GPT教我学Vue-Router
文章目录
- 路由的基本配置
- 路由嵌套
- 路由守卫
- 路由参数
- 编程式导航
路由的基本知识点
Vue Router 是 Vue.js 官方的路由管理器。它允许你在 Vue 应用程序中构建单页面应用(SPA),并实现了客户端路由功能。下面是一些 Vue Router 的重要知识点:
路由的基本配置:
使用 Vue.use(VueRouter) 安装 Vue Router 插件。
创建一个路由实例 const router = new VueRouter({ routes: […] }),其中 routes 是一个包含路由配置的数组。
将路由实例传递给 Vue 实例的 router 选项,以将路由功能集成到 Vue 应用程序中。
路由配置:
路由配置使用 routes 数组定义,每个路由对象包含路径、组件等信息。
路由路径可以是固定的字符串,也可以包含动态参数和通配符。
通过 component 属性指定该路由匹配时要渲染的组件。
嵌套路由:
Vue Router 支持路由的嵌套结构,可以为某个路由配置子路由。
子路由的配置方式与路由配置类似,定义在父路由的 children 属性中。
在父组件中,可以使用 标签来渲染子路由所对应的组件。
路由守卫:
Vue Router 提供了全局的导航守卫,用于控制路由跳转的行为。
beforeEach 全局前置守卫:在路由跳转之前执行,可以进行身份验证或权限检查。
afterEach 全局后置钩子:在路由跳转之后执行,可以进行页面统计或日志记录。
路由独享的守卫:可以在单个路由配置中定义 beforeEnter 属性来指定守卫函数。
组件内的守卫:在组件中定义 beforeRouteEnter、beforeRouteUpdate 和 beforeRouteLeave 等守卫函数。
路由参数:
路由参数可以通过动态路由、查询参数或命名路由参数进行传递。
动态路由参数通过在路由配置中使用冒号来定义,如 /user/:id。
查询参数可以通过在路由链接中使用问号和键值对进行传递,如 /user?id=1。
命名路由参数允许在路由链接中传递具名参数,如 /user/:id 中的 id 可以使用名称进行传递。
编程式导航:
Vue Router 提供了编程式导航的方式,可以通过 JavaScript 的方式进行路由跳转。
使用 $router.push 方法进行普通的路由跳转。
使用 $router.replace 方法进行路由替换,不会留下浏览历史记录。
使用 $router.go 方法进行前进或后退操作,类似于浏览器的导航按钮。
路由懒加载:
路由懒加载是一种优化技术,用于按需加载路由对应的组件,减少初始加载时间。
可以通过 import 语法结合动态导入的方式来实现路由懒加载。
在路由配置中指定一个返回组件的函数,例如 component: () => import(‘./components/MyComponent.vue’)。
这些是 Vue Router 的一些重要知识点,掌握了这些知识,你就可以在 Vue.js 应用程序中使用 Vue Router 实现单页面应用的路由功能。如果需要更详细的信息和示例,可以查阅 Vue Router 的官方文档。
路由的基本配置
在 Vue Router 的路由配置中,path、name 和 component 分别代表以下含义:
path:表示路由的路径。
path 是一个字符串,用于匹配 URL 中的路径部分。
可以是一个固定的路径,如 /home,表示当 URL 匹配到 /home 时,加载对应的组件。
也可以包含动态参数,以冒号开头,如 /user/:id,表示当 URL 匹配到 /user/123 或 /user/456 时,将使用相应的组件,且动态参数会传递给组件使用。
name:表示路由的名称。
name 是一个可选的字符串,用于标识路由,便于在程序中引用该路由。
定义一个具名路由可方便地在代码中进行编程式导航,通过 $router.push({ name: ‘routeName’ }) 进行路由跳转。
在路由路径中使用命名参数,如 /user/:id,可以通过 { name: ‘user’, params: { id: 123 } } 进行传递。
component:表示路由对应的组件。
component 是一个指定要加载的组件的选项。
可以是一个 JavaScript 对象,如 component: MyComponent,其中 MyComponent 是一个 Vue 组件对象。
