如何自己实现一个丝滑的流程图绘制工具(四)bpmn-js开启只读状态
背景
流程图需要支持只读状态和编辑状态
翻看官方案例源码,扒拉到了禁用的js代码
DisableModeling.js
const TOGGLE_MODE_EVENT = 'toggleMode'
const HIGH_PRIORITY = 10001export default function DisableModeling(eventBus,contextPad,dragging,directEditing,editorActions,modeling,palette,paletteProvider
) {let modelingDisabled = falselet isDisableLabel = falseeventBus.on(TOGGLE_MODE_EVENT, HIGH_PRIORITY, event => {modelingDisabled = event.activeif (modelingDisabled) {directEditing.cancel()contextPad.close()dragging.cancel()}palette._update()})eventBus.on('isDisableLabel', HIGH_PRIORITY, event => {isDisableLabel = event.activepalette._update()})function intercept(obj, fnName, cb) {const fn = obj[fnName]obj[fnName] = function() {return cb.call(this, fn, arguments)}}function ignoreIfModelingDisabled(obj, fnName) {intercept(obj, fnName, function(fn, args) {if (modelingDisabled) {return}if (fnName === 'activate' && isDisableLabel) {return}return fn.apply(this, args)})}function throwIfModelingDisabled(obj, fnName) {intercept(obj, fnName, function(fn, args) {if (modelingDisabled) {throw new Error(`${fnName} model is read-only`)}return fn.apply(this, args)})}ignoreIfModelingDisabled(contextPad, 'open')ignoreIfModelingDisabled(dragging, 'init')ignoreIfModelingDisabled(directEditing, 'activate')throwIfModelingDisabled(modeling, 'updateAttachment')throwIfModelingDisabled(modeling, 'moveElements')throwIfModelingDisabled(modeling, 'moveConnection')throwIfModelingDisabled(modeling, 'createConnection')throwIfModelingDisabled(modeling, 'appendShape')throwIfModelingDisabled(modeling, 'removeElements')throwIfModelingDisabled(modeling, 'distributeElements')throwIfModelingDisabled(modeling, 'removeShape')throwIfModelingDisabled(modeling, 'removeConnection')throwIfModelingDisabled(modeling, 'replaceShape')throwIfModelingDisabled(modeling, 'pasteElements')throwIfModelingDisabled(modeling, 'alignElements')throwIfModelingDisabled(modeling, 'createSpace')throwIfModelingDisabled(modeling, 'updateWaypoints')throwIfModelingDisabled(modeling, 'reconnectStart')throwIfModelingDisabled(modeling, 'reconnectEnd')intercept(editorActions, 'trigger', function(fn, args) {const action = args[0]if (modelingDisabled &&isAnyAction(['undo','redo','copy','paste','removeSelection','spaceTool','lassoTool','globalConnectTool','distributeElements','alignElements','directEditing'],action)) {return}return fn.apply(this, args)})
}DisableModeling.$inject = ['eventBus','contextPad','dragging','directEditing','editorActions','modeling','palette','paletteProvider'
]// helpers //function isAnyAction(actions, action) {return actions.indexOf(action) > -1
}引入就行,在vue页面调用禁用方法
/*** 禁用画板* @param {*} status*/handleDisable(status) {// 获取 bpmn-js 的容器元素const eventBus = this.bpmnModeler.get('eventBus')eventBus.fire('toggleMode', {active: status})if (this.isDisableLabelEdit) {eventBus.fire('isDisableLabel', {active: true})}if (status || !this.isShowPalette) {const paletteElement = document.querySelector('.djs-palette')paletteElement.classList.remove('open')}},
相关文章:
bpmn-js开启只读状态)
如何自己实现一个丝滑的流程图绘制工具(四)bpmn-js开启只读状态
背景 流程图需要支持只读状态和编辑状态 翻看官方案例源码,扒拉到了禁用的js代码 DisableModeling.js const TOGGLE_MODE_EVENT toggleMode const HIGH_PRIORITY 10001export default function DisableModeling(eventBus,contextPad,dragging,directEditing,e…...

