rtmp直播
技术要求:nginx+nginx-rtmp+ffmpeg+VLC
跟着大佬走的:
传送门
准备工作:
首先需要一台公网ip的服务器
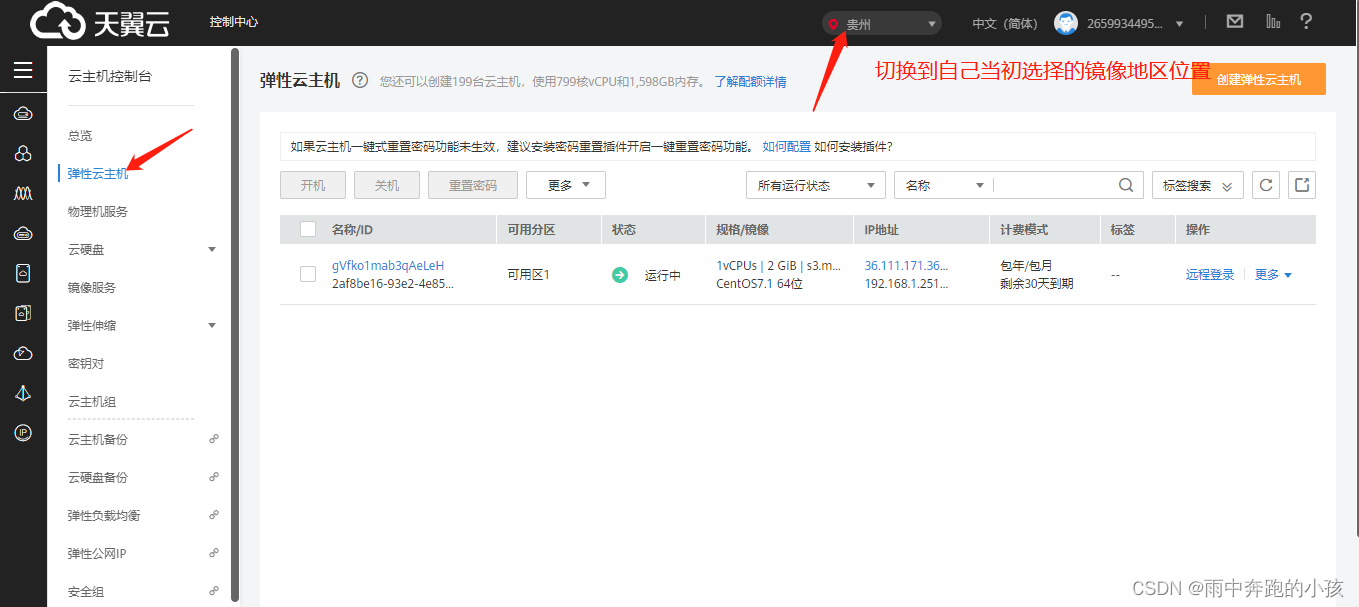
这是使用天翼云的弹性云主机:免费试用1个月
天翼云官网

点击关机,更多里面选择重置密码,
默认用户名为root
使用xshell连接
弹性ip:xx.xx.xx.xx
root 密码

创建目录:mkdir rtmp
切换目录
使用winSCP软件上传rtmp源码文件,下载nginx:
wget http://nginx.org/download/nginx-1.8.0.tar.gz
解压:tar -xvf nginx-1.8.0.tar.gz
cd nginx-1.8.0/
安装依赖库
yum -y install pcre-develyum -y install openssl openssl-devel
# 注释:add-module=自己的nginx-rtmp目录 --with-http_ssl_module
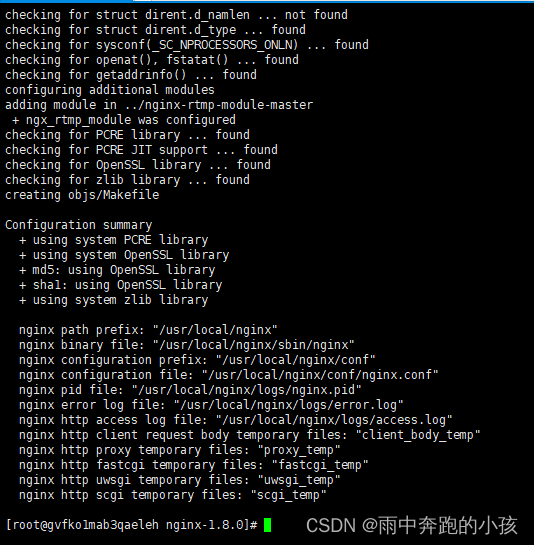
./configure --add-module=../nginx-rtmp-module-master --with-http_ssl_module

