Docker容器学习:Dockerfile制作Web应用系统nginx镜像
目录
编写Dockerfile
1.文件内容需求:
2.编写Dockerfile:
3.开始构建镜像
4.现在我们运行一个容器,查看我们的网页是否可访问
推送镜像到私有仓库
1.把要上传的镜像打上合适的标签
2.登录harbor仓库
3.上传镜像
编写Dockerfile
1.文件内容需求:
- 基于centos基础镜像。
- 指定作者信息。
- 安装nginx服务,将提供的dest目录(提供默认主页index.html)传到镜像内,并将dest目录内的前端文件复制到nginx的工作目录。
- 暴露80端口。
- 设置服务自启动。验证镜像。
2.编写Dockerfile:
[root@node4 web]# pwd
/dockerfile/web
[root@node4 web]# ll
total 8
-rw-r--r-- 1 root root 362 Aug 20 23:23 Dockerfile
-rw-r--r-- 1 root root 36 Aug 20 22:55 index.html[root@node4 web]# more index.html
This is a nginx test for Dockerfile[root@node4 web]# more Dockerfile
# 基于centos:7基础镜像
FROM centos:7# 指定作者信息
MAINTAINER "Xcgouge <xcgouge@163.com>"# 安装nginx
RUN yum -y update && \yum -y install epel-release && \yum -y install nginx && \yum clean all# 默认主页
COPY index.html /usr/share/nginx/html/# 暴露端口
EXPOSE 80# 原神 启动!
CMD ["nginx","-g","daemon off;"]3.开始构建镜像
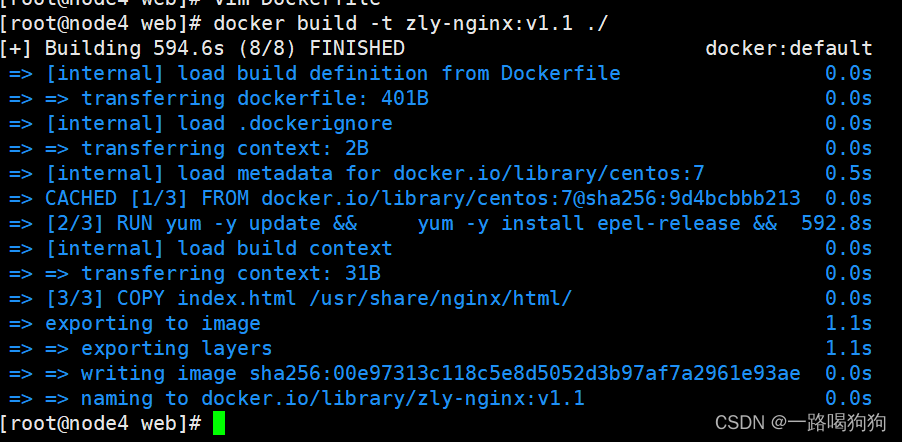
[root@node4 web]# docker build -t zly-nginx:v1.1 ./

查看构建结果
[root@node4 web]# docker images | grep zly-nginx
zly-nginx v1.1 00e97313c118 29 minutes ago 397MB
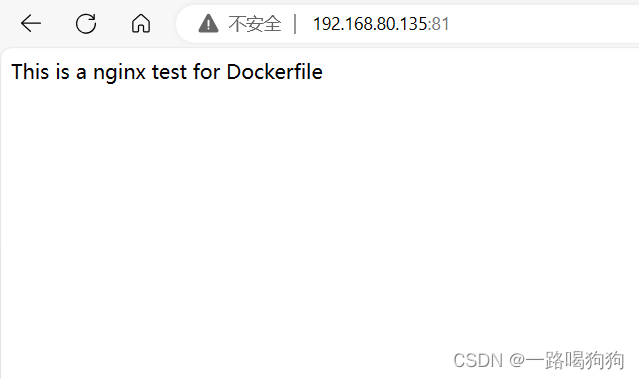
4.现在我们运行一个容器,查看我们的网页是否可访问
[root@node4 web]# docker run --name web -d -p 81:80 zly-nginx:v1.1
783c2c4f17fc9cd48fca5e3bfcdc621385799da7378c1d3779f9b764e77b01f7
浏览器访问

