OLED透明屏全贴合技术:未来显示技术的突破性创新
在现代科技发展的浪潮中,OLED透明屏全贴合技术以其独特的优势和无限的应用前景引起了广泛的关注。
在这篇文章中,尼伽将深入探索OLED透明屏全贴合技术,介绍其优势和特点,并展望其在不同领域的应用前景。

一、OLED透明屏全贴合技术
OLED透明屏全贴合技术是一种新型显示技术,通过将OLED材料与透明基底材料全贴合,实现了高透明度和无边框设计。
与传统显示技术相比,OLED透明屏全贴合技术具有更高的色彩还原度、更广的视角和更快的响应速度。
二、OLED透明屏优势和特点
无边框设计:OLED透明屏全贴合技术摒弃了传统边框,创造了更连续和流畅的视觉效果。
这种设计使得显示内容能够更好地融入周围环境,提升了用户体验。
轻薄柔性:OLED透明屏全贴合技术可以适应多种复杂曲面和形状,如弯曲、折叠等。
这种柔性设计为未来智能设备的发展提供了更多可能性。
高透明度:OLED透明屏全贴合技术具有高透明度,可达到80%以上。
这意味着用户可以享受更真实逼真的显示效果,无论是在室内还是室外环境下。
自发光:OLED透明屏全贴合技术无需背光源,每个像素点都能自发光,节能环保。
这种特点不仅降低了能耗,还提高了显示的对比度和色彩饱和度。
三、OLED透明屏应用领域
广告和展示领域:OLED透明屏全贴合技术可以吸引眼球,提升品牌形象。
根据市场研究公司的数据,使用OLED透明屏的广告牌比传统广告牌吸引力提高了30%以上。
汽车行业:OLED透明屏全贴合技术可以打造智能驾驶体验,提供更安全的驾驶环境。
根据汽车产业研究机构的数据,预计到2025年,OLED透明屏在汽车中的应用将增长超过50%。
家居和商业领域:OLED透明屏全贴合技术可以融入室内设计,提供更舒适的空间。
一项市场调研报告显示,使用OLED透明屏的商业展示柜比传统展示柜的销售额提高了20%以上。
可穿戴设备:OLED透明屏全贴合技术创造了时尚和功能性的智能产品。
根据国际数据公司的数据,可穿戴设备市场预计在未来5年内将以每年20%的速度增长。
四、OLED透明屏市场前景和趋势
根据市场研究公司的报告,OLED透明屏全贴合技术市场正在快速增长。
预计到2025年,全球OLED透明屏全贴合技术市场将达到100亿美元。
同时,技术创新和成本下降将进一步推动市场扩大。
综上所述,OLED透明屏全贴合技术作为未来显示的突破性创新,具有广泛的应用前景。
无边框设计、轻薄柔性、高透明度和自发光等特点使其在广告、汽车、家居和可穿戴设备等领域具备巨大的优势。
随着市场的不断发展和技术的进步,OLED透明屏全贴合技术必将带来更多的惊喜和创新。
【此文由“尼伽OLED透明屏技术部门原创”转载须备注来源】
相关文章:

OLED透明屏全贴合技术:未来显示技术的突破性创新
在现代科技发展的浪潮中,OLED透明屏全贴合技术以其独特的优势和无限的应用前景引起了广泛的关注。 在这篇文章中,尼伽将深入探索OLED透明屏全贴合技术,介绍其优势和特点,并展望其在不同领域的应用前景。 一、OLED透明屏全贴合技术…...

map、sync.map、concurrent-map适用场景与源码解析
最近一直加班,无论工作日还是周末,虽然每天很忙但总感觉空空的,很少有时间停下来思考与总结。项目中各种甩锅,最后最苦逼的还是落到了研发的头上,文档编写、环境部署、问题排查虐得一遍又一遍。事情杂乱,研…...

分布式事物实现方案及优缺点
实现分布式事务是一个复杂的任务,涉及到许多技术和概念。在Java开发中,你可以借助一些框架和工具来实现分布式事务,以下是一些常见的方法: 1.两阶段提交(2PC) 这是一种经典的分布式事务处理方法。它涉及到…...

java使用@interface和反射来动态生成excel
1、对象类上搞注解 public class ReportExecuteDetailDto { // 项目信息 private String regionCode; // 大区编号 ExcelColumn(order 0, title "大区") private String regionName; // 大区名称 ExcelColumn(order 14, tit…...

