CSS选择器-CSS3属性
CSS选择器-CSS3属性
持续更新…
1、CSS3的概念和优势
css3概念:是css的升级版本,新增加了一些模块
css3优点:完全向后兼容,可使用新的选择器和属性,能实现新的设计效果CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括:盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
CSS3的优点:CSS3将完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持CSS2。对我们来说,CSS3主要的影响是将可以使用新的可用的选择器和属性,这些会允许实现新的设计效果(譬如动态和渐变),而且可以很简单的设计出现在的设计效果(比如说使用分栏)
2、新进增强和优雅降级
渐进增强:优先构建低版本浏览器页面,再针对高版本浏览器页面进行设计
优雅降级:优先构建高版本浏览器页面,再针对低版本浏览器页面进行兼容
3、CSS3选择器
3.1层级选择器:
E>F子选择器选择匹配的F元素,且匹配的F元素所匹配的元素的子元素
E+F相邻兄弟选择器选择匹配的F元素,且匹配的F元素紧位于匹配的元素的后面
E~F通用选择器选择匹配的F元素,且位于匹配的元素后的所有匹配的F元素
div>span{}子元素选择器,选择div中的子元素spandiv+span{} 相邻兄弟选择器,选中div后紧挨着这一个的span(如果跟div还有其他的相邻兄弟选择器,比如p,则这时候span和p都不会被选到)div ~ span {} 通用兄弟选择器,选中div后的所有span
3.2属性选择器
div[class]{}选中div,且div有class属性
div[class="value"]{}选中div,且div有class属性,同时值为value
div[class~="value"]{}选中div,且div具有class属性,包含值为value
[扩展]
div[class^="value"]{}以value开头
div[class&="value"]{}以value结尾
div[class*="value"]{}包含value
div[class|="value"]{}只有value或者以value-值开头
1、E[attr]:只使用属性名,但没有确定任何属性值;
2、E[attr=“vaue”]:指定属性名,并指定了该属性的属性值;
3、E[attr~=“value”]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔
开,其中词列表中包含了一个value词,而且等号前面的"∽”不能不写·
矿展知识
4、E[attr^=“value”]:指定了属性名,并且有属性值,属性值是以value开头的;
5、E[attr$="value]:指定了属性名,并且有属性值,i
而且属性值是以value结束的
6、E[attr*=“value”]:指定了属性名,并且有属性值,而且属值中包含了value;口
7、E[attr|=“value”]:指定了属性名,并且属性值是value或者以"value-"开头的值(比如说zh-cn)
3.3结构伪类选择器
div:first-child{}选中div是第一个子元素
div:last-child{}选中div是最后的一个子元素
div:nth-child(n)选中指定位置的div
n:是从0开始的自然数
2n=even 偶数序列
2n-1=odd 奇数序列
div:only-child{}选中div ,且div是唯一的子元素
:root{}选中根元素(html)
div:empty{}选中div,且div为空
3.4目标伪类选择器
<a href="关联元素的id值">点击位置</a>
<标签 id="box" class="box1">关联位置</标签>
.box1:target
3.5UI元素状态伪类选择器
:disabled()禁用状态
:enabled{}可用状态
:checked{}选中状态
::selection{}选中文本后高亮状态
3.6否定伪类选择器
.box:not(.box2){}选中box,但是排除box2这个元素 ( box2没有被选择到)
3.7动态伪类选择器
-
:link{}未访问状态
-
:visited{}访问过后的状态
-
:hover{}鼠标悬停时状态
-
:active{}鼠标按下时状态\
[注意]有顺序要求LVHA
3.8用户行为选择器
:focus{}获取光标状态
4、CSS3属性前缀
1.浏览器兼容前缀
-ms- IE
-moz- 火狐
-o- 欧朋浏览器
-webkit-webkit内核浏览器
5、文本和盒子阴影
text-shadow:水平 垂直 模糊度 文本阴影颜色
水平阴影和垂直阴影可以为负数
box-shadow:水平 垂直 模糊度 阴影大小 盒子阴影颜色 内外阴影
内部阴影 inset
外部阴影 不写
6、字体模块(矢量图使用)
下载步骤之前有
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 第一种方式:第一步 --><link rel="stylesheet" href="font/iconfont.css"><!-- 第三种方式:第一步 --><script src="font/iconfont.js"></script><style>/* 第二种方式:第一步 */@font-face {font-family: 'iconfont';src: url('font/iconfont.woff2?t=1692602955385') format('woff2'),url('font/iconfont.woff?t=1692602955385') format('woff'),url('font/iconfont.ttf?t=1692602955385') format('truetype');}/* 第二种方式:第二步 */.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}/* 第三种方式:第二步 */.icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>
</head><body><!-- 第一种方式:第二步 --><span class="iconfont icon-taobaotese"> ewer</span><!-- 第二种方式:第三部 --><span class="iconfont"></span><!-- 第三种方式:第三步 --><svg class="icon" aria-hidden="true"><use xlink:href="#icon-a-gouwuche-fill2x"></use></svg>
</body></html>
7、背景属性
背景大小:
background-size:背景图大小;
px %
cover等比例缩放,有可能超出元素
contain 等比例缩放,有可能元素留白
多背景设置:background:URL(),URL()
8、边框属性
圆角:
- border-radius:值1
- border-radius:水平值1 / 垂直值1
相关文章:

CSS选择器-CSS3属性
CSS选择器-CSS3属性 持续更新… 1、CSS3的概念和优势 css3概念:是css的升级版本,新增加了一些模块 css3优点:完全向后兼容,可使用新的选择器和属性,能实现新的设计效果CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞…...
线性代数的学习和整理8:行列式相关
目录 1 从2元一次方程组求解说起 1.1 直接用方程组消元法求解 1.2 有没有其他方法呢?有:比如2阶行列式方法 1.3 3阶行列式 2 行列式的定义 2.1 矩阵里的方阵 2.2 行列式定义:返回值为标量的一个函数 2.3 行列式的计算公式 2.4 克拉…...

java+springboot+mysql农业园区管理系统
项目介绍: 使用javaspringbootmysql开发的农业园区管理系统,系统包含超级管理员、管理员、用户角色,功能如下: 超级管理员:管理员管理;用户管理;土地管理(租赁)&#x…...

IDEA远程开发
IDEA远程开发 前期准备 IDEA的远程开发是在本地去操昨远程服务器上的代码,所以我们先需要准备一台服务器,在此我使用vmware虚拟出ubuntu-20.04.6的Server版本,以便后面演示。 Ubuntu的Java环境配置 JDK8 sudo apt install openjdk-8-jdkmaven sudo apt instal…...

Redis 工作总结
1.Redis是什么 Redis是互联网技术领域使用最为广泛的存储中间件,它是Remote Dictionary Service的首字母缩写,也就是远程字典服务。 2.Redis的用途? 2.1 计数器 2.2 缓存 2.3 分布式锁 2.4 消息中间件 3.Redis的数据类型 3.1 string&am…...
)
GO学习之 数据库(Redis)
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、GO学习之 网络通信(Net/Htt…...

谈一谈浏览器与Node.js中的JavaScript事件循环,宏任务与微任务机制
JavaScript中的异步代码 JavaScript是一个单线程非阻塞的脚本语言。这代表代码是执行在一个主线程上面的。但是JavaScript中有很多耗时的异步操作,例如AJAX,setTimeout等等;也有很多事件,例如用户触发的点击事件,鼠标…...