# 编译makemake install
# 启动nginx:cd /usr/local/nginx/sbin./nginx
nginx默认使用的是80端口,开放防火墙
iptables -I INPUT -p tcp --dport 80 -j ACCEPT
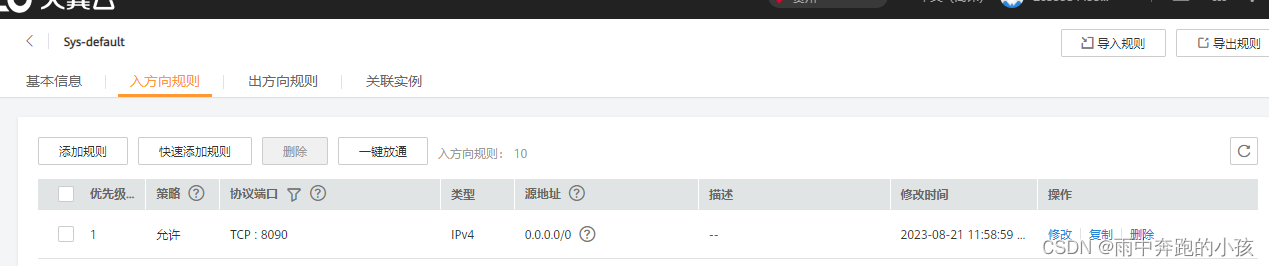
天翼云后台开放安全组:80 0.0.0.0/0
但其实这里的80端口是不能使用的,除非备案!!!
天翼云服务器的80、443、8080端口均需要备案才能访问,其他端口是开放的
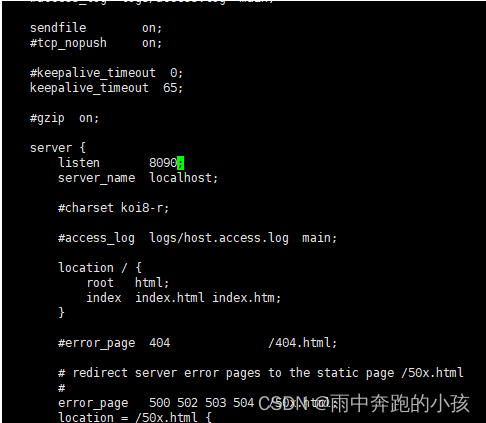
修改nginx的端口为8090
cd /usr/local/nginx/confvi nginx.conf

重启nginxsudo pkill -9 nginx./nginx查看nginx端口是否是8090sudo netstat -anp | grep nginx

关闭防火墙
首先,您需要打开终端并以root用户身份登录。
然后,使用以下命令停止firewalld服务,并禁用防火墙服务
sudo systemctl stop firewalld
sudo systemctl disable firewalld
# 接下来,您可以使用以下命令来检查是否已成功停止防火墙服务。
sudo systemctl status firewalld
天翼云后台添加安全组:

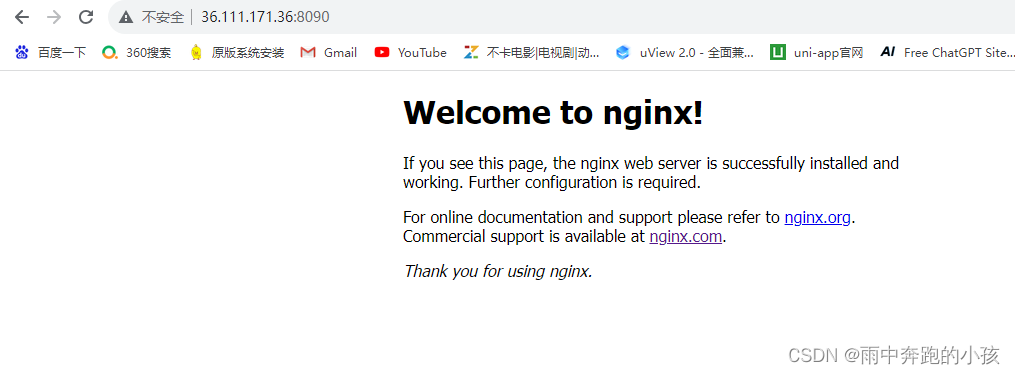
出来了:

添加rtmp配置
cd /usr/local/nginx/confvi nginx.conf
rtmp {server {listen 1935;chunk_size 4000;application live {live on;}}
}
# 重启nginx
sudo pkill -9 nginx
cd /usr/local/nginx/sbin
./nginx
推流测试
下载ffmpeg源码包
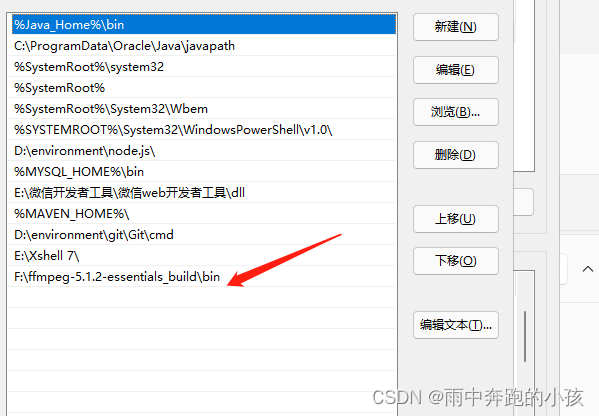
window电脑配置环境变量(path)

