Vue2向Vue3过度核心技术插槽
目录
- 1 插槽-默认插槽
- 1.作用
- 2.需求
- 3.问题
- 4.插槽的基本语法
- 5.代码示例
- 6.总结
- 2 插槽-后备内容(默认值)
- 1.问题
- 2.插槽的后备内容
- 3.语法
- 4.效果
- 5.代码示例
- 3 插槽-具名插槽
- 1.需求
- 2.具名插槽语法
- 3.v-slot的简写
- 4.总结
- 4 作用域插槽
- 1.插槽分类
- 2.作用
- 3.场景
- 4.使用步骤
- 5.代码示例
- 6.总结
- 5 综合案例 - 商品列表-MyTag组件抽离
- 1.需求说明
- 2.代码准备
- 3.my-tag组件封装-创建组件
- 6 综合案例-MyTag组件控制显示隐藏
- 7 综合案例-MyTag组件进行v-model绑定
- 8 综合案例-封装MyTable组件-动态渲染数据
- 9 综合案例-封装MyTable组件-自定义结构
- 10 单页应用程序介绍
- 1.概念
- 2.具体示例
- 3.单页应用 VS 多页面应用
1 插槽-默认插槽

1.作用
让组件内部的一些 结构 支持 自定义

2.需求
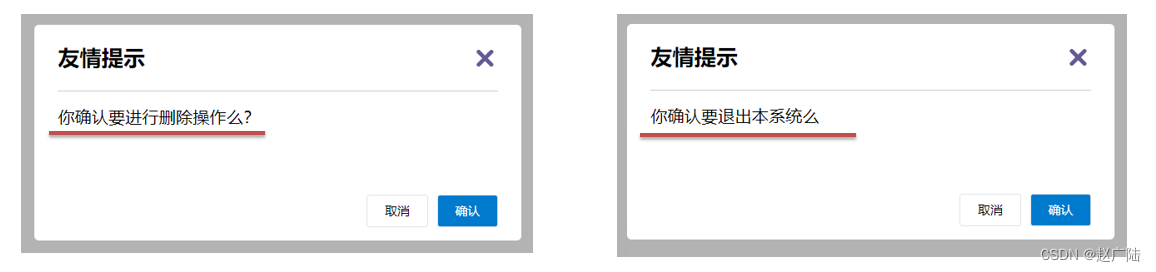
将需要多次显示的对话框,封装成一个组件
3.问题
组件的内容部分,不希望写死,希望能使用的时候自定义。怎么办
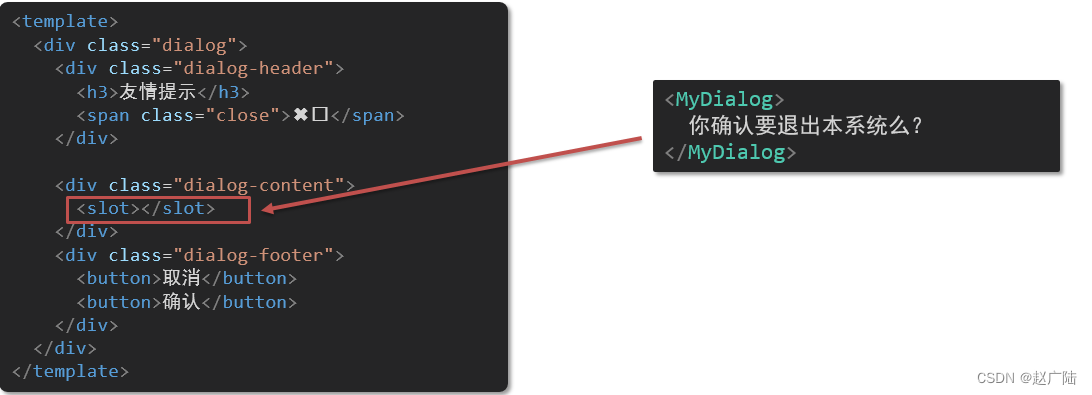
4.插槽的基本语法
- 组件内需要定制的结构部分,改用****占位
- 使用组件时, ****标签内部, 传入结构替换slot
- 给插槽传入内容时,可以传入纯文本、html标签、组件

