微信小程序开发教学系列(3)- 页面设计与布局
3. 页面设计与布局
在微信小程序开发中,页面的设计和布局是非常重要的。一个好的页面设计可以提升用户体验,并使小程序更加吸引人。本章节将介绍如何设计和布局微信小程序的页面。
3.1 页面结构和样式的创建和设置
在创建微信小程序页面时,需要先定义页面的结构和样式。可以通过以下步骤来创建并设置页面的结构和样式:
-
在小程序项目的
pages/目录下创建一个新的页面文件,命名为page1(命名可以根据自己的需求进行修改)。 -
在
page1文件中,使用<view>组件定义页面的结构。例如,可以创建一个简单的页面结构如下:<view class="container"><view class="title">欢迎来到小程序</view><view class="content">这是一个简单的页面示例</view> </view> -
在微信小程序的
app.wxss文件中,定义页面的样式。例如,可以设置标题文本的样式如下:.title {font-size: 24px;color: #333;padding: 20px 0; } -
在小程序的
app.json文件中,配置页面的路径和样式文件路径。例如,在app.json文件中,添加以下代码:
{"pages": ["pages/page1/page1"],"style": {"navigationBarTitleText": "微信小程序","navigationBarBackgroundColor": "#fff","navigationBarTextStyle": "black"}
}
以上代码中,我们将pages/page1/page1添加到pages数组中,表示该页面的路径。同时,我们还可以设置顶部导航栏的样式,如标题文本、背景色和文字颜色等。
3.2 页面跳转与传参
在微信小程序中,页面之间的跳转是常见的操作。可以通过以下方法实现页面之间的跳转并传递参数:
-
使用
navigator组件进行页面跳转。例如,可以在页面的某个按钮上添加点击事件,点击按钮后跳转到另一个页面:<button bindtap="gotoPage2">跳转到页面2</button>在页面的js文件中,定义跳转函数并传递参数:
Page({gotoPage2: function() {wx.navigateTo({url: '/pages/page2/page2?id=123&name=小明',})} })上述代码中,使用
wx.navigateTo方法跳转到pages/page2/page2页面,并通过url传递参数id=123和name=小明。 -
在目标页面中,接收传递的参数。在目标页面的
onLoad函数中,可以通过options参数获取传递的参数值:
Page({onLoad: function(options) {console.log(options.id); // 输出:123console.log(options.name); // 输出:小明}
})
上述代码中,通过options参数获取传递的参数值,并进行相应的处理。
除了使用wx.navigateTo进行页面跳转,还可以使用wx.redirectTo进行页面重定向,或者使用wx.switchTab进行Tab页切换等方式实现页面跳转。
3.3 常用布局方式和技巧
在微信小程序的页面布局中,常用的布局方式和技巧有很多,下面列举几个常见的示例:
-
使用
<view>组件嵌套实现垂直布局。例如,可以利用flex布局实现页面的上中下布局:<view class="container"><view class="header">顶部内容</view><view class="content">中间内容</view><view class="footer">底部内容</view> </view>在相应的样式文件中,设置布局的样式:
.container {display: flex;flex-direction: column;justify-content: space-between;height: 100vh;
}
.header,content, .footer {
padding: 20px;
}
.header {background-color: #f0f0f0;
}
.content {flex: 1;background-color: #fff;
}
.footer {background-color: #f0f0f0;
}
以上代码中,通过设置display: flex和flex-direction: column实现垂直布局,利用justify-content: space-between设置头部和底部内容的间距,使用flex: 1将中间内容撑满剩余空间。
-
使用
<view>和<scroll-view>组件实现滚动布局。当页面内容超出可视区域时,可以使用<scroll-view>组件实现滚动效果。示例如下:<view class="container"><scroll-view class="content" scroll-y><view class="item" wx:for="{{list}}">{{item}}</view></scroll-view> </view>在相应的样式文件中,设置滚动布局的样式:
.container {height: 100vh; } .content {height: 100%; } .item {padding: 20px;border-bottom: 1px solid #f0f0f0; }以上代码中,设置容器高度为视口高度,通过
scroll-y属性实现纵向滚动,使用wx:for指令遍历数据并渲染多个子项。 -
使用
<swiper>组件实现轮播图效果。示例如下:
<swiper indicator-dots autoplay interval="{{3000}}"><block wx:for="{{images}}"><swiper-item><image src="{{item}}" mode="aspectFit"></image></swiper-item></block>
</swiper>
在相应的样式文件中,可以设置轮播图的样式:
swiper {height: 200px;
}image {width: 100%;height: 100%;
}
以上代码中,通过<swiper>和<swiper-item>组件实现轮播图的结构,使用wx:for指令遍历数据并渲染多个子项。设置indicator-dots属性为true,使轮播图显示指示点;设置autoplay属性为true,使轮播图自动播放;设置interval属性为3000,表示轮播间隔为3秒。
注意:为了实现轮播图的高度自适应,可以通过设置swiper组件的高度和image组件的宽度和高度来实现。
通过合理的页面结构和样式的创建和设置,以及灵活运用页面跳转、传参等技巧,可以构建出更加优秀的微信小程序页面。
相关文章:
- 页面设计与布局)
微信小程序开发教学系列(3)- 页面设计与布局
3. 页面设计与布局 在微信小程序开发中,页面的设计和布局是非常重要的。一个好的页面设计可以提升用户体验,并使小程序更加吸引人。本章节将介绍如何设计和布局微信小程序的页面。 3.1 页面结构和样式的创建和设置 在创建微信小程序页面时,…...

