组件库的使用和自定义组件
目录
一、组件库介绍
1、什么是组件
2、组件库介绍
3、arco.design
二、组件库的使用
1、快速上手
2、主题定制
3、暗黑模式
4、语言国际化
5、业务常见问题
三、自定义组件
2、组件开发规范
3、示例实践guide-tip
4、业务组件快速托管
一、组件库介绍
1、什么是组件
(1)工业:具有标准接口和某种功能且可复用的标准零部件
(2)软件开发:封装好的可复用的程序“零部件”,像搭积木一样把不同功能的组件搭起来
(3)前端开发:UI组件,“按钮”、“输入框”、“下拉选择”都是组件,组件和组件组合就变成了一个更复杂的组件
2、组件库介绍
(1)组件库:就是一系列U组件的合集
(2)核心:其包含的每一个组件,都遵循同一套体系来实现的
(3)意义:提高统一的标准化规范
①一致性 ②效率 ③协同
3、arco.design
(1)认识
①生态平台:
主题配置平台:组件库的风格配置
物料市场:物料开发,在线托管
图标平台:图标资源的托管
设计资源库:插画、落地页、LOGO等设计资源
②资源+工具
③设计系统基础
(2)构建基于
①产出效率提升
②效率提升
③发效率提升
二、组件库的使用
有一个运营平台的项目,那么如何快速搭建起来?
1、快速上手
(1)安装
需要同时安装 react >= 16.8 和 react-dom >= 16.8
// npm
npm i @arco-design/web-react// yarn
yarn add @arco-design/web-react
(2)基础使用:按钮的引入使用
import React from "react";
import ReactDOM from "react-dom";
import { Button } from "@arco-design/web-react";
import "@arco-design/web-react/dist/css/arco.css";ReactDOM.render(<Button type="primary">Hello Arco</Button>,document.querySelector("#root")
);
(3)整个组件库都被打包到了js文件里面
占用空间,如何解决?
①按需加载:插件babel-plugin-import
npm i babel-plugin-import -D
②添加配置:在babel 配置中加入
plugins: [['babel-plugin-import',{libraryName: '@arco-design/web-react',libraryDirectory: 'es',camel2DashComponentName: false,style: true, // 样式按需加载},],
];
有效将体积降低96%,即3.12 MB =>123 KB
③解析:该插件帮我们将按钮例子的代码编译为按需引入的形式,能使未被使用的代码不被引入
(4)通过 CDN 使用
①开发环境: unpkg.com/@arco-desig…
②生产环境: unpkg.com/@arco-desig…
③图标: unpkg.com/@arco-desig…
典型示例:CodePen,大多数组件库都会支持通过它打开示例代码
2、主题定制
(1)通过CSS进行样式覆盖
body {--primary-1: 255,236,232;--primary-2: 240,193,185;--primary-3: 225,151,143;--primary-4: 211,112,105;--primary-5: 196,74,70;--primary-6: 181,40,40;--primary-7: 155,26,30;--primary-8: 129,14,22;--primary-9: 103,6,15;--primary-10: 77,0,10;}body[arco-theme="dark"] {--primary-1: 77,0,10;--primary-2: 103,5,14;--primary-3: 129,17,25;--primary-4: 155,33,36;--primary-5: 181,53,53;--primary-6: 196,77,73;--primary-7: 211,115,108;--primary-8: 225,154,146;--primary-9: 240,197,190;--primary-10: 255, 240,237;
}
(2)修改Less变量
①在less文件里修改
@import '@arco-design/web-react/dist/css/index.less ';
@arcoblue-6: #b52828;
②在webpack.config.js或者在 Webpack 打包的时候,通过 less-loader 的modifyVars对所有的变量进行替换
module.exports = {rules: [{test: /.less$/,use: [{loader: 'style-loader',}, {loader: 'css-loader',}, {loader: 'less-loader',options: {modifyVars: { // 在less-loader@6 modifyVars 配置被移到 lessOptions 中'arcoblue-6': '#f85959',},javascriptEnabled: true},}],...}],...
}
(3)组件定制
①例如:Button要带有投影效果,Input面性=>线性
②利用Arco Pro内置好的组件库,快速上手操作如下
官网![]() https://link.juejin.cn/?target=https%3A%2F%2Farco.design%2Fdocs%2Fpro%2Fstart
https://link.juejin.cn/?target=https%3A%2F%2Farco.design%2Fdocs%2Fpro%2Fstart
预装环境
> npm i -g arco-cli
项目初始化
>arco init hello-arco-pro
项目开发
> cd hello-arco-pro
> yarn dev
③也可以通过DesignLab解决
3、暗黑模式
(1)组件库通过 body 标签上的 arco-theme 属性来标明当前的主题,只要修改这个属性,即可完成主题的切换
