第七章:借阅管理【基于Servlet+JSP的图书管理系统】
借阅管理

1. 借书卡
1.1 查询借书卡
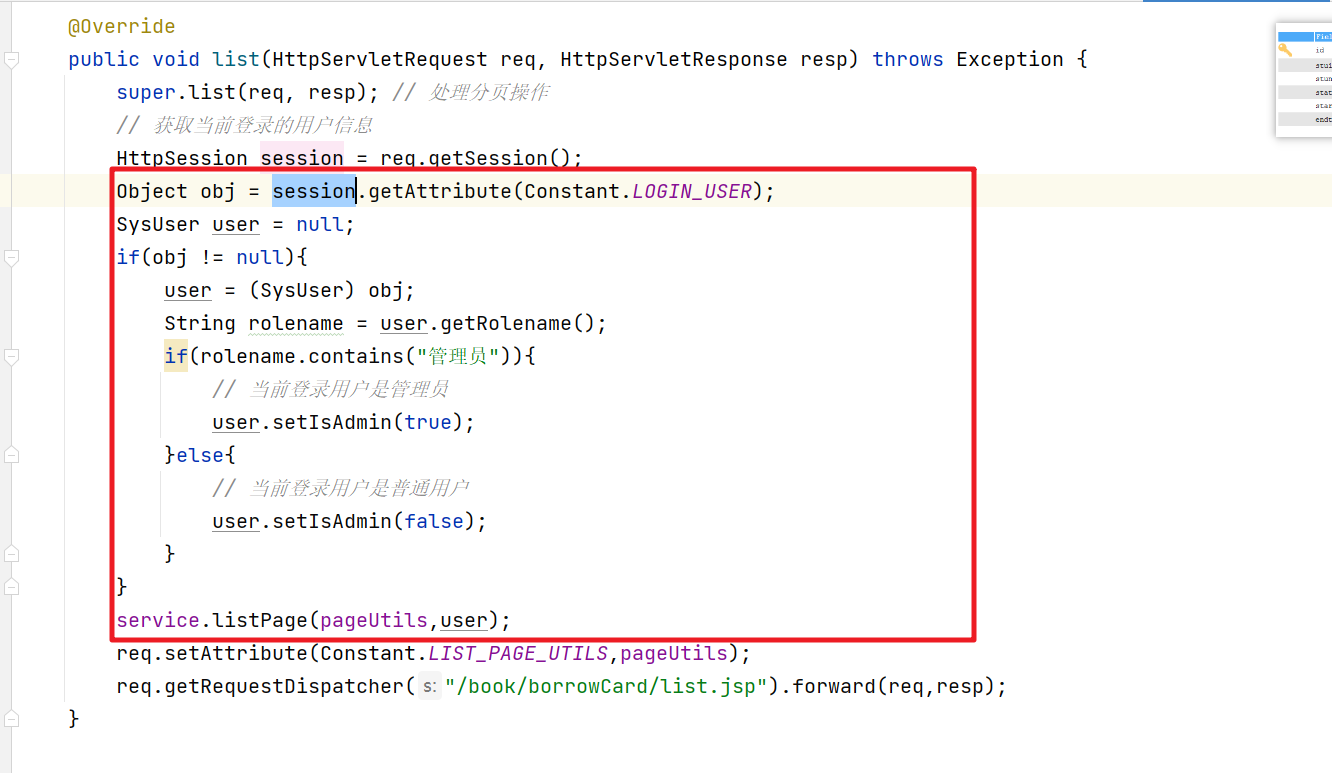
借书卡在正常的CRUD操作的基础上,我们还需要注意一些特殊的情况。查询信息的时候。如果是管理员则可以查询所有的信息,如果是普通用户则只能查看自己的信息。这块的控制在登录的用户信息

然后就是在Dao中处理的时候需要考虑根据当前登录用户查询的操作
@Override
public List<BorrowCard> listPage(PageUtils pageUtils,SysUser user) {QueryRunner queryRunner = MyDbUtils.getQueryRunner();String sql = "select * from t_borrow_card where 1 = 1";if(StringUtils.isNotEmpty(pageUtils.getKey())){sql += " and stuname like '%"+pageUtils.getKey()+"%' ";}if(user != null && user.getIsAdmin() == false){// 不是管理员sql += " and stuid = " + user.getId();}sql += " limit ?,? ";// 计算 分页开始的位置int startNo = pageUtils.getStart();try {return queryRunner.query(sql,new BeanListHandler<BorrowCard>(BorrowCard.class),startNo,pageUtils.getPageSize());} catch (SQLException throwables) {throwables.printStackTrace();}return null;
}@Override
public int count(PageUtils pageUtils, SysUser user) {QueryRunner queryRunner = MyDbUtils.getQueryRunner();String sql = "select count(1) from t_borrow_card where 1 = 1 ";if(StringUtils.isNotEmpty(pageUtils.getKey())){sql += " and stuname like '%"+pageUtils.getKey()+"%' ";}if(user != null && user.getIsAdmin() == false){// 不是管理员sql += " and stuid = " + user.getId();}try {return queryRunner.query(sql, new ResultSetHandler<Integer>() {@Overridepublic Integer handle(ResultSet resultSet) throws SQLException {resultSet.next();return resultSet.getInt(1);}});} catch (SQLException throwables) {throwables.printStackTrace();}return 0;
}
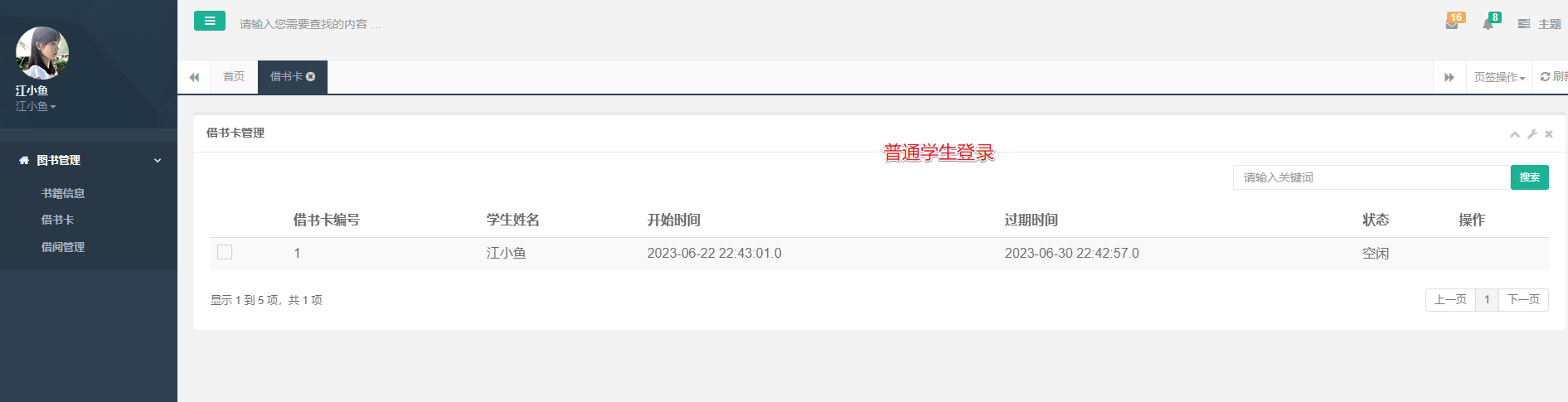
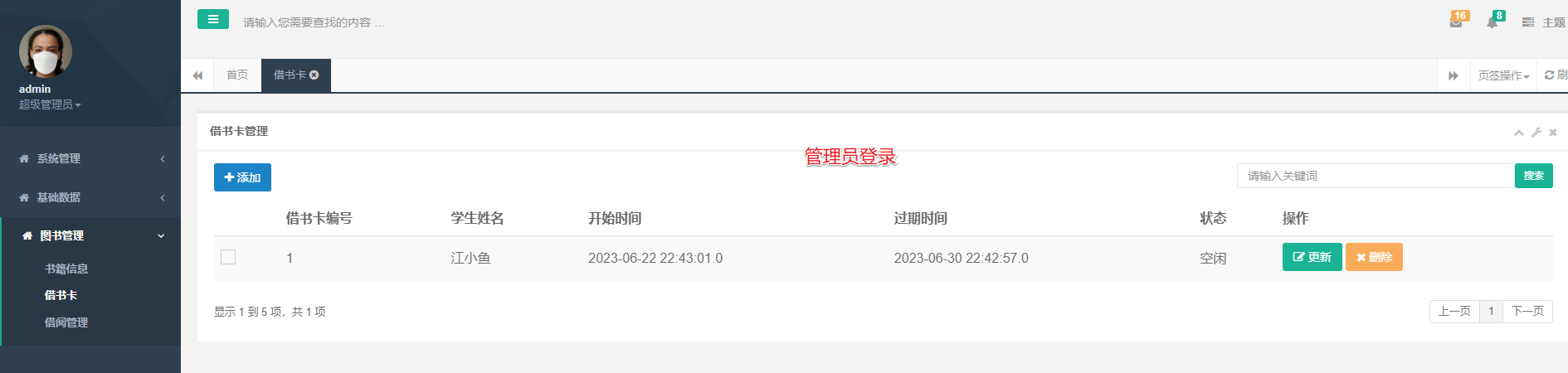
效果:


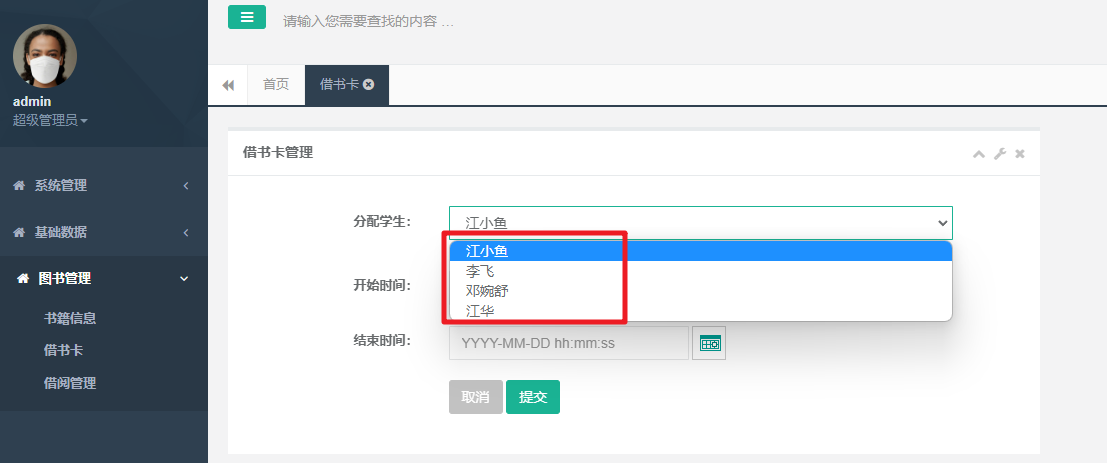
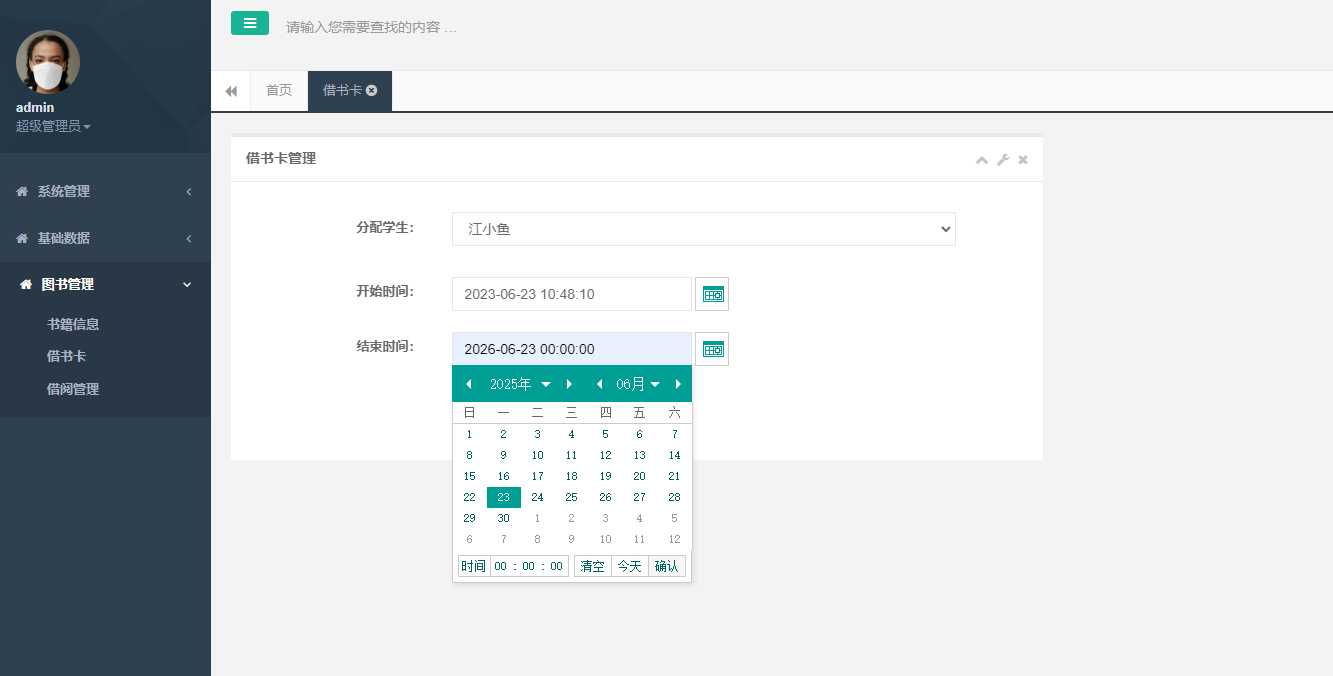
1.2 分配借书卡
分配借书卡就是对借书卡的添加和更新的操作。在这块我们需要注意的地方一个是需要查询所有的学生信息

然后使用到layerDate这个日期时间的插件

然后在Servlet中获取到的是特定格式的字符串,我们需要自定义转换的方法来处理。
public class DateUtils {public static final String DATE_PARTTERN1 = "YYYY-MM-DD hh:mm:ss";/*** 字符串转换为Date类型* @param msg* @param parttern* @return*/public static Date stringToDate(String msg,String parttern){SimpleDateFormat format = new SimpleDateFormat(parttern);try {return format.parse(msg);} catch (ParseException e) {e.printStackTrace();}return new Date();}
}
就可以完成添加和更新的处理

