QT项目使用Qss的总结
什么是QSS
QSS称为Qt Style Sheets也就是Qt样式表,它是Qt提供的一种用来自定义控件外观的机制。QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,体现在选择器要少,可以使用的QSS属性也要少很多,并且并不是所有的属性都可以用在Qt的所有控件上。
QSS在Qt程序中的使用办法
首先将QSS写在文件中,然后利用如下的代码设置QSS:
MainWidget::MainWidget(QWidget *parent) :QWidget(parent),ui(new Ui::MainWidget)
{//应用样式 apply the qss styleQFile file(":/qss/main.qss");file.open(QFile::ReadOnly);QTextStream filetext(&file);QString stylesheet = filetext.readAll();this->setStyleSheet(stylesheet);file.close();
}
该段代码写在ui界面的后台cpp文件的构造函数中,主要是this->setStyleSheet()函数的设置功能,要说明的是该函数除了可以对整个当前构造数所在的那个类所表示的ui进行整体应用样式以外,setStyleSheet()函数本身是QWidget的成员函数,几乎Qt中的大多数控件都可以直接使用该函数分别设置自己的样式。
QSS的语法规则
QSS的语法规则几乎与CSS相同。一条QSS的样式是由两部分组成的,一部分是选择器指定了哪些控件会受到影响,另一部分是指定了属性的值,表示这些控件的哪些属性会受到影响。例如:
QPushButton { color: red }
QPushButton表示选择器,指定了所有的QPushButton或者是QPushButton的子类会受到影响,注意凡是继承自QPushButton的子类也会受到影响,这是与CSS中不同的地方,因为CSS应用的都是一些标签,没有类的层次结构,更加没有子类的概念。而后面的{color:red}则是规则的定义,表明指定前景颜色是红色。整个意思就是设置QPushButton类以及其子类的所有实例的前景色是红色。
如果MyButton继承自QPushButton,那么上面的规则也会应用到所有MyButton控件上,但是如果规则是如下的:
MyButton{color:red}
则只会对MyButton的实例应用红色的前景颜色,而对QPushButton的实例没有应用。
QSS的选择器类型
1.通配选择器:* ; 匹配所有的控件
2.类型选择器:QPushButton ; 匹配所有QPushButton和其子类的实例
3.属性选择器:QPushButton[flat=“false”]; 匹配所有flat属性是false的QPushButton实例,注意该属性可以是自定义的属性,不一定非要是类本身具有的属性
4.类选择器: .QPushButton ; 匹配所有QPushButton的实例,但是并不匹配其子类。这是与CSS中的类选择器不一样的地方,注意前面有一个点号
5.ID选择器: #myButton; 匹配所有id为myButton的控件实例,这里的id实际上就是objectName指定的值
6.后代选择器: QDialog QPushButton ; 所有QDialog容器中包含的QPushButton,不管是直接的还是间接的
7.子选择器: QDialog > QPushButton; 所有QDialog容器下面的QPushButton,其中要求QPushButton的直接父容器是QDialog
另外上面所有的这些选择器可以联合使用,并且支持一次设置多个选择器类型,用逗号隔开,这点与CSS一样,例如#frameCut,#frameInterrupt,#frameJoin 表示所有这些id使用一个规则。#mytable QPushButton 表示选择所有id为mytable的容器下面的QPushButton实例
QSS子控件
QSS的子控件实际上也是选择器的一种,因为这种选择器与CSS有一些不同,所以单独拿出来说,QSS的子控件选择器是应用在一些复合控件上的,典型的例如QComboBox,该控件的外观包含几个部分,一般情况下有一个矩形的外边框,右边有一个向下的箭头用于提示点击之后会有弹出下拉列表。例如:
QComboBox::drop-down { image: url(dropdown.png) }
上面的样式指定所有QComboBox的下拉箭头的图片为自定义的图片dropdown.png
::dropdown子控件选择器也可以与上面提到的选择器一起联合使用:
QComboBox#myQComboBox::drop-down { image: url(dropdown.png) }
指定id名为myQComboBox的QComboBox控件的下拉箭头的自定义图片,要注意的是子控件选择器实际上是选择复合控件中的一部分,也就是说对复合控件中的一部分应用样式,例如为QComboBox的下拉箭头指定图片,而不是为QComboBox本身指定图片。
QSS为很多复杂的复合控件提供了子控件的定义,以方便对这些复合控件的各个部分进行样式设置。限于篇幅,本文也不能将这些可用的子控件都列出来,在安装QtCreator之后自带的帮助中就有很详细的描述。