【微服务】04-Polly实现失败重试和限流熔断
文章目录 1. Polly实现失败重试1.1 Polly组件包1.2 Polly的能力1.3 Polly使用步骤1.4 适合失败重试的场景1.5 最佳实践 2.Polly实现熔断限流避免雪崩效应2.1 策略类型2.2 组合策略 1. Polly实现失败重试 1.1 Polly组件包 PollyPolly.Extensions.HttpMicrosoft.Extensions.Htt…...

如何使用HTML5新增的标签来构建语义化的页面结构?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ <header>:⭐ <nav>:⭐ <main>:⭐ <section>:⭐ <article>:⭐ <aside>:⭐ <footer>:⭐ <figure> 和 &l…...

Vmware 虚拟机挂起恢复后发现无法 Ping 通,无法连接到主机
解决办法 进入对应主机中,切换到 root 账户,重启网络服务。 systemctl stop NetworkManager systemctl restart network在网上还找到了另一种解决方法: 在网卡配置文件中增加参数 NM_CONTROLLED"no"。 在 Centos 7 中修改如下所…...

Web自动化测试之图文验证码的解决方案
对于web应用程序来讲,处于安全性考虑,在登录的时候,都会设置验证码, 验证码的类型种类繁多,有图片中辨别数字字母的,有点击图片中指定的文字的,也有算术计算结果的,再复杂一点就是滑…...

软考高级系统架构设计师系列论文九十:论分布式数据库的设计与实现
软考高级系统架构设计师系列论文九十:论分布式数据库的设计与实现 一、分布式数据库相关知识点二、摘要三、正文四、总结一、分布式数据库相关知识点 软考高级系统架构设计师系列之:分布式存储技术...

Day 84:网络结构与参数
单层数据 package dl;/*** One layer, support all four layer types. The code mainly initializes, gets,* and sets variables. Essentially no algorithm is implemented.*/ public class CnnLayer {/*** The type of the layer.*/LayerTypeEnum type;/*** The number of …...

vue2.6及以下版本导入 TDesign UI组件库
TDesign 官方文档:https://tdesign.tencent.com/vue/components/button 我们先打开一个普通的vue项目 然后 如果你是 vue 2.6 或者 低于 2.6 在终端执行 npm i tdesign-vue如果你是 2.7 或者更高 执行 npm i tdesign-vuenaruto这里 我们 以 2.6为例 因为大部分人 用vue2 都是…...

VR/AR/眼镜投屏充电方案(LDR6020)
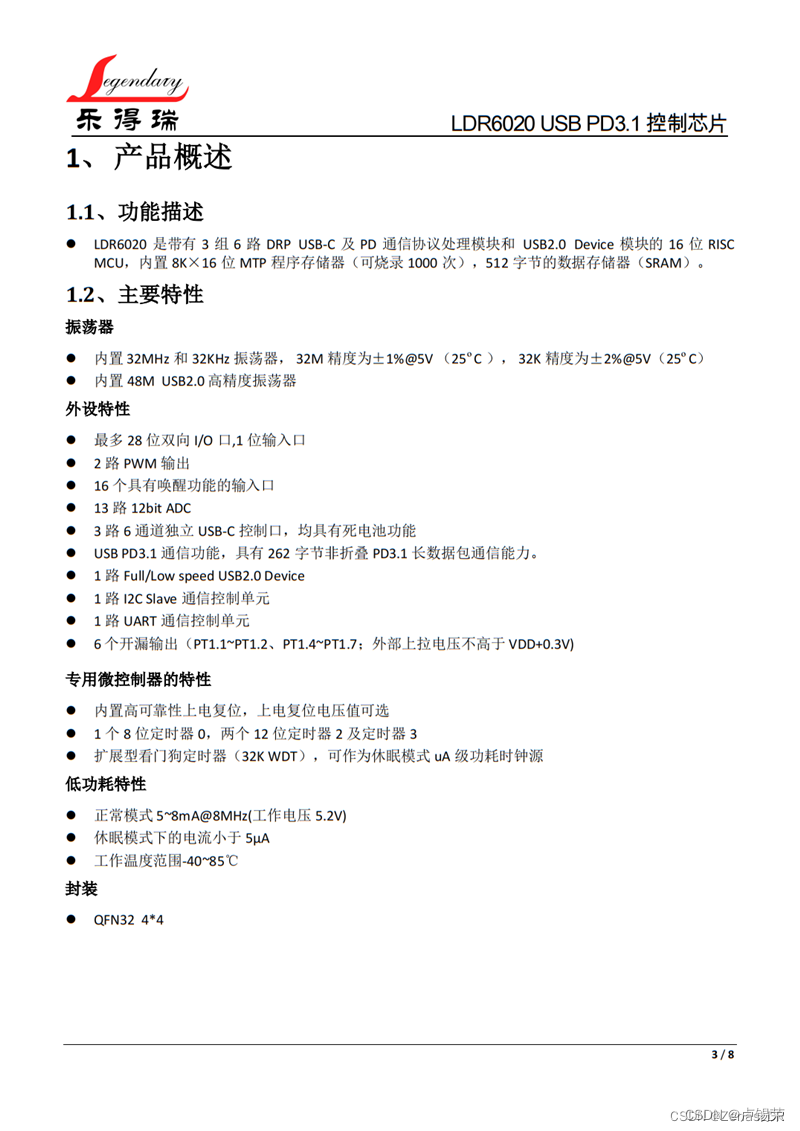
VR眼镜即VR头显,也称虚拟现实头戴式显示设备,随着元宇宙概念的传播,VR眼镜的热度一直只增不减,但是头戴设备的续航一直被人诟病,如果增大电池就会让头显变得笨重影响体验,所以目前最佳的解决方案还是使用VR…...

