Vue2向Vue3过度Vue3状态管理工具Pinia
目录
- 1. 什么是Pinia
- 2. 手动添加Pinia到Vue项目
- 3. Pinia基础使用
- 4. getters实现
- 5. action异步实现
- 6. storeToRefs工具函数
- 7. Pinia的调试
- 8. Pinia持久化插件
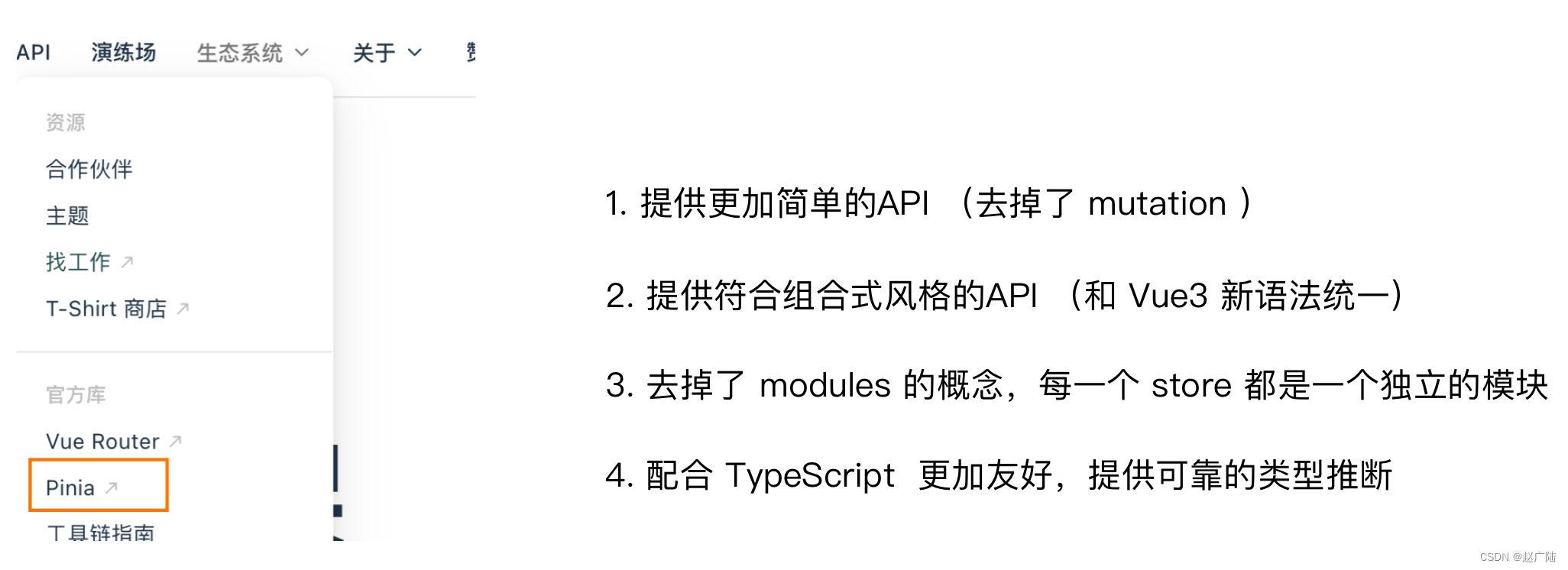
1. 什么是Pinia

Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品

2. 手动添加Pinia到Vue项目
后面在实际开发项目的时候,Pinia可以在项目创建时自动添加,现在我们初次学习,从零开始:
- 使用 Vite 创建一个空的 Vue3项目
npm init vite@latest
- 按照官方文档安装 pinia 到项目中
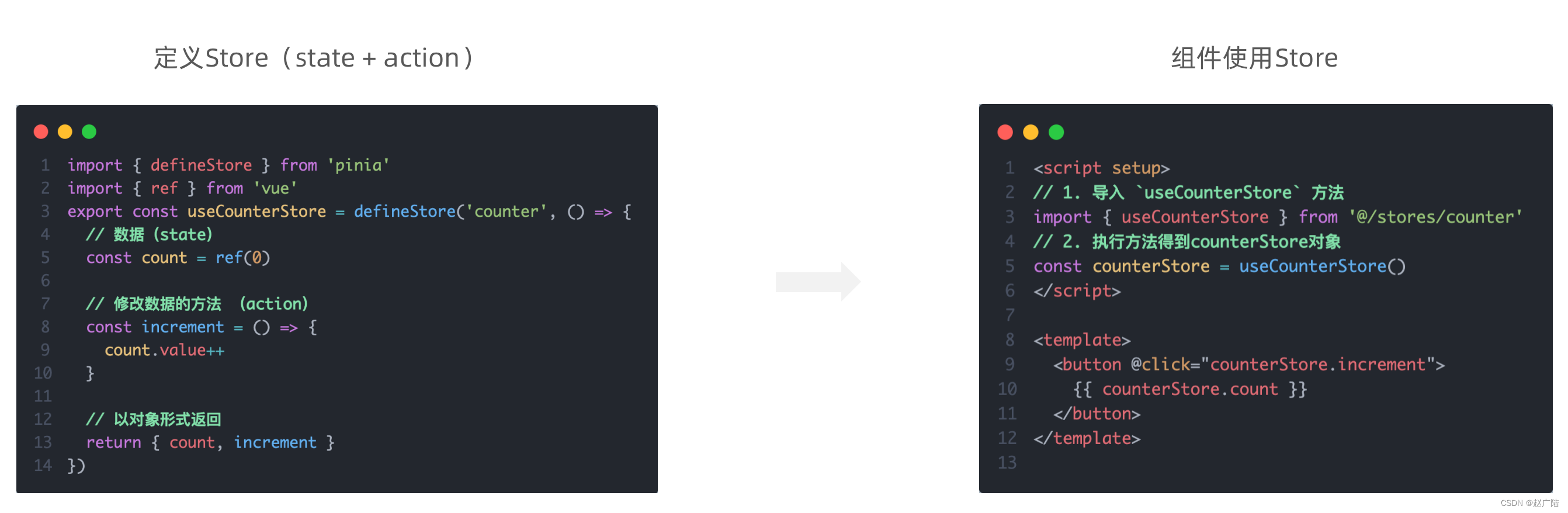
3. Pinia基础使用
- 定义store
- 组件使用store

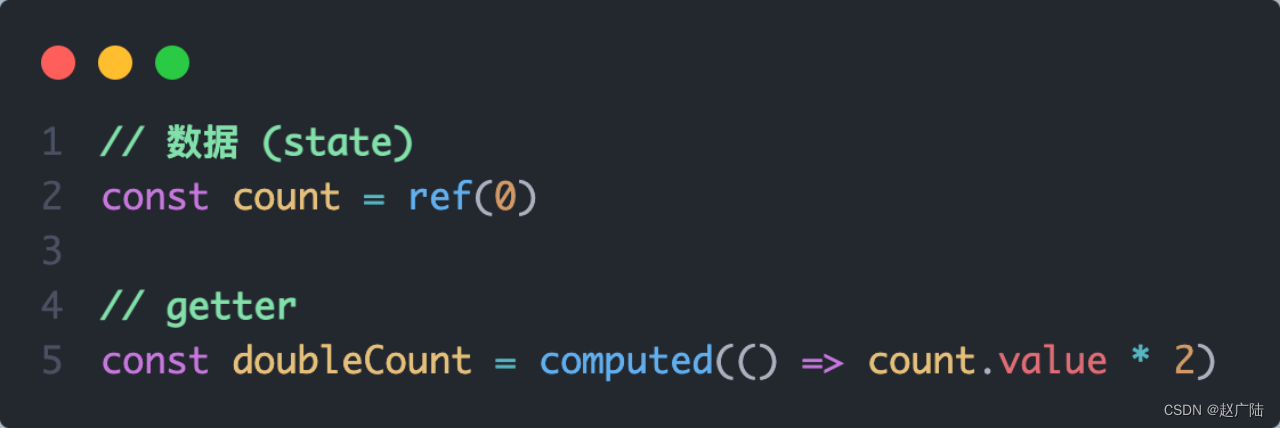
4. getters实现
Pinia中的 getters 直接使用 computed函数 进行模拟, 组件中需要使用需要把 getters return出去

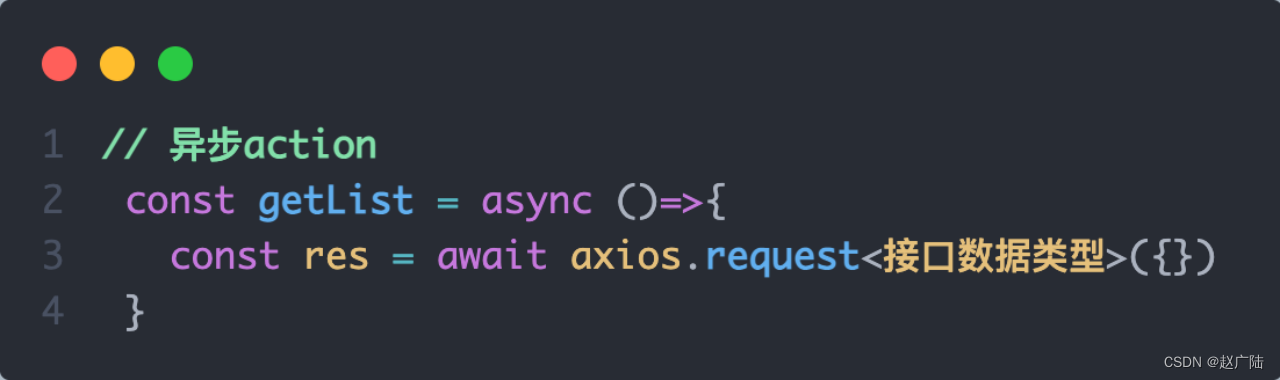
5. action异步实现
方式:异步action函数的写法和组件中获取异步数据的写法完全一致
-
接口地址:http://geek.itheima.net/v1_0/channels
-
请求方式:get
-
请求参数:无

