Echarts面积图2.0(范围绘制)
代码:
// 以下代码可以直接粘贴在echarts官网的示例上
// 范围值
let normalValue = {type: '内部绘制',minValue: 200,maxValue: 750
}
// 原本的绘图数据
let seriesData = [820, 932, 901, 934, 1290, 1330, 1320]
let minData = Array.from({length: seriesData.length}, () => normalValue.minValue)
let maxData = Array.from({length: seriesData.length}, () => normalValue.maxValue)
// 获取当前折线图的y轴的最大值(用于两侧绘制) -- 在原本的绘图完成之后进行获取,然后进行重新配置和渲染
// getComponent参数:
// 参数一:轴名称 y轴 -- "yAxis" x轴 -- "xAxis"
// 参数二:存在多个y轴时,求最值的对应轴的索引
// _extent的索引:0代表求最小值,1代表求最大值
// let yAxisMax = myChart.getModel().getComponent("yAxis",0).axis.scale._extent[1]
// let yAxisMaxData = Array.from({length: seriesData.length}, () => yAxisMax)
let yAxisMaxData = [1330,1330,1330,1330,1330,1330,1330] // 假数据option = {xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},tooltip: {show: true,trigger: 'axis',formatter: (params) => {let str = ''console.log('params',params)if (normalValue && params.length) { // 有正常值let marker = ''str = `<div><div>${params[0].name}</div>`params.forEach(item => {if(item.seriesName !== '范围值') {str += `<div>${item.marker}<span>${item.seriesName}:</span><span>${item.value}</span></div>`} else {marker = item.marker}})if(normalValue.type ==='一条线') {str += `<div>${marker}<span>范围值:</span><span>${normalValue.minValue}</span></div>`str += `</div>`} else {str += `<div>${marker}<span>范围值:</span><span>${normalValue.minValue}~${normalValue.maxValue}</span></div>`str += `</div>`}} else {str = params}return str}},legend: {data: ['1', '范围值']},yAxis: {type: 'value',max: 'dataMax'},series: [{name: '1',data: seriesData,type: 'line',},// 内部绘制 200-750// { // 最小值进行折线图的绘制// name: '范围值',// data: minData,// type: 'line',// stack: '内部绘制',// symbol: 'none',// legendHoverLink: false,// triggerLineEvent: false,// emphasis: {// disabled: true// },// lineStyle: {// color: 'transparent'// }// },// {// name: '范围值', // 最大值进行面积图的绘制// data: maxData,// type: 'line',// stack: '内部绘制',// triggerLineEvent: false,// legendHoverLink: false,// emphasis: {// disabled: true// },// areaStyle: {// color: '#e9fae9'// },// symbol: 'none',// lineStyle: {// color: 'rgba(255,255,255,0)'// }// }// 范围值只有一个数据 200// {// name: '范围值',// data: minValue,// type: 'line',// symbol: 'none',// legendHoverLink: false,// triggerLineEvent: false,// emphasis: {// disabled: true// },// lineStyle: {// color: '#e9fae9'// }// },// 两侧绘制 200-750{ // 最大值正常绘制折线图name: '范围值',data: maxData,type: 'line',stack: '范围外',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},symbol: 'none',lineStyle: {color: 'transparent'}},{ // y轴的最大值绘制面积图name: '范围值',data: yAxisMaxData,type: 'line',stack: '范围外',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},areaStyle: {color: '#e9fae9'},symbol: 'none',lineStyle: {color: 'rgba(255,255,255,0)'}},{ // 最小值正常绘制面积图name: '范围值',data: minData,type: 'line',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},areaStyle: {color: '#e9fae9'},symbol: 'none',lineStyle: {color: 'rgba(255,255,255,0)'}}]
};// if(normalValue) { // 有范围值的数据
// option.legend.data.push('范围值')
// let oneData = seriesData[0].data
// let minData = Array.from({length: oneData.length}, () => normalValue.minValue)
// let maxData = Array.from({length: oneData.length}, () => normalValue.maxValue)
// if (normalValue.type === '内部绘制') {
// option.series.push({ // 最小值进行折线图的绘制
// name: '范围值',
// data: minData,
// type: 'line',
// stack: '内部绘制',
// symbol: 'none',
// legendHoverLink: false,
// triggerLineEvent: false,
// emphasis: {
// disabled: true
// },
// lineStyle: {
// color: 'transparent'
// }
// },
// {
// name: '范围值', // 最大值进行面积图的绘制
// data: maxData,
// type: 'line',
// stack: '内部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// })
// } else if (normalValue.type === '一条线') {
// option.series.push({
// name: '范围值',
// data: minData,
// type: 'line',
// symbol: 'none',
// legendHoverLink: false,
// triggerLineEvent: false,
// emphasis: {
// disabled: true
// },
// lineStyle: {
// color: '#e9fae9'
// }
// })
// } else if(normalValue.type === '外部绘制') {
// // 获取当前折线图的最大值
// let yAxisMax = myEcharts.getModel().getComponent("yAxis",0).axis.scale._extent[1]
// let yAxisMaxData = Array.from({length: oneData.length}, () => yAxisMax)
// option.series.push({ // 最大值正常绘制折线图
// name: '范围值',
// data: maxData,
// type: 'line',
// stack: '外部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// symbol: 'none',
// lineStyle: {
// color: 'transparent'
// }
// },
// { // y轴的最大值绘制面积图
// name: '范围值',
// data: yAxisMaxData,
// type: 'line',
// stack: '外部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// },
// { // 最小值正常绘制面积图
// name: '范围值',
// data: minData,
// type: 'line',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// })
// }
// myChart.setOption(option, true);
// }
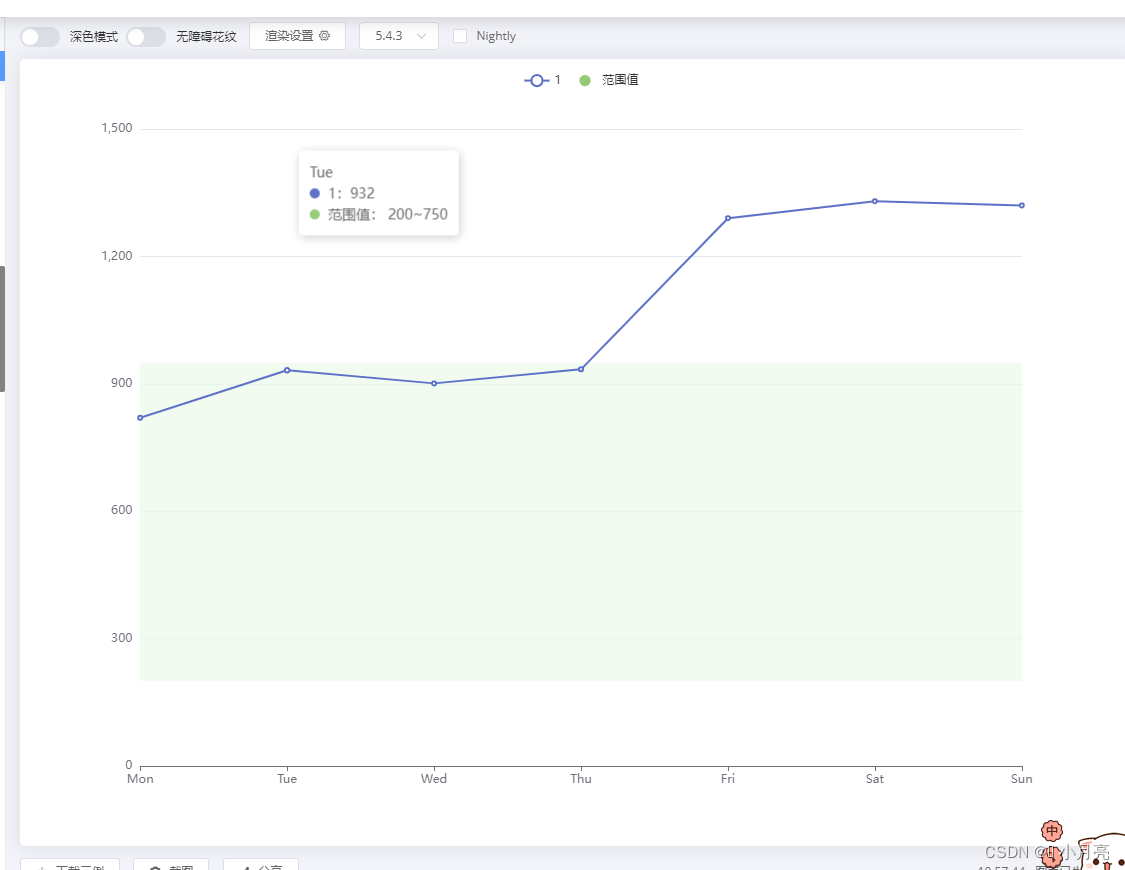
效果:
① 内部绘制:

