2023/8/17总结
项目完善:
算法推荐
item-CF
算法推荐我主要写的是协同过滤算法,然后协同过滤算法分成俩种——
- 基于用户的 user-CF
- 基于物品的 item-CF
因为害怕用户冷启动,和数据量的原因 我选择了 item-CF
主要思路是——根据用户的点赞列表,来找到点赞的相应的文章,通过这些文章去找到 相似度高的物品,然后进行推荐,如果数据不够,我会把浏览量最多的数据给顶上去。
下面是一个demo

数据库对应的数据:(点赞列表的数据)

因此可以看到会推荐三条数据。
Vue
vue是是一个用于构建用户界面的渐进式框架

- {{ }}是插值表达式
- 使用的数据必须要存在
- 支持的是表达式,不能写JavaScript的关键字如 if for
- 不能在标签的属性里面使用
Vue指令
vue会根据不同的指令针对标签实现不同的功能
都是带有v-前缀的特殊标签属性
v-html 相当一innerHTML
v-show 控制元素显示隐藏 v-show后接的是表达式,为true是显示,例如:v-show=“true” 代表显示,false代表隐藏 本质上是通过css的dispaly来控制显示隐藏
v-if 控制元素显示隐藏(条件渲染) v-if也是接表达式,根据表达式的值来进行控制显示隐藏 这个是通过创建和删除元素来控制元素
v-else 后面不接表达式
v-else if 接表达式
v-on 这个是处理监听事件
v-on:事件名:="内联语句"
v-on:事件名称=“methods中的函数名称”
也可以直接写@事件名称=“”
v-bind:动态的设置html的标签属性,比如说src ur title 语法:v-bind:属性名称=“表达式”
可以直接写成 :属性=“表达式”
v-for:基于数据循坏,多次渲染整个元素 语法:v-for="{item,index} in 数组"
v-for里面的key的作用: 给元素添加的唯一标识,便于vue进行列表项的正确排序复用(如果没有设置key,那么删除元素,是把最后一个删除,并且把数据往前面移动)
key的值只能是字符串或者数字类型
key的值必须是具有唯一性
v-model: 给表单元素使用 双向数据绑定 可以快速获取或者设置 表单元素内容 语法:v-model="变量"
案列:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body{background: #eee;}.box{margin:50px auto;background: #fff;width: 500px;}.header{display: flex;margin:0 auto;box-sizing: border-box;}.header .inputTask{width: 70%;padding-left: 20px;margin-top:10px;margin-bottom: 10px;margin-left: 50px;height: 40px;box-sizing: border-box;border-bottom-left-radius: 20px;border-top-left-radius: 20px;border: 2px solid #609dbf;font-size: 16px;outline: none;}.header .addTask{width: 30%;margin-right: 50px;margin-top:10px;height: 40px;box-sizing: border-box;border: none;outline: none;color:#fff;font-size: 16px;background: #609dbf;border-bottom-right-radius: 20px;border-top-right-radius: 20px;}li{list-style: none;}.taskLi{margin-left: 20px;padding-bottom: 10px;}.taskLi{margin-top:20px;display: flex;margin-right:50px;border-bottom:2px solid #eee;}.taskLi .numLi{}.taskContent{flex:1;margin-left: 20px;}.delTask{display: none;}.taskLi:hover .delTask{display: block;}.total{display: flex;height: 50px;line-height: 40px;font-size: 14px;color:#666;}.totalNum{flex:1;margin-left: 55px;}.delAllTask{margin-right:50px;}</style>
</head>
<body>
<div id="app"><div class="box"><div class="header"><input v-model="content" type="text" class="inputTask" placeholder="请输入任务"><button class="addTask" @click="addNewTask">添加任务</button></div><div class="footer"><ul><li class="taskLi" v-for="(item,index) in list" :key="item.id"><span class="numLi">{{ index + 1 }}</span><span class="taskContent">{{ item.name }}</span><button class="delTask" @click="delTask(item.id)">x</button></li></ul><div class="total" v-show="list.length!=0"><span class="totalNum">合计 : {{ list.length }}</span><span class="delAllTask" @click="delAllTask">清空任务</span></div></div></div>
</div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {content:"",list:[{ id:1,name:"开心" },{ id:2,name:"吃饭" },{ id:3,name:"看电影" },{ id:4,name:"睡觉" }]},methods:{addNewTask(){if(this.content.trim()===''){this.content='';return 0;}this.list.unshift({id:+new Date(),name:this.content})this.content=""},delTask(id){this.list=this.list.filter(item => item.id!==id)},delAllTask(){this.list=[]}}})