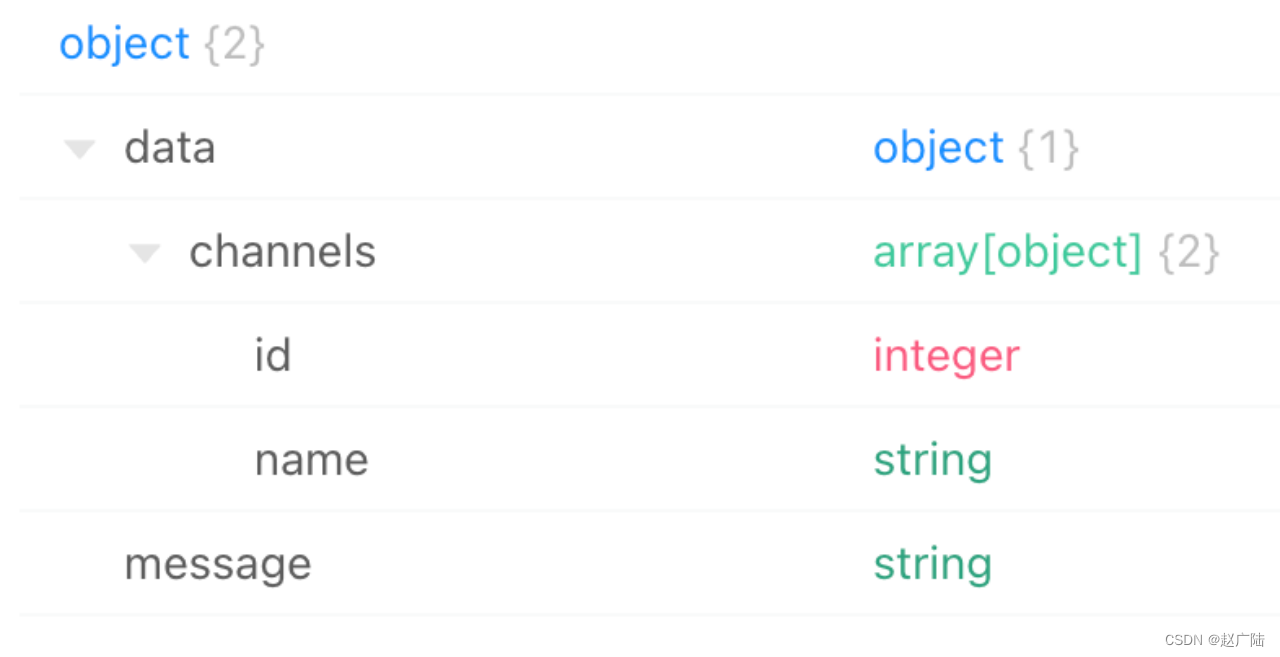
需求:在Pinia中获取频道列表数据并把数据渲染App组件的模板中

6. storeToRefs工具函数
使用storeToRefs函数可以辅助保持数据(state + getter)的响应式解构

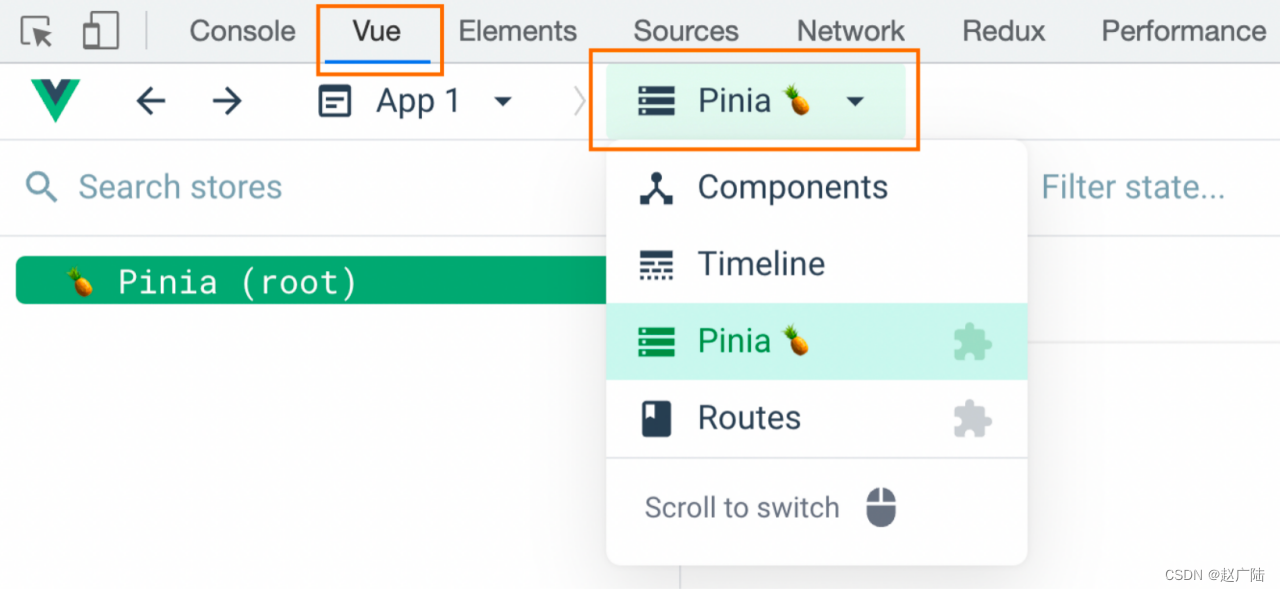
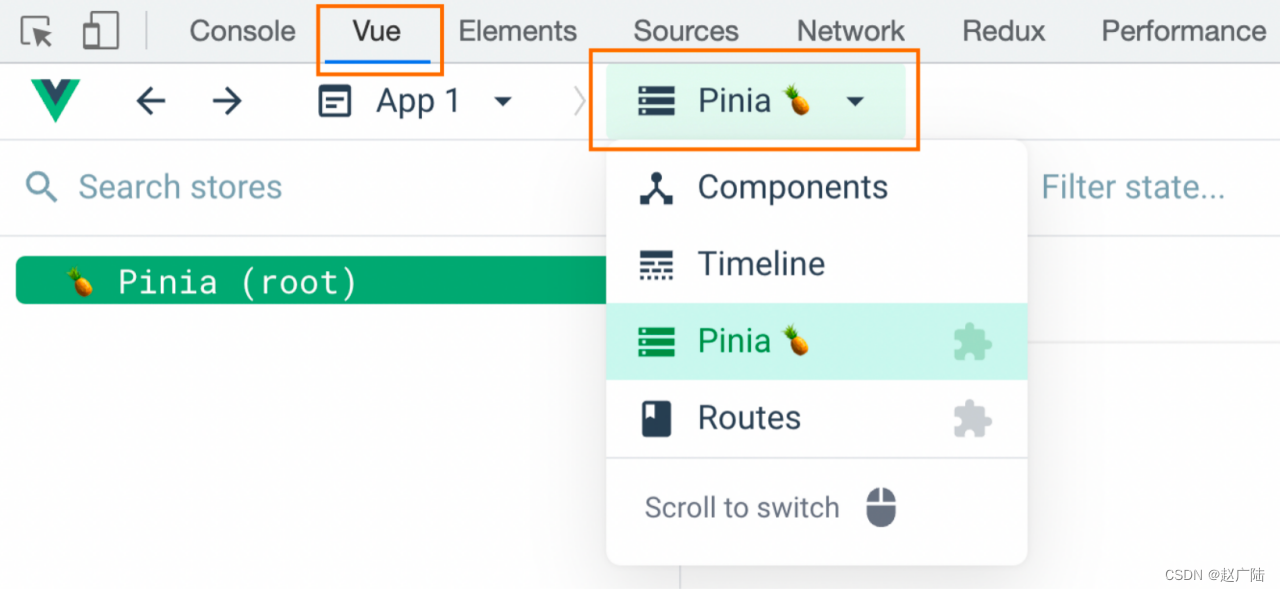
7. Pinia的调试
Vue官方的 dev-tools 调试工具 对 Pinia直接支持,可以直接进行调试

8. Pinia持久化插件
官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/
- 安装插件 pinia-plugin-persistedstate
npm i pinia-plugin-persistedstate
- 使用 main.js
import persist from 'pinia-plugin-persistedstate'
...
app.use(createPinia().use(persist))
- 配置 store/counter.js
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'export const useCounterStore = defineStore('counter', () => {...return {count,doubleCount,increment}
}, {persist: true
})
- 其他配置,看官网文档即可
相关文章:

Vue2向Vue3过度Vue3状态管理工具Pinia
目录 1. 什么是Pinia2. 手动添加Pinia到Vue项目3. Pinia基础使用4. getters实现5. action异步实现6. storeToRefs工具函数7. Pinia的调试8. Pinia持久化插件 1. 什么是Pinia Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品 2. 手动添加Pinia到…...