也可以是使用动态导入进行懒加载的方式,如 component: () => import(‘./components/MyComponent.vue’),在需要时才会加载该组件。
使用这些选项,可以定义路由的路径、名称和要渲染的组件,以及在程序中进行导航。例如,下面是一个示例路由配置:
const routes = [
{
path: ‘/home’,
name: ‘home’,
component: Home
},
{
path: ‘/user/:id’,
name: ‘user’,
component: User
}
];
在该示例中,path 表示路径,name 表示名称,component 表示要加载的组件。可以通过 /home 和 /user/123 这样的 URL 路径来访问相应的组件,并在代码中使用名称进行导航。
路由嵌套
嵌套路由指的是在 Vue Router 中将一个或多个路由嵌套在另一个路由下的结构。这样的路由结构可以更好地组织和管理应用程序的页面和组件。
使用嵌套路由可以在一个父级路由下定义子级路由,并将子级路由的组件嵌套在父级路由的组件中进行渲染。这种层次结构可以形成多级嵌套,使得应用程序可以建立复杂的页面结构。
嵌套路由的配置在 Vue Router 中通过路由配置的 children 选项来实现。在父级路由的配置中,可以添加一个 children 数组,其中包含子级路由的配置对象。每个子级路由对象可以有自己的 path、name、component 等属性,以定义子级路由的路径、名称和组件。
下面是一个示例的嵌套路由配置:
const routes = [
{
path: ‘/parent’,
component: Parent,
children: [
{
path: ‘child1’,
name: ‘child1’,
component: Child1
},
{
path: ‘child2’,
name: ‘child2’,
component: Child2
}
]
}
];
在上面的示例中,/parent 路由是父级路由,它的组件是 Parent。该父级路由下定义了两个子级路由:/parent/child1 和 /parent/child2。它们分别对应的组件是 Child1 和 Child2。当进入 /parent 路由时,Parent 组件会被渲染,并根据当前的子级路径决定渲染哪个子组件。
嵌套路由可以递归地定义多个层级,形成更复杂的路由结构,以满足应用程序的需求。通过嵌套路由,可以实现页面的组织和导航,提供更好的用户体验。
路由守卫
路由守卫(Route Guards)是在 Vue Router 中用于控制路由跳转的一种机制,它允许我们在路由导航之前、之后或者在路由更新之前执行一些自定义的逻辑。通过使用路由守卫,我们可以对路由进行权限验证、重定向或者执行其他操作,以实现更精细的路由控制和管理。
Vue Router 提供了三种类型的路由守卫:
全局守卫(Global Guards):在整个应用的路由生命周期中起作用,包括路由导航之前、导航确认后以及导航完成之后。
beforeEach: 在每个路由导航之前调用,可以用来进行全局的权限验证或路由拦截。
beforeResolve: 在每个路由导航被确认之前调用,在全局 beforeEach 之后被调用。
afterEach: 在每个路由导航成功完成之后被调用,可以用来执行一些全局的收尾操作。
路由独享守卫(Per-Route Guards):仅在特定路由配置中生效,可以作用于单个路由。
beforeEnter: 在进入某个特定路由之前调用,在路由配置中使用时,只对该路由生效。
组件内守卫(In-Component Guards):在组件内部的路由导航中起作用。
beforeRouteEnter: 在进入路由之前调用,但是在组件实例化之前被调用,所以无法访问组件实例。
beforeRouteUpdate: 在当前路由改变,但是该组件被复用时调用。
beforeRouteLeave: 在离开当前路由时调用,可以用来提示用户保存未保存的数据或执行其他的清理操作。
这些路由守卫可以通过在路由配置对象中定义相应的钩子函数来使用。例如:
const router = new VueRouter({
routes: [
{
path: ‘/admin’,
component: Admin,
beforeEnter: (to, from, next) => {
// 执行一些权限验证逻辑
if (isAdminUser()) {
next(); // 允许进入路由