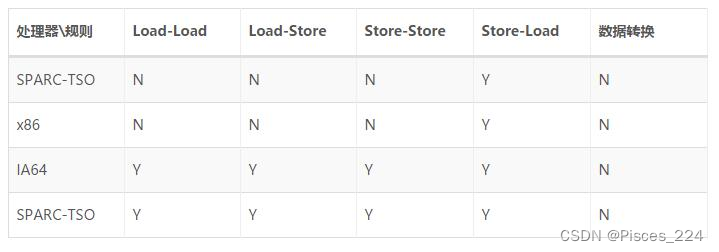
区分什么是Java内存模型(JMM)和 JVM运行时数据区
文章目录 一、概念区分1、什么是内存模型?什么是(内存区域)运行时数据区?2、为什么要有Java内存模型?2.1、硬件的效率与一致性2.2、 CPU和缓存的一致性2.2.1、为什么需要CPU cache?2.2.2、三级缓存…...

Flask狼书笔记 | 04_表单
文章目录 4 表单4.1 HTML表单4.2 使用Flask-WTF4.3 处理表单数据4.4 表单进阶实践小记 4 表单 表单是和用户交互最常见的方式之一,本章涉及的Python包由WTForms、Flask-WTF、Flask-CKEditor。(p104) 4.1 HTML表单 通过<form>标签创建…...

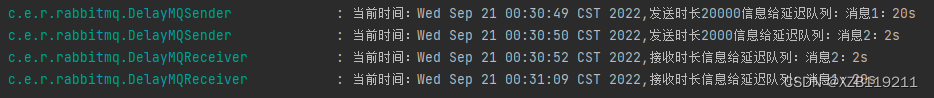
RabbitMQ+springboot用延迟插件实现延迟消息的发送
延迟队列:其实就是死信队列中消息过期的特殊情况 延迟队列应用场景: 可以用死信队列来实现,不过死信队列要等上一个消息消费成功,才会进行下一个消息的消费,这时候就需要用到延迟插件了,不过要线在docker上…...

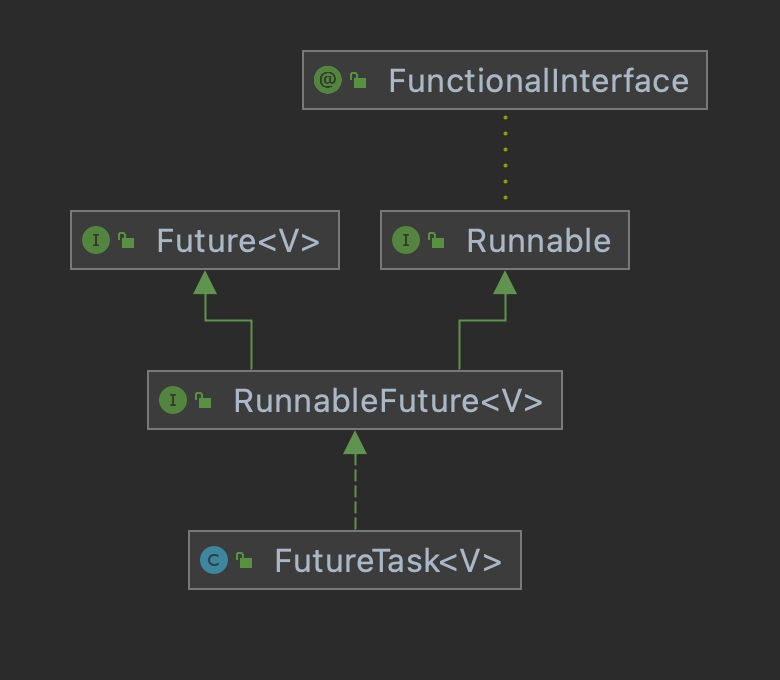
多线程和并发(1)—等待/通知模型
一、进程通信和进程同步 1.进程通信的方法 同一台计算机的进程通信称为IPC(Inter-process communication),不同计 算机之间的进程通信被称为 RPC(Romote process communication),需要通过网络,并遵守共同的协议。**进…...

