HTML基础知识点
目录
编辑一、使用 vscode
二、研究代码的特点
三、HTML 常见标签
注释标签
标题标签
段落标签
换行标签
格式化标签
图片标签
超链接标签
表格标签
列表标签
表单标签:
form 标签
input标签:
select
textarea标签:
无语义标签:
案例一:展示简历信息
一、使用 vscode
vscode 没有 “项目” 这个概念,都是使用 目录 来组织的
我们就可以选择一个当前想要代码的目录,打开这个目录(打开目录就相当于以这个目录作为项目目录)
1、打开目录
2、创建代码文件
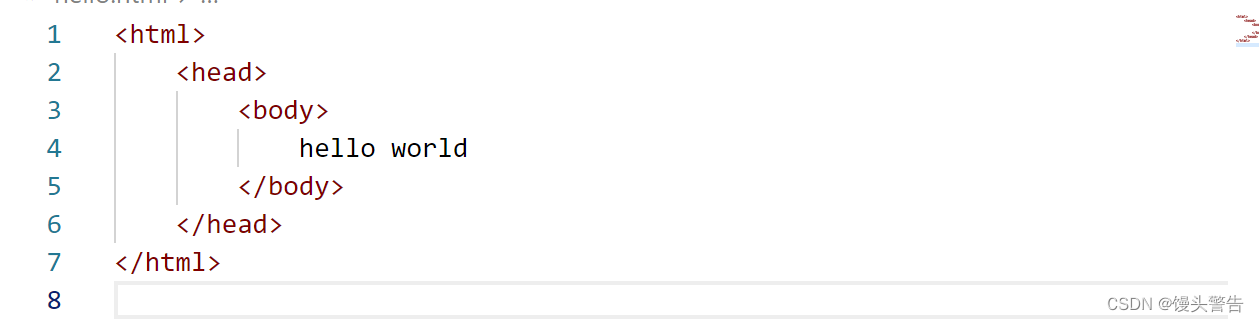
3、编写代码

此时,代码高亮/ 提示 / 自动缩进 就都有了
写完代码之后,记得保存(ctrl + s)

如果存在这个小圆点,说明是为保存的,就需要进行保存
4、允许代码
仍然是使用浏览器运行

然后在弹出的文件资源管理器中,双击 html 或者拖拽到浏览器中运行,此时代码就能跑起来了
二、研究代码的特点
1、html 代码是通过标签来组织的
形如 <html> </html> 用尖括号组织的,成对出现的这个东西,就是 “标签” ,也可以叫做元素
2、一个标签通常是成对出现的
<html> 开始标签,</html> 结束标签
这俩之间的是标签的内容
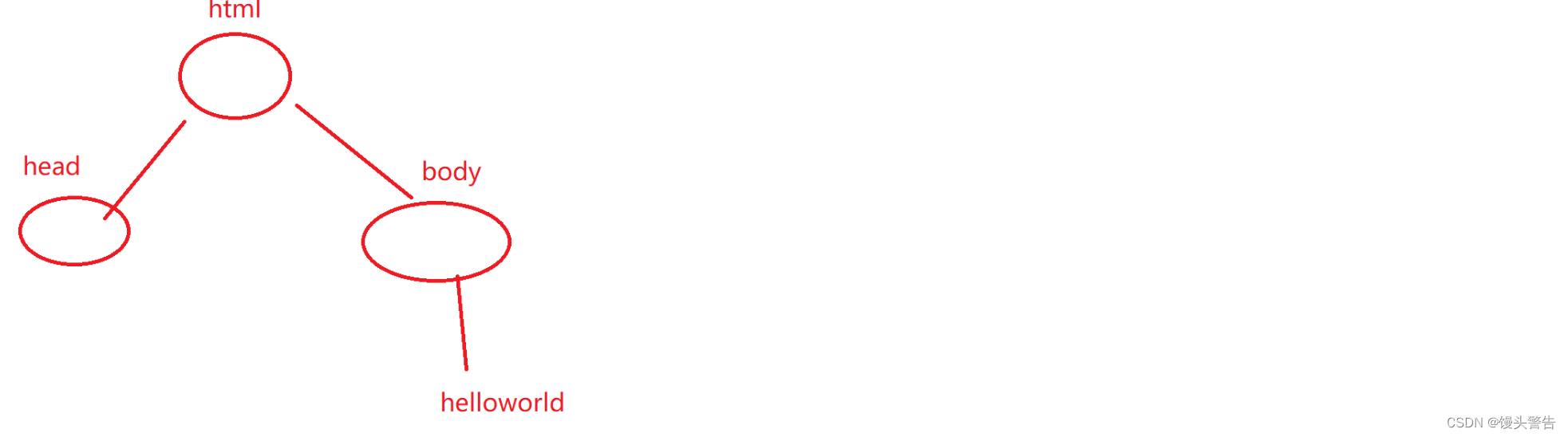
3、标签是可以嵌套的
一个标签的内容可以是其他一个或者多个标签,此时,这些标签构成了一个树形结构:

