HTML番外篇(四)-HTML5新增元素-CSS常见函数-理解浏览器前缀-BFC
一、HTML5新增元素
1.HTML5语义化元素
在HMTL5之前,我们的网站分布层级通常包括哪些部分呢?
- header、nav、main、footer
◼ 但是这样做有一个弊端:
- 我们往往
过多的使用div, 通过id或class来区分元素; - 对于浏览器来说这些元素
不够语义化; - 对于搜索引擎来说,
不利于SEO的优化;
◼ HTML5新增了语义化的元素:
<header>:头部元素<nav>:导航元素<section>:定义文档某个区域的元素<article>:内容元素<aside>:侧边栏元素<footer>:尾部元素

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- <div class="header"></div> --><header></header><!-- div.nav --><nav></nav><!-- section --><section><article>1</article><article>2</article><article>3</article></section><!-- aside --><aside></aside><!-- footer --><footer></footer></body>
</html>
二、video、audio元素
Web端事实上一直希望可以更好的嵌入音频和视频, 特别是21世纪以来, 用户带宽的不断提高, 浏览器因为和视频变得非常容易.
-
在HTML5之前是通过
flash或者其他插件实现的, 但是会有很多问题; -
比如无法很好的支持HTML/CSS特性, 兼容性问题等等;
HTML5增加了对媒体类型的支持:
-
音频:
<audio> -
视频:
<video>
Video和Audio使用方式有两个:
-
一方面我们可以直接通过
元素使用video和autio; -
另一方面我们可以通过
JavaScript的API对其进行控制;
1.HTML5新增元素 - video
HTML <video> 元素 用于在HTML或者XHTML文档中嵌入媒体播放器,用于支持文档内的视频播放。

video常见的属性:

2.video支持的视频格式
每个视频都会有自己的格式, 浏览器的video并非支持所有的视频格式

3.video的兼容性写法
在<video>元素中间的内容,是针对浏览器不支持此元素时候的降级处理。
-
内容一:通过
<source>元素指定更多视频格式的源; -
内容二:通过
p/div等元素指定在浏览器不支持video元素的情况, 显示的内容;

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- <img src="" alt=""> --><!-- 基本使用 --><!-- <video src="./assets/fcrs.mp4" width="600" controls muted></video> --><!-- 兼容性写法 --><video src="./assets/fcrs.mp4" width="600" controls muted><source src="./asset/fcrs.ogg"><source src="./asset/fcrs.webm"><p>当前您的浏览不支持视频的播放, 请更换更好用的浏览器!</p></video></body>
</html>
4.HTML5新增元素 - audio
HTML <audio> 元素用于在文档中嵌入音频内容, 和video的用法非常类似
常见属性:

5.audio支持的音频格式
每个音频都会有自己的格式, 浏览器的audio并非支持所有的视频格式
具体的支持的格式可以通过下面的链接查看:
- https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Audio_codecs
在<audio>元素中间的内容,是针对浏览器不支持此元素时候的降级处理

三、input、全局data-*元素
1.input元素的扩展内容
◼ HTML5 对 input 元素也进行了扩展,在之前我们已经学习过的其中几个属性也是HTML5的特性:
placeholder:输入框的占位文字multiple:多个值autofocus:最多输入的内容
◼ 另外对于 input 的 type 值也有很多扩展:
- date
- time
- number
- tel
- color
- 等等…
◼ 查看MDN文档:
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
2.新增全局属性 data-*
在HTML5中, 新增一种全局属性的格式 data-*, 用于自定义数据属性:
- data设置的属性可以在JavaScript的DOM操作中通过
dataset轻松获取到; - 通常用于HTML和JavaScript数据之间的传递;
在小程序中, 就是通过data-来传递数据的, 所以该全局属性必须要掌握.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {}</style>
</head>
<body><div class="box" age="18" data-name="why" data-age="18" data-height="1.88"></div><h1 class="title"></h1><script>const boxEl = document.querySelector(".box")console.log(boxEl.dataset)</script></body>
</html>
四、white-space、text-overflow
1.CSS属性 - white-space
white-space用于设置空白处理和换行规则
-
normal:合并所有连续的空白,
允许单词超屏时自动换行 -
nowrap:合并所有连续的空白,
不允许单词超屏时自动换行 -
pre:阻止合并所有连续的空白,
不允许单词超屏时自动换行 -
pre-wrap:阻止合并所有连续的空白,
允许单词超屏时自动换行 -
pre-line:合并所有连续的空白(但保留换行),
允许单词超屏时自动换行

