21.2 CSS 三大特性与页面布局

1. 开发者工具修改样式
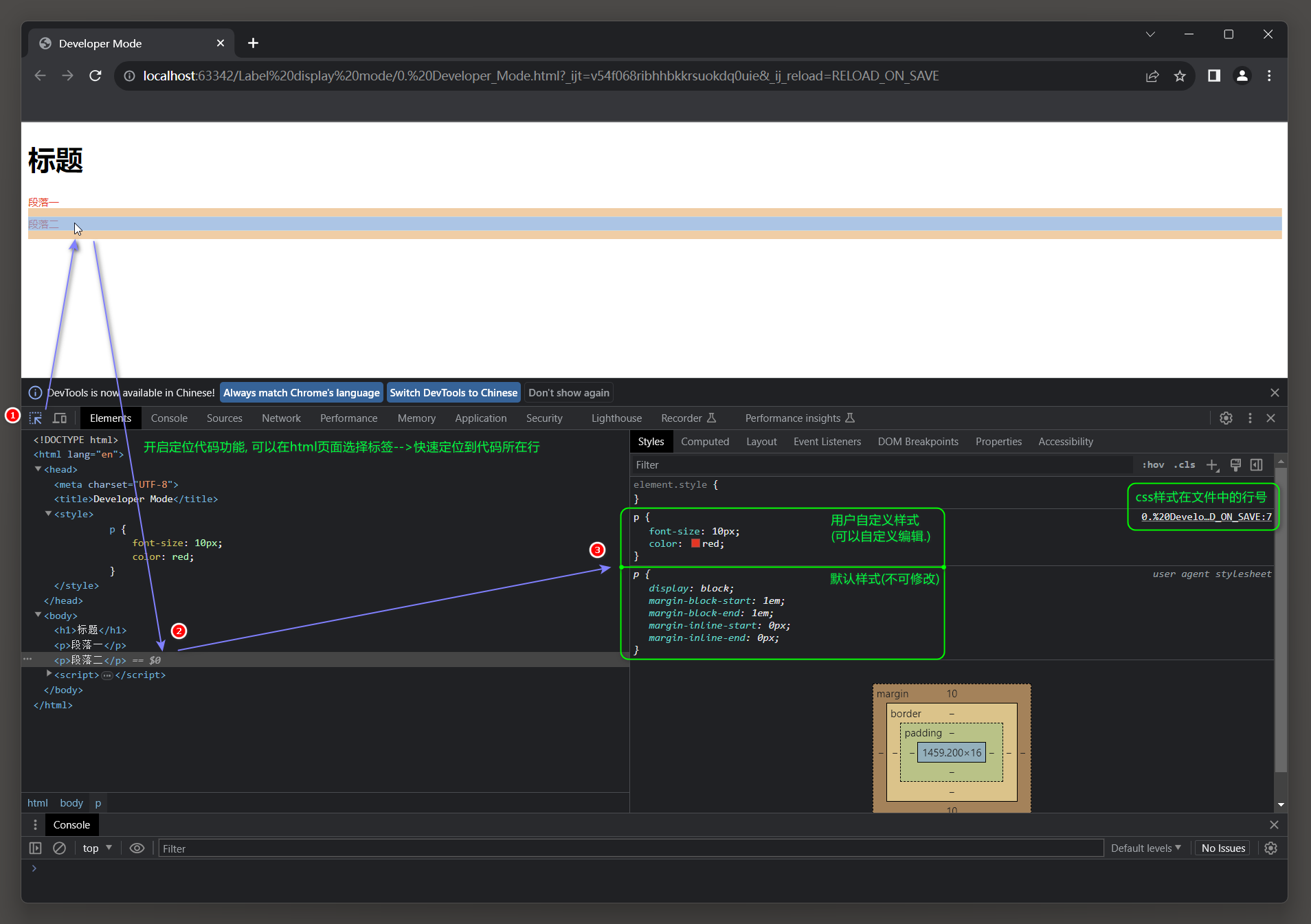
使用开发者工具修改样式, 操作步骤如下:
* 1. 打开开发者工具: 在浏览器中右键点击页面, 然后选择'检查'或者使用快捷键(一般是 F12 或者 Ctrl+Shift+I)来打开开发者工具.* 2. 打开样式编辑器: 在开发者工具中, 找到选项卡或面板, 一般是'Elements'或者'Elements'选项卡, 然后查找样式编辑器按钮, 点击它来打开样式编辑器.* 3. 修改样式: 在样式编辑器中, 可以找到并选择你想修改的元素, 在右侧的面板中你可以修改该元素的样式.可以修改元素的背景颜色, 字体样式, 边框, 内边距等等, 只需在样式规则中修改相关属性即可.* 4. 预览修改: 在修改样式的过程中, 开发者工具会实时预览你的修改效果. 可以看到元素在页面上的变化.如果需要, 还可以在浏览器调整窗口大小或者模拟设备来查看页面在不同屏幕上的效果.* 5. 应用修改: 一旦得到满意的修改, 可以将修改后的样式应用到页面上.可以直接在开发者工具中编辑页面的样式, 或者将修改后的样式复制到你的代码中.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Developer Mode</title><style>p {font-size: 10px;color: red;}</style>
</head>
<body>
<h1>标题</h1>
<p>段落一</p>
<p>段落二</p>
</body>
</html>

2. CSS 三大特性
CSS具有三个重要的特性, 分别是:
* 1. 层叠性(Cascading): 相同选择器设置相同的样式会覆盖另一种冲突样式.层叠性的特点:1. 给同一个标签设置不同的样式, 样式会层叠叠加, 共同作用在标签上.2. 给同一个标签设置不同的样式遵循就近原则, 哪个样式离结构近, 就执行哪个样式.注意事项: 当样式冲突时, 只有当选择器优先级相同时, 才能通过层叠性判断结果.* 2. 继承性(Inheritance): 某些样式属性可以从父元素传递到其子元素.当父元素应用了某个样式属性时, 其子元素将默认继承这个属性的值, 无需在子元素中重复定义.* 3. 优先级(Specificity): 当多个选择器都能匹配同一个元素时, 需要根据优先级规则来确定最终应用的样式.通常, 选择器的具体性越高, 其优先级越高. 选择器的具体性由选择器的类型, 选择器的数量以及选择器的权重决定.这三个特性共同组成了CSS强大的样式控制机制.