STM32--SPI通信与W25Q64(1)
文章目录 前言SPI通信硬件电路移位过程 SPI时序起始与终止条件交换一个字节 W25Q64硬件电路框图 FLASH操作注意事项软件SPI读写W25Q64 前言 USART串口链接入口 I2C通信链接入口 SPI通信 SPI(Serial Peripheral Interface)是一种高速的、全双工、同步的串…...

版本控制工具Git常见用法
Git 是一个非常强大和灵活的版本控制工具,提供了许多命令和功能来管理代码的版本、分支、合并等。以下是一些 Git 的详细用法: 配置相关命令: 设置用户名和邮箱: git config --global user.name "Your Name" git conf…...

Multisim软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Multisim软件是一款电路仿真和设计软件,由美国国家仪器公司(National Instruments)开发。它提供了一个交互式的图形界面,使用户能够轻松地构建和仿真电路。以下是Multisim软件的详…...

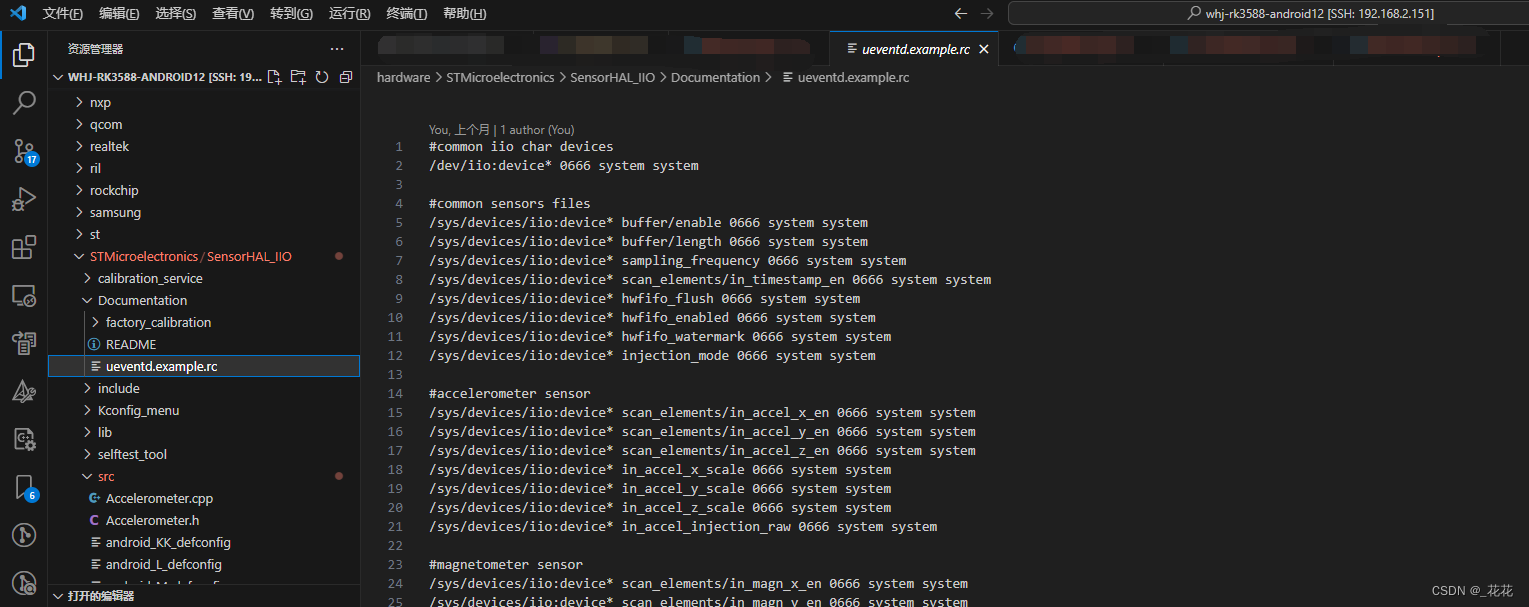
【android12-linux-5.1】【ST芯片】HAL移植后开机卡死
按照ST的官方readme移植HAL后开机一直卡在android界面,看logcat提示写文件时errorcode:-13。查下资料大致明白13错误码是权限不足,浏览代码在写文件的接口加日志后,发现是需要写iio:device*/buffer/enable这类文件的时候报错的。千…...

线程池也就那么一回事嘛!
线程池详讲 一、线程池的概述二、线程池三、自定义线程池四、线程池工作流程图五、线程池应用场景 一、线程池的概述 线程池其实就是一种多线程处理形式,处理过程中可以将任务添加到队列中,然后在创建线程后自动启动这些任务。这里的线程就是我们前面学过…...