4、在开始标签中,给标签赋予属性
属性可以相当于是键值对,可以有一个或者多个
HTML 就基本的语法结构,就是这几个简单的规则,下一步要了解的,是当前 HTML 中都支持哪些标签,这些标签又是干什么的,每个标签有哪些基本属性......
三、HTML 常见标签
HTML 不支持自定义标签
html 是一个 html 文件最顶层的标签,相当于树根节点
head 存放了这个页面的一些属性
body 存放了这个页面包含了哪些内容
! + tab 可以快速的生成一个基本的页面,我们只需要编辑 body 的内容即可,这个功能叫做 emmet 快捷键

注释标签
代码的注释,html 的注释,和一般的语言注释,差别很大

注释的内容,不会再在页面中显示
但是,如果我们右键查看网络源代码,是可以看到注释的
vscode 里,可以使用 ctrl + / 快速注释
标题标签
h1 :最大,h6 最小


每个标题标签都是独占一行的,这个独占一行和代码的编写无关
在 html 里面,标签是否换行和代码的编写无关,而是和标签自身有关(有的标签独占一行,有的标签不独占)
在 html 源代码中写的 换行 会被忽略,写的空格,多个连续空格会被视作一个(有的时候忽略,有的时候视为一格)
段落标签
![]()
每个段落之间,不光是换黄,同时还有一个明显的段落间距

换行标签
br 标签表示换行
br 是一个单标签,不是成双成对出现的
格式化标签


这些标签都是不独占一行的
图片标签
网页上,是可以显示图片的,报纸上也是可以有图片的
img 有个核心属性,src(必填)
src 描述了该图片的路径(路径可以是本地的绝对路径,也可以是相对路径和网络路径)
使用相对路径的时候,一定要明确,工作目录是哪一个,html 的工作目录,就是 html 当前的所在的目录
img 别的属性:
alt 属性:在图片挂了的时候,就会显示 alt 对应的文本
title 属性:鼠标悬停在图片上,会给出一个提示
width / height : 描述图的尺寸
宽度和高度可以同时设置,也可以只设置一个,如果只设置一个,另一个就会等比例缩放
单位是 px :像素,这是在前端开发中最常见的单位
超链接标签
链接: link (快捷方式)
超:链接跳转到的页面,可以是当前网站之外的

