VUE笔记(三)vue的语法
一、计算属性
1、计算属性的概念
计算属性是依赖于源数据(data或者属性中的数据),在元数据的基础上进行逻辑运算后得到的新的数据,计算属性要依赖于源数据,源数据数据变化计算属性也会变化
2、计算属性的语法
在vue2中使用computed这个选项完成计算属性的
<template><div><h2>购物车</h2><table><thead><tr><td>编号</td><td>商品</td><td>数量</td><td>价格</td><td>小计</td></tr></thead><tbody><tr v-for="item in filterShopcartList" :key="item.id"><td>{{item.id}}</td><td>{{item.name}}</td><td><button @click="item.num--">-</button>{{item.num}}<button @click="item.num++">+</button></td><td>{{item.price}}</td><td>{{(item.price*item.num).toFixed(2)}}</td></tr></tbody><tfoot><tr><td colspan="5">总价:{{getTotalPrice}}</td></tr></tfoot></table></div>
</template>
<script>
export default {data(){return{shopcartList:[{id:'1001',name:'红富士苹果',price:3.69,num:1},{id:'1002',name:'威化饼干',price:1.69,num:1},{id:'1003',name:'康师傅方便面',price:5.21,num:1}]}},computed:{filterShopcartList:{//get方法是为了完成获取计算值后的属性get(){return this.shopcartList.filter(item=>item.num>0)}},getTotalPrice:{get(){return this.filterShopcartList.reduce((prve,cur)=>prve+cur.price*cur.num,0).toFixed(2)}}}
}
</script>
<style>table{border-collapse: collapse;}td{border:1px solid #999;padding: 10px;}
</style>2、计算属性的简写形式
1)计算属性的标准写法:(很少用,需要更改原数据时才用)
computed:{计算属性名称:{get(){return 新的结果}}}2)计算属性的简单写法(常用)
computed:{计算属性名称:{return 新的结果}}<template><div><h2>购物车</h2><table><thead><tr><td>编号</td><td>商品</td><td>数量</td><td>价格</td><td>小计</td></tr></thead><tbody><tr v-for="item in filterShopcartList" :key="item.id"><td>{{item.id}}</td><td>{{item.name}}</td><td><button @click="item.num--">-</button>{{item.num}}<button @click="item.num++">+</button></td><td>{{item.price}}</td><td>{{(item.price*item.num).toFixed(2)}}</td></tr></tbody><tfoot><tr><td colspan="5">总价:{{getTotalPrice}}</td></tr></tfoot></table></div>
</template>
<script>
export default {data(){return{shopcartList:[{id:'1001',name:'红富士苹果',price:3.69,num:1},{id:'1002',name:'威化饼干',price:1.69,num:1},{id:'1003',name:'康师傅方便面',price:5.21,num:1}]}},computed:{filterShopcartList:{//get方法是为了完成获取计算值后的属性get(){return this.shopcartList.filter(item=>item.num>0)}},getTotalPrice:{get(){return this.filterShopcartList.reduce((prve,cur)=>prve+cur.price*cur.num,0).toFixed(2)}}}
}
</script>
<style>table{border-collapse: collapse;}td{border:1px solid #999;padding: 10px;}
</style>3、计算属性的缓存特性
计算属性具有缓存作用,在原数据不改变的情况下,计算属性多次调用只有第一次进行计算,后续都是从缓存中获取数据,如果源数据变化之后,计算属性就会重新进行计算。
4、setter和getter方法
<template><div><div>firstName:<span>{{firstName}}</span></div><div>middleName:<span>{{middleName}}</span></div><div>lastName:<span>{{lastName}}</span></div><div>fullName:<span>{{name}}</span></div><button @click="name='zhang san feng'">changeFullName</button></div>
</template>
<script>
export default {data(){return{firstName:'zhai',middleName:'ji',lastName:'zhe'}},computed:{name:{get(){return this.firstName+" "+this.middleName+" "+this.lastName},set(val){//计算属性是不能改的console.log('val',val);this.firstName=val.split(" ")[0]this.middleName=val.split(" ")[1]this.lastName=val.split(" ")[2]}}}