使用层叠性, 继承性和优先级, 可以准确地控制网页元素的显示样式, 实现丰富多样的布局和设计效果.
2.1 层叠性
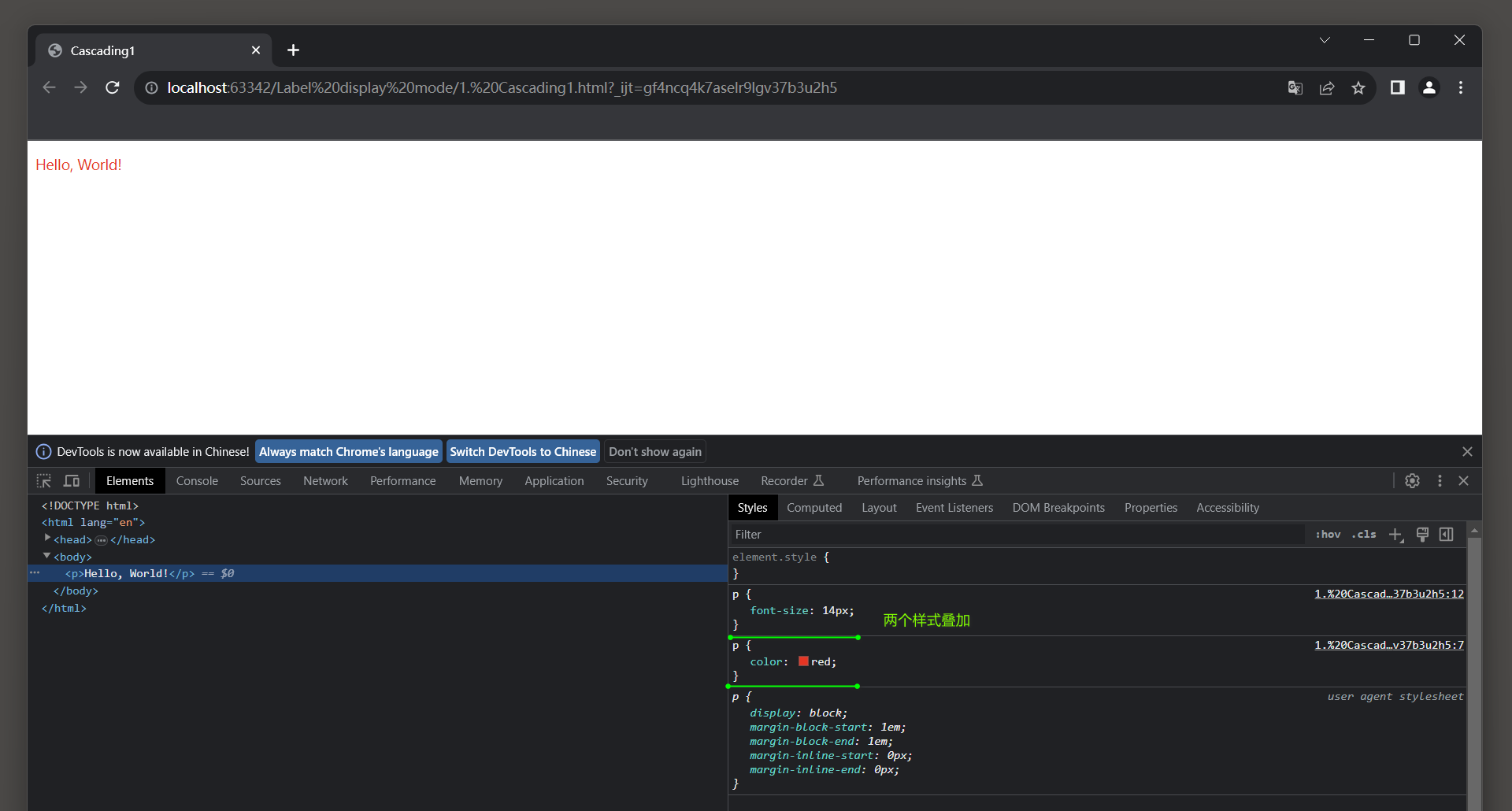
给同一个标签设置不同的样式, 样式会层叠叠加, 共同作用在标签上.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Cascading</title><style>p {color: red;}p {color: aqua;}</style>
</head>
<body>
<p>Hello, World!</p>
</body>
</html>

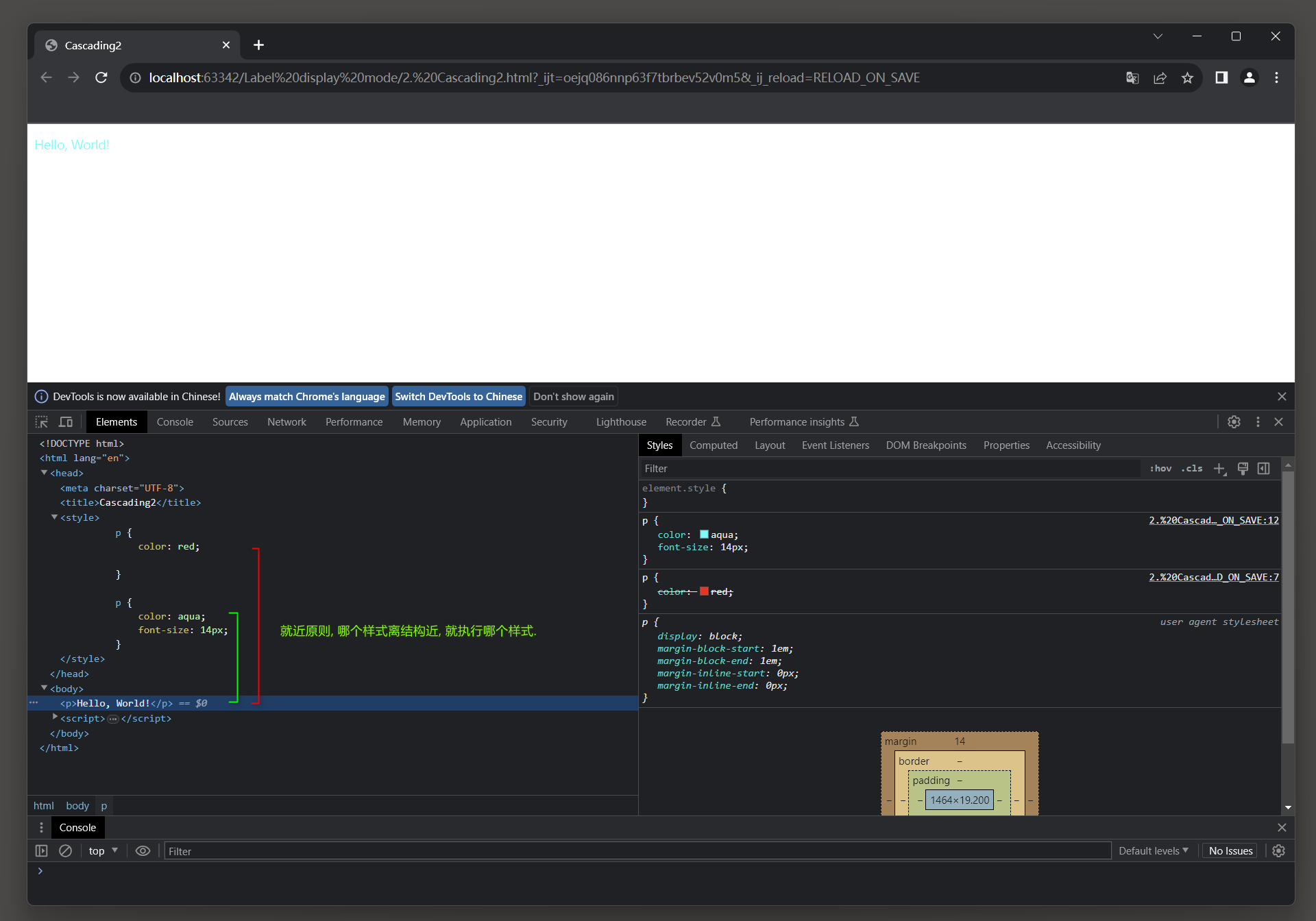
给同一个标签设置不同的样式遵循就近原则, 哪个样式离结构近, 就执行哪个样式(程序至上往下运行).
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Cascading2</title><style>p {color: red;}p {color: aqua;font-size: 14px;}</style>
</head>
<body>
<p>Hello, World!</p>
</body>
</html>

