CSS3渐变及2D转换
CSS3渐变及2D转换
持续更新哦…
1、css3渐变
概念:
CSS3渐变(gradient)可以让你在两个或多个指定的颜色之间显示平
稳的过渡。以前,你必须使用图像来实现这些效果,现在通过使用
CSS3的渐变(gradients)即可实现。此外,渐变效果的元素在放大时
看起来效果更好,因为渐变(gradient)是由浏览器生成的。
css3渐变:在两个或多个颜色之间的平稳过渡
渐变属性是:background-image:background:
线性渐变:由一个颜色到另一个颜色的平稳过渡linear-gradient(方位,颜色1,颜色2)方位:left right top bottom deg(角度可以为负数)to left top(表示去左上进行渐变)repeating-linear-gradient()重复渐变
径向渐变: 颜色由一个点向四周扩散的效果background:radial-gradient(起始坐标,渐变形状,渐变大小,颜色1,颜色2)起始坐标:left right top bottom center,默认是中间渐变形状:ellipse椭圆,如果元素是正方形,也将显示正圆circle正圆渐变大小:closest-side:最近边farthest-side:最远边closest-corner:最近角fathest-corner:最远角2、过渡(重点)
过渡:可以让css属性值在一定事件区间内平滑的过渡效果
transition:过渡属性 时间 延迟时间 动画类型过渡属性:all 所有属性具体属性transition-property:过渡属性;transition-duration:过渡时间;transition-delay:延迟时间;transition-timing-function:过渡动画类型;时间,延迟时间单位为:s动画类型:linear:匀速运动ease:逐渐慢下来ease-in:加速ease-out 减速ease-in-out 先加速后减速贝塞尔曲线steps(数字) 逐帧动画
3、2D平面效果(重点)
transform:变化属性
功能函数:
位移:
translateX()
translateY()
translate(x,y)
可以为负数
缩放:
scaleX()
scaleY()
scale(xy)
scale(x,y)
注意:
1 默认大小
0 缩小到消失
0~1 缩小
大于1 放大
负数则反向/* 缩放 */transform: scale(2);transform: scaleX(1.5);transform: scaleY(2.5);transform: scale(2.5,2.5);
旋转:
rotateX()
rotateY()
rotate(z)/* 旋转 z轴 */transform: rotate(90deg);/* 高度变小 */transform: rotateX(70deg);/* 宽度变小 */transform: rotateY(70deg);
问题:先旋转,后位移和先位移,后旋转,效果一样吗?
不一样,因为先旋转改变了位移的方向
transform: translate(100px) rotate(40deg);
transform: rotate(40deg) translate(100px);
倾斜
skewX()
skewY()
skew(x)
skew(x,y)/* 倾斜x轴 */transform: skew(20deg);/* x,y */transform: skew(20deg,40deg);transform: skewX(30deg);transform: skewY(30deg);
变形原点
该属性只有在设置了transform属性的时候起作用
transform-origin: center bottom;所有方位名词都可以,数值,百分比也可以
相关文章:

CSS3渐变及2D转换
CSS3渐变及2D转换 持续更新哦… 1、css3渐变 概念: CSS3渐变(gradient)可以让你在两个或多个指定的颜色之间显示平 稳的过渡。以前,你必须使用图像来实现这些效果,现在通过使用 CSS3的渐变(gradients)即可实现。此外,渐变效果的元素在放大…...

无涯教程-PHP - eregi()函数
eregi() - 语法 int eregi(string pattern, string string, [array regs]); eregi()函数在pattern指定的整个字符串中搜索string指定的字符串,。搜索不区分大小写。 Eregi()在检查字符串的有效性时特别有用。 可选的输入参数regs包含一个由正则表达式中的括号分组的所有匹配…...

Spring与Mybatis整合aop整合pageHelper分页插件
前言 Spring与MyBatis整合的意义在于提供了一种结合优势的方式,以便更好地开发和管理持久层(数据库访问)代码。 这里也是总结了几点主要意义 简化配置:Spring与MyBatis整合后,可以通过Spring的配置文件来管理和配置M…...