5.代码示例
MyDialog.vue
<template><div class="dialog"><div class="dialog-header"><h3>友情提示</h3><span class="close">✖️</span></div><div class="dialog-content">您确定要进行删除操作吗?</div><div class="dialog-footer"><button>取消</button><button>确认</button></div></div>
</template><script>
export default {data () {return {}}
}
</script><style scoped>
* {margin: 0;padding: 0;
}
.dialog {width: 470px;height: 230px;padding: 0 25px;background-color: #ffffff;margin: 40px auto;border-radius: 5px;
}
.dialog-header {height: 70px;line-height: 70px;font-size: 20px;border-bottom: 1px solid #ccc;position: relative;
}
.dialog-header .close {position: absolute;right: 0px;top: 0px;cursor: pointer;
}
.dialog-content {height: 80px;font-size: 18px;padding: 15px 0;
}
.dialog-footer {display: flex;justify-content: flex-end;
}
.dialog-footer button {width: 65px;height: 35px;background-color: #ffffff;border: 1px solid #e1e3e9;cursor: pointer;outline: none;margin-left: 10px;border-radius: 3px;
}
.dialog-footer button:last-child {background-color: #007acc;color: #fff;
}
</style>
App.vue
<template><div><MyDialog></MyDialog></div>
</template><script>
import MyDialog from './components/MyDialog.vue'
export default {data () {return {}},components: {MyDialog}
}
</script><style>
body {background-color: #b3b3b3;
}
</style>
6.总结
场景:组件内某一部分结构不确定,想要自定义怎么办
使用:插槽的步骤分为哪几步?
2 插槽-后备内容(默认值)
1.问题
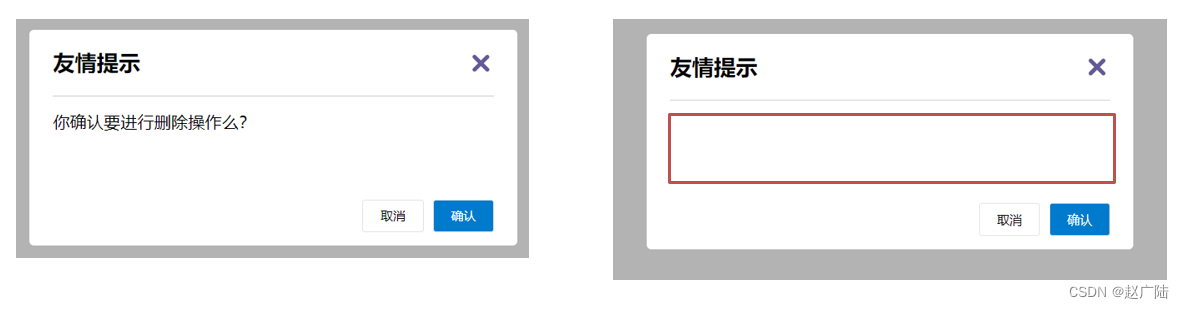
通过插槽完成了内容的定制,传什么显示什么, 但是如果不传,则是空白

能否给插槽设置 默认显示内容 呢?
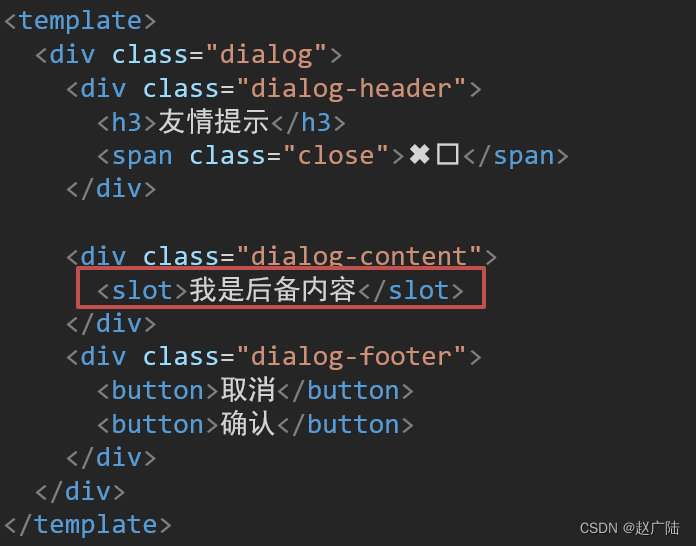
2.插槽的后备内容
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。
3.语法
在 标签内,放置内容, 作为默认显示内容

4.效果
- 外部使用组件时,不传东西,则slot会显示后备内容

- 外部使用组件时,传东西了,则slot整体会被换掉

5.代码示例
App.vue
<template><div><MyDialog></MyDialog><MyDialog>你确认要退出么</MyDialog></div>
</template><script>
import MyDialog from './components/MyDialog.vue'
export default {data () {return {}},components: {MyDialog}
}
</script><style>
body {background-color: #b3b3b3;
}
</style>
3 插槽-具名插槽
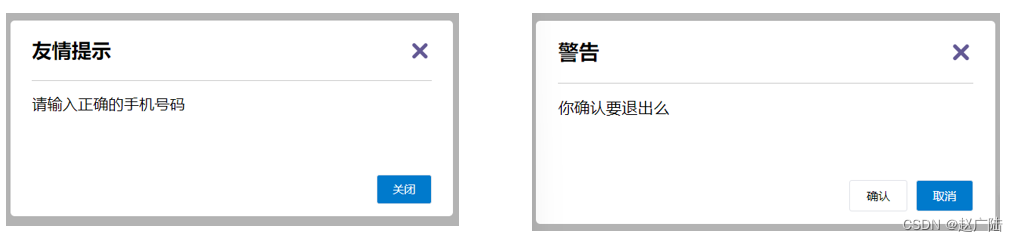
1.需求
一个组件内有多处结构,需要外部传入标签,进行定制

上面的弹框中有三处不同,但是默认插槽只能定制一个位置,这时候怎么办呢?
2.具名插槽语法
- 多个slot使用name属性区分名字

- template配合v-slot:名字来分发对应标签

3.v-slot的简写
v-slot写起来太长,vue给我们提供一个简单写法 v-slot —> #
4.总结
- 组件内 有多处不确定的结构 怎么办?
- 具名插槽的语法是什么?
- v-slot:插槽名可以简化成什么?
4 作用域插槽
1.插槽分类
-
默认插槽
-
具名插槽
插槽只有两种,作用域插槽不属于插槽的一种分类
2.作用
定义slot 插槽的同时, 是可以传值的。给 插槽 上可以 绑定数据,将来 使用组件时可以用
3.场景
封装表格组件