还有一个属性:target
一般都是写作 target = "_blank",就可以打开一个新的标签页,而不会替换原有页面
这里的域名,是可以替换成 ip 地址的
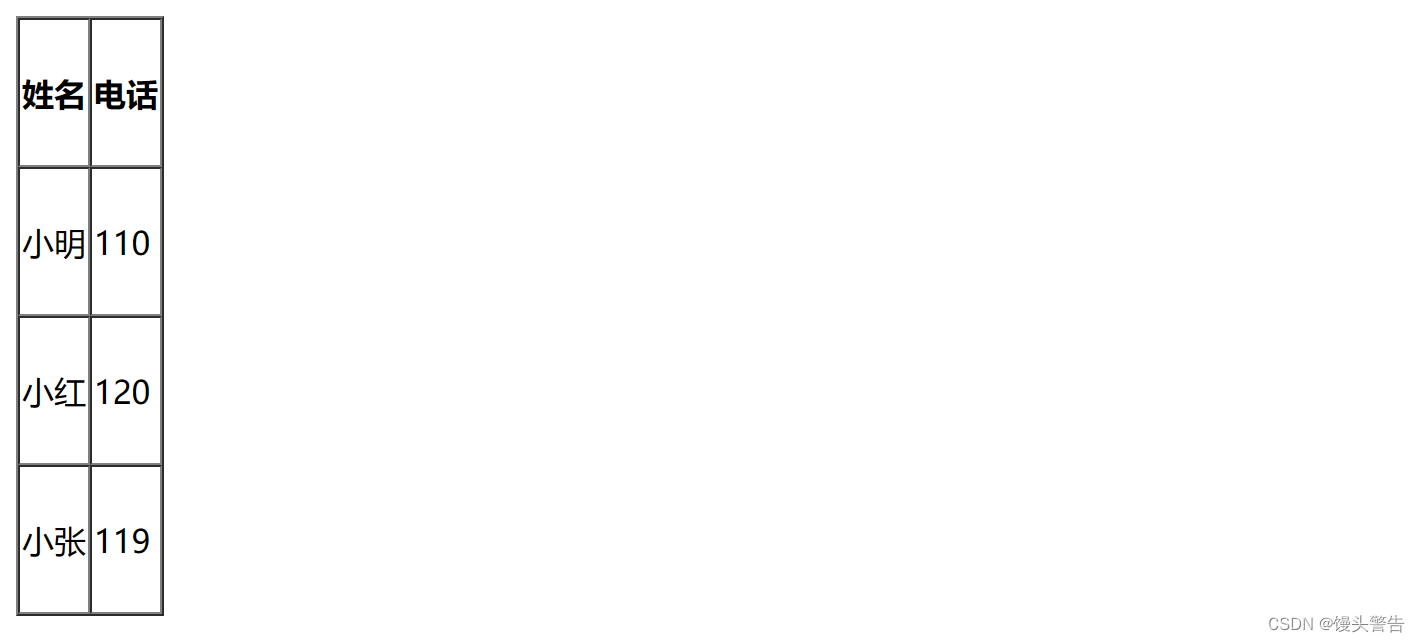
表格标签
table 表示整个表
tr 表示一行
td 表示一个单元格
th 表示表头中的一个单元格