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;background: orange;/* white-space *//* nowrap不换行, 合并: 会合并 *//* pre: 不换行, 合并: 不合并 *//* pre-wrap: 换行, 合并: 不合并 *//* pre-line: 换行, 合并: 合并连续的空白, 但保留换行符 */white-space: pre-line;}</style>
</head>
<body><div class="box">我是box kobe boxboxbox哈哈哈哈哈 呵呵呵呵和 my name is why</div></body>
</html>
2.CSS属性 - text-overflow
text-overflow 通常用来设置文字溢出时的行为
clip:溢出的内容直接裁剪掉(字符可能会显示不完整)ellipsis:溢出那行的结尾处用省略号表示
text-overflow 生效的前提是 overflow 不为 visible
常见的是将white-space、text-overflow、overflow一起使用:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 150px;background-color: #f00;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}</style>
</head>
<body><div class="box">my name is why, nickname is box, age is 18</div></body>
</html>

五、CSS 常见函数扩展
在前面我们有使用过很多个CSS函数:
- 比如
rgb/rgba/translate/rotate/scale等; - CSS函数通常可以帮助我们
更加灵活的来编写样式的值;
下面我们再学习几个非常好用的CSS函数:
var: 使用CSS定义的变量;calc: 计算CSS值, 通常用于计算元素的大小或位置;blur: 毛玻璃(高斯模糊)效果;gradient:颜色渐变函数;
1.CSS函数 - var
CSS中可以自定义属性
- 属性名需要以两个减号(–)开始;
- 属性值则可以是任何有效的CSS值;

我们可以通过var函数来使用:

规则集定义的选择器, 是自定义属性的可见作用域(只在选择器内部有效)
- 所以推荐将自定义属性定义在html中,也可以使用
:root选择器;
2.CSS函数 -calc
calc() 函数允许在声明 CSS 属性值时执行一些计算。
- 计算支持
加减乘除的运算;+和-运算符的两边必须要有空白字符。
- 通常用来
设置一些元素的尺寸或者位置;

3.CSS函数 - blur
blur() 函数将高斯模糊应用于输出图片或者元素;
- blur(radius)
- radius, 模糊的半径, 用于定义高斯函数的偏差值, 偏差值越大, 图片越模糊;
通常会和两个属性一起使用:
filter: 将模糊或颜色偏移等图形效果应用于元素;backdrop-filter: 为元素后面的区域添加模糊或者其他效果;

4.linear-gradient的使用
linear-gradient:创建一个表示两种或多种颜色线性渐变的图片;

radial-gradient:创建了一个图像,径向渐变,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成;

六、理解浏览器前缀
有时候可能会看到有些CSS属性名前面带有:-o-、-xv-、-ms-、mso-、-moz-、-webkit-
官方文档专业术语叫做:vendor-specific extensions(供应商特定扩展)
为什么需要浏览器前缀了?
- CSS属性刚开始并没有成为标准,浏览器为了
防止后续会修改名字给新的属性添加了浏览器前缀;
上述前缀叫做浏览器私有前缀,只有对应的浏览器才能解析使用
-o-、-xv-:Opera等-ms-、mso-:IE等-moz-:Firefox等-webkit-:Safari、Chrome等
注意:不需要手动添加,后面学习了模块化打包工具会自动添加浏览器前缀
七、深入理解BFC
1.FC – Formatting Context
什么是FC呢?
- FC的全称是
Formatting Context,元素在标准流里面都是属于一个FC的;

块级元素的布局属于Block Formatting Context(BFC)
- 也就是 block level box 都是在BFC中布局的;
行内级元素的布局属于Inline Formatting Context(IFC)
- 而inline level box都是在IFC中布局的;
2.BFC – Block Formatting Context
block level box都是在BFC中布局的,那么这个BFC在哪里呢?拿出来给我看看。