字节跳动 Git 的正确使用姿势与最佳实践
版本控制Git 黑马&尚硅谷 Git的前世今生 方向介绍 为什么要学习Git 1.0 Git是什么 1.1 版本控制 1.1.1 本地版本控制 1.1.2 集中版本控制 1.1.3 分布式版本控制 我们已经把三个不同的版本控制系统介绍完了,Git 作为分布式版本控制工具, 虽然目前来讲…...

龙迅LT7911UX TYPE-C/DP转MIPI/LVDS,内有HDCP
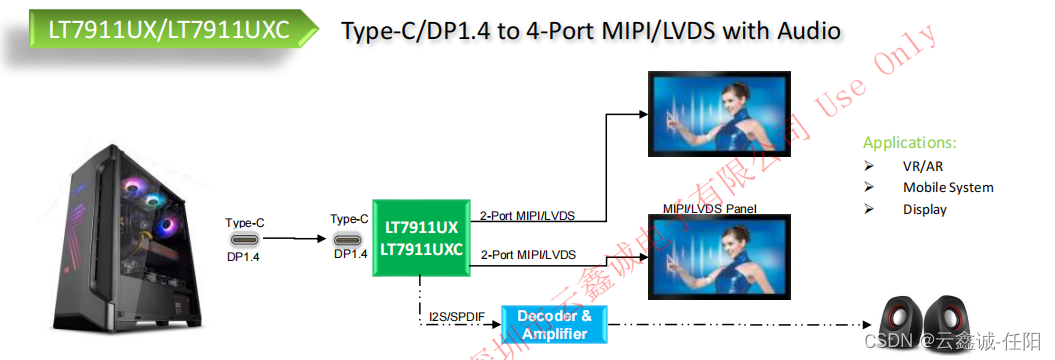
1. 描述 LT7911UX是一种高性能的Type-C/DP1.4a到MIPI或LVDS芯片。HDCP RX作为HDCP中继器的上游端,可以与其他芯片的HDCP TX协同工作,实现中继器的功能。 对于DP1.4a输入,LT7911UX可以配置为1/2/4车道。自适应均衡使其适用于长电缆应用&#…...

Spearman Footrule距离
Spearman Footrule距离是一种用于衡量两个排列之间差异的指标。它衡量了将一个排列变换为另一个排列所需的操作步骤,其中每个操作步骤都是交换相邻元素。具体而言,Spearman Footrule距离是每个元素在两个排列中的排名差的绝对值之和。 这个指标的名字中…...

docker 安装 Wordpress 用lnmp搭建出现的故障
第一个故障就是mysql出现的故障了 你起mysql镜像是这么起的导致pid号用不了 docker run --namemysql -d --privileged --device-write-bps /dev/sda:10M -v /usr/local/mysql --net mynetwork --ip 172.20.0.20 mysql:lnmp 解决方法 docker run --namemysql -d --privilege…...

【C++入门到精通】C++入门 —— 继承(基类、派生类和多态性)
阅读导航 前言一、继承的概念及定义1. 继承的概念2.继承的定义⭕定义格式⭕继承关系和访问限定符⭕继承基类成员访问方式的变化 二、基类和派生类对象赋值转换三、继承中的作用域四、派生类的默认成员函数五、继承与友元六、继承与静态成员七、复杂的菱形继承及菱形虚拟继承⭕单…...

