Kotlin AQ
如何学习kotlin?
学习Kotlin的步骤如下:
1. 理解Kotlin的基础:首先,你需要理解Kotlin的基础知识,包括变量、数据类型、运算符、控制流等。你可以通过阅读Kotlin的官方文档或者其他在线教程来学习。
2. 实践编程:理论学习是必要的,但实践编程是最好的学习方式。尝试编写一些简单的Kotlin程序,例如“Hello World”程序,然后逐渐增加难度。
3. 阅读和理解他人的代码:阅读和理解他人的代码是提高编程技能的好方法。你可以在GitHub等平台上找到许多Kotlin项目。
4. 参加在线课程和挑战:有许多在线平台提供Kotlin课程和编程挑战,例如Coursera、Udacity、Codecademy、LeetCode等。
5. 构建自己的项目:当你对Kotlin有了一定的理解后,可以尝试构建自己的项目。这将帮助你理解如何在实际项目中使用Kotlin。
6. 学习Kotlin的高级特性:当你对Kotlin的基础有了深入的理解后,可以开始学习Kotlin的高级特性,例如协程、DSL等。
7. 持续学习:编程是一个持续学习的过程,你应该时刻关注Kotlin的最新动态和最佳实践。
记住,学习编程需要时间和耐心,不要急于求成。
kotlin能编写web程序吗?
是的,Kotlin可以用来编写Web程序。Kotlin/JS提供了在浏览器中运行Kotlin代码的能力。你可以创建动态的网页内容,使用DOM API,使用HTML5 Canvas,访问浏览器的API,如Geolocation和LocalStorage等。
此外,Kotlin也可以用于服务器端开发。Ktor是一个用Kotlin编写的框架,用于创建连接应用程序,如Web应用程序和移动应用程序后端等。Spring框架也支持Kotlin,这意味着你可以使用Kotlin来开发Spring应用程序。
所以,无论是前端还是后端,Kotlin都是一个可行的选择。
kotlin使用广泛吗?
是的,Kotlin的使用非常广泛。Kotlin是一种现代的静态类型编程语言,它的设计目标是成为Java的更好的替代品。由于其简洁性和现代性,Kotlin已经在许多领域得到了广泛的应用。
以下是一些Kotlin使用广泛的领域:
1. Android开发:Google已经宣布Kotlin是Android开发的首选语言。许多Android开发者已经转向Kotlin,因为它提供了更简洁的语法和更安全的类型系统。
2. 服务器端开发:Kotlin也可以用于服务器端开发。例如,Spring框架已经支持Kotlin,许多企业已经开始使用Kotlin来开发他们的后端服务。
3. Web开发:Kotlin/JS提供了在浏览器中运行Kotlin代码的能力,使得Kotlin也可以用于Web开发。
4. 科学计算和数据分析:Kotlin为科学计算和数据分析提供了一些库,例如krangl和kmath。
5. 教育:由于Kotlin的语法简洁易懂,它也被用于编程教育。
因此,无论你是在哪个领域,学习Kotlin都是一个很好的选择。
kotlin能编写前端吗是的,Kotlin可以用于前端开发。Kotlin/JS是Kotlin在JavaScript环境中运行的官方支持,它允许你将Kotlin代码转译为JavaScript代码,这样你就可以在浏览器或Node.js环境中运行Kotlin代码。
Kotlin/JS提供了对JavaScript库的直接访问,包括DOM API和HTML5特性,这意味着你可以使用Kotlin来编写动态的网页内容。此外,还有一些库和框架,如React、Angular和Vue.js,也提供了对Kotlin/JS的支持。
因此,如果你熟悉Kotlin并且想在前端开发中使用它,那么Kotlin/JS是一个很好的选择。?
kotlin怎么编写动态的网页内容,给个例子
在Kotlin/JS中,你可以使用Kotlin DSL for HTML来编写动态的网页内容。以下是一个简单的例子,它创建了一个带有按钮和文本的HTML页面。当按钮被点击时,文本内容会改变:
import kotlinx.browser.document
import kotlinx.html.*
import kotlinx.html.dom.create
import kotlinx.html.js.onClickFunction
import org.w3c.dom.HTMLElement
fun main() {
val root = document.getElementById("root") as HTMLElement
var count = 0
val text = "You've clicked the button $count times."
val content = document.create.div {