MDN上有整理出在哪些具体的情况下会创建BFC:
- 根元素(
<html>) - 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block)
- 表格单元格(元素的 display 为 table-cell,HTML表格单元格默认为该值),表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
- 匿名表格单元格元素(元素的 display 为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、 row、tbody、thead、tfoot 的默认属性)或 inline-table)
- overflow 计算值(Computed)不为 visible 的块元素
- 弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
- 网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
- display 值为 flow-root 的元素
3.BFC有什么作用呢?
◼ 我们来看一下官方文档对BFC作用的描述:

简单概况如下:
- 在BFC中,box会在
垂直方向上一个挨着一个的排布; 垂直方向的间距由margin属性决定;- 在同一个BFC中,
相邻两个box之间的margin会折叠(collapse); - 在BFC中,每个元素的
左边缘是紧挨着包含块的左边缘的;
那么这个东西有什么用呢?
- 解决margin的折叠问题;
- 解决浮动高度塌陷问题;
4.BFC的作用一:解决折叠问题(权威)
在同一个BFC中,相邻两个box之间的margin会折叠(collapse)
官方文档明确的有说
The vertical distance between two sibling boxes is determined by the ‘margin’ properties. Vertical margins between adjacent block-level boxes in a block formatting context collapse.
那么如果我们让两个box是不同的BFC呢?那么就可以解决折叠问题。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* .box {overflow: auto;} */.container {overflow: auto;}.box1 {height: 200px;width: 400px;background-color: orange;margin-bottom: 30px;}.box2 {height: 150px;background-color: purple;margin-top: 50px;}</style>
</head>
<body><div class="container"><div class="box1"></div></div><div class="box2"></div><p><a href=""></a><span></span></p></body>
</html>
5.BFC的作用二:解决浮动高度塌陷(权威)
网上有很多说法,BFC可以解决浮动高度塌陷,可以实现清除浮动的效果。
- 但是从来没有给出过BFC可以解决高度塌陷的原理或者权威的文档说明;
- 他们也压根没有办法解释,为什么可以解决浮动高度的塌陷问题,但是不能解决绝对定位元素的高度塌陷问题呢?
事实上,BFC解决高度塌陷需要满足两个条件:
- 浮动元素的父元素触发BFC,形成独立的块级格式化上下文(Block Formatting Context);
- 浮动元素的父元素的高度是auto的;
BFC的高度是auto的情况下,是如下方法计算高度的
- 如果只有 inline-level,是行高的顶部和底部的距离;
- 如果有 block-level,是由最顶层的块上边缘和最底层块盒子的下边缘之间的距离
- 如果有绝对定位元素,将被忽略;
- 如果有浮动元素,那么会增加高度以包括这些浮动元素的下边缘
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {overflow: auto;background-color: #ccc;}span {display: inline-block;width: 50px;height: 50px;background-color: #aaa;}.box1 {float: left;width: 200px;height: 200px;background-color: #666;}.box2 {float: left;width: 100px;height: 100px;background-color: #999;}</style>
</head>
<body><div class="container"><span>我是span内容</span><div class="box1"></div><div class="box2"></div></div>
</body>
</html>

相关文章:

HTML番外篇(四)-HTML5新增元素-CSS常见函数-理解浏览器前缀-BFC
一、HTML5新增元素 1.HTML5语义化元素 在HMTL5之前,我们的网站分布层级通常包括哪些部分呢? header、nav、main、footer ◼ 但是这样做有一个弊端: 我们往往过多的使用div, 通过id或class来区分元素;对于浏览器来说这些元素不…...
自适应学习率)
机器学习之Adam(Adaptive Moment Estimation)自适应学习率
Adam(Adaptive Moment Estimation)是一种常用的优化算法,特别适用于训练神经网络和深度学习模型。它是一种自适应学习率的优化算法,可以根据不同参数的梯度信息来动态调整学习率,以提高训练的效率和稳定性。 Adam算法…...

