vue 主组件把日期选择器给子组件props传obj值, 与子组件监听 watch对象或对象属性
1 主组件
1.1 :passObj 这种 非v-model ; @change="DateChange"触发事件
<template>
<div class="date-picker-panel"><el-date-picker v-model="value2" type="datetimerange" :picker-options="pickerOptions" range-separator="至"start-placeholder='起始日期' end-placeholder='结束日期' @change="DateChange"></el-date-picker></div><div class="component-panel"><component :is="currentComponent" :passObj="passObj" ref="component"></component></div>
</template>1.2 传递的是obj
passObj: {value2: [formatDate(minTs), formatDate(maxTs)],},1.3 传值 激发事件
DateChange(value) { // 用来父传递值给子console.log('DateChange', value)this.passObj = { value2: value }},2 子组件
2.1 props 接收值
props: {passObj: {type: Object,required: true},},
2.2 监控值变化并打印值
watch: {'passObj'(newValue) {console.log('日期选择器的值变为:', newValue);},},3 注意事项
3.1 改变obj 监控obj
DateChange(value) { // 用来父传递值给子console.log('DateChange', value)this.passObj = { value2: value }},
watch: {'passObj'(newValue) {console.log('日期选择器的值变为:', newValue);},},3.2 改变obj属性 监控obj属性
DateChange(value) { // 用来父传递值给子console.log('DateChange', value)this.passObj.value2 = value}, watch: {'passObj.value2'(newValue) {console.log('日期选择器的值变为:', newValue);},},相关文章:

vue 主组件把日期选择器给子组件props传obj值, 与子组件监听 watch对象或对象属性
1 主组件 1.1 :passObj 这种 非v-model ; change"DateChange"触发事件 <template> <div class"date-picker-panel"><el-date-picker v-model"value2" type"datetimerange" :picker-options"pickerOptions"…...

WebDAV之π-Disk派盘 + 一刻日记
一刻日记是一款日记、笔记和备忘录应用程序,旨在提供一个简单而专注的日记写作工具。它提供了一个干净、直观的界面,允许用户记录和管理他们的日常事务、个人情感、成就和目标等内容。 一刻日记的主要功能包括: – 创建和编辑日记、用户可以撰写和编辑自己的日记,记录重要…...

springboot aop实现接口防重复操作
一、前言 有时在项目开发中某些接口逻辑比较复杂,响应时间长,那么可能导致重复提交问题。 二、如何解决 1.先定义一个防重复提交的注解。 import java.lang.annotation.*;Inherited Target(ElementType.METHOD) Retention(RetentionPolicy.RUNTIME) Do…...

ubuntu18.04复现yolo v8环境配置之CUDA与pytorch版本问题以及多CUDA版本安装及切换
最近在复现yolo v8的程序,特记录一下过程 环境:ubuntu18.04ros melodic 小知识:GPU并行计算能力高于CPU—B站UP主说的 Ubuntu可以安装多个版本的CUDA。如果某个程序的Pyorch需要不同版本的CUDA,不必删除之前的CUDA,…...

Yaml配置文件读取方法
在日常的代码中,有一些值是配置文件中定义的,这些值可以根据用户的要求进行调整和改变。这往往会写在yaml格式的文件中。这样开放程序给用户时,就可以不必开放对应的源码,只开放yaml格式的配置文件即可。 将配置文件中的值读入程…...

Python3 lambda 函数入门示例 Python lambda 函数
Python lambda 函数 首先,这个语法跟C的语法几乎一样; 通常称 lambda 函数为匿名函数,也称为 丢弃函数,因为应一下子就不要了,不会长期凝结下来形成SDK API;本人觉得它有点类似 inline 函数,或者…...

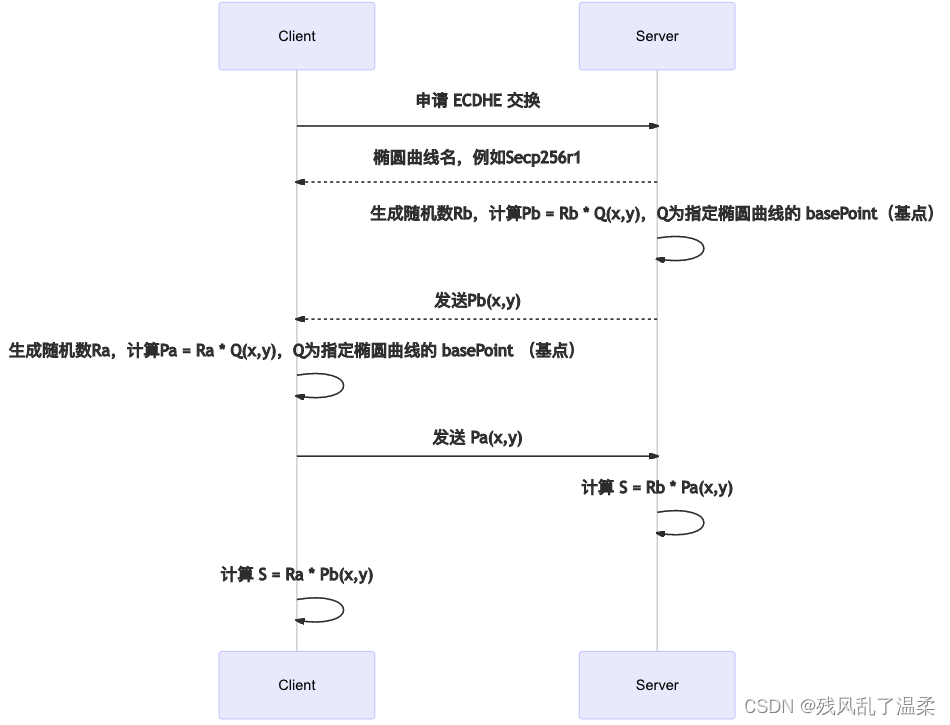
【计算机网络】HTTPs 传输流程
HTTPS和HTTP的区别 1、HTTP协议传输的数据都是未加密的,是明文的,使用HTTP协议传输隐私信息非常不安 HTTPS协议是由SSLHTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。 2、HTTPS协议需要到CA申请证书,一般…...
)
【Linux】国产深度系统装机必备(开发、日常使用)
开发相关工具 IDE推荐官网下载JetBrains Toolbox,后续所有与jetbrains直接全部到toolbox中下载,这里默认所有的app全部放在个人用户下(/data/home/计算机用户名/.local/share/JetBrains/Toolbox/apps)终端可视化工具:…...