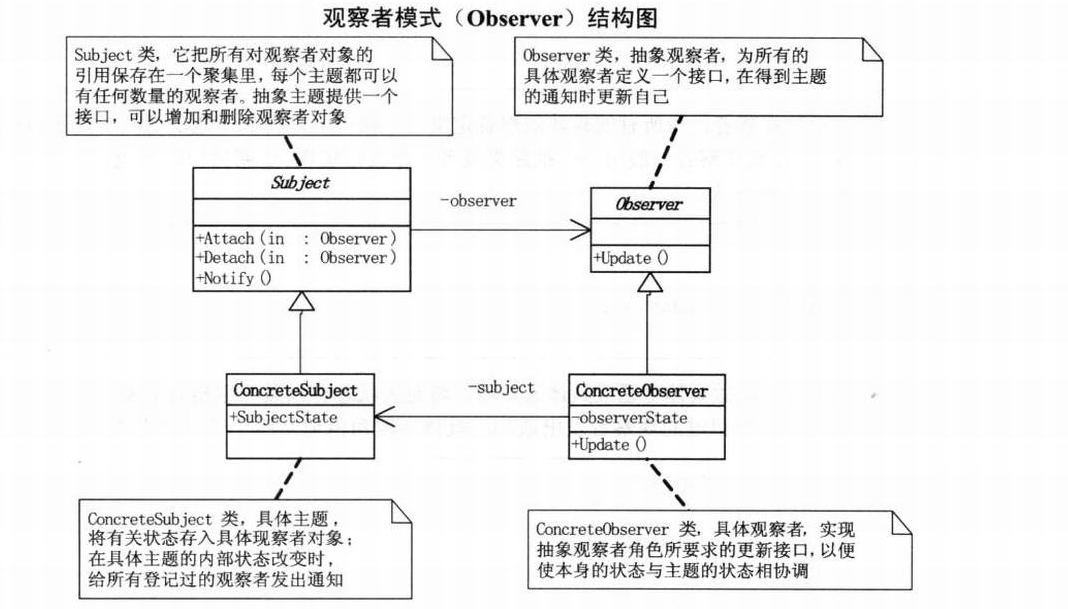
设计模式(11)观察者模式
一、概述: 1、定义:观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态发生变化时,会通知所有观察者对象,使它们能够自动更新自己。 2、结构图: public interface S…...

开源的安全性:挑战与机会
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

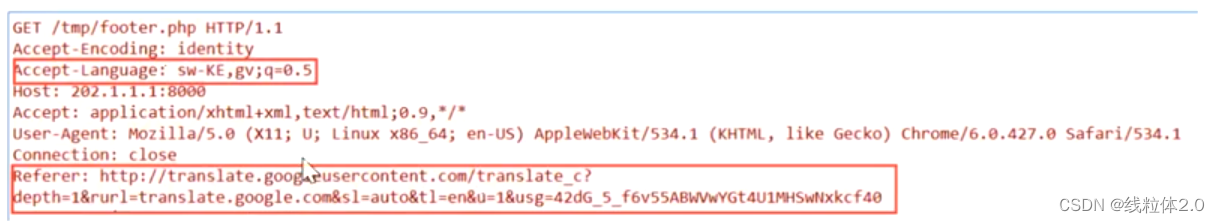
wireshark 流量抓包例题重现
[TOC](这里写目录标题 wireshark抓包方法wireshark组成 wireshark例题 wireshark抓包方法 wireshark组成 wireshark的抓包组成为:分组列表、分组详情以及分组字节流。 上面这一栏想要显示,使用:CtrlF 我们先看一下最上侧的搜索栏可以使用的…...

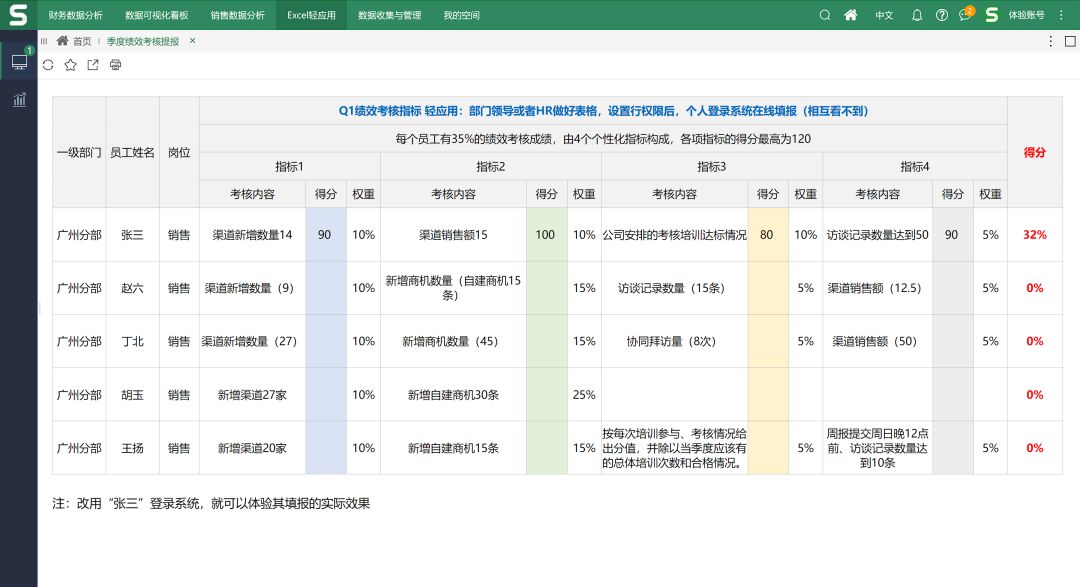
Smartbi电子表格软件版本更新,首次推出Excel轻应用和语音播放
Smartbi电子表格软件又又又更新啦! 此次更新,首次推出了新特性——Excel轻应用和语音播报。另外,还对产品功能、Demo示例、配套文档进行了完善和迭代。 低代码开发Excel轻应用 可实现迅速发布web应用 业务用户的需求往往都处于“解决问题”…...