</script>
</body>
</html>指令修饰符
通过 “ . ” 指明一些指令后缀,不同 后缀 封装了 不同的处理操作
按键修饰符
@keyup.enter 就是键盘回车监听事件
v-model修饰符
@v-model.trim 去除首尾空格
事件修饰符号
@事件名.stop 阻止冒泡
@事件名.prevent 阻止默认行为
v-bind 对于1样式控制的增强
- 操作class 语法 :class="对象/数组"
对象: 键就是类名 值是布尔值 如果值为true 有这个类,否则没有
数组:数组中所有的类,都会添加到盒子上,本质是一个class列表
案列:
 代码:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.nav{margin:20px auto;width: 600px;background: #eee;}.nav ul{display: flex;padding:0px;}li{list-style: none;padding:20px 20px;font-weight: bold;}.active{background: #609dbf;color:#fff;}</style>
</head>
<body>
<div id="app"><div class="nav"><ul><li v-for="(item,index) in list" @click="activeIndex=index" :class="{active:activeIndex==index}">{{ item }}</li></ul></div>
</div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {activeIndex:0,list:['lzy','helios','ares','king']},methods:{}})
</script>
</body>
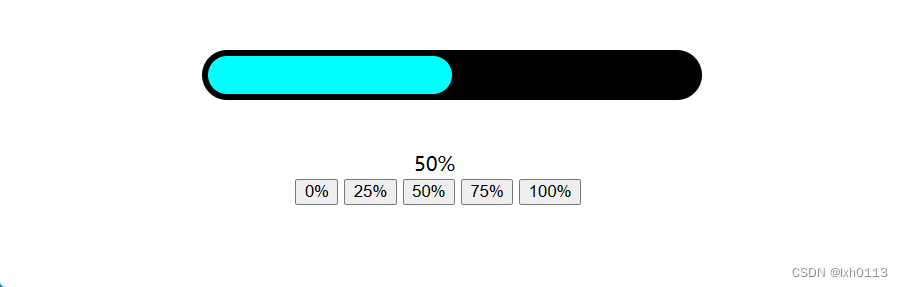
</html>- 操作style
语法 :style="样式对象"
案列:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.bigBox{box-sizing: border-box;margin:40px auto;width: 400px;height: 40px;padding: 5px;background: black;border-radius: 20px;}.bigBox .smallBox{background: aqua;height: 30px;width: 390px;border-radius: 20px;transition: all 1s;}.percent{margin:0 auto;width: 60px;}.button{width: 250px;margin: 0 auto;}</style>
</head>
<body>
<div id="app"><div class="bigBox"><div class="smallBox" :style="{width:percent+'%'}"></div></div><div class="percent">{{percent}}%</div><div class="button"><button @click="changePercent(0)">0%</button><button @click="changePercent(25)">25%</button><button @click="changePercent(50)">50%</button><button @click="changePercent(75)">75%</button><button @click="changePercent(100)">100%</button></div></div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {percent:0},methods:{changePercent(num){this.percent=num;}}})
</script>
</body>
</html>计算属性
基于现有的数据,计算出来的新属性,依赖的数据变化,自动重新计算
语法:声明在computed配置项中,一个计算属性对应一个函数 使用起来和普通属性一样使用 也是{{ }}
案列:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>table,th,td{border:1px solid black;}table{margin:20px auto;}th,td{padding: 5px 20px;}h3{width: 180px;margin: 0 auto;}h3 span{position: absolute;transform: translateX(-30px);transform: translateY(-10px);background: red;border-radius: 50%;width: 20px;height: 20px;line-height: 20px;text-align: center;color: #fff;}</style>
</head>
<body>
<div id="app"><h3>lzy的购物清单 🛒<span>{{totalSize}}</span></h3><table><thead><th>名称</th><th>数量</th></thead><tbody><tr v-for="(item,index) in list" :key="index"><td>{{item.name}}</td><td>{{item.num}}</td></tr><tr><td>总计</td><td>{{totalSize}}</td></tr></tbody></table>
</div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {percent:0,list:[{name:"太阳",num:1},{name:"月亮",num:1},{name:"星星",num:7}]},methods:{},computed:{totalSize(){return this.list.reduce((sum,item)=>sum+item.num,0);}}})
</script>
</body>
</html>计算属性和method的区别是 计算属性是由缓存的,method方法是会一直执行
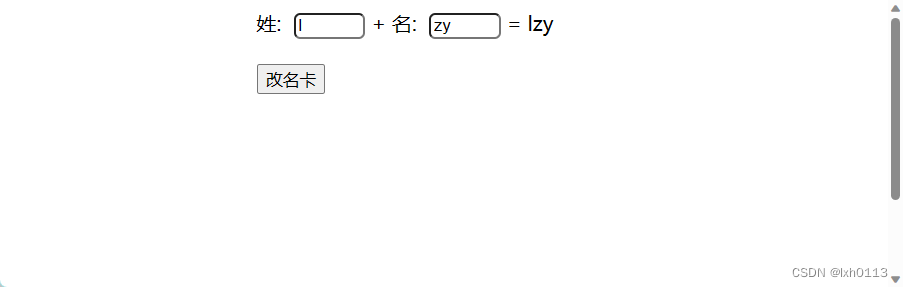
计算属性默认的简写,是只能读取访问,不能修改的
如果需要修改,需要写计算属性的完整写法
computed:{计算属性名称:{get(){}set(修改的值){代码逻辑}}
}案列