基于JSP+Servlet+mysql员工权限管理系统
基于JSPServletmysql员工权限管理系统 一、系统介绍二、功能展示四、其他系统实现五、获取源码 一、系统介绍 项目类型:Java web项目 项目名称:基于JSPServlet的员工权限管理系统[qxxt] 项目架构:B/S架构 开发语言:Java语言 …...

Qt 自定义提示框 右下角冒泡
网页右下角上经常会出现一些提示性的信息,B/S有的东西,C/S当然也可以有,就像QQ的消息提示一样! 实现一个类似的东西并不困难,只要想明白原理实现起来就很简单了! 实现原理: (1&#…...

js、PHP连接外卖小票机打印机方案(调用佳博、芯烨等)
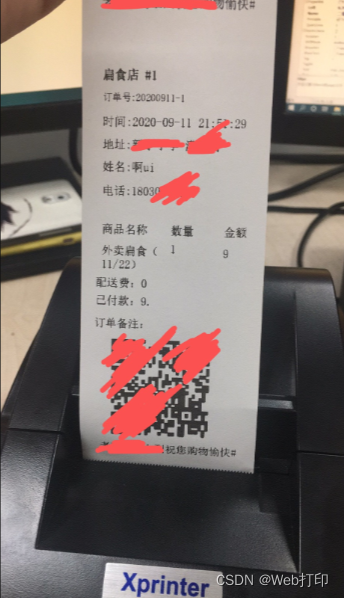
前言: 目前开发需要用到电脑直接连接外卖小票机打印小票,查阅各种资料,使用 6612345浏览器 终于解决了这个问题。 效果: PHP、js直接连接小票机并且自动出票。 支持的小票机: 目前测试可以的有:电脑A4打印…...

window定时备份MySQL数据库,默认备份7天,一小时备份一次
echo off setlocalrem 在Windows中添加任务计划以执行批处理脚本,请按照以下步骤操作:rem 打开Windows的“任务计划程序”应用程序。你可以通过按下Win R键,在运行对话框中输入taskschd.msc,然后按回车键来打开它。rem 在任务计划…...