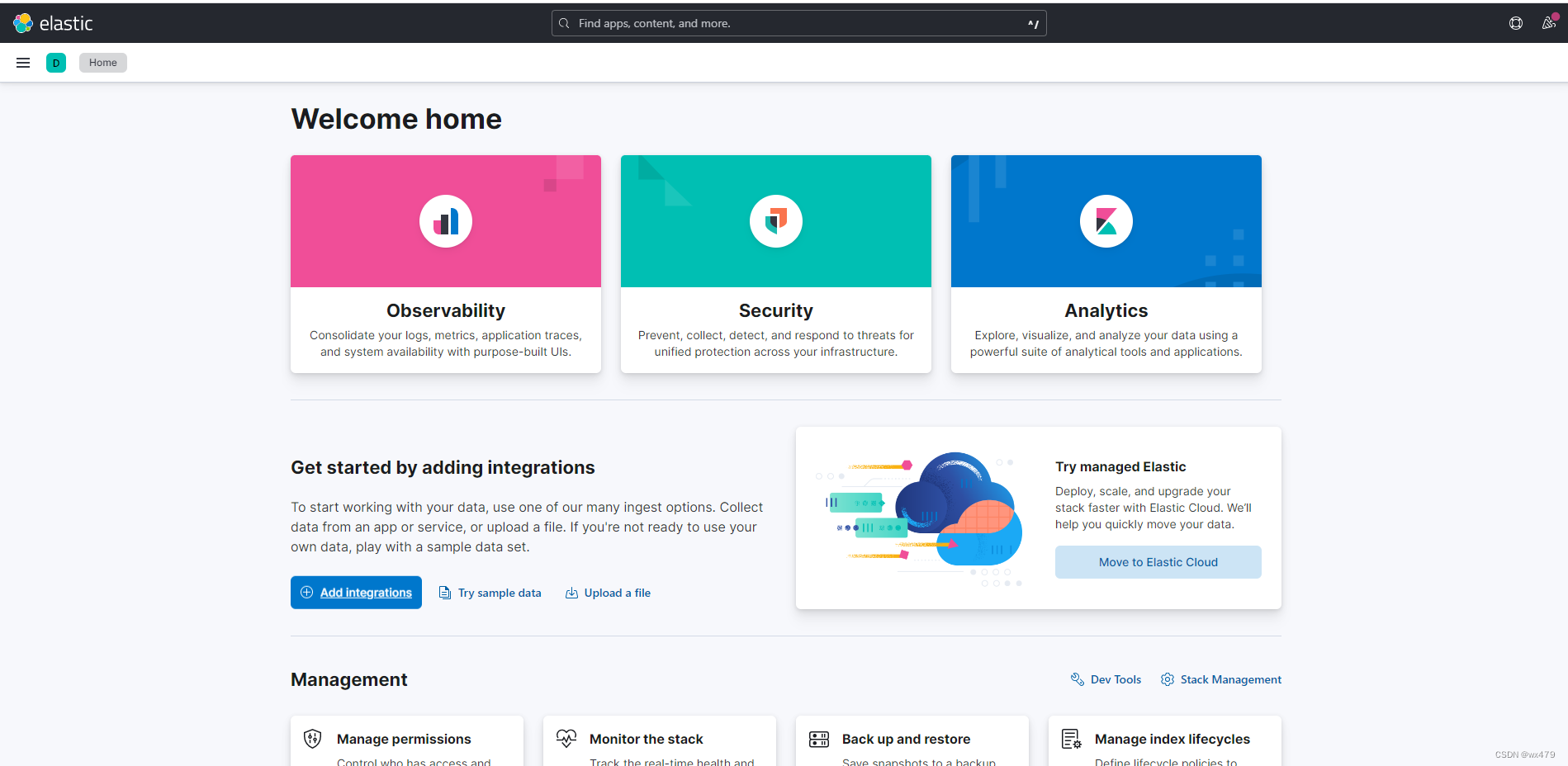
ElasticSearch简介、安装、使用
一、什么是ElasticSearch? Elasticsearch 是 Elastic Stack 核心的分布式搜索和分析引擎。 Logstash 和 Beats 有助于收集、聚合和丰富您的数据并将其存储在 Elasticsearch 中。 Kibana 使您能够以交互方式探索、可视化和分享对数据的见解,并管理和监…...