}
</script>
<style lang="scss">div{span{color: blue;}}
</style>三、侦听器
1、侦听器的概念
在vue中当我们对data的数据或者计算属性进行变化的时候,专门一个选项可以随时监听data或者计算属性的变化,从而完成相应的逻辑
2、监听器的语法
监听器的语法有两种形式
-
简写写法
watch:{//newval:变化之后的数据//oldval:变化之前的数据监视的数据名(newval,oldval){
}
}案例:监视计数器num的变化
export default {data(){return{num:0}},watch:{num(newval,oldval){console.log(newval,oldval);}}
}-
监听器的标准写法
语法
watch:{监听的数据名:{//监听的逻辑处理方法handler(newval,oldval){
},//是否深度监听deep:true|false,//是否立即监听immediate:true|false}}案例:使用标准写法完成计数器的监听
export default {data(){return{num:0}},watch:{num:{handler(newval,oldval){console.log(newval,oldval);}}}
}3、监听对象中属性变化
如果要监听对象中属性的变化,可以有两种方式
第1种方式:通过'对象名.属性名'的方式
<template><div><div>{{obj.a}} <button @click="obj.a++">a+</button></div><div>{{obj.b}} <button @click="obj.b++">a+</button></div><div>{{obj.c}} <button @click="obj.c++">a+</button></div></div>
</template>
<script>
/* watch:{'对象名.属性名'(newval,oldval){}}
*/
export default {data(){return{obj:{a:10,b:20,c:30}}},watch:{'obj.a'(newval,oldval){console.log('obj.a',newval,oldval);},'obj.b'(newval,oldval){console.log('obj.b',newval,oldval);},'obj.c'(newval,oldval){console.log('obj.c',newval,oldval);}}
}
</script>如上这种方式如果属性过多,它就太麻烦了
-
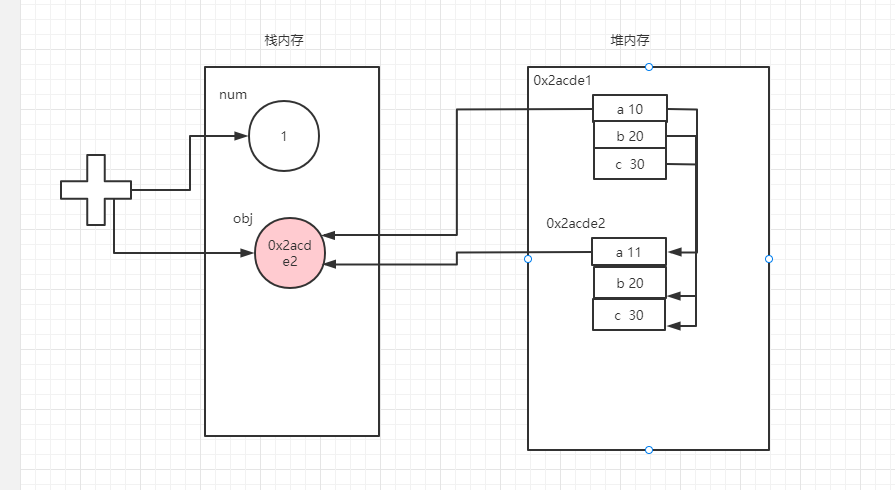
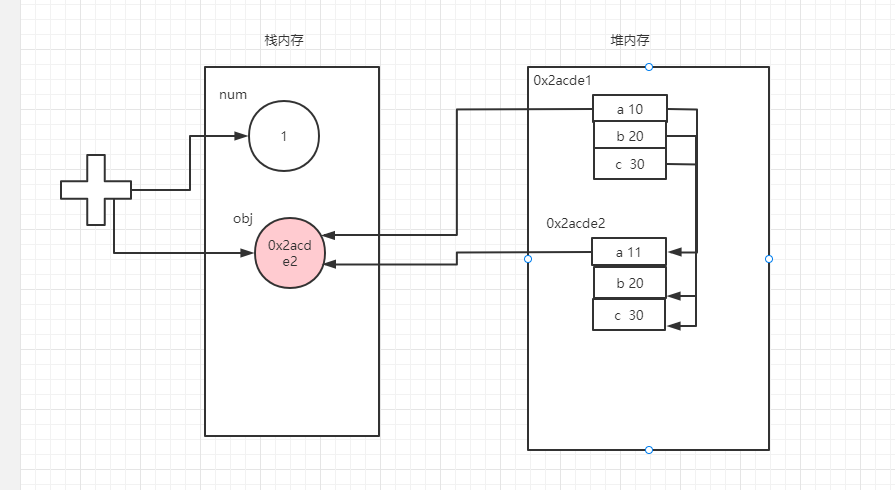
方式2:通过深度监听的方式来完成对对象的监听
export default {data(){return{obj:{a:10,b:20,c:30}}},computed:{//新定义一个计算属性newObj,该计算属性的作用是将data对象中的obj做一个深拷贝newObj(){//这种深拷贝对于如果一个对象中有函数,获知时间类型是无法进行深拷贝//JSON.stringify将JSON格式字符串(对象)转换为js对象(属性名没有双引号)//JSON.parse将JSON字符串转为对象;return JSON.parse(JSON.stringify(this.obj))}},watch:{//obj:要监听的对象newObj:{//执行监听的具体钩子函数handler(newval,oldval){console.log(newval,oldval);},//开启深度监听deep:true}}
}
4、立即监听设置
通过对watch中 immediate设置为true,就会开启立即监听
watch:{//obj:要监听的对象newObj:{//执行监听的具体钩子函数handler(newval,oldval){console.log(newval,oldval);},//开启深度监听deep:true,//开启立即监听immediate:true}}四、过滤器
1、什么是过滤器
vue中定义过滤器,主要用于文本格式化,具体可以完成如下功能
-
日期的格式化
-
货币格式化
-
小数点精确度的截取
-
大小写首字母转换等
注意:vue2中过滤器,vue3中将过滤去掉了
2、过滤器的分类
按照作用范围,可以将过滤器分成两大类
-
全局过滤器:针对项目中所有组件都有用
-
私有过滤器(局部过滤器)只针对当前组件有效
2.1、定义私有私有过滤器
-
定义私有过滤器
export default{data(){},methods{},//filters:配置对象filters:{过滤器的名称(参数){}}
}-
如何调用过滤器
使用过滤器的时候可以在两种情况下使用,第1种情况在插值表达式中使用;第2种在属性中使用
在插值表达式中使用
{{message|过滤器的2名称|过滤器2的名称}}message代表是输出数据对象,|这个竖杠表示的就是一个管道符,使用这个符号将插值表达式和过滤器连接在一起
使用v-bind在属性中使用
<div v-bind:id="id的变量|过滤器的名称"></div>案例:通过身份证获取格式化出生日期
<template><div><div>身份证号:{{idcard}}</div><div>生日:{{idcard|birthday}}</div></div>
</template><script>
export default {data(){return{idcard:'610122198404084030'}},filters:{birthday(val){return val.slice(6,10)+"-"+val.slice(10,12)+"-"+val.slice(12,14)}}
}
</script>2.2、定义全局过滤器
定义全局过滤器的语法
Vue.filter('过滤器的名称',function(val){ return result})定义全局过滤器的步骤
-
在src下创建一个filters的文件夹
-
在src/filters文件夹下定义过滤器的js文件
//首先先导入Vue
import Vue from 'vue'
