常见的 HTML<meta> 标签的 name 属性及其作用
HTML中的 <meta> 标签可以通过 name 属性提供元数据,这些元数据可以用于指定有关文档的信息,以及控制浏览器和搜索引擎的行为。name 属性通常与其他属性一起使用,如 content、charset、http-equiv 等,以提供更具体的元数据信息。
以下是一些常见的 <meta> 标签的 name 属性及其作用:
-
name="viewport": 此属性用于指定页面在移动设备上的视口设置,如宽度、初始缩放比例等。<meta name="viewport" content="width=device-width, initial-scale=1.0">
问: 什么叫移动设备上的视口?
答:详情见链接 https://blog.csdn.net/wenhao_ir/article/details/132515572
-
name="description": 此属性用于提供对页面内容的简短描述,通常用于搜索引擎结果页面上的描述。<meta name="description" content="This is a sample webpage"> -
name="keywords": 此属性用于指定页面的关键词,有助于搜索引擎理解页面内容和主题。<meta name="keywords" content="HTML, metadata, example"> -
name="author": 此属性用于指定页面的作者。<meta name="author" content="John Doe"> -
name="robots": 此属性用于控制搜索引擎爬虫的行为,指示是否允许爬取、索引页面等。<meta name="robots" content="index, follow"> -
name="format-detection": 此属性用于禁用移动设备自动检测和格式化特定内容,如电话号码和邮箱。<meta name="format-detection" content="telephone=no"> -
name="apple-mobile-web-app-capable": 此属性用于将网站添加到主屏幕后,使其在移动设备上具有类似原生应用的外观和行为。<meta name="apple-mobile-web-app-capable" content="yes">
这些是一些常见的 <meta> 标签的 name 属性及其作用。通过使用适当的元数据,你可以帮助浏览器和搜索引擎更好地理解和展示你的网页内容,以及控制页面的行为。
问:meta标签不同的name属性设置是不是需要在不同的meta语句中实现?
答:是的,不同的 <meta> 标签使用不同的 name 设置通常是在不同的 <meta> 标签语句中实现的。每个 <meta> 标签都用于提供特定的元数据信息,而 name 属性用于指定元数据的类型。
例如,以下是在不同的 <meta> 标签语句中使用不同的 name 设置来提供不同的元数据信息:
<!-- 描述网页内容 -->
<meta name="description" content="This is a sample webpage"><!-- 指定关键词 -->
<meta name="keywords" content="HTML, metadata, example"><!-- 指定作者 -->
<meta name="author" content="John Doe">
在上述示例中,每个 <meta> 标签都使用了不同的 name 设置,分别为 description、keywords 和 author,以提供不同类型的元数据信息。
需要注意的是,name 设置用于标识特定的元数据类型,而 content 属性用于提供元数据的实际值。因此,当你需要提供不同类型的元数据时,可以使用不同的 <meta> 标签,并在其中设置相应的 name 和 content 属性。
相关文章:

常见的 HTML<meta> 标签的 name 属性及其作用
HTML中的 <meta> 标签可以通过 name 属性提供元数据,这些元数据可以用于指定有关文档的信息,以及控制浏览器和搜索引擎的行为。name 属性通常与其他属性一起使用,如 content、charset、http-equiv 等,以提供更具体的元数据信…...

【网络安全】理解报文加密、数字签名能解决的实际问题
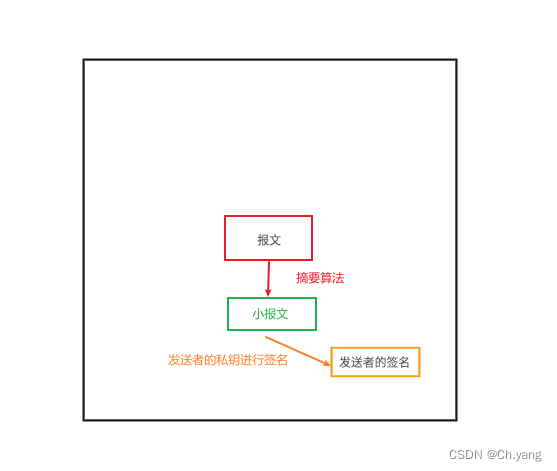
文章目录 前言1. 防止报文泄露 —— 加密体系的出现1.1 理解非对称加密体系的实施难点1.2 加密体系的实际应用 2. 防止报文被篡改 —— 数字签名的出现2.1 数字签名的原理2.2 数字签名的实施难点2.2 数字签名的实际应用 —— 引入摘要算法 3. 实体鉴别 —— CA证书 后记 前言 …...