2.2 继承性
继承性: 子元素可以继承其父元素的某些样式属性.以下是关于继承性的一些要点:
* 1. 哪些属性可以继承: 只有部分属性是可继承的.例如, color(文字颜色), font-family(字体系列), font-size(字体大小), line-height(行高)等.这意味着如果父元素设置了这些属性, 子元素将会继承并应用相同的属性值.* 2. 哪些属性不可继承: 并非所有属性都具有继承性.例如, background(背景), height(高度), border(边框), margin(边距), padding(内边距)等属性不会被子元素继承.* 3. 特殊的继承性规则: 尽管大部分可继承属性可以在父元素和其后代元素之间传递, 但有一些属性具有特殊的继承规则.例如, 链接'<a>'标签的文本颜色和文本修饰(如下划线)不会完全继承其父元素的设置,标题标签'<h1> - <h6>'的字体大小也不会完全继承其父元素的设置.* 4. 继承的优先级较低: 如果子元素直接设置了某个属性, 而父元素设置了相同的属性, 子元素会使用自己直接设置的值, 而不是继承父元素的值.直接设置的样式会覆盖继承而来的样式.使用继承性可以方便地应用样式到多个元素, 特别是针对文字和字体样式.
但在某些情况下, 可能需要小心处理继承, 以避免意外的样式传递.