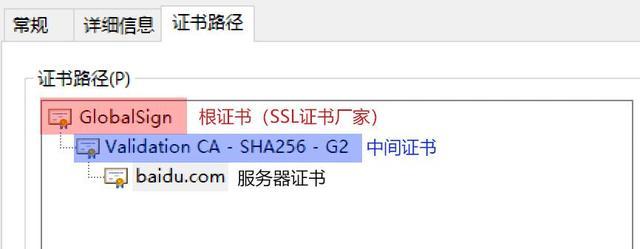
SSL/CA 证书及其相关证书文件(pem、crt、cer、key、csr)
数字证书是网络世界中的身份证,数字证书为实现双方安全通信提供了电子认证。数字证书中含有密钥对所有者的识别信息,通过验证识别信息的真伪实现对证书持有者身份的认证。数字证书可以在网络世界中为互不见面的用户建立安全可靠的信任关系,这…...

【JavaSE】内部类
文章目录 内部类概念局部内部类匿名内部类(重点重点!!! )成员内部类静态内部类 内部类概念 可以将一个类定义在另一个类或者一个方法的内部,前者称为内部类,后者称为外部类。内部类也是封装的一…...

Django(2)-编写你的第一个 Django 应用
本教程的目的是创建一个网络投票应用程序。 它将由两部分组成: 一个让人们查看和投票的公共站点。 一个让你能添加、修改和删除投票的管理站点。 创建应用 $ python manage.py startapp polls每一个应用是一个python包,一个项目可以包含多个应用。 …...

燃气管网监测系统,24小时守护燃气安全
随着社会的发展和人民生活水平的提高,燃气逐渐成为人们日常生活和工作中不可或缺的一部分。然而,近年来,屡屡发生的燃气爆炸问题,也让人们不禁对燃气的安全性产生了担忧。因此,建立一个高效、实时、准确的燃气管网监测…...

昌硕科技、世硕电子同步上线法大大电子合同
近日,世界500强企业和硕联合旗下上海昌硕科技有限公司(以下简称“昌硕科技”)、世硕电子(昆山)有限公司(以下简称“世硕电子”)的电子签项目正式上线。上线仪式在上海浦东和硕集团科研大楼举行&…...

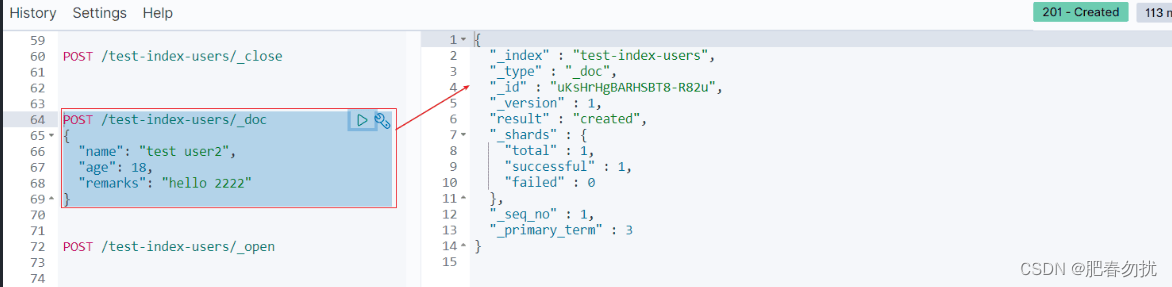
es的索引管理
概念 (1)集群(Cluster): ES可以作为一个独立的单个搜索服务器。不过,为了处理大型数据集,实现容错和高可用性,ES可以运行在许多互相合作的服务器上。这些服务器的集合称为集群。 &…...
)
Rust 的四大类型的宏 (元编程)
文章目录 概念函数宏或声明宏(Function Macro)过程宏(Procedural Macro)类函数的过程宏(Function-like-procedural-macros)派生宏(Derive Macro)派生宏附加其他属性 属性宏ÿ…...