推送镜像到私有仓库
上一篇文章提到如何搭建自己的私有仓库harbor:Docker容器学习:搭建私有镜像仓库Harbor&操作_一路喝狗狗的博客-CSDN博客
1.把要上传的镜像打上合适的标签
[root@node4 web]# docker tag zly-nginx:v1.1 docker:80/demo/zly-nginx:v1.1注意docker:80/demo/是指定harbor仓库的地址,docker:80是你的镜像仓库地址,/demo/zly-nginx是你想要创建的镜像仓库中的项目和镜像名称(路径),v1.1是新的标签。
2.登录harbor仓库
[root@node4 harbor]# docker login docker:80
Username (admin): admin
Password:
Login Succeeded3.上传镜像
[root@node4 web]# docker push docker:80/demo/zly-nginx:v1.1

相关文章:

Docker容器学习:Dockerfile制作Web应用系统nginx镜像
目录 编写Dockerfile 1.文件内容需求: 2.编写Dockerfile: 3.开始构建镜像 4.现在我们运行一个容器,查看我们的网页是否可访问 推送镜像到私有仓库 1.把要上传的镜像打上合适的标签 2.登录harbor仓库 3.上传镜像 编写Dockerfile 1.文…...

【vue3.0 引入Element Plus步骤与使用】
全局引入Element Plus 1. 安装 Element Plus2. 引入 Element Plus3. 使用 Element Plus 组件 Element Plus 是一个基于 Vue 3.0 的 UI 组件库,它是 Element UI 的升级版。Element Plus 的设计理念是简单、易用、高效,具有良好的可定制性和扩展性。下面是…...

金融客户敏感信息的“精细化管控”新范式
目 录 01 客户信息保护三箭齐发,金融IT亟需把握四个原则 02 制度制约阻碍信息保护的精细化管控 03 敏感信息精细化管控范式的6个关键设计 04 分阶段实施,形成敏感信息管控的长效运营的机制 05 未来,新挑战与新机遇并存 …...

Starrocks--数据插入方式
Starrocks 数据插入方式 Starrocks是一款快速、可伸缩的分布式OLAP数据库,支持多种数据插入方式。下面将详细介绍几种常用的数据插入方式,并提供选择建议。 1. 批量加载(Bulk Load) 批量加载是通过将本地文件或HDFS文件导入到S…...

Java学数据结构(3)——树Tree B树 红黑树 Java标准库中的集合Set与映射Map 使用多个映射Map的案例
目录 引出B树插入insert删除remove 红黑树(red black tree)自底向上的插入自顶向下红黑树自顶向下的删除 标准库中的集合Set与映射Map关于Set接口关于Map接口TreeSet类和TreeMap类的实现使用多个映射Map:一个词典的案例方案一:使用一个Map对象方案二&…...

Vue3.0极速入门 - 环境安装新建项目
Vue介绍 Vue.js 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整…...

android 使用libyuv 图像转换
libyuv 是一个开源的图像处理库,它提供了一系列函数用于处理YUV格式的图像。在 JNI(Java Native Interface)中使用 libyuv,你需要先在你的 C 代码中包含 libyuv,然后编写 JNI 函数来调用 libyuv 的函数。 以下是一个简…...

奥比中光:进击具身智能,打造机器人之眼
大数据产业创新服务媒体 ——聚焦数据 改变商业 跨过奇点的生成式人工智能是一个缸中大脑,只有赋予形体,才能与物理世界产生互动。 在5月的ITF世界半导体大会上,英伟达创世人兼CEO黄仁勋说,人工智能的下一波浪潮将是具身智能。 8…...

微信小程序报错: SyntaxError: Cannot use import statement outside a module
微信小程序数据绑定,导包出现了: “SyntaxError: Cannot use import statement outside a module” 排查问题步骤记录,共勉 1.出现问题代码: import {createStoreBindings} from "mobx-miniprogram-bindings"import {store} from …...

