⛳ Docker 安装 MySQL
🎍目录
- ⛳ Docker 安装 MySQL
- 🚜 一、搜索 `mysql` , 查看版本
- 🎨 二、拉取`mysql`镜像
- 👣 三、建立容器的挂载文件
- 🧰 四、创建`mysql`配置文件,`my.conf`
- 🏭 五、根据镜像产生容器
- 🎁 六、远程连接
- ⭐ 七、`mysql8.0`远程连接不上问题
- 🔮 7.1、Navicat 测试连接
- 🏓 7.2、如果出现错误,我们需要授予远程登录权限
- 🏀 7.3、如果接着出现以下错误
- ✨ 7.4、再次测试
⛳ Docker 安装 MySQL

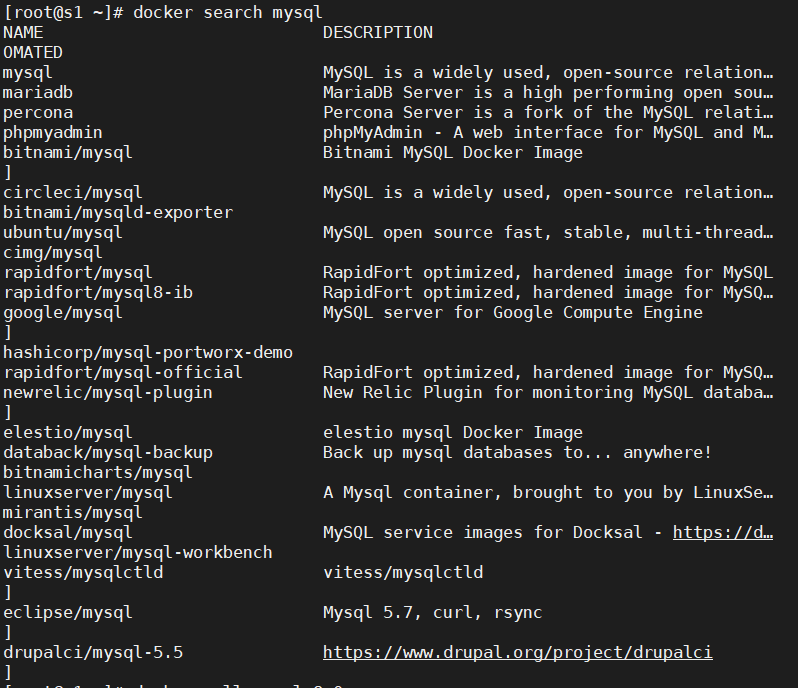
🚜 一、搜索 mysql , 查看版本
docker search mysql

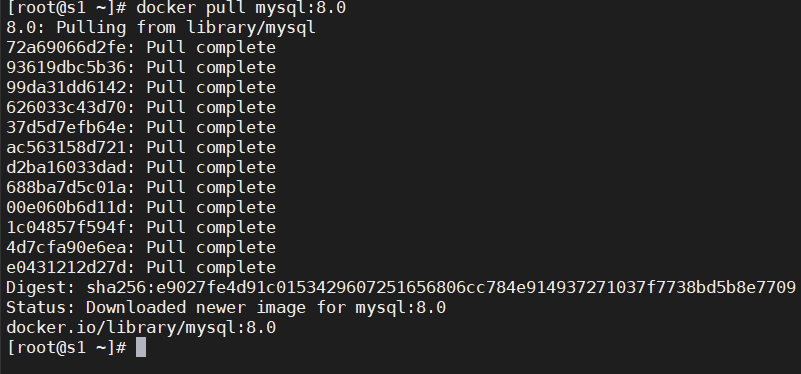
🎨 二、拉取mysql镜像
docker pull mysql:8.0docker images

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3ZqrX1Ie-1692703936336)(https://gitee.com/galloping_pony/img-home/raw/master/image-20230822184632848.png)]
👣 三、建立容器的挂载文件
mkdir -p /mydata/mysql/confmkdir -p /mydata/mysql/datamkdir -p /mydata/mysql/logs