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#app{width: 300px;height: 300px;margin: 0 auto;}input{margin-left: 10px;width: 50px;margin-bottom: 20px;border-radius: 5px;}</style>
</head>
<body>
<div id="app">姓:<input type="text" v-model="firstName"> + 名:<input type="text" v-model="lastName"> = <span>{{name}}</span><br><button @click="changeName">改名卡</button>
</div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {firstName:'',lastName:''},methods:{changeName(){this.name='lzy'}},computed:{name:{get(){return this.firstName+this.lastName;},set(value){this.firstName=value.slice(0,1);this.lastName=value.slice(1)}}}})
</script>
</body>
</html>
案列:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>th{background: skyblue;height: 40px;}td{background: #eee;height: 40px;}th,td{padding: 0 20px;}table{margin: 0 auto;}.Fail{color:red;}.dealDel span{text-decoration-line: underline;font-style:italic;color:deepskyblue;}form{width: 300px;margin: 0 auto;}form input{margin-bottom: 10px;height: 30px;padding-left: 10px;}button{padding: 5px 20px;background: blue;outline: none;border: 0;color: #fff;}</style>
</head>
<body>
<div id="app"><table><thead><th>编号</th><th>科目</th><th>成绩</th><th>操作</th></thead><tbody v-if="list.length > 0"><tr v-for="(item,index) in list"><td>{{ index+1 }}</td><td>{{ item.subject }}</td><td :class="{Fail:item.score<60}">{{item.score}}</td><td class="dealDel"><span @click="delOne(index)">删除</span></td></tr></tbody><tbody v-else><tr><td colspan="4" style="text-align: center;">暂无数据</td></tr></tbody><tr><td colspan="4">总分:<span>{{ sum }}</span> 平均分:<span>{{ average }}</span></td></tr></table><br><form action="">科目:<input type="text" v-model.trim="subject" placeholder="请输入科目"><br>成绩:<input type="text" v-model="score" placeholder="请输入成绩"><br><button type="button" class="ensure" @click="addNew">确认</button></form>
</div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {list:[{subject:'语文',score:46},{subject:'数学',score:80},{subject:'英语',score:60}],subject:'',score:''},methods:{delOne(i){this.list=this.list.filter((item,index)=>index!=i);},addNew(){this.list.push({subject:this.subject,score:+this.score})this.score=''this.subject=''}},computed:{sum(){return this.list.reduce((sum,item)=>sum+=item.score,0);},average(){if(this.list.length>0)return this.sum/this.list.length*100/100;else return 0}}})
</script>
</body>
</html>
相关文章:

2023/8/17总结
项目完善: 算法推荐 item-CF 算法推荐我主要写的是协同过滤算法,然后协同过滤算法分成俩种—— 基于用户的 user-CF 基于物品的 item-CF 因为害怕用户冷启动,和数据量的原因 我选择了 item-CF 主要思路是——根据用户的点赞列表&…...

REDIS 7 教程 数据类型-进阶篇
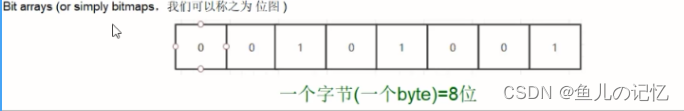
⑥ *位图 bitmap 1. 理论 由0和1 状态表现的二进制位的bit 数组。 说明:用String 类型作为底层数据结构实现的一种统计二值状态的数据类型 位图本质是数组,它是基于String 数据类型的按位操作。该数组由多个二进制位组成,每个二进制位都对应一个偏…...

图文并茂:Python Tkinter从入门到高级实战全解析
目录 介绍什么是Tkinter?准备工作第一个Tkinter程序界面布局事件处理补充知识点 文本输入框复选框和单选框列表框弹出对话框 综合案例:待办事项列表总结 介绍 欢迎来到本篇文章,我们将带您深入了解如何在Python中使用Tkinter库来创建图形用…...

npm和yarn的区别?
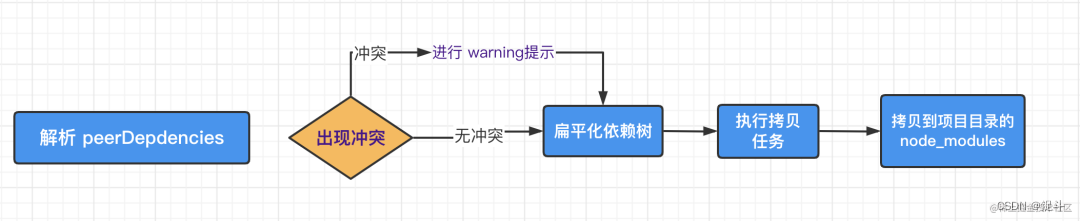
文章目录 前言npm和yarn的作用和特点npm和yarn的安装的机制npm安装机制yarn安装机制检测包解析包获取包链接包构建包 总结后言 前言 这一期给大家讲解npm和yarn的一些区别 npm和yarn的作用和特点 包管理:npm 和 yarn 可以用于安装、更新和删除 JavaScript 包。它们提…...

微服务项目容器编排docker-compose.yml、Dockerfile文件模板、相关配置文件、shell脚本
nacos Dockerfile(不需要特殊处理,使用docker conpose可以不写) # 基础镜像 FROM nacos/nacos-server # author MAINTAINER jianglifeng<jlifengfoxmail.com> RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime \ &&a…...