Navicat 连接 mysql 问题
需要将mysql配置文件设置为远程任意ip可登陆,注释掉一下两行配置 # bind-address>->--- 127.0.0.1 # mysqlx-bind-address>-- 127.0.0.1Cant connect to MySQL server on "192.168.137.139 (10013 "Unknown error") 检查Navicat是否联网H…...

Adobe Media Encoder软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Adobe Media Encoder是一款由Adobe公司开发的视频和音频后期制作软件,它集成了多种编码格式和输出选项,可以帮助用户将视频和音频文件转换成适合各种用途的格式。该软件可以与Adobe Premiere Pro、After …...

[C#][原创]操作注册表一些注意点
C#注册表只需要引入 using Microsoft.Win32; C#注册表操作都是通过2个类Registry和RegistryKey进行所有操作。但是有些基本注意事项经常忘记,不常用就很容易忘记。 第一,打开注册表,第2个bool参数问题: RegistryKey key Regi…...

“华为杯”研究生数学建模竞赛2016年-【华为杯】C题:基于无线通信基站的室内三维定位问题
目录 摘 要: 一、问题的重述 1.1 问题背景 1.2 具体要求 1.3 数据分析...

双目视觉之-棋盘格标定板制作
棋盘格设计地址: https://markhedleyjones.com/projects/calibration-checkerboard-collection 包括A0,A1,A2,A3和A4多种规格的棋盘格标定板,支持自定义设置棋盘格grid宽度和高度。 基于Matlab的双目视觉标定流程和O…...

自然对数底e的一些事
自然对数底e的一些事 走的人多了就成了路 中国清代数学家李善兰(1811—1882) 凡此变数中函彼变数者,则此为彼之函数 自然对数底也是使用习惯 🍉 李善兰把function翻译为函数,函就是包含,含有变量ÿ…...

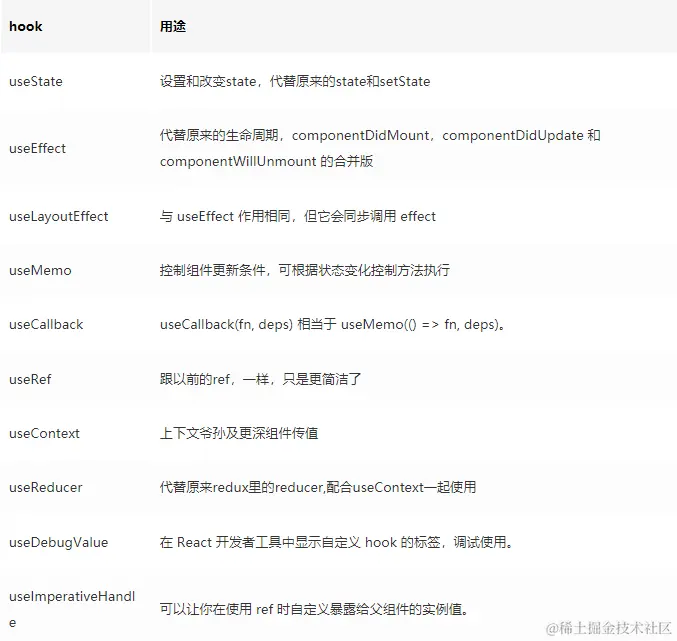
React Hooks 全解:零基础入门
Hooks 的由来 你还在为该使用无状态组件(Function)还是有状态组件(Class)而烦恼吗? ——拥有了hooks,你再也不需要写Class了,你的所有组件都将是Function。 你还在为搞不清使用哪个生命周期钩…...

webrtc在js里的实现
WebRTC(Web Real-Time Communication)是一项开放的浏览器技术,它允许浏览器之间建立点对点(peer-to-peer)连接,实现音频、视频、文件的传输和通信。它的实现一般需要使用JavaScript语言。 在JavaScript中&…...

熊猫:完整的初学者指南
pandas:完整的初学者指南 一、说明 在你的Python开发人员或数据科学之旅中,你可能已经多次遇到“熊猫”这个词,但仍然需要弄清楚它的作用。以及数据和熊猫之间的关系。所以让我向你解释一下。 根据最新估计,每天创建 328.77 亿 TB…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