Vue.filter('capitalize',function(val){return val.charAt(0).toUpperCase()+val.slice(1)
})-
在main.js中导入定义全局过滤器
import Vue from 'vue'
import App from './App.vue'
import './filters/capitalize' //在此处导入Vue.config.productionTip = false
new Vue({render: h => h(App),
}).$mount('#app')-
在组件中可以使用
|的方式来调用过滤器
五、自定义指令
之前我们已经接触过指令,在但是我们接触这些指令都是vue提供的内置指令,每一种指令有着不同的用途,如果开发者要想自定义指令,就可以使用自定义指令完成不同功能的封装
1、自定义指令的分类
-
全局自定义指令:可以作用域全局所有的组件
-
私有自定义指令:只能作用域该组件
1)私有自定义指令的语法
<template><div><h2 v-mycolor="color" @click="color='#0000ff'">Hello Giles</h2><!-- <h1 v-mycolor="color='#ff0000'">Hello Giles</h1><h1 v-mycolor="color='#00ff00'">Hello Giles</h1> --></div>
</template><script>
export default {data(){return{color:'orange'}},directives:{mycolor:{/*当我们将指令绑定到标签的时候会调用一次,在此方法中完成初始化功能el:所绑定指令(自定义指令)所在的DOM元素bindings:自定义指令的配置对象modifiers:指令的修饰符name:指令的名称(不含v-和修饰符的)rawName:指令的全名(v-的前缀和修饰符)value:指定的所传递的值vNode:更新之后的虚拟DOM节点对象oldVnode:更新之前的虚拟DOM节点*/bind(el,bindings,vNode,oldVnode){console.log('bindings',bindings.value);el.style.color=bindings.value},componentUpdated(el,bindings,vNode,oldVnode){console.log('vNode',vNode);console.log('oldVnode',oldVnode);el.style.color=bindings.valueel.innerHTML="Hello Woniuxy"}}}
}
</script><style></style>2)全局自定义指令的定义步骤
步骤
-
在src目录下创建directives文件夹,然后在文件夹下创建自定义指令
import Vue from 'vue'
Vue.directive('ellipses',{bind(el,bindings){let w;if(bindings.value){w=bindings.value.width}else{w="100px"}el.style.width=wel.style.whiteSpace="nowrap"el.style.textOverflow="ellipsis"el.style.overflow='hidden'}
})-
在main.js中引入自定义指令
import Vue from 'vue'
import App from './App.vue'
import './directives/ellipses'
Vue.config.productionTip = false
new Vue({render: h => h(App),
}).$mount('#app')-
在组件中应用
<div v-ellipses>白日依山尽,黄河入海流,欲穷千里目,更上一层楼</div><div v-ellipses="{width:'150px'}">白日依山尽,黄河入海流,欲穷千里目,更上一层楼</div><div v-ellipses="{width:'200px'}">白日依山尽,黄河入海流,欲穷千里目,更上一层楼</div>2、自定义指令的案例
1)完成水印功能
import Vue from 'vue'
Vue.directive('waterMarker',{bind(el,bindings){let canvs=document.createElement('canvas')//设置画布的大小canvs.width=250canvs.height=150//获取画笔的上下文对象let cxt=canvs.getContext('2d')cxt.rotate((20*Math.PI)/180)cxt.fillStyle=bindings.value.colorcxt.font="48px 宋体"cxt.fillText(bindings.value.content,canvs.width/10,canvs.height/2)el.appendChild(canvs)}
})2)完成画板功能
import Vue from 'vue'
/*Vue.directive是用于定义全局指令的参数有两个参数1:自定义指令名称参数2:自定义指令的配置对象
*/
Vue.directive('draw',{bind(el,bindings){console.log(bindings.value);//创建Canvas对象let cvs=document.createElement('canvas')//给画布设置宽和高cvs.width=bindings.value.widthcvs.height=bindings.value.height//获取上下文对象let cxt=cvs.getContext('2d')//给画笔绑定onmousedowncvs.onmousedown=function(e){//获取鼠标点下去的坐标cxt.moveTo(e.pageX-this.offsetLeft,e.pageY-this.offsetTop)//当鼠标移动时候cvs.onmousemove=function(e){cxt.lineTo(e.pageX-this.offsetLeft,e.pageY-this.offsetTop)cxt.stroke()}cvs.onmouseup=function(){cvs.onmousemove=null}}el.appendChild(cvs)}
})相关文章:

VUE笔记(三)vue的语法
一、计算属性 1、计算属性的概念 计算属性是依赖于源数据(data或者属性中的数据),在元数据的基础上进行逻辑运算后得到的新的数据,计算属性要依赖于源数据,源数据数据变化计算属性也会变化 2、计算属性的语法 在vue2中使用computed这个选…...

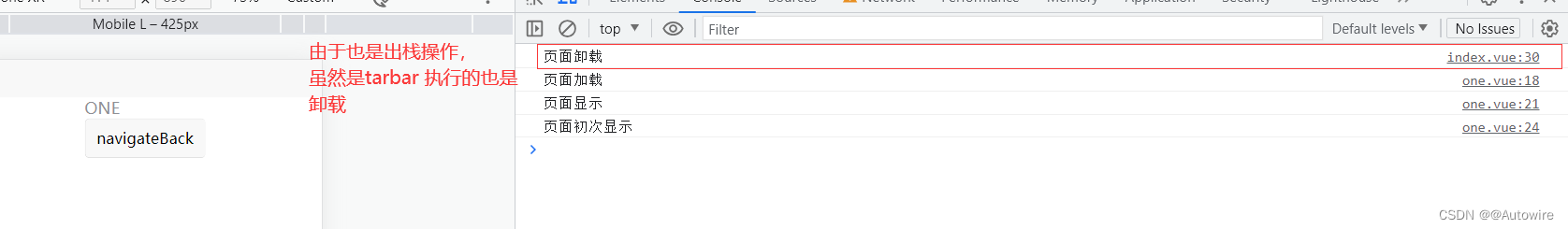
探讨uniapp的路由与页面生命周期问题
1 首先我们引入页面路由 2 页面生命周期函数 onLoad() {console.log(页面加载)},onShow() {console.log(页面显示)},onReady(){console.log(页面初次显示)},onHide() {console.log(页面隐藏)},onUnload() {console.log(页面卸载)},onBackPress(){console.log(页面返回)}3 页面…...