算法通过村第三关-数组黄金笔记|数组难解
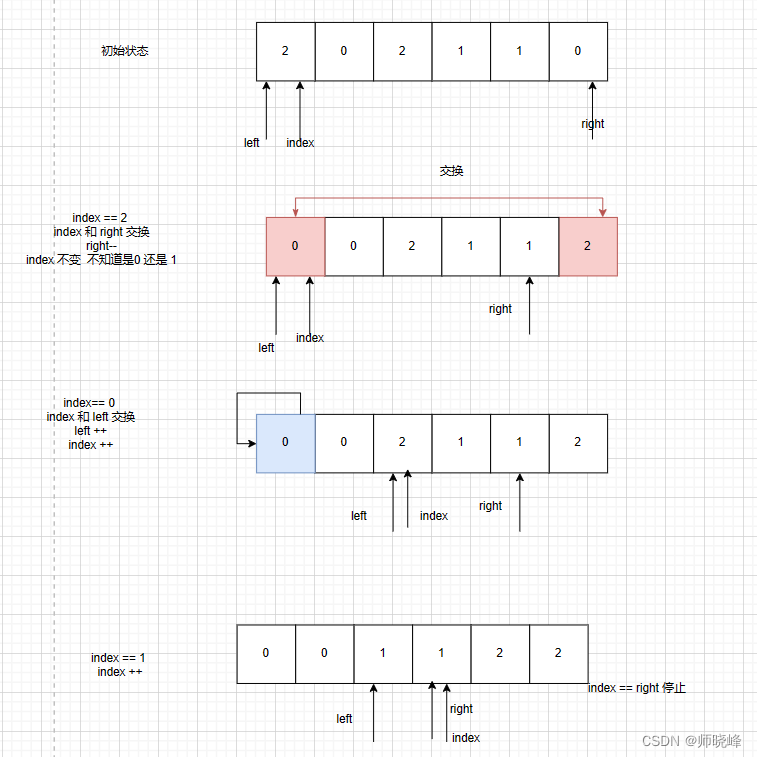
文章目录 前言数组中出现超过一半的数字数组中只出现一次的数字颜色的分类问题(荷兰国旗问题)基于冒泡排序的双指针(快慢指针)基于快排的双指针(对撞指针) 总结 前言 提示:苦不来自外在环境中的人、事、物,…...

【2023】LeetCode HOT 100——矩阵
目录 1. 矩阵置零1.1 C++实现1.2 Python实现1.3 时空分析2. 螺旋矩阵2.1 C++实现2.2 Python实现2.3 时空分析3. 旋转图像3.1 C++实现3.2 Python实现3.3 时空分析4. 搜索二维矩阵 II4.1 C++实现4.2 Python实现4.3 时空分析1. 矩阵置零 🔗 原题链接:...