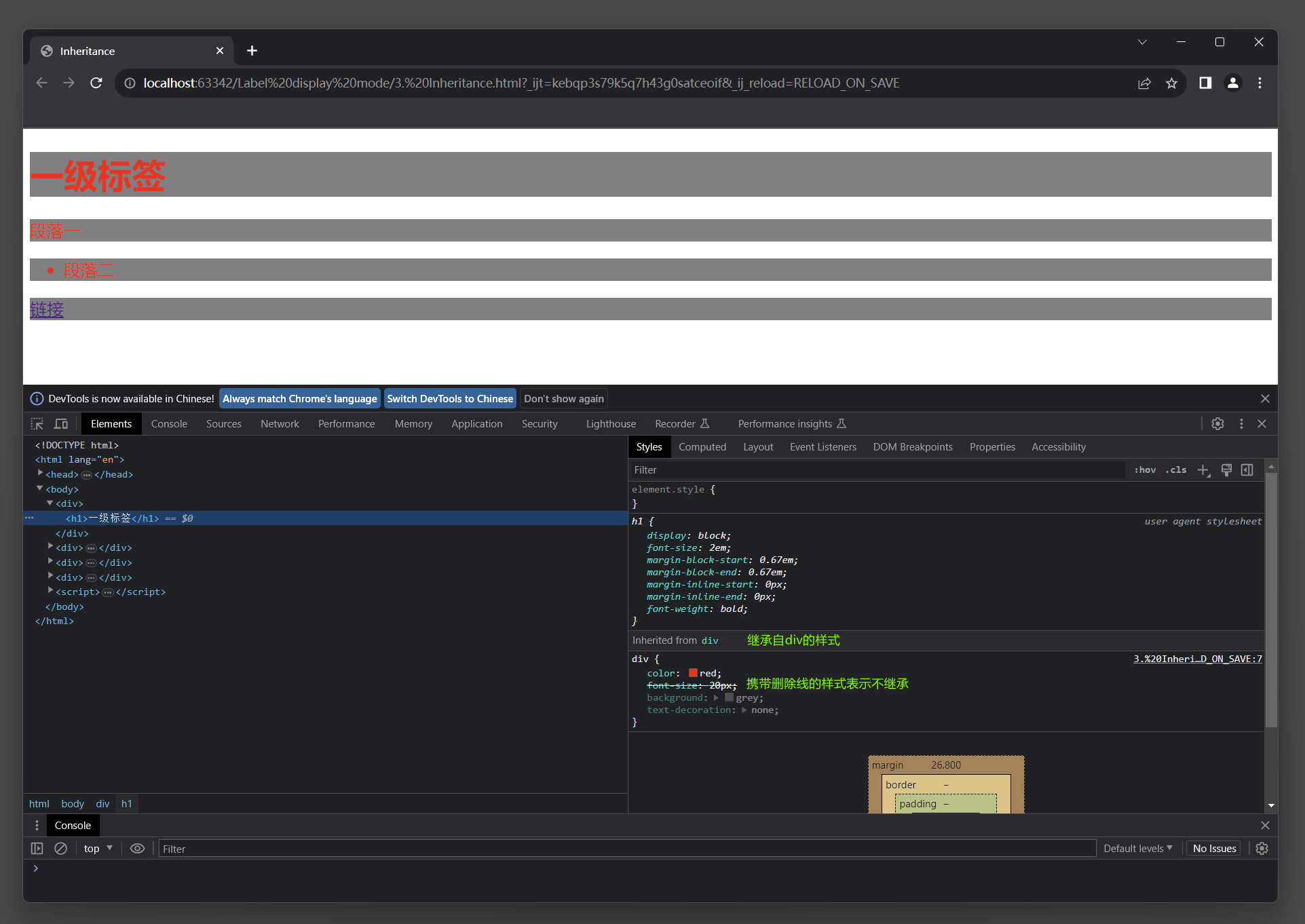
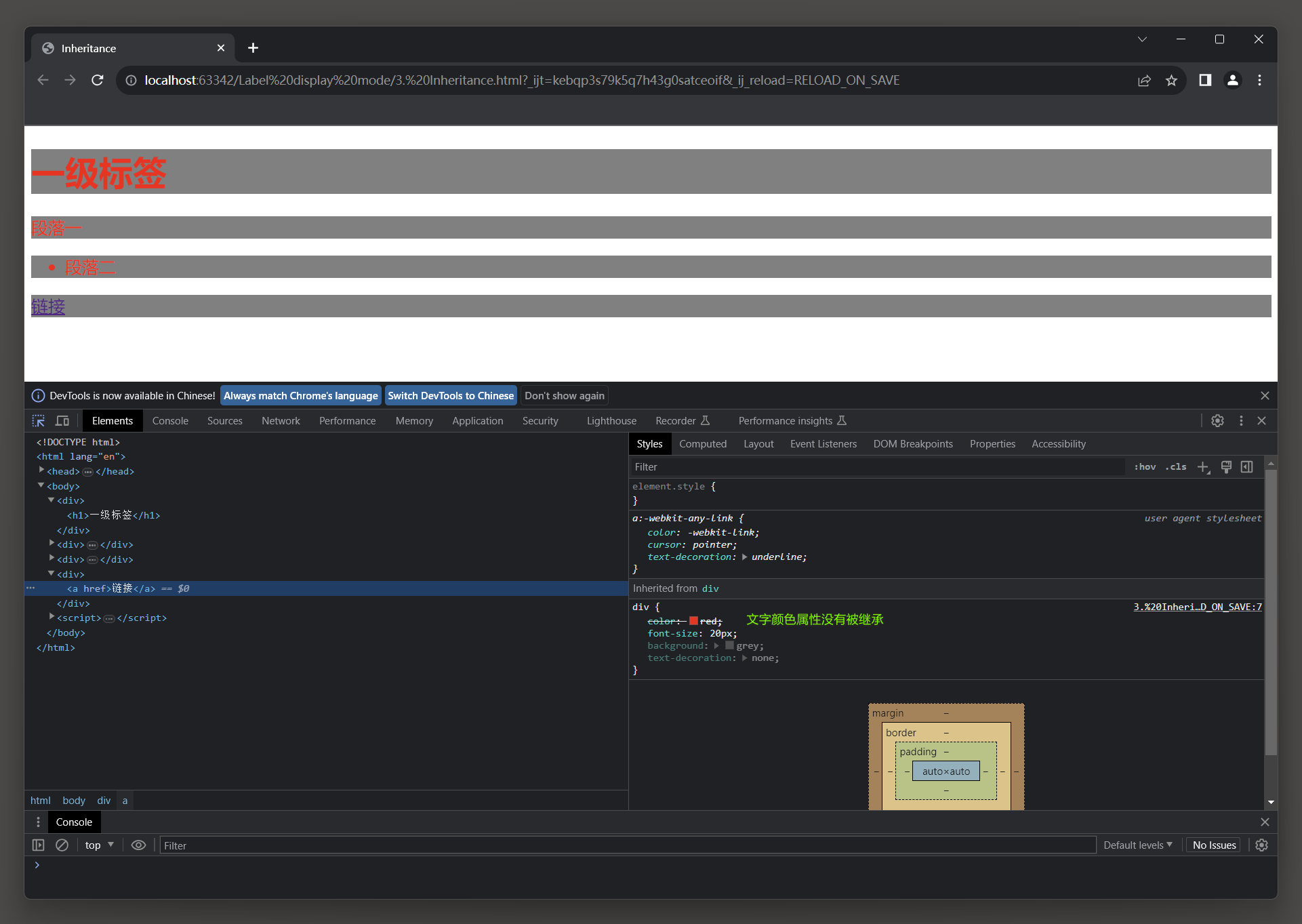
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Inheritance</title><style>div {color: red; /* 文字颜色: 红色 */font-size: 20px; /* 文字大小: 20像素 */background: grey; /* 背景颜色: 灰色 */text-decoration: none; /* 取消下划线 a便签不会继承*/}</style>
</head>
<body>
<div><h1>一级标签</h1>
</div>
<div><p>段落一</p>
</div><div><ul><li><p>段落二</p></li></ul>
</div><div><a href="">链接</a>
</div></body>
</html>
上例中, h1标签继承了div标签的文字颜色属性, 背景颜色, 取消文字的下划线, 没有继承文字大小的属性.

上例中, a标签继承了div标签的文字大小, 背景颜色, 取消文字的下划线, 没有继承文字颜色属性.

