电商平台京东平台获得京东商品描述API接口演示案例
京东商品描述API接口可以获取京东商品描述:
-
详细介绍商品的特点和功能,让消费者能够了解商品的具体用途和效果。
-
使用简洁明了的语言,避免使用过于专业的术语和长句子,让消费者能够轻松理解。
-
重点突出商品的卖点和优势,让消费者能够更加清晰地了解商品的价值
jd.item_get_desc-获得京东商品描述
公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本 |
请求参数
请求参数:num_iid=100049835231&main_sku_id=100049835231
参数说明:num_iid:京东商品ID
main_sku_id:京东商品主ID(item_get接口可获取)
响应参数
Version: Date:
| 名称 | 类型 | 必须 | 示例值 | 描述 |
|---|---|---|---|---|
| desc | String | 0 | [] | 商品描述 |

响应示例
{"item": {"desc": "<div style=\"background-color:#fff;margin:0 auto;overflow:hidden;color:#fff;width:750px;font-family:黑体;\"> \n <div style=\"background-color:#fff;margin:0 auto;overflow:hidden;color:#fff;width:750px;font-family:黑体;\" data-id=\"391e46d1-6dd9-44d3-8ab7-406ffc499f0b\"> \n <div data-sub-title=\"海报图-静物\" data-id=\"69d2d8d7-ed89-44d6-95dd-8fc8db080a99\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/25055/9/26023/15410/638494d7Ec678021d/e04e620cb9c5a255.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/15303/32/20342/21688/638494d7E1ccf5731/9ea186b5486c8870.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"多色展示-静物\" data-id=\"4bcb3f7c-080f-4ae6-8daa-9c9362c0d8b2\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/120460/4/30175/24186/638494d8E63207cda/81cf4eda2d59b57a.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"亮点展示-静物\" data-id=\"20082f7d-6b52-479c-aeed-8aa2e35097c7\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/195721/1/31762/23436/638494d9E803190d5/f675c1c48336cd1b.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/188561/12/29626/150443/638494d9Ee9aaf4d6/cddbef0772e58b7e.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"面料展示\" data-id=\"cebea069-a95c-4735-b6c3-acbe080bf4ef\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/194547/25/31565/71402/638494daE357c53ea/9a4a0e2276bb632b.jpg\" /> \n </div> \n </div> \n </div> \n <div style=\"background-color:#fff;margin:0 auto;overflow:hidden;color:#fff;width:750px;font-family:黑体;\" data-id=\"88f224b0-0794-4788-8d95-d5afa84f484a\"> \n <div data-sub-title=\"商品信息\" data-id=\"a744df93-6d78-415f-a033-e98e2af4d18f\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/216194/31/21531/16681/638494dbE0d54a200/82f85af7f86f3ad7.png\" /> \n </div> \n </div> \n <div data-sub-title=\"尺码表\" data-id=\"c3bd60a3-7255-4f7a-8e83-7f183538db5b\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/178440/14/29885/47421/638494dbE015ed024/c66122c6bdfda9e0.png\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/133583/22/31374/25750/638494dcE94788cc9/d43039cd1c32c871.png\" /> \n </div> \n </div> \n </div> \n <div style=\"background-color:#fff;margin:0 auto;overflow:hidden;color:#fff;width:750px;font-family:黑体;\" data-id=\"798a0b73-668b-4431-8c64-2c14399a505e\"> \n <div data-sub-title=\"平铺展示\" data-id=\"5ef6d13d-10a9-43f8-9073-ae3d07cca698\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/10654/21/20580/4600/638494dcE860641af/6f4f106cd1b9dcdb.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/130216/8/33575/8485/638494ddE994fda62/2d83ba018ca8c4e2.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/35183/17/18666/28011/638494ddE0a7dd1bc/435c2bd4f5b49962.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"细节展示\" data-id=\"4812b209-7728-4b4b-80d9-53353fd250cb\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/152415/1/27632/57967/638494deE0c9b2565/c0353fa6cd55691b.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/97400/14/35567/105979/638494dfEedad80c1/e1b841465f63aedb.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"吊牌展示\" data-id=\"9ea20f25-0d89-46e9-aeaf-d7124bb4ace6\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/191695/14/31055/63989/638494dfE3504665b/155dac776950dc6c.jpg\" /> \n </div> \n </div> \n </div> \n</div> \n<!-- [172.16.28.152, 127.0.0.1] --><br/>","data_from": "app"},"error": "","reason": "","error_code": "0000","cache": 0,"api_info": "today:80 max:10100 all[277=80+40+157];expires:2030-12-31","execution_time": "0.399","server_time": "Beijing/2023-07-05 11:11:11","client_ip": "61.131.236.75","call_args": [],"api_type": "jd","translate_language": "zh-CN","translate_engine": "baidu","server_memory": "3.61MB","request_id": "1.64a4df4f9bd3e","last_id": "1849192341"}相关文章:

电商平台京东平台获得京东商品描述API接口演示案例
京东商品描述API接口可以获取京东商品描述: 详细介绍商品的特点和功能,让消费者能够了解商品的具体用途和效果。 使用简洁明了的语言,避免使用过于专业的术语和长句子,让消费者能够轻松理解。 重点突出商品的卖点和优势,让消费者能够更加清晰地了解商品的价值 …...

《算法竞赛·快冲300题》每日一题:“单位转换”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 单…...

R语言13-R语言中的数据导入导出和批量导入
数据导入 CSV 文件: 使用 read.csv() 函数导入逗号分隔的文本文件。 data <- read.csv("data.csv")Excel 文件: 使用 readxl 包中的函数 read_excel() 导入 Excel 文件。 install.packages("readxl") # 安装 readxl 包&#…...

【Java】对象与类
【Java】对象与类 文章目录 【Java】对象与类1、学习背景2、定义&使用2.1 创建类2.2 创建对象 3、static关键字3.1 修饰变量3.2 修饰方法3.3 修饰代码块3.4 修饰内部类 4、this关键字5、封装特性5.1 访问修饰符5.2 包的概念 6、构造方法7、代码块7.1 普通代码块7.2 成员代码…...

视频尺寸缩小,一键批量剪辑,轻松制作精简版
大家好!在视频剪辑中,有时我们需要将大尺寸的视频缩小,以适应特定的需求和平台要求。为了帮助您轻松制作精简版视频,我们推出了一款全新的工具——视频尺寸缩小批量剪辑软件!让您一键批量将视频尺寸缩小,轻…...

leetcode做题笔记94. 二叉树的中序遍历
给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 思路一:模拟题意 void inorder(struct TreeNode*root,int* ans,int *resSize) {if(!root){return ;}inorder(root->left,ans,resSize);ans[(*resSize)] root->val;inorder(root->right…...
UWB高精度人员定位系统源码,微服务+java+ spring boot+ vue+ mysql技术开发
工业物联网感知预警体系,大中小企业工业数字化转型需求的工业互联网平台 工厂人员定位系统是指能够对工厂中的人员、车辆、设备等进行定位,实现对人员和车辆的实时监控与调度的系统,是智慧工厂建设中必不可少的一环。由于工厂的工作环境比较…...

企业党建杂志企业党建杂志社企业党建编辑部2023年第4期目录
卷首语 坚持学思用贯通 知信行统一 (0001) 赵荣地 国企与国资《企业党建》投稿:cn7kantougao163.com 深入推进新时代党的建设的重大部署 (0004) 陈锋 国有企业推进中国式现代化建设的使命任务和实践路径 (0006) 蒋雪群 创新与实践 浅析国企党建与生产经营工作…...

ChatGPT + Flutter快速开发多端聊天机器人App
下载地址:ChatGPT Flutter快速开发多端聊天机器人App 下载地址:ChatGPT Flutter快速开发多端聊天机器人App...

ubuntu18.04复现yolo v8之最终章,realsenseD435i+yolo v8完美运行
背景:上一篇博客我们已经为复现yolov8配置好了环境,如果前面的工作顺利进行,我们已经完成了90%(学习类程序最难的是环境配置)。 接下来将正式下载yolov8的相关代码,以及进行realsenseD435i相机yolo v8的de…...