🧰 四、创建mysql配置文件,my.conf
touch /mydata/mysql/conf/my.cnf
在my.cnf中添加如下配置:
#my.cnf添加自己的配置
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
user=mysql
character-set-server=utf8
default_authentication_plugin=mysql_native_password
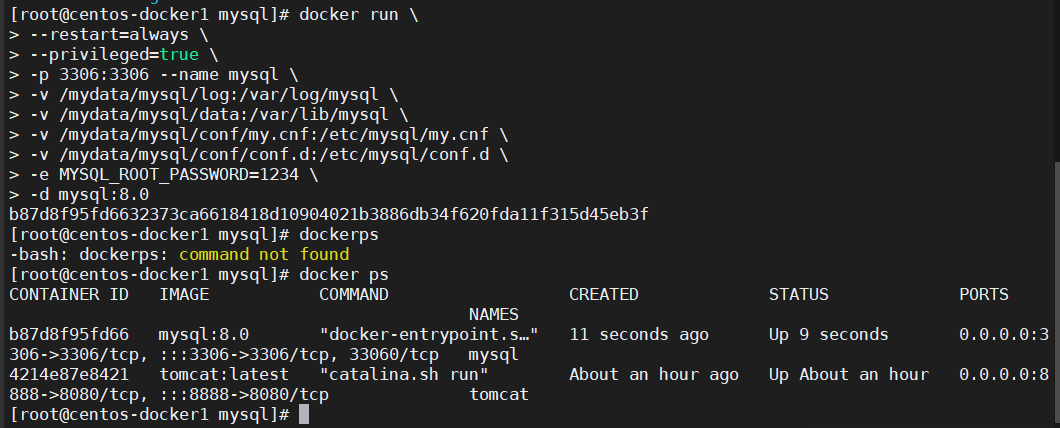
🏭 五、根据镜像产生容器
docker run \
--restart=always \
--privileged=true \
-p 3306:3306 --name mysql \
-v /mydata/mysql/log:/var/log/mysql \
-v /mydata/mysql/data:/var/lib/mysql \
-v /mydata/mysql/conf/my.cnf:/etc/mysql/my.cnf \
-v /mydata/mysql/conf/conf.d:/etc/mysql/conf.d \
-e MYSQL_ROOT_PASSWORD=1234 \
-d mysql:8.0

