前端面试题css(一)
题目
- 盒子垂直水平居中如何实现
- text-align:center + vertical-align: middle水平垂直居中布局
- position+margin水平垂直居中布局
- grid栅格化布局及其兼容性
- 介绍一下BFC
- 触发 BFC 的条件包括:
- 常见的用途包括:
- 写过的动画效果
- overflow有哪些属性
- visible:
- hidden:
- scroll:
- auto:
- overlay:
- 如何让一个盒子出现滚动条
- 盒子模型介绍一下 border-box和content-box
- content-box 盒子模型:
- border-box 盒子模型:
- 盒子模型的设置
- flex是哪些属性的缩写,分别有什么用
- flex-grow:
- flex-shrink:
- flex-basis:
- rem,em,px,vh,vw这些单位的区别
- position有哪些属性,有啥区别
- static:
- relative:
- absolute:
- fixed:
- sticky:
- 实现0.5px
- inline-block时可能盒子会出现间隙,如何解决
- inline-block和block、inline的区别
- Block 元素:
- Inline 元素:
- Inline-block 元素:
- 主要区别:
- inline的盒子能设置上下margin和左右margin吗
- css3哪些特性你经常使用
- flex布局
盒子垂直水平居中如何实现
text-align:center + vertical-align: middle水平垂直居中布局
<div> text-align:center + vertical-align: middle水平垂直居中布局</div><div class="text-align-outter"><div class="text-align-center"></div></div>
.text-align-outter {background-color: plum;text-align: center;vertical-align: middle;/** 要配合table-cell一起使用 */display: table-cell;width: 300px;height: 300px;
}.text-align-center {display: inline-block;background-color: pink;width: 50%;height: 50%;
}
position+margin水平垂直居中布局
优点是兼容性较好,缺点是必须知道子组件的宽高
<div>position + margin水平垂直居中</div><div class="position-outter"><div class="position-center"></div></div>
.position-outter {position: relative;width: 300px;height: 300px;background-color: plum;
}.position-center {position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;margin-left: -50px;margin-top: -50px;background-color: pink;
}
当然还有更多方式,我以前写过一篇常用的css布局 https://dengxi.blog.csdn.net/article/details/114955202 里面详细介绍了水平居中,垂直水平居中,圣杯等布局方式。
grid栅格化布局及其兼容性
容器(Grid Container):设置一个元素为网格容器,通过 display: grid; 属性。
项目(Grid Item):在网格容器内的元素称为网格项目,可以通过 grid-column 和 grid-row 等属性来定义它们在网格中的位置。
行(Grid Row) 和 列(Grid Column):网格被划分为行和列,你可以通过设置网格线的位置来定义它们的数量和大小。
网格线(Grid Line):水平和垂直的线形成了网格的划分,你可以通过设置网格线的位置来调整行和列的大小。
CSS Grid 的兼容性不算良好,主流现代浏览器已经支持。以下是一些常见的浏览器对 CSS Grid 的支持情况:
Chrome:从 Chrome 57 开始支持 CSS Grid。
Firefox:从 Firefox 52 开始支持 CSS Grid。
Safari:从 Safari 10.1 开始支持 CSS Grid。
Edge:从 Edge 16 开始支持 CSS Grid。
Opera:从 Opera 44 开始支持 CSS Grid。
但低版本的浏览器以及ie浏览器并不支持。
更多关于栅格化布局的介绍: https://ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
介绍一下BFC
BFC,即块格式化上下文(Block Formatting Context),是一个在 CSS 布局中的重要概念。BFC 形成了一种独立的渲染区域,它影响了元素如何放置、定位以及与其他元素之间的交互。