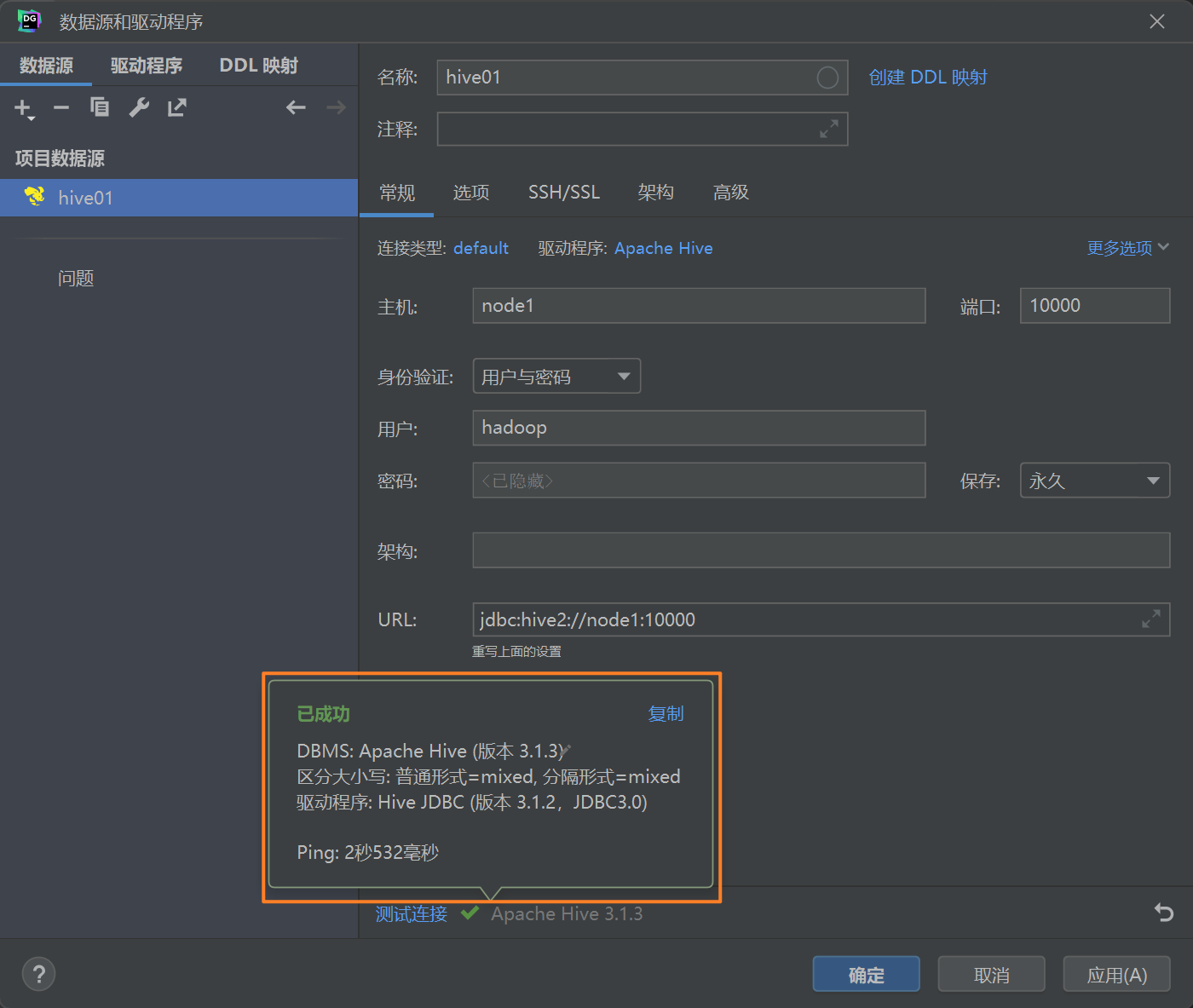
探索数据湖中的巨兽:Apache Hive分布式SQL计算平台浅度剖析!
文章目录 ◆ Apache Hive 概述1.1 分布式SQL计算1.2 Hive的优势 ◆ 模拟实现Hive功能2.1 元数据管理2.2 解析器2.3 基础架构2.4 Hive架构 ◆ Hive基础架构3.1 Hive架构图3.2 Hive组件3.2.1 元数据存储3.2.2 Driver驱动程序3.2.3 用户接口 ◆ Hive部署4.1 VMware虚拟机部署步骤一…...