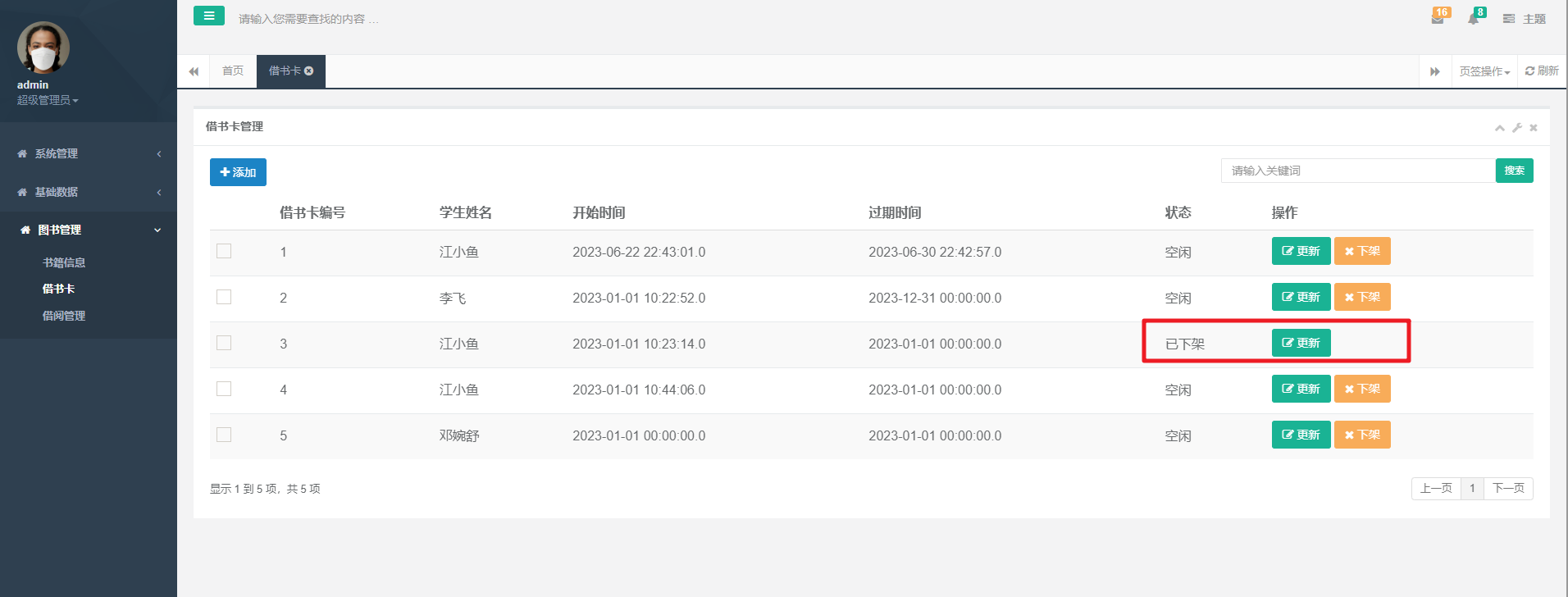
1.3 下架处理
当借书卡还没过期的情况下。管理员想要终止这个借书卡的使用。那么可以做下架的处理,下架的本质是修改state的状态为3.

2. 图书展示
图书展示是给学员查看的,方便学生根据不同的类型快速查找到对应的书籍信息,并且完成相关的借阅操作。
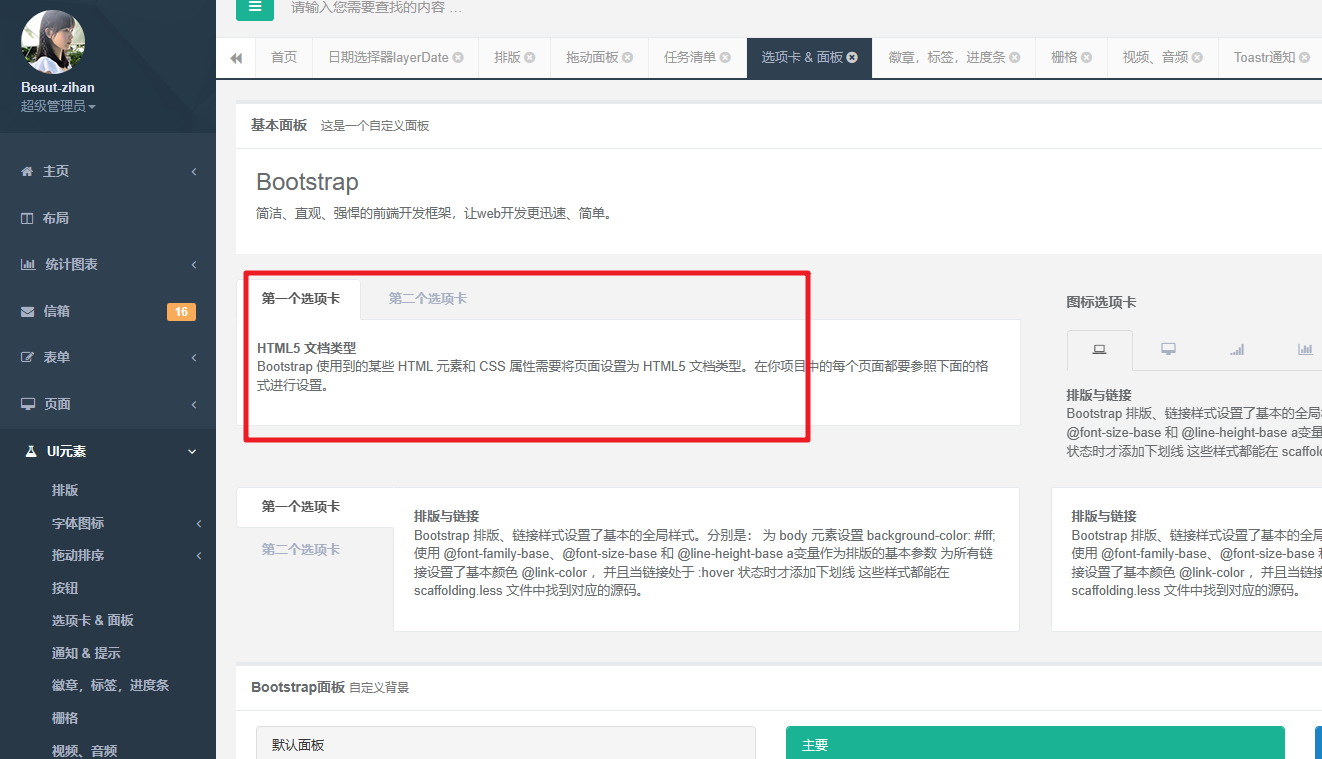
2.1 标签页
需要根据不同的类别展示不同的图书信息。那么这块我们通过bootstrap中提供的标签来实现。