4.使用步骤
-
给 slot 标签, 以 添加属性的方式传值
<slot :id="item.id" msg="测试文本"></slot> -
所有添加的属性, 都会被收集到一个对象中
{ id: 3, msg: '测试文本' } -
在template中, 通过
#插槽名= "obj"接收,默认插槽名为 default<MyTable :list="list"><template #default="obj"><button @click="del(obj.id)">删除</button></template> </MyTable>
5.代码示例
MyTable.vue
<template><table class="my-table"><thead><tr><th>序号</th><th>姓名</th><th>年纪</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>赵小云</td><td>19</td><td><button>查看 </button></td></tr><tr><td>1</td><td>张小花</td><td>19</td><td><button>查看 </button></td></tr><tr><td>1</td><td>孙大明</td><td>19</td><td><button>查看 </button></td></tr></tbody></table>
</template><script>
export default {props: {data: Array}
}
</script><style scoped>
.my-table {width: 450px;text-align: center;border: 1px solid #ccc;font-size: 24px;margin: 30px auto;
}
.my-table thead {background-color: #1f74ff;color: #fff;
}
.my-table thead th {font-weight: normal;
}
.my-table thead tr {line-height: 40px;
}
.my-table th,
.my-table td {border-bottom: 1px solid #ccc;border-right: 1px solid #ccc;
}
.my-table td:last-child {border-right: none;
}
.my-table tr:last-child td {border-bottom: none;
}
.my-table button {width: 65px;height: 35px;font-size: 18px;border: 1px solid #ccc;outline: none;border-radius: 3px;cursor: pointer;background-color: #ffffff;margin-left: 5px;
}
</style>
App.vue
<template><div><MyTable :data="list"></MyTable><MyTable :data="list2"></MyTable></div>
</template><script>import MyTable from './components/MyTable.vue'export default {data () {return {list: [{ id: 1, name: '张小花', age: 18 },{ id: 2, name: '孙大明', age: 19 },{ id: 3, name: '刘德忠', age: 17 },],list2: [{ id: 1, name: '赵小云', age: 18 },{ id: 2, name: '刘蓓蓓', age: 19 },{ id: 3, name: '姜肖泰', age: 17 },]}},components: {MyTable}}
</script>
6.总结
1.作用域插槽的作用是什么?
2.作用域插槽的使用步骤是什么?
5 综合案例 - 商品列表-MyTag组件抽离

