前端面试:【事件处理】探索事件流、委托与事件对象
嗨,亲爱的事件探险家!在JavaScript的世界中,事件处理是与用户互动的关键。本文将带你探索事件流、事件委托、常见事件类型和事件对象,这些知识将帮助你成为事件处理的大师。
2. 事件流:事件的旅程
事件流描述了事件从发生到被处理的过程。它分为冒泡阶段(从目标元素向上冒泡至根元素)和捕获阶段(从根元素向下捕获至目标元素)。你可以使用addEventListener来指定事件在哪个阶段触发。
3. 事件委托:优化事件处理
事件委托是一种优化事件处理的技巧,它利用事件冒泡将事件处理程序绑定到父元素,而不是每个子元素。这样可以减少内存占用和简化代码,特别适用于大型列表或动态生成的内容。
// 事件委托示例
const parentElement = document.getElementById('parent');
parentElement.addEventListener('click', function(event) {if (event.target.tagName === 'BUTTON') {// 处理按钮点击事件event.target.textContent = '已点击';}
});
4. 常见事件类型:互动多姿多彩
JavaScript支持各种事件类型,其中一些常见的包括:
click:鼠标点击事件。keydown:键盘按下事件。submit:表单提交事件。mouseover和mouseout:鼠标悬停和移出事件。change:输入框内容变化事件。
你可以根据需要选择适合的事件类型,并为其添加相应的事件处理程序。
5. 事件对象:事件的信使
事件对象是包含有关事件的信息的对象。它提供了事件的类型、目标元素、鼠标位置等信息。你可以在事件处理程序中使用事件对象来获取有关事件的详细信息。
// 获取鼠标坐标
document.addEventListener('mousemove', function(event) {const x = event.clientX;const y = event.clientY;console.log(`鼠标位置:X ${x}, Y ${y}`);
});
6. 阻止默认行为和冒泡:事件的掌控者
有时候,你可能需要阻止事件的默认行为,比如阻止表单提交或链接的跳转。你还可以停止事件的冒泡,防止它继续传播到父元素。
// 阻止表单提交
document.getElementById('myForm').addEventListener('submit', function(event) {event.preventDefault();// 执行自定义逻辑
});// 阻止事件冒泡
document.getElementById('myButton').addEventListener('click', function(event) {event.stopPropagation();// 阻止事件传播到父元素
});
7. 生活中的小例子
想象一下,你是一名交通指挥官,你需要掌控交通信号灯。红灯表示停止,绿灯表示前进,黄灯表示准备停止。每个信号灯的颜色变化都对应一个事件,你需要相应地控制交通流。
8. 注意事项
事件处理是JavaScript中重要的一部分,但要小心不要滥用它。过多的事件处理器可能导致代码难以维护。同时,了解事件流和事件对象是编写高效和精确事件处理代码的关键。
亲爱的事件探险家,现在你已经了解了事件流、事件委托、常见事件类型和事件对象,你已经掌握了探索和掌控用户互动的技能。开始你的事件处理冒险吧,成为事件的大师!
相关文章:

前端面试:【事件处理】探索事件流、委托与事件对象
嗨,亲爱的事件探险家!在JavaScript的世界中,事件处理是与用户互动的关键。本文将带你探索事件流、事件委托、常见事件类型和事件对象,这些知识将帮助你成为事件处理的大师。 2. 事件流:事件的旅程 事件流描述了事件从…...

c语言函数指针使用例子
一、是什么? c语言函数名是一段代码首地址,连接器链接时放在text段,下面例子会把函数名打印出来,.map文件内存分布查看相关代码段函数: 下面例子实现步骤: 来源于uboot 的初始化 board_f.c typedef int (*init_fun_t)(void); (1)构建gd数据类型 (2)初始化全局gd变量 (3)实…...