【Spring框架】Spring事务的介绍与使用方法
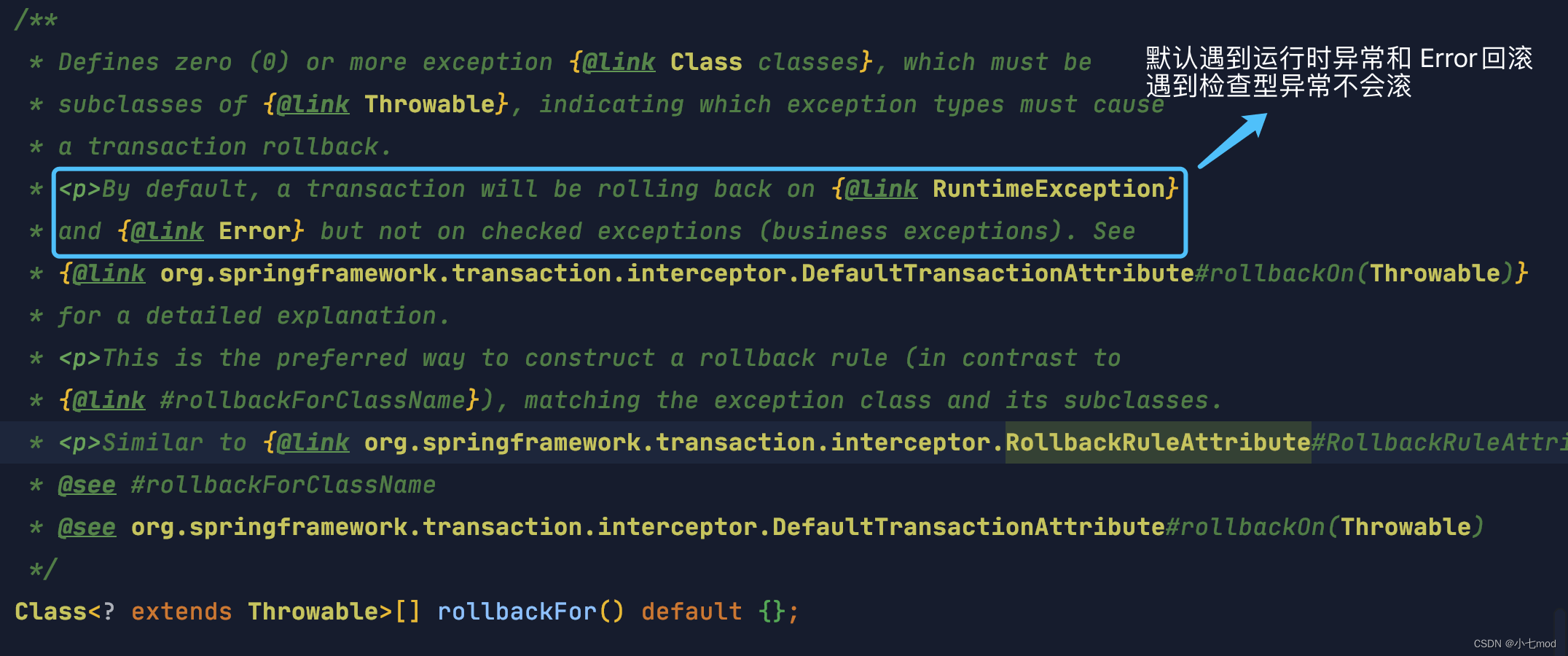
⚠️ 再提醒一次:Spring 本身并不实现事务,Spring事务 的本质还是底层数据库对事务的支持。你的程序是否支持事务首先取决于数据库 ,比如使用 MySQL 的话,如果你选择的是 innodb 引擎,那么恭喜你,是可以支持…...

七夕特别篇 | 浪漫的Bug
文章目录 前言一、迷失的爱情漩涡(多线程中的错误同步)1.1 Bug 背景1.2 Bug 分析1.3 Bug 解决 二、心形积分之恋(心形面积计算中的数值积分误差)1.1 Bug 背景1.1.1 背景1.1.2 数学模型 1.2 Bug 分析1.2.1 初始代码1.2.2 代码工作流…...