正则中常见的流派及其特性
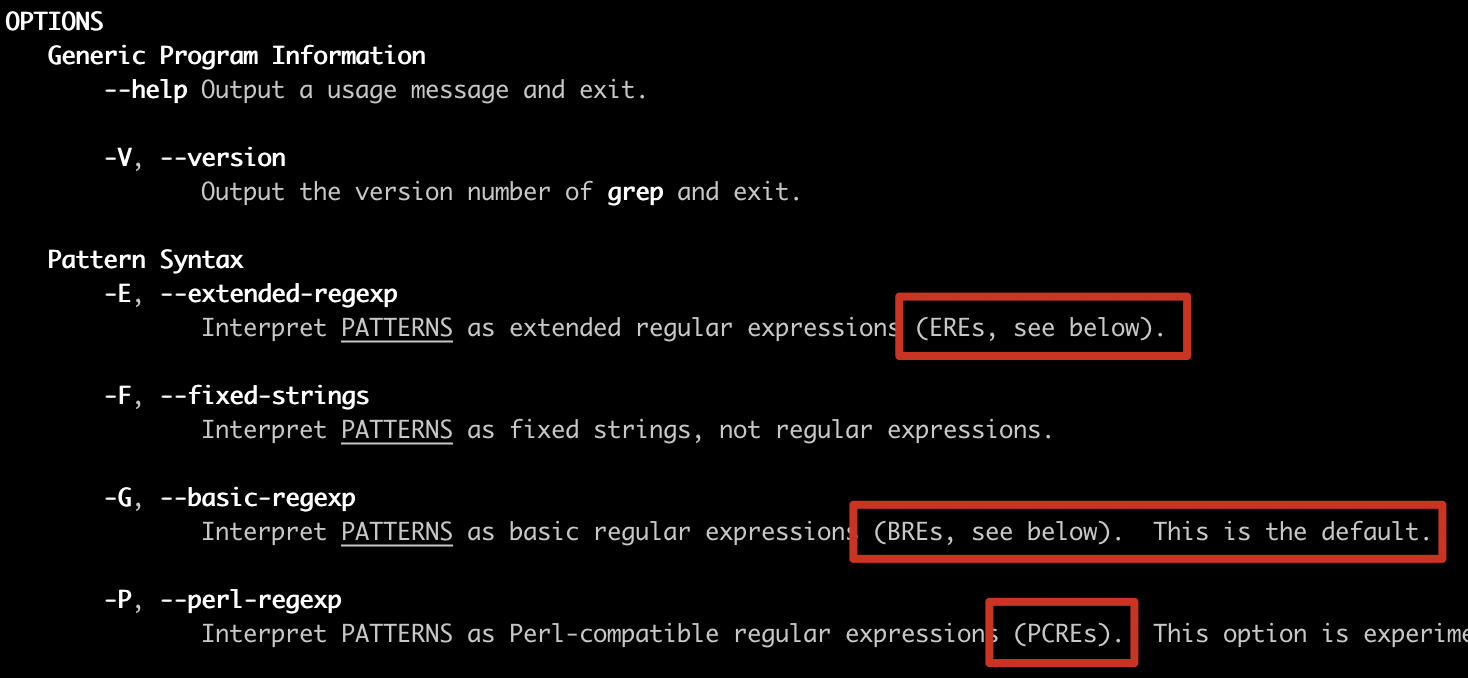
目前正则表达式主要有两大流派(Flavor):POSIX 流派与 PCRE 流派。 1、 POSIX 流派 POSIX 规范定义了正则表达式的两种标准: BRE 标准(Basic Regular Expression 基本正则表达式);ERE 标准&am…...

.net6.0引用的dll放置单独的文件夹
.net6.0 采用原有的设置方法不起作用 <?xml version"1.0" encoding"utf-8" ?> <configuration><startup> <supportedRuntime version"v4.0" sku".NETFramework,Versionv4.8" /></startup><runtim…...

CMake:检测外部库---自定义find模块
CMake:检测外部库---自定义find模块 导言项目结构CMakeLists.txt附录 导言 上一篇,我们了解了CMake其中一种自定义检测外部库的方式,本篇将展示通过编写一个find模块来定位系统上的ZeroMQ库,以便能够在非Unix操作系统上检测该库。 项目结构…...

vue直接使用高德api
第一步:在index.html 引入 <script src"https://webapi.amap.com/maps?v2.0&key你的key"></script>第二步:在你需要地图的时候 放入 <template><div style"width: 200px; height: 200px"><div id&q…...

Setting
目录 1 Setting 1.1.1 getChildList 1.1.2 getGroupList 1.1.3 setListener setOnChildClickListenermSettingList.setOnChildClickListener(new OnChildClickListener() {onChildClick...

时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测
时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测 目录 时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化卷积双向门控循环单元时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 时序预测 | Matlab实现SO-CNN-BiGRU蛇群算法优化…...

论文浅尝 | KRACL-利用图上下文和对比学习的稀疏KG补全
笔记整理:李娟,浙江大学博士,研究方向为知识图谱表示学习 论文链接:https://arxiv.org/pdf/2208.07622.pdf 代码链接:https://github.com/TamSiuhin/KRACL 介绍 知识图谱(KG)通常是不完整的&…...

【C++】右值引用,移动语义,完美转发
目录 右值引用移动语义拷贝构造与移动构造 万能引用与完美转发 右值引用 左值:可以出现在赋值符号的左边和右边,左值可以取地址。 右值:右值可以出现在赋值符号右边,不能出现在左边,右值不能取地址。 左值/右值引用就…...

【AI】即使AI 时代,程序员也无需焦虑
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

Django实现DRF数据API接口格式封装
通常在进行前后端分离开发的时候,前端Vue调用后端接口都需要一个状态信息以及数据结合起来的数据。 如果是没有经过加工的API接口访问的数据一般是这样的。 [{"id": 1, "type": "1", "start": "2023-08-24", "end&qu…...

[Go版]算法通关村第十三关白银——数字数学问题之数组实现加法、幂运算
目录 数组实现加法专题题目:数组实现整数加法思路分析:数组末尾开始,逐个元素1,10就进位,!10就退出复杂度:时间复杂度 O ( n ) O(n) O(n)、空间复杂度 O ( n ) O(n) O(n)Go代码 题目:字符串加法…...

