ECharts配合Node.js爬虫实现数据可视化
数据可视化简介
可视化技术是将数据和信息以图形化的方式展示出来,以便更好地理解和分析。可视化技术通常使用各种图表、图形、动画和交互式效果来呈现数据。可视化技术有以下几个基本概念:
-
数据:可视化技术的基础是数据。数据可以是数字、文本、图片、视频等形式。数据可以通过各种方式获取,如传感器、数据库、网络爬虫等。
-
可视化工具:可视化工具是用于创建和呈现可视化效果的软件应用程序。常见的可视化工具有D3.js、ECharts、Tableau等。
-
可视化类型:可视化类型指的是用于展示数据的图表或图形类型。常见的可视化类型有折线图、柱状图、饼图、散点图等。
-
可视化交互:可视化交互是指用户与可视化效果进行交互的方式。常见的可视化交互方式有鼠标悬停、点击、拖拽等。
可视化技术在各个领域都有广泛的应用,以下是一些常见的应用场景:
- 数据分析:可视化技术可以帮助数据分析人员更好地理解和解释数据。通过使用各种图表和交互式效果,可以更快地发现数据中的规律和趋势。
- 商业智能:商业智能是指通过分析企业内部和外部数据来帮助企业做出决策。可视化技术可以将数据以直观的方式展现出来,帮助管理层更好地理解企业的情况和趋势。
- 市场研究:市场研究人员可以使用可视化技术来展示市场趋势和竞争情况。通过使用各种图表和交互式效果,市场研究人员可以更好地理解市场规律和趋势。
- 教育和科学研究:可视化技术可以帮助教育工作者更好地教授知识。通过使用各种图表和动画效果,教育工作者可以更好地向学生展示知识点。在科学研究中,可视化技术可以帮助科学家更好地理解实验结果和模拟数据。
常用的可视化库和工具
常见的可视化库:
- D3.js:D3.js是一个强大的JavaScript可视化库,可以用于创建各种类型的图表和交互式效果。D3.js提供了许多可自定义的选项,可以让您创建各种复杂的可视化效果。D3.js的优点是灵活性强,可以实现各种自定义效果,缺点是学习曲线较陡峭。
- ECharts:ECharts是一个由百度开发的基于JavaScript的可视化库,提供了许多高度可定制的图表类型和交互式功能。ECharts的优点是易于使用和学习,同时具有灵活性和可扩展性。ECharts支持各种类型的图表和数据格式,适合前端工程师和Node.js爬虫使用。
- Chart.js:Chart.js是一个简单易用的JavaScript图表库,可以用来创建各种类型的图表,包括线性图、柱状图、饼图等。Chart.js的优点是易于使用和学习,同时提供了许多可自定义的选项。Chart.js适合快速创建简单的图表。
常用的可视化工具:
- Tableau:Tableau是一款商业智能和数据可视化工具,可以帮助用户快速创建各种类型的图表和交互式报表。Tableau的优点是易于使用和学习,同时提供了许多高级功能和可扩展性。Tableau适合商业智能和数据分析领域使用。
- Google Charts:Google Charts是一个免费的可视化工具,可以用来创建各种类型的图表和地图。Google Charts的优点是易于使用和学习,同时提供了许多可自定义的选项。Google Charts适合快速创建简单的图表和地图。
- Datawrapper:Datawrapper是一个在线数据可视化工具,可以帮助用户快速创建各种类型的图表和地图。Datawrapper的优点是易于使用和学习,同时提供了许多高级功能和可扩展性。Datawrapper适合快速创建简单的图表和地图。
我们在这里选择ECharts,以下是ECharts的优势:
易于使用和学习:ECharts具有良好的文档和示例,易于入门和学习。同时,它提供了丰富的API和配置选项,可以满足各种可视化需求。
高度可定制:ECharts提供了丰富的可定制选项,可以自定义图表类型、样式、数据格式等。这使得ECharts非常适合用于各种复杂的可视化需求。
多种图表类型:ECharts支持各种类型的图表,包括线性图、柱状图、饼图、雷达图等。这使得ECharts非常适合用于各种类型的数据可视化。
交互式功能:ECharts提供了丰富的交互式功能,如缩放、平移、数据筛选等。这使得用户可以更好地理解和分析数据。
支持多种数据格式:ECharts支持多种数据格式,包括JSON、CSV、XML等。这使得ECharts非常适合用于从Node.js爬虫中获取数据,并将其转换为可视化数据格式。
因此如果我们使用Node.js进行爬虫,那么ECharts是一个非常好的选择。
ECharts可视化库介绍
ECharts的基本概念
- ECharts实例:ECharts实例是一个包含图表的DOM元素。在创建ECharts图表之前,需要先创建一个ECharts实例。
- ECharts配置项:ECharts配置项是一个JavaScript对象,用于定义图表的各种属性和样式。通过修改配置项,可以自定义图表的类型、样式、数据格式等。
- ECharts数据格式:ECharts支持多种数据格式,包括JSON、CSV、XML等。数据格式包括数据系列、数据项和数据值。数据系列是一组数据项的集合,而数据项则是一组包含数据值和其他属性的对象。
- ECharts图表类型:ECharts支持多种图表类型,包括线性图、柱状图、饼图、散点图等。每种图表类型都具有不同的配置选项和数据格式。
这是ECharts的官网地址,更多细节可以自行查看文档
https://echarts.apache.org/zh/index.html
ECharts的使用方法
1. 引入ECharts库
在HTML文件中,通过以下方式引入ECharts库:
<!-- 通过CDN引入ECharts库 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.1.2/dist/echarts.min.js"></script><!-- 或者通过本地文件引入ECharts库 -->
<script src="echarts.min.js"></script>
2. 创建ECharts实例
在HTML文件中,创建一个DOM元素作为ECharts实例的容器:
<div id="chart" style="width: 600px; height: 400px;"></div>
在JavaScript文件中,通过调用echarts.init方法创建一个ECharts实例,并将其与DOM元素绑定:
// 获取DOM元素
var chartDom = document.getElementById('chart');// 初始化ECharts实例
var myChart = echarts.init(chartDom);
3. 配置ECharts图表
在JavaScript文件中,定义一个包含各种配置选项的JavaScript对象,来配置ECharts图表。可以设置图表类型、样式、数据格式等。例如,下面是一个简单的配置选项,用于创建一个柱状图:
// 配置选项
var option = {// 设置图表类型为柱状图xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'bar'}]
};
4. 设置ECharts数据
在JavaScript文件中,设置一个包含数据系列、数据项和数据值的JavaScript对象,来设置ECharts图表的数据。例如,下面是一个简单的数据对象,用于设置柱状图的数据:
// 数据对象
var data = {// 数据系列series: [{// 数据项data: [820, 932, 901, 934, 1290, 1330, 1320]}]
};
5. 渲染ECharts图表
在JavaScript文件中,通过调用ECharts实例的setOption方法,并传递配置选项和数据对象来渲染ECharts图表:
// 渲染图表
myChart.setOption(option);
完整示例
下面是一个用于创建一个简单的柱状图的完整示例代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts示例</title>
</head>
<body><div id="chart" style="width: 600px; height: 400px;"></div><!-- 引入ECharts库 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.1.2/dist/echarts.min.js"></script><script>// 获取DOM元素var chartDom = document.getElementById('chart');// 初始化ECharts实例var myChart = echarts.init(chartDom);// 配置选项var option = {// 设置图表类型为柱状图xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'bar'}]};// 渲染图表myChart.setOption(option);</script>
</body>
</html>
运行结果如下:

ECharts常用图表类型
ECharts有非常多图表类型,在这里我们介绍几个常用的:
折线图(Line Chart)
折线图用于显示数据随时间变化的趋势。通常用于分析数据的变化趋势和周期性。
配置选项:
xAxis:X轴配置选项,用于设置X轴的类型、刻度、标签等属性。yAxis:Y轴配置选项,用于设置Y轴的类型、刻度、标签等属性。series:系列配置选项,用于设置数据系列的样式、标签等属性。
// 配置选项
var option = {// X轴配置选项xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},// Y轴配置选项yAxis: {type: 'value'},// 系列配置选项series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line'}]
};
柱状图(Bar Chart)
柱状图用于比较不同类别的数据,通常用于显示数量或金额等数据的大小关系。
配置选项
xAxis:X轴配置选项,用于设置X轴的类型、刻度、标签等属性。yAxis:Y轴配置选项,用于设置Y轴的类型、刻度、标签等属性。series:系列配置选项,用于设置数据系列的样式、标签等属性。
// 配置选项
var option = {// X轴配置选项xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},// Y轴配置选项yAxis: {type: 'value'},// 系列配置选项series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'bar'}]
};
饼图(Pie Chart)
饼图用于显示数据占比关系。通常用于显示多个数据之间的比例关系。
// 配置选项
var option = {// 系列配置选项series: [{name: '访问来源',type: 'pie',radius: '50%',data: [{value: 335, name: '直接访问'},{value: 310, name: '邮件营销'},{value: 234, name: '联盟广告'},{value: 135, name: '视频广告'},{value: 1548, name: '搜索引擎'}]}]
};
散点图(Scatter Chart)
散点图用于显示两个变量之间的关系。通常用于分析数据之间的相关性。
// 配置选项
var option = {// X轴配置选项xAxis: {type: 'value'},// Y轴配置选项yAxis: {type: 'value'},// 系列配置选项series: [{data: [[1,2], [2,3], [3,4], [4,5], [5,6]],type: 'scatter'}]
};
将Node.js爬取的数据转换为可视化图表
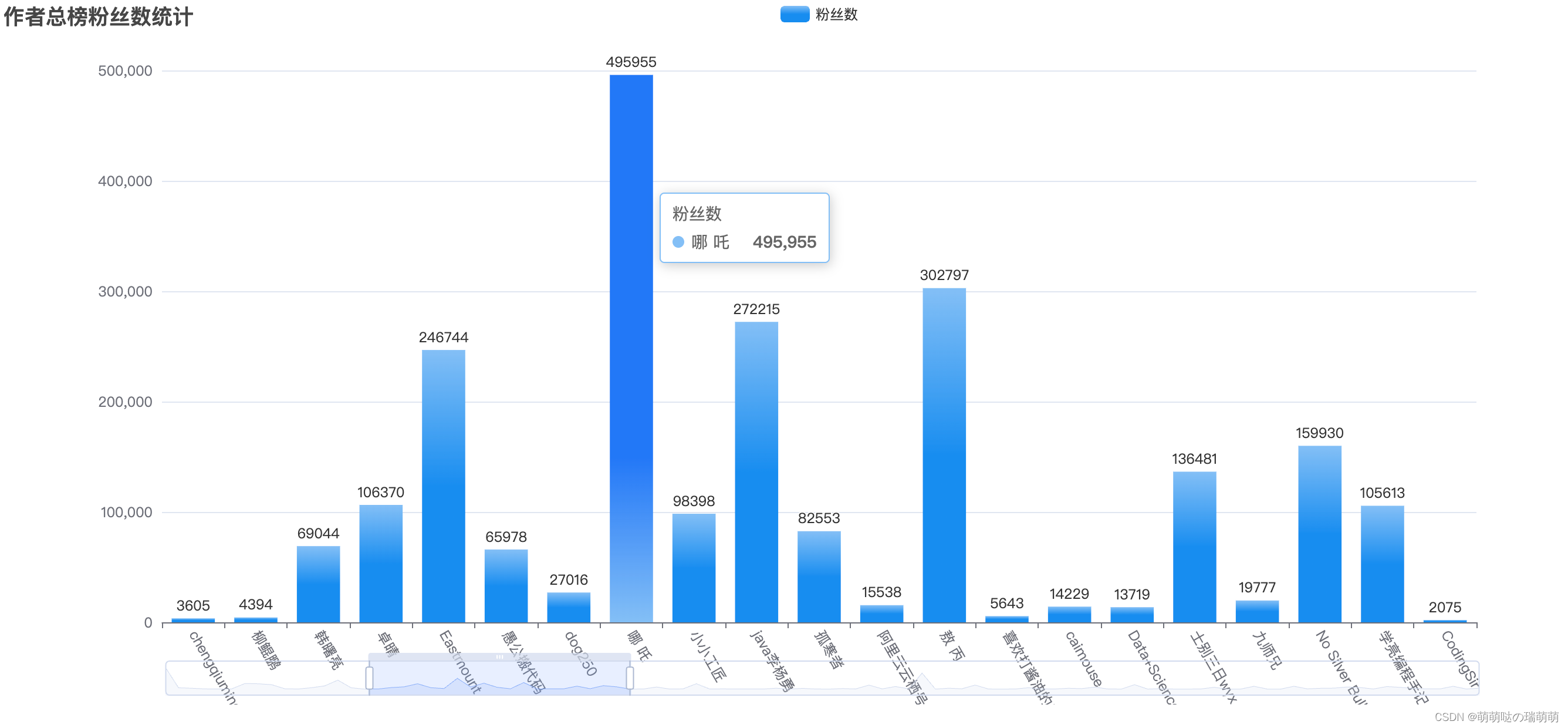
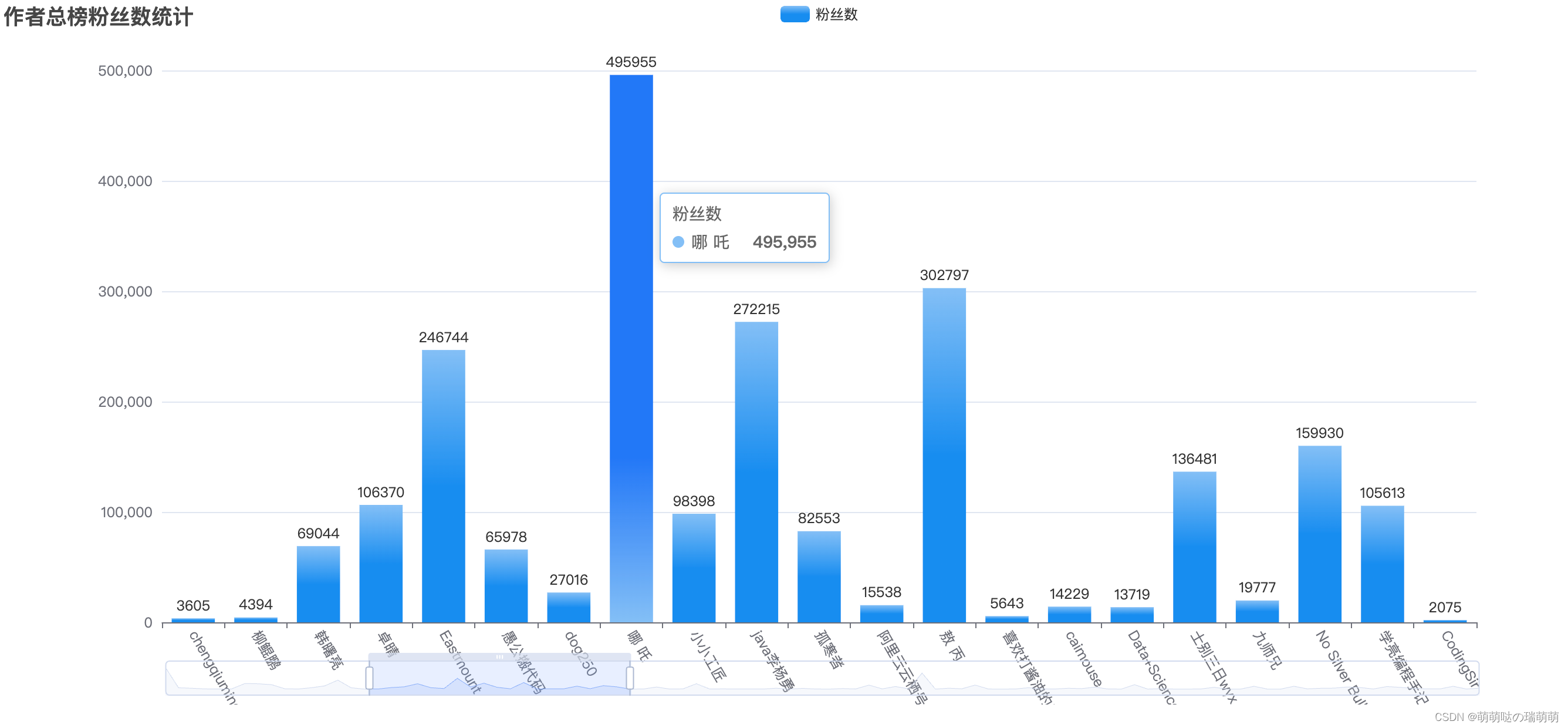
首先,我们需要使用Node.js爬虫获取需要展示的数据,我们这里使用上篇文章里爬过的CSDN作者总榜页面数据:

如果对如何爬取的感兴趣欢迎访问
Node.js 爬虫只会 Cheerio?来试试 Puppeteer!
const authors = [{ "rank": "1", "author": "一个处女座的程序猿", "fans": "1013406" },{ "rank": "2", "author": "AI视觉网奇", "fans": "60937" },{ "rank": "3", "author": "SAP剑客", "fans": "40676" },{ "rank": "4", "author": "禅与计算机程序设计艺术", "fans": "11027" },{ "rank": "5", "author": "汪子熙", "fans": "6309" },{ "rank": "6", "author": "源代码大师", "fans": "9742" },{ "rank": "7", "author": "梦想橡皮擦", "fans": "259389" },{ "rank": "8", "author": "不吃西红柿丶", "fans": "245812" },{ "rank": "9", "author": "冰 河", "fans": "206679" },{ "rank": "10", "author": "IT1995", "fans": "17354" },{ "rank": "11", "author": "绝不原创的飞龙", "fans": "6533" },{ "rank": "12", "author": "华为云开发者联盟", "fans": "62966" },{ "rank": "13", "author": "呆呆敲代码的小Y", "fans": "148228" },{ "rank": "14", "author": "沉默王二", "fans": "413513" },{ "rank": "15", "author": "code_kd", "fans": "61044" },{ "rank": "16", "author": "chengqiuming", "fans": "3605" },{ "rank": "17", "author": "柳鲲鹏", "fans": "4394" },{ "rank": "18", "author": "韩曙亮", "fans": "69044" },{ "rank": "19", "author": "卓晴", "fans": "106370" },{ "rank": "20", "author": "Eastmount", "fans": "246744" },{ "rank": "21", "author": "愚公搬代码", "fans": "65978" },{ "rank": "22", "author": "dog250", "fans": "27016" },{ "rank": "23", "author": "哪 吒", "fans": "495955" },{ "rank": "24", "author": "小小工匠", "fans": "98398" },{ "rank": "25", "author": "java李杨勇", "fans": "272215" },{ "rank": "26", "author": "孤寒者", "fans": "82553" },{ "rank": "27", "author": "阿里云云栖号", "fans": "15538" },{ "rank": "28", "author": "敖 丙", "fans": "302797" },{ "rank": "29", "author": "喜欢打酱油的老鸟", "fans": "5643" },{ "rank": "30", "author": "caimouse", "fans": "14229" },{ "rank": "31", "author": "Data+Science+Insight", "fans": "13719" },{ "rank": "32", "author": "士别三日wyx", "fans": "136481" },{ "rank": "33", "author": "九师兄", "fans": "19777" },{ "rank": "34", "author": "No Silver Bullet", "fans": "159930" },{ "rank": "35", "author": "学亮编程手记", "fans": "105613" },{ "rank": "36", "author": "CodingSir", "fans": "2075" },{ "rank": "37", "author": "做人,最重要的就是开心嘛", "fans": "4990" },{ "rank": "38", "author": "HealthScience", "fans": "96734" },{ "rank": "39", "author": "风神修罗使", "fans": "3800" },{ "rank": "40", "author": "一叶飘舟", "fans": "12604" },{ "rank": "41", "author": "英雄哪里出来", "fans": "247739" },{ "rank": "42", "author": "彭世瑜", "fans": "7209" },{ "rank": "43", "author": "fengbingchun", "fans": "11457" },{ "rank": "44", "author": "博文视点", "fans": "6329" },{ "rank": "45", "author": "Michael阿明", "fans": "8097" },{ "rank": "46", "author": "iOS逆向", "fans": "4417" },{ "rank": "47", "author": "Android系统攻城狮", "fans": "41320" },{ "rank": "48", "author": "dotNET跨平台", "fans": "4328" },{ "rank": "49", "author": "xiangzhihong8", "fans": "34540" },{ "rank": "50", "author": "杨鑫newlfe", "fans": "5977" },{ "rank": "51", "author": "前端歌谣", "fans": "335" },{ "rank": "52", "author": "微电子学与固体电子学-俞驰", "fans": "26389" },{ "rank": "53", "author": "杨林伟", "fans": "9091" },{ "rank": "54", "author": "川川菜鸟", "fans": "185767" },{ "rank": "55", "author": "zhangphil", "fans": "12596" },{ "rank": "56", "author": "LaoYuanPython", "fans": "119214" },{ "rank": "57", "author": "刘永鑫Adam", "fans": "12310" },{ "rank": "58", "author": "袁袁袁袁满", "fans": "736672" },{ "rank": "59", "author": "叶涛网站推广优化", "fans": "2248" },{ "rank": "60", "author": "_江南一点雨", "fans": "42310" },{ "rank": "61", "author": "内核笔记", "fans": "16462" },{ "rank": "62", "author": "Lansonli", "fans": "187070" },{ "rank": "63", "author": "allway2", "fans": "4398" },{ "rank": "64", "author": "小发猫", "fans": "1284" },{ "rank": "65", "author": "Dontla", "fans": "5696" },{ "rank": "66", "author": "Together_CZ", "fans": "64127" },{ "rank": "67", "author": "Matlab科研工作室", "fans": "12495" },{ "rank": "68", "author": "OkidoGreen", "fans": "7035" },{ "rank": "69", "author": "zhangrelay", "fans": "39863" },{ "rank": "70", "author": "海神之光", "fans": "23267" },{ "rank": "71", "author": "v_JULY_v", "fans": "89178" },{ "rank": "72", "author": "张小凡vip", "fans": "8708" },{ "rank": "73", "author": "scan724", "fans": "907" },{ "rank": "74", "author": "不脱发的程序猿", "fans": "203463" },{ "rank": "75", "author": "托马斯小火车喷雾又喷烟,一直喷,喷喷喷.","fans": "1766"},{ "rank": "76", "author": "程序新视界", "fans": "22901" },{ "rank": "77", "author": "wishfly", "fans": "1369" },{ "rank": "78", "author": "林震南", "fans": "312" },{ "rank": "79", "author": "诗水人间", "fans": "9134" },{ "rank": "80", "author": "dvlinker", "fans": "82200" },{ "rank": "81", "author": "Felven", "fans": "2532" },{ "rank": "82", "author": "衣舞晨风", "fans": "3093" },{ "rank": "83", "author": "fpga和matlab", "fans": "131345" },{ "rank": "84", "author": "在奋斗的大道", "fans": "3292" },{ "rank": "85", "author": "sinat_41698914", "fans": "1391" },{ "rank": "86", "author": "AI浩", "fans": "131650" },{ "rank": "87", "author": "QbitAl", "fans": "13975" },{ "rank": "88", "author": "刘一哥GIS", "fans": "37574" },{ "rank": "89", "author": "范桂飓", "fans": "44865" },{ "rank": "90", "author": "放羊的牧码", "fans": "97014" },{ "rank": "91", "author": "Jiangxl~", "fans": "72306" },{ "rank": "92", "author": "david_lv", "fans": "8246" },{ "rank": "93", "author": "长沙红胖子Qt", "fans": "118762" },{ "rank": "94", "author": "哈哥撩编程", "fans": "80787" },{ "rank": "95", "author": "Java技术栈", "fans": "34468" },{ "rank": "96", "author": "JEECG低代码平台", "fans": "12808" },{ "rank": "97", "author": "byxdaz", "fans": "10838" },{ "rank": "98", "author": "JavaEdge.", "fans": "129813" },{ "rank": "99", "author": "霸道流氓气质", "fans": "4948" },{ "rank": "100", "author": "Bubbliiiing", "fans": "46296" }
]
我们这里不需要排名,只需要作者名字和作者的粉丝数量,因此我们先把这两个数据提取出来:
const data = authors.map(item => ({name: item.author,fans: item.fans
}));
我们提取出我们想要的数据格式之后,就可以使用ECharts库创建可视化图表,并将数据渲染到图表中:
// 创建 Echarts 实例
const chart = echarts.init(document.getElementById('chart'));// 设置图表配置项
chart.setOption({title: {text: '作者总榜粉丝数统计'},tooltip: {},xAxis: {data: data.map(item => item.name),axisLabel: {rotate: -60}},yAxis: {},series: [{name: '粉丝数',type: 'bar',data: data.map(item => item.fans),label: {show: true,position: 'top'},}]
});
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="chart" style="width: 1400px; height: 600px;"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.1.1/dist/echarts.min.js"></script>
<script src="index.js"></script>
</html>
const authors = [...]const data = authors.map(item => ({name: item.author,fans: item.fans
}));// 创建 Echarts 实例
const chart = echarts.init(document.getElementById('chart'));// 设置图表配置项
chart.setOption({title: {text: '作者总榜粉丝数统计'},tooltip: {},dataZoom: [{start: 0,end: 20}],legend: {show: true},xAxis: {data: data.map(item => item.name),axisLabel: {rotate: -60}},yAxis: {},series: [{name: '粉丝数',type: 'bar',data: data.map(item => item.fans),label: {show: true,position: 'top'},itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#83bff6' },{ offset: 0.5, color: '#188df0' },{ offset: 1, color: '#188df0' }])},emphasis: {itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#2378f7' },{ offset: 0.7, color: '#2378f7' },{ offset: 1, color: '#83bff6' }])}},}]
});
来看看我们最终的可视化效果:

总结
随着数据的快速增长和互联网技术的发展,数据可视化技术越来越受到关注。
Node.js作为一种高效、轻量级的服务器端JavaScript运行环境,可以与可视化技术相结合,为数据分析、商业智能等领域提供强大的支持。
在本文中,我们介绍了如何将Node.js爬虫数据使用ECharts可视化库转换为图表展示。
具体来说,我们介绍了以下内容:
- 数据可视化:数据可视化概念以及常用的库和工具
- ECharts库:介绍ECharts可视化库的基本概念、使用方法和常用类型
- 将Node.js爬取的数据转换为可视化图表:将获取到的爬虫数据转换为ECharts所支持的数据格式,并作为图表显示到页面上
通过将Node.js爬虫和ECharts可视化库相结合,可以轻松地实现数据的获取、转换和可视化展示。
这种技术在数据分析、商业智能等领域有广泛应用,可以帮助企业更好地理解和分析数据,从而做出更加准确、明智的决策。
相关文章:

ECharts配合Node.js爬虫实现数据可视化
数据可视化简介 可视化技术是将数据和信息以图形化的方式展示出来,以便更好地理解和分析。可视化技术通常使用各种图表、图形、动画和交互式效果来呈现数据。可视化技术有以下几个基本概念: 数据:可视化技术的基础是数据。数据可以是数字、文…...