QSS伪状态
QSS的伪状态选择器实际上与CSS中的类似,是以冒号开头的一个选择表达式,例如:hover表示当鼠标经过时候的状态。他限制了当控件在某一种状态下的时候才能应用QSS规则,伪状态只能描述一个控件的状态,或者是一个复合控件中的子控件的状态,所以该伪状态选择器只能放在选择器的最后面,例如:
QComboBox:hover{background-color:red;}
该规则表示当鼠标经过QComboBox上面的时候,其背景颜色指定为红色,该伪状态 :hover描述的是QComboBox的状态。
伪状态除了描述选择器选择的控件以外,还可以描述子控件选择器所选择的复合控件中的子控件的状态,例如
QComboBox::drop-down:hover{background-color:red;}
表示当鼠标经过QComboBox的下拉箭头的时候,该下拉箭头的背景颜色变成红色。
此外伪状态可以用一个感叹号表示否,例如:hover表示鼠标经过,而:!hover表示鼠标没有经过的状态。几个伪状态可以同时一起使用,例如:
QCheckBox:hover:checked { color: white }
指定一个当鼠标经过一个选中的QCheckBox的时候,设置其文字的前景颜色为白色。
QSS提供了很多的伪状态,一些伪状态只能用在特定的控件上,具体有哪些伪状态,在Qt的帮助里面有详细的列表,限于篇幅这里也不列出了。
QSS级联与冲突
QSS中的级联包含几个方面的概念,一个是当在同一个控件上应用两个不同的规则,那么应该应用哪一个规则的问题,也就是如何解决这种冲突。二个是在一个容器控件上设置的QSS规则会对容器里面的控件产生效果(这要取决于容器控件上设置的QSS规则是什么样的规则,如果容器控件上设置的QSS规则仅仅针对容器控件本身则该规则对子控件没有影响,如果该QSS规则里面有对子控件的设置,则自然会对子控件产生效果),级联问题是解决当一个控件被层层父容器包裹,并且在每一层的父容器上都有对该控件的样式设置的时候,该控件的最终效果是合并这些父容器上的QSS效果。
冲突问题:
QPushButton#okButton { color: gray }
QPushButton { color: red }
这两条规则都会应用到名为okButton的按钮上,但是他们为同一个属性设置了不同的颜色,这会有冲突,那么要解决这样的冲突就必须考虑到选择器的特异性(这个词怎么理解,我理解为这个特异性为更加特殊,实际上CSS上用权重表示这里的特异性),显然QPushButton#okButton仅仅针对对象名为okButton的控件有效果,而QPushButton却对所有的QPushButton的实例或者是其子类的实例有效果,显然QPushButton#okButton选择器更加特殊,也就是更具有特异性。所以最终okButton前景色被应用为灰色。如果两条规则的特异性一样,那么就选择放在后面的那一条。
另外如果一个选择器应用了伪状态,而另一个没有,那么应用了伪状态的选择器要更加特殊,例如:
QPushButton:hover { color: white }
QPushButton { color: red }
显然QPushButton:hover比单纯的QPushButton更加具有特异性。这两条规则表示当鼠标放在按钮上的时候文字是白色,其他情况下都是红色。
如下面两个规则的特异性是一样的,那么应该是如何应用呢:
QPushButton:hover { color: white } //如果鼠标经过则前景白色
QPushButton:enabled { color: red } //如果按钮是enabled状态则前景红色
所以默认情况下前景文字是红色的,当鼠标经过的时候并不会变成白色,因为他们的特异性是一样的,所以选择后面的,也就是红色。
那么换一下顺序会怎样呢:
QPushButton:enabled { color: red } //如果按钮是enabled状态则前景红色
QPushButton:hover { color: white } //如果鼠标经过则前景白色
当鼠标经过的时候,就变成白色的了,因为他们的特异性一样,所以选择后面的规则,也就是鼠标经过前景变成白色。
如果把其中的一条的特异性增加,例如:
QPushButton:hover:enabled { color: white }
QPushButton:enabled { color: red }
那么第一条的特异性比第二条大,所以应用第一条的规则。
另外一种特异性发生在类型选择器上:
QPushButton { color: red } //应用在所有的QPushButton上
QAbstractButton { color: gray } //应用在所有的QAbstractButton上
而在类的继承结构上,QAbstractButton是QPushButton的父类,显然QPushButton更加具有特异性,所以QPushButton的前景颜色被应用为红色,而不是灰色。有没有一个办法来确定两条QSS规则的特异性大小呢,其实QSS使用的特异性的计算方法与CSS是一样的,详细可以参考CSS2的文档规范,这里还是简要的说明一下,特异性这个东西在CSS中一般被称为权重,权重越大的越优先使用,CSS的计算规则如下:
1.计算一条规则中id选择器的个数,假设存放在变量a中