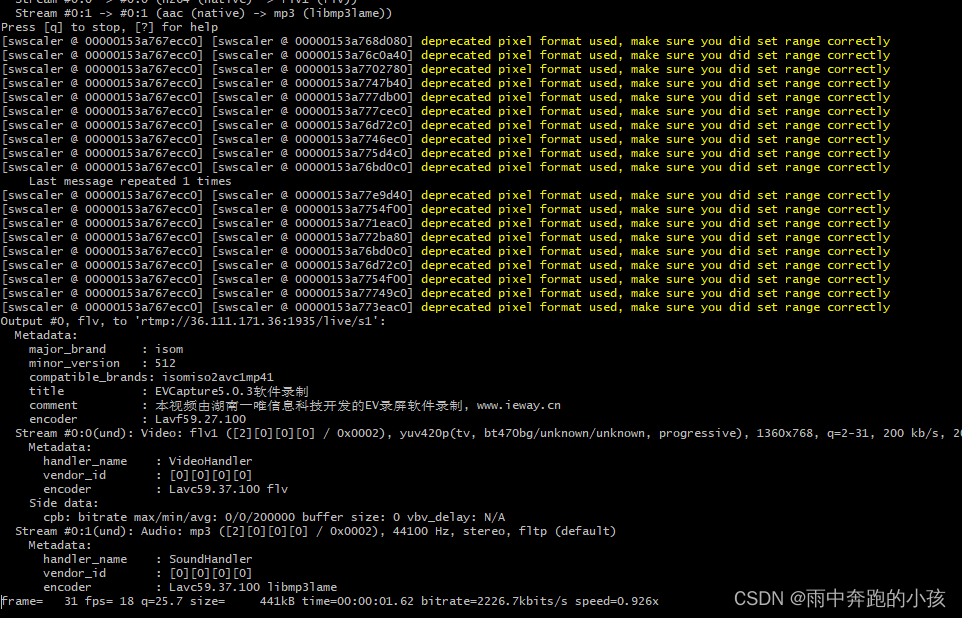
使用ffmpeg推流
用gitbash打开,桌面有一个video.mp4 ,推流到ip为36.111.171.xx.xx(自己的):1935/live/流id(叫test也行,只是拉流也需要同名流id才能拉取成功)
ffmpeg -re -i video.mp4 -f flv rtmp://36.111.171.36:1935/live/s1

拉流测试
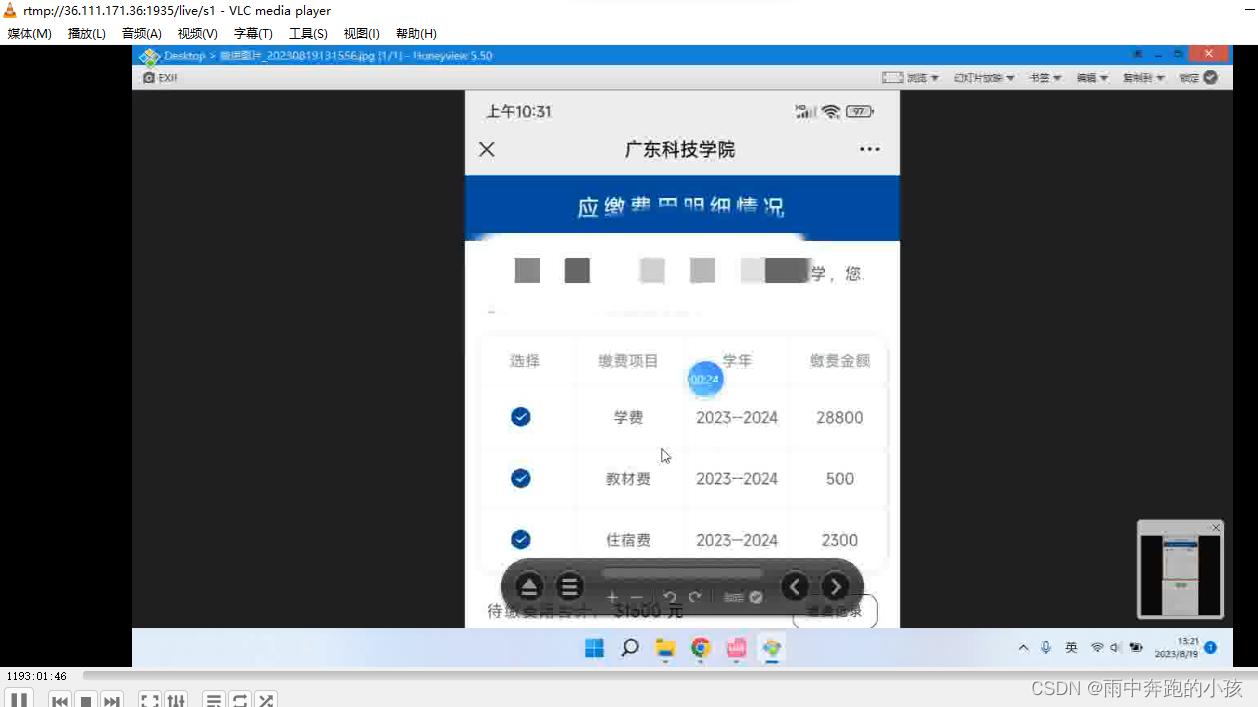
电脑端拉流测试
使用VLC软件进行拉流,win11环境拉取服务器视频
点击媒体:选择打开网络串流,输入rtmp://36.111.xx.xx:1935/live/s1