深入理解Linux权限管理:保护系统安全的重要措施
Linux操作系统以其稳定性、可靠性和灵活性而受到广泛使用。其中一个关键特性是其强大的权限管理系统,它可以保护系统资源和用户数据的安全性。本文将深入探讨Linux权限管理的概念、原则和实践,帮助您理解如何正确配置和管理权限,以确保系统的…...
:消费者拦截器的使用)
kafka复习:(20):消费者拦截器的使用
一、定义消费者拦截器(只消费含"sister"的消息) package com.cisdi.dsp.modules.metaAnalysis.rest;import org.apache.kafka.clients.consumer.ConsumerInterceptor; import org.apache.kafka.clients.consumer.ConsumerRecord; import org.…...

水库大坝安全监测的主要内容包括哪些?
在水库大坝的实时监测中,主要任务是通过无线传感网络监测各个监测点的水位、水压、渗流、流量、扬压力等数据,并在计算机上用数据模式或图形模式进行实时反映,以掌握整个水库大坝的各项变化情况。大坝安全监测系统能实现全天候远程自动监测&a…...

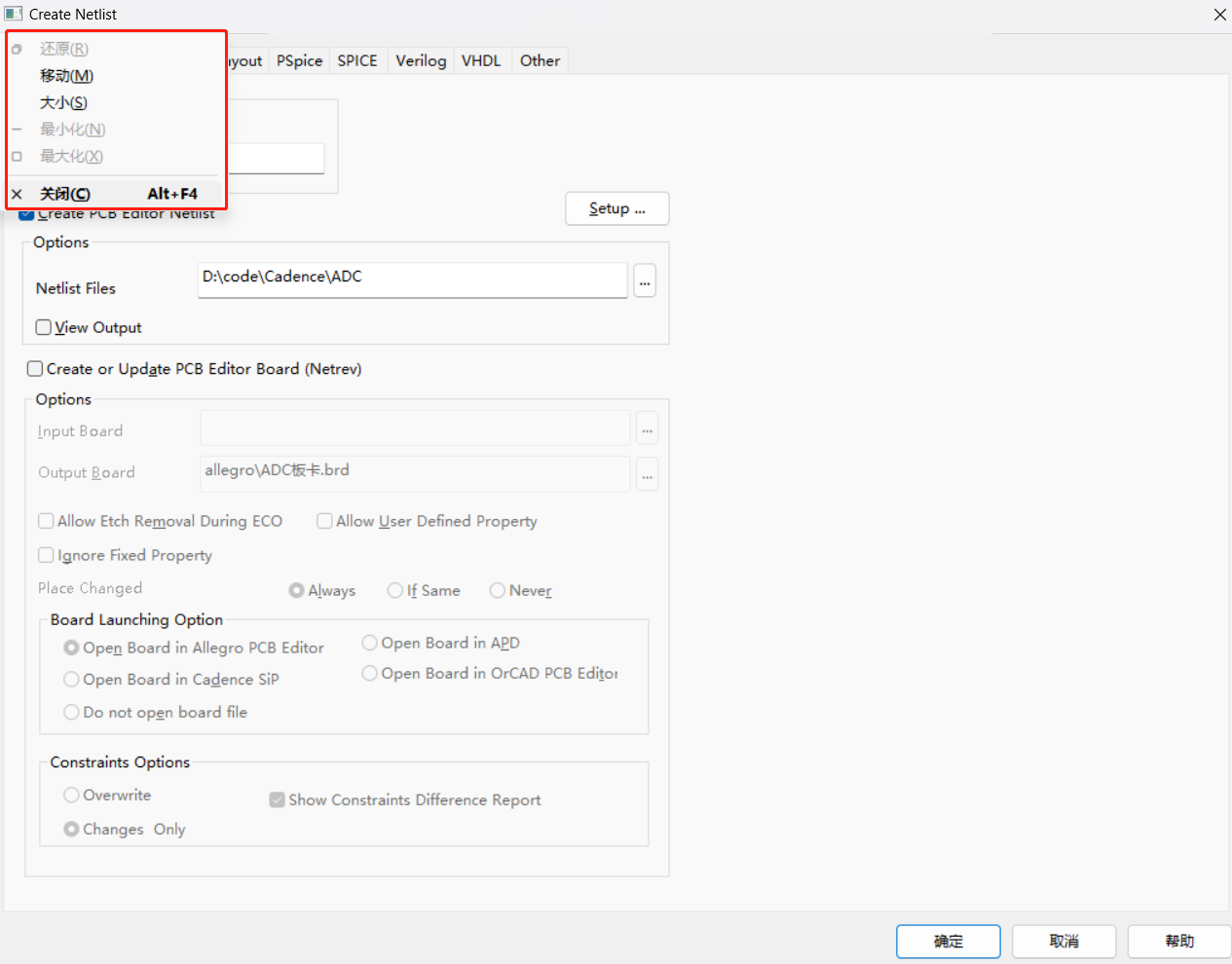
Cadence软件屏幕显示问题
问题 就是今天打开Cadence软件想导出网表看一下,发现没有显示确定按钮什么的,那个窗口也是无语,不能移动,缩放也只能左右缩放,还不能缩小什么的,真的醉了,后面就是调整窗口的分辨率。 因为我最…...