2.计算一条规则中类选择器和属性选择器的个数,存放在变量b中
3.计算一条规则中的类型选择器的个数,存放在变量c中
4.忽略伪元素,对应QSS中的子控件
下面是具体的计算方法:
* {} /* a=0 b=0 c=0 -> specificity = 0 */
LI {} /* a=0 b=0 c=1 -> specificity = 1 */
UL LI {} /* a=0 b=0 c=2 -> specificity = 2 */
UL OL+LI {} /* a=0 b=0 c=3 -> specificity = 3 */
H1 + *[REL=up] {} /* a=0 b=1 c=1 -> specificity = 11 */
UL OL LI.red {} /* a=0 b=1 c=3 -> specificity = 13 */
LI.red.level {} /* a=0 b=2 c=1 -> specificity = 21 */
#x34y {} /* a=1 b=0 c=0 -> specificity = 100 */
上面的计算规则是CSS的计算规则,同样可以应用的QSS上。
关于级联:
QSS可以设置在QApplication上,也可以设置在一个部件的容器部件上,也可以设置在子孙部件上,一个部件最终使用的样式效果是合并了他的所有父容器,祖父容器等上面设置的所有样式的结果,这些设置会进行叠加。如果在级联过程中发生了冲突,例如部件本身指定的前景颜色为绿色,而其父亲容器为其指定的前景颜色为红色,此时就选择部件本身设置的样式效果。例如:
qApplication->setStyleSheet("QPushButton { color: white }");
myPushButton->setStyleSheet("* { color: blue }");
第一条语句表示在QApplication上设置QPushButton的样式,而第二条语句表示在myPushButton对象上设置样式。最终结果会将myPushButton的前景颜色设置为蓝色。级联效果主要应用在当一个控件的样式在多个容器控件上都有设置的时候,该控件的最终效果是这些所有容器控件上效果的合并。级联规则在CSS中本身也是一个复杂的主题,如果大家感兴趣,还是需要自己参考CSS2的规范文档,本节仅仅是抛装引玉。
另外一个要提到的是,QSS中似乎为父容器控件本身设置的样式,并不会被子控件继承,例如如果QFrame中有一个QPushButton控件,那么如下的语句:
ui->frame->setStyleSheet("QFrame{ color: red; border:1px solid red }");
该语句仅仅为QFrame设置前景颜色以及边框的效果并不会应用到其里面的QPushButton上,如果是下面的语句则都可以:
ui->frame->setStyleSheet("QPushButton{ color: red; border:1px solid red }");
ui->frame->setStyleSheet("*{ color: red; border:1px solid red }");
QSS实际应用中要注意的地方
在使用QSS的时候遇到过一些坑,看似简单,但是如果不知道的话,还是很折磨人的:
<1>使用QSS设置边框无效,例如:
border:1px solid red; //Ok
border:solid 1px red; //Error
border:red 1px solid; //Error
border:red solid 1px; //Error
设置边框颜色和像素的时候,必须是第一种顺序,而CSS中是无所谓的,至于原因,我也不清楚,就是这么坑人。
<2> QSS设置宽高无效:
在QSS中设置宽高必须要使用 min-width和min-height,max-width,max-height来设置,用width和height设置是没有任何效果的。
<3>QComboBox的样式设置的问题:
QcomboBox是一个复杂的控件,QComboBox由3部分组成,一个是QComboBox的外框,里面有一个下拉按钮,这个按钮可以通过QComboBox::drop-down 来控制其位置,将其定义到QComboBox的左边而不一定是右边。另外在这个下拉按钮上面一般会有一个向下的箭头,这个箭头图像也是可以定制的,通过QComboBox::down-arrow来指定箭头的图像。
如果要控制QComboBox的弹出下拉列表的样式需要通过:
QComboBox QAbstractItemView {//设置当点击下拉按钮之后弹出的下拉列表的样式,要注意的是这里的样式//仅仅只能设置弹出的整个下拉列表范围的矩形的样式,不能设置下拉列表//中的每一个下拉项的样式,例如不能设置每一个下拉项高度
}
QcomboBox{//设置未弹出下拉列表的样式
}QComboBox QAbstractItemView::item {
//设置弹出下拉列表中的每一个下拉项的样式,这里的样式要想生效,必须先
//对QcomboBox做下面的设置
//QStyledItemDelegate* itemDelegate = new QStyledItemDelegate();
//combox->setItemDelegate(itemDelegate);
}
相关文章:

QT项目使用Qss的总结
什么是QSS QSS称为Qt Style Sheets也就是Qt样式表,它是Qt提供的一种用来自定义控件外观的机制。QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,体现在选择器要少,可以使用的QSS属性也要少很多,并且并不是所有…...

suricata初体验+wireshark流量分析
目录 一、suricata介绍 1.下载安装 2.如何使用-攻击模拟 二、wireshark流量分析 1.wireshark过滤器使用 2.wireshark其他使用 一、suricata介绍 1.下载安装 通过官网下载suricata,根据官网步骤进行安装。 官网地址: https://documentation.wazuh.…...

机器学习:异常检测实战
文章目录 Anomaly Detection目录任务介绍数据集方法评估Baseline报告报告评价标准 Anomaly Detection 目录 任务介绍 无监督的异常检测 数据集 方法 autoencode 是否能够还原出原始类型图片,基于重构loss来判断是否正常 重构误差当作异常分数 评估 采用ROC和AUC…...

数据结构1
数据结构是计算机科学中存储和组织数据的一种方式,它定义了数据的表示方式和对数据进行操作的方法,常见的数据结构包括数组、栈、链表、队列、树、图等。 目录 一、常见的数据结构 1.数组 2.栈 3.队列 4.链表 5.树 6.图 一、常见的数据结构 1.数…...

自然语言处理学习笔记(七)————字典树效率改进
目录 1. 首字散列其余二分的字典树 2.双数组字典树 3.AC自动机(多模式匹配) (1)goto表 (2)output表 (3)fail表 4.基于双数组字典树的AC自动机 字典树的数据结构在以上的切分算法中已经很快了&#x…...

forEach和map有什么区别,使用场景?
forEach和map有什么区别,使用场景? 区别什么意思?forEach: 不直接改变原始数组,但可以在回调中更改原始数组。 区别 forEach 和 map 都是数组的常用方法,但它们有不同的目的和用法。下面是它们之间的主要区别以及各自…...

【Spring Boot】SpringBoot完整实现社交网站系统
一个完整的社交网站系统需要涉及到用户登录、发布动态、关注、评论、私信等各方面。这里提供一个简单的实现示例,供参考。 前端代码 前端使用Vue框架,以下是部分代码示例: 登录页: <template><div><input type…...

Modbus转Profinet网关连接三菱变频器博图快速配置
本案例将分享如何使用兴达易控的modbus转profinet网关(XD-MDPN100)来连接西门子1200系列plc,并实现三菱变频器的485通讯兼容转modbusTCP通信。通过在博图中进行配置,我们可以实现设备之间的连接和通信。 首先,我们需要…...

8.9 【C语言】有关指针的小结
(1)首先要准确理解指针的含义。 &a是变量a的地址,也可称为变量a的指针。 指针变量是存放地址的变量。 指针变量的值是一个地址。 指针变量也称为地址变量,它的值是地址。 (2)在C语言中,…...

WordPress Nginx伪静态规则设置以及二级目录规则
WordPress Nginx伪静态规则设置以及二级目录规则(wordpress不是安装在根目录的情况) 根目录下WordPress的伪静态规则: location / {if (-f $request_filename/index.html){rewrite (.*) $1/index.html break;}if (-f $request_filename/ind…...

2023年高教社杯 国赛数学建模思路 - 复盘:人力资源安排的最优化模型
文章目录 0 赛题思路1 描述2 问题概括3 建模过程3.1 边界说明3.2 符号约定3.3 分析3.4 模型建立3.5 模型求解 4 模型评价与推广5 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 描述 …...