1.需求说明
- my-tag 标签组件封装
(1) 双击显示输入框,输入框获取焦点
(2) 失去焦点,隐藏输入框
(3) 回显标签信息
(4) 内容修改,回车 → 修改标签信息
- my-table 表格组件封装
(1) 动态传递表格数据渲染
(2) 表头支持用户自定义
(3) 主体支持用户自定义
2.代码准备
<template><div class="table-case"><table class="my-table"><thead><tr><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></tr></thead><tbody><tr><td>1</td><td>梨皮朱泥三绝清代小品壶经典款紫砂壶</td><td><img src="https://yanxuan-item.nosdn.127.net/f8c37ffa41ab1eb84bff499e1f6acfc7.jpg" /></td><td><div class="my-tag"><!-- <input class="input"type="text"placeholder="输入标签"/> --><div class="text">茶具</div></div></td></tr><tr><td>1</td><td>梨皮朱泥三绝清代小品壶经典款紫砂壶</td><td><img src="https://yanxuan-item.nosdn.127.net/221317c85274a188174352474b859d7b.jpg" /></td><td><div class="my-tag"><!-- <inputref="inp"class="input"type="text"placeholder="输入标签"/> --><div class="text">男靴</div></div></td></tr></tbody></table></div>
</template><script>
export default {name: 'TableCase',components: {},data() {return {goods: [{id: 101,picture:'https://yanxuan-item.nosdn.127.net/f8c37ffa41ab1eb84bff499e1f6acfc7.jpg',name: '梨皮朱泥三绝清代小品壶经典款紫砂壶',tag: '茶具',},{id: 102,picture:'https://yanxuan-item.nosdn.127.net/221317c85274a188174352474b859d7b.jpg',name: '全防水HABU旋钮牛皮户外徒步鞋山宁泰抗菌',tag: '男鞋',},{id: 103,picture:'https://yanxuan-item.nosdn.127.net/cd4b840751ef4f7505c85004f0bebcb5.png',name: '毛茸茸小熊出没,儿童羊羔绒背心73-90cm',tag: '儿童服饰',},{id: 104,picture:'https://yanxuan-item.nosdn.127.net/56eb25a38d7a630e76a608a9360eec6b.jpg',name: '基础百搭,儿童套头针织毛衣1-9岁',tag: '儿童服饰',},],}},
}
</script><style lang="less" scoped>
.table-case {width: 1000px;margin: 50px auto;img {width: 100px;height: 100px;object-fit: contain;vertical-align: middle;}.my-table {width: 100%;border-spacing: 0;img {width: 100px;height: 100px;object-fit: contain;vertical-align: middle;}th {background: #f5f5f5;border-bottom: 2px solid #069;}td {border-bottom: 1px dashed #ccc;}td,th {text-align: center;padding: 10px;transition: all 0.5s;&.red {color: red;}}.none {height: 100px;line-height: 100px;color: #999;}}.my-tag {cursor: pointer;.input {appearance: none;outline: none;border: 1px solid #ccc;width: 100px;height: 40px;box-sizing: border-box;padding: 10px;color: #666;&::placeholder {color: #666;}}}
}
</style>
3.my-tag组件封装-创建组件
MyTag.vue
<template><div class="my-tag"><!-- <inputclass="input"type="text"placeholder="输入标签" /> --><div class="text">茶具</div></div>
</template><script>
export default {}
</script><style lang="less" scoped>
.my-tag {cursor: pointer;.input {appearance: none;outline: none;border: 1px solid #ccc;width: 100px;height: 40px;box-sizing: border-box;padding: 10px;color: #666;&::placeholder {color: #666;}}
}
</style>
App.vue
<template>...<tbody><tr>....<td><MyTag></MyTag></td></tr></tbody>...
</template>
<script>
import MyTag from './components/MyTag.vue'
export default {name: 'TableCase',components: {MyTag,},....</script>
6 综合案例-MyTag组件控制显示隐藏
MyTag.vue
<template><div class="my-tag"><inputv-if="isEdit"v-focusref="inp"class="input"type="text"placeholder="输入标签" @blur="isEdit = false" /><div v-else@dblclick="handleClick"class="text">茶具</div></div>
</template><script>
export default {data () {return {isEdit: false}},methods: {handleClick () {this.isEdit = true}}
}
</script>
main.js
// 封装全局指令 focus
Vue.directive('focus', {// 指令所在的dom元素,被插入到页面中时触发inserted (el) {el.focus()}
})
7 综合案例-MyTag组件进行v-model绑定
App.vue
<MyTag v-model="tempText"></MyTag>
<script>export default {data(){tempText:'水杯'}}
</script>
MyTag.vue
<template><div class="my-tag"><inputv-if="isEdit"v-focusref="inp"class="input"type="text"placeholder="输入标签":value="value"@blur="isEdit = false"@keyup.enter="handleEnter"/><div v-else@dblclick="handleClick"class="text">{{ value }}</div></div>
</template><script>
export default {props: {value: String},data () {return {isEdit: false}},methods: {handleClick () {this.isEdit = true},handleEnter (e) {// 非空处理if (e.target.value.trim() === '') return alert('标签内容不能为空')this.$emit('input', e.target.value)// 提交完成,关闭输入状态this.isEdit = false}}
}
</script>
8 综合案例-封装MyTable组件-动态渲染数据
App.vue
<template><div class="table-case"><MyTable :data="goods"></MyTable></div>
</template><script>
import MyTable from './components/MyTable.vue'
export default {name: 'TableCase',components: { MyTable},data(){return {....}},
}
</script>
MyTable.vue
<template><table class="my-table"><thead><tr><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></tr></thead><tbody><tr v-for="(item, index) in data" :key="item.id"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td><img:src="item.picture"/></td><td>标签内容<!-- <MyTag v-model="item.tag"></MyTag> --></td></tr></tbody></table>
</template><script>
export default {props: {data: {type: Array,required: true}}
};
</script><style lang="less" scoped>.my-table {width: 100%;border-spacing: 0;img {width: 100px;height: 100px;object-fit: contain;vertical-align: middle;}th {background: #f5f5f5;border-bottom: 2px solid #069;}td {border-bottom: 1px dashed #ccc;}td,th {text-align: center;padding: 10px;transition: all .5s;&.red {color: red;}}.none {height: 100px;line-height: 100px;color: #999;}
}</style>
9 综合案例-封装MyTable组件-自定义结构
App.vue
<template><div class="table-case"><MyTable :data="goods"><template #head><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></template><template #body="{ item, index }"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td><img:src="item.picture"/></td><td><MyTag v-model="item.tag"></MyTag></td></template></MyTable></div>
</template><script>
import MyTag from './components/MyTag.vue'
import MyTable from './components/MyTable.vue'
export default {name: 'TableCase',components: {MyTag,MyTable},data () {return {....}
}
</script>MyTable.vue
<template><table class="my-table"><thead><tr><slot name="head"></slot></tr></thead><tbody><tr v-for="(item, index) in data" :key="item.id"><slot name="body" :item="item" :index="index" ></slot></tr></tbody></table>
</template><script>
export default {props: {data: {type: Array,required: true}}
};
</script>
10 单页应用程序介绍
1.概念
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
2.具体示例
单页应用网站: 网易云音乐 https://music.163.com/
多页应用网站:京东 https://jd.com/
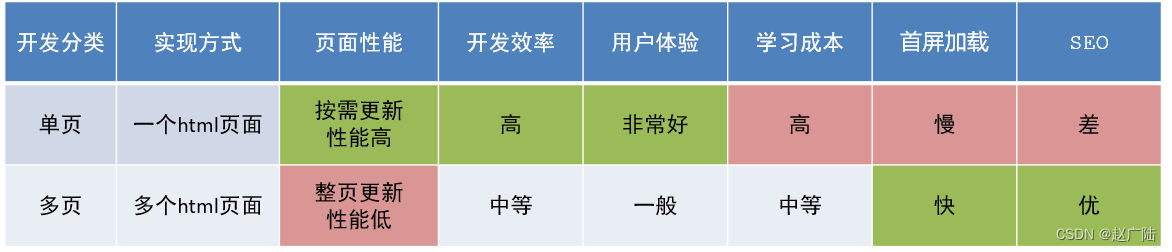
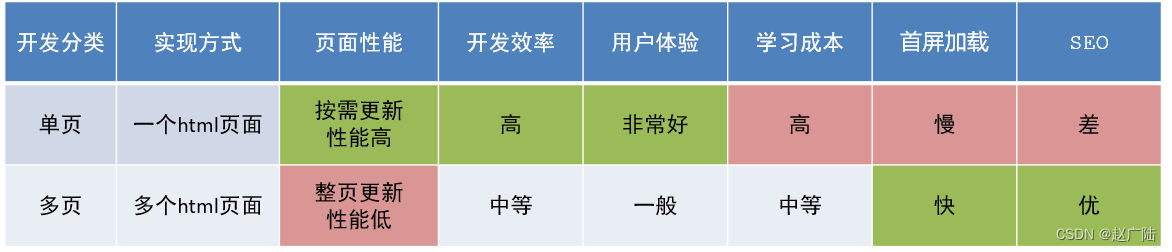
3.单页应用 VS 多页面应用

