《vue3实战》在created生命周期中运用slice()方法结合element plus组件实现电影评价系统的分页
目录
前言
电影评价系统的分页是什么?它具体的作用体现在哪些方面?
一、slice的含义、语法和作用以及created的作用
slice是什么?slice有什么语法?slice的作用体现在哪些方面?
created生命周期的作用:
二、功能实现
以下是在created生命周期的代码和分析:
以下是结合Element plus组件的代码和分析:
三、最终效果图
第一页图:
第二页图:
最后一页图:
四、代码部分(可复制粘贴)
总结
前言
电影评价系统的分页是什么?它具体的作用体现在哪些方面?
含义:
电影评价系统的分页是指将大量的电影评价数据分成多个页面展示,以便用户可以分批次查看和浏览。分页通常通过一页显示多少条数据和提供翻页功能来实现。
作用:
-
提高用户体验:当电影评价数据非常庞大时,一次性展示全部数据会导致页面加载缓慢,给用户造成不良体验。通过分页功能,用户可以在不同页面中按需加载和浏览数据,提高整体的用户体验。
-
加载时间优化:分页功能将大量的电影评价数据划分成多个页面,每次只加载当前页面的数据,减少了页面加载的数据量,加快了页面加载速度。
-
方便筛选和浏览:分页功能使用户可以根据自己的需求,便捷地筛选和浏览电影评价数据。用户可以翻页浏览更多数据,或者跳转到指定页面查看特定范围的数据。
-
易于导航:分页功能提供翻页按钮和页码输入框等导航元素,用户可以直观地进行页面导航,快速切换到所需页面。
-
数据量控制和性能优化:通过分页功能,可以控制每页显示的数据量,避免一次性加载过多数据而导致系统性能下降,从而保持系统的稳定性和响应性。
一、slice的含义、语法和作用以及created的作用
slice是什么?slice有什么语法?slice的作用体现在哪些方面?
含义:
slice是JavaScript中常用的数组方法之一。它用于创建一个新的数组,其中包含从原始数组中指定位置开始(包括该位置)到结束位置(不包括该位置)的所有元素。
语法:
array.slice(start, end)其中,start表示开始位置的索引,end表示结束位置的索引(不包括该索引),两个参数均为可选参数。如果不提供start参数,默认从0位置开始;如果不提供end参数,默认到原始数组的末尾。该方法不会修改原始数组,而是返回一个新的数组。
作用:
- 提取数组中指定范围的元素,并生成一个新的子数组。
- 对数组进行分割,以便进行部分操作或逻辑处理,同时不改变原始数组的结构。
- 根据特定条件获取数组的子集。
- 对数组的浅拷贝,即创建一个与原始数组相同的新数组。
created生命周期的作用:
created生命周期的作用是在Vue实例创建完成后,可以进行一些初始化的操作,例如数据的请求、监听事件、对数据的处理等。在created生命周期中,Vue实例已经完成了数据观测(data observer)和编译(compile),但是还未进行DOM的挂载(mount),因此无法访问到DOM元素。
在created生命周期中,我们可以进行以下操作:
- 初始化数据:在created生命周期中,可以对数据进行初始化操作,例如从服务器获取数据并赋值给data中的某个属性。
- 事件监听:在created生命周期中,可以通过on方法监听事件,然后在其他地方通过on方法监听事件,然后在其他地方通过emit方法触发事件。这样可以实现组件之间的通信。
- 处理异步操作:在created生命周期中,可以执行一些异步操作,例如请求数据或启动定时器。需要注意的是,如果是异步操作,需要使用Promise或async/await来处理异步回调。
- 第三方库的初始化:在created生命周期中,可以初始化一些第三方库,例如初始化地图、图表等插件。
- 发送请求:在created生命周期中,可以发送网络请求获取数据,并将数据赋值给data中的某个属性。
二、功能实现
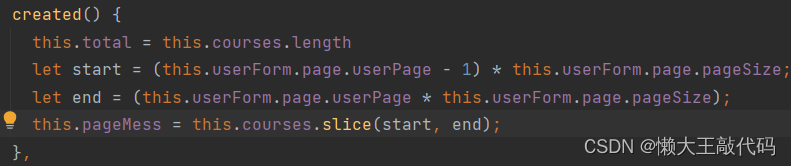
以下是在created生命周期的代码和分析:

分析:
在created生命周期钩子中,首先将总数据条数赋值给total变量,然后根据用户选择的页面数和每页显示的数据条数,计算出当前页面显示的数据范围,并将这部分数据赋值给pageMess变量。
具体的分页逻辑如下:
1.首先将总数据条数赋值给total变量,用于计算分页的总页数。
2.通过用户选择的页面数和每页显示的数据条数,计算出要显示的数据范围:
使用userPage(表示用户所在的页码)和pageSize(表示每页显示的数据条数)来计算出当前页3面显示的数据的起始位置和结束位置。
3.起始位置计算公式为 start = (userPage - 1) * pageSize。
4.结束位置计算公式为 end = userPage * pageSize。
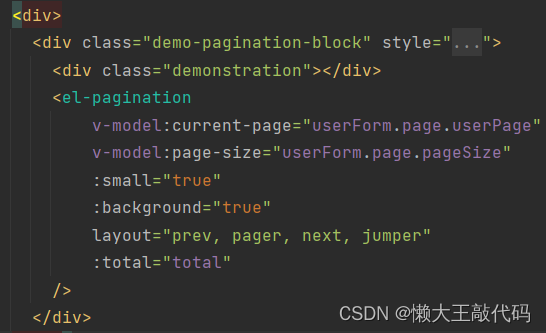
以下是结合Element plus组件的代码和分析:

分析:
1.v-model:current-page=“userForm.page.userPage”:将当前页数与 userForm.page.userPage 进行双向绑定,即当用户改变页数时,userForm.page.userPage 的值也会随之改变。
2.v-model:page-size=“userForm.page.pageSize”:将每页显示的数量与 userForm.page.pageSize 进行双向绑定,即当用户改变每页显示的数量时,userForm.page.pageSize 的值也会随之改变。
3.:small=“true”:设置分页组件为小型样式,显示更紧凑的界面。
4.:background=“true”:将分页组件的背景颜色设置为透明。
5.layout=“prev, pager, next, jumper”:设置分页组件的布局,包括前一页按钮(prev)、页码(pager)、后一页按钮(next)和跳转到指定页的输入框(jumper)。
6.:total=“total”:设置总记录数,用于计算总页数。
通过以上配置,该分页组件就可以实现根据用户操作切换页码和每页显示数量的功能,并且可以显示合适的分页样式。
三、最终效果图
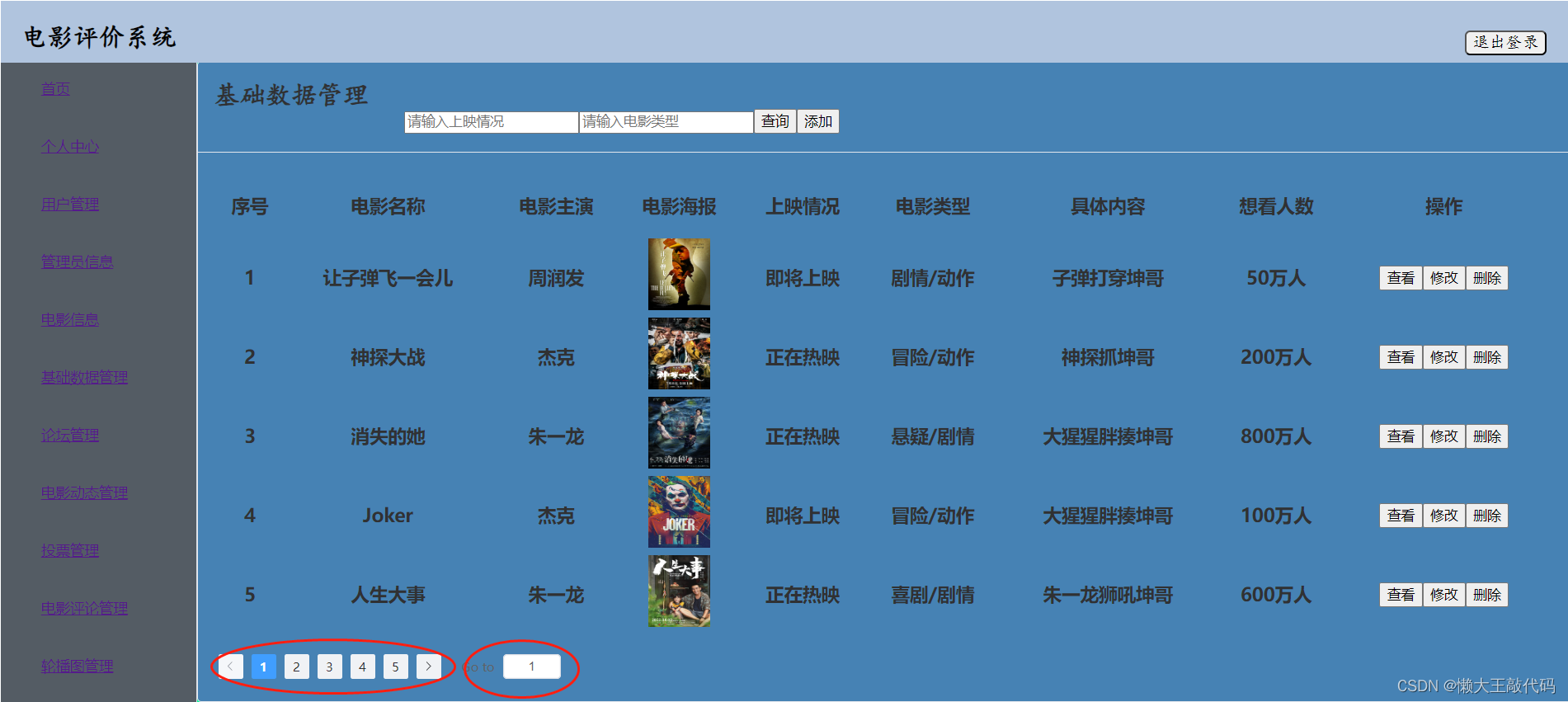
第一页图:

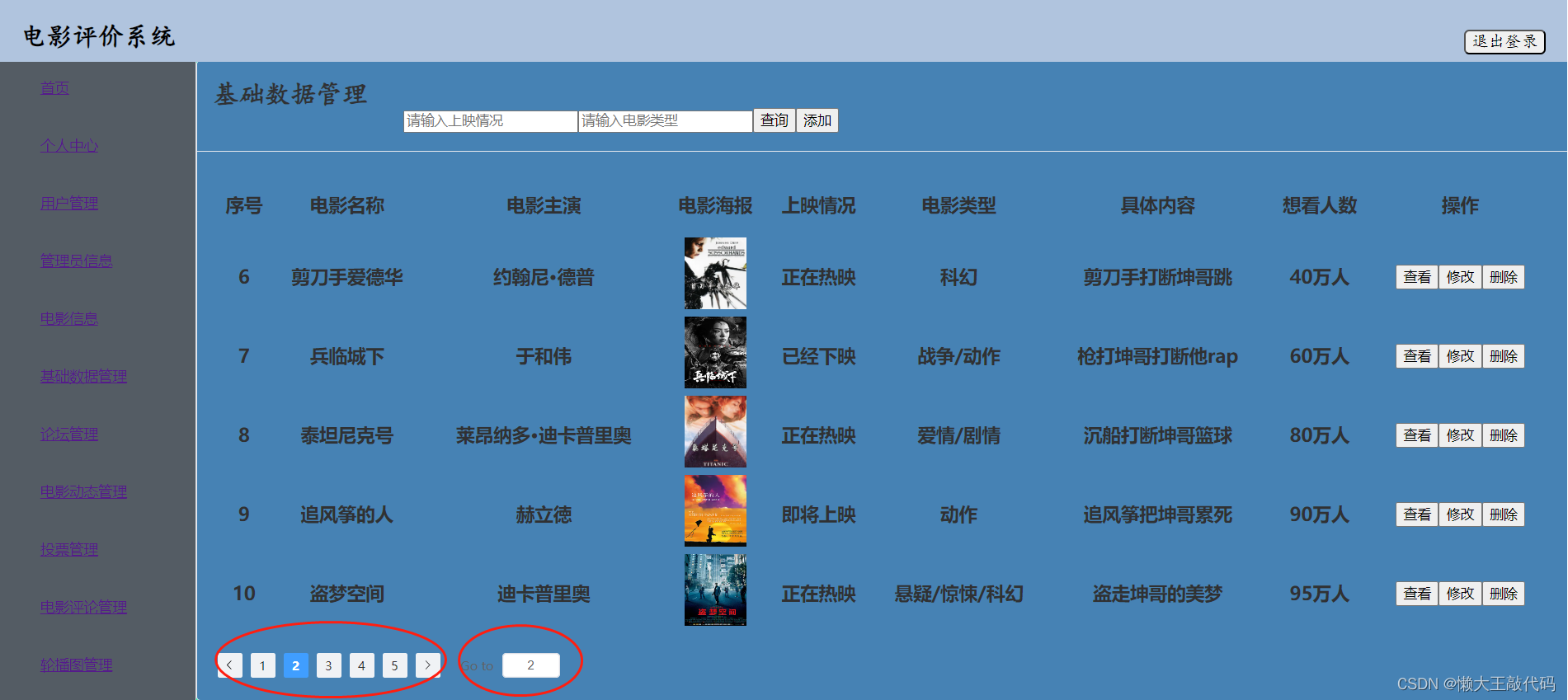
第二页图:

最后一页图:

四、代码部分(可复制粘贴)
<div><div class="demo-pagination-block" style="margin-top: -30px"><div class="demonstration"></div><el-paginationv-model:current-page="userForm.page.userPage"v-model:page-size="userForm.page.pageSize":small="true":background="true"layout="prev, pager, next, jumper":total="total"/></div> created() {this.total = this.courses.lengthlet start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.courses.slice(start, end);},总结
总的来说,分页功能可以提高用户体验,减少加载时间,方便用户浏览和筛选电影评价数据。
在电影评价系统中,分页功能可以根据数据库中的电影数据总量,以及每页显示的电影数量,计算出总共需要多少个页面。用户可以通过点击上一页、下一页、首页、末页或者手动输入页码等方式进行页面切换。每个页面上显示的电影评价信息包括电影名称、评分、评论内容等。
这篇博客展现了电影评价系统的分页功能,以后还会给大家展现更多关于电影评价系统的其他功能的实现,感谢大家多多支持!
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!
相关文章:

《vue3实战》在created生命周期中运用slice()方法结合element plus组件实现电影评价系统的分页
目录 前言 电影评价系统的分页是什么?它具体的作用体现在哪些方面? 一、slice的含义、语法和作用以及created的作用 slice是什么?slice有什么语法?slice的作用体现在哪些方面? created生命周期的作用:…...

NO.04 MyBatis的各种查询功能
目录 1、查询一个实体类对象 2、查询一个List集合 3、查询单个数据 5、查询多条数据并存储在Map集合中 5.1 方法一:将数据存储在map集合中,再将map集合存储在List集合中 5.2 方法二:将数据存储在map集合中 6、MyBatis中为Java中常用的…...