为了让这个表格看上去更像表格,我们可以在 table 后面添加属性:![]()
 如果想要让文字居中,就得使用到 CSS 了
如果想要让文字居中,就得使用到 CSS 了
 这个操作就是让所有 td 标签中的文字都居中
这个操作就是让所有 td 标签中的文字都居中
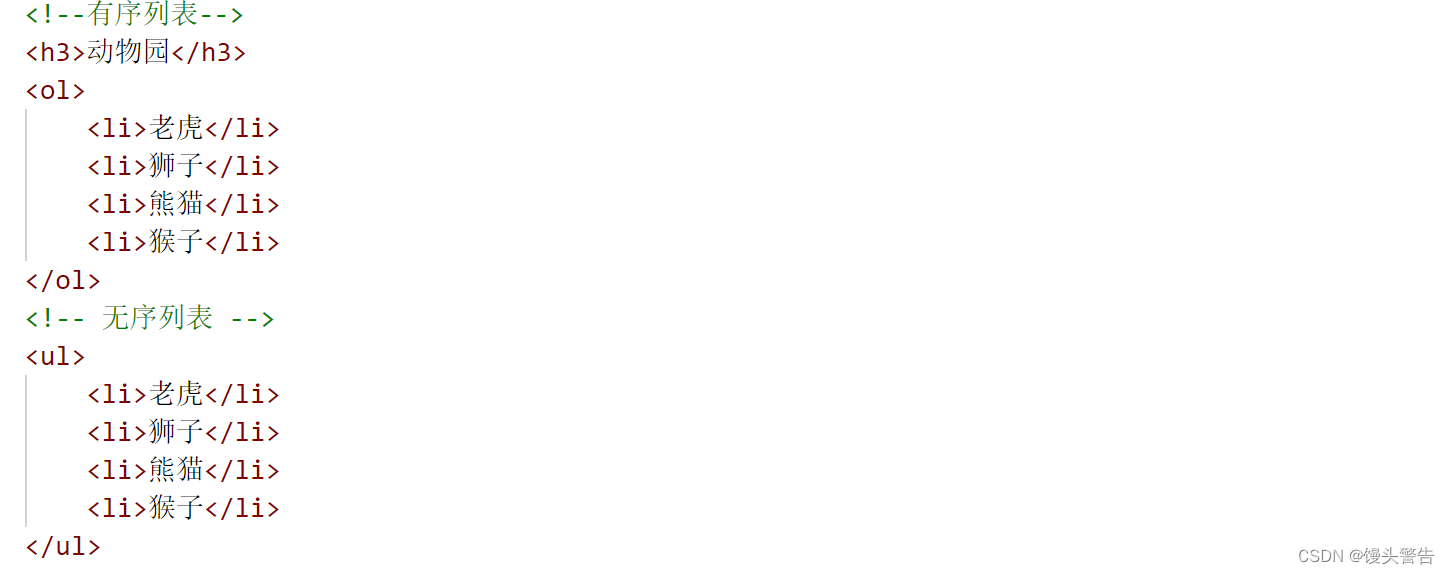
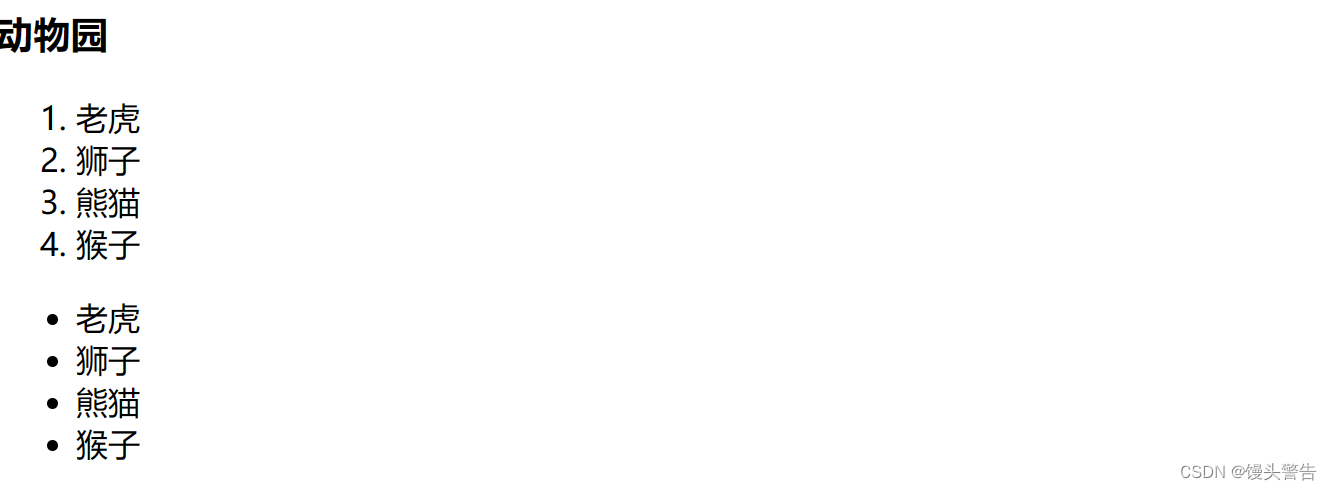
列表标签
有序列表 ol ordered list
无序列表 ul unordered list
列表项 li list item


表单标签:
form 标签
使用 form 进行前后端交替,把页面上,用户进行的 操作 / 输入 提交到服务器上
(在后面学习http 的时候,会具体写)
input标签:
有很多形态,能够表现成各种用户用来输入的组件
![]()

单行文本框


也是单行文本框,但是是用来输入密码的

 单选按钮
单选按钮
对于单选框,需要加一个 name 属性,name 属性相同的单选框,值之间是互斥的,也就是只能选择一个,也可以加一个 checked 属性,加了 checked 的是初始被选择的

复选框,可以反复选择,也可以使用 checked 属性来设置默认选中的

 按钮,对于按钮点击之后要干什么,需要通过 js 来配合
按钮,对于按钮点击之后要干什么,需要通过 js 来配合
还有一种是提交按钮,需要搭配 form 使用,外表和 buttoon 是差不多的,会触发 form 和服务器的交互