const darkThemeMq = window.matchMedia("(prefers-color-scheme: dark)");darkThemeMq.addListener(e => {if (e.matches) {// 设置为暗黑主题document.body.setAttribute('arco-theme', 'dark');} else {// 恢复亮色主题document.body.removeAttribute('arco-theme');}
});
(2)局部应用暗色模式
①核心思路:本质上是控制暗色颜色变量的挂载位置,提高我们所需要的颜色变量的优先级
②控制暗色变量挂载到应用了暗黑样式的局部区域,对应的DOM标签上,实现该DOM下所有内容呈现暗色模式
4、语言国际化
(1)直接通过ConfgProvider组件传入不同语言文件去修改Locale
import { ConfigProvider } from '@arco-design/web-react';
import enUS from '@arco-design/web-react/es/locale/en-US';
import XXXLocale from '@arco-design/web-react/es/locale/xxx';export function App( ) {return (<ConfigProvider locale={{ something ? enUS : XXXLocale }}>{// ...}</ConfigProvider>);
}
(2)语言未支持
①模仿官方的语言文件格式,自定义语言文件
②当语言需求不支持时,可向组件库维护人员提需求,等官方维护者将语言安排上
(3)RTL 视图
①元素方向RTL:CSS属性direction: rtl;(用来设置文本和其他元素的默认方向是从右到左)
②布局RTL
margin-left => margin-right
position: right =>position: left③交互行为RTL
Slider组件:向左拖动数值变小=>向右拖动数值变小
④其他处理
左还是左,右还是右:Notification设置为right弹出时,无论在 RTL还是LTR,都是出现在右上角
Arco 组件库 RTL 从 0 到 1![]() https://link.juejin.cn?target=https%3A%2F%2Fmp.weixin.qq.com%2Fs%2FKyYV0dodxynoR6osXsNkFQ(4)ConfigProvider全局配置组件默认属性
https://link.juejin.cn?target=https%3A%2F%2Fmp.weixin.qq.com%2Fs%2FKyYV0dodxynoR6osXsNkFQ(4)ConfigProvider全局配置组件默认属性
①修改组件默认的属性值,从而改变组件的默认表现
②通过ConfigProvider 的 componentConfg 属性,传入定义好的配置文件,组件配置将会对ConfgPorvider 组件所包裹的所有组件生效
③ConfigProvider:是一个内置组件,利用React Context ,为所有组件提供统一的全局配置
5、业务常见问题
①旧项目迁移:Codemod代码迁移工具
②如何获取OnCall支持
③更新日志,发版周期
④如何参与共建
可以通过用户群、Github issue、官方文档站查阅资料
三、自定义组件
1、业务组件库搭建
(1)架构设计
①单包架构:一个代码仓库里所有组件打包成一个整体,发布出去一个npm包
使用方式:从一个包名里面引用了多个组件,去进行组合使用
import { From, Input, Button, Checkbox } from '@arco-design/web-react';
优点:
- 公共代码易复用
- 展示更聚合,便于维护
- 引入一个包即可使用全部组件
缺点:
- 修改一个组件需要更新整个库
- 需要考虑按需加载
②多包架构:一个代码仓库包含多个组件代码,会发布出去多个npm包
使用方式:组合使用多个组件的话,就必须从多个NPM包引入组件
import SelectWithCheckAll from '@arco-materials/select-with-check-all';
import ProRadio from '@arco-materails/pro-radio';
优点:
- 单独发包,升级灵活。
- 在同一仓库下,便于代码管理
- 使用者无需考虑按需加载
缺点:
- 组件间相互依赖时,需要通过npm 包引入
- 组合使用时需要安装每一个用到的npm包
(2)技术方案
①开发环境
- 打包速度
- 实时预览,如storybook
②样式方案
- 样式方案:Less / Sass,css in Js,cSS等
- 组件库换肤,样式定制等能力
③产物构建
- 建工具webpack , rollup,vite , gulp 等
- 产物格式:cjs , umd , es
④质量保障
- 测试工具: jest ,karma,mocha, enzyme,react-testing-library 等
- 测试类型:单元测试,快照测试,截屏测试,e2e测试等
(3)对外文档
①文档部署
- Demo展示:Storybook,umijs 等
- 静态内容:markdown
②组件API生成
- 手写
- 自动提取:ts-docuemnt等
③版本日志
- 手写
- 自动提取:从PR提交记录自动提取@arco-design/changelog
2、组件开发规范
(1)项目组织
①语义化命名
组件的命名应当具有语义,并且避免与基础组件冲突。同一团队/仓库下的业务组件,也可采用相同的命名前缀。
//Bad Case
function SelectV2(){}//Good Case
function SelectWithCheckAll(){}
②包名和组件名一致
NPM包名应当尽量与组件名保持一致,包含明确的使用场景信息。
//Bad Case
select-v2
arco-materails//Good Case
select-with-check-all
example-platform-materials-react
③单独维护类型文件
推荐将需要对外导出的TS类型维护在单独的interface.ts 中,并将其在index.ts 中导出
//Bad Case
//index.tsx
export interface
ButtonProps {//...
}
export default function
Button() {}//Good Case
//interface.ts
export interface ButtonProps {//...
}//index.tsx