云计算技术应用专业实训室建设方案
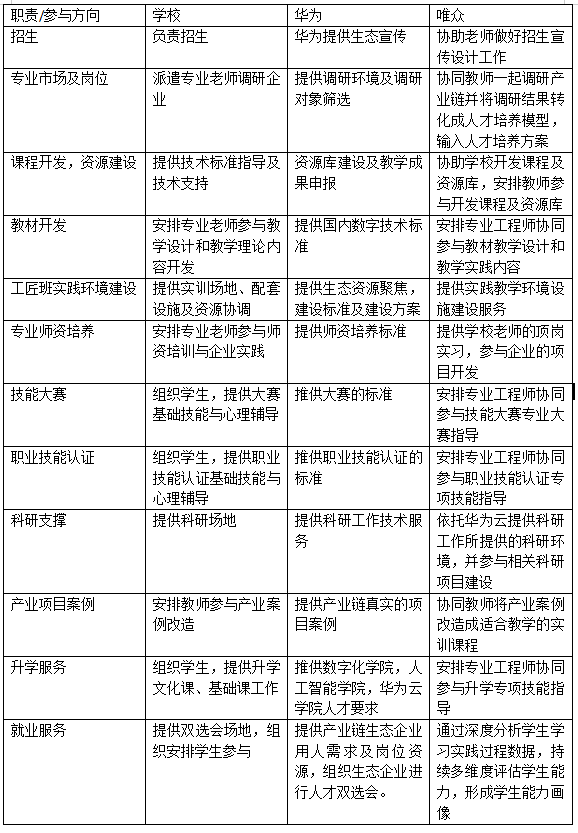
一、 云计算技术应用系统概述 云计算技术是一种基于互联网的计算模式,通过将计算资源(如服务器、存储、数据库、网络、软件等)提供为一种服务,使用户能够按需获取和使用这些资源,而无需拥有和管理实际的物理设备。云计…...
的运用)
C语言学习之共用体(union)的运用
C语言中的共用体:伪代码表示: union 类型名{ 数据类型1 成员1; 数据类型2 成员2; 数据类型3 成员3; . . . 数据类型n 成员n; };共用体的特点:1.所有的成员是共享同一块内存空间的2.所有成员的首地址是一样的;3.大小取决于共用体中…...

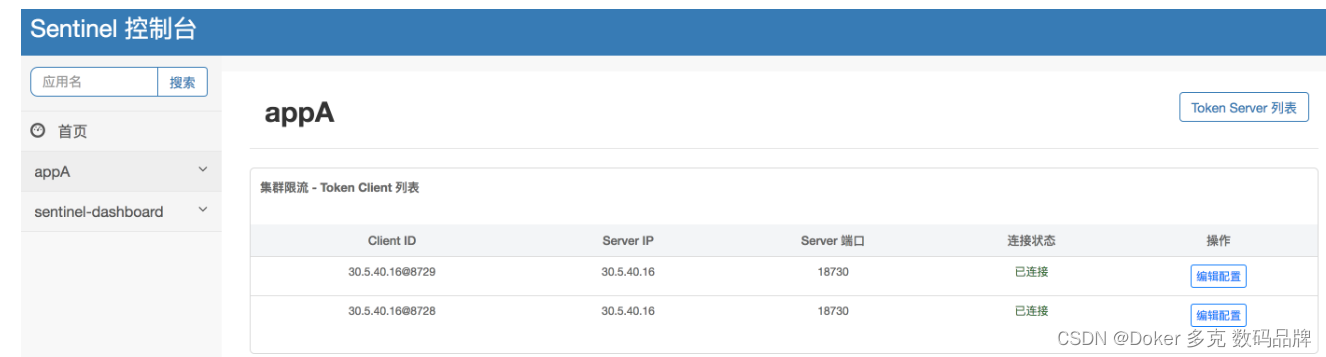
Sentinel 控制台(集群流控管理)
规则配置 要通过 Sentinel 控制台配置集群流控规则,需要对控制台进行改造。我们提供了相应的接口进行适配。 从 Sentinel 1.4.0 开始,我们抽取出了接口用于向远程配置中心推送规则以及拉取规则: DynamicRuleProvider<T>: 拉取规则Dy…...

matlab中判断数据的奇偶性(mod函数、rem函数)
用Matlab判断一个数是偶数还是奇数 1、mod函数 X 25;%要判断的数 if mod(X,2)1disp(奇数);%奇数 elsedisp(偶数);%偶数 end结果 2、rem函数 n25; if rem(n,2)0display(偶数); elsedisplay(奇数); end结果...

Redis使用
环境配置 代码实现 Java public CoursePublish getCoursePublishCache(Long courseId){//查询缓存Object jsonObj redisTemplate.opsForValue().get("course:" courseId);if(jsonObj!null){String jsonString jsonObj.toString();System.out.println("从缓…...
Active/NBA 咋跳转的?)
#systemverilog# 之 event region 和 timeslot 仿真调度(七)Active/NBA 咋跳转的?
目录 一 目的 二 案例分析 2.1 先Active域,后 NBA 域 2.2 先Active域,后 NBA 域,后NBA域...

回归预测 | MATLAB实现SSA-ELM麻雀搜索算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现SSA-ELM麻雀搜索算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现SSA-ELM麻雀搜索算法优化极限学习机多输入单输出回归预测(多指标,多图)效果一览基…...

LION AI 大模型落地,首搭星纪元 ES
自新能源汽车蓬勃发展以来,随着潮流不断进步和变革的“四大件”有着明显变化。其中有:平台、智能驾驶、配置、以及车机。方方面面都有着不同程度的革新。 而车机方面,从以前老旧的媒体机、 CD 机发展至如今具有拓展性、开放性、智能化的车机…...