2.3 优先级
当多个选择器都能匹配同一个元素时, 需要根据优先级规则来确定最终应用的样式.CSS会按照如下顺序来计算优先级:
* 1. 内联样式(具有最高优先级): 使用'style'属性直接在元素上定义的样式具有最高优先级, 特定性值为1000.
* 2. ID选择器: 具有ID选择器的样式具有比其他选择器更高的优先级, 特定性值为100.
* 3. 类选择器: 属性选择器和伪类选择器: 这些选择器的特定性值为10.
* 4. 元素选择器和伪元素选择器: 这些选择器的特定性值为1.
* 5. 通用选择器和组合选择器: 这些选择器的特定性值为0.
* 6. 属性值末尾添加!important: 提升优先级为最高.* 特定性值相等的情况下, 后面出现的规则会覆盖先前的规则, 因为它们在样式表中出现得更晚.
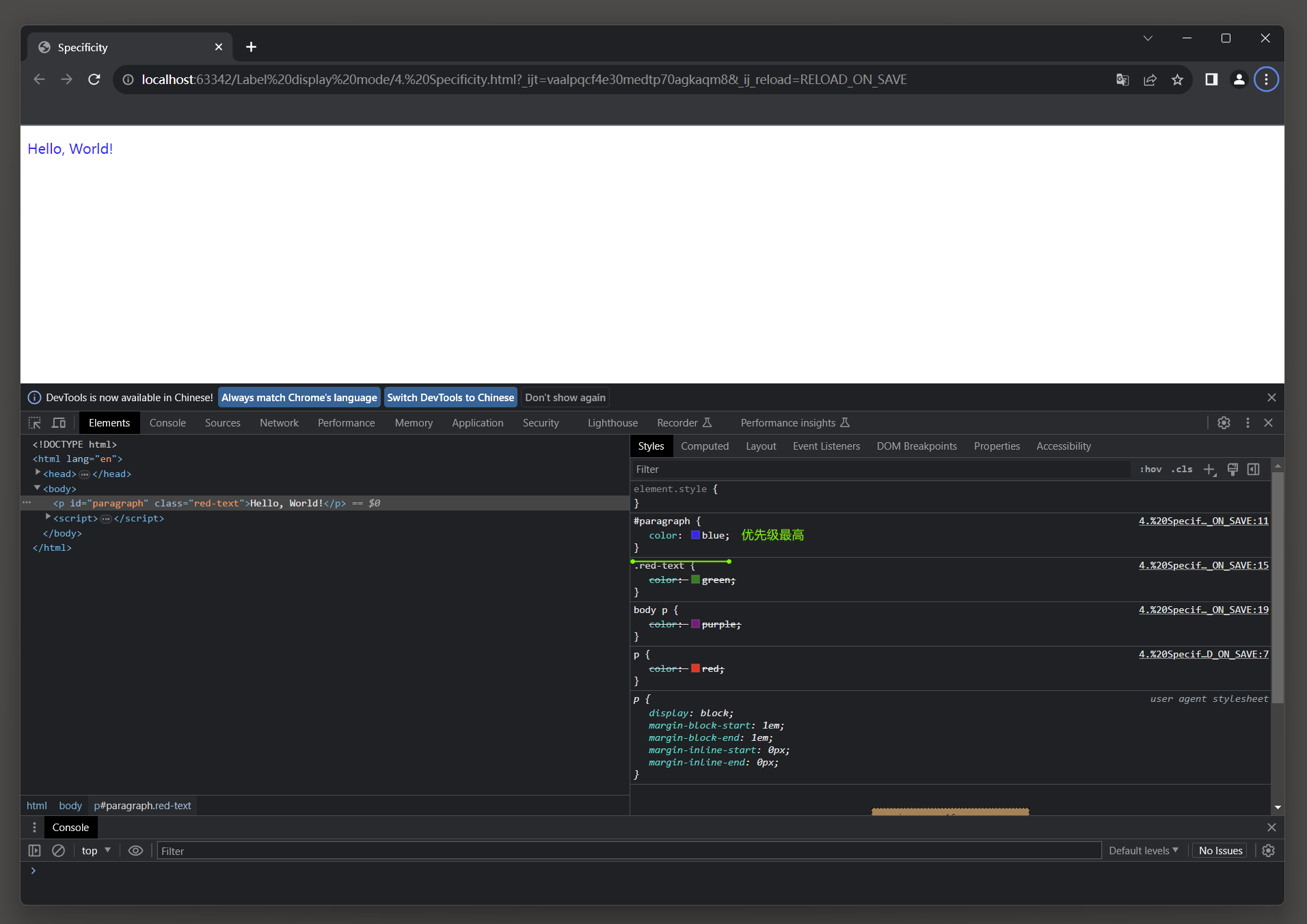
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Specificity</title><style>p {color: red; /* 特定性值为1的元素选择器 */}#paragraph {color: blue; /* 