h1 {
+"Hello, Kotlin/JS!"
}
p {
+text
}
button {
+"Click me"
onClickFunction = {
count++
this@div.children.asList()[1].textContent = "You've clicked the button $count times."
}
}
}
root.appendChild(content)
}
在这个例子中,我们首先获取了页面中的一个元素(在这个例子中是一个id为"root"的元素),然后创建了一个新的div元素,其中包含一个标题、一个段落和一个按钮。按钮的onClickFunction被设置为一个函数,当按钮被点击时,这个函数会更新段落的内容。
注意,这个例子需要在HTML页面中有一个id为"root"的元素,例如<div id="root"></div>。此外,你需要在你的项目中添加kotlinx.html.js库。
这只是一个基础的例子,Kotlin/JS提供了更多的功能,例如使用React或者其他JavaScript库和框架。
那如何控制样式呢?
在Kotlin/JS中,你可以通过两种方式来控制样式:
1. 内联样式:你可以直接在HTML元素中设置样式。例如:
div {
style = "color: red; font-size: 20px;"
+"This is a red text."
}
在这个例子中,我们创建了一个div元素,并设置了其颜色为红色,字体大小为20px。
2. 外部CSS文件:你也可以在外部CSS文件中定义样式,然后在Kotlin/JS中引用这些样式。首先,你需要在CSS文件中定义样式,例如:
/* styles.css */
.red-text {
color: red;
font-size: 20px;
}
然后,在Kotlin/JS中引用这个样式:
div {
classes += "red-text"
+"This is a red text."
}
在这个例子中,我们创建了一个div元素,并应用了"red-text"样式。
注意,如果你使用React或其他框架,可能还有其他方式来控制样式,例如使用styled-components或CSS in JS等。
那如何向后端发送数据呢?
在Kotlin/JS中,你可以使用fetch API或者axios库来向后端发送数据。以下是一个使用fetch API的例子:
import kotlinx.browser.window
import kotlinx.coroutines.await
import org.w3c.fetch.RequestInit
suspend fun postData(url: String, data: dynamic) {
val response = window.fetch(url, RequestInit(
method = "POST",
body = JSON.stringify(data),
headers = js("{ 'Content-Type': 'application/json' }")
)).await()
if (!response.ok) {
throw Exception("HTTP error, status = ${response.status}")
}
}
在这个例子中,我们创建了一个postData函数,它接受一个URL和一个数据对象作为参数,然后使用fetch API向指定的URL发送一个POST请求。请求的body是一个JSON字符串,它是通过将数据对象转换为JSON得到的。
注意,这个函数是一个挂起函数,这意味着你需要在协程中调用它。如果你不熟悉协程,你可以阅读Kotlin的官方文档来了解更多。
如果你想使用axios或其他库,你需要在你的项目中添加相应的库,并使用库提供的API来发送请求。
我在编辑器编写了这个程序如何运行它?
要运行你的Kotlin程序,你需要以下步骤:
1. 安装Kotlin编译器:首先,你需要在你的计算机上安装Kotlin编译器。你可以从Kotlin的官方网站下载编译器。
2. 编译程序:打开命令行,然后导航到你的.kt文件所在的目录。然后,运行以下命令来编译你的程序:
kotlinc a.kt -include-runtime -d a.jar
这个命令会生成一个名为a.jar的文件,这个文件包含了你的程序和Kotlin运行时环境。
3. 运行程序:运行以下命令来运行你的程序:
java -jar a.jar
你应该能在命令行上看到"Hello, World!"的输出。
如果你使用的是IDE(如IntelliJ IDEA),那么运行程序会更简单。你只需要打开你的.kt文件,然后点击运行按钮即可。
相关文章:

Kotlin AQ
如何学习kotlin? 学习Kotlin的步骤如下: 1. 理解Kotlin的基础:首先,你需要理解Kotlin的基础知识,包括变量、数据类型、运算符、控制流等。你可以通过阅读Kotlin的官方文档或者其他在线教程来学习。 2. 实践编程:理论…...

SpringBoot入门篇2 - 配置文件格式、多环境开发、配置文件分类
目录 1.配置文件格式(3种) 例:修改服务器端口。(3种) src/main/resources/application.properties server.port80 src/main/resources/application.yml(主要用这种) server:port: 80 src/m…...

UOS安装6.1.11内核或4.19内核
6.1.11内核 sudo sh -c echo "deb https://proposed-packages.deepin.com/beige-testing unstable main dde community commercial " > /etc/apt/sources.list.d/deepin-testing.list sudo apt update && sudo apt install linux-image-6.1.11-amd64-de…...

HiveSQL刷题
41、同时在线人数问题 现有各直播间的用户访问记录表(live_events)如下,表中每行数据表达的信息为,一个用户何时进入了一个直播间,又在何时离开了该直播间。 user_id (用户id)live_id (直播间id)in_datetime (进入直…...

path路径模块
path模块是Node.js官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。 path.join( )用来将多个路径片段拼接成一个完整的路径字符串 ../会抵消前面的路径 const path require(path) const pathStr path.join(/a,/b,../,/d) conso…...

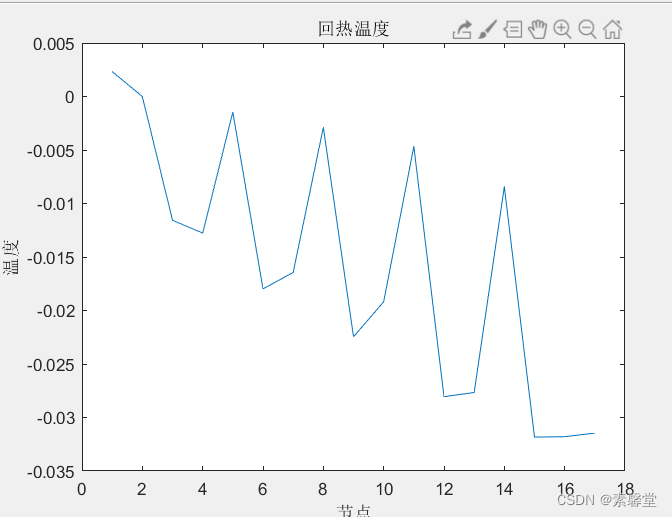
1.文章复现《热电联产系统在区域综合能源系统中的定容选址研究》(附matlab程序)
0.代码链接 文章复现《热电联产系统在区域综合能源系统中的定容选址研究》(matlab程序)-Matlab文档类资源-CSDN文库 1.简述 本文采用遗传算法的方式进行了下述文章的复现并采用电-热节点的方式进行了潮流计算以降低电网的网络损耗 分析了电网的基本数…...

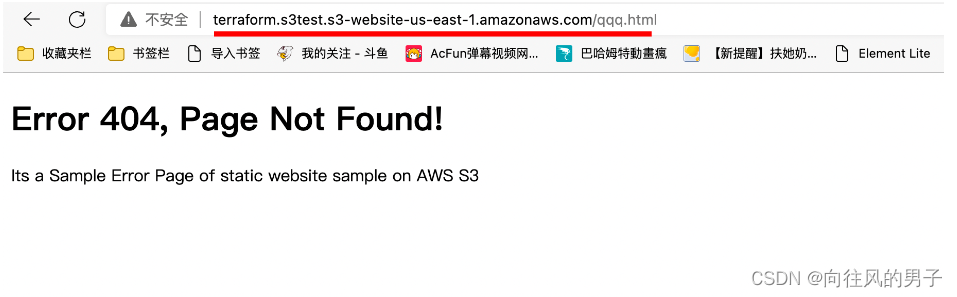
【Terraform学习】使用 Terraform 托管 S3 静态网站(Terraform-AWS最佳实战学习)
使用 Terraform 托管 S3 静态网站 实验步骤 前提条件 安装 Terraform: 地址 下载仓库代码模版 本实验代码位于 task_s3 文件夹中。 变量文件 variables.tf 在上面的代码中,您将声明,aws_access_key,aws_secret_key和区域变量…...