单页应用类网站:系统类网站 / 内部网站 / 文档类网站 / 移动端站点
多页应用类网站:公司官网 / 电商类网站
相关文章:

Vue2向Vue3过度核心技术插槽
目录 1 插槽-默认插槽1.作用2.需求3.问题4.插槽的基本语法5.代码示例6.总结 2 插槽-后备内容(默认值)1.问题2.插槽的后备内容3.语法4.效果5.代码示例 3 插槽-具名插槽1.需求2.具名插槽语法3.v-slot的简写4.总结 4 作用域插槽1.插槽分类2.作用3.场景4.使用…...

vite配置electron、ElementPlus或者AntDesignVue
这是全部的配置原文: import { defineConfig } from vite; import vue from vitejs/plugin-vue; import electron from "vite-plugin-electron"; import electronRenderer from "vite-plugin-electron-renderer"; import polyfillExports from…...

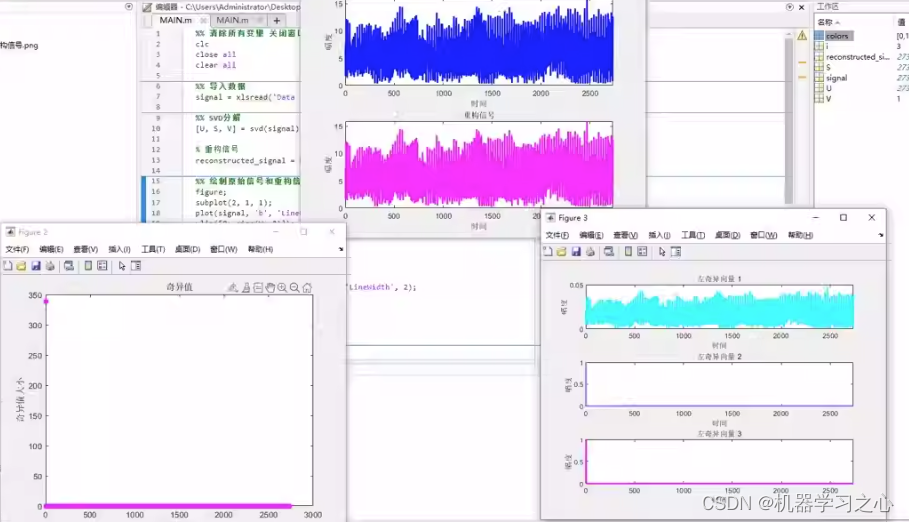
时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化
时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化 目录 时序分解 | MATLAB实现基于SVD奇异值分解的信号分解分量可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 SVD分解重构算法,MATLAB程序,奇异值分解 (Singular Value Decompo…...
)
强化学习系列--时序差分学习方法(SARSA算法)
强化学习系列--时序差分学习方法(SARSA算法) 介绍示例代码 介绍 SARSA(State-Action-Reward-State-Action)是一种强化学习算法,用于解决马尔可夫决策过程(MDP)中的问题。SARSA算法属于基于值的…...

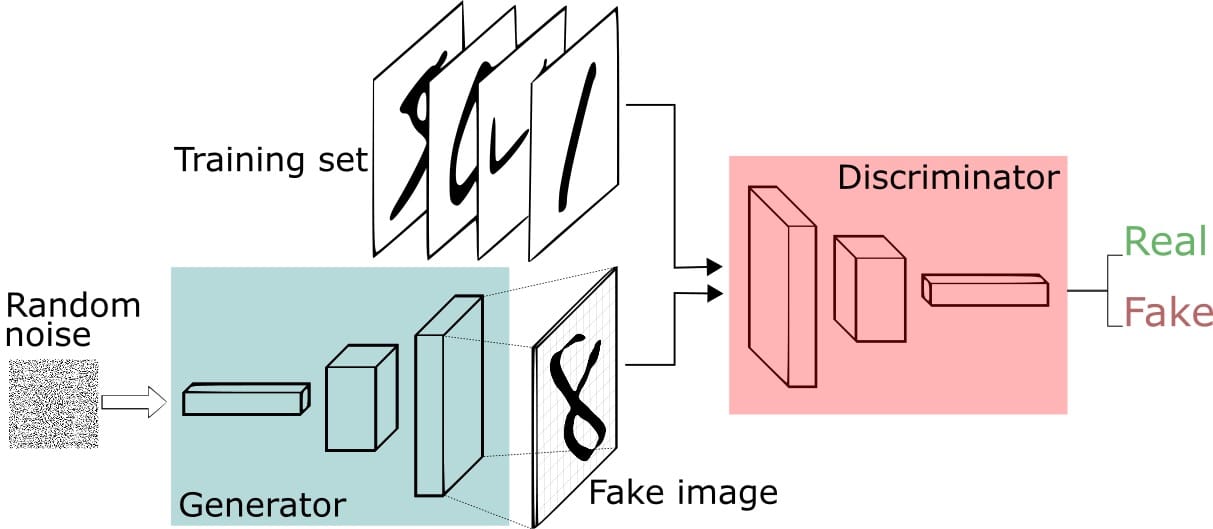
深度学习9:简单理解生成对抗网络原理
目录 生成算法 生成对抗网络(GAN) “生成”部分 “对抗性”部分 GAN如何运作? 培训GAN的技巧? GAN代码示例 如何改善GAN? 结论 生成算法 您可以将生成算法分组到三个桶中的一个: 鉴于标签&#…...