import type { ButtonProps } from './interface.ts';
export default function Button() {}
export type { ButtonProps };
(2)组件设计
①接口定义
在为组件定义接口类型时,应继承原生DOM(或基础组件)属性,避免属性遗漏或重复声明。
//Bad Case
interface InputProps {}
interface SelectWithCheckAllProps {}
//Good Case
interface InputProps
extends InputHTMLAttributes<HTMLInputElement> {}
import { SelectProps } from '@arco-design/web-react';
interface SelectWithCheckAllProps extends SelectProps {}
②类名前缀统一
组件使用特殊且统一的类名前缀,尽量降低与用户类名冲突的可能性。
//Bad Case
function Button( ) {return <button className="button-circle"/>;
}
//Good Case
const prefixCls = 'p-matirial';
function Button() {return <button className={`${prefixCls}-button-circle`} />;
}③避免行内样式和cSS Modules
确保外部可通过类名进行样式覆盖。
//Bad Case
function Button() {return <button style={{ padding: 10 }} />;
}
//Good Case
function Button() {return <button className="am-button" />;
}
@am-button-prefix-cls: ~'am-button ';
.@{am-button-prefix-cls} {padding: 10px;
}
④避免在JS中直接引入样式文件
应尽量保证逻辑与样式的分离,确保用户可以分别引入JS和CSS文件,避免由于构建环境的不同导致的用户编译失败的问题。
//Bad Case
import './style/index.less';
function Button() {}
//Good Case
//Pure JS
function Button() {}
⑤注意组件样式的按需加载
在基于基础组件库如Arco进行业务组件的逻辑封装时,应注意按需引入所依赖的Arco基础组件的样式文件
//Bad Case
//select-with-check-all/style/index.js//组件自身的样式文件
import './index.less';//Good Case
//select-with-check-all/style/index.js
//SelectWithCheckAll组件依赖了arco的Select组件
import '@arco-design/web-react/es/Select/style/index.js'
import './index.less';
3、示例实践guide-tip
(1)功能要点
①控制引导气泡的出现
②点击下一步/上一步时切换气泡卡片的内容
③气泡卡片的位置跟随变动
④在最后一步时,显示完成按钮
(2)思路
①通过是否显示引导气泡,控制气泡显示/隐藏
②通过每个步骤的显示内容和指向的dom元素,控制气泡显示的内容
(3)API定义
/**
* @title GuideTip
*/
export interface GuideTipProps {/*** @zh是否显示引导气泡*/visible?: boolean;/***@zh引导步骤*/steps?: {title?: ReactNode;content?: ReactNode;target: ()=>HTMLElement}[];/***@zh完成时的回调*/onEnd?: () => void;
}
(4)核心逻辑
①显示弹出层:Arco Popover 组件
②步骤切换:状态变量 current 记录当前处于哪一步骤
③弹出层始终指向对应的 Button:实时获取目标节点的位置,更新弹出层指向。
const GuideTip = (props: GuideTipProps) => {//使用自定义的类名前缀const prefixcls = "m-guide-tip";const { steps, visible } = props;//标识当前展示的气泡内容索引const [currentIndex, setCurrentIndex] = useState(-1);const current = steps[currentIndexl;//通过一定方式计算出 target 的位置,并应用在占位元素上,从而让弹出层能准确指向 targetconst targetStyle = useMemo(() => {if (!visible) {return;)const target = steps[currentIndex]?.target?.();if (target) {const { width,height,left,top } = target.getBoundingClientRect();return { width,height,left, top };}},[currentIndex,visible]);useEffect(() => {if (!visible) {setCurrentIndex(-1);}else {setCurrentIndex(0);,[visible]);return {<PopoverpopupVisible={visible}-}><div className={`${prefixCls}-target`} style={targetStyle} /></Popover>};
}
4、业务组件快速托管
Arco CLl+物料平台:供标准的业务模块开发方案的脚手架工具承载通用业务模块展示的在线平台
相关文章:
组件库的使用和自定义组件
目录 一、组件库介绍 1、什么是组件 2、组件库介绍 3、arco.design 二、组件库的使用 1、快速上手 2、主题定制 3、暗黑模式 4、语言国际化 5、业务常见问题 三、自定义组件 2、组件开发规范 3、示例实践guide-tip 4、业务组件快速托管 一、组件库介绍 1、什么是…...