安卓手机拉流测试
下载安卓版VLC软件:点击更多->新建文件串流->输入
rtmp://36.111.xx.xx:1935/live/s1

项目实战demo:
创建一个uniapp项目,创建一个后缀为.nvue的文件
将代码里面的data中的url,src中的ip换为自己的。
<template><view><!-- 音视频播放 --><video id="myVideo" :src="src"@error="videoErrorCallback" :danmu-list="danmuList" enable-danmu danmu-btn controls></video><!-- 音视频录制 --><live-pusher id='livePusher' ref="livePusher" class="livePusher" :url="url"mode="SD" :muted="false" :enable-camera="true" :auto-focus="true" :beauty="1" whiteness="2"aspect="9:16" @statechange="statechange" @netstatus="netstatus" @error = "error"></live-pusher><!-- <button class="btn" @click="start">开始推流</button><button class="btn" @click="pause">暂停推流</button><button class="btn" @click="resume">resume</button><button class="btn" @click="stop">停止推流</button><button class="btn" @click="snapshot">快照</button><button class="btn" @click="startPreview">开启摄像头预览</button><button class="btn" @click="stopPreview">关闭摄像头预览</button><button class="btn" @click="switchCamera">切换摄像头</button> --></view>
</template><script>export default {data() {return {url:'rtmp://36.111.171.36:1935/live/s1',src:'rtmp://36.111.171.36:1935/live/s1'// url:'rtmp://192.168.74.128:1935/live/s1',// src:'rtmp://192.168.74.128:1935/live/s1'}},onReady() {// 注意:需要在onReady中 或 onLoad 延时this.context = uni.createLivePusherContext("livePusher", this);this.start();},methods: {statechange(e) {console.log("statechange:" + JSON.stringify(e));},netstatus(e) {console.log("netstatus:" + JSON.stringify(e));},error(e) {console.log("error:" + JSON.stringify(e));},start: function() {this.context.start({success: (a) => {console.log("livePusher.start:" + JSON.stringify(a));}});},close: function() {this.context.close({success: (a) => {console.log("livePusher.close:" + JSON.stringify(a));}});},snapshot: function() {this.context.snapshot({success: (e) => {console.log(JSON.stringify(e));}});},resume: function() {this.context.resume({success: (a) => {console.log("livePusher.resume:" + JSON.stringify(a));}});},pause: function() {this.context.pause({success: (a) => {console.log("livePusher.pause:" + JSON.stringify(a));}});},stop: function() {this.context.stop({success: (a) => {console.log(JSON.stringify(a));}});},switchCamera: function() {this.context.switchCamera({success: (a) => {console.log("livePusher.switchCamera:" + JSON.stringify(a));}});},startPreview: function() {this.context.startPreview({success: (a) => {console.log("livePusher.startPreview:" + JSON.stringify(a));}});},stopPreview: function() {this.context.stopPreview({success: (a) => {console.log("livePusher.stopPreview:" + JSON.stringify(a));}});}}}
</script><style></style>
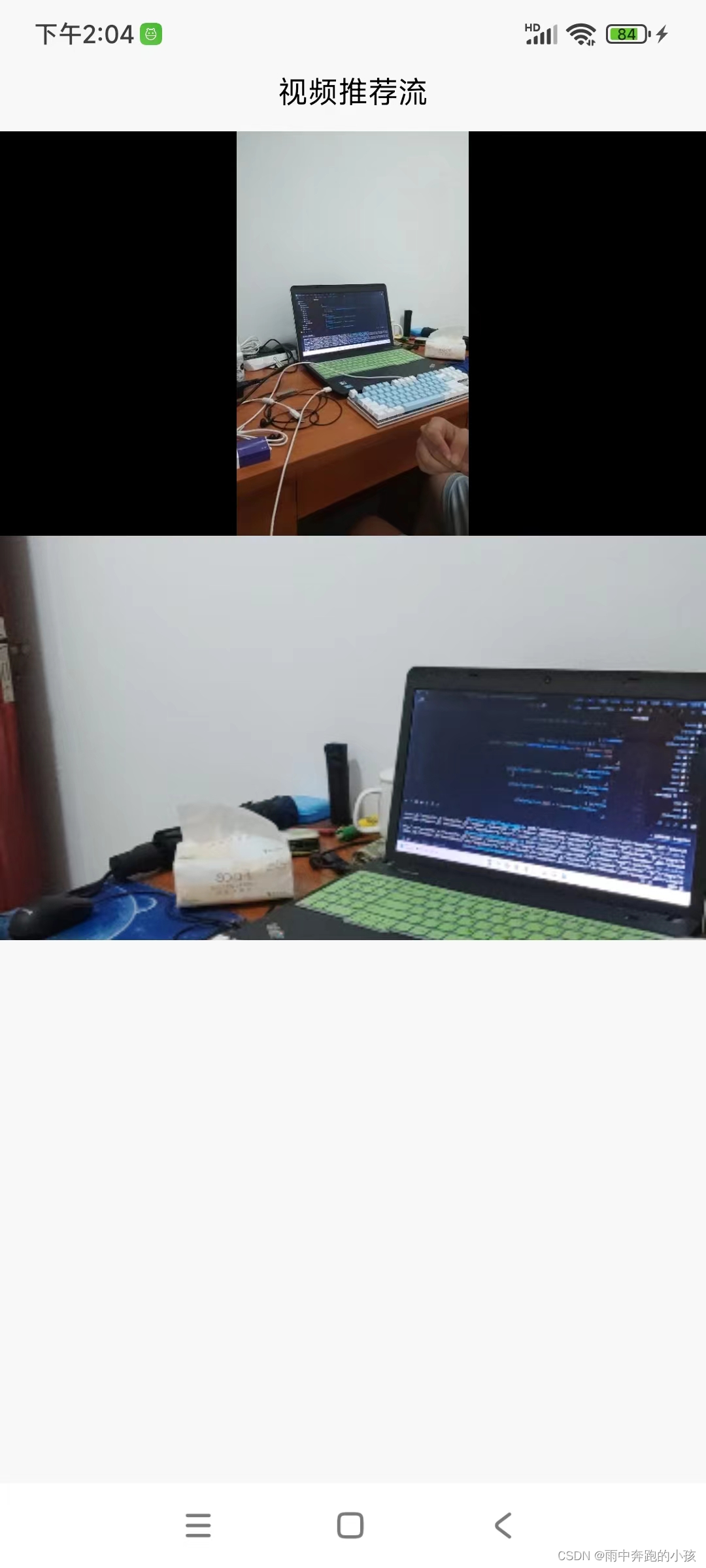
运行到安卓手机