linux中安装nodejs,卸载nodejs,更新nodejs
卸载nodejs 卸载node sudo apt-get remove nodejs清理掉自动安装的并且不需要软件包 sudo apt autoremove查看node相关的文件 sudo whereis node如果有文件需要手动删除文件 删除该文件命令 sudo rm -rf /usr/local/bin/node在此查看node -v 是未找到,说明你已经…...

浅谈Python网络爬虫应对反爬虫的技术对抗
在当今信息时代,数据是非常宝贵的资源。而作为一名专业的 Python 网络爬虫程序猿,在进行网页数据采集时经常会遭遇到各种针对爬虫行为的阻碍和限制,这就需要我们掌握一些应对反爬机制的技术手段。本文将从不同层面介绍如何使用 Python 进行网…...

代理池在过程中一直运行
Hey,爬虫达人们!在爬虫的过程中,要保持代理池的稳定性可不容易。今天就来和大家分享一些实用经验,教你如何让代理池在爬虫过程中一直运行!方法简单易行,让你的爬虫工作更顺畅. 在进行爬虫工作时࿰…...

基于Java+SpringBoot+Vue前后端分离党员教育和管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

【flutter直接上传图片到阿里云OSS】
flutter直接上传文件到阿里云需要获取凭证,通过调用阿里云获取凭证的接口能拿到下面这些参数 {"StatusCode": 200,"AccessKeyId": "STS.NSsrKZes4cqm.....","AccessKeySecret": "7eGnLZaEFsRCGYJAnrtdE9n....."…...

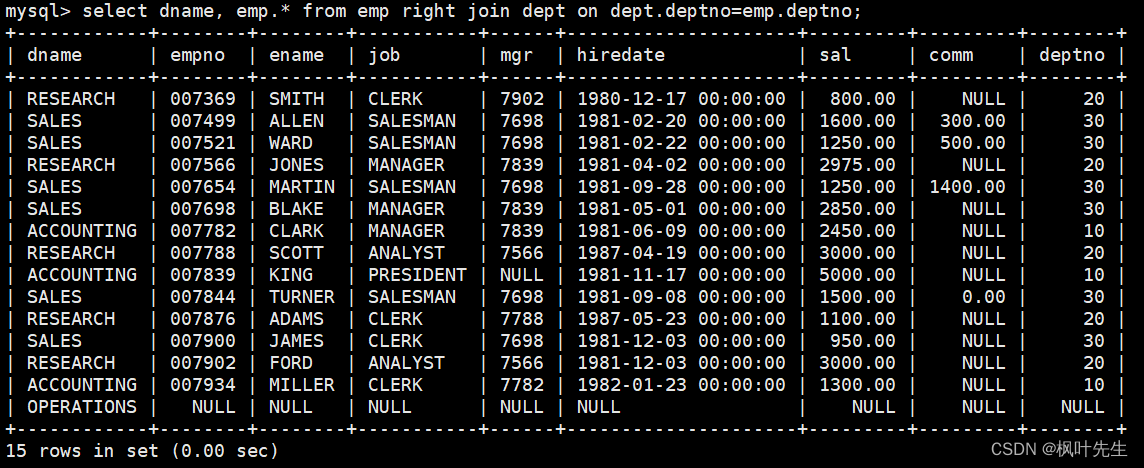
【MySQL系列】表的内连接和外连接学习
「前言」文章内容大致是对MySQL表的内连接和外连接。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、内连接二、外连接2.1 左外连接2.2 右外连接 一、内连接 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选,前面篇章学习的…...