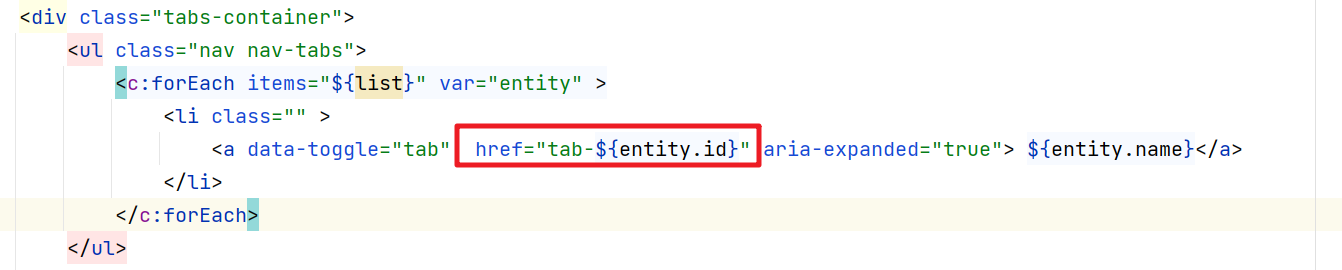
在这块我们需要注意相关CSS属性的处理

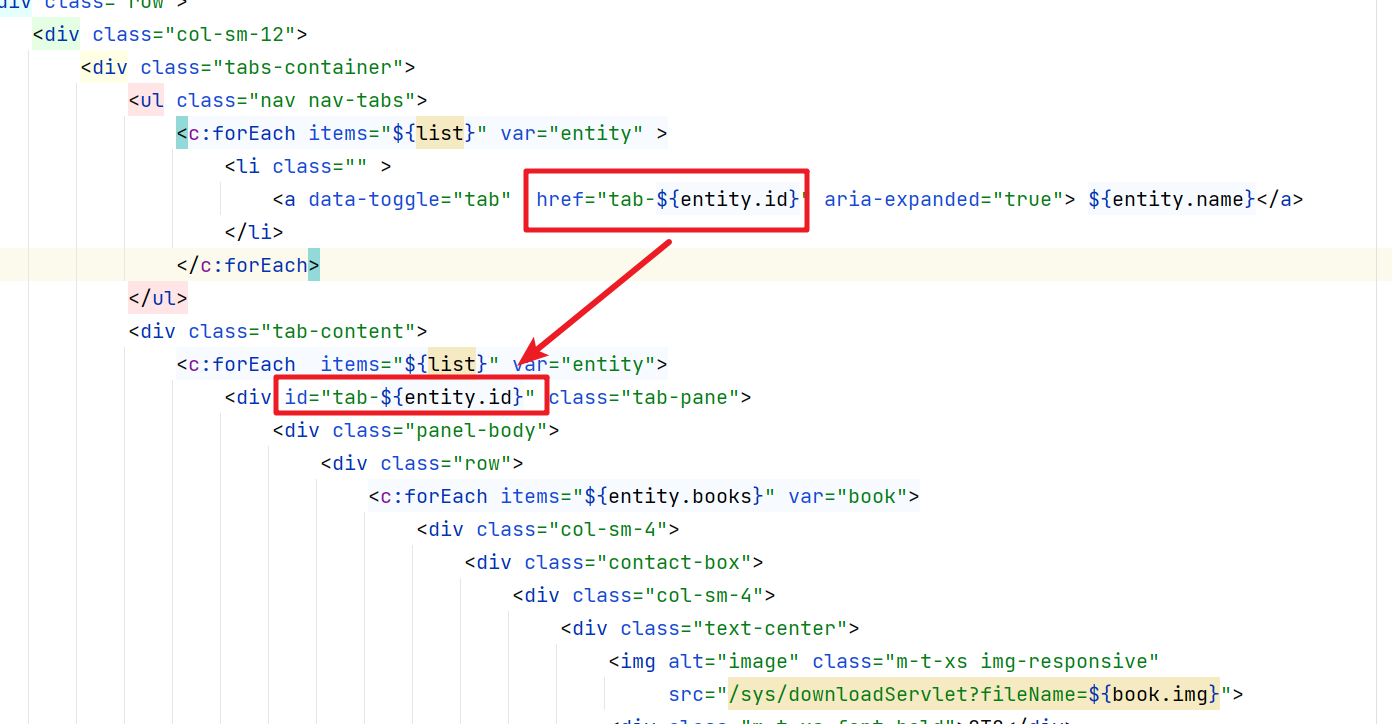
动态管理ID信息,ID和类别的ID绑定。

然后就给对应的标签页绑定对应的点击事件,同时随着我们的点击会给tab-pane添加对应的active的class属性
$(".tabs-container .nav-tabs li").click(function(){var href = $(this).children()[0].href// 做字符串的截取操作var aId = href.substring(href.lastIndexOf('tab-'),href.length);// 先给所有的 class= tab-pane 的都移除掉 active 属性$(".tab-pane").removeClass('active')// 然后单独给当前点击的添加 active 属性$("#"+aId).addClass("active")
})
然后就是在页面第一次加载的时候我们需要给第一个标签也做选中和加载active属性的行为
function initTab(){var li = $(".tabs-container .nav-tabs").children()[0];$(li).addClass('active')var href = $($(".tabs-container .nav-tabs").children()[0]).children()[0].href// 做字符串的截取操作var aId = href.substring(href.lastIndexOf('tab-'),href.length);// 先给所有的 class= tab-pane 的都移除掉 active 属性$(".tab-pane").removeClass('active')// 然后单独给当前点击的添加 active 属性$("#"+aId).addClass("active")
}
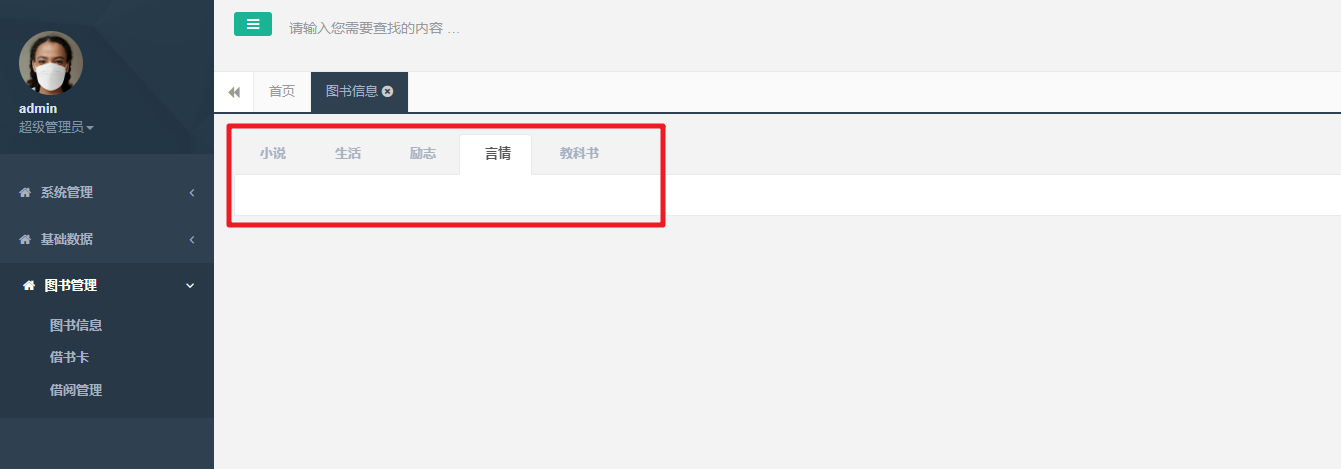
具体的效果如下:

2.2 图书信息
我们添加标签页的目的是更好的展示图书信息。所以在查询数据类型的时候我们需要同步的查询类型对应的书籍信息。首先在图书类型的bean中关联设置了对应的属性
@Data
public class BookType {private Integer id;private String name;private String notes;private Date createtime;private List<Book> books; // 当前类型对应的图书信息
}
然后在Servlet中添加了对应的处理
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 查询所有的类别信息List<BookType> list = typeService.list();if(list != null && list.size() > 0){// 遍历 每个类型 查询对应的 图书信息for (BookType type : list) {Book book = new Book();book.setTypeid(type.getId());List<Book> books = bookService.list(book);type.setBooks(books);}}req.setAttribute("list",list);req.getRequestDispatcher("/book/book/showBook.jsp").forward(req,resp);
}
最后在页面中循序处理展示图书信息
<div class="tab-content"><c:forEach items="${list}" var="entity"><div id="tab-${entity.id}" class="tab-pane"><div class="panel-body"><div class="row"><c:forEach items="${entity.books}" var="book"><div class="col-sm-4"><div class="contact-box"><div class="col-sm-4"><div class="text-center"><img alt="image" class="m-t-xs img-responsive"src="/sys/downloadServlet?fileName=${book.img}"><div class="m-t-xs font-bold">CTO</div></div></div><div class="col-sm-8"><h3><strong>${book.name}</strong></h3><p><i class="fa fa-map-marker"></i> ${book.author}</p><address><strong>${book.price}</strong><br>${book.publish}<br>Weibo:<a href="">${book.notes}</a><br><abbr title="Phone">Tel:</abbr> (123) 456-7890</address></div><div class="clearfix"></div></div></div></c:forEach></div></div></div></c:forEach>
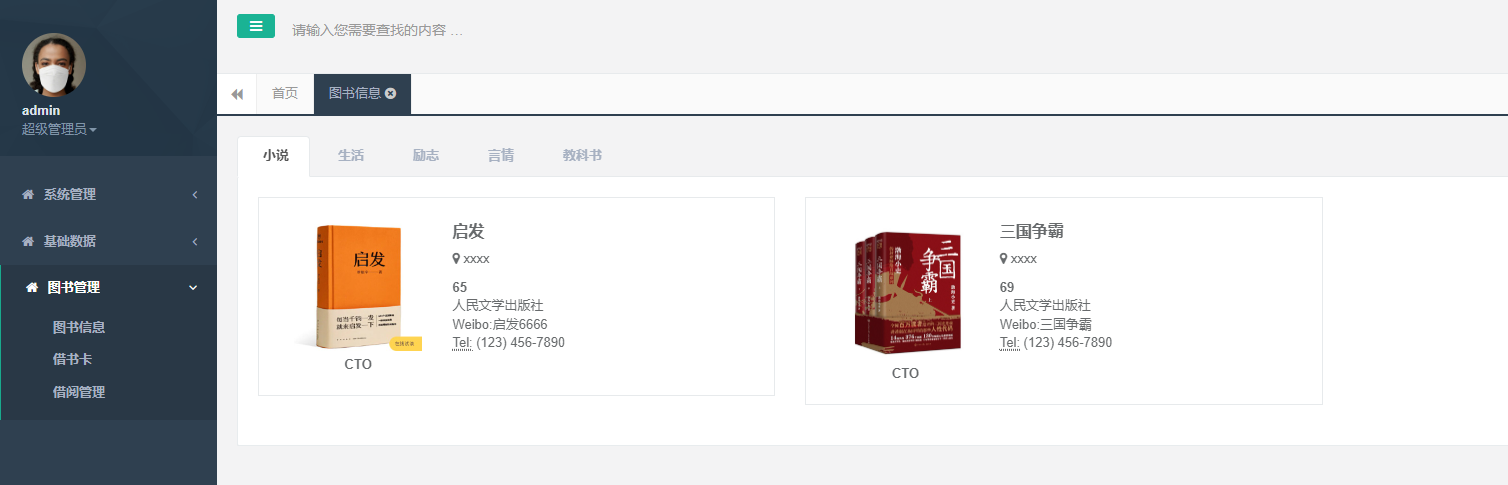
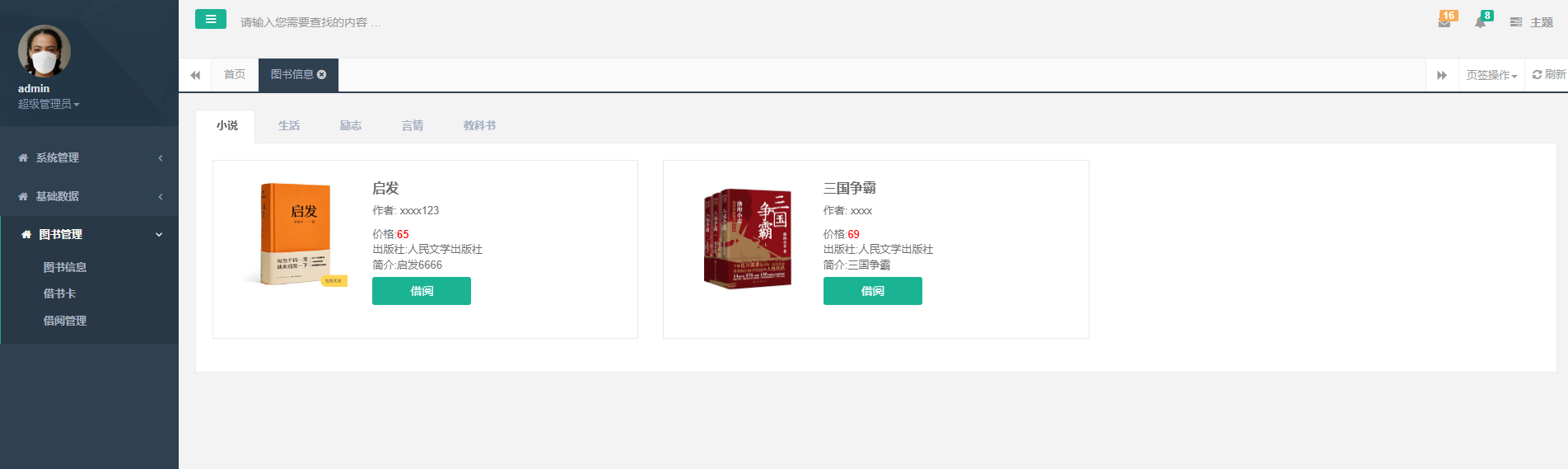
具体效果为:

然后可以对展示的图书的信息做出相关的调整和优化

3.借书功能

借阅数据的数据会存储在t_borrow_recoder这张表中,那么与之对应就需要完成对应的后端CRUD的基础功能

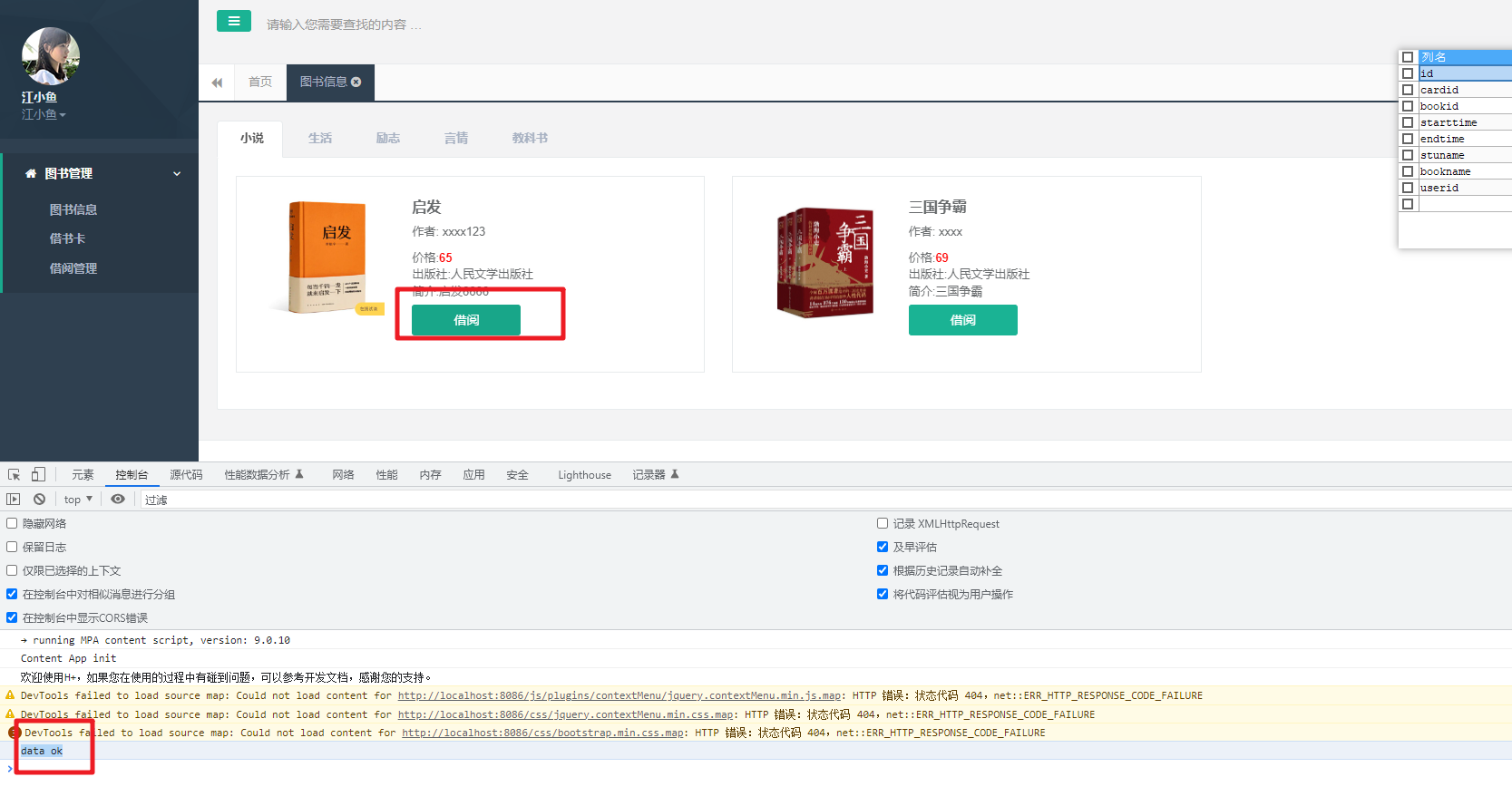
然后在借阅图书的时候我们需要先判断当前登录的用户是否有可以使用的借书卡,如果才能借阅,否则提示不能借阅
// 借阅书籍的方法
function goBorrowing(bookId){// 判断是否有 可用的借书卡$.get("/book/borrowCardServlet?action=checkHaveCard",function(data){console.log("data",data);})
}
/*** 检查当前登录的用户是否有可用的借书卡* @param req* @param resp* @throws Exception*/
public void checkHaveCard(HttpServletRequest req, HttpServletResponse resp) throws Exception {List<BorrowCard> list = service.listCanUseCard(getCurrentLoginUser(req,resp).getId());String msg = "error";if(list != null && list.size() > 0){msg = "ok";}PrintWriter writer = resp.getWriter();writer.write(msg);writer.flush();
}
操作的效果如下:

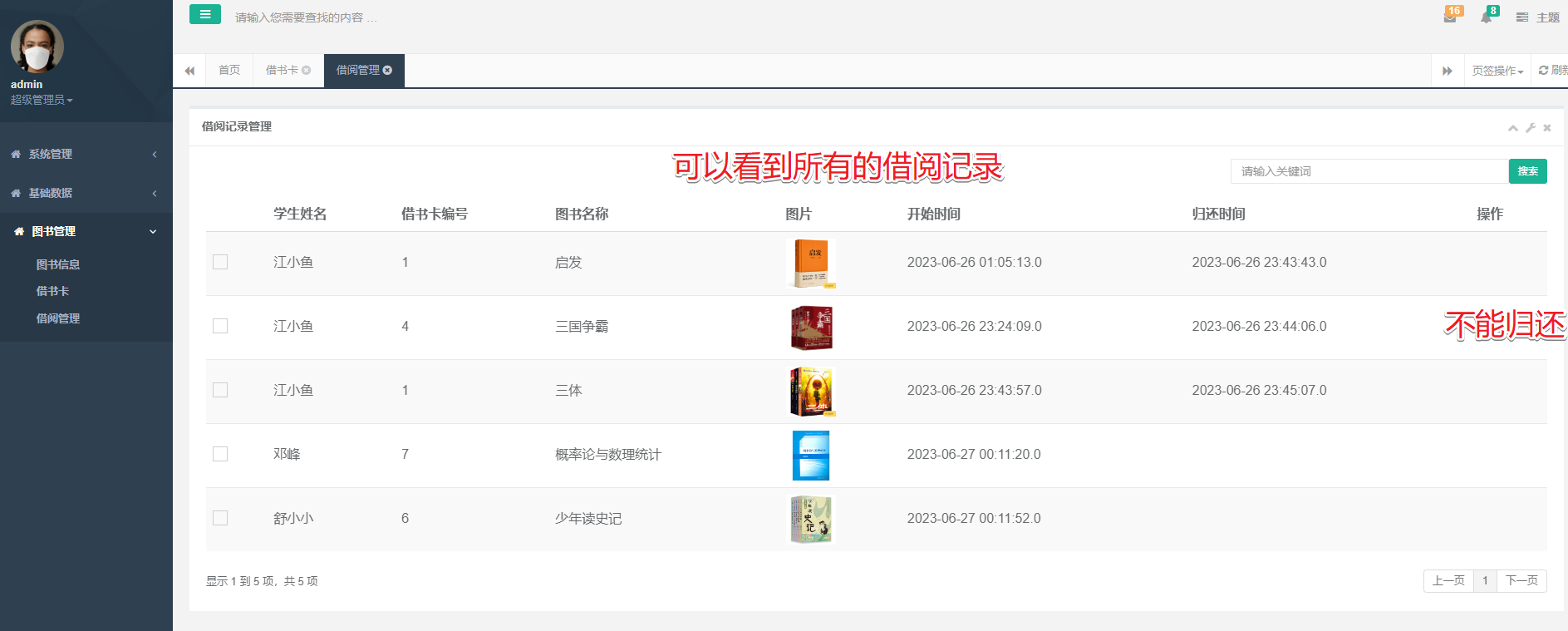
4.借阅管理
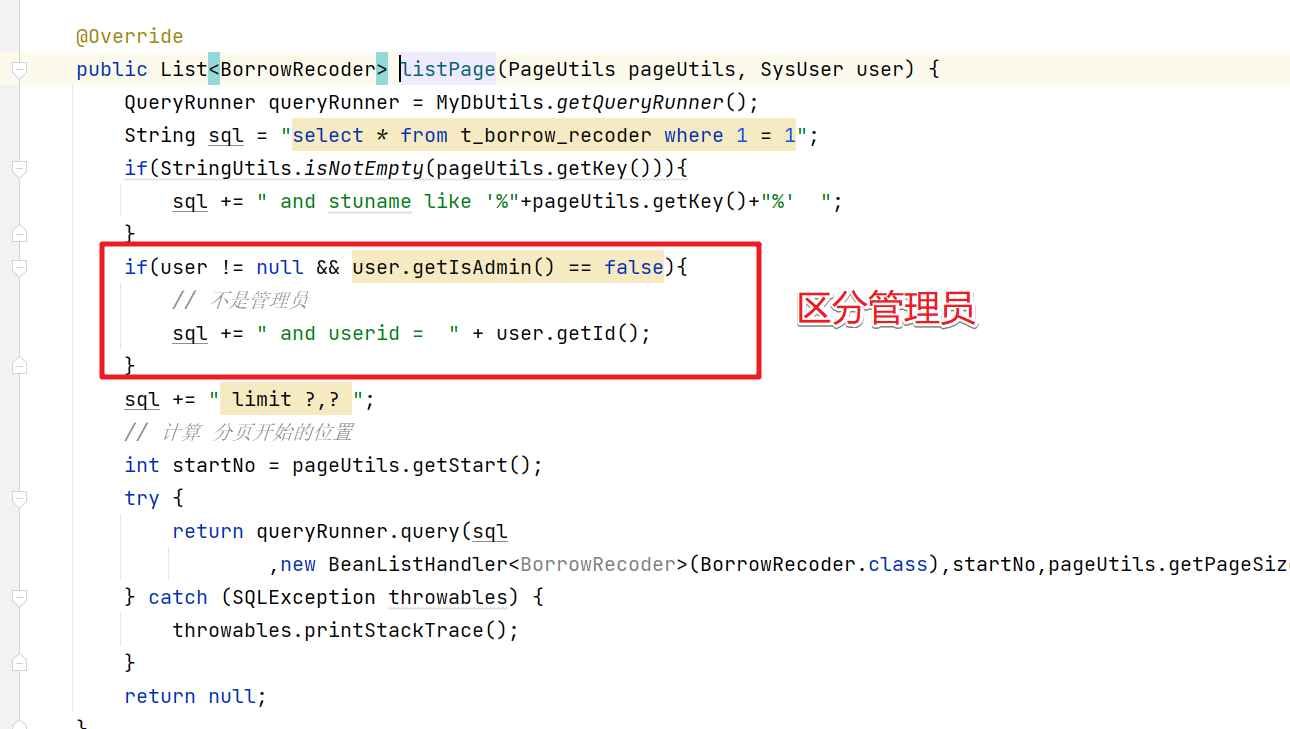
学生借阅了相关的图书后。可以查看所有借阅信息。同时可以做出归还的操作。这块管理员可以看到所有的数据。但是不能归还,普通的学员只能看到自己的借阅记录。没有归还的图书可以做出归还的操作。