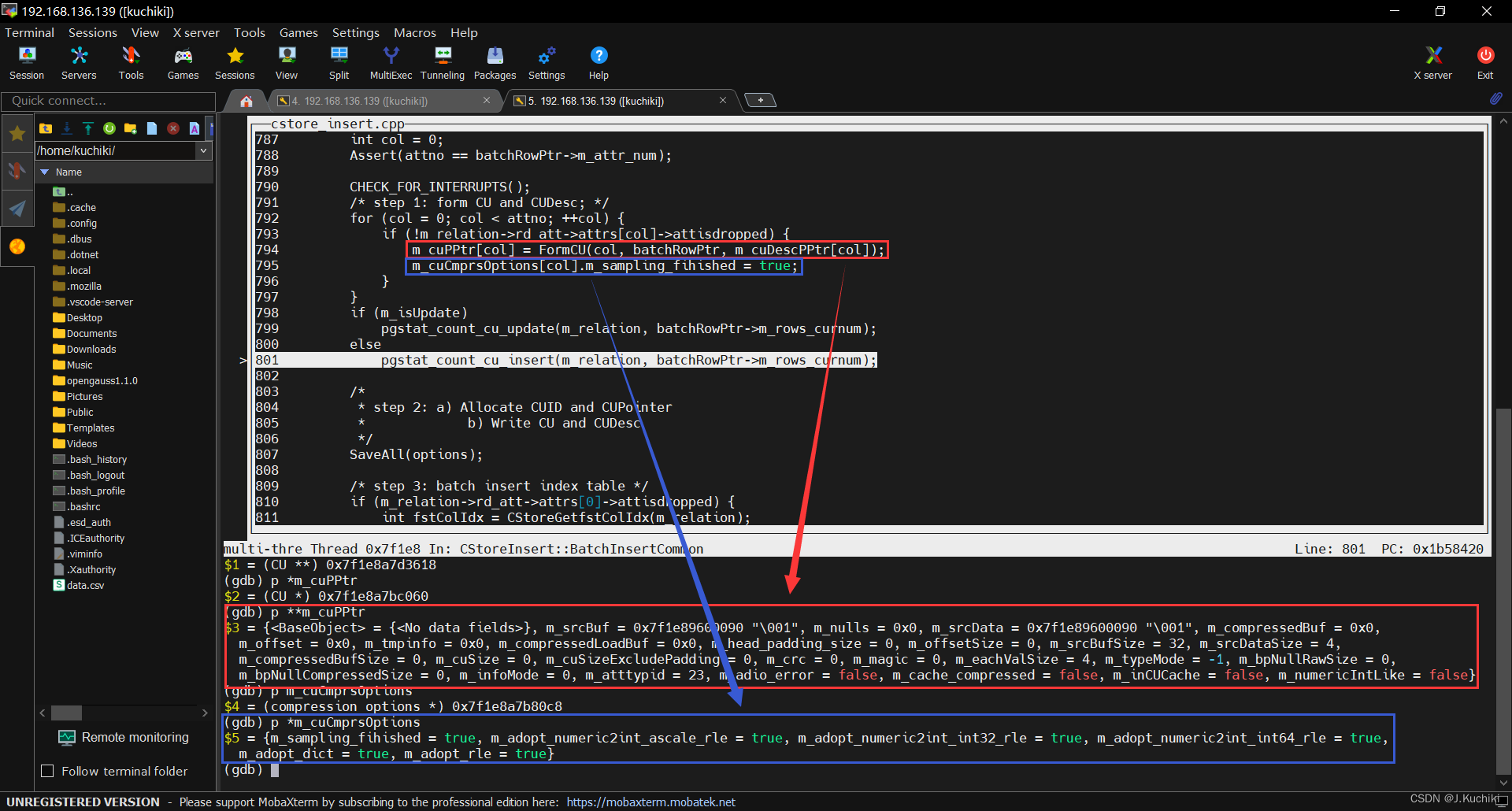
【 OpenGauss源码学习 —— 列存储(Insert)】
列存储(Insert) 概述相关函数ExecInsertRelationData 结构体FormData_pg_class 结构体HeapInsertCStore函数InsertArg 结构体CStoreInsert 类CStoreInsert::InitInsertArg函数heap_deform_tuple 函数bulkload_rows 结构体append_one_tuple 函数bulkload_…...

