...

List 去重两种方式:stream(需要JDK1.8及以上)、HashSet
1、使用Stream 方法 使用JDK1.8及以上 /*** Java合并两个List并去掉重复项的几种做法* param args*/public static void main(String[] args) {String[] str1 {"1", "2", "3", "4", "5", "6"};List<String&…...

5.8.webrtc事件处理基础知识
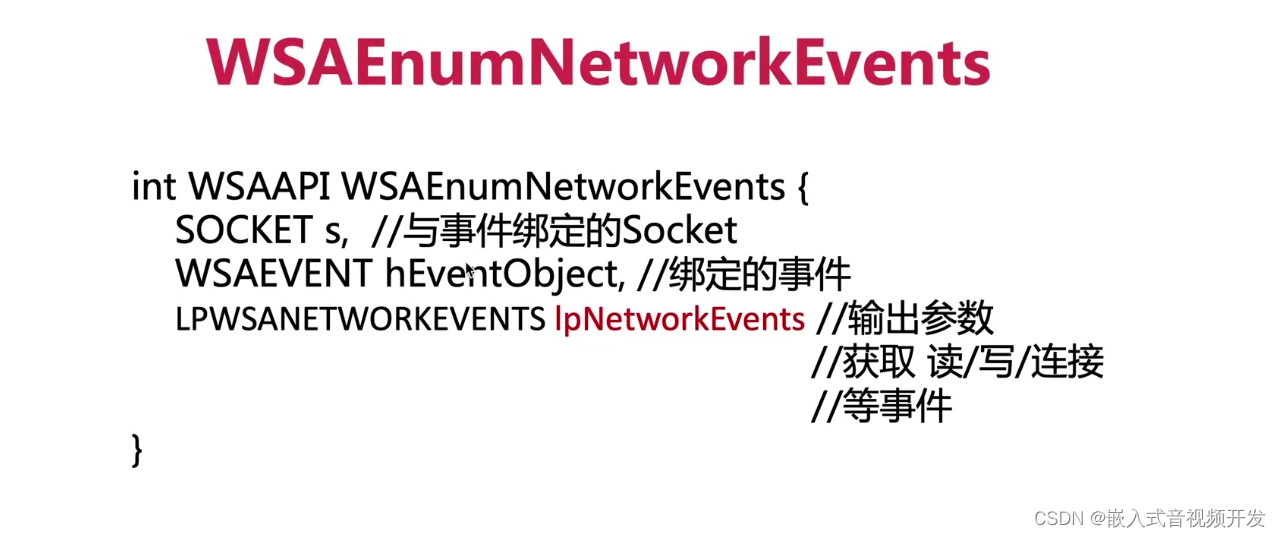
在之前的课程中呢,我向你介绍了大量web rtc线程相关内容,今天呢,我们来看一下线程事件处理的基本知识。首先,我们要清楚啊,不同的平台处理事件的API是不一样的,这就如同我们当时创建线程是类似的࿰…...

无人机甚高频无线电中继通讯U-ATC118
简介 甚高频无线电中继通讯系统使用经过适航认证的机载电台连接数字网络传输模块,通过网络远程控制无缝实现无人机操作员与塔台直接语音通话。无人机操作员可以从地面控制站远程操作机载电台进行频率切换、静噪开关、PTT按钮,电台虚拟面板与真实面板布局…...