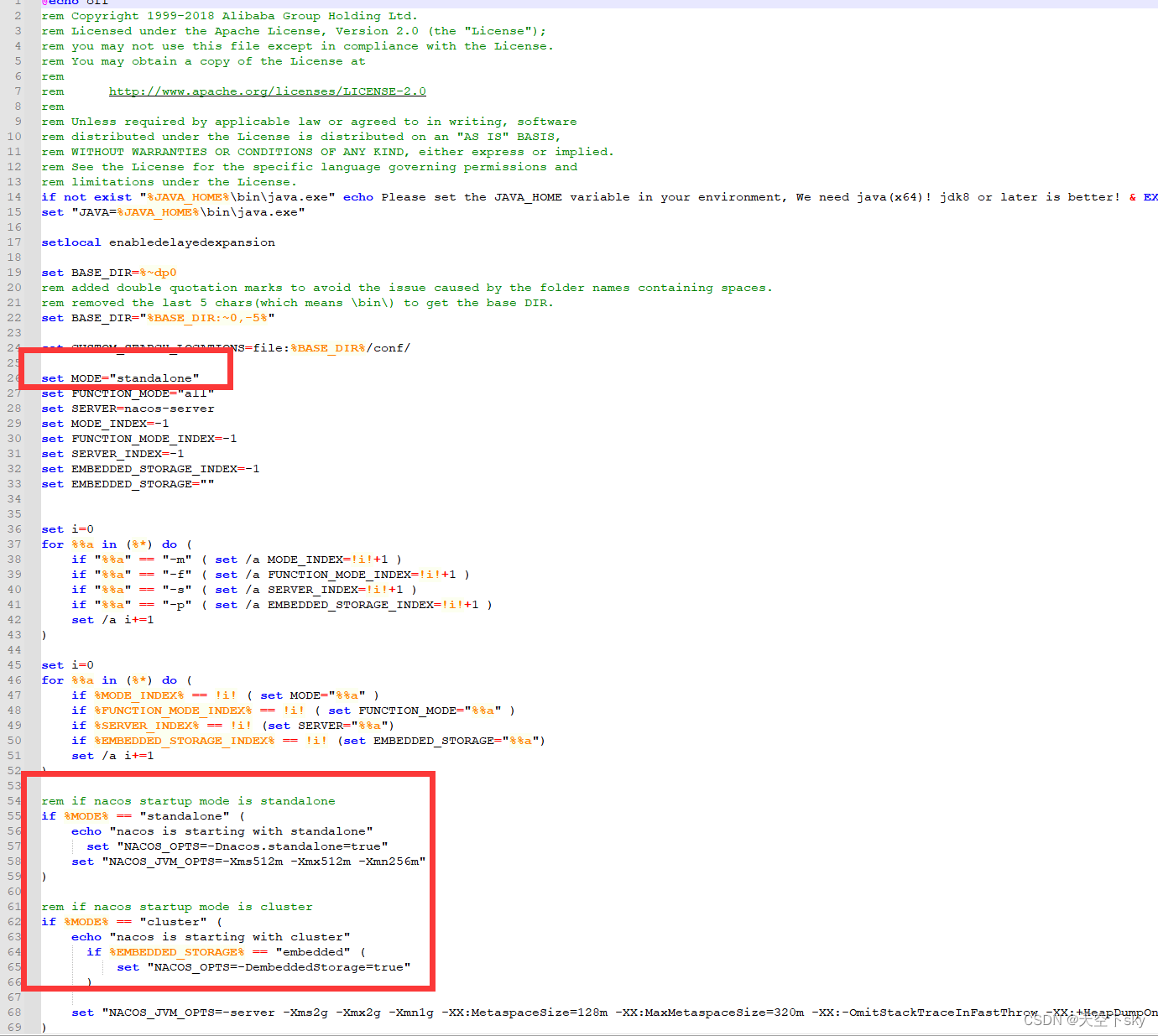
Ruoyi微服务启动流程
1、执行sql 执行sql ry-quarty.sql ry_2023706.sql 到ry-cloud 数据库 2、下载nacos 修改配置文件 修改连接地址 启动nacos 看到下面的配置文件即为成功 修改配置文件里面的数据库连接信息 3、修改nacos 为单机启动 4、启动项目即可 nacos自取 链接: https://pan.baidu…...