C语言日常刷题 3
文章目录 题目答案与解析1234、5、6、 题目 1.已知函数的原型是: int fun(char b[10], int *a); ,设定义: char c[10];int d; ,正确的调用语句是( ) A: fun(c,&d); B: fun(c,d); C: fun(&c,&d…...

.net6中, 用数据属性事件触发 用httpclient向服务器提交Mes工单
MES开发中, 客户往往会要求 工单开始时记录工艺数据, 工单结束时将这些工艺数据回传到更上一级的WES系统中. 因为MES系统和PLC 是多线程读取, 所以加锁, 事件触发是常用手段. using MyWebApiTest.PLC; using MyWebApiTest.Service; using MyWebApiTest.Service.Entry; using M…...

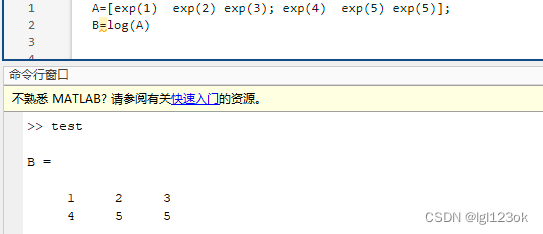
sin(A)的意义
若存在矩阵A,则sin(A)表示对于矩阵A的每一个元素,进行对应的函数运算。 如:...

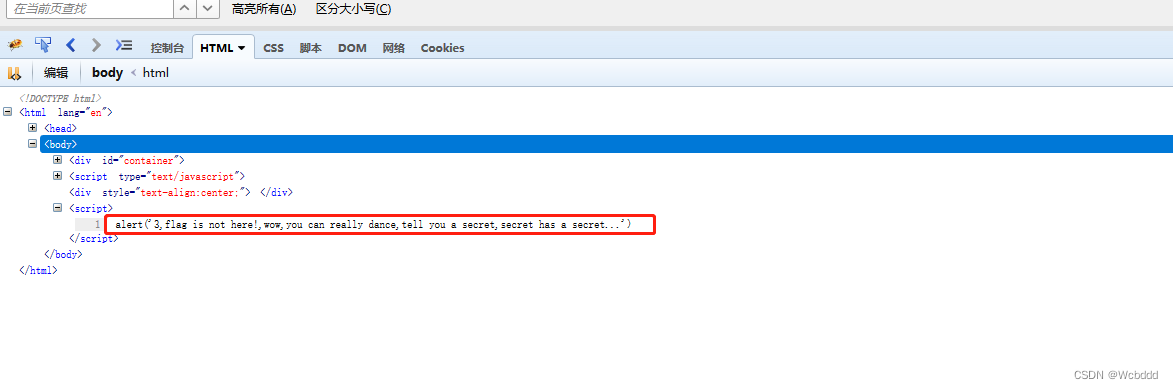
ctfshow-web14
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 首先看到这个,swith,那么直接输入4,则会打印$url的值 然后访问一下 查看一下,发现完整的请求是http://c7ff9ed6-dccd-4d01-907a-f1c61c016c15.challenge.ctf.sho…...