特定性值为100的ID选择器 */}.red-text {color: green; /* 特定性值为10的类选择器 */}body p {color: purple; /* 特定性值为11的组合选择器: 1个元素选择器 + 1个元素选择器 */}</style>
</head>
<body>
<p id="paragraph" class="red-text">Hello, World!</p>
</body>
</html>

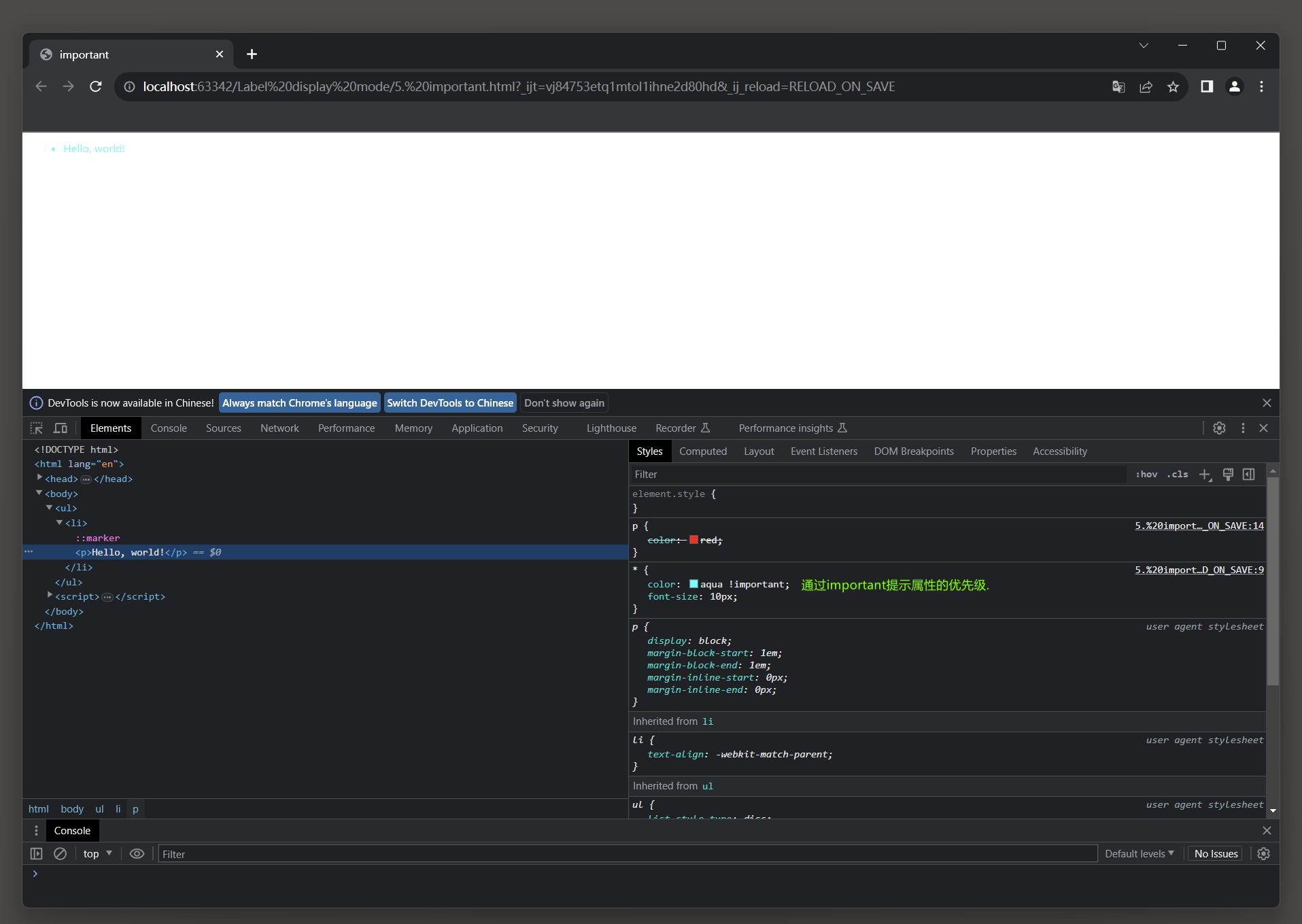
属性值中末尾添加!important提升属性优先级.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>important</title><style>* {color: aqua !important;font-size: 10px;}p {color: red;}</style>
</head>
<body>
<ul><li><p>Hello, world!</p></li>
</ul>
</body>
</html>

3. 页面布局
div标签: 是一个容器级标签, 一般用于配合css完成网页的基本布局. 特点: 独占一行.