参数说明:
--restart=always: 开机启动,这里不做设置;--privileged=true: 提升容器内权限,使容器内的root真正拥有root权限,否则容器内root只是外部普通用户权限;-p: 将主机的 3306 端口映射到容器中的 3306 端口(主机端口 :容器端口);--name: 指定容器名;-v:/mydata/mysql/conf/my.cnf:/etc/mysql/my.cnf把主机当前文件my.cnf挂在到容器中的/etc/mysql/my.cnf文件,改mysql的配置只需要改动本机的my.cnf即可,其它同理;-e: 设置环境,MYSQL_ROOT_PASSWORD=1234初始化root密码为 1234。-d: 后台运行的镜像,mysql:tag ,并返回容器的 ID 或 名称;
在容器内默认不支持vim,如果要在docker容器内使用vim,哪个容器要用就需要各自安装vim(yum install vim)。所以对于所有涉及到数据和配置的,都不应该放在容器内部。应该用-v来挂载外部数据目录。
🎁 六、远程连接
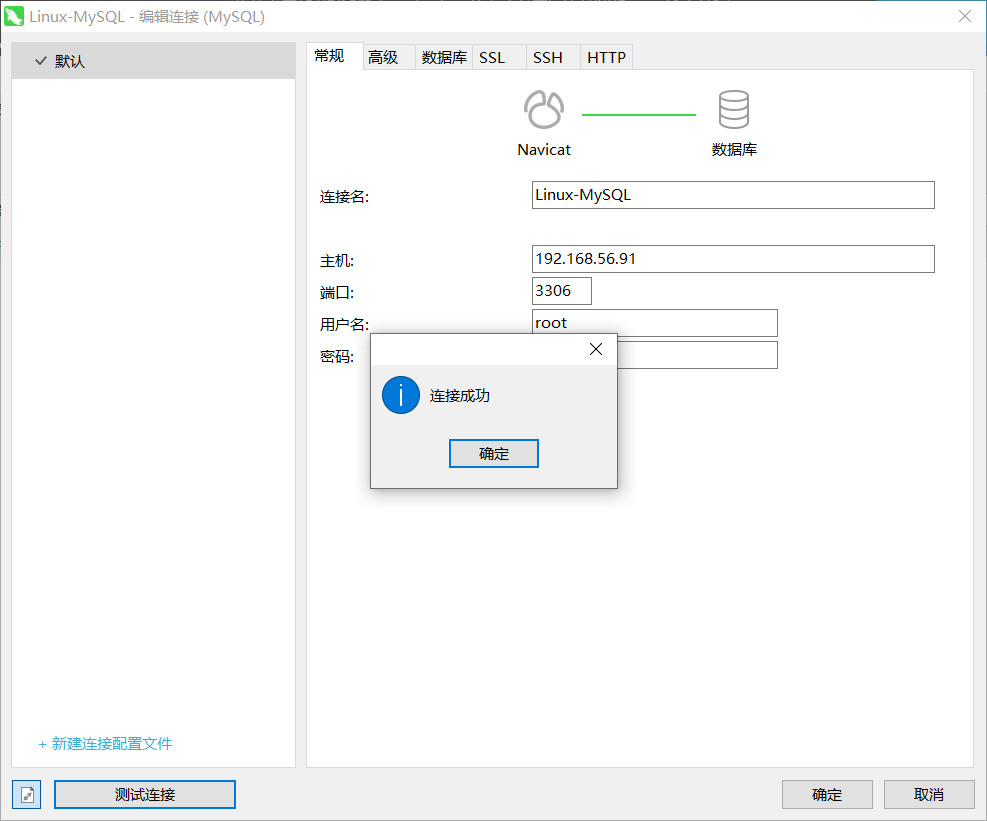
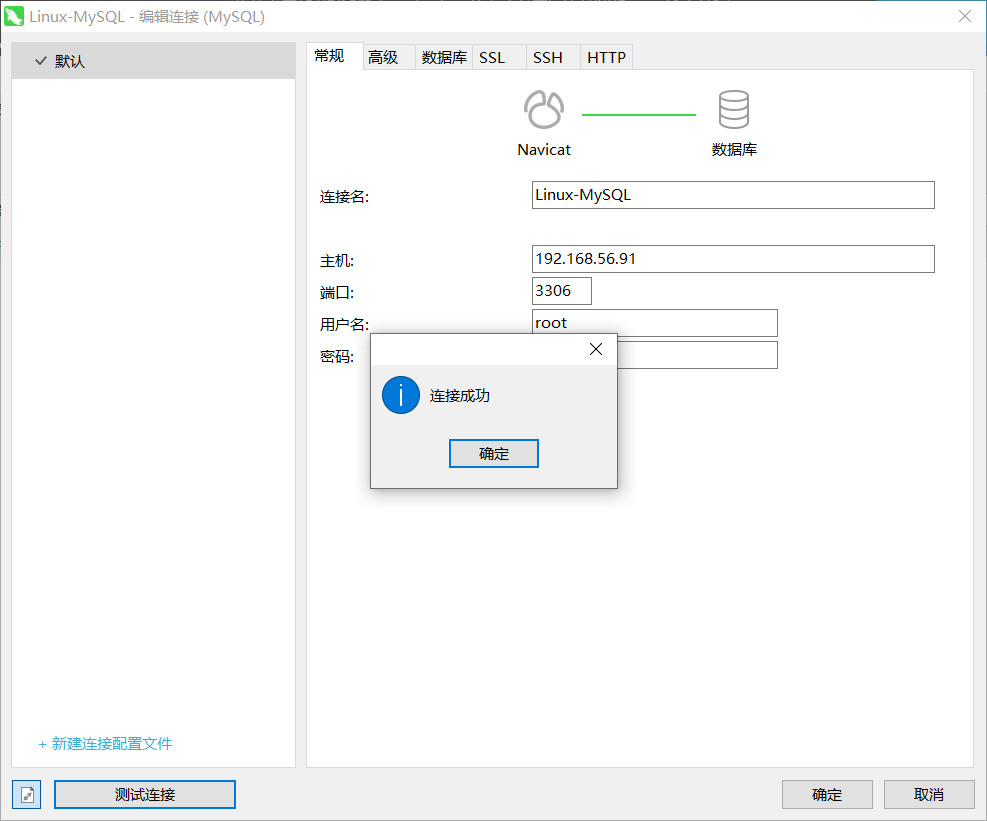
使用Navicat客户端工具测试,连接成功:

至此,Docker安装MySQL完成。
⭐ 七、mysql8.0远程连接不上问题
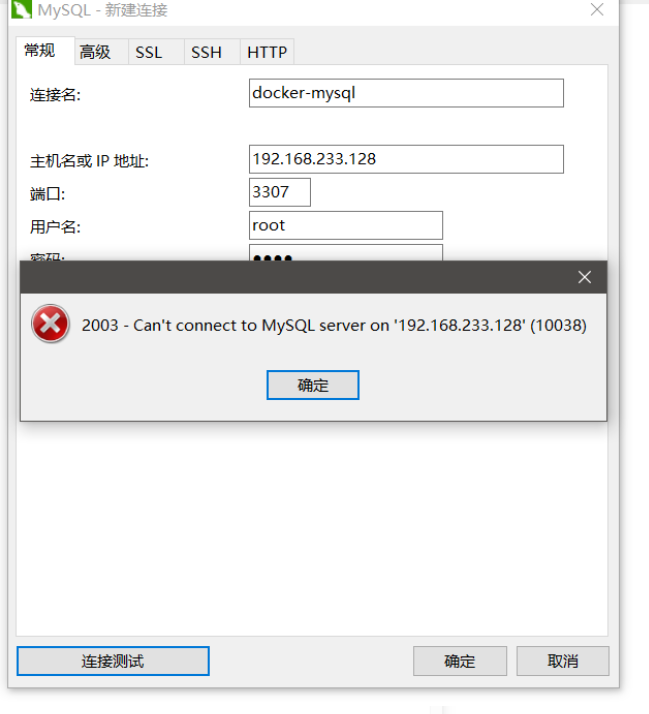
🔮 7.1、Navicat 测试连接

🏓 7.2、如果出现错误,我们需要授予远程登录权限
-
bash 进入容器:
docker exec -it mysql bash-

-
登录:
mysql -uroot -p -
找到
mysql库中的user表:use myql;``select user,host from user;[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RTwdZ30Z-1692703936339)(https://gitee.com/galloping_pony/img-home/raw/master/image-20230821202528616.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UXGGGaqZ-1692703936340)(https://gitee.com/galloping_pony/img-home/raw/master/image-20230822095350835.png)]
-
授予权限:
grant all privileges on *.* to 'root'@'%';%表示host不受限制,如果是本机使用localhost`- 网上很多是
GRANT ALL PRIVILEGES ON *.* 'root'@'%' identified by '密码' WITH GRANT OPTION;,
有可能报错。
- 网上很多是
-
刷新权限:
flush privileges; -
重新测试
-
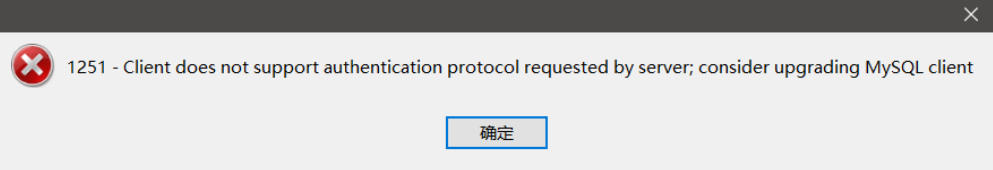
🏀 7.3、如果接着出现以下错误

-
原因是mysql 8以上默认使用的是caching_sha2_password身份验证机制,之前用的是mysql_native_password。
-
从5.7升级到8.0不会改变现有用户的身份验证方式,但新用户会默认使用新的cacthing_sha2_password
-
解决方式:
修改用户的密码加密方式:
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '密码';
✨ 7.4、再次测试

相关文章:

⛳ Docker 安装 MySQL
🎍目录 ⛳ Docker 安装 MySQL🚜 一、搜索 mysql , 查看版本🎨 二、拉取mysql镜像👣 三、建立容器的挂载文件🧰 四、创建mysql配置文件,my.conf🏭 五、根据镜像产生容器🎁 六、远程连…...

