浅谈Router和Route
router 和 route 是在前端框架中用于管理和处理路由的两个关键概念。这两者之间的关系可以通过具体的代码来解释。在本示例中,我将使用 React 和 React Router 来说明它们之间的关系。
- Router(路由器):
Router是一个库或框架,用于在应用程序中处理路由。在 React 中,最常用的是react-router-dom库,它提供了BrowserRouter和HashRouter等不同的路由器组件。 - Route(路由):
Route是路由器中的一部分,用于定义路由规则。每个Route组件都有一个path属性,表示匹配的 URL 路径,以及一个component属性,表示在匹配该路径时要渲染的组件。
下面是一个使用 React 和 React Router 的示例代码,演示了 router 和 route 的关系:
import React from 'react';
import { BrowserRouter as Router, Route, Switch, Link } from 'react-router-dom';// 定义两个组件
const Home = () => <h2>Home</h2>;
const About = () => <h2>About</h2>;const App = () => {return (<Router><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li></ul></nav><Switch><Route path="/" exact component={Home} /><Route path="/about" component={About} /></Switch></Router>);
}export default App;
在这个示例中:
- 我们首先导入了需要的 React Router 组件,包括
BrowserRouter、Route、Switch和Link。 - 我们定义了两个简单的组件
Home和About,分别表示主页和关于页面。 - 在
App组件中,我们使用BrowserRouter作为路由器,并在其中定义了路由规则。 - 我们使用
Link组件来创建导航链接,用户可以点击链接来导航到不同的页面。 - 我们使用
Switch组件包裹Route组件,以确保只渲染与当前 URL 匹配的第一个路由。 - 我们使用
Route组件来定义两个路由规则,分别匹配/和/about路径,并分别渲染Home和About组件。
总之,Router 是路由器,用于包含整个应用的路由配置,而 Route 是具体的路由规则,用于匹配 URL 并渲染相应的组件。它们一起协作,使得前端应用能够根据 URL 切换页面。
相关文章:

浅谈Router和Route
router 和 route 是在前端框架中用于管理和处理路由的两个关键概念。这两者之间的关系可以通过具体的代码来解释。在本示例中,我将使用 React 和 React Router 来说明它们之间的关系。 Router(路由器):Router 是一个库或框架&…...

Linux环境安装jdk
1.安装jdk 上传jdk.tar.gz;安装包在下载内容里可以直接下载tar -zxvf jdk.tar.gz;配置环境变量:vi /etc/profile;填入以下内容;退出编辑模式,保存;然后source /etc/profile使配置生效; export JAVA_HOME/d…...

数据隐私与安全在大数据时代的挑战与应对
文章目录 数据隐私的挑战数据安全的挑战应对策略和方法1. 合规和监管2. 加密技术3. 匿名化和脱敏4. 安全意识培训5. 隐私保护技术 结论 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏 ✨收录专栏&…...
 06)
vue3 基础知识 (生命周期) 06
你好! 文章目录 一、生命周期二、生命周期过程三、组件的 v-model 一、生命周期 每个组件都可能从 创建、挂载、更新、卸载 等一系列的过程 在这个过程中的某一个阶段,用于可能会想要 添加一些属于自己的代码逻辑(比如组件创建完成后请求一些…...