数据结构双向链表
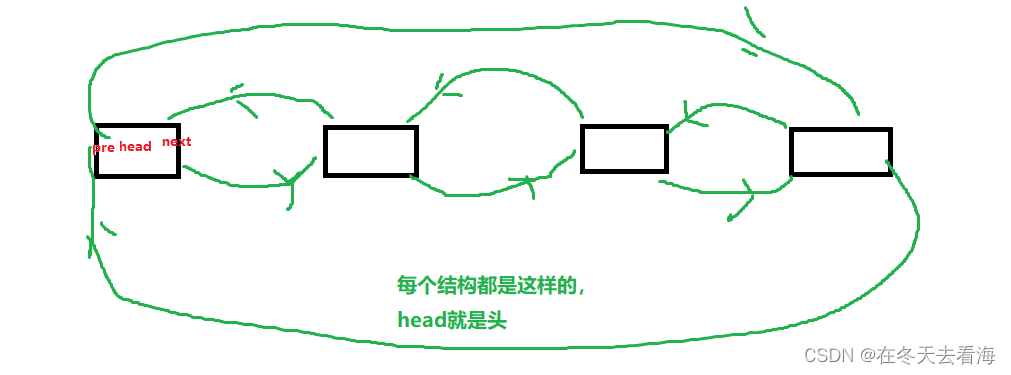
Hello,好久不见,今天我们讲链表的双向链表,这是一个很厉害的链表,带头双向且循环,学了这个链表,你会发现顺序表的头插头删不再是一个麻烦问题,单链表的尾插尾删也变得简单起来了,那废…...

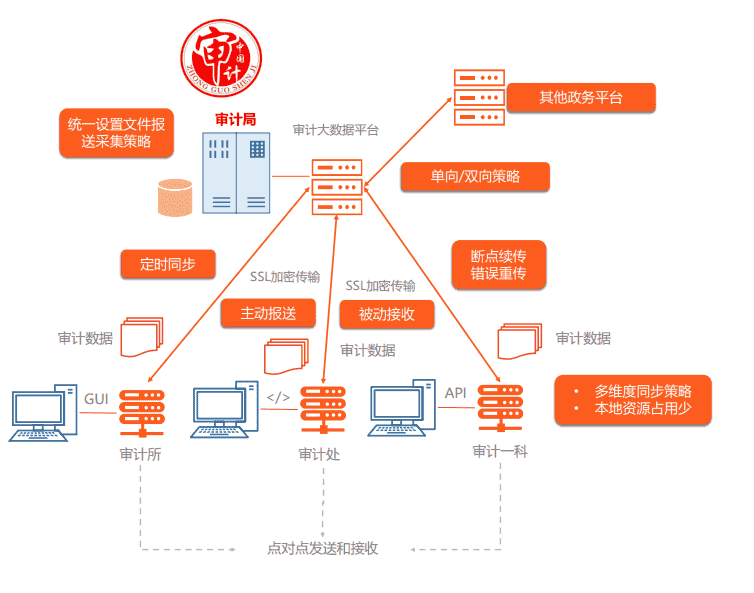
解决政务审计大数据传输难题!镭速传输为政务行业提供解决方案
政务行业是国家治理的重要组成部分,涉及到国家安全、社会稳定、民生福祉等方面。随着信息技术的快速发展和革新,政务信息化也迎来了新一轮的升级浪潮。国家相继出台了《国家信息化发展战略纲要》《“十三五”国家信息化规划》《“十四五”推进国家政务信…...