触发 BFC 的条件包括:
float 属性不为 none。
position 属性为 absolute 或 fixed。
display 属性为 inline-block、table-cell、table-caption、flex、inline-flex 之一。
overflow 属性不为 visible。
常见的用途包括:
清除浮动以防止父元素高度塌陷。
阻止相邻块级元素的边距塌陷。
创建自适应的两栏布局。
控制浮动元素的布局与尺寸。
写过的动画效果
这个就按照自己的项目情况介绍一下,主要是考察实现动画的方式,以及它们的区别。
以前总结过一些实现动画的方式,可以用来参考一下 https://dengxi.blog.csdn.net/article/details/116102127
overflow有哪些属性
visible:
默认值,溢出内容会显示在容器之外,不会被截断。
可能会导致内容溢出到其他元素之上。
hidden:
溢出内容会被隐藏,不会显示在容器之外。
被裁剪的内容将不可见。
scroll:
显示垂直和水平滚动条,无论是否需要滚动。
即使内容没有溢出,也会显示滚动条位置,但不会禁用滚动。
auto:
如果内容溢出,会自动显示滚动条。
如果内容没有溢出,不会显示滚动条。
overlay:
类似于 auto,如果内容溢出,会自动显示滚动条。
不过,滚动条将以一种更不占空间的方式显示在内容之上。
如何让一个盒子出现滚动条
如果是y轴的滚动条,就要固定盒子的高度,超出这个高度滚动条才可能会出现。
因此必须是inline-block或者是block的盒子,最后才是使用overflow属性
.block-scroll {display: block;height: 200px;overflow: auto;
}
同理,如果是要x轴出现滚动条,就要固定盒子的宽度,最后不允许换行
.block-scroll {display: block;width: 200px;overflow: auto;
}
盒子模型介绍一下 border-box和content-box
content-box 盒子模型:
元素的宽度和高度仅包括内容区域的尺寸,不包括内边距和边框。
例如,设置一个元素的宽度为200px,如果有10px的内边距和2px的边框,那么实际的占用宽度将是:200px(内容) + 20px(内边距) + 4px(边框),总共224px。
border-box 盒子模型:
元素的宽度和高度包括了内容区域、内边距和边框的尺寸。
这意味着你设置的宽度和高度就是元素实际占用的尺寸,包括了内部的空间。
使用 border-box 可以更方便地控制元素的总尺寸,尤其在设计布局时更具灵活性。
盒子模型的设置
其中content-box 是浏览器的标准盒子模型,开发者可以按照自己的开发习惯和项目要求,统一使用盒子模型
* {box-sizing:content-box;// box-sizing:border-box;
}
flex是哪些属性的缩写,分别有什么用
flex-grow:
决定弹性容器中的项目在剩余空间分配时的扩展比例。
默认为0,表示项目不会扩展,剩余空间将平均分配给其他扩展项目。
越大的值表示项目扩展得越多。
flex-shrink:
决定弹性容器中的项目在空间不足时的收缩比例。
默认为1,表示项目会等比例地收缩以适应空间不足。
0 表示项目不会收缩。
flex-basis:
定义项目的初始尺寸。
可以设置为一个具体的长度值或百分比。
默认为 auto,即根据项目内容自动确定尺寸。
flex: flex-grow flex-shrink flex-basis;
rem,em,px,vh,vw这些单位的区别
1rem = 在document根节点html标签上设置的font-size的参数
比如:1rem = 16px
<html style="font-size: 16px;">
...
</html>
1em = 父节点设置的font-size的参数
比如 对于p标签来说 1em = 16px
<html><div style="font-size: 16px;"><p style="margin: 1em;"></p></div>
</html>
1px 就是一个像素点坐标,也可以参考屏幕的分辨率
1vh 是浏览器满屏高度的百分之一
1vw 是浏览器满屏宽度的百分之一
position有哪些属性,有啥区别
static:
默认值,元素按照正常文档流进行布局。
忽略 top, right, bottom, 和 left 属性。
relative:
元素相对于其正常位置进行定位。
其他元素仍然按照正常文档流进行布局,但是可以通过 top, right, bottom, 和 left 属性微调位置。
元素仍然占据原始位置的空间,不影响其他元素的布局。
absolute:
元素从正常文档流中脱离,相对于其最近的已定位(非 static)祖先元素进行定位。
如果没有已定位的祖先元素,那么元素将相对于 元素进行定位。
元素不再占据原始位置的空间,会浮动在其他元素之上。
fixed:
元素相对于视窗进行定位,不会随着页面滚动而移动。
常用于创建固定的导航栏或悬浮元素。
sticky:
元素根据正常文档流进行定位,直到滚动到特定的阈值,然后变为固定定位,直到到达另一个阈值,然后又恢复正常定位。
在元素在阈值范围内的过程中,元素会始终保持在视口内部可见。
实现0.5px
如果你在样式中直接写0.5px的基本上是不可能会实现的,但可以曲线救国,通过缩小盒子来实现。
比如,我想要实现一个长10px,高0.5px的线条
div {width: 20px;height: 1px;background: #000;transform: scale(0.5);
}
还有一种方式实现,通过样式渐变色来实现,一半设置为透明,一半设置为想要的颜色。
当然,以上这些方法都只是从视觉上实现0.5px,并不是真正意义上的0.5px。
inline-block时可能盒子会出现间隙,如何解决
加一行属性:
font-size: 0
inline-block和block、inline的区别
Block 元素:
占据一整行空间,会自动撑满其父容器的宽度。
可以设置宽度、高度、外边距和内边距。
默认情况下,一个块级元素会在前后创建一个新行,使其内容从新行开始显示。
Inline 元素:
只占据它所包含内容的空间,不会强制换行。
无法设置宽度、高度,外边距上下无效(左右有效),内边距对上下左右都有效。
在一行上显示,允许其他元素和文本与其位于同一行内。
Inline-block 元素:
类似于内联元素,但可以设置宽度、高度、外边距和内边距。
不会强制换行,而且可以与其他元素共享一行,同时可以控制其尺寸和间距。
主要区别:
- 布局: block 元素独占一行,inline 元素在一行上显示,inline-block 元素也在一行上显示,但可以设置尺寸。
- 尺寸设置: block 和 inline-block 元素可以设置宽度和高度,而 inline 元素不可以。
- 外边距与内边距: block 和 inline-block 元素都可以设置外边距和内边距,而 inline 元素的外边距上下不会影响布局。
- 换行行为: block 元素会强制换行,每个块级元素都从新行开始,inline 元素不会强制换行,而 inline-block 元素也不会强制换行,可以在同一行内显示多个。
inline的盒子能设置上下margin和左右margin吗
可以设置左右,但上下margin设置了也不生效
css3哪些特性你经常使用
主要考察的是对css3的熟悉程度,一般来说常用的css3属性如下
border-radius:用于创建元素的圆角边框。
box-shadow:添加元素的阴影效果,可以设置水平偏移、垂直偏移、模糊半径和颜色。
text-shadow:为文本添加阴影效果,具有水平偏移、垂直偏移、模糊半径和颜色属性。
background-size:控制背景图片的大小,可以使用关键字(如cover和contain)或具体尺寸。
opacity:设置元素的透明度,可以在0到1之间的值来调整元素的可见度。
transition:用于在状态改变时添加过渡效果,可以控制属性的变化时间、类型和延迟。
transform:对元素进行2D或3D变换,包括旋转、缩放、平移等效果。
animation:创建元素的动画效果,可以定义关键帧、持续时间、延迟等属性。
@keyframes:定义动画的关键帧,用于在animation属性中使用。
box-sizing:控制盒模型的计算方式,可以选择content-box(默认)或border-box。
flexbox:用于构建灵活的布局,通过display: flex来启用,可以使用flex-direction、justify-content、align-items等属性控制布局。
grid:用于创建复杂的网格布局,通过display: grid来启用,可以使用grid-template-columns、grid-template-rows、grid-gap等属性定义网格结构。
@media:用于根据不同的媒体查询(如屏幕大小、分辨率等)应用不同的样式。
nth-child 和 nth-of-type:用于选择一组元素中特定位置的元素,可以用来实现奇偶行样式等效果。
flex-grow 和 flex-shrink:用于在弹性布局中控制项目的伸缩性,以适应不同的空间。
gradient:创建渐变背景,可以是线性渐变或径向渐变。
filter:对元素应用图像滤镜效果,如模糊、对比度调整等。
user-select:控制用户是否可以选择文本内容。
column-count 和 column-gap:控制多列布局中的列数和列之间的间隔。
outline:类似于边框,但不占据空间,常用于元素获取焦点时的样式。
flex布局
flex布局考点很多,一些常用的属性,布局方式,以及兼容性的问题,需要大家关注。
查看一下 Flex 布局教程:语法篇 作者: 阮一峰
css常见考题先介绍到这里,后面会抓紧安排第二期css常见面试题。
相关文章:
)
前端面试题css(一)
题目 盒子垂直水平居中如何实现text-align:center vertical-align: middle水平垂直居中布局positionmargin水平垂直居中布局 grid栅格化布局及其兼容性介绍一下BFC触发 BFC 的条件包括:常见的用途包括: 写过的动画效果overflow有哪些属性visible&#x…...