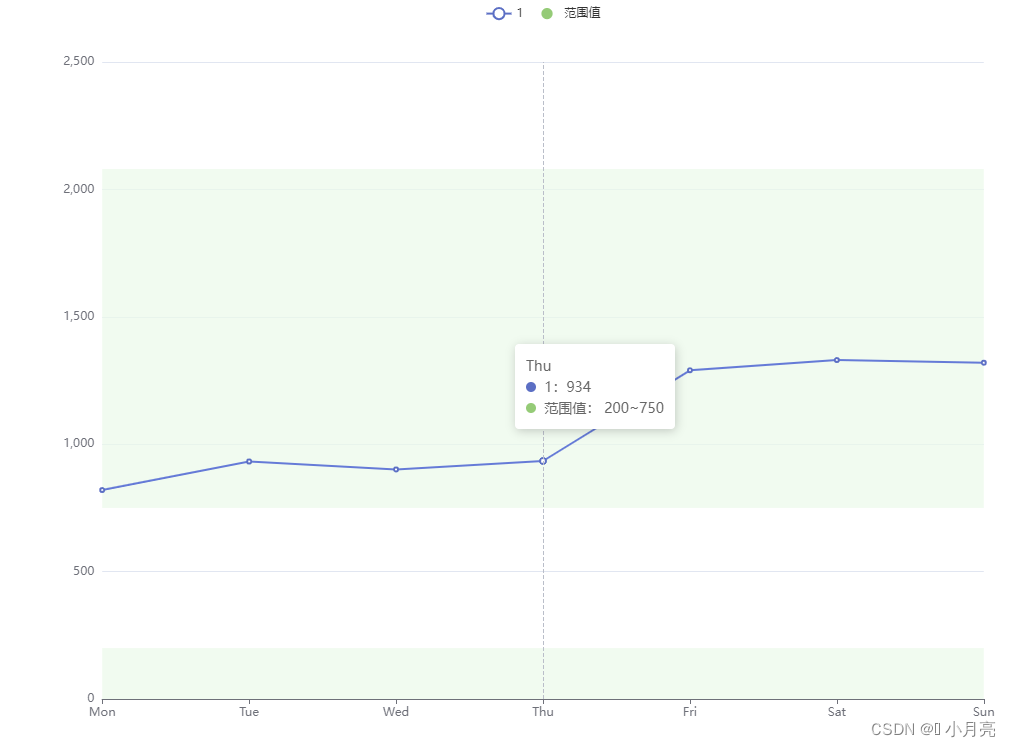
② 外部绘制:

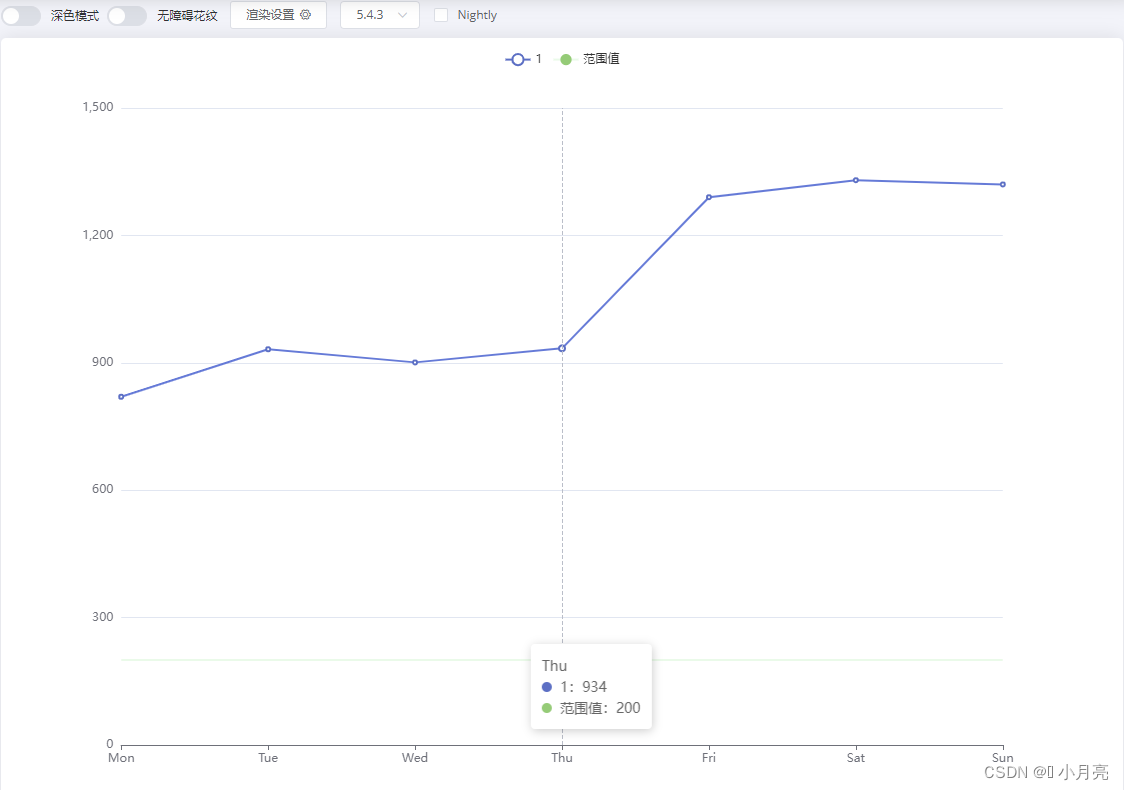
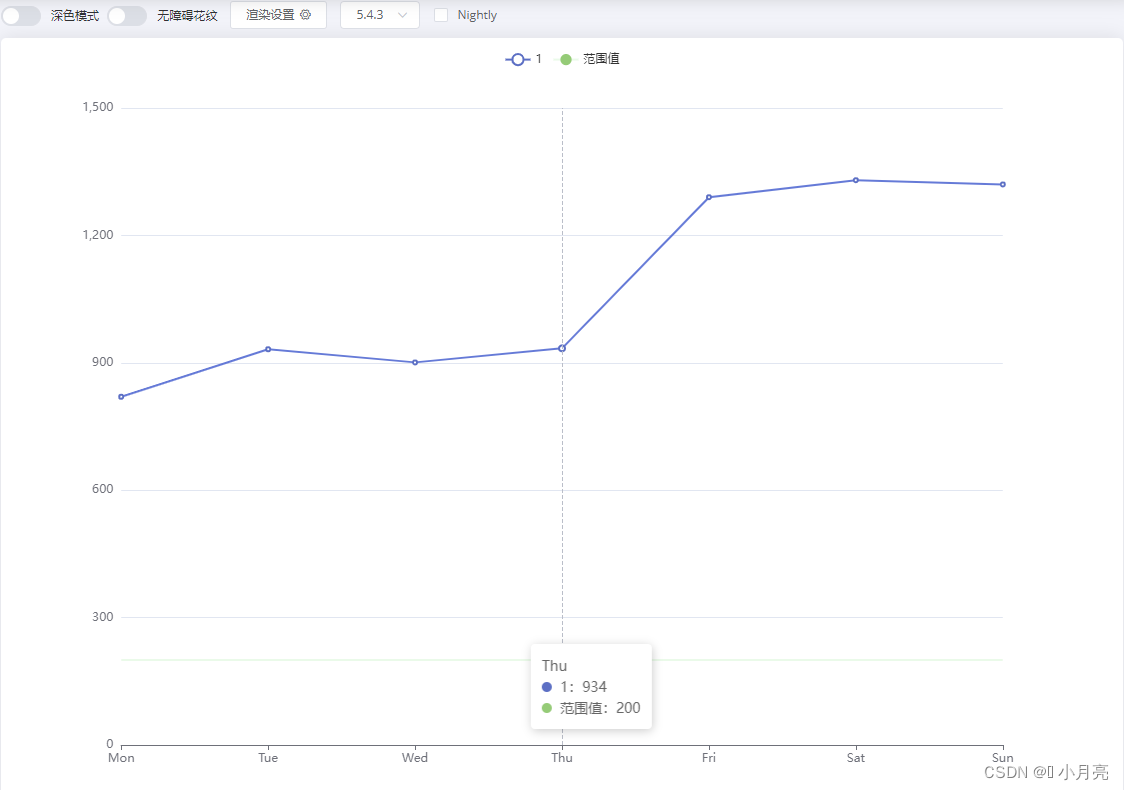
③ 一条线:

相关文章:

Echarts面积图2.0(范围绘制)
代码: // 以下代码可以直接粘贴在echarts官网的示例上 // 范围值 let normalValue {type: 内部绘制,minValue: 200,maxValue: 750 } // 原本的绘图数据 let seriesData [820, 932, 901, 934, 1290, 1330, 1320] let minData Array.from({length: seriesData.len…...

flink checkpoint时exact-one模式和atleastone模式的区别
背景: flink在开启checkpoint的时候有两种模式可以选择,exact-one和atleastone模式,那么这两种模式有什么区别呢? exact-one和atleastone模式的区别 先说结论:exact-one可以完全做到状态的一致性,而atle…...
QEMU 仿真RISC-V freeRTOS 程序
1. 安裝RISC-V 仿真環境 --QEMU 安裝包下載地址: https://www.qemu.org/ 安裝命令及安裝成功效果如下所示, target-list 設定爲riscv32-softmmu, $ cat ~/project/qemu-8.0.4/install.sh sudo apt-get install libglib2.0-dev sudo apt-get install libpixman-1-dev ./co…...

用大白话来讲讲多线程的知识架构
感觉多线程的知识又多又杂,自从接触java,就在一遍一遍捋脉络和深入学习。现在将这次的学习成果展示如下。 什么是多线程? 操作系统运行一个程序,就是一个线程。同时运行多个程序,就是多线程。即在同一时间࿰…...

【uniapp】微信小程序 , 海报轮播图弹窗,点击海报保存到本地,长按海报图片分享,收藏或保存
uivew 2.0 uniapp 海报画板 DCloud 插件市场 第一步,下载插件并导入HbuilderX 第二步,文件内 引入 海报组件 <template><painter ref"haibaorefs"></painter> <template> <script>import painter from /comp…...

SpringBoot与前端交互遇到的一些问题
一、XXX.jar中没有主清单属性 场景: SpringBoot打的jar包在Linux运行报错 解决方案: 百度找了很多都是一样的答案,但是解决不了我的问题,于是我新建了一个springboot项目发现打的jar包可以在Linux上运行。检查了下只要把下面这2个…...