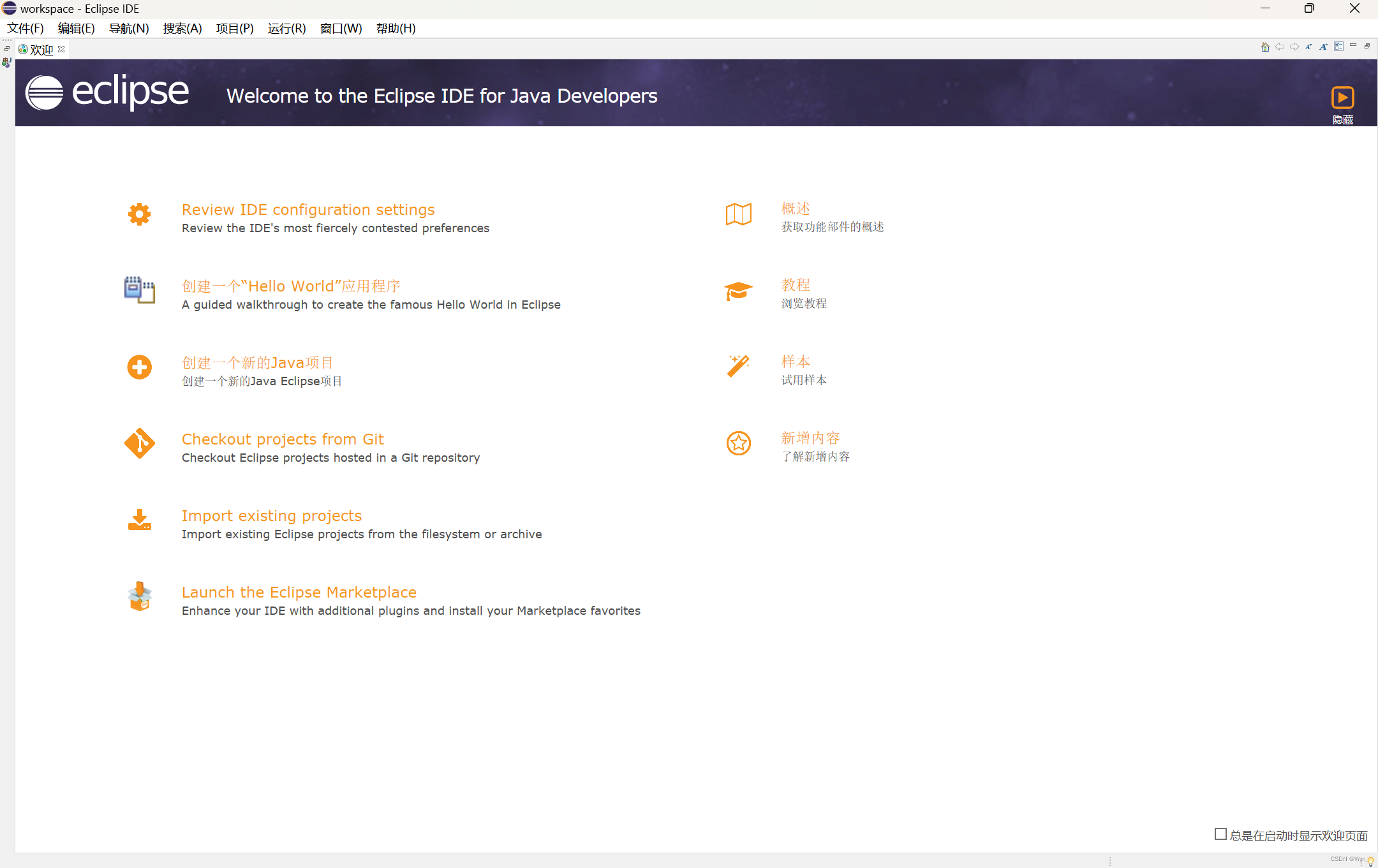
【Eclipse】汉化简体中文教程(官方汉化包,IDE自带软件安装功能),图文详情
目录 0.环境 1.步骤 1)查看eclipse的版本 2)在官网找语言包,并复制链接 3)将链接复制到eclipse中 4)汉化完成 0.环境 windows11,64位; eclipse 2021-6版本 1.步骤 思路:在官网找…...
Kotlin协程flow的debounce参数timeoutMillis特性
Kotlin协程flow的debounce参数timeoutMillis特性 <dependency><groupId>org.jetbrains.kotlinx</groupId><artifactId>kotlinx-coroutines-core</artifactId><version>1.7.3</version><type>pom</type></dependency&…...

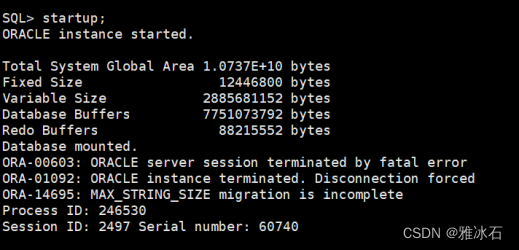
oracle 12c怎样修改varchar2允许的最大长度
12C单实例测试,varchar2在早期版本中最大长度限制为4000,当字段长度指定的比较长的时候会报错:ORA-00910: specified length too long for its datatype。 早期版本中虽然SQL数据类型限制为4000(如表中的列的varchar2类型&#x…...

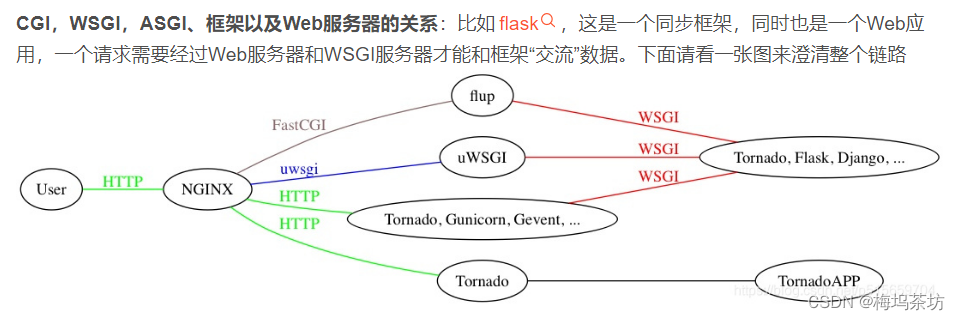
python WSGI和ASGI的区别
用户到我们web应用中间经过的相关协议,具体介绍和pyhton相关的WSGI和ASGI,我先把结论列出来,详细描述请看下面介绍! 请大家先记住这张图,带着问题和整个框架去看比较易于了解 CGI,WSGI,ASGI、…...