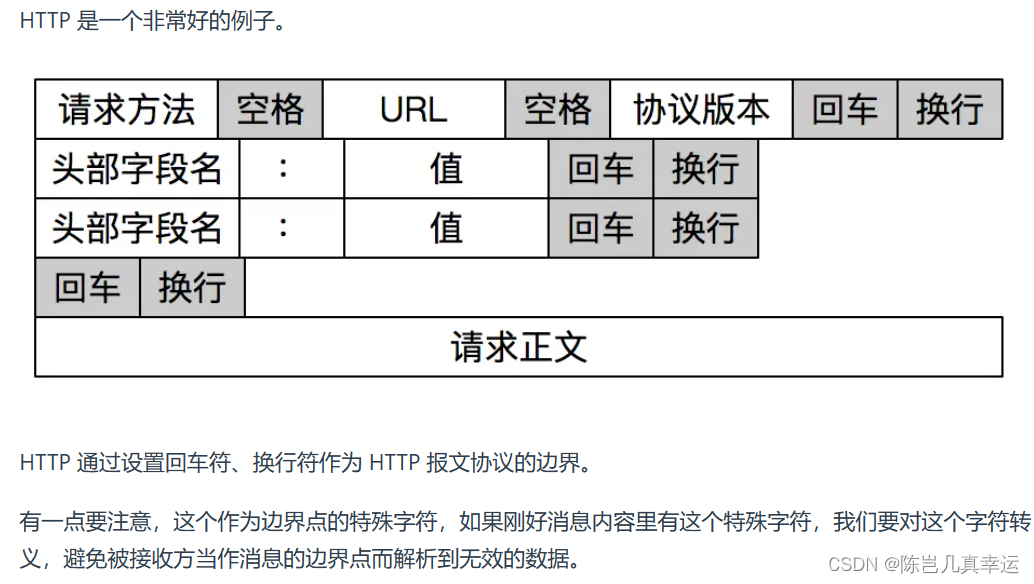
4.6 TCP面向字节流
TCP 是面向字节流的协议,UDP 是面向报文的协议 操作系统对 TCP 和 UDP 协议的发送方的机制不同,也就是问题原因在发送方。 UDP面向报文协议: 操作系统不会对UDP协议传输的消息进行拆分,在组装好UDP头部后就交给网络层处理&…...

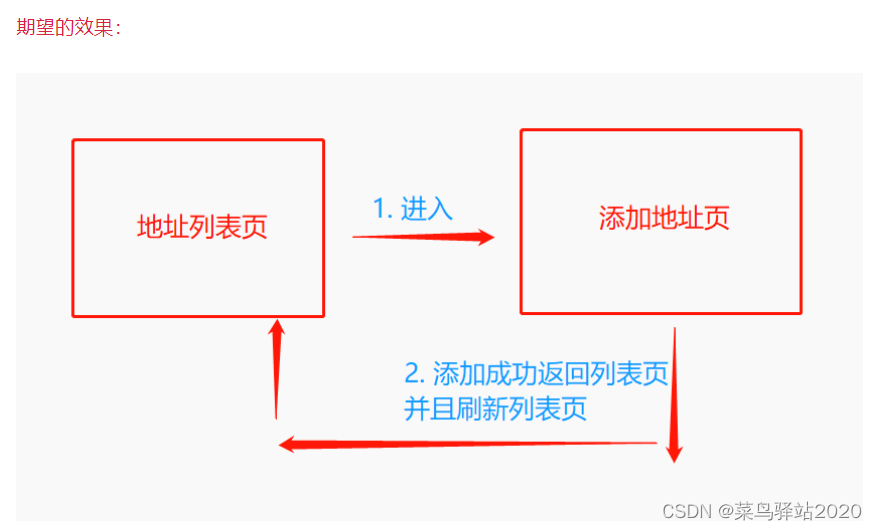
uniapp返回上一页并刷新
在uniapp中,经常会有返回上一页的情况,官方提供有 uni.navigateBack 这个api来实现效果,但是此方法返回到上一页之后页面并不会更新(刷新)。 例如有这样一个场景:从地址列表页点击添加按钮进入添加地址页面…...

LRU cache的实现细节优化——伪结点的技巧
LRU cache的实现是面试常见的题目,思路比较简单,可以参考思路 这个题目在实际面试中容易出错,主要是npe和头节点与尾节点的更新,有没有办法避免这一点呢,这时可以发现伪节点的好处,永远不用更新头尾节点&am…...