触发JVM fatal error并配置相关JVM参数
1. 絮絮叨叨 工作中,Java服务因为fatal error(致命错误,笔者称其为jvm crash),在服务运行日志中出现了致命错误的概要信息: # # A fatal error has been detected by the Java Runtime Environment: # # S…...

爬虫(bilibili热门课程记录)
什么是爬虫?程序蜘蛛,沿着互联网获取相关信息,收集目标信息。 一、python环境安装 1、先从Download Python | Python.org中下载最新版本的python解释器 2、再从Download PyCharm: Python IDE for Professional Developers by JetBrains中下…...

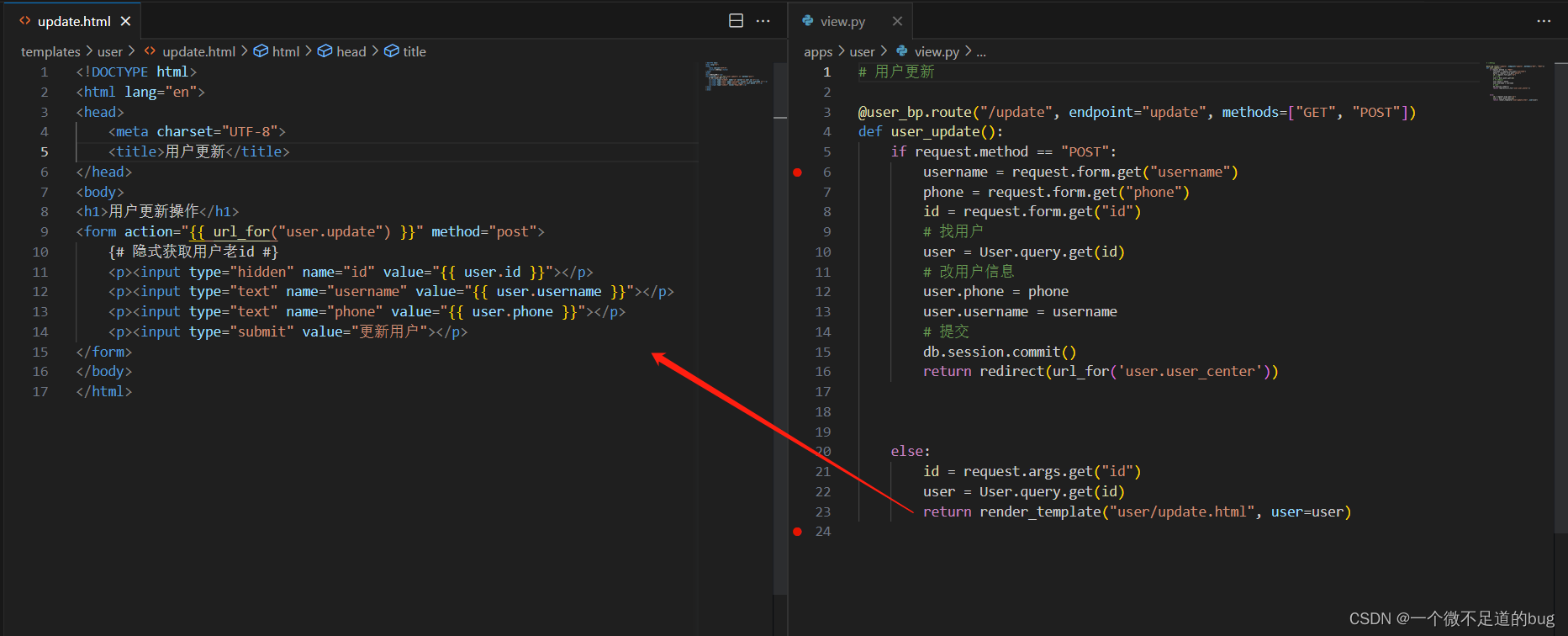
14-模型 - 增删改查
增: # 1. 找到模型类并创建对象 user User() # 2. 给对象的属性赋值 user.username username user.password password user.phone phone # 3. 将user对象添加到session中 (类似缓存) db.session.add(user) # 4. 提交数据 db.session.commit() 删: # 两种删除:# 1. 逻辑删…...