网站和API支持HTTPS,最好在Nginx上配置
随着我们网站用户的增多,我们会逐渐意识到HTTPS加密的重要性。在不修改现有代码的情况下,要从HTTP升级到HTTPS,让Nginx支持HTTPS是个很好的选择。今天我们来讲下如何从Nginx入手,从HTTP升级到HTTPS,同时支持静态网站和…...

UnitTest笔记: 拓展库DDT的使用
DDT (Data-Drivers- Tests) 允许使用不同的测试数据运行同一个测试用例,展示为不同的测试用例。 第一步: pip安装 ddt 第二步: 创建test_baidu_ddt.py 1. 测试类要使用ddt 修饰 2. 不同形式的参数化: 列表,字典&a…...

裂缝检测,只依赖OPENCV,基于YOLO8S
裂缝检测,只依赖OPENCV,YOLOV8S 现在YOLOV8S训练目标非常方便,可以直接转换成ONNX让OPENCV调用,支持C/PYTHON,原理很简单,自己找博客,有兴趣相互交流...

python编程环境使用技巧3-程序打包pyinstaller
前言 在Python中,打包指的是将Python代码和相关资源(如配置文件、图像等)整合到一个可执行的文件或安装包中,以便于在其他环境中使用。 下面是使用pyinstaller进行打包的简要步骤: 1-安装pyinstaller:在命…...

Go 自学:defer关键字
我们可以使用defer关键字延迟代码的执行,相当于我们把代码放入一个stack中,遵循last in first out的原则输出代码。 package mainimport ("fmt" )func myDefer() {for i : 0; i < 5; i {defer fmt.Print(i)} }func main() {defer fmt.Prin…...

【云计算】Docker特别版——前端一篇学会
docker学习 文章目录 一、下载安装docker(一)Windows桌面应用安装(二)Linux命令安装 二、windows注册登录docker三、Docker的常规操作(一)、基本的 Docker 命令(二)、镜像操作(三)、容器的配置(四)、登录远程仓库 四、镜像管理(一…...

.net使用RabbitMQ小记
使用RabbitMQ的优点 1.性能全面,rabbitmq性能比较全面,是消息中间件的首选 2.高并发,rabbitmq实现语言是天生就具备高并发高可用的erlang语言 3.任务异步处理,将不需要同步处理的并且耗时长的操作由消息队列通知消息接受方进行异步…...