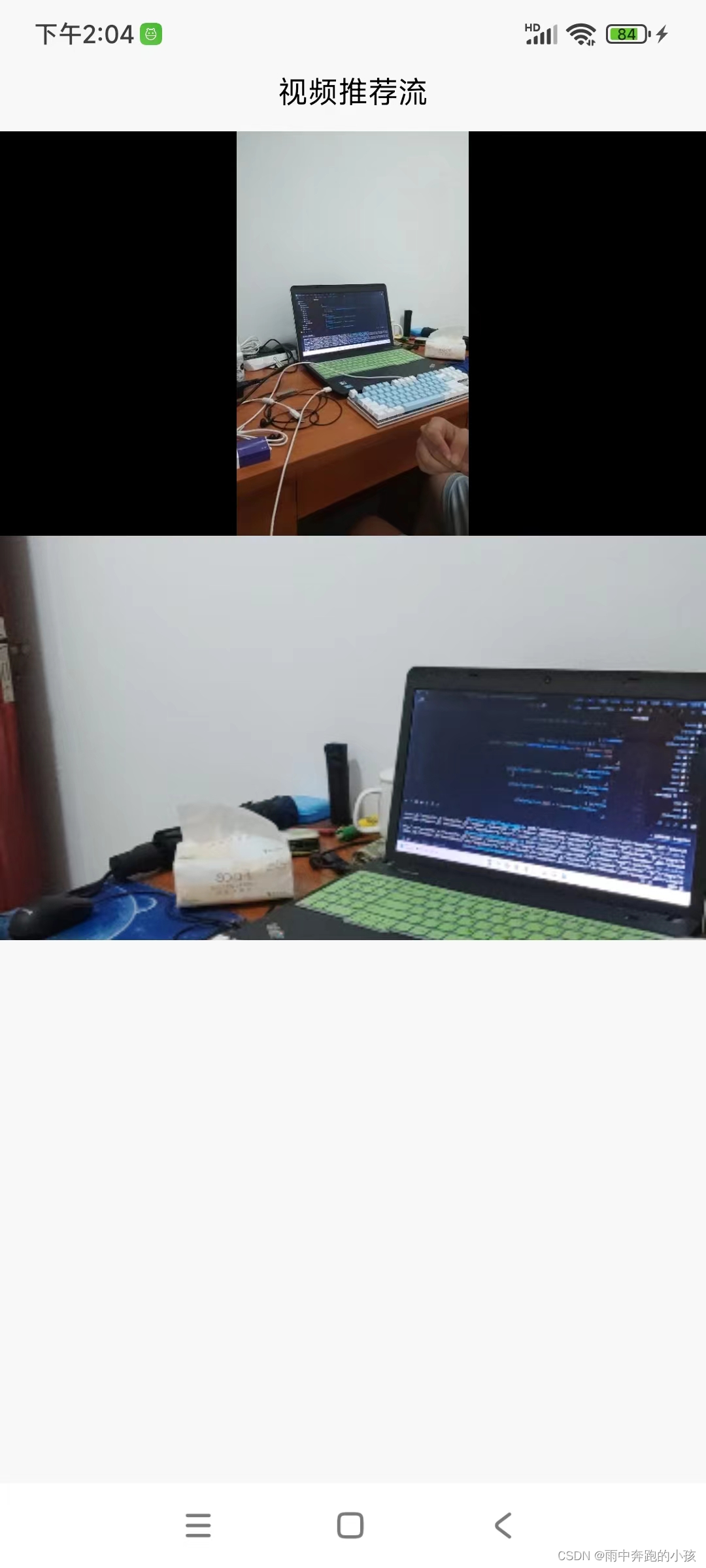
效果:下面在推流,上面在拉流,
由于网络传输,拉流的视频会有延时(直播)