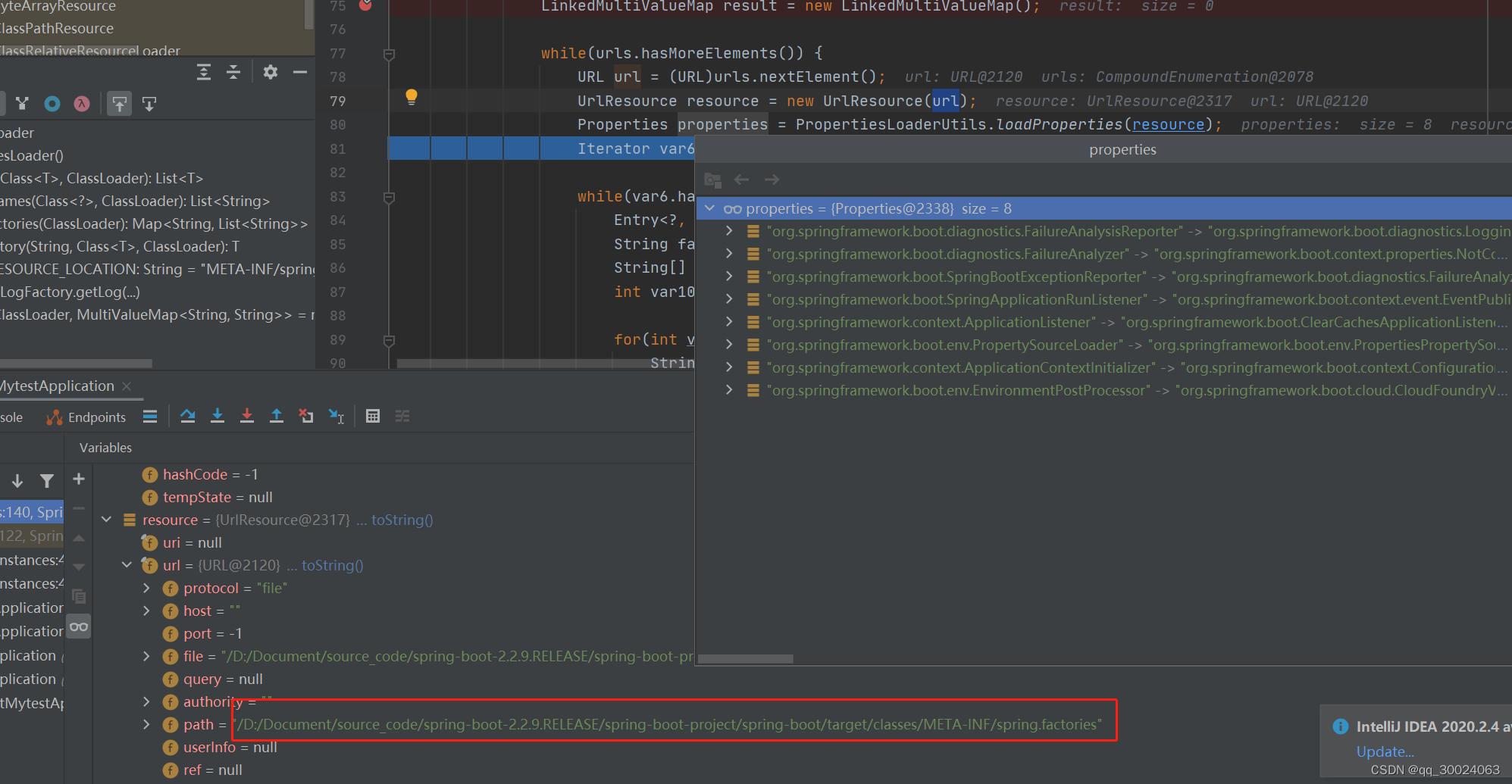
springboot源码方法
利用LinkedHashSet移除List重复的数据protected final <T> List<T> removeDuplicates(List<T> list) {return new ArrayList<>(new LinkedHashSet<>(list));} SpringFactoriesLoader#loadFactoryNames 加载配置文件...

基于java街球社区网站设计与实现
摘 要 本文主要讲述了基于SpringBootVue模式的街球社区网站的设计与实现。这里所谓的街球社区网站是通过类似于百度贴吧之类的网上论坛使得所有的街球爱好者有一个可以互相交流的平台,并使所有用户可以在社区进行教学视频的观看以及相关体育运动产品的选购,平台的盈利主要靠…...

定时产生不同频率方波
/*----------------------------------------------- 内容:通过定时产生不同频率方波 ------------------------------------------------*/ #include<reg52.h> //包含头文件,一般情况不需要改动,头文件包含特殊功能寄存器的定义 /*-…...

Java“牵手”天猫商品sku信息API接口数据,天猫API接口申请指南
天猫平台商品sku属性信息接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取天猫商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片等详细信息 。 获取商品销量接口API是一种用于获取电商平台上商品sku属性数据的接口&#…...