} else {
next(‘/login’); // 跳转到登录页面
}
}
},
// …
]
});
上面的示例中,beforeEnter 用于在进入 /admin 路由之前执行权限验证逻辑。如果用户是管理员用户,则允许进入路由;否则,将重定向到登录页面。
通过使用这些路由守卫,我们可以实现更细粒度的路由控制,保护特定路由的访问权限,并执行相关的操作。它们是 Vue Router 中非常强大和灵活的特性,有助于构建更安全和可靠的应用程序。
路由参数
路由参数是指在路由路径中传递的动态值,用于标识和区分不同的路由。在 Vue Router 中,我们可以通过在路由配置中定义路由参数来接受这些动态值,并在组件中进行访问和利用。
在 Vue Router 中,路由参数使用冒号(:)作为前缀来表示,例如:
const router = new VueRouter({
routes: [
{
path: ‘/user/:id’,
component: User,
},
],
});
在上面的例子中,:id 是一个路由参数,它在路由路径中表示一个动态的用户id。当访问 /user/1 时,:id 将匹配到值 1,将作为参数传递给 User 组件。
在组件中访问路由参数有多种方式。一种常见的方式是通过 r o u t e 对象来访问参数。 route 对象来访问参数。 route对象来访问参数。route.params 对象包含了所有的路由参数,可以通过访问对应的参数名来获取其值。例如,在 User 组件中访问路由参数的示例代码如下:
export default {
mounted() {
const userId = this.$route.params.id;
// 使用路由参数值进行相关操作
console.log(当前用户ID: ${userId});
},
};
在上面的代码中,this.$route.params.id 即可获取到传递的用户id路由参数的值。你可以根据需要在组件中使用这个参数进行相应的处理。
需要注意的是,当路由参数发生变化时,Vue Router 会复用组件实例,所以在同一个组件实例中,通过路由参数来更新和响应变化可能需要使用 watch 或者 beforeRouteUpdate 等方法来进行处理。
总结起来,路由参数是在路由路径中传递的动态值,通过在路由配置中定义路由参数并在组件中使用 $route.params 来访问和利用这些参数。这使得我们可以在应用程序中根据不同的情景传递和处理不同的数据
编程式导航
编程式导航是指通过编写代码来实现页面之间的导航操作,而不是通过用户的手动点击或触发路由链接来进行导航。在Vue.js中,我们可以使用Vue Router提供的编程式导航方法来实现页面的跳转和导航。Vue Router提供了以下几种常用的编程式导航方法:使用this.$router.push(location)方法来进行导航。该方法接受一个location参数,可以是一个字符串路径或一个包含name、path和params等属性的对象,用于指定要跳转的目标路由。例如:
// 字符串路径
this.$router.push('/home');// 对象
this.$router.push({ name: 'user', params: { id: '1' } });
使用this.$router.replace(location)方法进行导航,与push方法类似,但是在导航后不会留下访问历史记录。例如:
this.$router.replace('/about');
使用this.$router.go(n)方法进行前进或后退导航。该方法接受一个整数n作为参数,表示要前进或后退的步数。例如:
// 前进一步
this.$router.go(1);// 后退两步
this.$router.go(-2);
使用this.$router.back()方法进行后退导航,等同于this.$router.go(-1)。
上述导航方法可以在Vue组件的方法中使用,例如在按钮的点击事件中触发导航,或在生命周期钩子中自动导航到指定路由。需要注意的是,导航方法可以接收多种类型的参数,并且支持动态路由参数、查询参数、哈希值等。你可以根据自己的需求进行灵活使用。总结起来,编程式导航是通过调用Vue Router提供的导航方法来实现页面之间的跳转和导航,可以通过push、replace、go和back等方法来进行导航操作。在Vue组件中,你可以通过this.$router来访问路由实例,并使用对应的导航方法来实现页面导航。
相关文章:

GPT教我学Vue-Router
文章目录 路由的基本配置路由嵌套路由守卫路由参数编程式导航 路由的基本知识点 Vue Router 是 Vue.js 官方的路由管理器。它允许你在 Vue 应用程序中构建单页面应用(SPA),并实现了客户端路由功能。下面是一些 Vue Router 的重要知识点&#…...

Tokenview再度升级:全新Web3开发者APIs数据服务体验!
Tokenview发布全新版本的区块链APIs和数据服务平台,为开发者打造更强大、更便捷的开发体验! 此次升级,我们整合了开发者使用习惯以及Tokenview产品优势。我们深知对于开发者来说,时间是非常宝贵的,因此我们努力提供一…...
?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。)
什么是原型链(Prototype Chain)?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。
1、什么是原型链(Prototype Chain)?它在JavaScript中有什么作用? 原型链(Prototype Chain)是一种在JavaScript中创建对象的方式,它允许我们通过继承来扩展对象的属性和方法。 在原型链中,每个对象都有一个…...

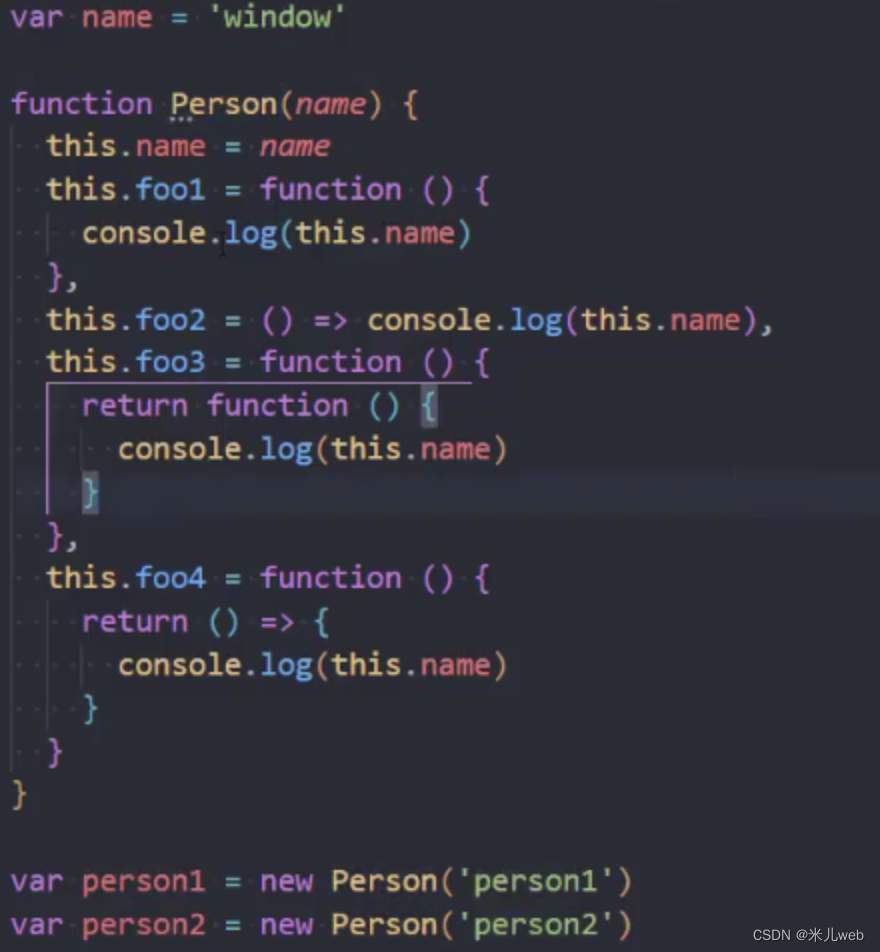
JS-this知识点、面试题
一、this指向什么 1.简介 2.规则一:默认绑定 3.规则二:隐式绑定 4.规则四:new绑定 5.规则三:显式绑定 call、apply、bind 6.内置函数的绑定 7.规则优先级 8.this规则之外--es6剪头函数 9.ES6剪头函数this 二、This面试题 面试题…...

【C++入门到精通】C++入门 —— 多态(抽象类和虚函数的魅力)
阅读导航 前言一、多态的概念1. 概念2. 多态的特点 二、多态的定义及实现1. 多态的构成条件2. 虚函数3. 虚函数的重写⭕虚函数重写的两个例外1.协变(基类与派生类虚函数返回值类型不同)2.析构函数的重写(基类与派生类析构函数的名字不同) 4. override 和 final(C11 …...

基于springboot学生社团管理系统/基于Java的高校社团管理系统的设计与实现
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&…...

【C++】C++ 引用详解 ⑦ ( 指针的引用 )
文章目录 一、二级指针可实现的效果二、指针的引用1、指针的引用 等同于 二级指针 ( 重点概念 )2、引用本质 - 函数间接赋值简化版本3、代码示例 - 指针的引用 一、二级指针可实现的效果 指针的引用 效果 等同于 二级指针 , 因此这里先介绍 二级指针 ; 使用 二级指针 作为参数 …...

ubuntu安装goland
下载并解压goland sudo tar -C /opt/ -xzvf goland-2023.1.3.tar.gz配置应用图标 新建文件: vim /usr/share/applications/goland.desktop文件中写入如下内容: [Desktop Entry] TypeApplication NameGoLand Icon/opt/GoLand/bin/goland.png Exec/op…...