.NETCORE中关于swagger的分组
有些时候我们的项目接口过多,就希望对应的swagger能够执行分组,网络上的几乎是千篇一律的分组方法,会累死! 这里提供一个更加高效的分组方法,比如你可以说哪些模块分到哪个组,哪些权限分到哪个组ÿ…...

4.1011
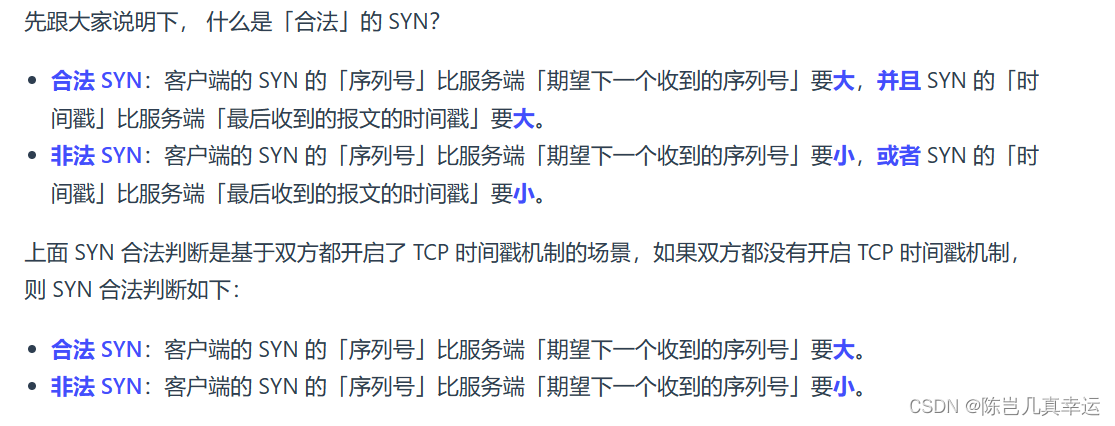
目录 四次挥手中收到乱序的FIN包会如何处理? 在 TIME_WAIT 状态的 TCP 连接,收到 SYN 后会发生什么? 四次挥手中收到乱序的FIN包会如何处理? 如果FIN报文比数据包先道道客户端,此时FIN是一个乱序报文,此时…...