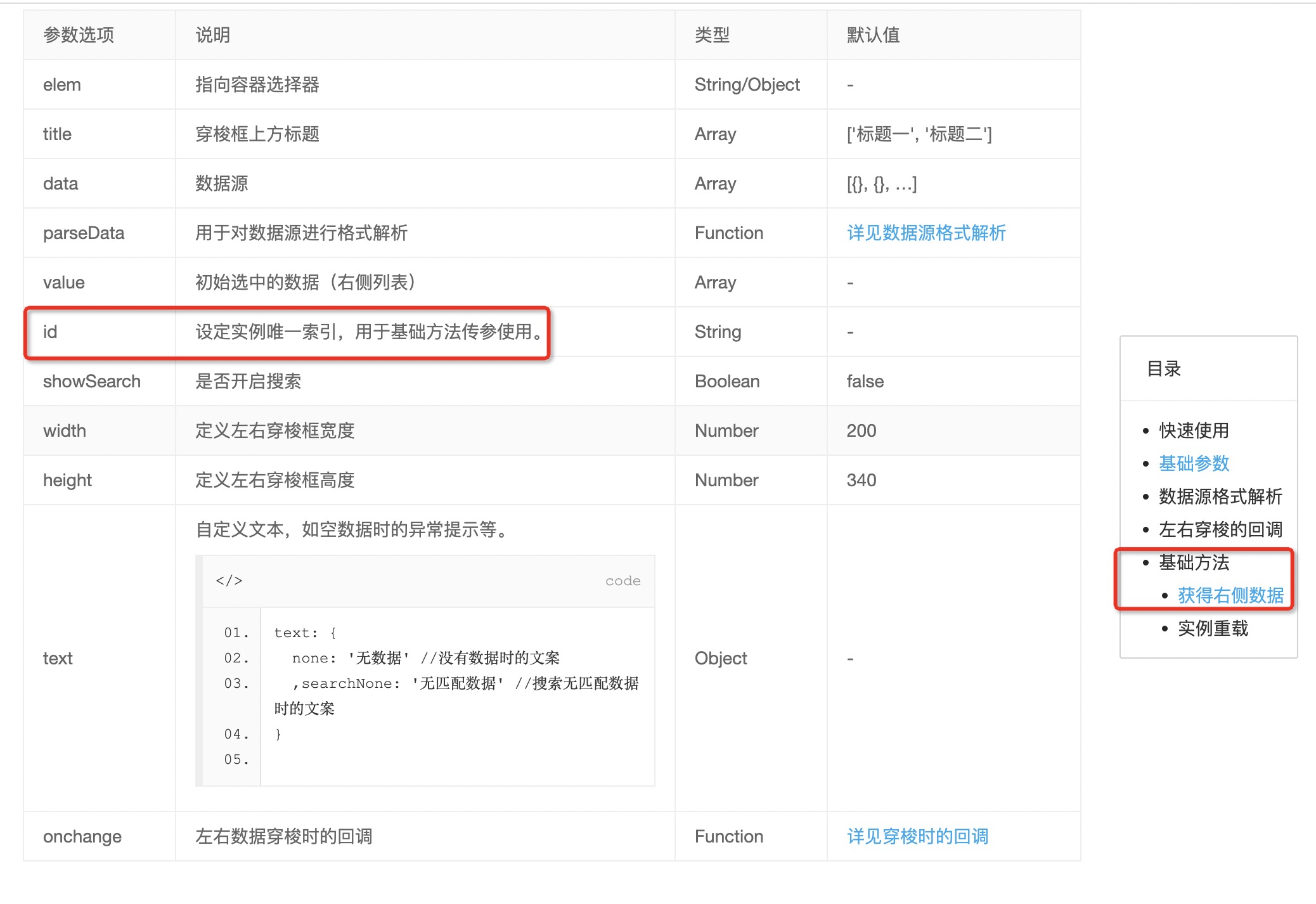
layUI 中 穿梭框无法获取值的细节问题
初始化的时候一定要指定id,不然就会出现无法调用 获得右侧数据和实例重载的方法...

Kaggle回归问题Mercedes——Benz Greener Manufacturing
目录 前言1 题目介绍2 数据清洗3 数据可视化分析4 模型训练5 源码 前言 这是我在大三选修课的课程设计,内容参考了Kaggle上高赞的代码,有详细批注,整体比较基础,结构相对完整,便于初学者学习。这个是一个回归问题&…...

天润融通「微藤大语言模型平台2.0」以知识驱动企业高速增长
8月23日,天润融通(又称“天润云”,2167.HK),正式发布「微藤大语言模型平台2.0」。 “大模型企业知识企业知识工程”。 “不能有效记录和管理知识的企业是不能持续进步的。在企业的生产流程中,相比于其他场景࿰…...

【BUG】解决安装oracle11g或12C中无法访问临时位置的问题
项目场景: 安装oracle时,到第二步出现oracle11g或12C中无法访问临时位置的问题。 解决方案: 针对客户端安装,在cmd中执行命令:前面加实际路径setup.exe -ignorePrereq -J"-Doracle.install.client.validate.cli…...