Maven介绍与配置+IDEA集成Maven+使用Maven命令
目录 一、Maven简介 二、配置环境变量 三、IDEA集成Maven 1.配置本地仓库地址 2.集成Maven 3. pom.xml文件介绍 四、Maven命令 jar包太多、jar包相互依赖、不方便管理、项目编译还需要jar包,Maven工具来帮你! 一、Maven简介 Maven 是 Apache 软…...

毕业设计题目源码-毕业论文参考
目录 java语言ssm框架springboot框架微信小程序jspservletmysqljspservletsqlserverssh框架springmvc框架oracle无数据库 C#/asp/net语言B/S结构 浏览器模式C/S结构 窗体模式 安卓/androidapp 客户端appweb 客户端服务端 php语言php java语言 ssm框架 题目ssm828基于java的珠…...

SSH报错-Terminal shell path: C:\WINDOWS\System32\cmd.exe 此时不应有
最近接盘了实验室的工作,需要重新配置连接自己的VScode的SSH远程连接服务器,结果配置了一个下午都没搞好,决定记录一下,希望大家避免踩坑。在vscode上遇到的是这个报错: 错误日志 [11:40:12.097] Checking ssh with …...

Docker 轻量级可视化工具Portainer
1. 是什么 Portainer 是一款轻量级的应用,它提供了图形化界面,用于方便地管理Docker环境,包括单机环境和集群环境。 2. 安装 2.1 官网 https://www.protainer.io/ https://docs.portainer.io/ce-2.9/start/install/server/docker/linux 2.2 …...

站点平台技术架构
系统架构部署思维导图 平台模块分配: 1.账号模块 2.权限模块 3.站点模块 4.配置模块 5.系统升级 6.日志模块 一、前期工作 1.系统保持一致性方案: GIT版本控制:通过总控端向租户端发送一个更新同步请求,租户端收到请求后执行GI…...

一个以太坊合约的漏洞分析-重入攻击
请找出下列合约漏洞,并说明如何盗取ContractB 中的数字资产,并修复合约。中说明:ContractB 的contract_a接口为ContractA 地址 pragma solidity ^0.8.21; interface ContractA {function get_price() external view returns (uint256); }int…...

测试先行:探索测试驱动开发的深层价值
引言 在软件开发的世界中,如何确保代码的质量和可维护性始终是一个核心议题。测试驱动开发(TDD)为此提供了一个答案。与传统的开发方法相比,TDD鼓励开发者从用户的角度出发,先定义期望的结果,再进行实际的开发。这种方法不仅可以确保代码满足预期的需求,还可以在整个开…...