uniapp中引入axios的错误?
场景 在unaipp中使用axios npm i axios 下载完成后 然后在页面中使用 axios.get(“http://3000/searchS”) 然后报错 Adapter http’ is not available in the build 原因 在 UniApp 中使用 Axios 发送 HTTP 请求时,如果出现错误 “Adapter http’ is not available…...

Discuz!论坛发帖标题字数限制80字符可以修改吗?修改发帖标题字数的方法
Discuz!论坛发帖标题字数限制80字符修改方法 1.数据库修改2.修改JS验证字符数文件3.修改模板中写死的字符限制数4.修改函数验证文件5.修改语言包文件6.更新缓存 Discuz X3.4论坛网站帖子标题字数限制80字符,当我们想使用长标题的时候就得一删再删,实在是…...

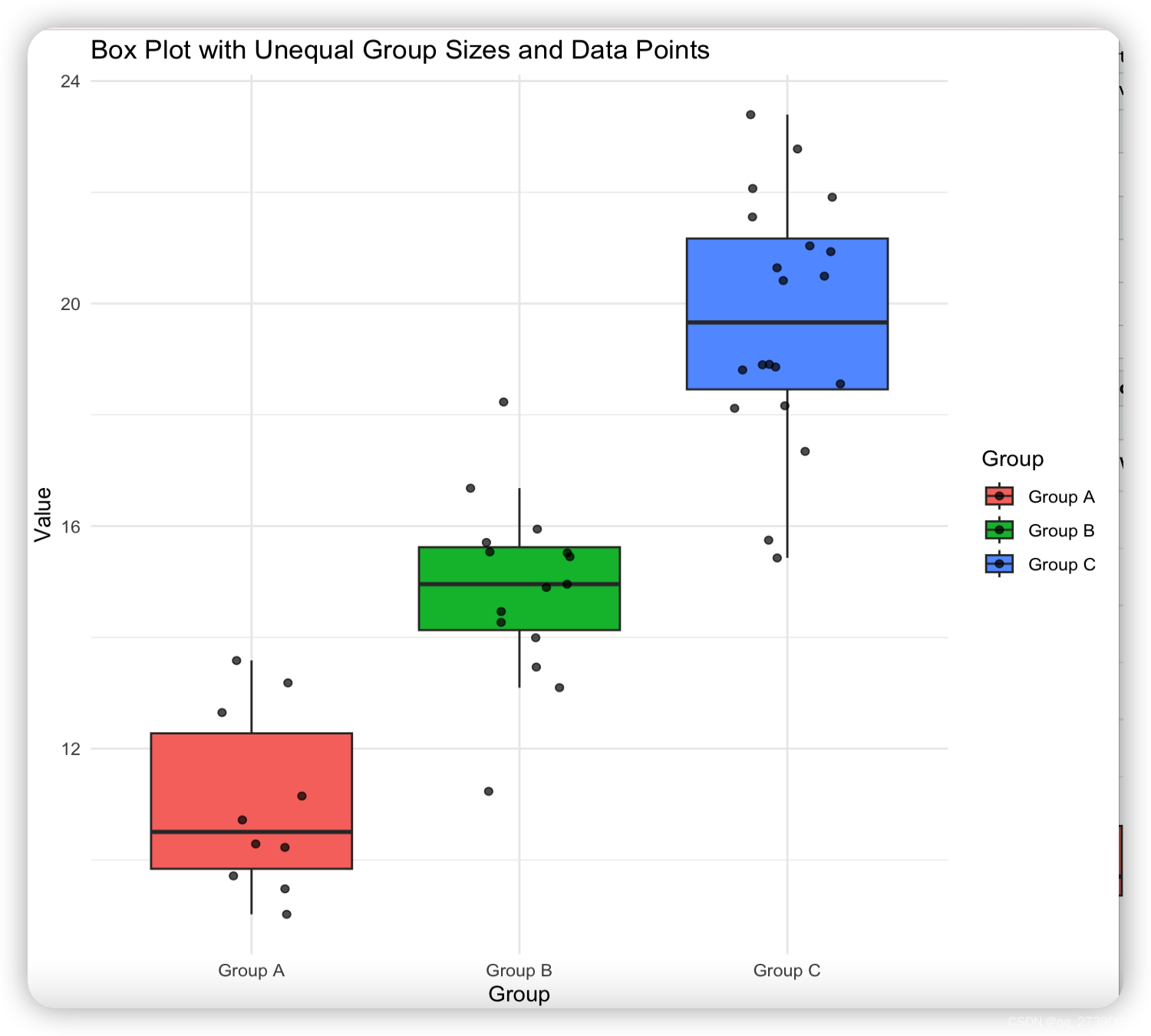
R语言画样本不均衡组的箱线图
# 导入 ggplot2 包 library(ggplot2)# 示例数据框,包含数值数据和分组信息 data <- data.frame(Group c(rep("Group A",10), rep("Group B",15),rep("Group C",20)),Value c(rnorm(10, mean 10, sd 2),rnorm(15, mean 15, sd…...

ArcGIS学习总结(19)——要素转点与空间连接(属性表字段映射)
1.在新创建的面矢量数据的属性表中没有对应的字段信息,为了能够和有属性信息的数据进行匹配,使其具有对应字段的信息。 2.需要匹配的矢量文件属性表信息。 3.对新创建的矢量文件执行要素转点:数据管理工具→要素→要素转点。 4.选择分析工…...

【每日一题Day306】LC228汇总区间 | 双指针
汇总区间【LC228】 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范…...

vue中实现echarts三维散点图
需要安装 echarts 同时引入 echarts-gl 我安装的版本: "echarts": "^5.3.2", "echarts-gl": "^2.0.9", import Vue from "vue"; import * as echarts from "echarts"; Vue.prototype.$echarts echa…...