访问服务器快慢的因素
我们在租用服务器的过程中,可能在访问速度方面,会受到某些因素影响,如果您要进行此项业务,进行一些简单的了解 是非常的有必要的,下面壹基比小鑫带大家一起去做个具体的探讨吧。 对于服务器不太了解的都认为࿰…...

vue(element ui安装)
目录 一,element ui安装二,main.js三,使用element ui最后 一,element ui安装 先在盘服中找到你创建的node的位置 如有不懂根据可以看看上一章安装node 然后在终端找到 进入这个位置之后就可以安装了 输入npm i element-ui -S这个…...

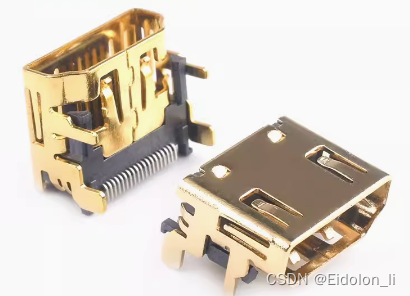
基于FPGA视频接口之HDMI2.0编/解码
简介 为什么要特别说明HDMI的版本,是因为HDMI的版本众多,代表的HDMI速度同样不同,当前版本在HDMI2.1速度达到48Gbps,可以传输4K及以上图像,但我们当前还停留在1080P@60部分,且使用的芯片和硬件结构有很大差别,故将HDMI分为两个部分说明1080@60以下分辨率和4K以上分辨率(…...

Codeforces Round #894 (Div.3)
文章目录 前言A. Gift Carpet题目:输入:输出:思路:代码: B. Sequence Game题目:输入:输出:思路:代码: C. Flower City Fence题目:输入:…...

MyBatid动态语句且模糊查询
目录 什么是MyBtais动态语句??? MyBatis常用的动态标签和表达式 if标签 Choose标签 where标签 MyBatis模糊查询 #与$的区别 编辑 MyBatis映射 resultType resultMap 什么是MyBtais动态语句???…...

JVM——垃圾回收器G1+垃圾回收调优
4.4 G1(一个垃圾回收器) 定义: 取代了CMS垃圾回收器。和CMS一样时并发的。 适用场景: 物理上分区,逻辑上分代。 相关JVM参数: -XX:UseG1GC-XX:G1HeapRegionSizesize-XX:MaxGCPauseMillistime 1) G1 垃圾回收阶段 三个回收阶段࿰…...

【SA8295P 源码分析】23 - QNX Ethernet MAC 驱动 之 emac1_config.conf 配置文件解析
【SA8295P 源码分析】23 - QNX Ethernet MAC 驱动 之 emac1_config.conf 配置文件解析 系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》 本文链接:《【SA8295P 源码分析】23 - QNX Ethernet MAC 驱动 之 emac1_config.conf 配置文件解析》 主要参数如下: hw_…...