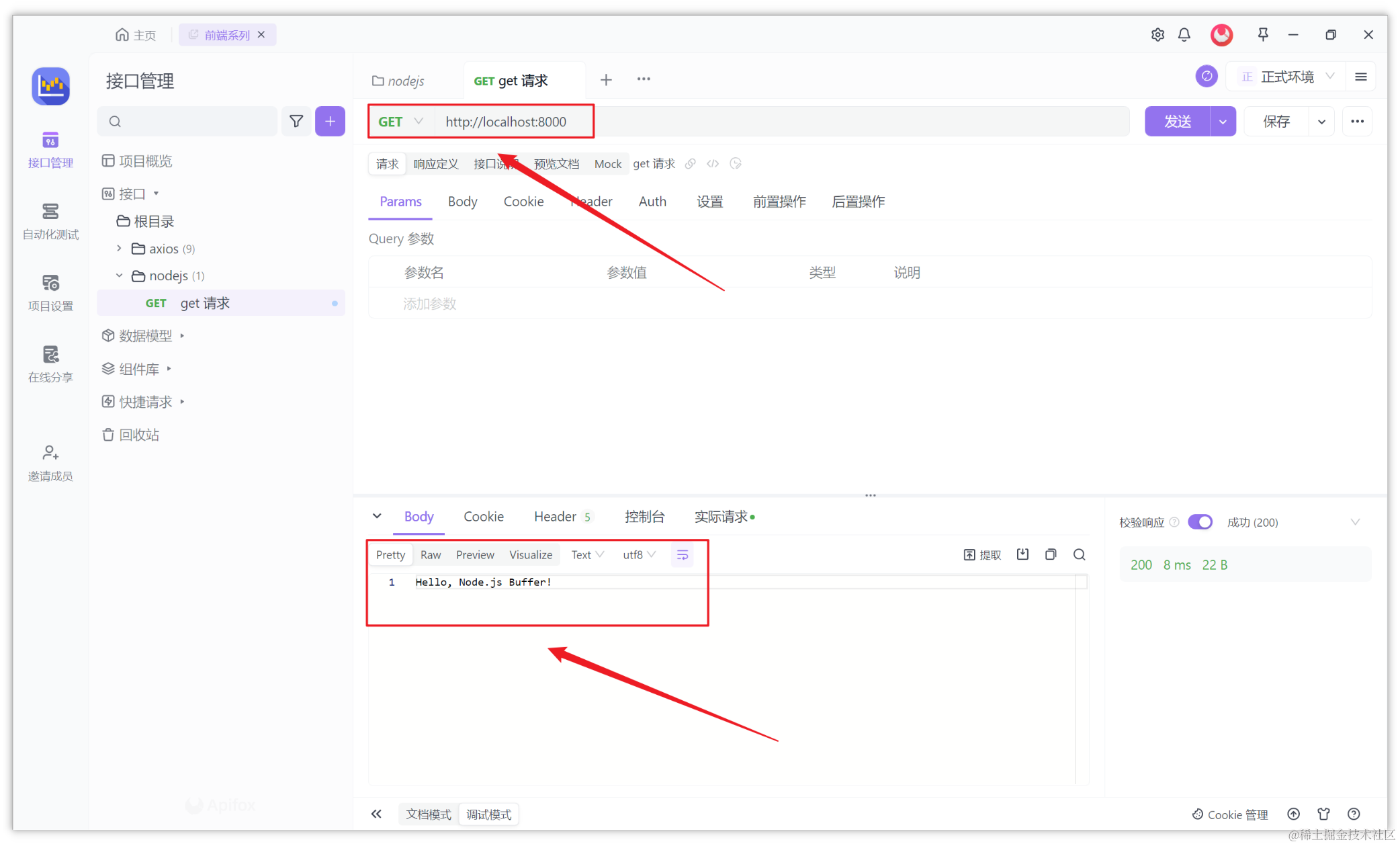
Node.js 的 Buffer 是什么?一站式了解指南
在 Node.js 中,Buffer 是一种用于处理二进制数据的机制。它允许你在不经过 JavaScript 垃圾回收机制的情况下直接操作原始内存,从而更高效地处理数据,特别是在处理网络流、文件系统操作和其他与 I/O 相关的任务时。Buffer 是一个全局对象&…...