咸鱼之王俱乐部网站开发
我的俱乐部 最新兑换码 *注意区分大小写,中间不能有空格! APP666 HAPPY666 QQ888 QQXY888 vip666 VIP666 XY888 app666 bdvip666 douyin666 douyin777 douyin888 happy666 huhushengwei888 taptap666 周活动 宝箱周 宝箱说明 1.木质宝箱开启1个…...

Electron+Vue3+TS 打包exe客户端
Electron Vue3 TS 实战 - 掘金 如果报错loaderContext.getOptions is not a function ts-loader版本不一致导致的问题。 解决方案:npm install ts-loader8.0.0 --save...

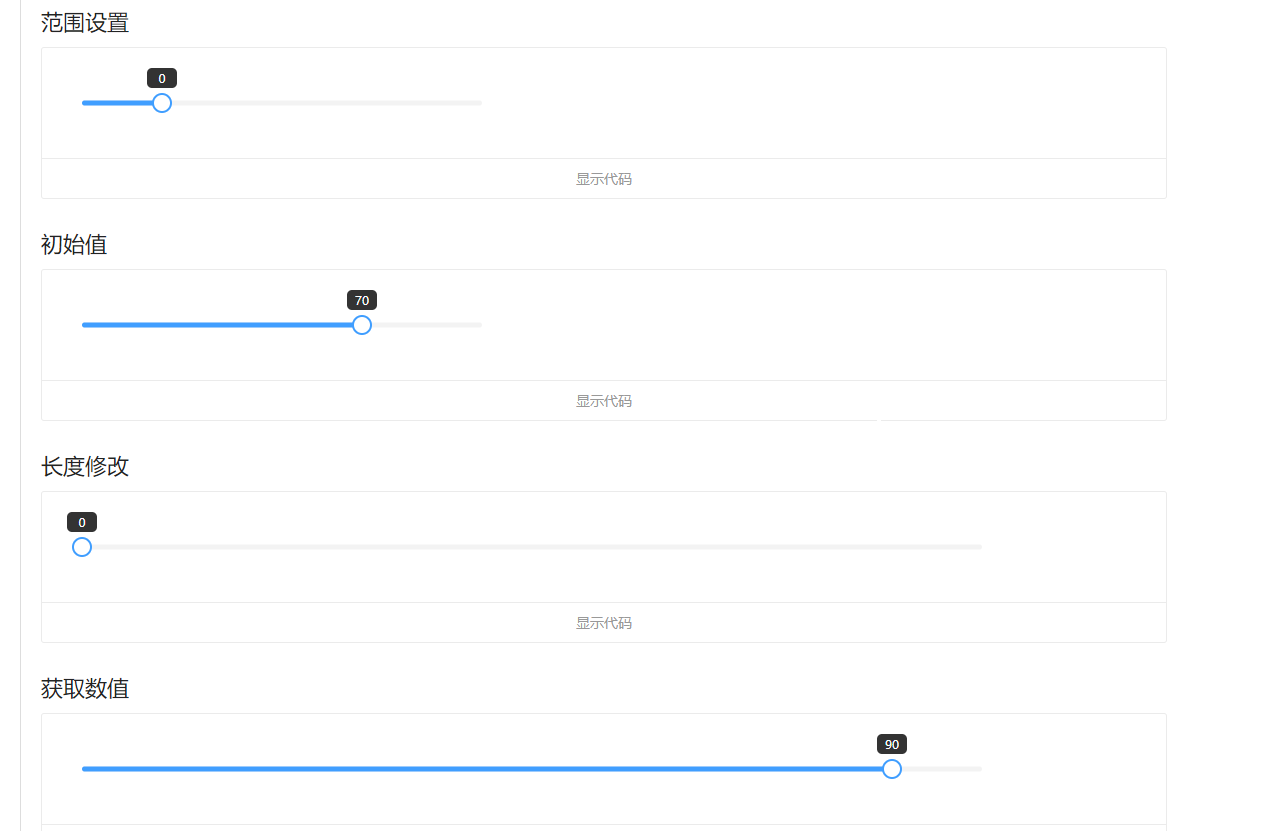
vue3范围选择组件封装
个人项目地址: SubTopH前端开发个人站 (自己开发的前端功能和UI组件,一些有趣的小功能,感兴趣的伙伴可以访问,欢迎提出更好的想法,私信沟通,网站属于静态页面) SubTopH前端开发个人站…...
)
能被整除的数(容斥原理)
思路: (1)需求:求对于1~n中至少能被p1~pm至少1个整除的数的个数,由于都是质数,彼此互质,不需要进行质因子分解,根据容斥原理, res n/p1 n/p2 ... n/pm - n /(p1p2) -…...