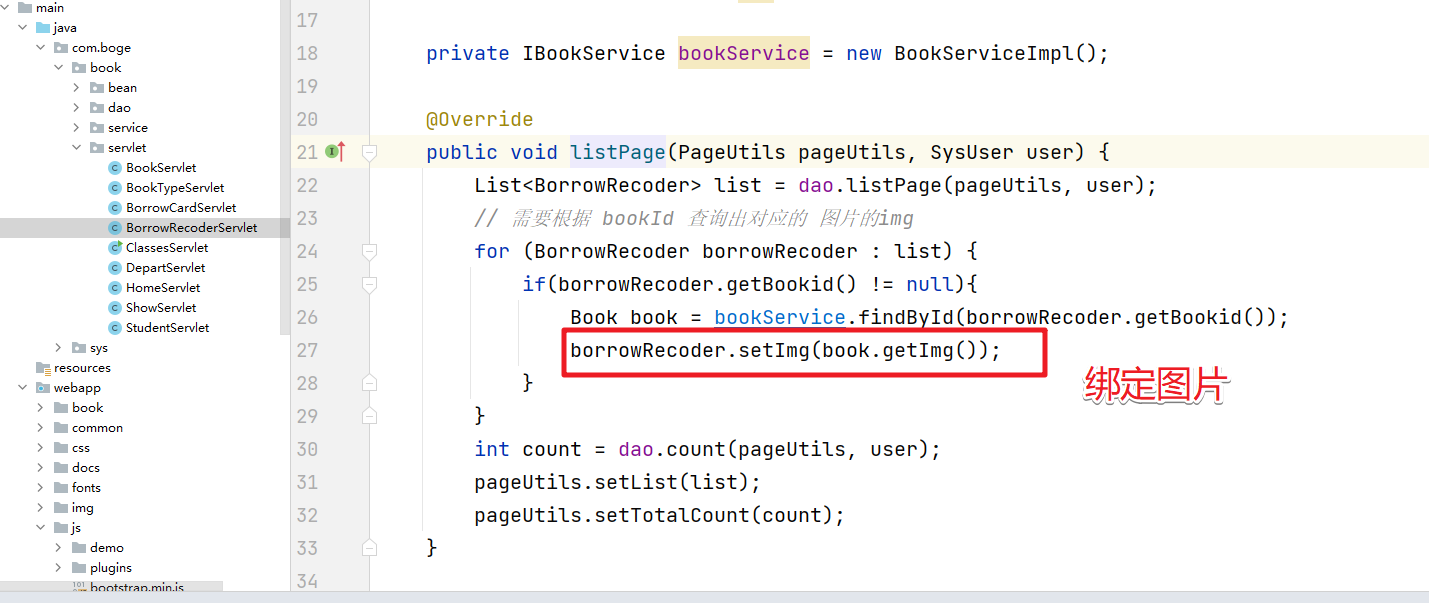
在后台代码中的处理核心


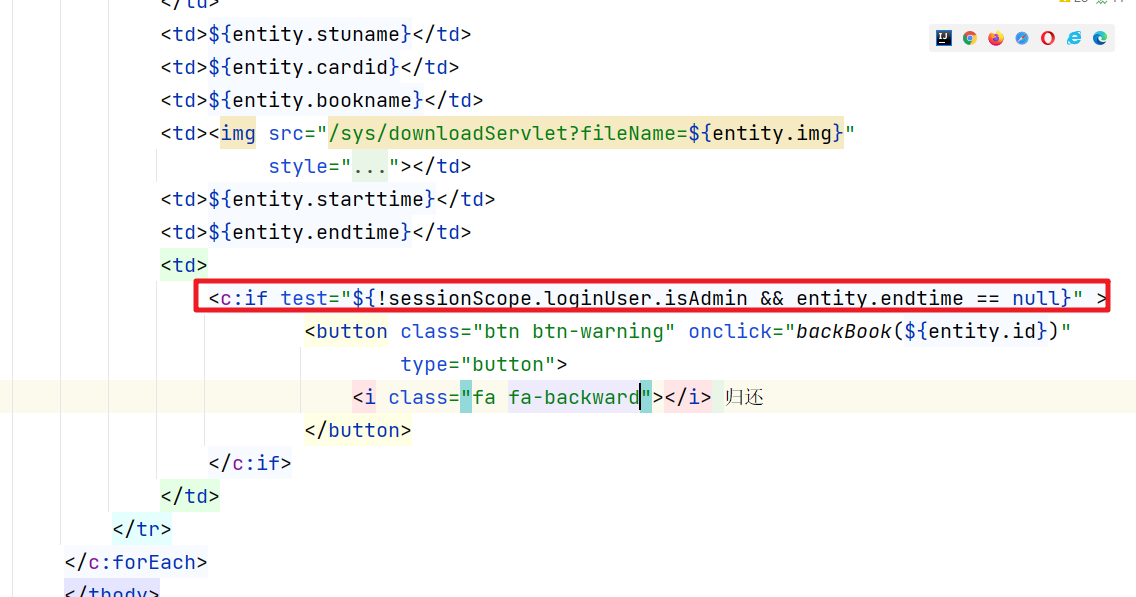
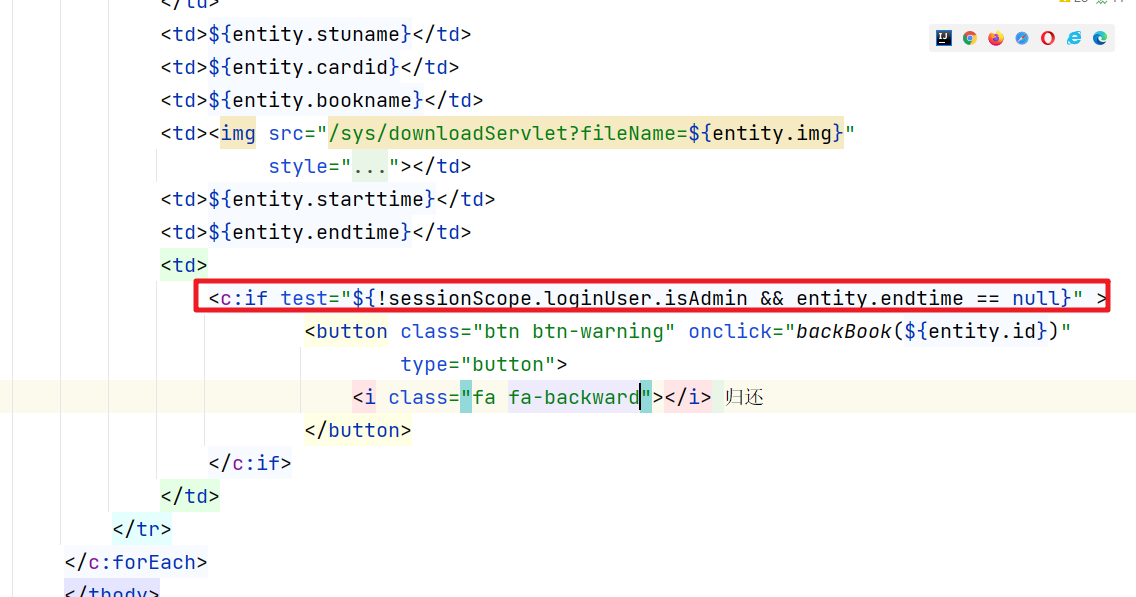
展示数据的时候。注意按钮的操作

相关文章:

第七章:借阅管理【基于Servlet+JSP的图书管理系统】
借阅管理 1. 借书卡 1.1 查询借书卡 借书卡在正常的CRUD操作的基础上,我们还需要注意一些特殊的情况。查询信息的时候。如果是管理员则可以查询所有的信息,如果是普通用户则只能查看自己的信息。这块的控制在登录的用户信息 然后就是在Dao中处理的时候需…...

算法 for GAMES
栈 #include <iostream> #include <stack>int main() {std::stack<int> intStack;// 压入元素到堆栈intStack.push(5);intStack.push(10);intStack.push(15);// 查看堆栈顶部元素std::cout << "Top element: " << intStack.top() <…...

自研分布式IM-HubuIM RFC草案
HubuIM RFC草案 消息协议设计 基本协议 评估标准 【性能】协议传输效率,尽可能降低端到端的延迟,延迟高于200ms用户侧就会有所感知 【兼容】既要向前兼容也要向后兼容 【存储】减少消息包的大小,降低空间占用率,一个字节在亿…...

tableau基础学习1:数据源与绘图
文章目录 读取数据常用绘图方法1. 柱状图2. 饼图3. 散点图4. 热力图 第一部分是一些较容易上手的内容,以及比较常见的可视化内容,包括:柱状图、饼图、散点图与热力图 读取数据 打开界面后,选择数据源之后就可以导入数据…...

探索经典算法问题与解决方案
探索经典算法问题与解决方案 在计算机科学领域,有许多经典算法问题需要我们思考和解决。本文将深入介绍一些著名的经典算法问题,包括旅行商问题、背包问题的变种、N皇后问题、钢条切割问题、最大子数组和问题、最长公共子串问题以及矩阵连乘问题&#x…...

【Linux】DNS系统,ICMP协议,NAPT技术
遏制自己内心的知识优越感,才能让你发自内心的去尊重他人,避免狂妄自大,才能让你不断的丰富自己的内心。 文章目录 一、DNS系统1.DNS服务器返回域名对应的ip2.使用dig工具分析DNS过程3.浏览器中输入url后发生的事情? 二、ICMP协议…...