基于5G边缘网关的储能在线监测方案
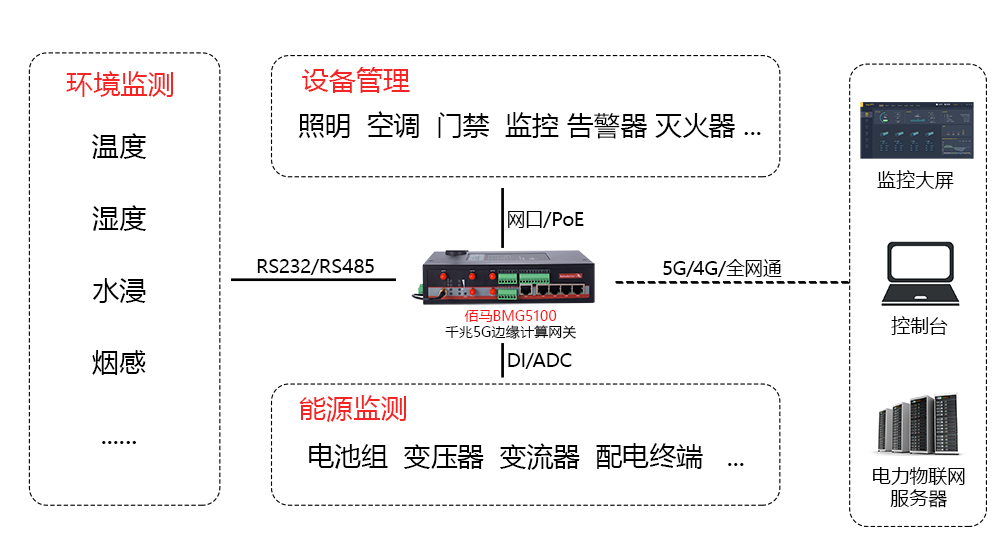
近年以来,光伏、风力、水力发电等产业发展迅速,新能源在电力市场的占比持续增加,已经成为电力系统的重要组成部分。但由于光伏、风力、水力等发电方式存在天然的波动性,因此也需要配套储能、蓄能系统,保障新能源运行和…...

软件机器人助力基层网点实现存款数据自动化处理
银行基层网点需要及时了解存款变动情况,以便能够做出相应的安排和决策。过去,各级机构经办人员需要多次登录员工渠道系统,在不同的时间点查询并下载本级及下属机构的实时科目余额表,然后通过人工加工,才能得到存款新增…...
Win10怎么关闭自动更新?简单4招为你解决烦恼!
“买了一部win10的电脑,每次电脑自动更新都会导致我一些文件丢失或者系统错误。怎么才能关闭win10自动更新的功能呢?” Win10自动更新有时候会很影响我们使用电脑。在目前电脑用户中,使用win10系统的用户占大多数。因此很多朋友都会反映win10…...

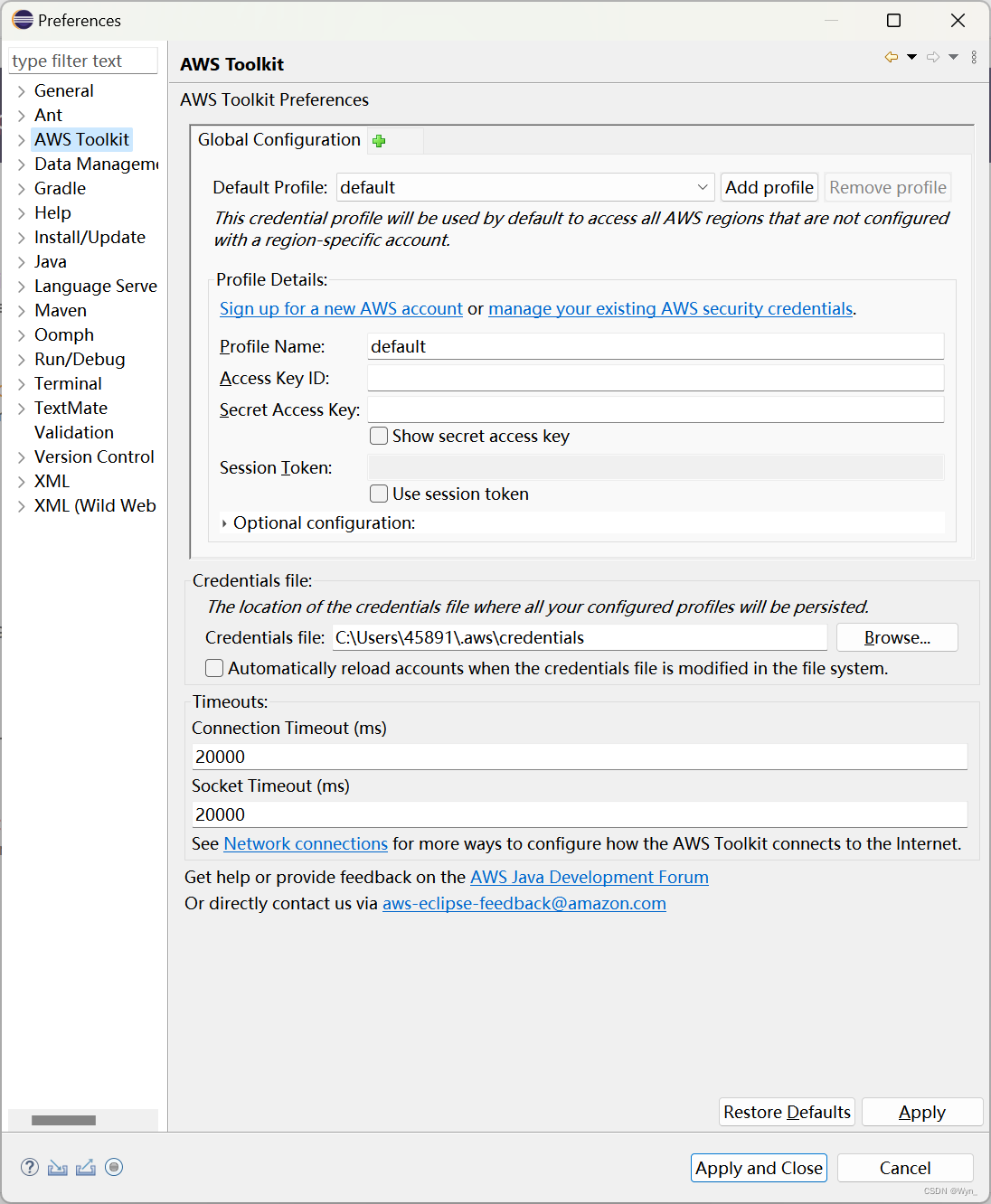
【AWS】安装配置适用于 Eclipse 的 AWS 工具包
目录 0.环境 1.步骤 1)安装Eclipse 2)安装AWS工具包 ① 在这个路径下点开安装软件的界面 ② 点击【Add】打开添加窗口 ③ 输入aws的工具包地址 ④ 勾选需要的工具,点击【Next】 ⑤ 将要安装的工具,点击【Next】 ⑥ 选择接受…...