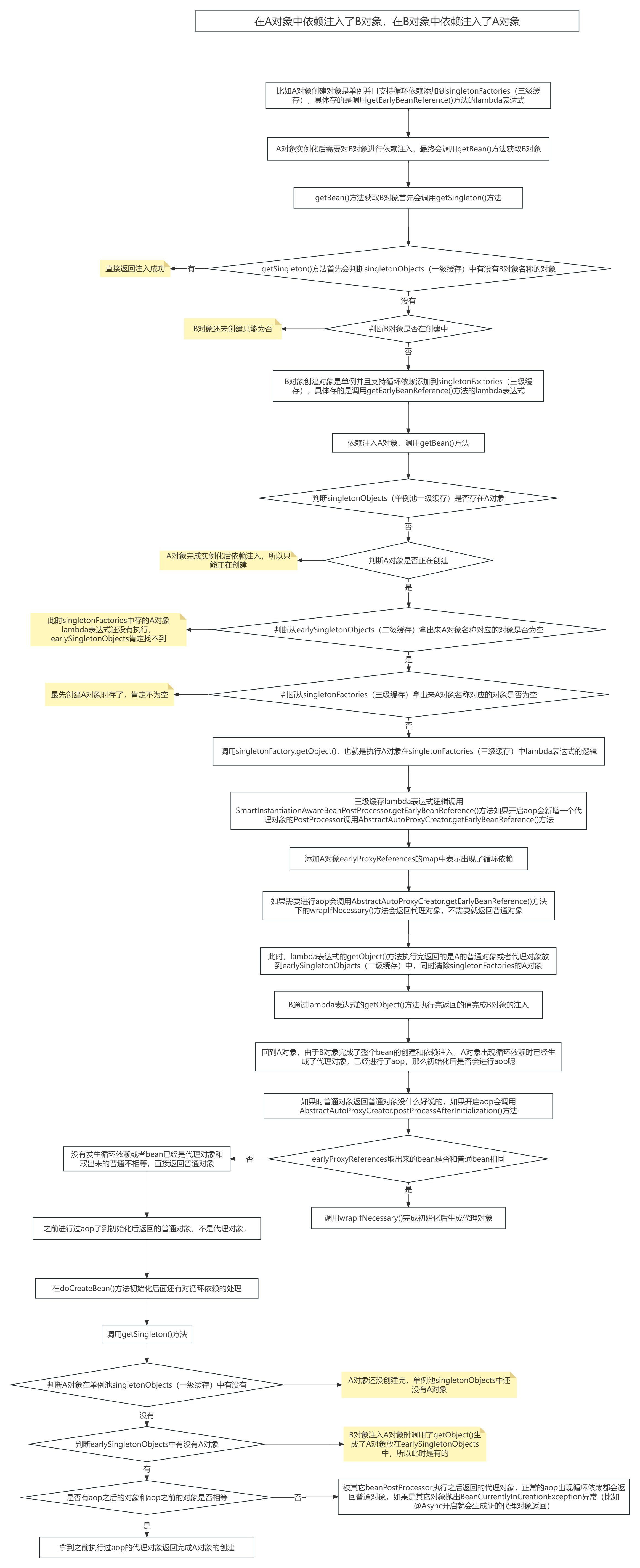
Spring循环依赖
一、Autowired依赖注入的缓存 二、Resource依赖注入过程 三、循环依赖 singletonObjects:缓存经过了完整生命周期的beanearlySingletonObjects:缓存未经过完整生命周期的bean,如果某个bean出现了循环依赖,就会提前把这个暂时未经过…...

docker以distribution和registry管理个人镜像仓库
目录 一.distribution 1.扩展源下载docker-distribution并启动 2.打标签并认证安全仓库 3.推送到私人仓库 4.拉取镜像 二.registry 1.拉取registry的镜像 2.运行容器并打标签 3.认证安全仓库 4.推送到私人仓库 5.拉取镜像 一.distribution 1.扩展源下载docker-dist…...

2023京东酒类市场数据分析(京东数据开放平台)
根据鲸参谋平台的数据统计,今年7月份京东平台酒类环比集体下滑,接下来我们一起来看白酒、啤酒、葡萄酒的详情数据。 首先来看白酒市场。 鲸参谋数据显示,7月份京东平台白酒的销量为210万,环比下滑约49%;销售额将近19…...