多头自注意力机制的代码实现
文章目录 1、自注意力机制2、多头注意力机制 transformer的整体结构: 1、自注意力机制 自注意力机制如下: 计算过程: 代码如下: class ScaledDotProductAttention(nn.Module):def __init__(self, embed_dim, key_size, value_…...

抽象工厂模式
目录 了解抽象工厂模式前的前置知识 什么是抽象工厂模式? 为什么要提出抽象工厂模式? 抽象工厂模式中的四大角色? 抽象工厂模式的优缺点? 抽象工厂模式的适用场景? 了解抽象工厂模式前的前置知识 在讲抽象工厂模式…...

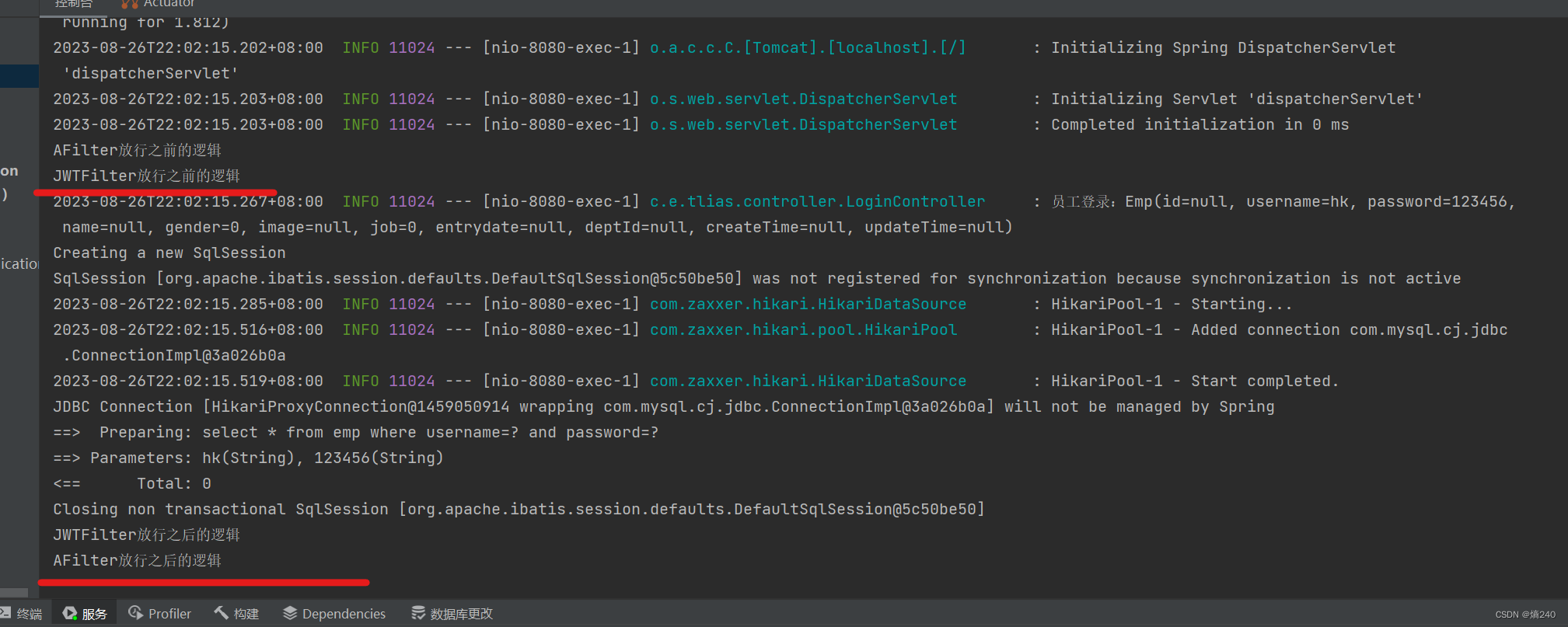
登录校验-Filter-详解
目录 执行流程 拦截路径 过滤器链 小结 执行流程 过滤器Filter拦截到请求之后,首先执行方放行之前的逻辑,然后执行放行操作(doFilter),然后会访问对应的Web资源(对应的Controller类)&#…...

堆栈方法区笔记记录
成员变量分两种: 1)实例变量:没有static修饰,属于对象,存储在堆中,有几个对象就有几份,通过对象点来访问 2)静态变量:由static修饰,属于类,存储在方法区中,只有一份,通过类名点来访…...