span标签: 是一个文本级标签, 一般用于配合css完成网页中的局部信息.
快捷嵌套标签: div.box$*2+tab;
<div class="box1"><tab></tab>
</div>
<div class="box2"><tab></tab>
</div>$: 自动生成数字.
*: 后面的数字表示生成的标签数量, 例*2, 生成两个标签.
>: 表示生成子表情.
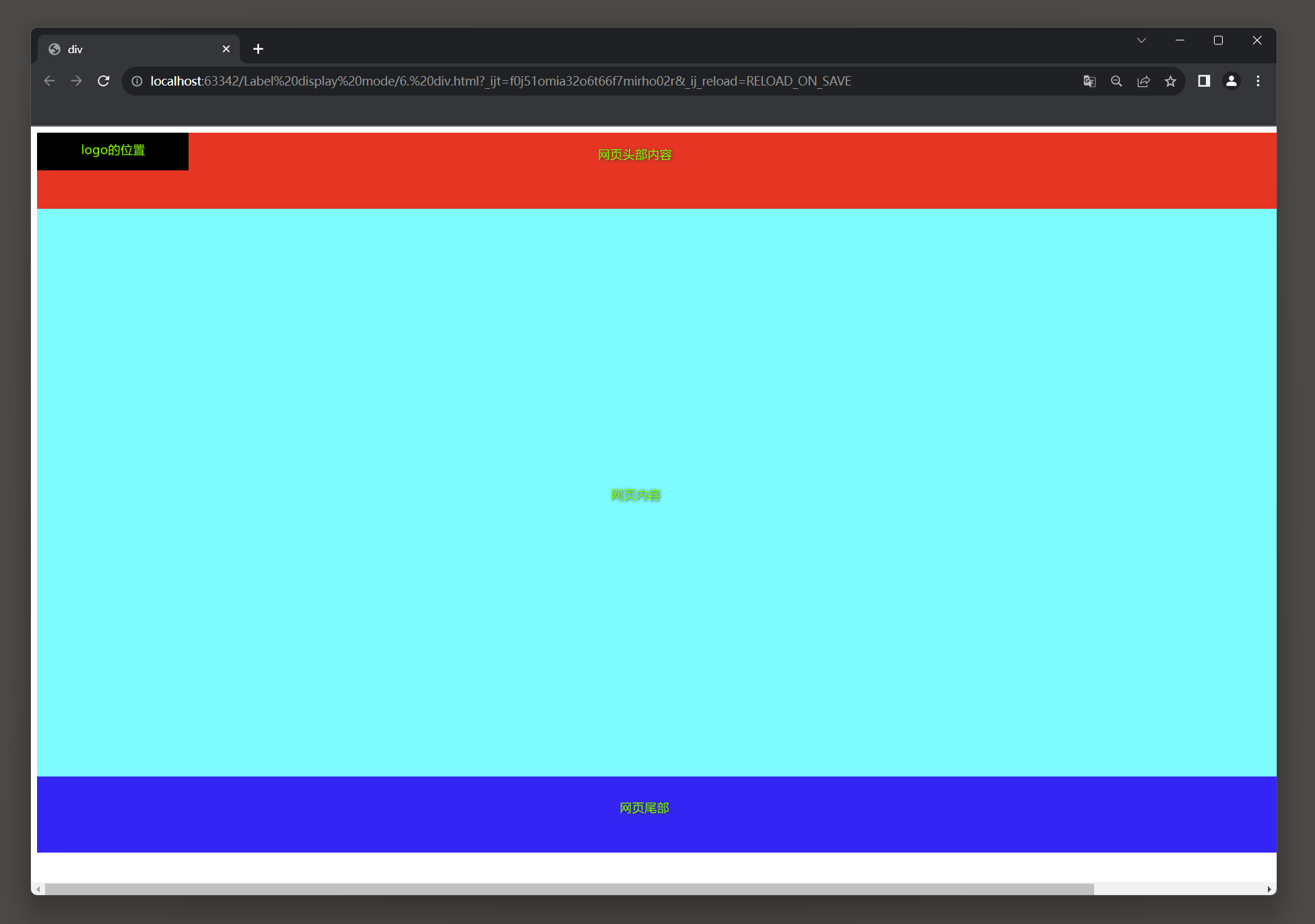
3.1 div页面布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>div</title><style>.header { /*头部区域*/height: 100px;width: 1900px;background: red;}.content { /*中部区域*/height: 750px;width: 1900px;background: aqua;}.footer { /*页尾*/height: 100px;width: 1900px;background: blue;}.logo { /*头部logo*/height: 50px;width: 200px;background: #000;}</style>
</head>
<body>
<div class="header"> <!--头部--><div class="logo"></div> <!--头部中设置logo的布局-->