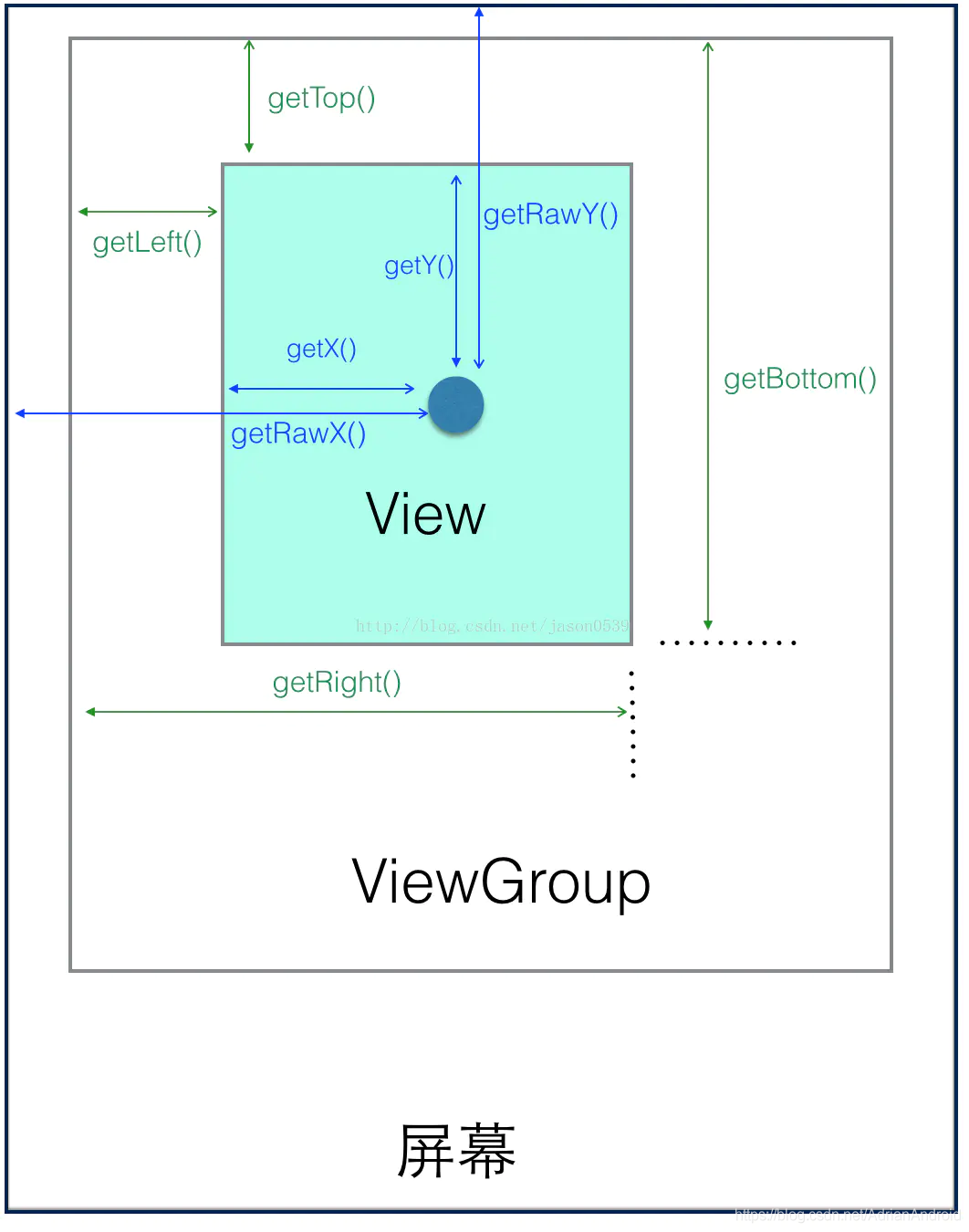
Android scrollTo、scrollBy、以及scroller详解 自定义ViewPager
Scroller VelocityTracker VelocityTracker 是一个速度跟踪器,通过用户操作时(通常在 View 的 onTouchEvent 方法中)传进去一系列的 Event,该类就可以计算出用户手指滑动的速度,开发者可以方便地获取这些参数去做其他…...

Aidex 移动端快速开发框架# RuoYi-Uniapp项目,uniapp vue app项目跨域问题
参考地址: manifest.json官方配置文档:manifest.json 应用配置 | uni-app官网 Chrome 调试跨域问题解决方案之插件篇: uni-app H5跨域问题解决方案(CORS、Cross-Origin) - DCloud问答 其实uni-app官方有解决跨域的办…...

JVM7:垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域?垃圾回收如何去回收?垃圾回收策略,引用计数算法及循环引用问题,可达性分析算法
垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域? 垃圾回收如何去回收? 垃圾回收策略 引用计数算法及循环引用问题 可达性分析算法 垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域?垃圾回收如何去…...