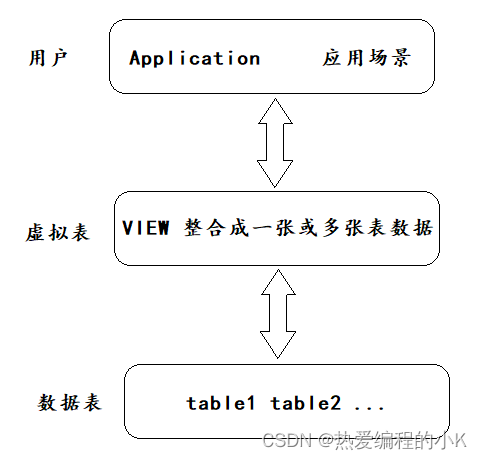
【⑮MySQL | 视图】概述 | 创建 | 查看 | 更新 | 修改 | 删除
前言 ✨欢迎来到小K的MySQL专栏,本节将为大家带来MySQL视图概述 | 创建 | 查看 | 更新 | 修改 | 删除的分享✨ 目录 前言1.视图概述2.创建视图3.查看视图4.更新视图数据5.修改视图6.删除视图总结 1.视图概述 1.1 为什么使用视图? 视图一方面可以帮我们使…...

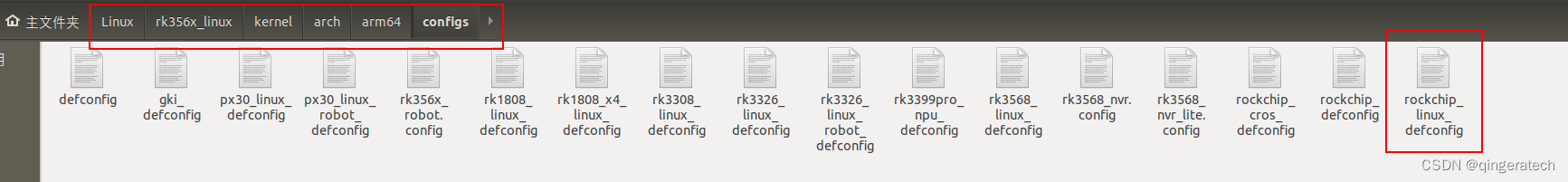
Linux驱动开发一、RK3568把hello编译到Linux内核中运行。‘rk_vendor_read’未定义的引用
1、在字符设备目录下建立hello目录 ~/Linux/rk356x_linux/kernel/drivers/char/hello 2、进入hello目录,新建hello.c、Makefile、Kconfig三个文件 3、Kconfig是打开make menuconfig配置界面是后的选项,这Kconfig是在字符设备下的。 config HELLOtrist…...

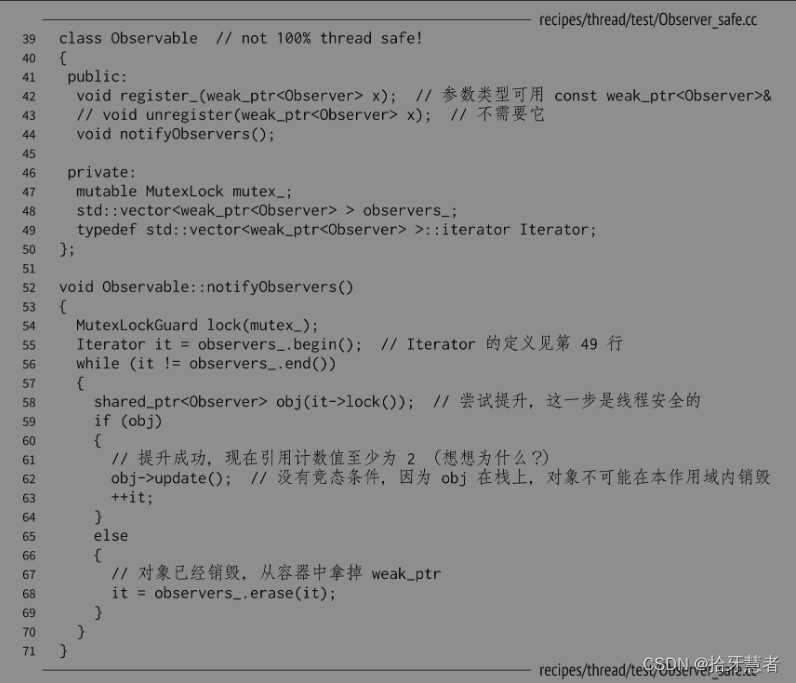
enable_shared_from_this
用途: enable_shared_from_this 是一个基类模板,用于解决在类成员函数中获取类对象的 shared_ptr 的需求。它提供了一种机制,使类能够安全地从成员函数内部获得指向自身的 shared_ptr。 解决对象生命周期管理问题:在某些情况下&…...