Modbus转Profinet网关与流量变送器兼容转ModbusTCP协议博图配置
首先,我们需要明确电磁流量计的通信协议是Modbus,而西门子1200PLC的通信协议是Profinet。这两种协议在功能和特性上存在一定的差异,因此需要使用兴达易控Modbus转Profinet网关设备进行转换。兴达易控的XD-MDPN100是Profinet转ModbusTCP的网关…...

HLS实现CORDIC算法计算正余弦并上板验证
硬件:ZYNQ7010 软件:MATLAB 2019b、Vivado 2017.4、HLS 2017.4、System Generator 2017.4 1、CORDIC算法计算正余弦 CORDIC算法详细分析网上有很多资料,它的原理是用一系列旋转去逼近目标角度,这一系列旋转的角度为 θ a r c t…...

高阶数据结构并查集
目录: 并查集的概念代码实现 LeetCode例题 并查集的概念 将n个不同的元素划分成一些不相交的集合。开始时,每个元素自成一个单元元素集合,然后按一定的规律将归于同一组元素的集合合并。在此过程中反复遇到查询某一个元素属于那个集合的运算…...

WSL2连接不了外网怎么办?
某天忽然WLAN变成地球图标,上不了Internet,搞了半天网络适配器,仍然不行。回忆之前做过的操作,曾经运行过ZoogVPN,试着启动并连接,然后退出,WLAN神奇地恢复了连接,可以上Internet了。…...

【C/C++】探索内存对齐的奥秘与优势
目录 一,前言 二,什么是内存对齐? 三,内存对齐的原理 四,内存对齐的优势 五,如何实现内存对齐?(看这节就行) 1.使用 #pragma pack 来实现内存对齐的示例 七&#…...
)
leetcode分类刷题:滑动窗口(二、重复元素类型)
1、连续子数组、连续子串问题通常需要滑动窗口来求解,本篇文章对应的“二、重复元素类型”在此基础上对连续子数组、连续子串中重复元素个数、种类进行考察,此时,需要使用和维护哈希表进行左右指针的移动,因此这类题目对应的解法为…...

MySQL—buffer pool
一、buffer pool的介绍 Buffer pool是什么 一个内存区域,为了提⾼数据库的性能,数据库操作数据的时候,把硬盘上的数据加载到buffer pool,不直接和硬盘打交道,操作的是 buffer pool的数据,数据库的增删改查…...

《C和指针》笔记8: 枚举类型
枚举 (enumerated)类型就是指它的值为符号常量而不是字面值的类型,它们以下面这种形式声明: enum Jar_Type { CUP, PINT, QUART, HALF_GALLON, GALLON };这条语句声明了一个类型,称为Jar_Type。这种类型的变量按下列方式声明: e…...

Python爬虫框架之Selenium库入门:用Python实现网页自动化测试详解
概要 是否还在为网页测试而烦恼?是否还在为重复的点击、等待而劳累?试试强大的Selenium!让你的网页自动化测试变得轻松有趣! 一、Selenium库到底是什么? Selenium 是一个强大的自动化测试工具,它可以让你直…...

docker swarm 部署服务网络问题
docker swarm 服务部署问题 docker swarm 部署服务时可能会出现,启动服务特别慢的情况,甚至一个service 启动后,容器会长时间处于 preparing 状态,直到 状态切换成 running 状态后,才会启动下一个service。然后查询资…...
)
1.00001git源码clone后进行编译(带调试)
– 新建用户 useradd postgres passwd postgres – 用户加入sude组 先cd到/etc/sudoers目录下 由于sudoers文件为只读权限,所以需要添加写入权限,chmod uw sudoers vim sudoers 找到root ALL (ALL) ALL这一行,在下一行加入username ALL (A…...