adb shell setprop 、开发者选项
App性能调试详解 Android App性能监控工具 更多系统属性参考 一、开启 GPU Render 的profiling bar: Gpu渲染速度 adb shell setprop debug.hwui.profile true adb shell setprop debug.hwui.profile visual_bars adb shell setprop debug.hwui.profile visual…...

性能测试面试问题,一周拿3个offer不嫌多
性能测试的三个核心原理是什么? 1.基于协议。性能测试的对象是网络分布式架构的软件,而网络分布式架构的核心是网络协议 2.多线程。人的大脑是单线程的,电脑的cpu是多线程的。性能测试就是利用多线程的技术模拟多用户去负载 3.模拟真实场景。…...

Android Bitmap压缩
Android View截屏长图拼接(RecyclerView) 我们在实际使用中,往往图片转化成Bitmap,对Bitmap操作的时候(如:截屏分享等),可能Bitmap会过大,导致无视实现对应功能。那么我们就需要对B…...

不同子网络中的通信过程
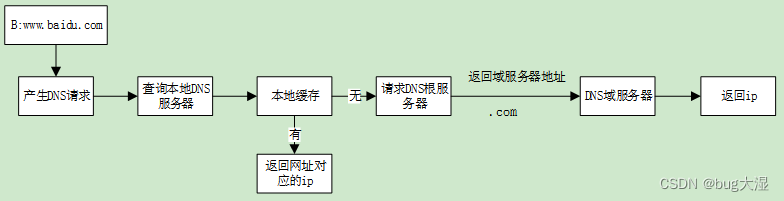
从输入www.baidu.com经历了什么 一、DNS(网址->IP) 二、ARP(IP->MAC) A->B:有数据发送,数据封装ip之后发现没有主机B的mac地址。然后ARP在本网段广播:检查目标地址和源地址是否在同一…...

Ubuntu Touch OTA-2 推出,支持 Fairphone 3 和 F(x)tec Pro1 X
导读UBports 基金会近日宣布为基于 Ubuntu 20.04 LTS (Focal Fossa) 的 Ubuntu Touch 移动操作系统发布并全面提供 OTA-2 软件更新。 Ubuntu Touch OTA-2 在首次 OTA 更新整整四个月后发布,支持新设备,包括 Fairphone 3、F(x)tec Pro1 X 和 Vollaphone X…...

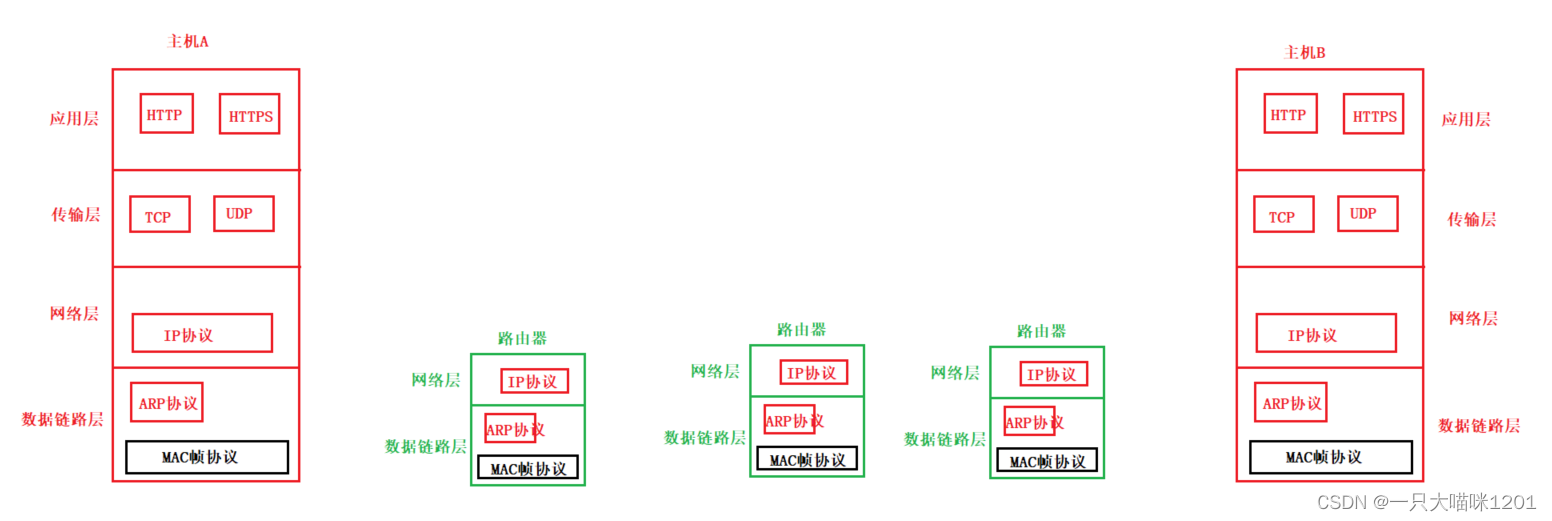
【网络】数据链路层——MAC帧协议 | ARP协议
🐱作者:一只大喵咪1201 🐱专栏:《网络》 🔥格言:你只管努力,剩下的交给时间! 来到数据链路层后,完整的数据被叫做数据帧,习惯上称之为MAC帧。 MAC帧协议 | A…...