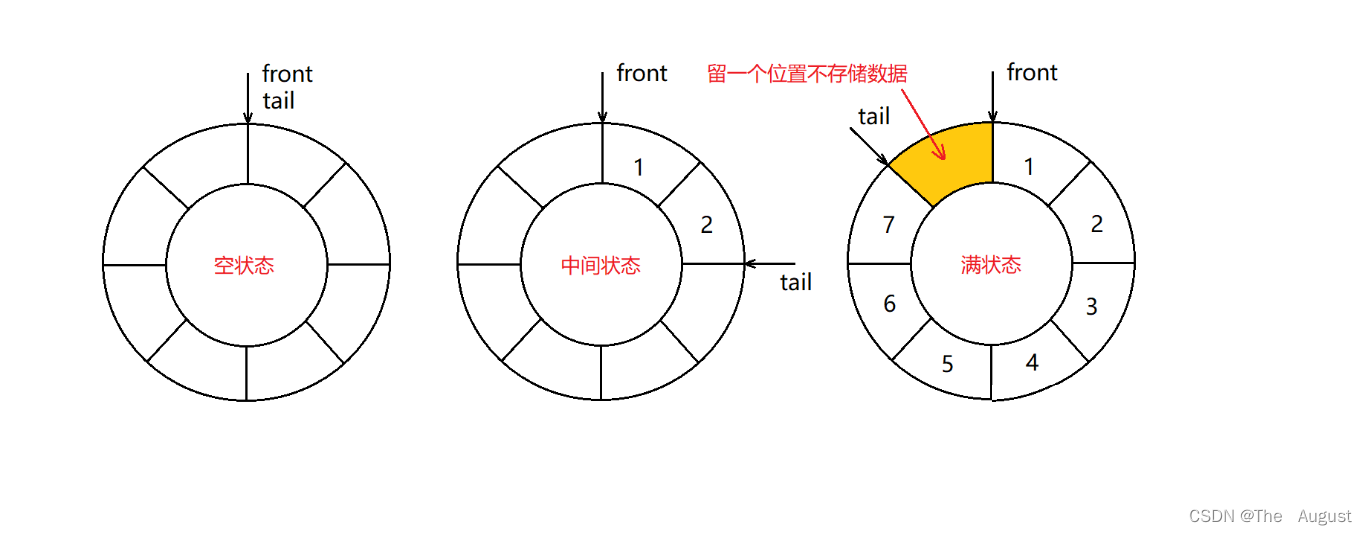
数据结构—循环队列(环形队列)
循环队列(环形队列) 循环队列的概念及结构循环队列的实现 循环队列的概念及结构 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。…...

vue3 实现按钮权限管理
在做后台管理系统时,经常会有权限管理的功能,这里来记录一下关于按钮权限管理的实现方法 1、自定义指令 v-permission。新建js文件用来写指令代码。 export default function btnPerms(app) {app.directive(permission, {mounted(el, binding) {if (!p…...

C语言练习4(巩固提升)
C语言练习4 选择题 前言 面对复杂变化的世界,人类社会向何处去?亚洲前途在哪里?我认为,回答这些时代之问,我们要不畏浮云遮望眼,善于拨云见日,把握历史规律,认清世界大势。 选择题 …...

将AI融入CG特效工作流;对谈Dify创始人张路宇;关于Llama 2的一切资源;普林斯顿LLM高阶课程;LLM当前的10大挑战 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🤖 将AI融入CG特效工作流,体验极致的效率提升 BV1pP411r7HY 这是 B站UP主 特效小哥studio 和 拓星研究所 联合投稿的一个AI特…...

Vue2学习笔记のVue中的ajax
目录 Vue中的ajaxvue脚手架配置代理方法一方法二 插槽 hello, 这篇文章是Vue2学习笔记的第四篇,也是第四章:Vue中的ajax。 Vue中的ajax vue脚手架配置代理 方法一 在vue.config.js中添加如下配置: devServer:{proxy:"http://localho…...

C# 使用NPOI操作EXCEL
1.添加NOPI 引用->管理NuGet程序包->添加NOPI 2.相关程序集 3....

分布式 - 服务器Nginx:一小时入门系列之 return 指令
文章目录 1. return 指令语法2. return code URL 示例3. return code text 示例4. return URL 示例 1. return 指令语法 return指令用于立即停止当前请求的处理,并返回指定的HTTP状态码和响应头信息,它可以用于在Nginx中生成自定义错误页面,…...

【Linux】ext4和xfs扩大,缩小lv后,无法识别如何操作
虚拟机系统异常,挂载到其他环境如何修复系统盘 1、环境 UOS 1060E x86环境 模拟异常环境: 1060e系统,使用lvm缩小磁盘后,出现异常,将异常磁盘挂载到其他服务器中,但存在问题发现有uuid相同的问题。 为…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