vue页面在table字段后加单位
<el-table-column label"售价" align"center" width"120"><template slot-scope"scope">{{ ${scope.row.price.toFixed(2)} 元 }}</template> </el-table-column><el-table-column label"金重" …...

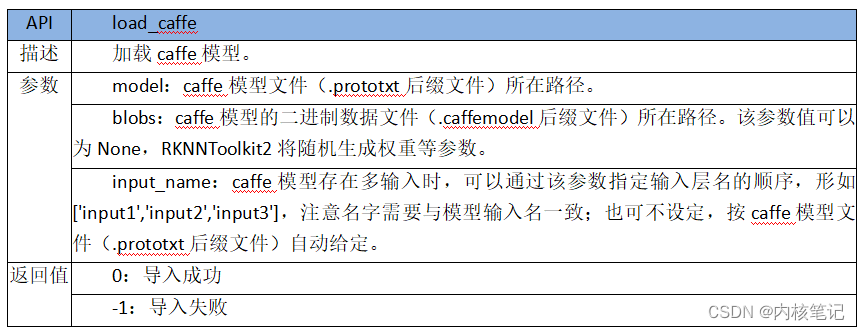
RK3588平台开发系列讲解(AI 篇)RKNN-Toolkit2 模型的加载
文章目录 一、Caffe模型加载接口二、TensorFlow模型加载接口三、TensorFlowLite模型加载接口四、ONNX模型加载五、ONNX模型加载六、PyTorch模型加载接口沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 RKNN-Toolkit2 目前支持 Caffe、TensorFlow、TensorFlowLite、ONN…...

Nexus2迁移升级到Nexus3
与 Nexus 2.x 相比,Nexus 3.x 为我们提供了更多实用的新特性。SonaType 官方建议我们,使用最新版本 Nexus 2.x 升级到最新版本 Nexus 3.x,并在 Nexus 升级兼容性 一文中为我们提供了各个版本 Nexus 升级到最新版本 Nexus 3.x 的流程ÿ…...