【AC-自动机】- 字符串的逆序
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题号:NC14310 时间限制:C/C 1秒,其他语言2秒 空间限制:C/C 32768K,其他语言65536K 64bit IO Format: %lld 题目描述 输入一个字符串…...

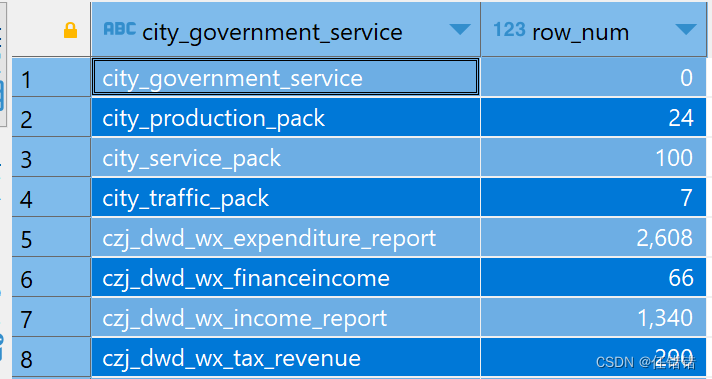
统计Mysql库中每个表的总行数,解决table_rows不准确问题
1、拼接SQL selectsubstring( GROUP_CONCAT(a.sf SEPARATOR ),1,length(GROUP_CONCAT(a.sf SEPARATOR ))-10) as sql_str from( select concat(select ", TABLE_name , ", count(*) as row_num from , TABLE_SCHEMA, .,TABLE_name, union all ) as sf frominformat…...

AWS EC2 docker-compose部署MongoDB4.2
环境准备 安装docker 参考EC2官方文档:创建容器镜像以在 Amazon ECS 上使用 - Amazon Elastic Container Service sudo yum update -y sudo amazon-linux-extras install docker sudo usermod -a -G docker ec2-user sudo systemctl enable docker sudo systemct…...

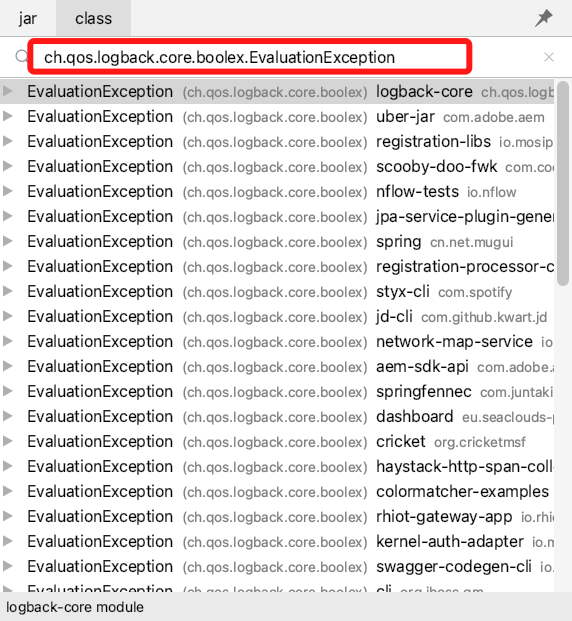
IDEA常用插件之类Jar包搜索Maven Search
文章目录 IDEA常用插件之类Jar包搜索Maven Search说明安装插件使用方法1.搜索自己要搜的jar包2.根据类名搜索 IDEA常用插件之类Jar包搜索Maven Search 说明 它可以帮助用户快速查找和浏览Maven中央存储库中可用的依赖项和插件。它可以帮助用户更方便地管理项目依赖项。 安装…...