[Linux] C获取键盘,鼠标数据
键盘检测指令:cat /dev/input/event1 | hexdump 鼠标检测指令:cat /dev/input/event2 | hexdump 当键盘/鼠标有输入时,会有对应的一堆16进制输出。它其实对应着input_event结构体【24字节】。 struct input_event {struct timeval time;_…...

户外跑步用什么耳机、户外运动耳机推荐
跑步是一项简单的运动,只需要交替迈左右腿就可以进行。然而,跑步有时可能变得单调乏味。即使是意志坚定、热爱跑步的人,在这个漫长的过程中也会感到乏味,更不用说像你我这样的普通跑者了。音乐能够让跑步变得更加有趣,…...

ubuntu设置系统代理
安装trojan等代理工具并配置启动,得到端口号 例如 10.10.1.10:8080系统代理设置 我们将在/etc/profile.d/proxy.sh下添加一个shell脚本文件,这将确保设置适用于所有已登录的用户: sudo vim /etc/profile.d/proxy.sh将以下内容写到文档中&…...

java定时任务如何取消
java定时任务如何取消,并比如,我之前想每周二晚上6点自动生成一条devops流水线,现在我想停掉 答案: 在Java中,可以使用ScheduledExecutorService类来创建定时任务。要取消定时任务,可以调用ScheduledFutur…...

gitlab 9.05 版本获取合并请求的API接口报错404是为什么
gitlab 9.05 版本获取合并请求的API接口报错404是为什么 答案: 出现404错误表示请求的资源未找到。在这种情况下,可能有以下几个原因导致API接口报错404: 版本不匹配:请确保你使用的是GitLab 9.05版本的API接口,如果使…...

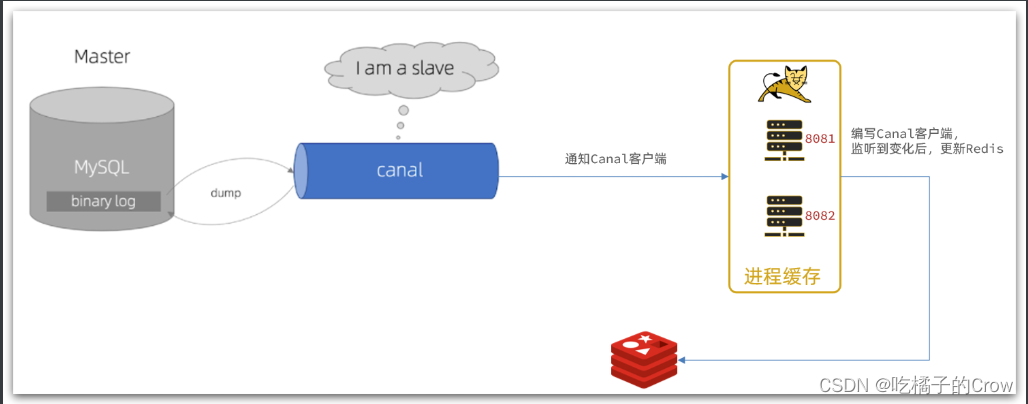
微服务(多级缓存)
目录 多级缓存 1.什么是多级缓存 2.JVM进程缓存 2.2.初识Caffeine 2.3.实现JVM进程缓存 2.3.1.需求 2.3.2.实现 3.Lua语法入门 3.1.初识Lua 3.1.HelloWorld 3.2.变量和循环 3.2.1.Lua的数据类型 3.2.2.声明变量 3.2.3.循环 3.3.条件控制、函数 3.3.1.函数 3.3.…...

阿里云配置MySQL-server 8.0远程登录
Ubuntu 22.04 LTS 安装MySQL-Server 8.0 # apt search mysql-server # apt install mysql-server重建服务 # service mysql stop # vi /etc/mysql/mysql.conf.d/mysqld.cnf ... bind-address 0.0.0.0 ... # service mysql start # lsof -i:3306 COMMAND PID USER FD …...

清洁能源使用的社会发展意义
应用清洁能源是转变经济增加途径的有效手段,能够在减少污染物、降低企业经营成本的同时,提高企业经济效益和社会经济效益。 应用清洁能源是保护环境的最佳方式和必然选择,改变末端治理的现状,采取以预防为主的环境保护与发展理…...