【Spring Boot】Spring Boot自动加载机制:简化应用程序的启动
在微服务盛行的今天,快速搭建和启动应用程序变得至关重要。Spring Boot作为Java生态系统中主流的框架,其自动加载机制使得开发者能够快速构建和启动应用程序。本文将详细介绍Spring Boot的自动加载机制,并通过代码示例加以说明。 首先&#…...

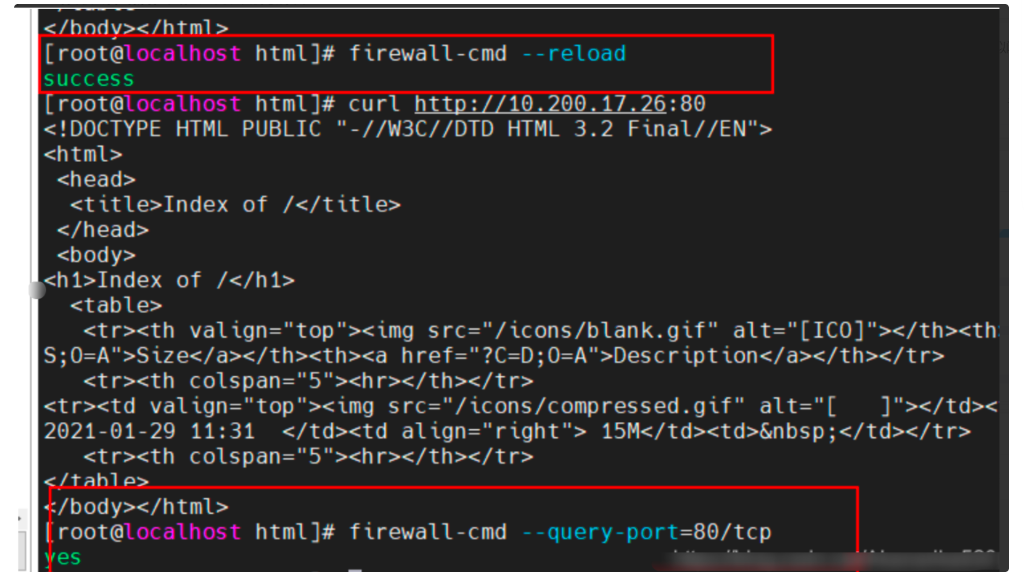
centos7搭建apache作为文件站后,其他人无法访问解决办法
在公司内网的一个虚拟机上搭建了httpsd服务,准备作为内部小伙伴们的文件站,但是搭建好之后发现别的小伙伴是无法访问我机器的。 于是寻找一下原因,排查步骤如下: 1.netstat -lnp 和 ps aux 先看下端口和 服务情况 发现均正常 2.…...

【开个空调】语音识别+红外发射
废话少说,直接上空调板子:YAPOF3。红外接收发射模块用的某宝上发现的YF-33(遗憾解码还没搞清楚,不然做个lirc.conf功能才多)。最后是语音识别用的幻尔的,某宝自然也有,它是个i2c的接口。 本篇胡说八道其实纯粹为了留个…...
声明和验证Bean约束)
【hibernate validator】(二)声明和验证Bean约束
首发博客地址 https://blog.zysicyj.top/ 一、声明bean约束 1. 字段级别约束 不支持静态类型字段 验证引擎直接访问实例变量,不会调用属性的访问器 在验证字节码增强的对象时,应适用属性级别约束,因为字节码增库无法通过反射确定字段访问 pac…...

Redis持久化机制之RDB,AOF与混合AOF
Redis是一款高性能的NoSQL数据库,它的速度非常快,同时也支持多种持久化机制,其中最常用的是RDB和AOF,还有一种混合AOF方式。那么这些持久化机制到底是什么,有什么不同呢? RDB是Redis默认的持久化方式&…...

为啥外卖小哥宁愿600一月租电动车,也不花2、3千买一辆送外卖!背后的原因......
大家好!我是菜哥! 又到周末了,我们聊点非技术的东西。最近知乎“为何那些穿梭于城市大街小巷的外卖小哥,宁愿每月掏出600块租一辆电动车,也不愿意掏出2、3千买一辆呢?” 冲上热榜! 听起来有点“…...