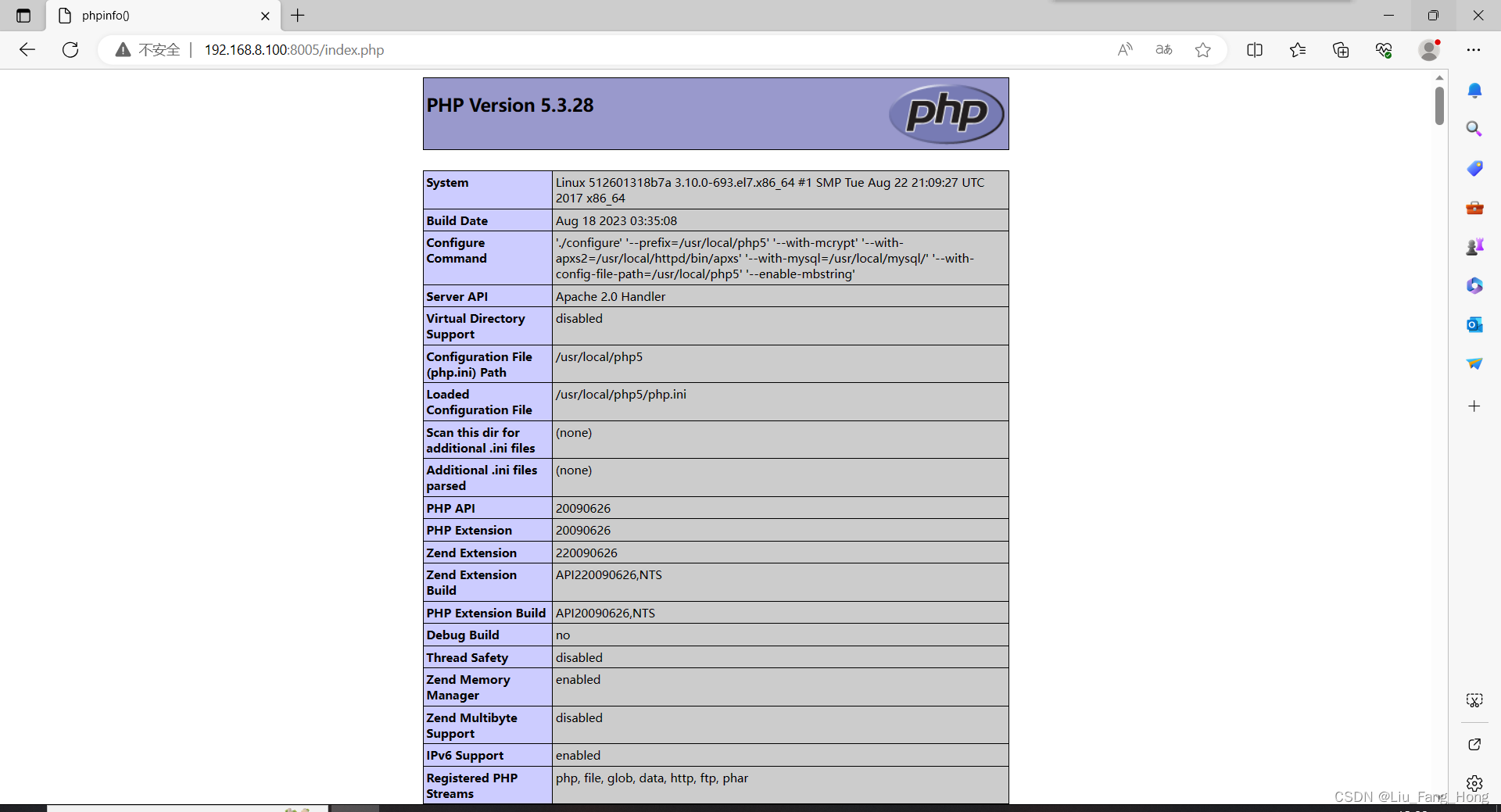
如何用Dockerfile部署LAMP架构
目录 构建LAMP镜像(Dockerfile) 第一步 创建工作目录 第二步 编写dockerfile文件 Dockerfile文件配置内容 第三步 编写网页执行文件 第四步 编写启动脚本 第五步 赋权并且构建镜像 第六步 检查镜像 第七步 创建容器 第八步 浏览器测试 构建LA…...

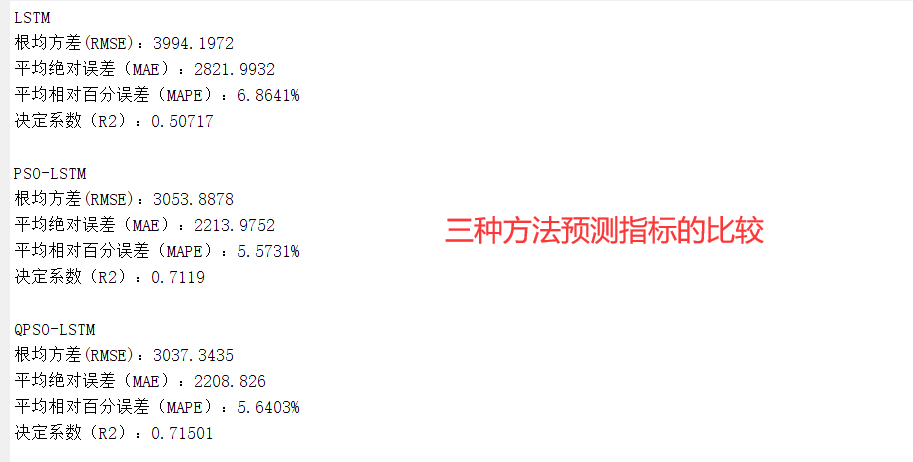
基于量子粒子群算法(QPSO)优化LSTM的风电、负荷等时间序列预测算法(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