【C/C++】父类指针指向子类对象 | 隐藏
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

NSSCTF——Web题目2
目录 一、[HNCTF 2022 Week1]2048 二、[HNCTF 2022 Week1]What is Web 三、[LitCTF 2023]1zjs 四、[NCTF 2018]签到题 五、[SWPUCTF 2021 新生赛]gift_F12 一、[HNCTF 2022 Week1]2048 知识点:源代码审计 解题思路: 1、打开控制台,查看…...

从零到富:探索CSGO搬砖项目的无限可能
在如今互联网时代,有一项令人惊叹的项目正悄然兴起,它就是CSGO搬砖项目。作为一个从零开始的家伙,我亲身经历了这个项目的神奇魅力,每天轻松赚取几十上百的收益,无风险,低成本。今天,我将带领大…...

Uniapp中vuex的使用
vuex的学习笔记,很多地方还都不是很懂,先记下来再说,比小程序里自带的store复杂很多,看着头大,而且方法里面很多ES6的内容,头都看到爆炸 一、初始化vuex 新建store.js,挂载到main.js 1、在根…...

SpringBoot案例-配置文件-参数配置化
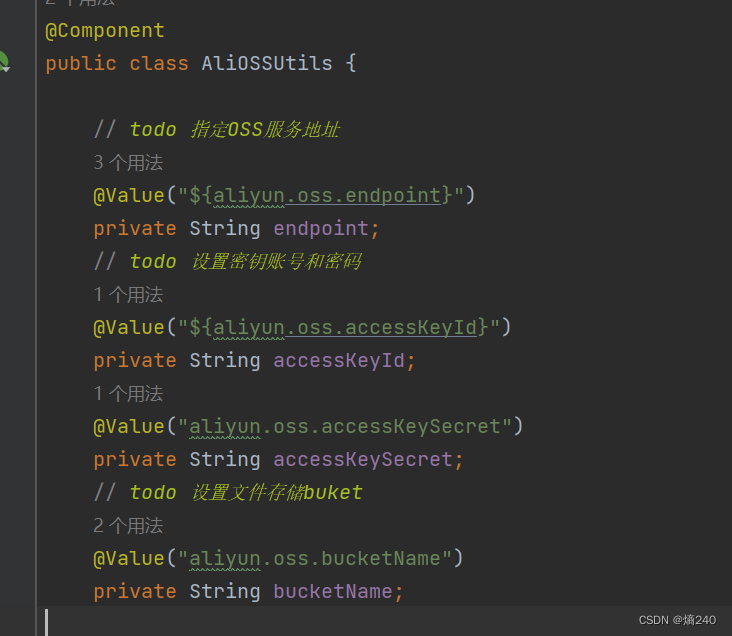
前言 目前我们已经完成了部门管理和员工管理功能接口的实现,阿里云OSS工具类中,我们会设置4个参数,分别是云服务域名、云服务ID和密码、文件存储的Bucket、就会存在以下问题:参数配置分散以及参数发生变化,就需要对应…...

android系统启动流程之zygote(Native)启动分析
zygote有一部分运行在native,有一部分运行在java层,它是第一个进入java层的进程 zygote在启动时,在init.${ro.zygote}.rc脚本中,里面描述了zygote是如何被启动的, 当init进程解析到zygote.rc文件时,将根据解析出来的命…...

Win10上ffmpeg出现Invalid report file level
在win10上经常使用ffmpeg,但是最近突然ffmpeg用不了,不管ffmpeg还是ffplay,输出始终一句话: Invalid report file level 重新通过scoop装了以后还是同样的错误。 后来发现是一个环境变量设置有问题,FFREPORT。 我在w…...

Vue3 中引入液晶数字字体(通常用于大屏设计)
一、下载 .ttf 字体文件到本地,放在 src 中的 assets 文件下 下载液晶字体 DS-Digital.ttf 二、在 css 文件中引入字体 /* src/assets/fonts/dsfont.css */ font-face {font-family: electronicFont;src: url(./DS-Digital.ttf);font-weight: normal;font-styl…...