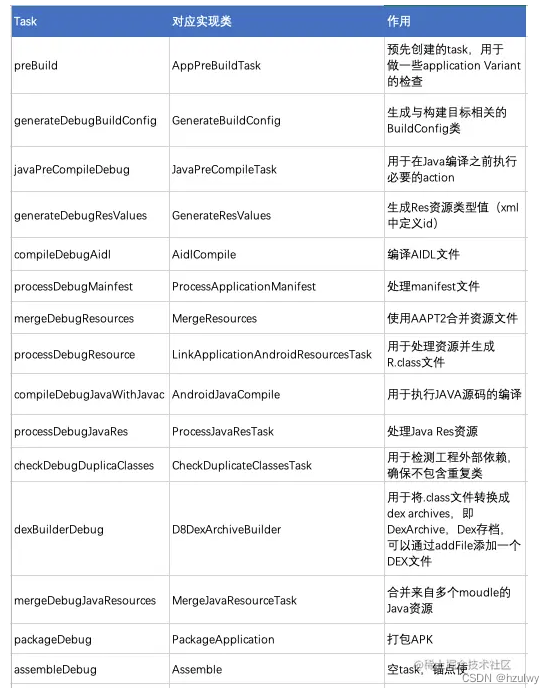
Android中的APK打包与安全
aapt2命令行实现apk打包 apk文件结构 classes.dex:Dex,即Android Dalvik执行文件 AndroidManifest.xml:工程中AndroidManifest.xml编译后得到的二进制xml文件 META-INF:主要保存各个资源文件的SHA1 hash值,用于校验…...

HTTPS单向认证与双向认证
HTTPS单向认证与双向认证 HTTPSCA证书单向认证双向认证 HTTPS Https就是HTTPSSL/TSL的简称。 SSL(Secure Socket Layer 安全套接层)是TCP/IP协议中基于HTTP之下TCP之上的一个可选协议层。 起初HTTP在传输数据时使用的是明文,传输过程中并不安全。网景(N…...
 ElasticSearch 分词器)
(七) ElasticSearch 分词器
1.分词器 分词器是 Elasticsearch 用于将文本拆分为单词(词项)的组件,以便于搜索和索引。以下是一些关于 Elasticsearch 分词器的常见问题和相关操作的介绍: 1)什么是分词器? 分词器是 Elasticsearch 中…...

足球- EDA的历史数据分析并可视化
足球- EDA的历史数据分析并可视化 背景数据介绍探索数据时需要遵循的一些方向:数据处理导入库数据探索 数据可视化赛事分析主客场比分相关性分析时间序列分析 总结 背景 该数据集包括从1872年第一场正式比赛到2023年的44,341场国际足球比赛的结果。比赛范围从FIFA世…...

用正则处理Unicode 编码的文本
Unicode(中文:万国码、国际码、统一码、单一码)是计算机科学领域里的一项业界标准。它对世界上大部分的文字进行了整理、编码。Unicode 使计算机呈现和处理文字变得简单。 现在的 Unicode 字符分为 17 组编排,每组为一个平面&…...

【分布式技术专题】「OSS中间件系列」从0到1的介绍一下开源对象存储MinIO技术架构
MinIO背景介绍 MinIO创始者是Anand Babu Periasamy, Harshavardhana(戒日王)等人, Anand是GlusterFS的初始开发者、Gluster公司的创始人与CTO,Harshavardhana曾经是GlusterFS的开发人员,直到2011年红帽收购了Gluster公…...

生成式人工智能的潜在有害影响与未来之路(三)
产品责任法的潜在适用 背景和风险 产品责任是整个二十世纪发展起来的一个法律领域,旨在应对大规模生产的产品可能对社会造成的伤害。这一法律领域侧重于三个主要危害:设计缺陷的产品、制造缺陷的产品和营销缺陷的产品。产品责任法的特点有两个要素&…...

【2023钉钉杯复赛】A题 智能手机用户监测数据分析 Python代码分析
【2023钉钉杯复赛】A题 智能手机用户监测数据分析 Python代码分析 1 题目 一、问题背景 近年来,随着智能手机的产生,发展到爆炸式的普及增长,不仅推动了中 国智能手机市场的发展和扩大,还快速的促进手机软件的开发。近年中国智能…...