NFT Insider #104:The Sandbox:全新土地销售活动 Turkishverse 来袭
引言:NFT Insider由NFT收藏组织WHALE Members、BeepCrypto联合出品,浓缩每周NFT新闻,为大家带来关于NFT最全面、最新鲜、最有价值的讯息。每期周报将从NFT市场数据,艺术新闻类,游戏新闻类,虚拟世界类&#…...

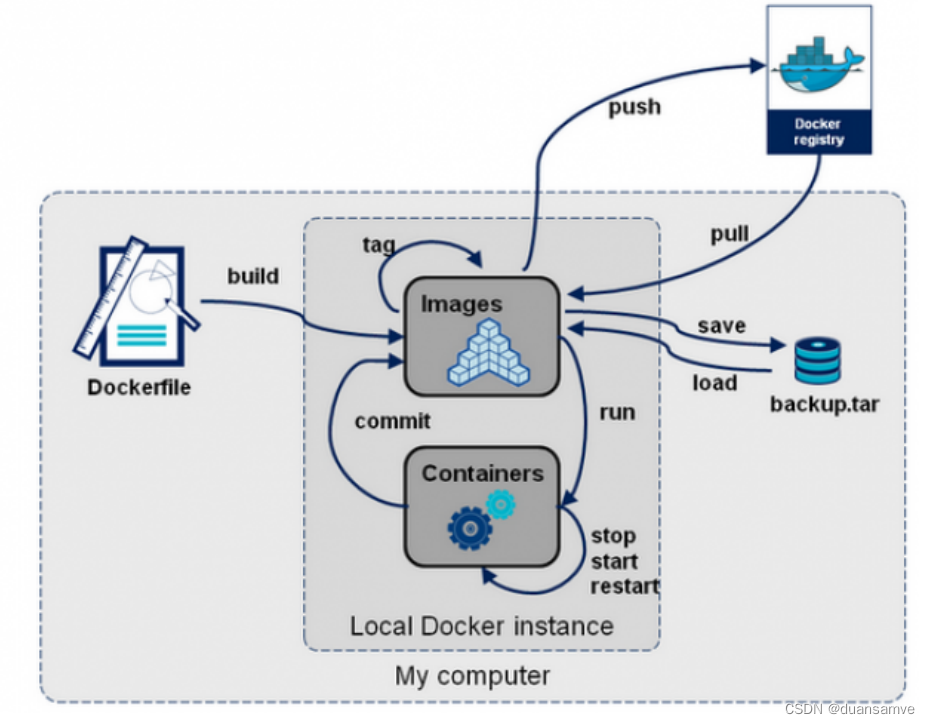
Docker架构及原理
一、Docker的架构图 二、底层原理 Docker是怎么工作的? Docker是一个Client-Server结构的系统,Docker守护进程运行在主机上, 然后通过Socket连接从客户端访问,守护进程从客户端接受命令并管理运行在主机上的容器。 容器…...

VScode使用SSH连接linux
1、官网下载和安装软件 https://code.visualstudio.com/Download 2、安装插件 单击左侧扩展选项,搜索插件安装 总共需要安装的插件如下所示 3、配置连接服务器的账号 安装完后会在左侧生成了远程连接的图标,单击此图标,然后选择设置图标…...

多线程的创建与同步
目录 线程的创建 1.多线程的创建:方式一:继承于Thread类 2.多线程的创建:方式二:实现Runnable 3..线程创建方式三:实现Callable接口 线程的同步 1.同步的方式:方式一:同步代码块 2.…...