新版微信小程序获取用户手机号
小程序手机号验证组件有两种 手机号快速验证组件 //原生写法 <button open-type"getPhoneNumber" bindgetphonenumber"getPhoneNumber"></button>Page({getPhoneNumber (e) {console.log(e.detail.code)} })uniapp写法 <button open-type…...

CSS实践 —— 悬浮盒子阴影加上移效果
悬浮盒子阴影加上移效果 代码 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>Title</title><style>body{background-color: #f5f5f5;}.shadow {width: 100px;height: 100px;margin:…...

安全测试基础知识
软件安全测试是评估和测试系统以发现系统及其数据的安全风险和漏洞的过程。没有通用术语,但出于我们的目的,我们将评估定义为分析和发现漏洞,而不尝试实际利用这些漏洞。我们将测试定义为发现和尝试利用漏洞。 安全测试通常根据要测试的漏洞…...

列表首屏毫秒级加载与自动滚动定位方案
引用自 摸鱼wiki 场景 <template><div ref"commentsRef"><divv-for"comment in displayComments":key"comment.id":data-cell-id"comment.id"class"card">{{ comment.data }}</div></div> &…...

小区物业业主管理信息系统设计的设计与实现(论文+源码)_kaic
摘 要 随着互联网的发展,网络技术的发展变得极其重要,所以依靠计算机处理业务成为了一种社会普遍的现状。管理方式也自然而然的向着现代化技术方向而改变,所以纯人工管理方式在越来越完善的现代化管理技术的比较之下也就显得过于繁琐&#x…...

Fortran 微分方程求解 --ODEPACK
最近涉及到使用Fortran对微分方程求解,我们知道MATLAB已有内置的函数,比如ode家族,ode15s,对应着不同的求解办法。通过查看odepack的官方文档,我尝试使用了dlsode求解刚性和非刚性常微分方程组。 首先是github网址&am…...

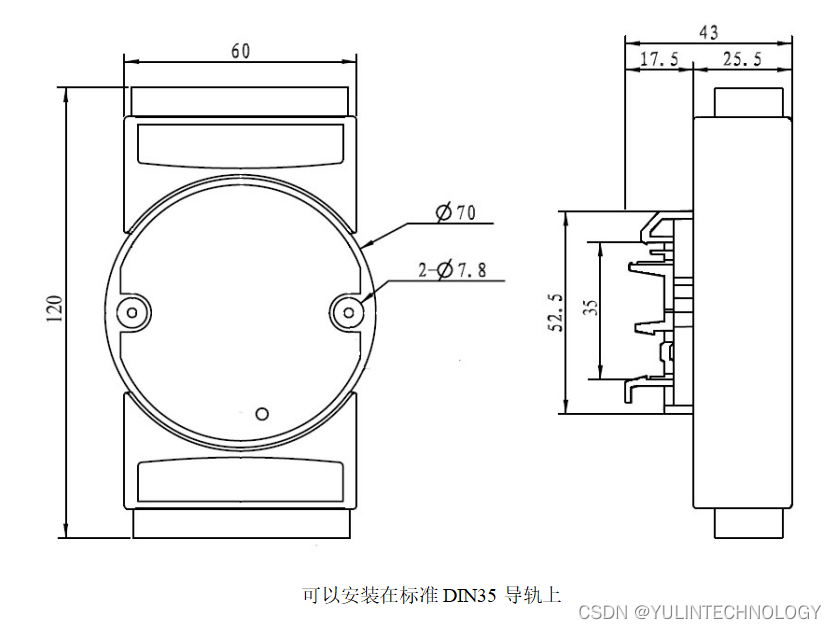
8路光栅尺磁栅尺编码器或16路高速DI脉冲信号转Modbus TCP网络模块 YL99-RJ45
特点: ● 光栅尺磁栅尺解码转换成标准Modbus TCP协议 ● 高速光栅尺磁栅尺4倍频计数,频率可达5MHz ● 模块可以输出5V的电源给光栅尺或传感器供电 ● 支持8个光栅尺同时计数,可识别正反转 ● 可以设置作为16路独立DI高速计数器 ● 可网…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