weak_ptr是怎么探知对象生死的
weak_ptr是C智能指针中的一种。它用于解决共享所有权的问题,并且可以避免因循环引用而导致的内存泄漏。 weak_ptr本身并不承担对象的所有权,它指向由shared_ptr管理的对象。与shared_ptr不同,weak_ptr并不会增加计数器来计算对象的引用次数。…...

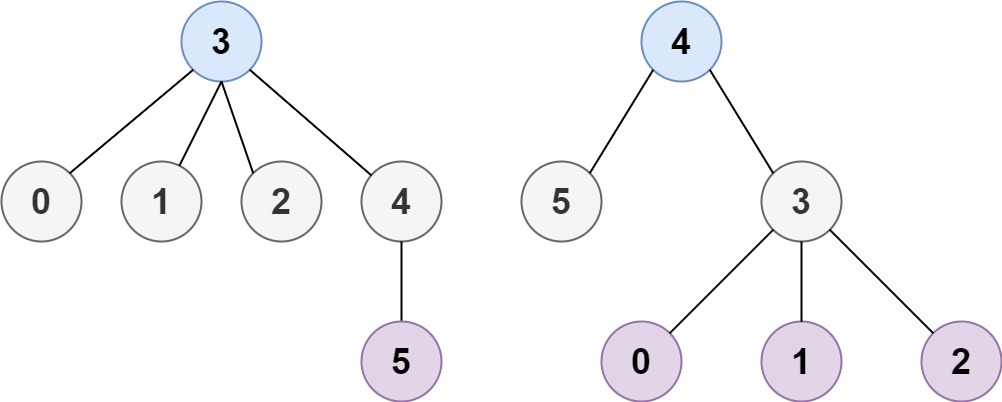
⌈算法进阶⌋图论::拓扑排序(Topological Sorting)——快速理解到熟练运用
目录 一、原理 1. 引例:207.课程表 2. 应用场景 3. 代码思路 二、代码模板 三、练习 1、210.课程表Ⅱ🟢 2、2392.给定条件下构造举证🟡 3、310.最小高度树 🟡 一、原理 1. 引例:207.课程表 就如大学课程安排一样&…...

【Python】【数据结构和算法】保留最后N个元素
使用deque,指定maxlen参数的值为N,例如: >>> from collections import deque >>> dq deque(maxlen3) >>> dq.append(1) >>> dq.append(2) >>> dq.append(3) >>> dq.append(4) >&…...

wireshark 基本使用
在Wireshark中,你可以使用过滤器来根据接口名称定位到特定的包。下面是一些常见的过滤器示例: 根据源或目的IP地址过滤: ip.src 192.168.0.1:过滤源IP地址为192.168.0.1的包。ip.dst 192.168.0.1:过滤目的IP地址为…...

2、结构型设计模式
结构型设计模式 目录 结构型设计模式1. 代理模式1.1 概述1.2 结构1.3 静态代理1)抽象主题类 SellTickets2)真实主题类 TrainStation3)代理类 ProxyPoint4)客户端类1.4 JDK 动态代理1)代理工厂类:ProxyFactory2)客户端类3)JDK 动态代理原理4)动态代理的执行流程是什么样…...

JavaScript下载excel文件
文章目录 通过链接下载a标签下载方法注意 获取文件流请求体配置下载文件流 总结 通过链接下载 a标签 对于已知地址的目标文件,前端可以使用 a标签 来直接下载,使用a标签下载使用到两个属性 download:下载文件名href:目标文件下…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