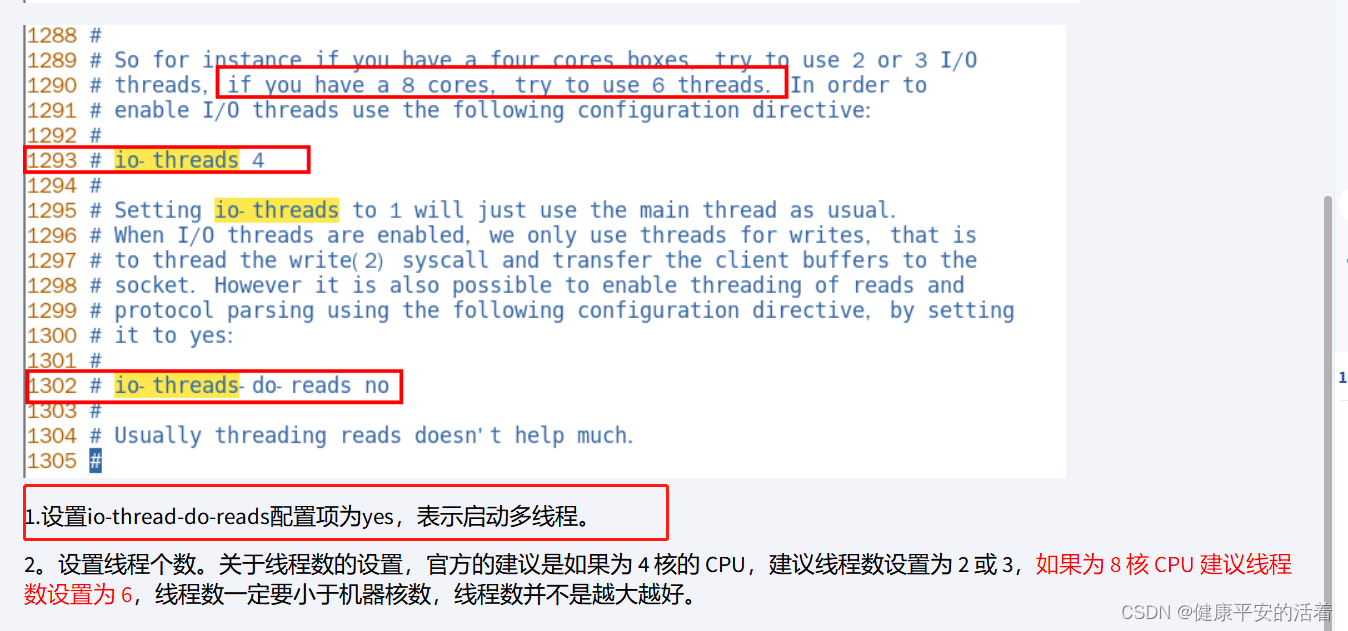
redis 7高级篇1 redis的单线程与多线程
一 redis单线程与多线程 1.1 redis单线程&多线程 1.redis的单线程 redis单线程主要是指Redis的网络IO和键值对读写是由一个线程来完成的,Redis在处理客户端的请求时包括获取 (socket 读)、解析、执行、内容返回 (socket 写) 等都由一个顺序串行的主线程处理…...

GO语言:Worker Pools线程池、Select语句、Metex互斥锁详细示例教程
目录标题 一、Buffered Channels and Worker Pools1. Goroutine and Channel Example 线程和通道示例2. Deadlock 死锁3. Closing buffered channels 关闭通道4. Length vs Capacity 长度和容量5. WaitGroup6. Worker Pool Implementation 线程池 二、Select1. Example2. Defau…...

vue ui 创建项目没有反应
问题 cmd中输入 vue ui 没有反应 解决办法 vue ui命令需要vue3.0以上的版本才可以 1、查看当前版本 vue --version vue版本在3.0以下是没有ui命令的 2、查看版本所拥有的命令 vue -h 3、卸载之前版本的vue npm uninstall vue-cli -g 卸载完成,检查是否已经…...

go语言中channel类型
目录 一、什么是channel 二、为什么要有channel 三、channel操作使用 初始化 操作 单向channel 双向channel,可读可写 四、close下什么场景会出现panic 五、总结 一、什么是channel Channels are a typed conduit through which you can send and receive …...

基于STM32F1的电子罗盘HMC5883L角度测量
基于STM32F1的电子罗盘HMC5883L角度测量 参考 1. HMC5883L模块 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Axqqv48y-1692885921487)(…\img\HMC5883L.png)] 型号:GY-271使用芯片:HMCL5883L供电电源:3-5V通…...