从 Future 到 CompletableFuture:简化 Java 中的异步编程
引言 在并发编程中,我们经常需要处理多线程的任务,这些任务往往具有依赖性,异步性,且需要在所有任务完成后获取结果。Java 8 引入了 CompletableFuture 类,它带来了一种新的编程模式,让我们能够以函数式编…...

【ARMv8 SIMD和浮点指令编程】NEON 乘法指令——乘法知多少?
NEON 乘法指令包括向量乘法、向量乘加和向量乘减,还有和饱和相关的指令。总之,乘法指令是必修课,在我们的实际开发中会经常遇到。 1 MUL (by element) 乘(向量,按元素)。该指令将第一个源 SIMD&FP 寄存器中的向量元素乘以第二个源 SIMD&FP 寄存器中的指定值,将…...

Nginx详解 第三部分:Nginx高级配置(附配置实例)
Part 3 一、网页的状态页二、Nginx第三方模块2.1 echo 模块 三、变量3.1 内置变量3.1.1 常用内置变量3.1.2 举个例子 3.2 自定义变量 四、自定义访问日志 (优化)4.1 自定义访问日志的格式4.2 自定义json 格式日志 五、Nginx压缩功能(重要)六、HTTPS 功能…...

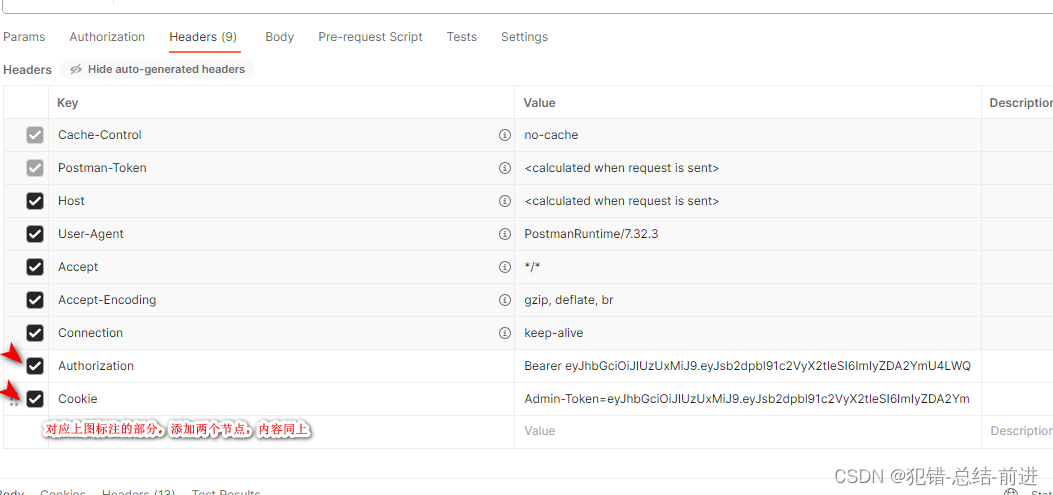
postman访问ruoyi后台接口
打开若依页面,登录进去,F12打开控制台,选一个后台服务,把下图两个节点,补到postman请求header里面即可...

大数据时代的软件开发实践:利用云计算和AI赋能创新
文章目录 云计算的赋能弹性资源管理远程协作与分布式开发持续集成和持续交付成本效益 人工智能的赋能数据驱动的决策自动化智能预测和优化自适应系统 创新的实践方法数据驱动的创新智能化产品开放式创新迭代和反馈 🎈个人主页:程序员 小侯 🎐…...