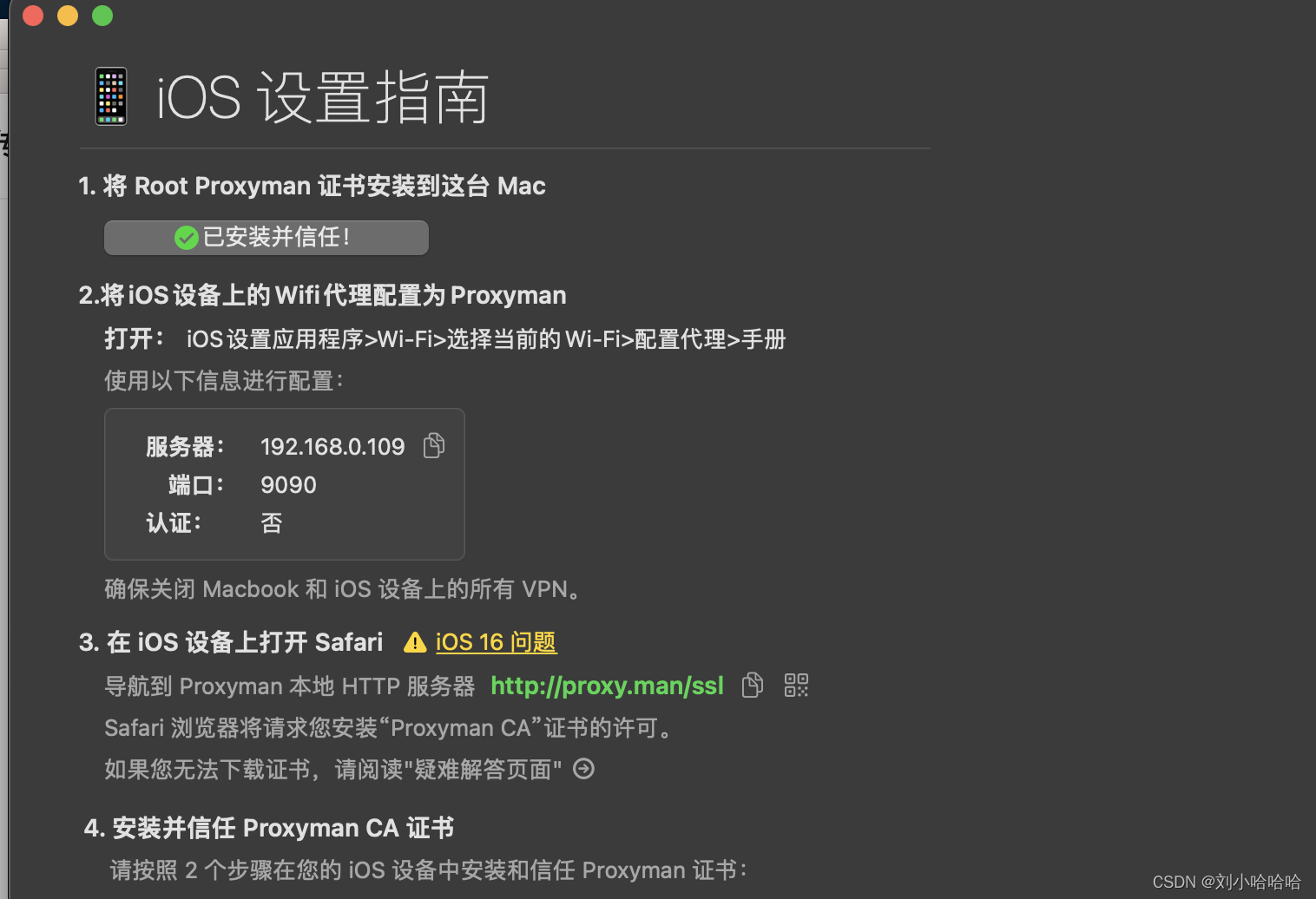
使用proxman对iOS真机进行抓包
1 打开手机的safari 输入地址 http://proxy.man/ssl 2 下载证书代开设置页面,安装证书 设置信任证书 打开手机设置 ,点击通用 点击关于本机、 点击证书信任设置 打开信任设置开关 4 设置手机代理 查看需要设置的代理地址 打开界面 在手机中按…...

sdk manager (ubuntu20.4) 安装
1、首先下载sdk manager 1.9.3 下载链接 https://www.baidu.com/link?urlVXJhUqxxhS3eFK3bOPTzi5LFl6ybeW3JwDY1CwANaPf1gvO3IxQKzY547NIe53x1blJxnAXg7FTRTvs-cnfnVa&wd&eqida22baa7b0004ca980000000664e2d426 当然要登录自己的账号才能成功下载,下载对应…...

Oracle修改字符集为SIMPLIFIED CHINESE_CHINA.ZHS16GBK
查询字符集 select userenv(language) from dual;修改前字符集为:SIMPLIFIED CHINESE_CHINA.AL32UTF8 SQL> shutdown immediate; Database closed. Database dismounted. ORACLE instance shut down. SQL> startup mount; ORACLE instance started. Total …...

函数的参数传递和返回值-PHP8知识详解
本文学习的是《php8知识详解》中的《函数的参数传递和返回值》。主要包括:向函数传递参数值、向函数传递参数引用、函数的返回值。 1、向函数传递参数值 函数是一段封闭的程序,有时候,程序员需要向函数传递一些数据进行操作。可以接受传入参…...

【Redis】 Redis短连接的性能优化
Redis短连接的性能优化 1. 问题 通过历史监控我们可以发现用户在频繁使用短连接的时候Redis的cpu使用率有显著的上升 2. 排查 通过扁鹊查看但是Redis的cpu运行情况如下 从扁鹊我们可以看到Redis在freeClient的时候会频繁调用listSearchKey,并且该函数占用了百分…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...