BI技巧丨Window应用之同环比
白茶曾介绍过OFFSET可以用来解决同环比的问题,其实微软最近推出的开窗函数WINDOW也可以用来解决同环比。 WINDOW函数基础语法 WINDOW ( from[, from_type], to[, to_type][, <relation>][, <orderBy>][, <blanks>][, <partitionBy>][, &l…...

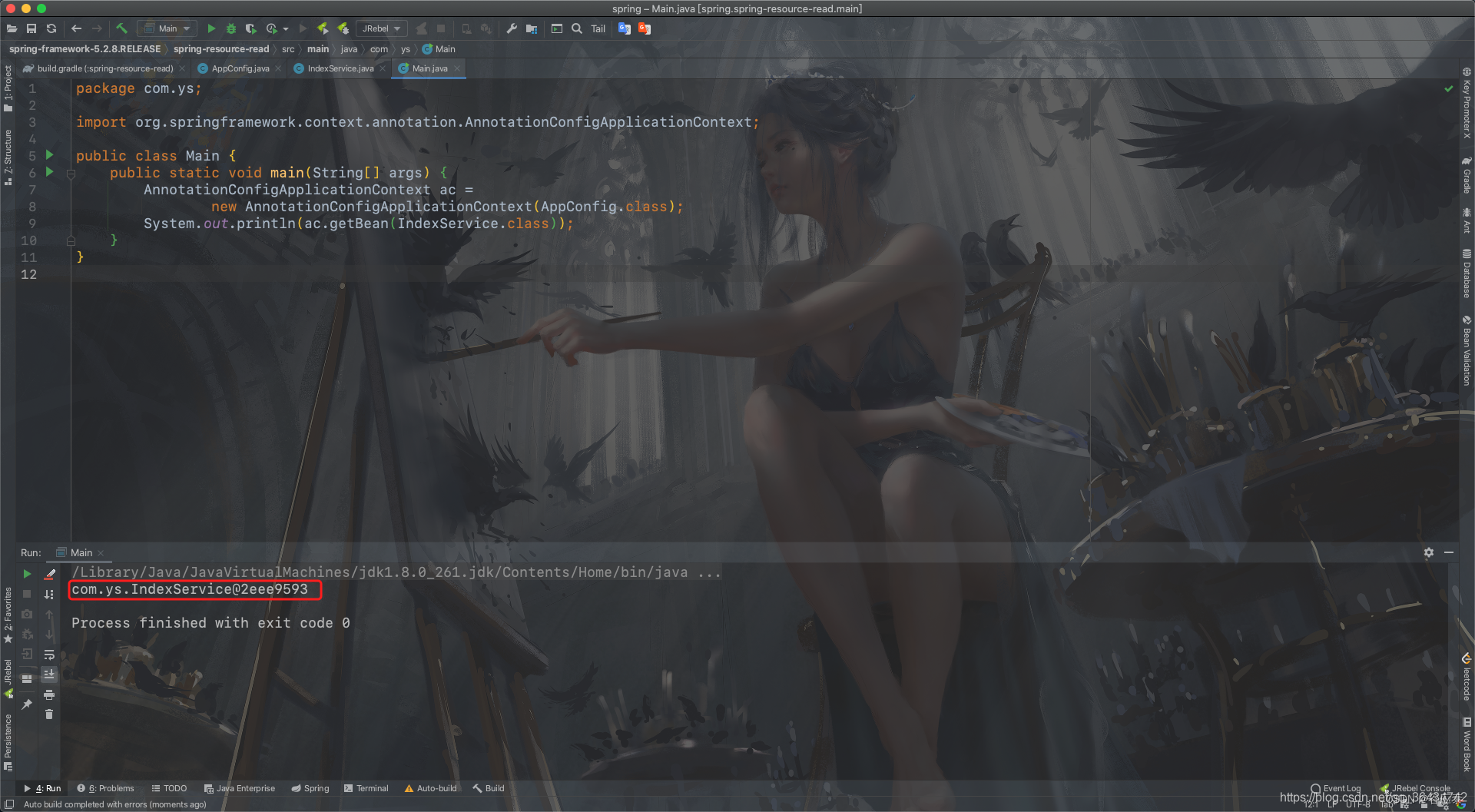
【Mac】编译Spring 源码和Idea导入
今天我们开始Spring源码的阅读之旅。阅读Spring的源码的第一步当然是编译Spring源码。首先我们要去GitHub上将spring源码给clone下来。 笔者编译环境如下: Spring版本:5.28 https://github.com/spring-projects/spring-framework/tree/v5.2.8.RELEASE …...

手把手教你用 ANSYS workbench
ANSYS Workbench ANSYS Workbench是一款基于有限元分析(FEA)的工程仿真软件。其基本概念包括: 工作区(Workspace):工程仿真模块都在此区域内,包括几何建模、网格划分、边界条件设置、分析求解等…...

Kotlin开发笔记:协程基础
Kotlin开发笔记:协程基础 导语 本章内容与书的第十五章相关,主要介绍与协程相关的知识。总的来说,本文将会介绍Kotlin中关于异步编程的内容,主要就是与协程有关。在Kotlin中协程是利用continuations数据结构构建的,用…...
)
自学设计模式(简单工厂模式、工厂模式、抽象工厂模式)
使用工厂模式来生产某类对象(代码简化且容易维护,类之间有血缘关系,可以通过工厂类进行生产); 简单工厂模式(用于创建简单对象) 对于简单工厂模式,需要的工厂类只有一个࿱…...

NFS:使⽤ NFS 为远程客户端提供共享文件系统
写在前面 分享一些 nfs 搭建的笔记考试顺便整理内容涉及 nfs 服务端客户端的搭建配置理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的&…...
)
2022-kaggle-nlp赛事:Feedback Prize - English Language Learning(超多注释讲解)
2022-kaggle-nlp赛事:Feedback Prize - English Language Learning 零、比赛介绍 比赛地址Feedback Prize - English Language Learning | Kaggle 0.1 比赛目标 写作是一项基本技能。可惜很少学生能够磨练,因为学校很少布置写作任务。学习英语作为第…...

第十三课 宾语从句
文章目录 前言一、宾语从句1、主语及物动词宾语从句2、主语双宾动词间接宾语直接宾语3、主语特定及物动词宾语从句(作宾语)宾补4、主语be某些形容词宾语从句5、动词不定式后面的宾语从句6、动名词后面的宾语从句7、介词后面的宾语从句9、间接引语 前言 一…...

Docker容器与虚拟化技术:GitHub账户注册
目录 一、实验 1.GitHub 一、实验 1.GitHub (1)GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub。 (2)官网 GitHub: Let’s build from here …...

thinkphp安装workman
需要加版本,版本太高了不行 composer require topthink/think-worker1.0.*...
 测试点全过)
L1-036 A乘以B(Python实现) 测试点全过
题目 看我没骗你吧 —— 这是一道你可以在 10 秒内完成的题:给定两个绝对值不超过 100 的整数 A 和 B,输出 A 乘以 B 的值。 输入格式 输入在第一行给出两个整数 A 和 B ( − 100 ≤ A , B ≤ 100 ) A 和 B(−100≤…...

代码随想录第五十三天
代码随想录第五十三天 Leetcode 1143. 最长公共子序列Leetcode 1035. 不相交的线Leetcode 53. 最大子数组和 Leetcode 1143. 最长公共子序列 题目链接: 最长公共子序列 自己的思路:没想出来!!! 正确思路:首先这道题由于是涉及到了两个数组&…...

cmd - 如何在不重启的情况下让修改后的hosts生效
cmd - 如何在不重启的情况下让修改后的hosts生效 亲测有效 一般在修改了hosts文件后,需要重启电脑才能生效;其实可以不通过重启电脑也可以令其生效,方法如下: 打开cmd窗口输入ipconfig /flushdns,然后回车。…...

echarts实现双x轴并且分组滚动效果
var myChart echarts.init(document.getElementById(allOutPut1));var option {legend: {itemHeight: 10, // 图例icon高度itemWidth: 16, // 图例icon宽度icon:rect,//设置为矩形top:2%,right:10%,},tooltip: {trigger: axis,axisPointer: {type: shadow},textStyle: {fontS…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