SQL Server软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 SQL Server是一种关系型数据库管理系统,由美国微软公司开发。它被设计用于存储、管理和查询数据,被广泛应用于企业级应用、数据仓库和电子商务等场景。 以下是SQL Server软件的主要特点和功能࿱…...

基于Django的博客管理系统
1、克隆仓库https://gitee.com/lylinux/DjangoBlog.git 若失效:https://gitee.com/usutdzxy/DjangoBlog.git 2、环境安装 pip install -Ur requirements.txt3、修改djangoblog/setting.py 修改数据库配置,其他的步骤就按照官方文档。 DATABASES {def…...

windows系统依赖环境一键安装
window系统程序依赖库,可以联系我获取15958139685 脚本代码如下,写到1. bat文件中,双击直接运行,等待安装完成即可 Scku.exe -AVC.exe /SILENT /COMPONENTS"icons,ext\reg\shellhere,assoc,assoc_sh" /dir%1\VC...

centos7安装nacos
解决 Nacos 国内下载速度缓慢的问题 方案 1. 选择相应的版本源码下载 1.1 依次点击 1、2、3 选中我们的最新稳定版本 1.4.0 1.2 点击下载 ZIP、或者 clone 也行,这里都可以 2. 本地编译 2.1 预备环境准备 2.2 解压编译 3. 启动验证 3.1 解压 3.2 启动服务器 3…...

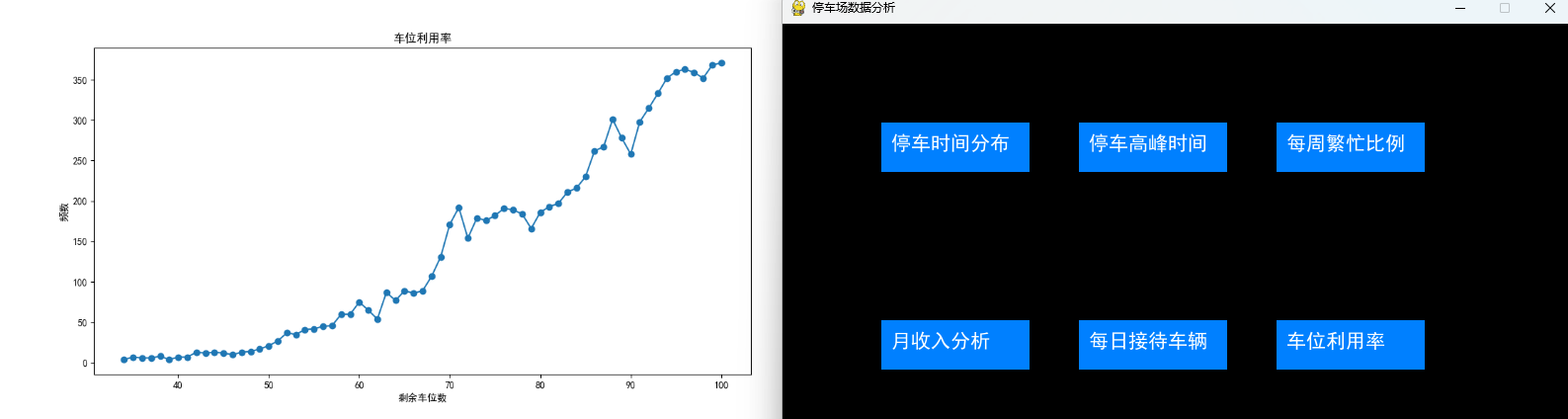
【python】python智能停车场数据分析(代码+数据集)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