 文件选择框
文件选择框
select
下拉菜单


textarea标签:
多行编辑框
![]()
 上述标签,也可以称为是 “控件” ,是构成一个图形化界面的基本要素
上述标签,也可以称为是 “控件” ,是构成一个图形化界面的基本要素
无语义标签:
前面的标签都是由特定含义的,无语义标签没有特定含义,意思是可以用在各种场景
div默认是独占一行的 [块级元素]
span 是不独占一行的 [行内元素]
如果一个页面中,全用 div 也不是不行,但是一般不建议这么做,表示一个内容还是优先考虑语义更贴切的标签
案例一:展示简历信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title>
</head>
<body><h1>馒头警告的简历</h1><h2>基本信息</h2><img src="C:\Users\Huang\Desktop\照片\馒头.jpg" alt="" height="200px"><div>求职意向:软件开发工程师</div><div>联系方式:110</div><div>邮箱:123456@qq.com</div><div><a href=https://blog.csdn.net/weixin_73616913?spm=1000.2115.3001.5343"> 馒头警告的博客</a></div><h2>教育背景</h2><ol><li>1990 - 1996 小葵花妈妈幼儿园</li><li>1997 - 2000 小葵花中学</li><li>2001 - 2020 小葵花高中</li><li>2021 - 2023 小葵花大学</li></ol><h2>专业技能</h2><ul><li>熟练掌握 Java 基本语法</li><li>熟悉常用的青年大学习</li><li>熟悉掌握学习强国技能</li></ul><h2>我的项目</h2><ol><li><h3>项目一</h3><p>开发时间:xxxx年 x 日</p><div>功能介绍</div><ul><li>功能一:xxxxxxx</li><li>功能二:xxxxxxx</li></ul></li><li><h3>项目二</h3><p>开发时间:xxxx年 x 日</p><div>功能介绍</div><ul><li>功能一:xxxxxxx</li><li>功能二:xxxxxxx</li></ul></li></ol><h2>个人评价</h2>这是一段个人评价.....
</body>
</html>相关文章:

HTML基础知识点
目录 编辑一、使用 vscode 二、研究代码的特点 三、HTML 常见标签 注释标签 标题标签 段落标签 换行标签 格式化标签 图片标签 超链接标签 表格标签 列表标签 表单标签: form 标签 input标签: select textarea标签: 无语…...

基于CBAM-CNN卷积神经网络预测研究(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

iOS开发Swift-基本运算符
1.一元、二元、三元运算符 一元单一操作对象-a !b c!二元两个操作对象2 3三元三目运算符a ? b : c 2.赋值运算符() let a 10 var b 5 b a let (x, y) (1, 2)赋值运算符不返回任何值,所以 if x y { ... } 无效。 3.算术运算符 - * / 默认不允许数…...

Flink java 工具类
flink 环境构建工具类 public class ExecutionEnvUtil {/*** 从配置文件中读取配置(生效优先级:配置文件<命令行参数<系统参数)** param args* return org.apache.flink.api.java.utils.ParameterTool* date 2023/8/4 - 10:05 AM*/public static …...

2023年你需要知道的最佳预算Wi-Fi路由器清单
买新路由器?让我们帮助你挑选一些既有很多功能和性能,又经济实惠的产品。 购买Wi-Fi路由器并不一定要倾家荡产,尤其是如果你不需要一个提供数百Mbps速度的路由器。廉价路由器是一个很好的选择,它包含了许多功能,不会对钱包造成影响。 一、2023年在廉价Wi-Fi路由器中寻找…...

Go语言基础之流程控制
流程控制是每种编程语言控制逻辑走向和执行次序的重要部分,流程控制可以说是一门语言的“经脉”。 Go语言中最常用的流程控制有if和for,而switch和goto主要是为了简化代码、降低重复代码而生的结构,属于扩展类的流程控制。 if else(分支结构…...