完结撒花!!!码字不易,点个赞再走啦
相关文章:

rtmp直播
技术要求:nginxnginx-rtmpffmpegVLC 跟着大佬走的: 传送门 准备工作: 首先需要一台公网ip的服务器 这是使用天翼云的弹性云主机:免费试用1个月 天翼云官网 点击关机,更多里面选择重置密码, 默认用户名为…...

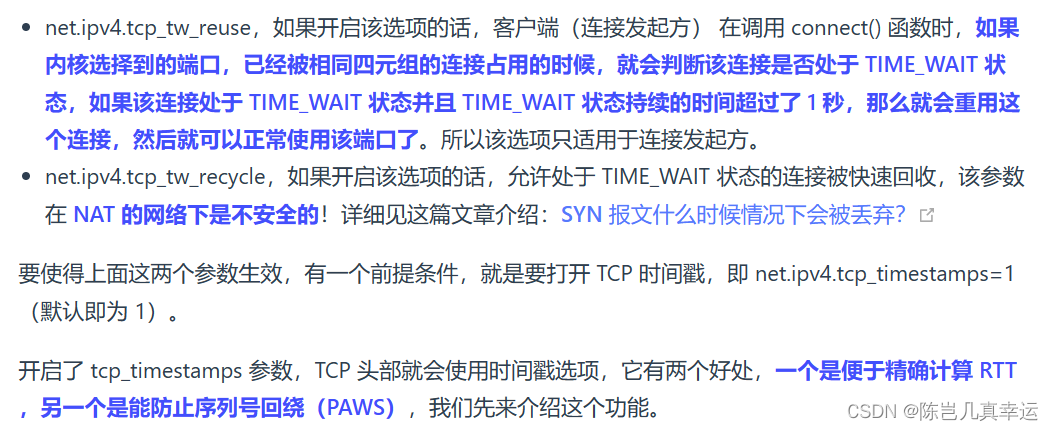
4.14 tcp_tw_reuse 为什么默认是关闭的?
开启 tcp_tw_reuse 参数可以快速复用处于 TIME_WAIT 状态的 TCP 连接时,相当于缩短了 TIME_WAIT 状态的持续时间。 tcp_tw_reuse 是什么? TIME_WAIT 状态的持续时间是 60 秒,这意味着这 60 秒内,客户端一直会占用着这个端口。端…...

Python数据分析和爬虫:解析数据的强大工具
引言: 在当今数据爆炸的时代,数据分析和数据提取变得越来越重要。作为一种简洁而强大的编程语言,Python在数据分析和爬虫领域有着广泛的应用。本文将详细介绍Python在数据分析和爬虫中的常用库和技术,并探讨其在实际应用中的优势…...
)
机器学习之SGD(Stochastic Gradient Descent,随机梯度下降)
SGD(Stochastic Gradient Descent,随机梯度下降)是深度学习中最基本的优化算法之一。它是一种迭代式的优化方法,用于训练神经网络和其他机器学习模型。以下是关于SGD优化器的重要信息: 基本原理:SGD的基本思…...

leetcode做题笔记100. 相同的树
给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 思路一: bool isSameTree(struct TreeNode* p, struct TreeNode* q){if(p NULL &…...

【Hadoop】Hadoop入门概念简介
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_Linux,Java基础学习,大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的…...
)
前端监控之异常监控(一)
前言 当我们的项目中假设出现了下面几种场景: 点击按钮后,页面无响应页面跳转后显示白屏页面卡顿...... 这些情况都是非常影响用户体验的,对于用户来说,是难以接受的,用户可能就此流失掉了。 因此前端非常有必要针对…...