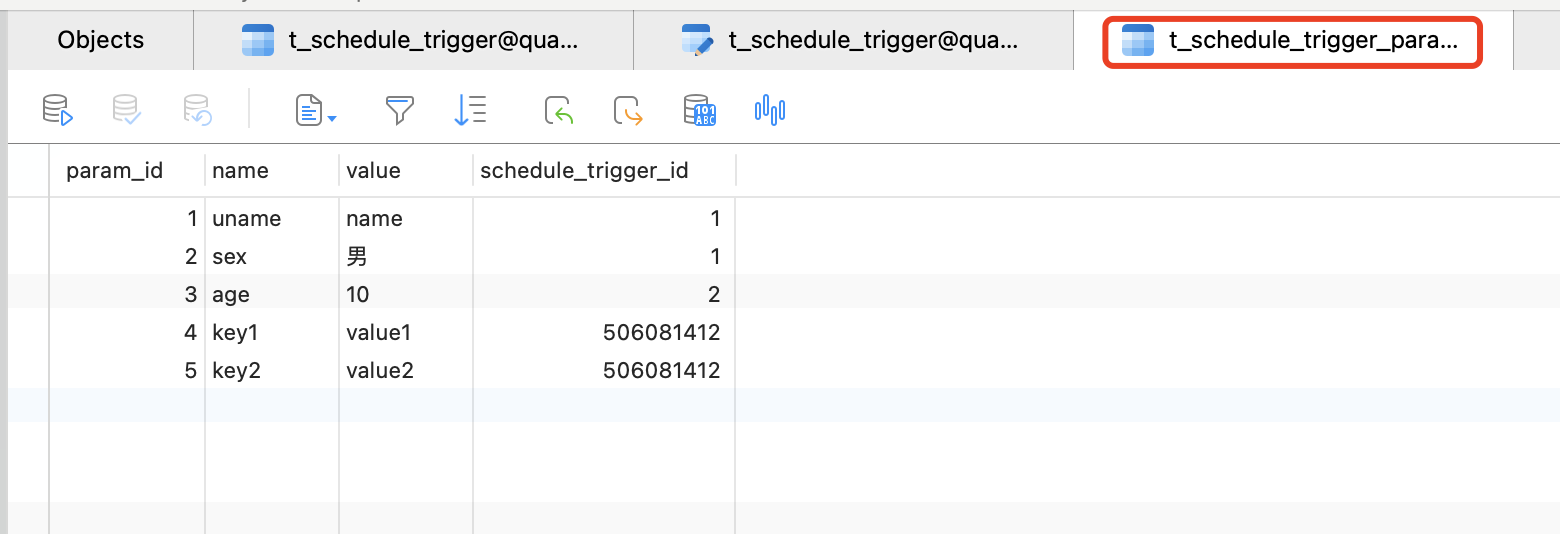
分布式定时任务框架Quartz总结和实践(2)—持久化到Mysql数据库
本文主要介绍分布式定时任务框架Quartz集成SpringBoot持久化数据到Mysql数据库的操作,上一篇文章使用Quartz创建定时任务都是保存在内存中,如果服务重启定时任务就会失效,所以Quartz官方也提供将定时任务等信息持久化到Mysql数据库的功能&…...

Linux 服务器搭建配置,开发效率一飞冲天 - Centos 篇
大家好,我是比特桃。最近白嫖了一台 Centos 云服务器,用来做日常开发,特此记录一下搭建配置的过程。 我之前有篇文章是基于 Ubuntu 的:Linux 服务器搭建配置,开发效率一飞冲天 - Ubuntu 篇 如同个人电脑一样࿰…...

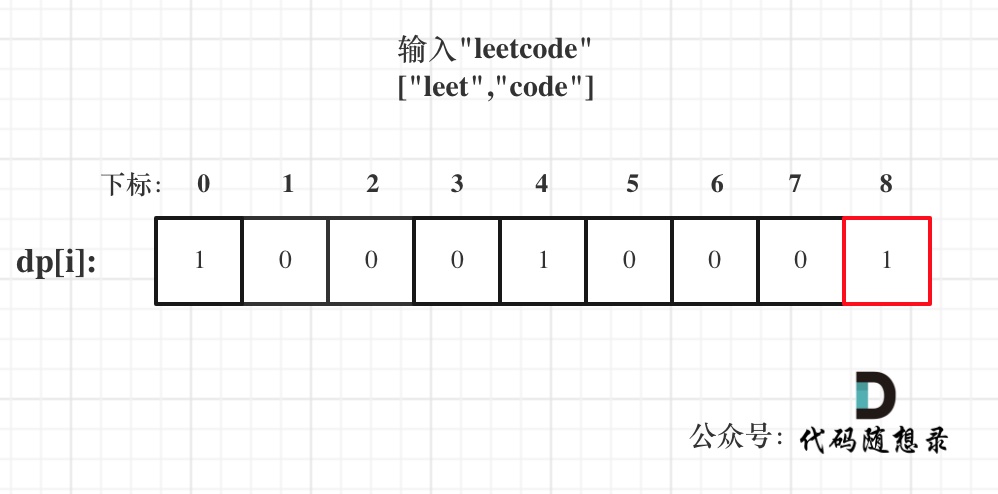
Day46|leetcode 139.单词拆分
leetcode 139.单词拆分 题目链接:139. 单词拆分 - 力扣(LeetCode) 视频链接:动态规划之完全背包,你的背包如何装满?| LeetCode:139.单词拆分_哔哩哔哩_bilibili 题目概述 给你一个字符串 s 和一…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