海康摄像头通过SDK接入到LiveNVR实现双向语音喊话对讲与网页无插件播放,并支持GB28181级联语音对讲...
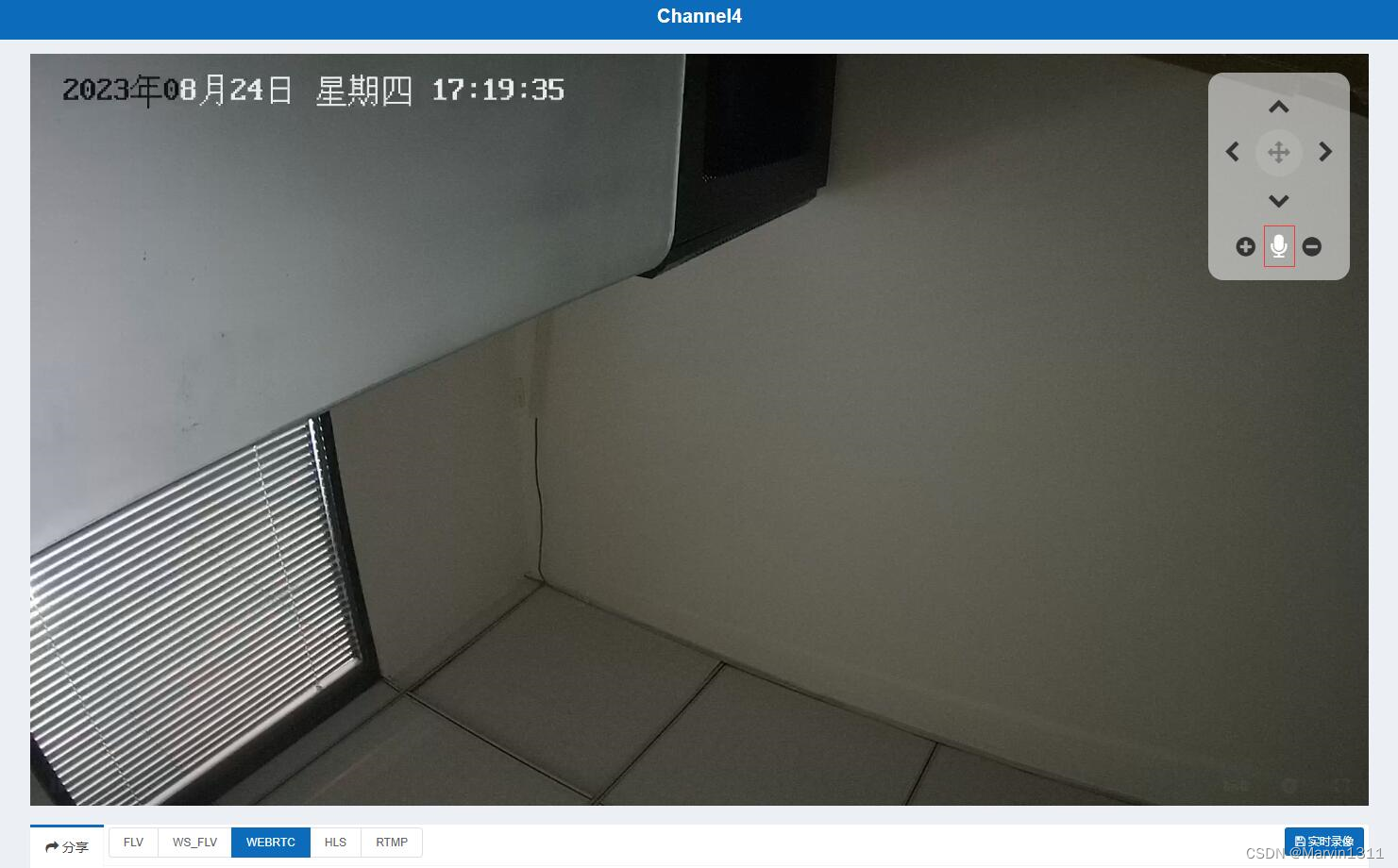
目录 1、确认摄像头是否支持对讲2、摄像头视频类型复合流3、通道配置SDK接入4、视频广场点击播放5、相关问题 5.1、如何配置通道获取直播流?5.2、如何GB28181级联国标平台?6、RTSP/HLS/FLV/RTMP拉流Onvif流媒体服务 1、确认摄像头是否支持对讲 可以访问摄…...