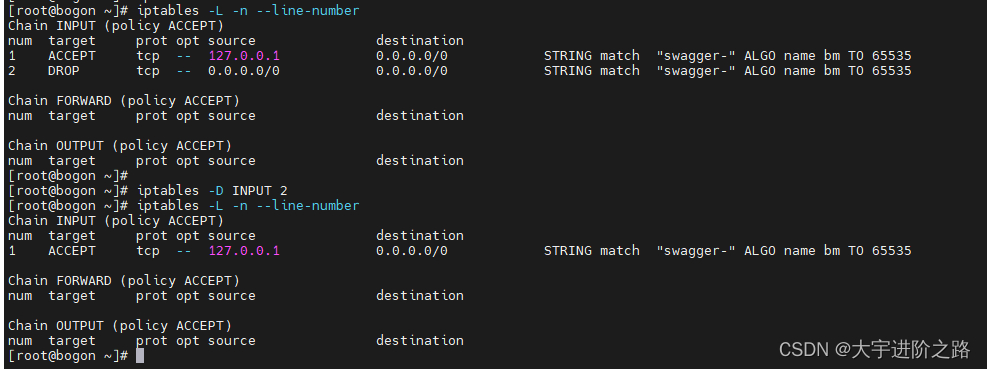
iptables的使用规则
环境中为了安全要限制swagger的访问,最简单的方式是通过iptables防火墙设置规则限制。 在测试服务器中设置访问swagger-ui.html显示如下,区分大小写: iptables设置限制访问9783端口的swagger字段的请求: iptables -A INPUT -p t…...

JS 动画 vs CSS 动画:究竟有何不同?
在 Web 前端开发中,动画是提高用户体验的关键因素之一。我们通常可以使用 JavaScript(JS)和 CSS 来创建动画效果。但是,这两者之间有哪些区别呢?在本文中,我们将深入研究 JS 动画和 CSS 动画,探…...

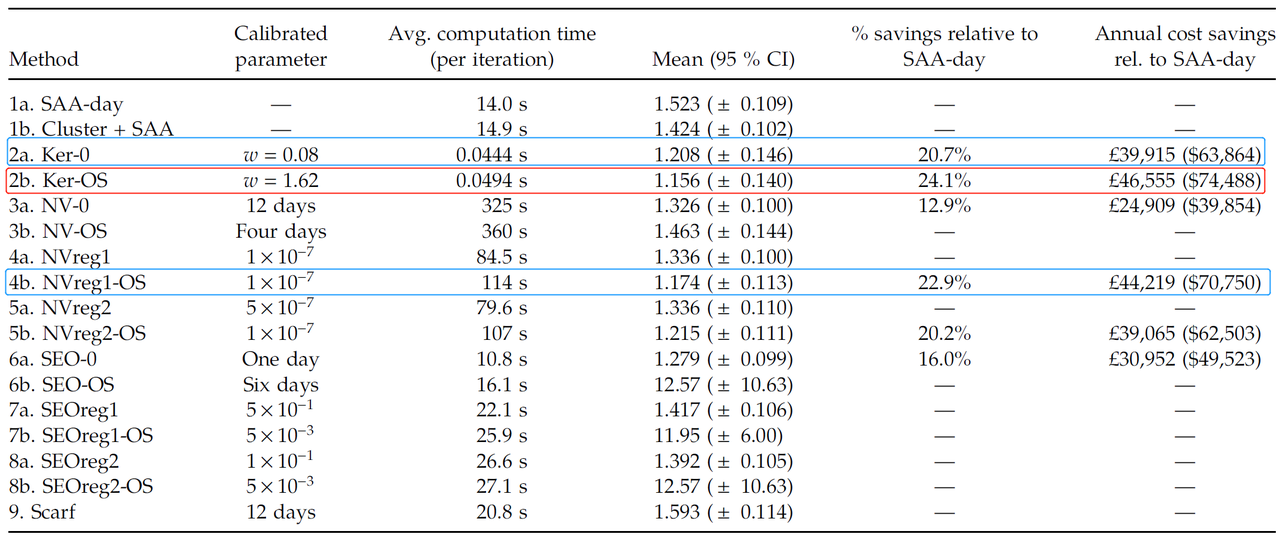
供应链 | 大数据报童模型:基于机器学习的实践见解
论文解读:李欣 马玺渊 作者:Gah-Yi Ban, Cynthia Rudin 引用:Ban, Gah-Yi and Cynthia Rudin. The big data newsvendor: Practical insights from machine learning. Operations Research 67.1 (2019): 90-108. 文章链接:https…...

Java开发工作问题整理与记录
1、为什么Autowired不能注入static成员属性 扫描Class类需要注入的元数据的时候,直接选择忽略掉了static成员(包括属性和方法) Spring 依赖注入是依赖set方法, set方法是普通的对象方法,static变量是类的属性 AutowiredAnnotationBeanPostP…...