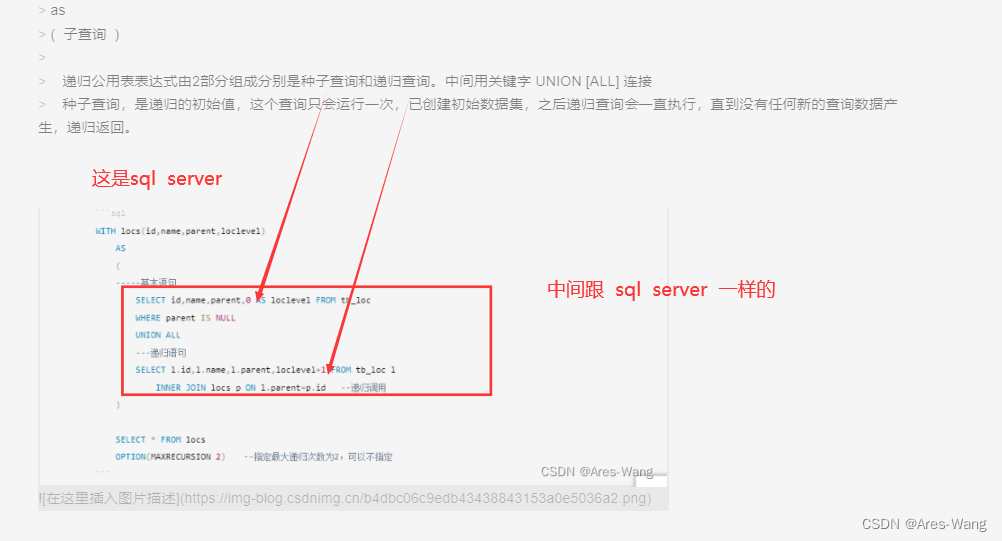
sql server 、mysql CTE 公用表表达式
sql server 详细 mysql CTE CTE 是一个命名的临时结果集,作用范围是当前语句。CTE可以理解成一个可以复用的子查询,当然跟子查询还是有点区别的,CTE可以引用其他CTE,但子查询不能引用其它子查询。所以,开发中建议…...

Oracle dataguard 和Oracle rac的区别和联系
RAC服务器共用一套存储,同时提供服务,没有主备之分.宕一个其它的可以继续服务. 双机热备,共用一套存储,一个提供服务一个备份,主机宕了切换到备份服务器提供服务. data guard 完全两套系统,存储是单独的,用日志同步. RAC: 实例层冗余 DG :数据库层冗…...

JUC工具类-LockSupport概述
前言 多线程并发场景中,时常需要线程协同,故而需要对当前线程进行阻塞,并唤醒需要协同的线程来一起完成任务。 通常处理方式有三种: 1)Synchronized加锁的线程 使用Object类下所提供的方法: wai…...

大数据:AI大模型对数据分析领域的颠覆(文末送书)
随着数字化时代的到来,大数据已经成为了各行各业中不可或缺的资源。然而,有效地分析和利用大数据仍然是一个挑战。在这个背景下,OpenAI推出的Code Interpreter正在对数据分析领域进行颠覆性的影响。 如何颠覆数据分析领域?带着这…...

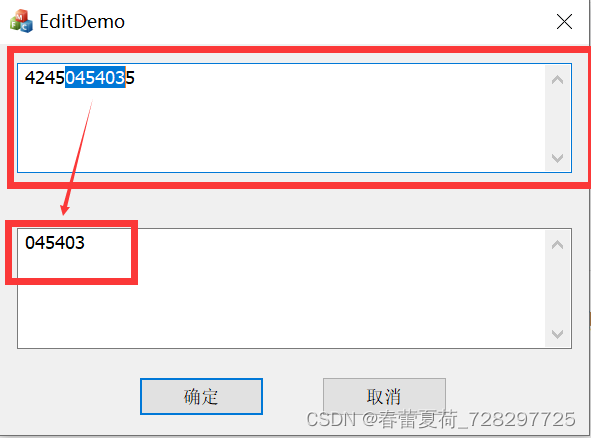
CEdit 选中文字实时更新到另一个控件中
有时候,我们会遇到需求,软件中需要让选中一个CEdit控件中的文字实时更新到另一个控件中,实现效果如下所示: 代码如下: BOOL CEditDemoDlg::PreTranslateMessage(MSG* pMsg) { CEdit* pOldEdit (CEdit*)GetDlgIte…...

Word导出创建Adobe PDF其中emf图片公式马赛克化及文字缺失
软件版本 Word 2021 Visio 2019 Adobe Acrobat Pro 2020 问题描述 公式马赛克化,是指在Word中使用MathType编辑的公式,然后在Visio中使用图片(增强型图元文件)形式得到的粘贴对象,效果如下 文字缺失,是指Word导出→创建Adobe P…...