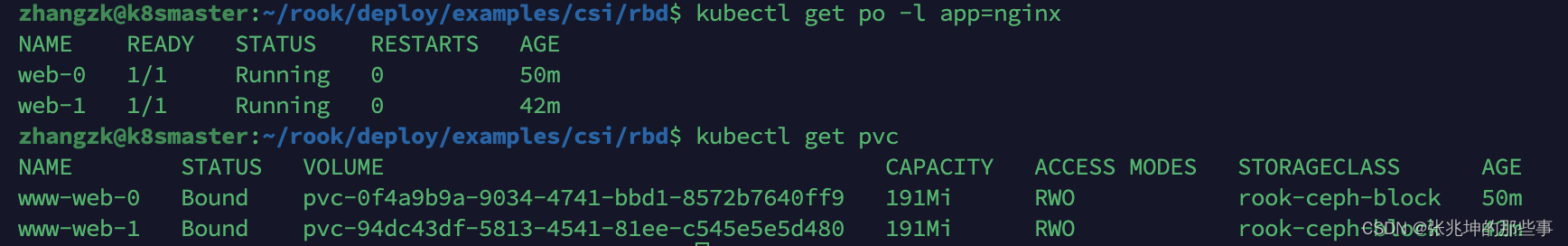
使用StorageClass动态创建pv
rook-ceph安装部署到位后,就可以开始来尝试使用StorageClass来动态创建pv了。 有状态的中间件在kubernetes上落地基本上都会用到StorageClass来动态创建pv(对于云上应用没有那么多烦恼,云硬盘很好用,但是对于自己学习和练习来说还…...

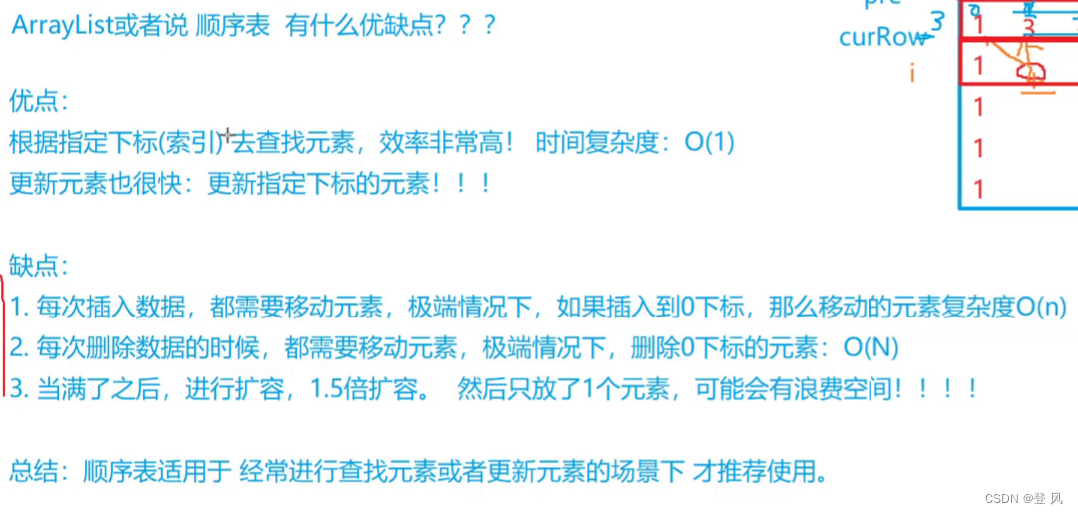
数据结构(Java实现)-ArrayList与顺序表
什么是List List是一个接口,继承自Collection。 List的使用 List是个接口,并不能直接用来实例化。 如果要使用,必须去实例化List的实现类。在集合框架中,ArrayList和LinkedList都实现了List接口。 线性表 线性表(lin…...

性能优化维度
CPU 首先检查 cpu,cpu 使用率要提升而不是降低。其次CPU 空闲并不一定是没事做,也有可能是锁或者外部资源瓶颈。常用top、vmstat命令查看信息。 vmstat 命令: top: 命令 IO iostat 命令: Memory free 命令: 温馨提示:…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