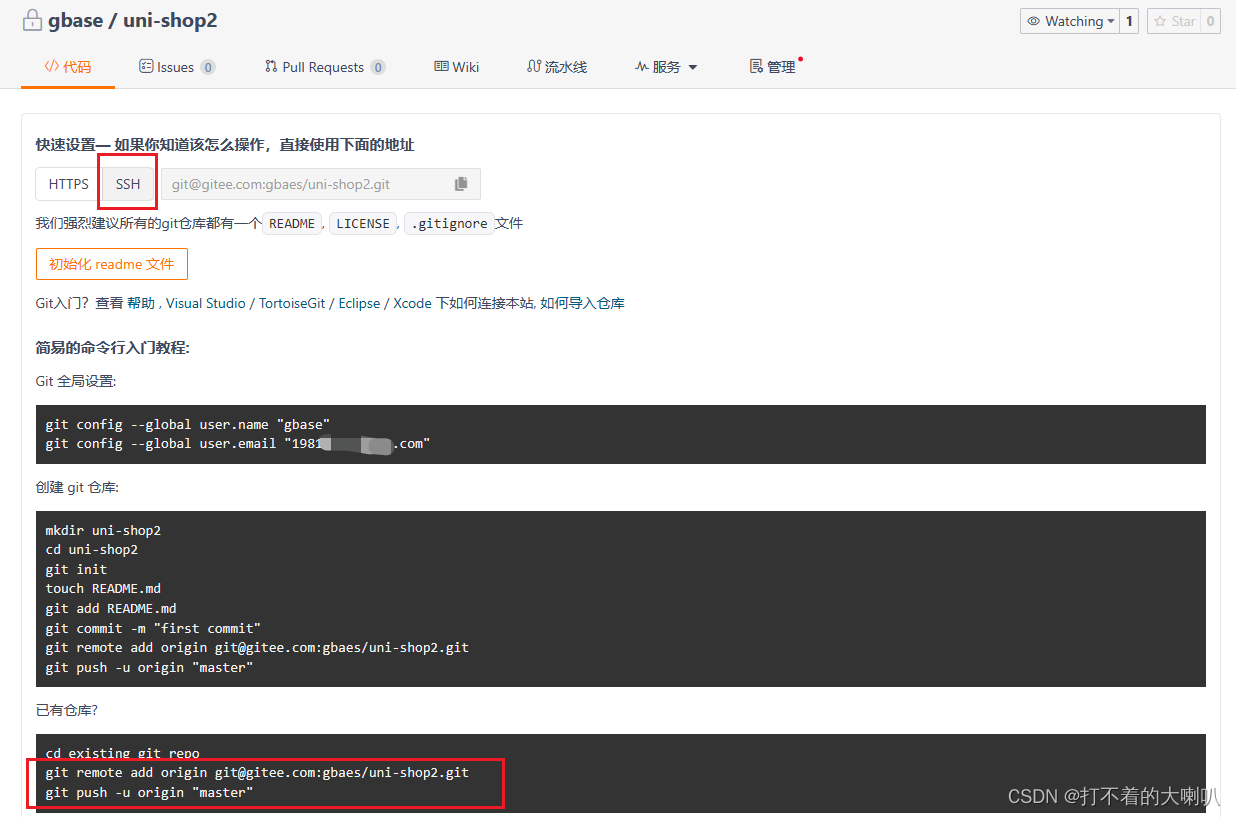
Git 安装、配置并把项目托管到码云 Gitee
错误聚集篇: 由于我 git 碰见大量错误,所以集合了一下: git 把项目托管到 码云出现的错误集合_打不着的大喇叭的博客-CSDN博客https://blog.csdn.net/weixin_49931650/article/details/132460492 1、安装 git 1.1 安装步骤 1.1.1 下载对应…...

C++信息学奥赛1147:最高分数的学生姓名
#include <iostream> #include <string> using namespace std; int main() {int n;// 输入一个整数ncin>>n;cin.ignore();string arr;string str;int max0;int fen;// 循环读取n个评分和对应的字符串for(int i0;i<n;i){cin>>fen>>arr;if(fen&…...

STM32使用PID调速
STM32使用PID调速 PID原理 PID算法是一种闭环控制系统中常用的算法,它结合了比例(P)、积分(I)和微分(D)三个环节,以实现对系统的控制。它的目的是使 控制系统的输出值尽可能接近预…...