解锁开发中的创意:用户为中心的设计思维的力量
引言 设计思维,起源于20世纪60年代,是一种解决问题的方法。它不仅仅是设计师的专利,而是一种可以广泛应用于各种行业和领域的方法。设计思维强调了用户至中的重要性,认为任何问题的解决都应该从用户的需求出发。这种方法鼓励我们…...

python+mysql+前后端分离国内职位数据分析(源码+文档+指导)
系统阐述的是使用国内python职位数据分析系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 Flask框架和MySql数据库技术搭建系统的整体…...

uniapp封装ajax请求
import /common/api/interceptor.js; // 引入拦截器文件 export default{common:{baseUrl:"http://localhost:3000/api",data:{},header:{"Access-Control-Allow-Origin":"*","Content-Type":"application/json","Cont…...

电路原理分析2:应急照明灯电路
k是线圈,1-2(常开)和2-3(常闭)是2个触点。 1、220v交流电正常供电时,变压器触头位置提供12v的电压,这个时候,v2二极管是导通状态,所以线圈k吸合,这个时候1-2…...

构造函数内的方法 直接写在构造函数内部 与 写在prototype上 的区别
文章目录 前言区别总结 前言 以前没注意过, 去创建一个构造函数的时候, 方法都是直接写在函数内的. 在构造函数需要多次实例化的情况下有缺点, 不过幸好以前项目里的构造函数也不需要多次实例化, 缺点没有生效. 区别 为了比较, 先在构造函数内部直接书写方法, 查看实例化结果…...

系统架构主题之七:基于架构的软件设计方法及应用
1 基于架构的软件设计方法概念 关键词:ABSD、自顶向下、递归迭代、与需求同步、设计元素、视角与视图、用例和质量场景、预期和非预期等。 总的来讲,ABSD方法分为如下六个大的阶段: 1)体系结构需求阶段 相比传统软件系统设计&…...

Python-if __name__ == ‘__main__‘和collections.Mapping的用法
1.if __name__ __main__ 1.1解释 if __name__ __main__: 是 Python 中的一个常见惯用法,用于确定一个 Python 脚本是被直接运行还是被导入为模块使用。 在 Python 中,每个模块都有一个特殊的内置变量 __name__,该变量的值决定了模块的运…...

Linux 基金会宣布正式进驻中国
在 LinuxCon 2017 (北京)即将召开前夕,我们Linux 中国会同 51CTO、开源中国对 Linux 基金会执行董事 Jim Zemlin 进行了一场远跨大洋的视频专访。 在这次专访中,Jim 先生回答了几个开源界和互联网领域关注的问题,并披…...
:使用pyecharts绘制3D散点图——以营养元素为例)
Pyecharts教程(二):使用pyecharts绘制3D散点图——以营养元素为例
Pyecharts教程(二):使用pyecharts绘制3D散点图——以营养元素为例 作者:安静到无声 个人主页 目录 Pyecharts教程(二):使用pyecharts绘制3D散点图——以营养元素为例1. 准备工作2. 读取JSON数据3. 配置图形选项4. 构造数据5. 实验结果推荐专栏在本文中,我们将学习如何使用…...

软考高级系统架构设计师系列论文第100篇:论软件的可维护性设计
软考高级系统架构设计师系列论文第100篇:论软件的可维护性设计 一、摘要二、正文三、总结一、摘要 2020年3月1日至12月20日,我参加了“数据安全访问平台”项目的开发,担任系统分析员的工作。该项目是某行业用户“数据中心二期”建设的主要内容,目标是:建立数据统一访问接口…...

curl 使用发送POST GET请求 HEADER设置
curl 使用发送POST GET请求 HEADER设置 文章目录 Get请求POST请求1. application/x-www-form-urlencoded2. Multipart/form-data3. application/json4. text/xml 文件内容作为提交的数据 curl 设置自定义HEADER 头注意事项:shell批处理外传 Get请求 get请求偏简单&…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