Django(5)-视图函数和模板渲染
Django 中的视图的概念是「一类具有相同功能和模板的网页的集合」 在我们的投票应用中,我们需要下列几个视图: 问题索引页——展示最近的几个投票问题。 问题详情页——展示某个投票的问题和不带结果的选项列表。 问题结果页——展示某个投票的结果。 投…...

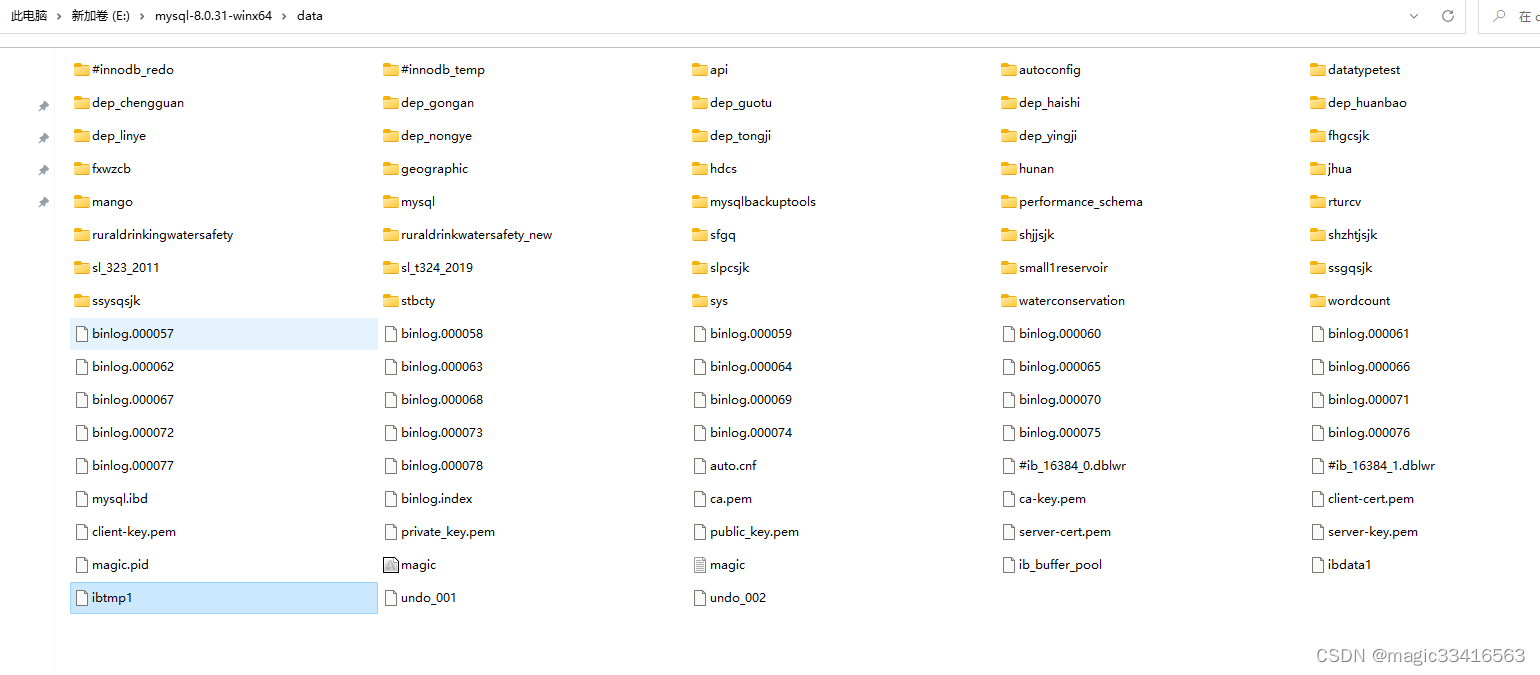
Windows下 MySql通过拷贝data目录迁移数据库的方法
MySQL数据库的文件目录下图所示, 现举例说明通过COPY文件夹data下数据库文件,进行数据拷贝的步骤;源数据库运行在A服务器上,拷贝到B服务器,假定B服务器上MySQL数据库已经安装完成,为空数据库。 首先进入A服…...