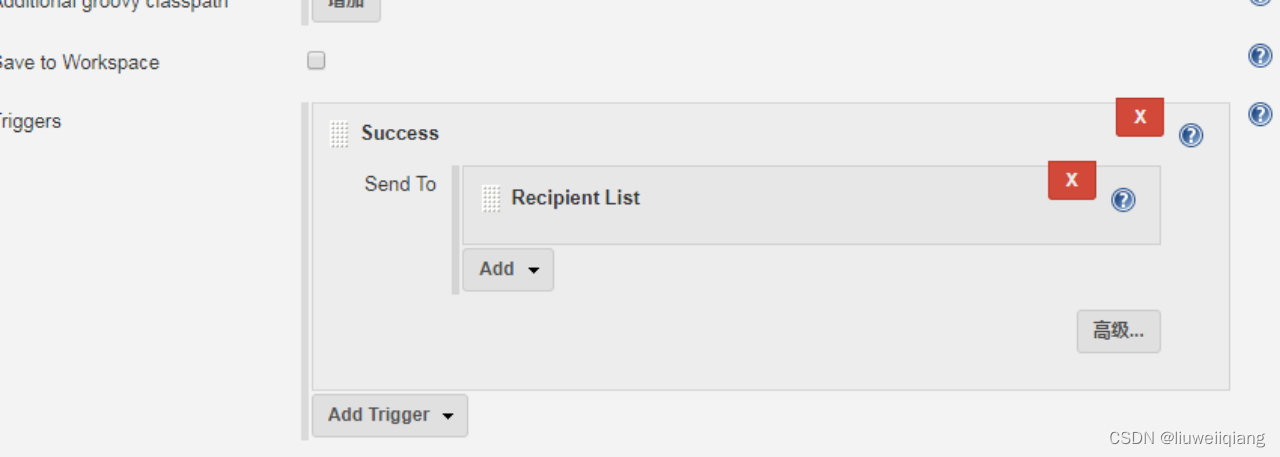
静态代码扫描持续构建(Jenkins)
前提条件 已正确安装、配置Jenkins环境,并装有 Gradle 插件、HTML 插件、SVN 插件等。如下图所示: 已正确安装、配置android sdk,在cmd窗口输入命令“android -h”,回车 配置步骤 打开Jenkins,新建一个job,输入项目…...

Git gui教程---汇总篇
想说的 汇总篇就是你应该已经学会基本操作了。剩下的代码上传云端之类的我懒得教了,反正你看命令版也差不多了,具体怎么操作就自己想吧。接下来的汇总篇,主要将每一个篇章对应的git命令写出来,一一对应,毕竟现在的编辑…...

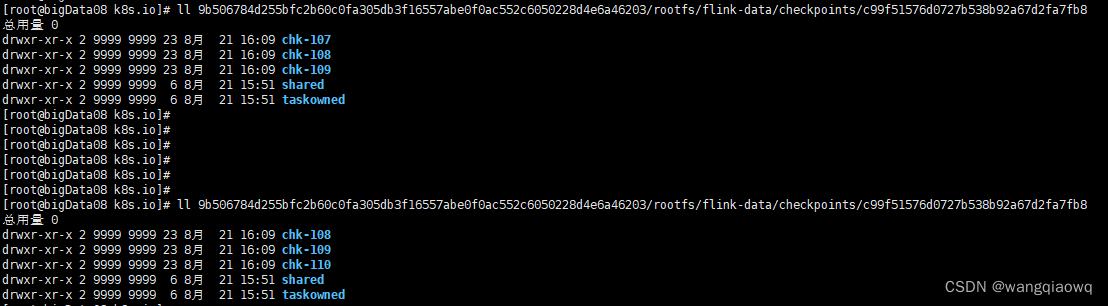
flink sql checkpoint 调优配置
- execution.checkpointing.interval: 检查点之间的时间间隔(以毫秒为单位)。在此间隔内,系统将生成新的检查点 SET execution.checkpointing.interval 6000; - execution.checkpointing.tolerable-failed-checkpoints: 允许的连续失败检查…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