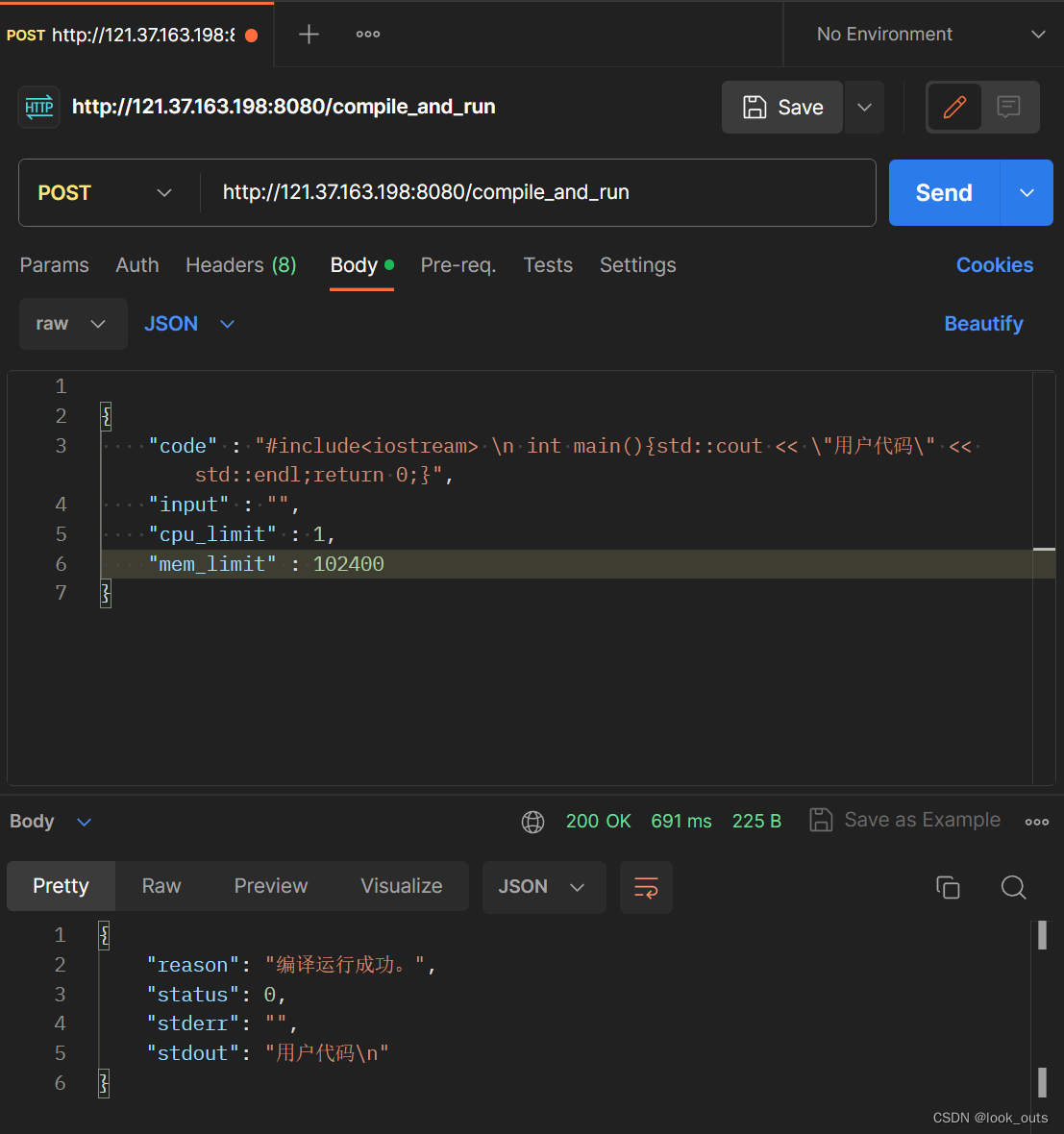
在线OJ平台项目
一、项目源码 Online_Judge yblhlk/Linux课程 - 码云 - 开源中国 (gitee.com) 二、所用技术与开发环境 1.所用技术: MVC架构模式 (模型-视图-控制器) 负载均衡系统设计 多进程、多线程编程 C面向对象编程 & C 11 & STL 标准库 C Boost 准标…...