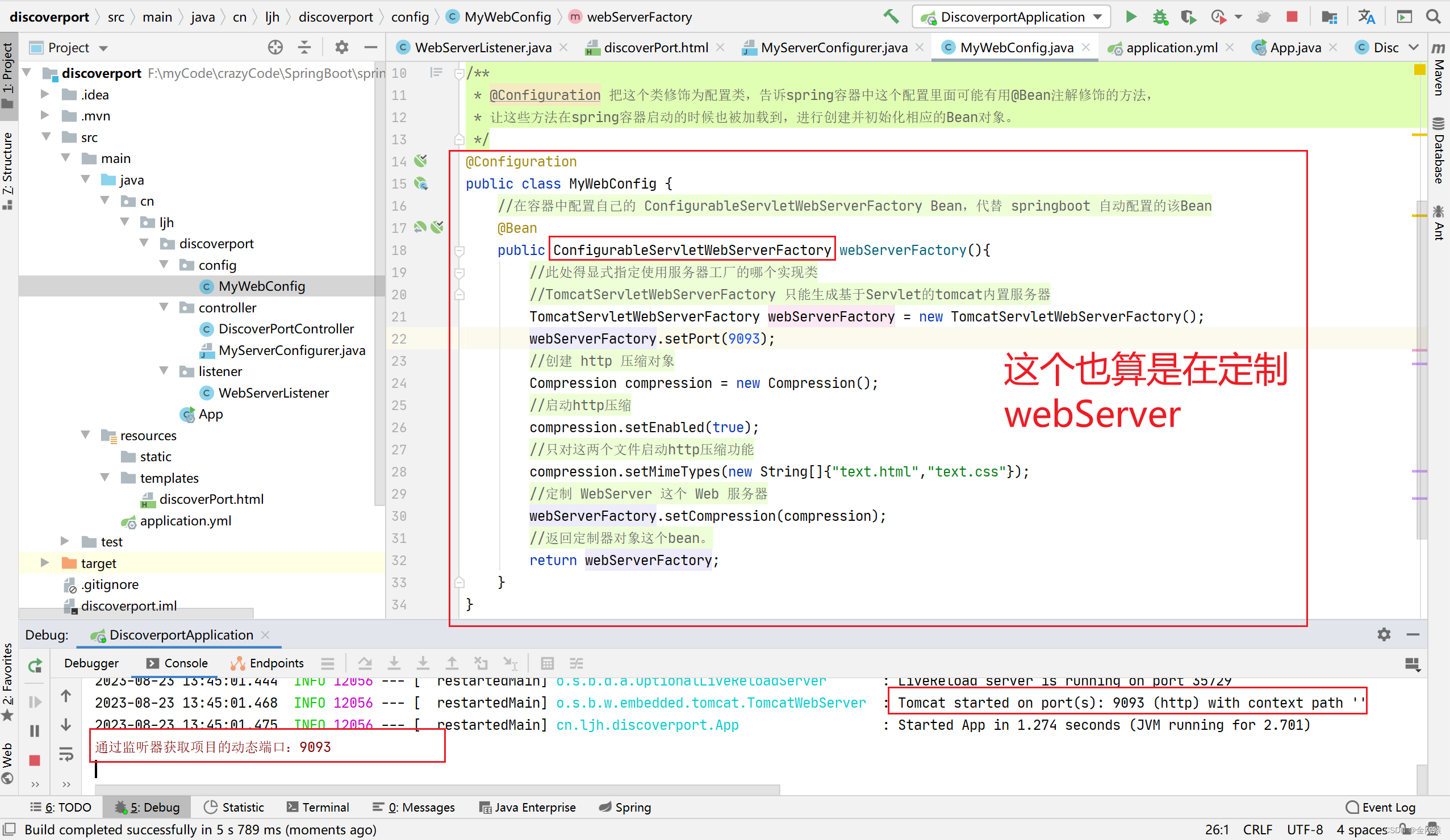
32、启用 HTTP 响应压缩和编程式配置Web应用
★ 启用HTTP压缩 就是前端页面如果改动的比较多,那么响应就会比较慢,可以通过设置HTTP响应压缩来提高响应,如果前端改动少,那么就不需要启动这个响应压缩。 目的:为了提高HTTP响应数据在网络上的传输效率。▲ 设置如…...

DiskCatalogMaker for Mac简单智能快速的磁盘管理工具
DiskCatalogMaker是一款Mac上的磁盘目录管理工具。它可以帮助用户快速创建和管理磁盘目录,方便查找和访问存储在磁盘上的文件和文件夹。它具有快速扫描和索引功能,生成详细的目录列表,支持关键字搜索和自定义标签。 此外,DiskCat…...

C语言练习5(巩固提升)
C语言练习5 选择题 选择题 1,下面代码的结果是:( ) #include <stdio.h> #include <string.h> int main() {char arr[] { b, i, t };printf("%d\n", strlen(arr));return 0; }A.3 B.4 C.随机值 D.5 💯答案解析&#…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...