Python统计中文词频的四种方法
统计中文词频是Python考试中常见的操作,由于考察内容较多,因此比较麻烦,那么有没有好的方法来实现呢?今天,我们总结了四种常见的中文词频统计方法,并列出代码,供大家学习参考。 中文词频统计主…...

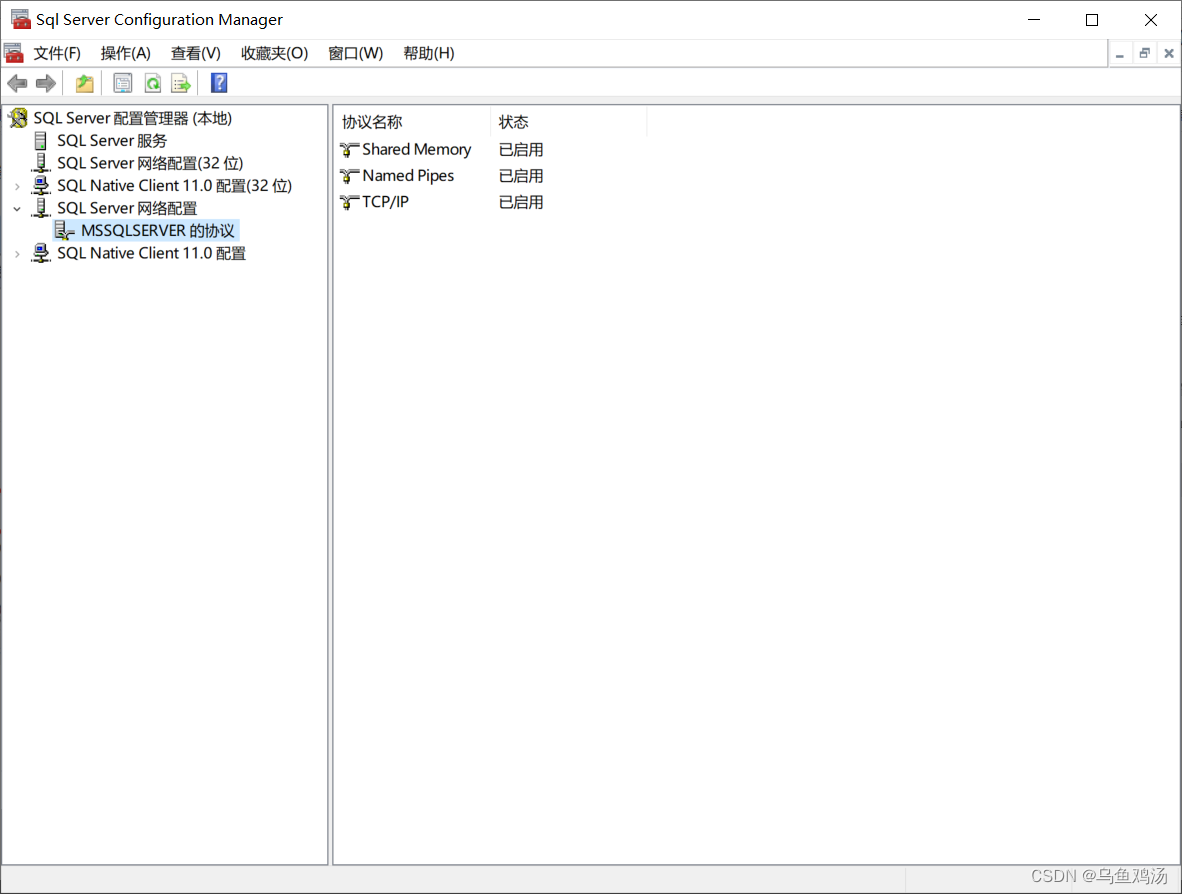
sql server 快速安装
目录标题 一、下载二、直接选择基本安装二、下载ssms(数据库图形化操作页面)三、开启sa账号认证(一)第一步:更改身份验证模式(二)第二步:启用 sa 登录四、开启tcp/ip 一、下载 下载…...