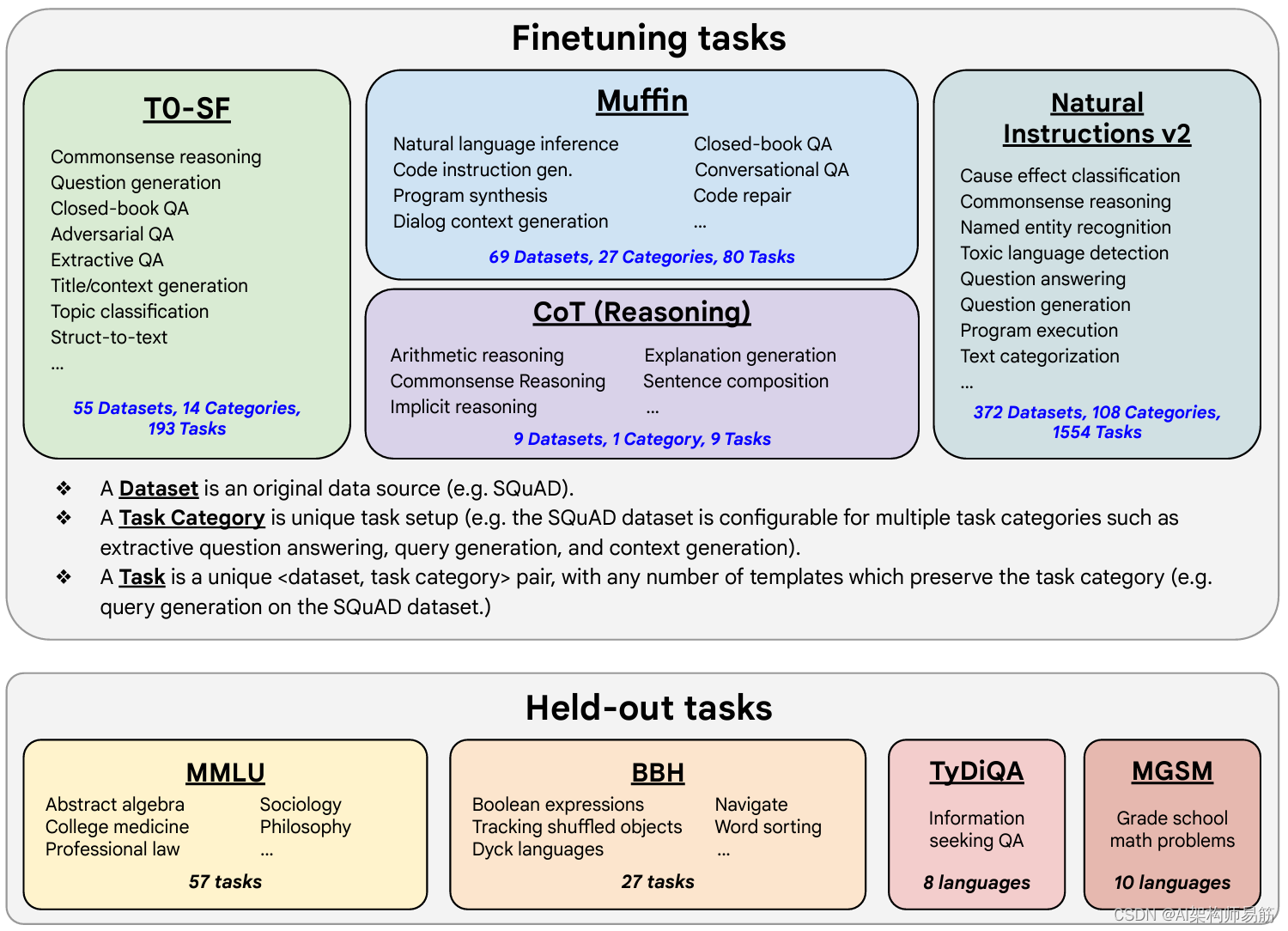
LLMs 缩放指令模型Scaling instruct models FLAN(Fine-tuned LAnguage Net,微调语言网络)
本论文介绍了FLAN(Fine-tuned LAnguage Net,微调语言网络),一种指导微调方法,并展示了其应用结果。该研究证明,通过在1836个任务上微调540B PaLM模型,同时整合Chain-of-Thought Reasoning&#…...

政务大厅人员睡岗离岗玩手机识别算法
人员睡岗离岗玩手机识别算法通过pythonyolo系列网络框架算法模型,人员睡岗离岗玩手机识别算法利用图像识别和行为分析,识别出睡岗、离岗和玩手机等不符合规定的行为,并发出告警信号以提醒相关人员。Python是一种由Guido van Rossum开发的通用…...

认识Mybatis的关联关系映射,灵活关联表对象之间的关系
目录 一、概述 ( 1 ) 介绍 ( 2 ) 关联关系映射 ( 3 ) 关联讲述 二、一对一关联映射 2.1 数据库创建 2.2 配置文件 2.3 代码生成 2.4 编写测试 三、一对多关联映射 四 、多对多关联映射 给我们带来的收获 一、概述 ( 1 ) 介绍 关联关系映射是指在数据库中&…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