Android 13.0 framework中实现默认长按电源键弹出关机对话框功能
1.前言 在13.0的系统定制化开发中,在12.0的系统之前默认的都是长按电源键弹出关机对话框,而在13以后 就改成音量+电源键弹出对话框,由于使用不方便,所以就改成默认长按弹出关机对话框功能 2.framework中实现默认长按电源键弹出关机对话框功能的核心类 frameworks/base/s…...

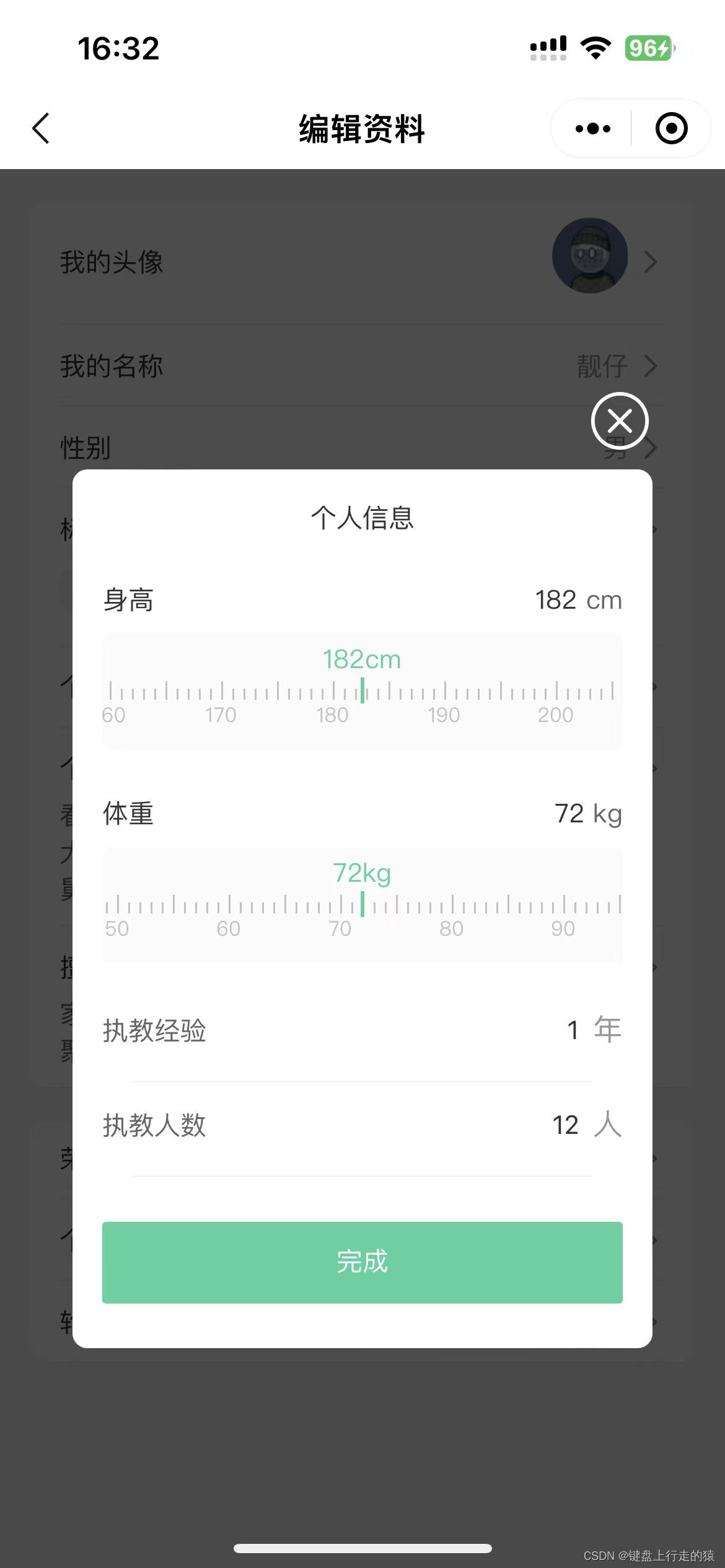
微信小程序,封装身高体重选择器组件
wxml代码: // 微信小程序的插值语法不支持直接使用Math <wxs src"./ruler.wxs" module"math"></wxs> <view class"ruler-container"><scroll-view scroll-left"{{scrollLeft}}" enhanced"{{tru…...

深度学习调参技巧
写完代码—> 小数据上降loss无nan—> 大数据没爆卡速度可以—> 实验log完好可视化loss稳步下降—>回头看实验结果 写完代码后,不要只是在小数据上降loss无nan,还要检查一下模型的输出是否符合预期,比如是否有明显的偏差或者异常值…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