【Golang】什么是内存逃逸?
文章目录 要从C/C谈起Golang的内存逃逸 要从C/C谈起 在C/C中,局部变量被分配到栈区,一旦当前函数执行完毕,局部变量占用的内存也将被释放,因此以下代码无法将数组的内容传递出去。 int *getArray() {int array[7] {1, 2, 3, 4,…...

MVC OR DDD
MVC OR DDD 说明:这篇是标题党,不包含相关概念说明 前段时间跟随师兄学习了解了DDD领域驱动模型,觉得这个思想更好,进行下面解析和学习方面的思考和实践,觉得很好,耐心读下去。希望对您有所帮助。 首先&am…...

前端面试:【TypeScript】静态类型检查与编译时类型检查
TypeScript是一种由Microsoft开发的编程语言,它在JavaScript的基础上添加了强大的静态类型系统。在本文中,我们将深入探讨TypeScript的静态类型检查和编译时类型检查,以及它们如何提高代码的可靠性和可维护性。 1. 静态类型检查(S…...

Qt中设置QListWidget滑动条滚动速度
QListWidget继承QListView控件,Qt帮助文档中说 QAbstractItemView::ScrollPerPixel 和QAbstractItemView::ScrollPerItem分别可以实现按item滚动和像数点滚动,但是好像都没效果。还有就是说通过创建QScrollBar有用,但是也没效果。 亲测还是这…...

STM32的lorawan协议栈
LoRa 是LPWAN通信技术中的一种,是美国Semtech公司采用和推广的一种基于扩频技术的超远距离无线传输方案。这一方案改变了以往关于传输距离与功耗的折衷考虑方式为用户提供一种简单的能实现远距离、长电池寿命、大容量的系统,进而扩展传感网络。目前&…...

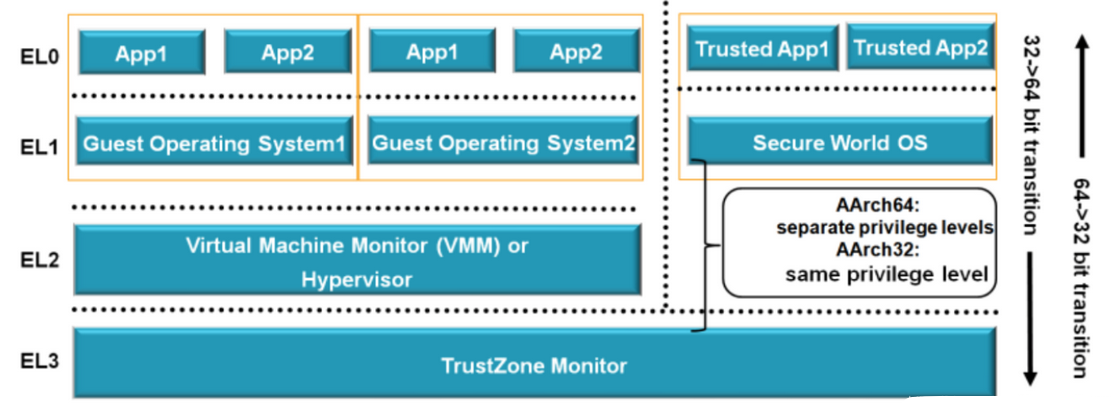
IC芯片 trustzone学习
搭建Airplay TA环境需要在IC的TrustZone中进行。TrustZone是一种安全技术,用于隔离安全和非安全环境,并保护敏感文件。在TrustZone中,我们需要编写一个叫做TA(Trusted Application)的应用程序来控制这些私密文档。 &am…...

Day19-异步请求-axios文件上传
Day19-异步请求 什么是同步请求当前浏览器刷新或者改变浏览器地址栏地址才能发送请求,这种请求称为同步请求 什么是异步请求当我们发送请求时,浏览器不会刷新,浏览器地址栏也不会变化,这种请求称为异步请求异步请求用到的前端技术: ajax 或 axios一 封装Ajax /*** 编写ajax函…...

从零学算法79
79.给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平相邻或垂直…...