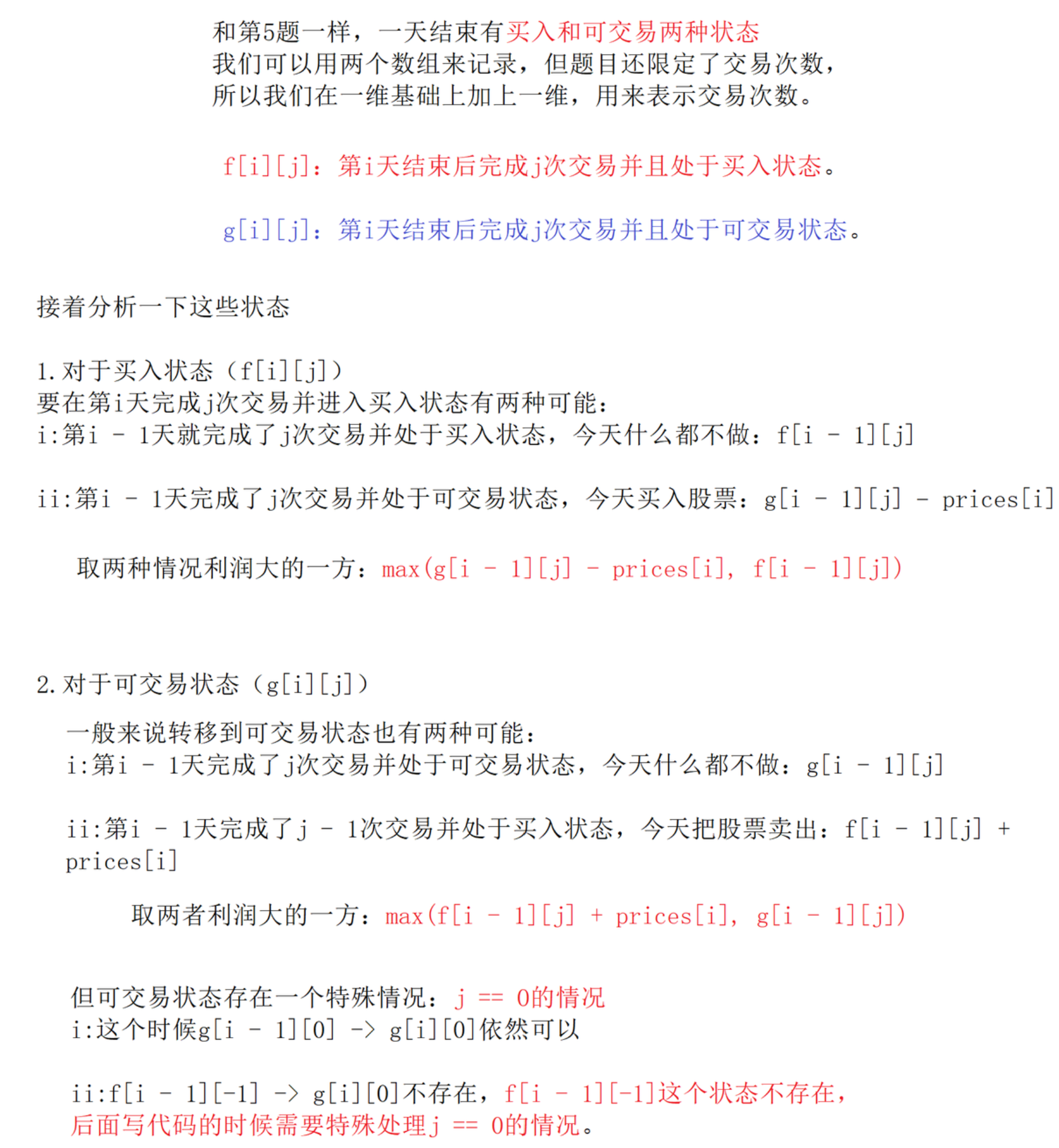
动态规划入门:斐波那契数列模型以及多状态(C++)
斐波那契数列模型以及多状态 动态规划简述斐波那契数列模型1.第 N 个泰波那契数(简单)2.三步问题(简单)3.使⽤最⼩花费爬楼梯(简单)4.解码方法(中等) 简单多状态1.打家劫舍ÿ…...