机器学习之损失函数
深度学习中常用的损失函数多种多样,具体选择取决于任务类型和问题的性质。以下是一些常见的深度学习任务和相应的常用损失函数: 分类任务: 交叉熵损失函数(Cross-Entropy Loss):用于二分类和多类别分类任务…...

nacos适配SqlServer、Oracle
继上文《nacos适配达梦、瀚高、人大金仓数据库及部分源码探究 》后补充nacos适配SqlServer、Oracle的贴码,主要区别是SqlServer、Oracle的分页SQL有点不一样,做个记录; SqlServer的分页有三种实现方式:offset /fetch next、利用ma…...

力扣:74. 搜索二维矩阵(Python3)
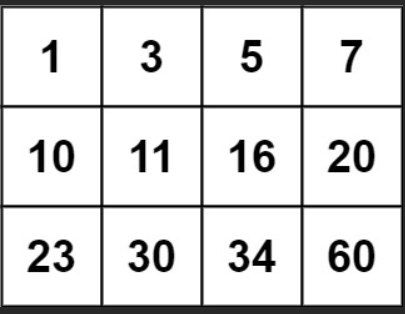
题目: 给你一个满足下述两条属性的 m x n 整数矩阵: 每行中的整数从左到右按非递减顺序排列。每行的第一个整数大于前一行的最后一个整数。 给你一个整数 target ,如果 target 在矩阵中,返回 true ;否则,返…...

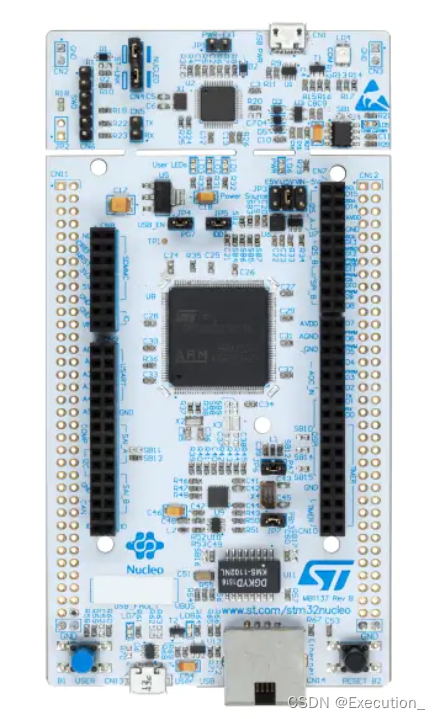
CPU、MCU、MPU、SOC、SOCPC、概念解释之在嵌入式领域常听到的名词含义
CPU、MCU、MPU、SOC等几个在嵌入式领域学习过程中会涉及到的几个名词。我们来学习一下,资料从网上搜集的,有错的地方可以指出。。。 CPU、MCU、MPU、SOC、SOCPC、 1. CPU2. MPU3.MCUMPU和MCU的区别:4.SOC5. SoPC 1. CPU CPU,即中…...

每日两题 111二叉树的最小深度 112路径总和(递归)
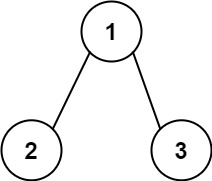
111 题目 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说明:叶子节点是指没有子节点的节点。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:2示例 2&#x…...

实训笔记8.24
实训笔记8.24 8.24笔记一、Sqoop数据迁移工具1.1 Sqoop的基本概念1.2 Sqoop的基本操作1.2.1 命令语法1.2.2 list-databases1.2.3 list-tables1.2.3 eval1.2.4 import1.2.5 export1.2.6 导入 二、Flume日志采集工具2.1 数据采集的问题2.2 数据采集一般使用的技术2.3 扩展&#x…...

Linux下的系统编程——系统调用(五)
前言: 由操作系统实现并提供给外部应用程序的编程接口。(Application Programming Interface,API)。系统调用就是应用程序同系统之间数据交互的桥梁。 open/close函数 1.open函数: (1)int open(char *pathname, int flags) …...

动物体外受精手术VR模拟仿真培训系统保证学生及标本的安全
奶牛是养殖业主要的资源,因此保证奶牛的健康对养殖业的成功和可持续发展具有重要已用,奶牛有一些常见易发病,一旦处理不当,对奶牛业都会造成较大的经济损失,传统的奶牛手术培训实操难度大、风险高且花费大,…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