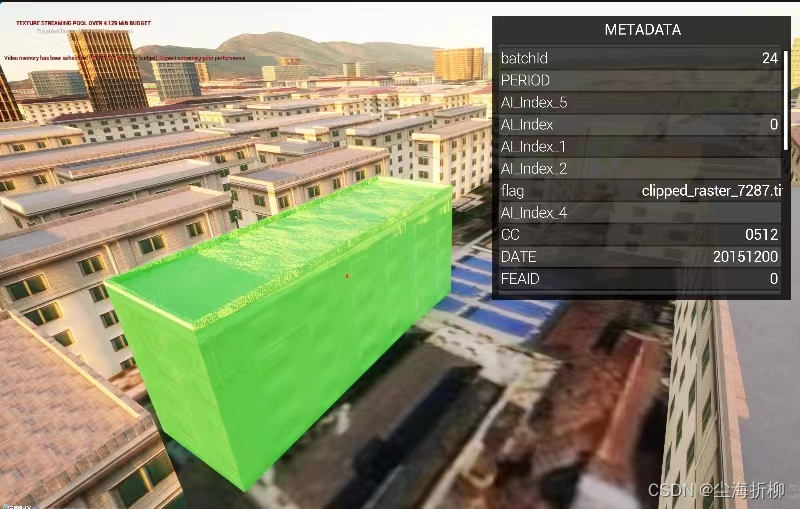
【UE5:CesiumForUnreal】——3DTiles数据属性查询和单体高亮
目录 0.1 效果展示 0.2 实现步骤 1 数据准备 2 属性查询 2.1 射线检测 2.2 获取FeatureID 2.3 属性查询 2.4 属性显示 3 单体高亮 3.1 构建材质参数集 3.2 材质参数设置 3.3 添加Cesium Encode Metadata插件 3.4 从纹理中取出特定FeatureId属性信息 3.5 创建…...

无涯教程-PHP - 返回类型声明
在PHP 7中,引入了一个新函数返回类型声明,返回类型声明指定函数应返回的值的类型,可以声明返回类型的以下类型。 intfloatbooleanstringinterfacesarraycallable 有效返回类型 <?phpdeclare(strict_types1);function returnIntValue(i…...

DOS常见命令
DOS常见命令 DOS是什么如何打开DOScmd常见的命令集合 DOS是什么 DOC命令是我们浏览器中的终端 ,但不同的是我们打开软件的方式 使用的是点击文件图标,点击图标的同时 我们也相当于使用一个命令 只是我们看不见而已 在电脑上操作的时候 通常都是使用命令…...

Qt应用开发(拓展篇)——示波器/图表 QCustomPlot
一、介绍 QCustomPlot是一个用于绘图和数据可视化的Qt C小部件。它没有进一步的依赖关系,提供友好的文档帮助。这个绘图库专注于制作好看的,出版质量的2D绘图,图形和图表,以及为实时可视化应用程序提供高性能。 QCustomPl…...

【精度丢失】后端接口返回的Long类型参数,不同浏览器解析出的结果不一样
1、业务背景 有个同事找我帮他看一个问题,他给前端提供了一个接口。 这个接口是用来反查id的,他这里这个参数正常的返回值应该是 283232039247028226。 但前端反馈他,前端在浏览器(火狐)获取的值是 283232039247028…...

2023年国赛 高教社杯数学建模思路 - 案例:感知机原理剖析及实现
文章目录 1 感知机的直观理解2 感知机的数学角度3 代码实现 4 建模资料 # 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 感知机的直观理解 感知机应该属于机器学习算法中最简单的一种算法,其…...

java-红黑树
节点内部存储 红黑树规则 或者: 红黑树添加节点规则: 添加节点默认是红色的(效率高) 红黑树示例 注:红黑树增删改查性能都很好...

vue2 vue中的常用指令
一、为什么要学习Vue 1.前端必备技能 2.岗位多,绝大互联网公司都在使用Vue 3.提高开发效率 4.高薪必备技能(Vue2Vue3) 二、什么是Vue 概念:Vue (读音 /vjuː/,类似于 view) 是一套 **构建用户界面 ** 的 渐进式 …...

AI驱动下的智能制造:工业自动化的新纪元
随着人工智能(AI)技术的持续进步,其在工业自动化领域的影响日益显著。作为现代科技的代表,AI不仅为各行业带来了前所未有的商机和技术思路,更在工业自动化领域中引发了一场深刻的变革。本文将深入探讨AI对智能制造的影…...

docker 命令
一、docker命令 1、镜像保存 docker save imageid -o modelzoozl.tar #把镜像保存到本地 docker load -i dockername #把tar包load下来,load成镜像 docker export CONTAINERID/CONTAINERNAME -o modelzoozl.tar #把启动着的镜像导出 docker import modelzo…...

2023年高教社杯数学建模思路 - 复盘:光照强度计算的优化模型
文章目录 0 赛题思路1 问题要求2 假设约定3 符号约定4 建立模型5 模型求解6 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 问题要求 现在已知一个教室长为15米,宽为12米&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...