延时盲注技术:SQL 注入漏洞检测入门指南
部分数据来源:ChatGPT 引言 在网络安全领域中,SQL 注入漏洞一直是常见的安全隐患之一。它可以利用应用程序对用户输入的不恰当处理,导致攻击者能够执行恶意的 SQL 查询语句,进而获取、修改或删除数据库中的数据。为了帮助初学者更好地理解和检测 SQL 注入漏洞,本文将介绍…...

【Midjourney电商与平面设计实战】创作效率提升300%
不得不说,最近智能AI的话题火爆圈内外啦。这不,战火已经从IT行业燃烧到设计行业里了。 刚研究完ChatGPT,现在又出来一个AI作图Midjourney。 其视觉效果令不少网友感叹:“AI已经不逊于人类画师了!” 现如今,在AIGC 热…...

URI、URL、URIBuilder、UriBuilder、UriComponentsBuilder说明及基本使用
之前想过直接获取url通过拼接字符串的方式实现,但是这种只是暂时的,后续地址如果有变化或参数很多,去岂不是要拼接很长,由于这些等等原因,所以找了一些方法实现 java.net.URI URI全称是Uniform Resource Identifier,也就是统一资源标识符,它是一种采用特定的语法标识一…...

抓包 - 简要总结 - Windows和Android抓包
抓包 - 简要总结 - Windows和Android抓包 前言 小巧且强大的抓包工具“Fiddler”安装可参考我的另一篇博客:抓包 - 经典抓包工具Fiddler的安装与初使用 本文主要介绍如何使用Fiddler抓包Windows和安卓。 Windows 抓包Windows很简单,安装证书&#x…...

iOS脱壳技术(二):深入探讨dumpdecrypted工具的高级使用方法
前言 应用程序脱壳是指从iOS应用程序中提取其未加密的二进制可执行文件,通常是Mach-O格式。这可以帮助我们深入研究应用程序的底层代码、算法、逻辑以及数据结构。这在逆向工程、性能优化、安全性分析等方面都有着重要的应用。 在上一篇内容中我们已经介绍了Clutc…...

4.RabbitMQ高级特性 幂等 可靠消息 等等
一、如何保证生产者生产消息100%的投递成功 保障消息的成功发出保障MQ节点的成功接收发送端收到MQ节点(Broker)确认应答完善的消息进行补偿机制 1. 理解Confirm确认消息机制 消息的确认,是指生产者投递消息后,如果Broker收到消…...

ES常见错误总结
目录 报错信息 复盘 org.elasticsearch.index.query.QueryShardException:No mapping found for [xx] in order to sort on 报错信息 测试环境 org.elasticsearch.index.query.QueryShardException: No mapping found for [xx] in order to sort on 数据不存在的时候或者…...

35、下载、安装 jdk11 记录,Idea中把项目从 jdk8 换 jdk 11
之前一直用jdk8,现在改成 11的试试看 登录官网下载这个11 https://www.oracle.com/cn/java/technologies/downloads/#java11-windows 下载jdk的oracle官网 需要自己注册oracle账户 修改环境变量的 JAVA_HOME Path 路径这里原本添加8的时候有了,不…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