LeetCode438.找到字符串中所有字母异位词
因为之前写过一道找字母异位词分组的题,所以这道题做起来还是比较得心应手。我像做之前那道字母异位词分组一样,先把模板p排序,然后拿滑动窗口去s中从头到尾滑动,窗口中的这段字串也给他排序,然后拿这两个排完序的stri…...

【微服务】03-HttpClientFactory与gRpc
文章目录 1.HttpClientFactory :管理外向请求的最佳实践1.1 核心能力1.2 核心对象1.3 HttpClient创建模式 2.gRPC:内部服务间通讯利器2.1 什么是gRPC2.2 特点gRPC特点2.3.NET生态对gRPC的支持情况2.4 服务端核心包2.5 客户端核心包2.5 .proto文件2.6 gRP…...

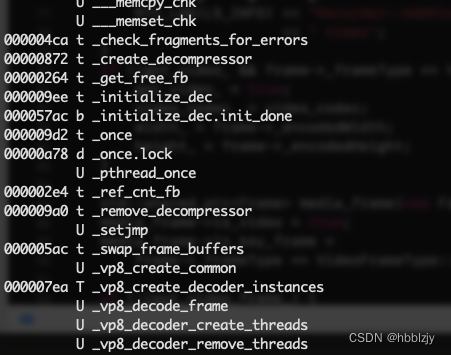
iOS开发之查看静态库(.a/.framework)中包含的.o文件和函数符号(ar,nm命令)
.a/.framework其实是把编译生成的.o文件,打包成一个.a/.framework文件。a的意思是archive/归档的意思。 查看静态库.a文件包含的内容用下面的命令解压: ar x xxx.a 用ar命令打包静态库: 参数r是将后面的*.o或者*.a文件添加到目标文件中 参数…...

Idea常用快捷键--让你代码效率提升一倍(一)
一、代码编辑相关快捷键 1.单行复制(实现快速创建多个对象)CtrlD 2.空出下一行 ShiftEnter 3.单行注释快捷键 ctrl / 4.快速构建构造函数,setter,getter、toString方法 AltInsert 4.显示快速修复和操作的菜单 altenter 5.格式化代码:C…...

【Open3D】第二篇:GUI编程
文章目录 基本控件创建创建文本框创建button创建布局 绘制形状绘制线段绘制点云 设置属性设置线宽设置点大小 可用Shader汇总GUI框架 基本控件创建 创建文本框 push_edit gui.TextEdit()创建button push_button gui.Button(...) push_button.horizontal_padding_em 0.5 p…...

【Python】P0 本系列博文简介与大纲
Python 前言本系列博文适合谁本系列博文不适合谁本系列博文大纲 前言 本系列博文基于《Python Cookbook》一书,Python 3 版本;本系列博文的目标不是为了构建一个 Python 知识大全,而是为了那些需要快速将 Python 学以致用的相关人员…...

FL Studio 21.1.0 Build 3713中文破解免费下载安装激活
FL Studio 21是一个功能齐全、开放式的PC音乐创作和制作环境。它具有基于音乐序列器的图形用户界面。 这个数字音频工作站将您所需的一切整合在一个包中,用于创作、编排、录制、编辑、混音和掌握专业质量的音乐。 FL Studio 21是从你的大脑到扬声器的最快方式。制作…...

从0开始配置eslint
没有在.eslintrc文件中配置parserOptions指定语言版本和模块类型 {"parserOptions": {"ecmaVersion": 7, //指定es版本为es2016"sourceType": "module", //使用import导入模块} }eslint还不能识别jsx语法 {"parserOptions"…...

Activity 的启动流程(Android 13)
Activity 的启动过程分为两种:一种是普通 Activity 的启动过程,另一种是根 Activity 的启动过程。普通 Activity 指的是除应用程序启动的第一个 Activity 之外的其他 Activity。根 Activity 指的是应用程序启动的第一个 Activity,因此&#x…...

deepspeed学习资料
记录一些deepspeed学习过程中的好文章 【进行中】1、DeepSpeed使用指南(简略版)_Reza.的博客-CSDN博客 - 含deepspeed的安装方法 - 含 zero config的不同配置,stage1、stage2、stage3的配置和解释...

数据分享|R语言PCA主成分、lasso、岭回归降维分析近年来各国土地面积变化影响...
全文链接:http://tecdat.cn/?p31445 机器学习在环境监测领域的应用,着眼于探索全球范围内的环境演化规律,人类与自然生态之间的关系以及环境变化对人类生存的影响(点击文末“阅读原文”获取完整代码数据)。 课题着眼于…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