React内置函数之startTransition与useTransition
React内置函数之startTransition,useTransition 在React中,使用startTransition和useTransition这两个内置函数可以帮助我们更好地管理组件的过渡状态。这两个函数的出现,旨在提供一种简单而强大的方式,来处理组件状态的变化&…...

观察者模式简介
概念: 观察者模式(Observer Pattern)是一种行为型设计模式,用于在对象之间建立一对多的依赖关系,当一个对象的状态发生变化时,其相关依赖对象会自动收到通知并进行相应处理。 特点: 松耦合&a…...

统计程序两个点之间执行的指令数量
环境:支持perf ubuntu安装 apt-get install linux-tools-common linux-tools-generic linux-tools-uname -randroid 一般自带simpleperf 分析 两个点作差, 求中间结果; *(int*)nullptr 0;案例 断点 1 代码 #define SETPOINT(...) do { *(int*)nullptr 0; } while(0…...

时序预测 | MATLAB实现基于TSO-XGBoost金枪鱼算法优化XGBoost的时间序列预测(多指标评价)
时序预测 | MATLAB实现基于TSO-XGBoost金枪鱼算法优化XGBoost的时间序列预测(多指标评价) 目录 时序预测 | MATLAB实现基于TSO-XGBoost金枪鱼算法优化XGBoost的时间序列预测(多指标评价)预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab实现基于TSO-XGBoost金枪鱼算…...

java- ConcurrentHashMap 并发
1. ConcurrentHashMap 并发 1.1. 减小锁粒度 减小锁粒度是指缩小锁定对象的范围,从而减小锁冲突的可能性,从而提高系统的并发能力。减小锁粒度是一种削弱多线程锁竞争的有效手段,这种技术典型的应用是 ConcurrentHashMap(高性能的 HashMap)…...

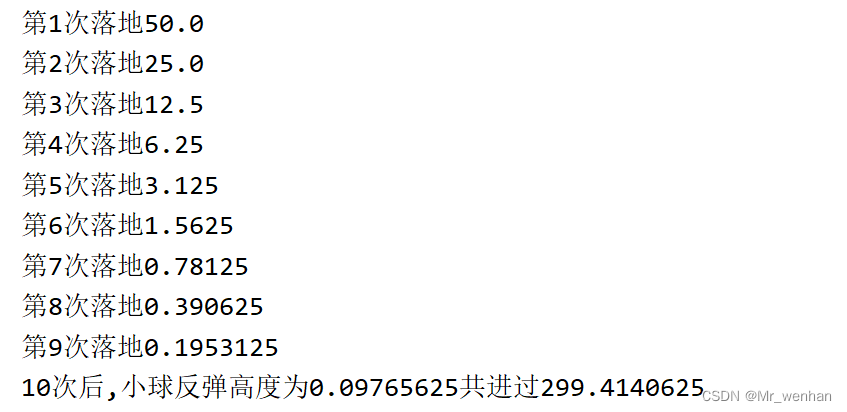
java练习8.100m小球落地
题目: 如一个小球从100米高度自由落下,每次落地后就反跳回原高度的一半。 那么求它在第10次落地时,共经过多少米?第10次反弹多高? public static void main(String[] args) {/*假如一个小球从100米高度自由落下,每次落…...

Android JNI系列详解之生成指定CPU的库文件
一、前提 这次主要了解Android的cpu架构类型,以及在使用CMake工具的时候,如何指定生成哪种类型的库文件。 如上图所示,是我们之前使用CMake工具默认生成的四种cpu架构的动态库文件:arm64-v8a、armeabi-v7a、x86、x86_64࿰…...

Leetcode每日一题:1448. 统计二叉树中好节点的数目
原题 给你一棵根为 root 的二叉树,请你返回二叉树中好节点的数目。 「好节点」X 定义为:从根到该节点 X 所经过的节点中,没有任何节点的值大于 X 的值。 示例 1: 输入:root [3,1,4,3,null,1,5] 输出:4 解…...

华为OD七日集训第2期 - 按算法分类,由易到难,循序渐进,玩转OD(文末送书)
目录 一、适合人群二、本期训练时间三、如何参加四、7日集训第2期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、字符串处理第3天、数据结构第4天、递归回溯第5天、二分查找第6天、深度优先搜索dfs算法第7天、动态规划 六、集训总结1、《代码…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