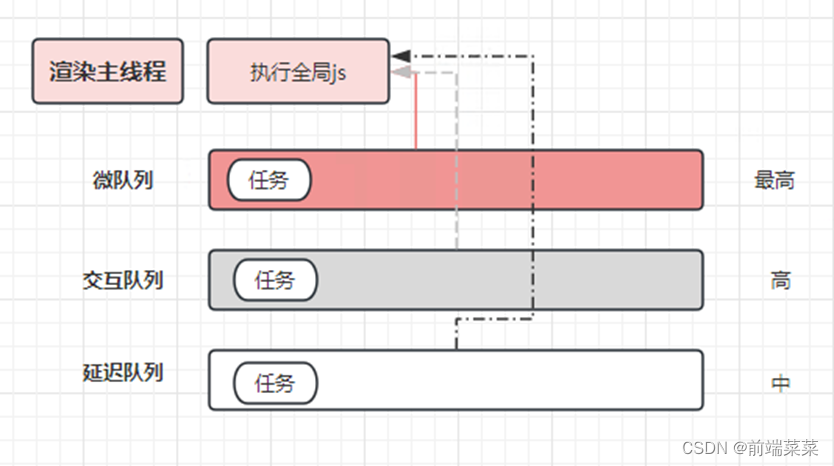
浏览器的事件循环
其实在我们电脑的操作系统中,每一个运行的程序都会由自己的进程(可能是一个,也可能有多个),浏览器就是一个程序,它的运行在操作系统中,拥有一组自己的进程(主进程,渲染进…...

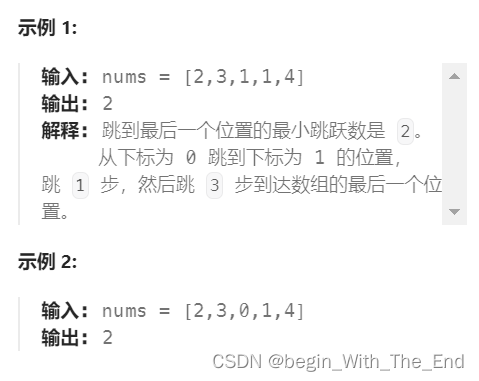
跳跃游戏 II【贪心算法】
跳跃游戏 II class Solution {public int jump(int[] nums) {int cur 0;//当前最大覆盖路径int next 0;//下一步的最大覆盖路径int res 0;//存放结果,到达终点时最少的跳跃步数for (int i 0; i < nums.length; i) {//遍历数组,以给出数组以一个…...

promise
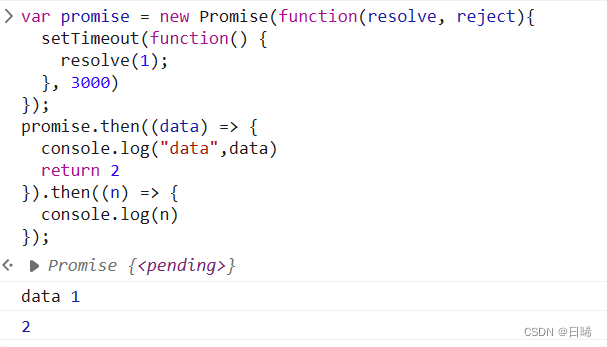
promise 属于事件循环的微任务,具体详见:事件循环 Promise 语法: const p1 new Promise((reslove,reject)>{console.log(2);reslove(1) }).then((data)>{console.log(3);console.log(data) }).catch((data)>{console.log(3); }) promise.th…...

前端面试:【网络协议与性能优化】HTTP/HTTPS、TCP/IP和WebSocket
嗨,亲爱的Web开发者!在构建现代Web应用时,了解网络协议是优化性能和确保安全性的关键。本文将深入探讨HTTP/HTTPS、TCP/IP和WebSocket这三个网络协议,帮助你理解它们的作用以及如何优化Web应用的性能。 1. HTTP/HTTPS协议…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