2. 使用IDEA创建Spring Boot Hello项目并管理依赖——Maven入门指南
前言:本文将介绍如何使用IDEA创建一个Spring Boot Hello项目,并通过Maven来管理项目的依赖。我们从项目的创建到代码的编写,再到项目的构建和运行,一步步演示了整个过程。 🚀 作者简介:作为某云服务提供商的…...

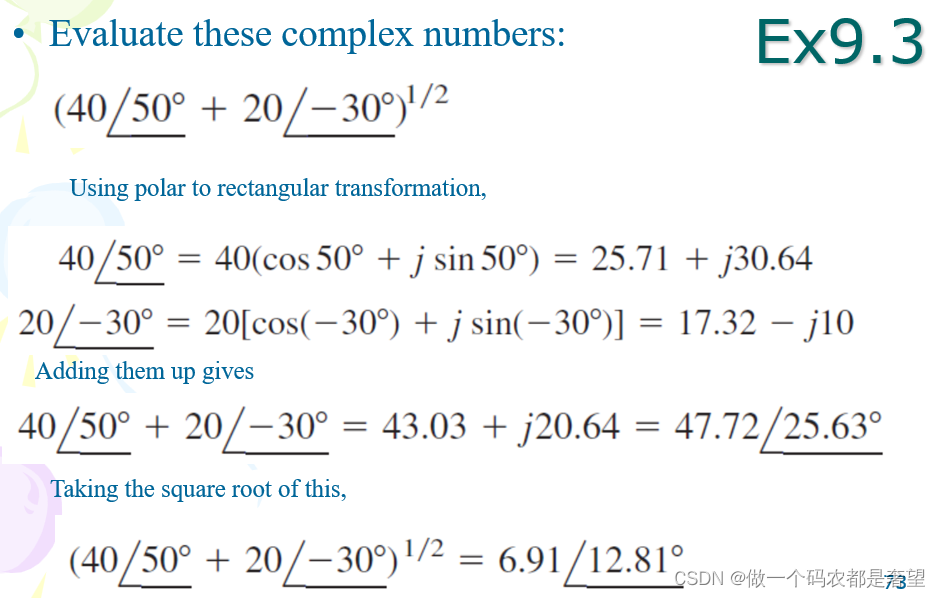
Python在电路课程中的应用
1 需求 课程中有大量的计算,电路方程、复数计算,之前都是用的MATLAB online,可现在要过期了,只能更换平台。 2 工具 https://www.online-python.com/ Python3 在线工具 | 菜鸟工具 (runoob.com) 3 Sinusoid 章节 涉及到复数计…...

Spark SQL join的三种实现方式
引言 join是SQL中的常用操作,良好的表结构能够将数据分散到不同的表中,使其符合某种规范(mysql三大范式),可以最大程度的减少数据冗余,更新容错等,而建立表和表之间关系的最佳方式就是join操作。 对于Spark来说有3种…...

wazuh环境配置和漏洞复现
1.wazuh配置 虚拟机 (OVA) - 替代安装 (wazuh.com)在官方网页安装ova文件 打开VMware选择打开虚拟机,把下载好的ova文件放入在设置网络改为NAT模式 账号:wazuh-user 密码:wazuh ip a 查看ip 启动小皮 远程连接 账号admin …...
)
九五从零开始的运维之路(其三十六)
文章目录 前言一、集群概述1.负载均衡技术类型(一)四层负载均衡器(二)七层负载均衡器 2.负载均衡实现方式(一)硬件负载均衡产品:(二)软件负载均衡产品: 二、L…...

同步和异步有什么区别,使用场景?
同步(Synchronous)和异步(Asynchronous)是用于描述不同的操作和通信模式的术语。它们在处理任务、执行代码以及处理通信时有很大的异同。 同步(Synchronous) 同步操作是指程序的执行顺序按照代码的先后顺序进行,一个操作完成后才能执行下一个操作。在同步操作中,调用一…...

webassembly009 transformers.js 网页端侧推理
之前试用过两个网页端的神经网络框架,一个是 Tensorflow PlayGround,它相当与实现了一个网页端的简单的训练框架,有关节点的数据结构可看这篇。另一个是onnx的网页端(nodejs绿色免安装try onnx on web(chrome)),需要自己转换onnx模…...

Android动态添加和删除控件/布局
一、引言 最近在研究RecyclerView二级列表的使用方法,需要实现的效果如下。 然后查了一些博客,觉得实现方式太过复杂,而且这种方式也不是特别受推荐,所以请教了别人,得到了一种感觉还不错的实现方式。实现的思路为&…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