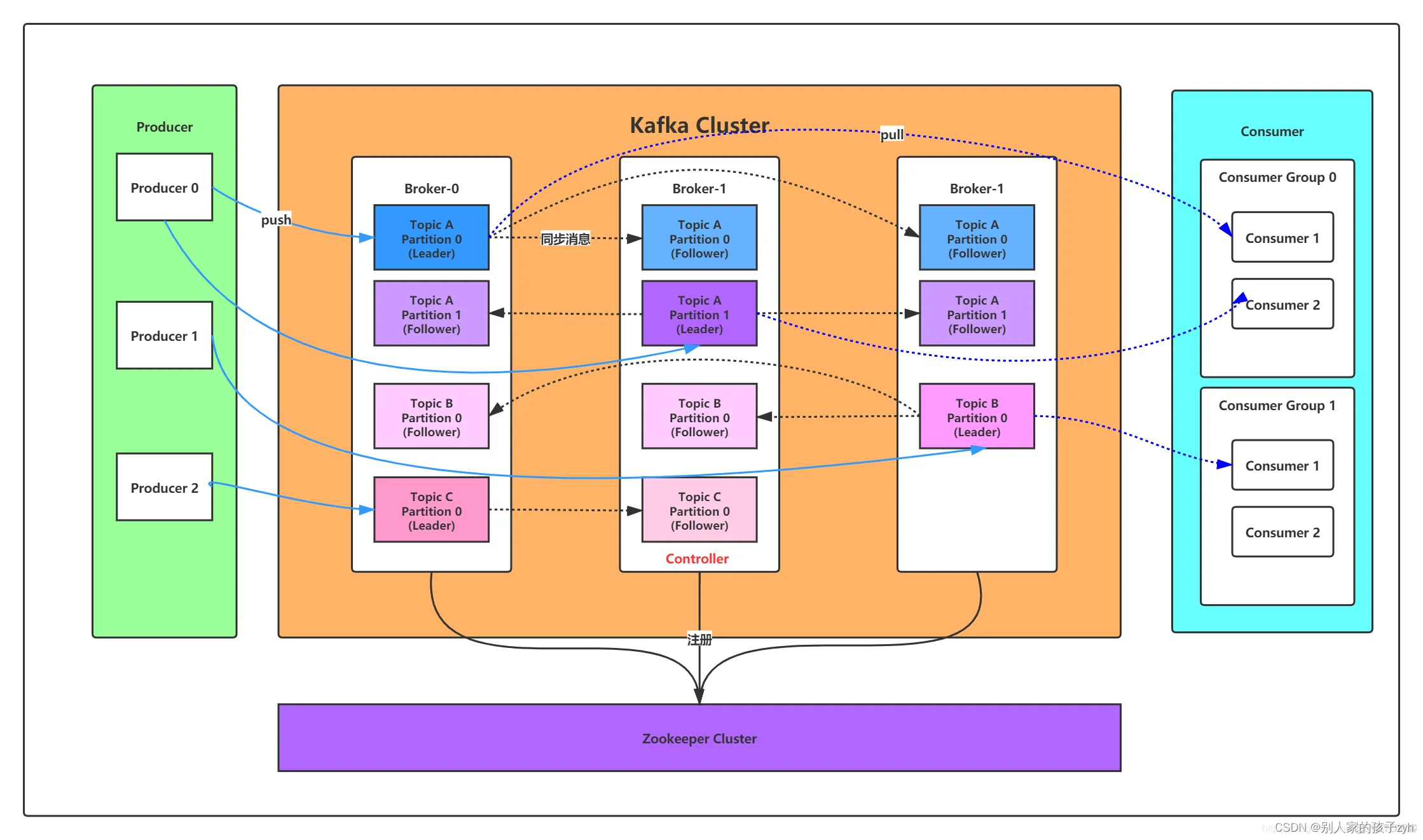
go语言kafka入门
消息队列:一种基于异步通信的解耦机制,用于在应用程序或系统组件之间传递消息和数据 消息队列相关概念: 生产者(Producer):生成并发送消息到消息队列中的应用程序或系统组件。 消费者(Consumer&…...

自定义拖拽功能,上下拖拽改变盒子高度
核心在于监听鼠标的move来改变div的高度,抽成了组件 <template><div ref"container" class"drag"><z-tooltip v-if"isShowIcon" effect"dark" content"格式化" placement"top-start"&…...

JavaScript Es6_4笔记
JavaScript 进阶 文章目录 JavaScript 进阶深浅拷贝浅拷贝深拷贝递归实现深拷贝js库lodash里面cloneDeep内部实现了深拷贝JSON序列化 异常处理throwtry ... catchdebugger 处理this普通函数箭头函数改变this指向callapplybind 防抖节流 深浅拷贝 浅拷贝 首先浅拷贝和深拷贝只…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