User Java bean的命名规范
Java Bean 是一种用于表示简单的、可重用的组件的规范。它是一个符合特定命名和约定的 Java 类,通常用于封装数据和提供访问方法。以下是关于 Java Bean 命名规范的一些准则: 类名: 类名应该使用驼峰命名法(Camel Case)…...

ajax和fetch的区别
ajax 和 fetch的相同点和区别是什么? 以前我们都用ajax去做请求, 但是原生的ajax不好用,我们会用$.ajax或者axios插件去请求,他们都是ajax的封装 最近出来个fetch是什么? 问到这里的时候,你就已经入坑了&am…...

java+springboot+mysql村务档案管理系统
项目介绍: 使用javaspringbootmysql开发的村务档案管理系统,系统包含超级管理员、工作人员角色,功能如下: 超级管理员:系统用户管理(工作人员管理);公开资料;会议记录&…...

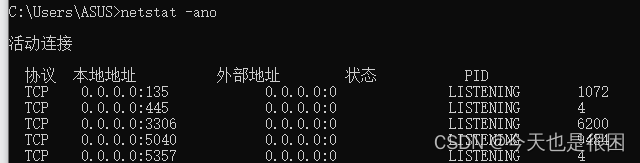
windows查看/删除DNS缓存
一、查看DNS缓存 打开CMD,输入ipconfig/displaydns 二、删除DNS缓存 打开CMD,输入ipconfig/flushdns...

自动化测试之Junit
Junit引入注解参数化单参数多参数方法传参 测试用例执行顺序断言测试套件 Junit引入 Junit来编写和组织自动化测试用例,使用Selenium来实际模拟用户与Web应用程序的交互。也就是使用JUnit的测试功能来管理和运行Selenium测试。常见的做法是,使用JUnit作…...

Spring Boot 整合MyBatis-Plus
😀前言 本篇博文是关于Spring Boot 整合MyBatis-Plus的,希望你能够喜欢😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的…...

CC++ 常用技巧
C 中的C C 是面向过程的是把整个大程序分为一个个的子函数;C 是面向对象的是把整个程序划分为一个个的类。C 是完全兼容C 的,C 是C 的子集,C 是C 的超集。C 又对C 做了很多补充和提升,因此使用C 会比使用纯C 更方便。混用C和C&am…...

【AndroidStudio】屏蔽小米打印
使用小米手机调试时,会一直有notifyQueue load error的打印 在过滤器重添加过滤条件即可 -message:notifyQueue...

Tomcat的安装与介绍
首先我们先了解一下什么是服务器?什么是服务器软件? 什么是服务器?安装了服务器软件的计算机。 什么是服务器软件? 服务器软件是一种运行在服务器操作系统上,用于接收和处理客户端请求,并提供相应服务和资…...

说点大实话丨知名技术博主 Kirito 测评云原生网关
作者:徐靖峰 关注了阿里云云原生公众号,经常能看到 MSE-Higress 相关的推文,恰逢这次阿里云产品举办了一个 MSE-Higress 云原生网关的测评活动,借此机会体验了一把云原生网关的功能。 购买流程体验 购买网关时,页面明…...

时序预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络时间序列预测
时序预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络时间序列预测 目录 时序预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 时序预测 | MATLAB实现SO-CNN-BiL…...

简述docker的网络模式
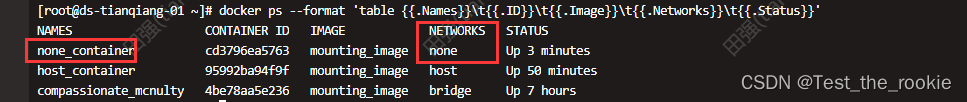
Docker 提供了多种网络模式,用于控制容器之间以及容器与主机之间的网络通信。以下是 Docker 的一些常见网络模式 briage模式: docker容器启动时默认就是该模式,在该模式下,docker容器会连接到一个名为docker0的虚拟以太网桥上,通…...

MySql-8.0.34 CentOS 安装命令记录
1、执行以下命令获取 glibc 版本,根据版本下载相应的MySQL安装包。 ldd --version 2、下载MySQL。 wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.34-linux-glibc2.17-x86_64.tar.gz 3、解压 tar -xzvf mysql-8.0.34-linux-glibc2.17-x86_64.t…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