针对论坛系统进行功能测试和性能测试
项目链接:飞鸽论坛 目录 一. 项目背景 二. 项目功能 三. 功能测试 注册: 登录: 更改用户信息: 发布帖子: 更新帖子信息: 点赞: 评论: 发送私信: 测试报告 四. 性能测试 Virtual User Generator Controller Analysis 测试报告: 一. 项目背景 该论坛系统采用前…...

Android App的设计规范
Android App 设计规范是为开发者和设计师提供的一系列准则和建议,以确保应用在 Android 设备上的外观、交互和用户体验保持一致。以下是一些常见的 Android App 设计规范要点,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开…...

paddleclas ImportError: cannot import name ‘Identity‘ from ‘paddle.nn‘
使用paddlepaddle的 paddleclas 官方demos时 ,报错如图 ImportError: cannot import name ‘Identity’ from ‘paddle.nn’ 解决方案很简单: 找到调用 Identity 的位置: 注释掉就解决啦 !!! 搞定!!!…...

Debezium系列之:深入理解Debezium Server Operator和实际应用Debezium Server Operator案例详解
Debezium系列之:深入理解Debezium Server Operator和实际应用Debezium Server Operator案例详解 一、认识Debezium Server Operator二、深入理解Debezium Server和Debezium Server实际应用案例详解三、Debezium Server Operator安装步骤四、Debezium Operator使用案例五、post…...

ansible批量创建crontab文件并添加到定时任务
Ansible 来修改 crontab 文件并添加计划任务。用于将你提供的 cron 行添加到特定用户的 crontab 中: --- - name: Add cron job to users crontabhosts: your_target_hosttasks:- name: Add cron jobcron:name: "ntpdate_job"minute: "0"hour:…...

什么是 API ?
一、API 的定义:数据共享模式定义 4 大种类 作为互联网从业人员,API 这个词我耳朵都听起茧子了,那么 API 究竟是什么呢? API 即应用程序接口(API:Application Program Interface),…...

CSS实现内凹圆角,从而实现圆角边框
1、代码 <!DOCTYPE html> <html><head><style>.uu {position: relative;width: 400px;height: 300px;}img {width: 100%;height: 100%;z-index: 1;}.box_right_top {background-image: radial-gradient(circle at left bottom, transparent 50px, whi…...

Spring中的自定义注解
在Spring中,注解是一种非常使用的工具。 因其强大的功能,极大的提高了我们开发效率。 但是当遇到一些特殊业务时,框架自有的注解已经不能满足我们的需求了,这时我们就可以添加自定义注解来满足我们的业务需求。 我们用interfac…...

前端需要理解的设计模式知识
设计模式的原则:1. 单一职责原则(一个对象或方法只做一件事) 2. 最少知识原则(尽可能少的实体或对象间互相作用) 3. 开放封闭原则(软件实体具有可扩展且不可修改) 设计模式是通过代码设计经验总…...

1、攻防世界第一天
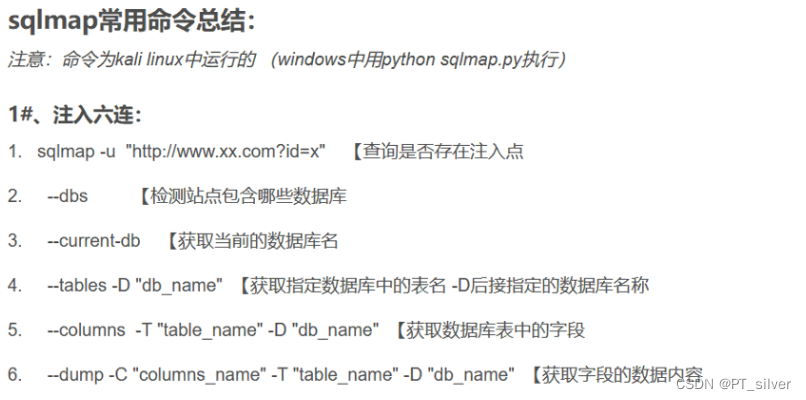
1、网站目录下会有一个robots.txt文件,规定爬虫可以/不可以爬取的网站。 2、URL编码细则:URL栏中字符若出现非ASCII字符,则对其进行URL编码,浏览器将该请求发给服务端;服务端会可能会先对收到的url进行解码࿰…...