RabbitMQ---订阅模型-Fanout
1、 订阅模型-Fanout Fanout,也称为广播。 流程图: 在广播模式下,消息发送流程是这样的: 1) 可以有多个消费者 2) 每个消费者有自己的queue(队列) 3) 每个队列都要绑定…...

nginx 中新增url请求参数
1、nginx中新增配置: set $args "$args&参数名参数值"; 示例: set $args "$args&demo1cn_yaojin&demo2123123&myip$remote_addr"; location / {add_header Access-Control-Allow-Origin *;add_header Access-Contro…...

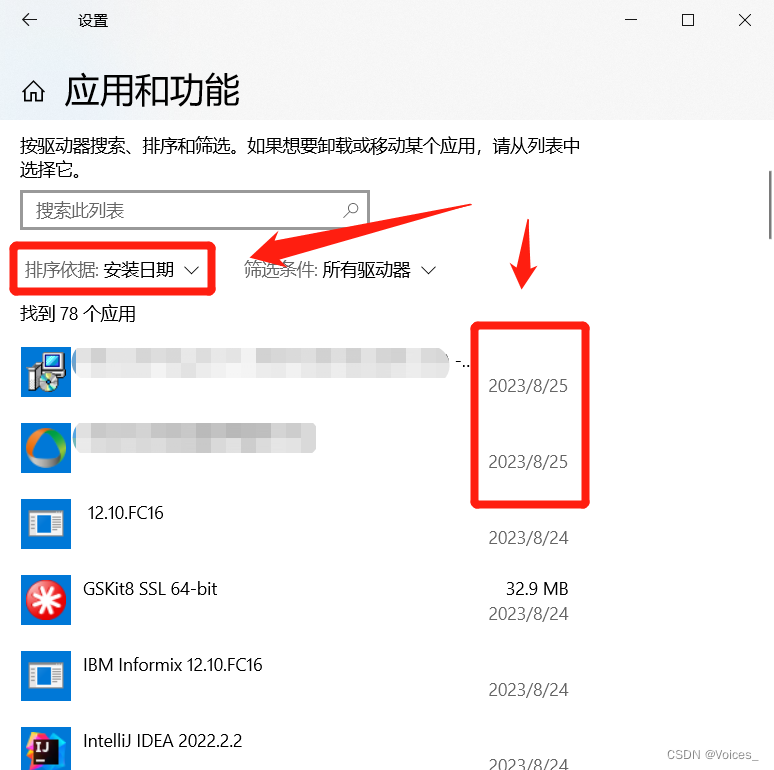
[系统] 电脑突然变卡 / 电脑突然** / 各种突发情况解决思路
今天来公司办公,开机之后发现电脑出现各种问题,死机、卡顿、点什么都加载,甚至开一个文件夹要1分钟才能打开,花了2个小时才解决,走了很多弯路,其实早点想通,5分钟就能解决问题,所以打…...

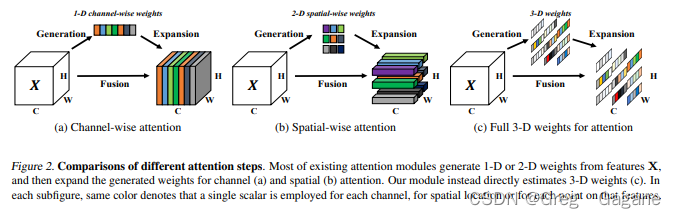
改进YOLO系列:8.添加SimAM注意力机制
添加SimAM注意力机制 1. SimAM注意力机制论文2. SimAM注意力机制原理3. SimAM注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. SimAM注意力机制论文 论文题目:SimAM: A Simple, Parameter-Free Attention Module for Convolutional Neural Network…...

Go与Rust的对比与分析
Rust 和 Go 是两种现代语言,近年来获得了巨大的关注,每种语言都有自己独特的优势和权衡。在这篇文章中,我们将深入探讨 Rust 和 Go 之间的差异,重点关注性能、语言功能和其他关键因素,以帮助您针对您的开发需求做出明智…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