C#与西门子PLC1500的ModbusTcp服务器通信3--搭建ModbusTcp服务器
1、打开仿真工具,创建PLC,注意创建完成后不要关闭 注意,这个IP地址必须与西门子虚拟网卡的IP地址及虚拟机的网卡IP地址同一网段 2、打开博途V15,创建项目,命名为Lan项目 3、添加1500系列CPU1513 4、设置设置IP地址及属…...

Linux系统编程:线程控制
目录 一. 线程的创建 1.1 pthread_create函数 1.2 线程id的本质 二. 多线程中的异常和程序替换 2.1 多线程程序异常 2.2 多线程中的程序替换 三. 线程等待 四. 线程的终止和分离 4.1 线程函数return 4.2 线程取消 pthread_cancel 4.3 线程退出 pthread_exit 4.4 线程…...

基于Java+SpringBoot+Vue前后端分离纺织品企业财务管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

搭建开发环境-Windows
写C# 的请出去。 然后,Windows 是最好的Linux发行版。搭建开发环境-WSLUbuntu...

【 Python 全栈开发 - 人工智能篇 - 45 】集成算法与聚类算法
文章目录 一、集成算法1.1 概念1.2 常用集成算法1.2.1 Bagging1.2.2 Boosting1.2.2.1 AdaBoost1.2.2.2 GBDT1.2.2.3 XgBoost 1.2.3 Stacking 二、聚类算法2.1 概念2.2 常用聚类算法2.2.1 K-means2.2.2 层次聚类2.2.3 DBSCAN算法2.2.4 AP聚类算法2.2.5 高斯混合模型聚类算法 一、…...

SSM商城项目实战:账户充值功能实现
SSM商城项目实战:账户充值功能实现 在一个电商平台中,用户账户充值是一个非常重要的功能。本文将介绍如何在SSM(SpringSpringMVCMyBatis)商城项目中实现账户充值功能。通过本文的指导,你将学会如何在项目中添加账户充…...

wireshark工具pcap文件转换
pcap详解_pcap_loop_小虎随笔的博客-CSDN博客 分析802.11无线报文hexdump内容:利用wireshark自带二进制工具text2pcap将hexdump内容转换为pcap文件..._weixin_30835933的博客-CSDN博客 text2pcap: 将hex转储文本转换为Wireshark可打开的pcap文件(wireshark,数据) …...

Python+TinyPNG熊猫网站自动化的压缩图片
前言 本篇在讲什么 PythonTinyPNG自动化处理图片 本篇需要什么 对Python语法有简单认知 依赖Python2.7环境 依赖TinyPNG工具 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 ★提高阅读体验★ 👉…...

【Linux】socket 编程基础
文章目录 📕 网络间的通信📕 socket 是什么1. socket 套接字2. 套接字描述符3. 基本的 socket 接口函数3.1 头文件3.2 socket() 函数3.3 bind() 函数struct sockaddr主机序列与网络序列 3.4 listen() 函数3.5 connect() 函数3.6 accept() 函数IP 地址风格…...

openGauss学习笔记-51 openGauss 高级特性-列存储
文章目录 openGauss学习笔记-51 openGauss 高级特性-列存储51.1 语法格式51.2 参数说明51.3 示例 openGauss学习笔记-51 openGauss 高级特性-列存储 openGauss支持行列混合存储。行存储是指将表按行存储到硬盘分区上,列存储是指将表按列存储到硬盘分区上。 行、列…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