分布式事务(7):SpringCloud2.0整合LCN
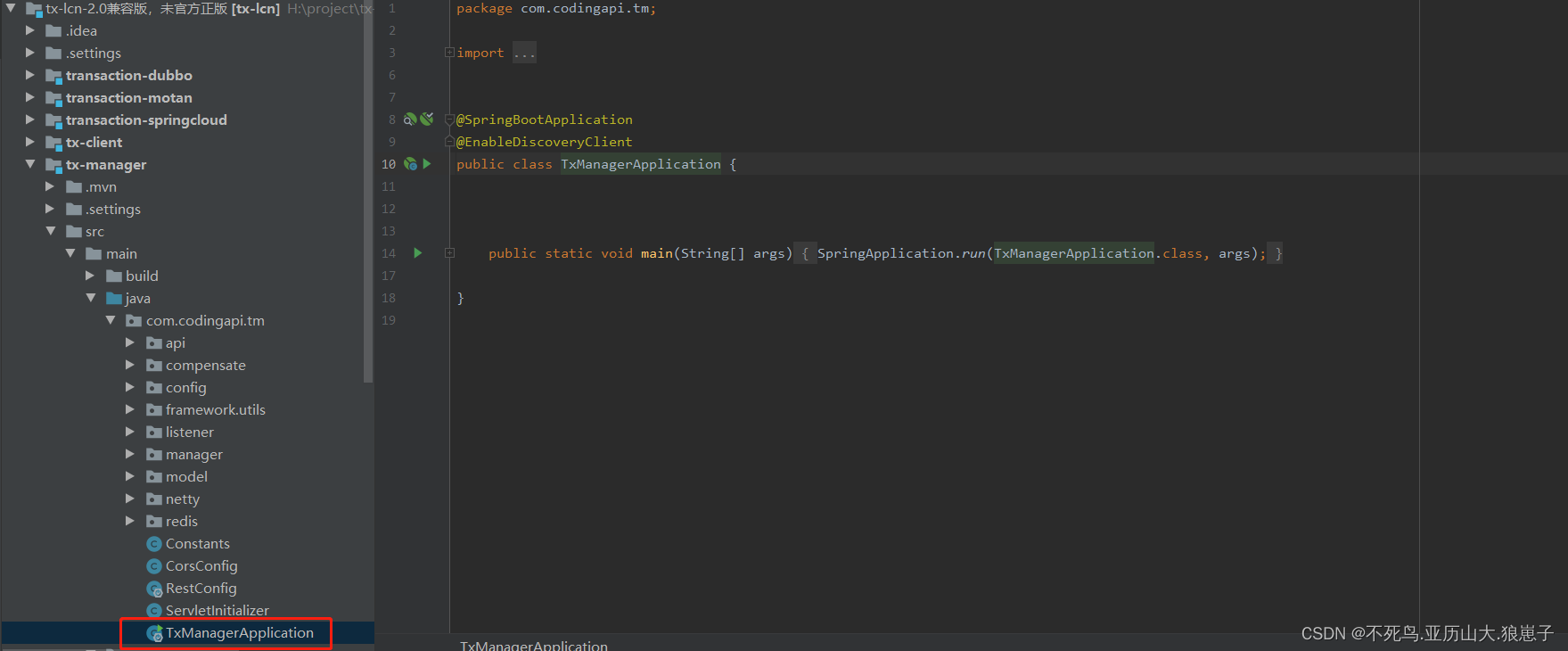
目前LCN版本已经升级为4.0了,但是官方没有SpringCloud2.0的demo案例。 因为LCN本身是开源的,有些大神对LCN框架源码做修改,可以支持SpringCloud2.0版本。 下载地址:https://download.csdn.net/download/u013938578/88251904 1 下载LCN服务端源码 https://download.csdn.…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

[特殊字符] 手撸 Redis 互斥锁那些坑
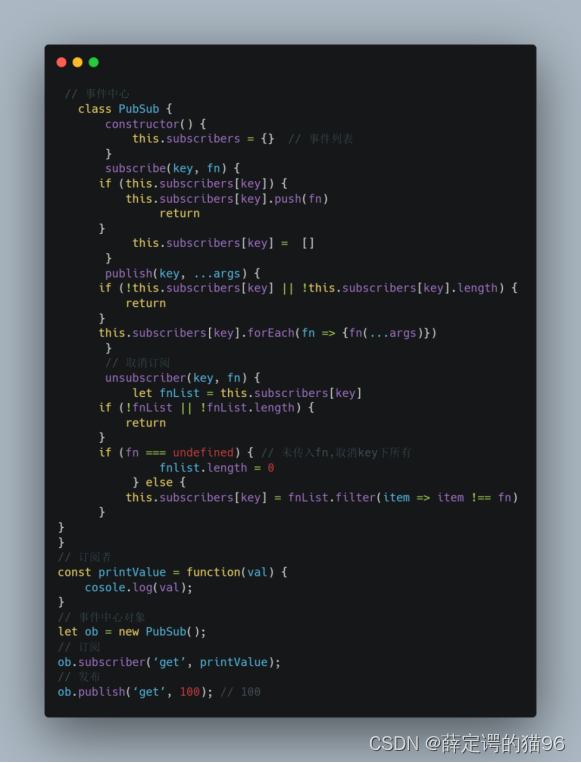
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...

以太网PHY布局布线指南
1. 简介 对于以太网布局布线遵循以下准则很重要,因为这将有助于减少信号发射,最大程度地减少噪声,确保器件作用,最大程度地减少泄漏并提高信号质量。 2. PHY设计准则 2.1 DRC错误检查 首先检查DRC规则是否设置正确,然…...

ubuntu清理垃圾
windows和ubuntu 双系统,ubuntu 150GB,开发用,基本不装太多软件。但是磁盘基本用完。 1、查看home目录 sudo du -h -d 1 $HOME | grep -v K 上面的命令查看$HOME一级目录大小,发现 .cache 有26GB,.local 有几个GB&am…...

华硕电脑,全新的超频方式,无需进入BIOS
想要追求更佳性能释放 或探索更多可玩性的小伙伴, 可能会需要为你的电脑超频。 但我们常用的不论是BIOS里的超频, 还是Armoury Crate奥创智控中心超频, 每次调节都要重启,有点麻烦。 TurboV Core 全新的超频方案来了 4不规…...