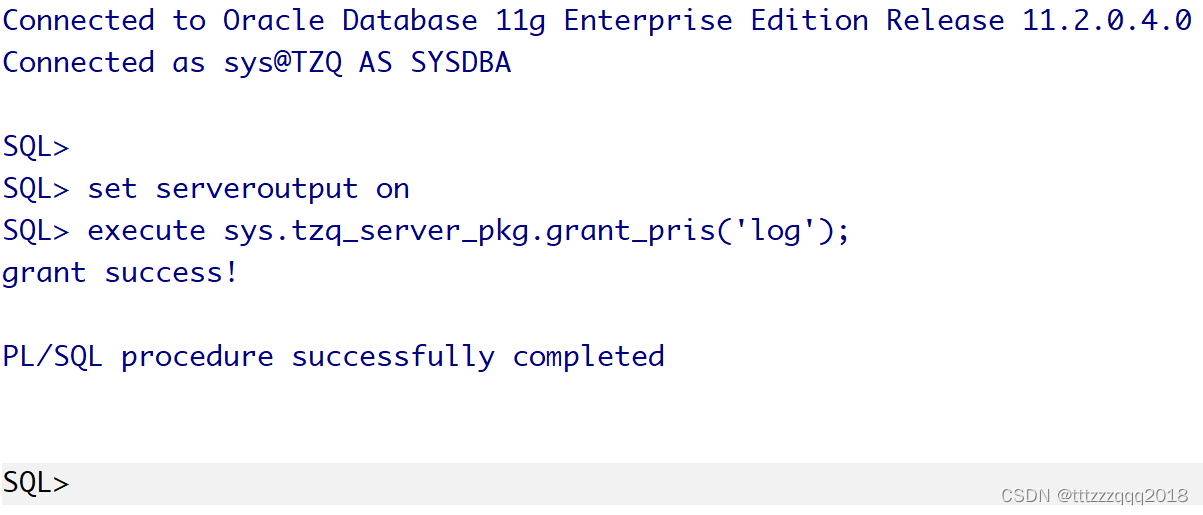
Oracle解锁表、包、用户、杀会话、停job
Oracle解锁表、包、用户、杀会话、停job 一、创建包tzq_server_pkg二、授权给需要使用的用户log三、解锁表:执行存过unlock_table(schema_name, table_name)四、解锁包:执行存过unlock_package(schema_name, pkg_name)五、解锁用户:执行存过u…...

软考高级系统架构设计师系列论文九十九:论软件开发平台的选择和应用
软考高级系统架构设计师系列论文九十九:论软件开发平台的选择和应用 一、相关知识点二、摘要三、正文四、总结一、相关知识点 软考高级系统架构设计师系列之:面向构件的软件设计,构件平台与典型架构二、摘要 本文从一个行业MIS系统的开发实践,讨论了软件开发平台的选择和应…...

Redis Pub/Sub 指南
Redis 不仅仅是一个数据库,还可以作为支持发布和订阅(Pub/Sub)操作的消息代理。本文将使用 Navicat for Redis 简要概述 Redis 的 Pub/Sub 功能。 关于发布或订阅消息范式 Pub/Sub 是一种模式,发送者(广播者…...

Nest(2):Nest 应用目录结构和脚手架命令介绍
Nest 应用目录结构和脚手架命令介绍 在正式使用 NestJS 进行开发之前,先来了解下 Nest 应用的目录结构,和一些常用的脚本命令。 工程目录 下面是使用 nest/cli 创建的 Nest 项目的目录结构。 上篇文章中介绍了 src 目录以及目录下各个文件的作用。下面…...

【嵌入式】MKV31F512VLL12 微控制器 (MCU) 、Cyclone® IV E EP4CE10E22I8LN,FPGA-现场可编程门阵列芯片
1、MKV31F512VLL12 微控制器 (MCU) 是适用于BLDC、PMSM和ACIM电机控制应用的高性能解决方案。这些MCU采用运行频率为100MHz/120MHz、带数字信号处理 (DSP) 和浮点单元 (FPU) 的ARM Cortex-M4内核。KV3x MCU配备两个采样率高达1.2MS/s的16位ADC、多个控制定时器以及512KB闪存。 …...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