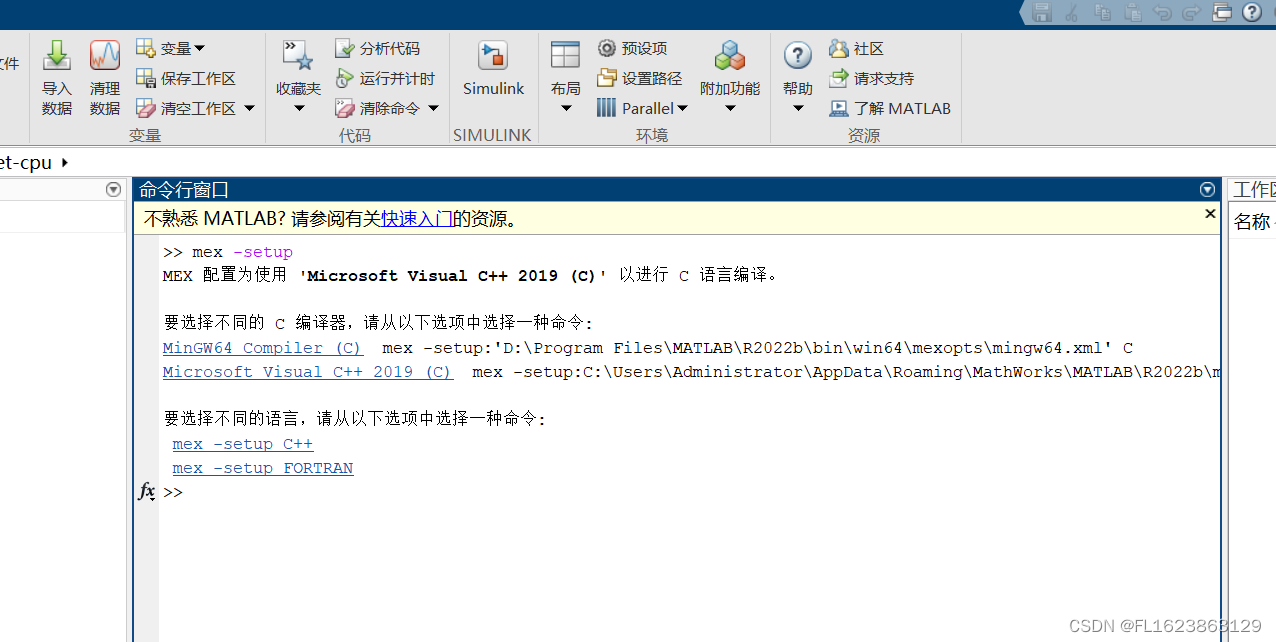
[matlab]matlab配置mingw64编译器
第一步:下载官方绿色版本mingw64编译器然后解压放到一个非中文空格路径下面 比如我mingw64-win是我随便改的文件名,然后添加环境变量,选择用户或者系统环境变量添加下面的变量 变量名: MW_MINGW64_LOC 变量值:自己的m…...

华为OD-非严格递增连续数字序列
题目描述 输入一个字符串仅包含大小写字母和数字 求字符串中包含的最长的非严格递增连续数字序列长度 比如: 12234属于非严格递增数字序列 输入描述 输入一个字符串仅包含大小写字母和数字 输出描述 输出字符串中包含的最长的非严格递增连续数字序列长度 示例…...

css滚动条样式这样修改下很漂亮
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>滚动条样式修改下很漂亮(不支持IE)</title> <style type"text/css"> * { margin: 0; padding: 0; } .box { width: 300px; height: 100px; margin…...

转置卷积的应用
目录 矩阵转置 一、转置卷积的背景 二、转置卷积的应用 三、转置卷积的区别 卷积 矩阵转置 矩阵的转置在信息处理中起到了重要的作用。在计算机科学领域,矩阵常用于表示图像、音频和视频等多媒体数据。当我们需要对这些数据进行处理时,常常需要进行…...

常见的移动端布局
流式布局(百分比布局) 使用百分比、相对单位(如 em、rem)等来设置元素的宽度,使页面元素根据视口大小的变化进行调整。这种方法可以实现基本的自适应效果,但可能在不同设备上显示不一致。 <!DOCTYPE ht…...

Typore 亲测有效(懂得都懂哈)
Typore 亲测从安装到使用,可以使用(具体是什么懂得都懂哈) 网盘下载地址:链接:https://pan.baidu.com/s/1w0UiS1szxnO9Lxz6sbXEKg?pwdqwe1 提取码:qwe1 第一步: 下载压缩包进行解压,解压过…...

Kyligence Copilot 登陆海外,斩获 Product Hunt 日榜 TOP 2
8月14日,AI 数智助理 Kyligence Copilot 在全球知名科技产品平台 Product Hunt 上线,其以出色的产品创新实力,在激烈的竞争中脱颖而出,仅仅在 24 小时内收获了超过 400 个投票和近 200 条支持评论,荣登当日产品榜排名第…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...