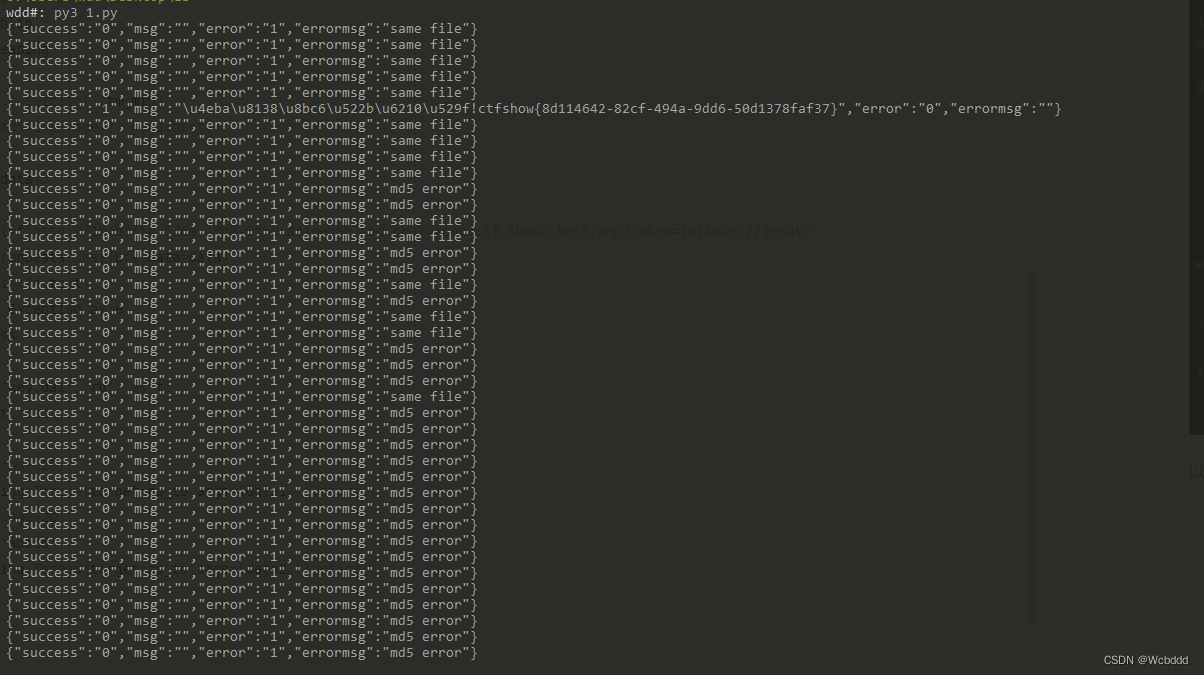
ctfshow-web-红包题第六弹
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 首先跑一下字典,这里用的dirmap,可以看到有一个web.zip 下载下来之后发现是一个网站备份,备份的是check.php.bak 然后接着看,可以看到这里不太可能是sql注入,有…...

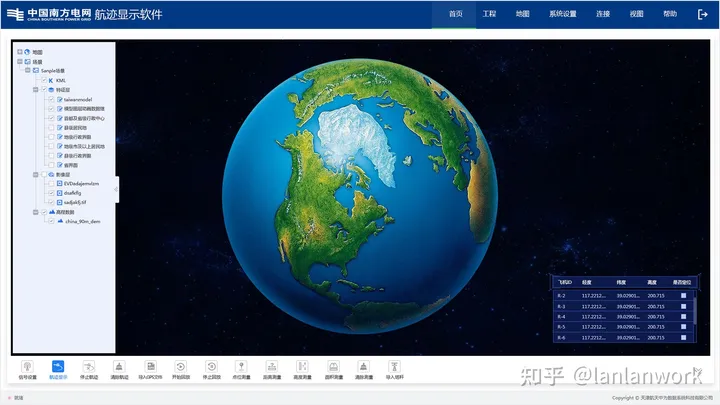
蓝蓝设计UI设计公司-界面设计与开发案例
天津航天中为项目 中国南方电网十二个软件交互优化和界面设计 图标设计 | 交互设计 | 界面设计 天津航天中为数据系统科技有限公司是航天503所控股的专业化公司,坐落于天津滨海新区航天技术产业园,是航天五院家入住天津未来科技城的军民融合型企业&…...

IDEA 配置注释模板
目录 一、配置类模板注释 二、配置方法注释 一、配置类模板注释 打开IDEA,打开settings(快捷键:Ctrl Alt s),选择Editor,找到File and Code Templates,设置需要配置注释的文件类型,如下图所示…...

Kuka机器人设计通用码垛程序
假设需要一个码垛程序, 从输送线抓到托盘, 托盘每层4个, 需要码5层, 可以用以下程序架构设计: 1, 再config中定义层数cengshu , 每层码垛的个数(码垛的次数)cishu , 每层的高度levelHeight , 码垛放置点的集合putPoint[,] ,预放点1集合prePut1[,], 预放点2集合prePut2[,] DEC…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