</div>
<div class="content"></div> <!--中部-->
<div class="footer"></div> <!--尾部-->
</body>
</html>

3.2 span局部更改样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>span标签</title><style>span {color: red;}</style>
</head>
<body><p>今天天气 <span>晴</span>,<span>18°</span></p>
</body>
</html>

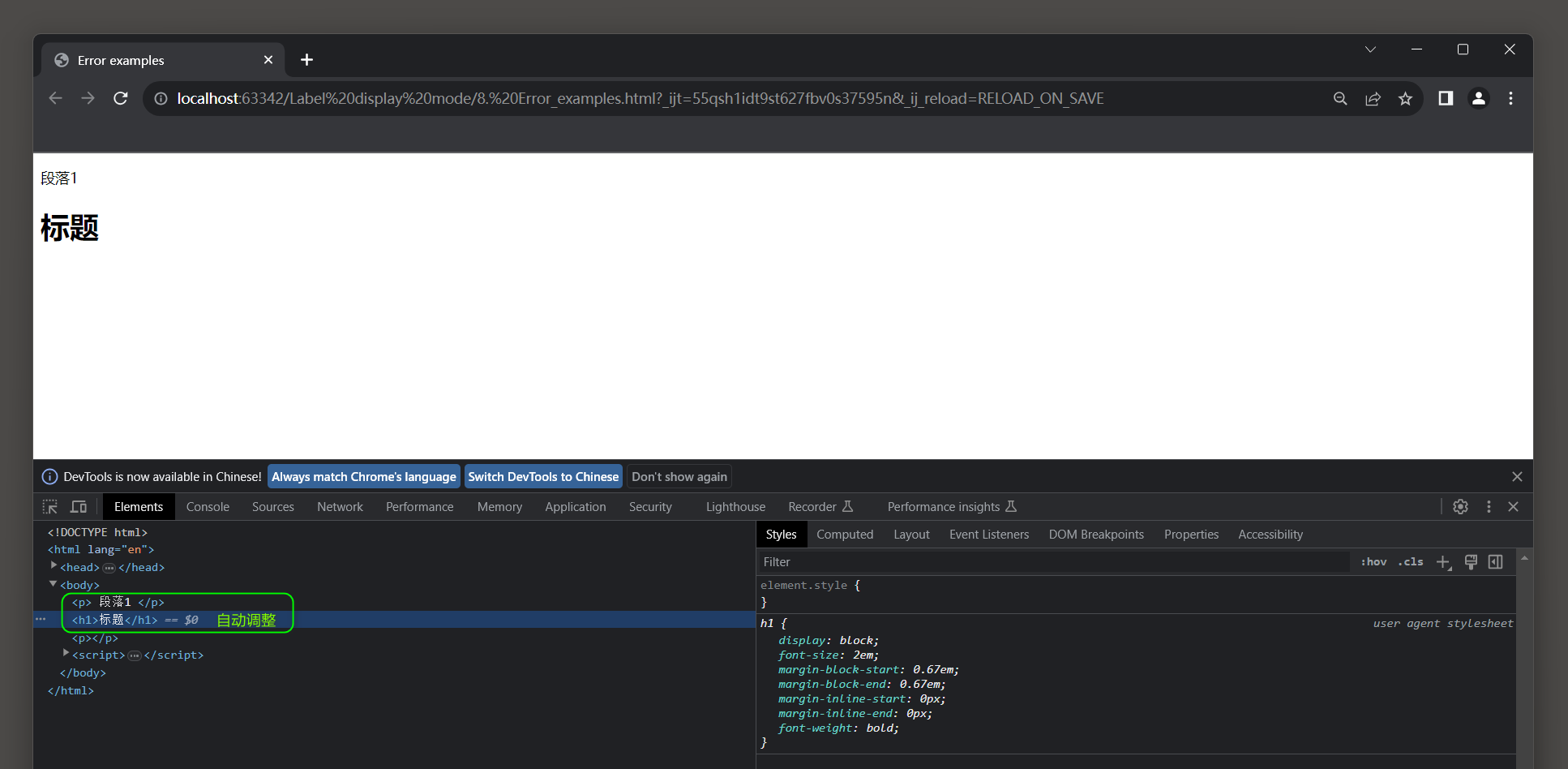
3.3 结构错误
文本级标签嵌套容器级标签会发生结构错误.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Error examples</title>
</head>
<body>
<p>段落1<h1>标题</h1>
</p>
</body>
</html>
可以正常显示, 但是层级结构改变了了.

4. 标签分类
HTML将标签分为: '容器级标签'和'文本级标签'.容器级标签是可以包含其他标签的标签, 它们用于创建网页的结构和布局.
一些常见的容器级标签有div, h1-h6, ul, ol和li等.
例如, div标签可以用来创建一个容器, 里面可以包含其他任意的标签.文本级标签用于处理文本内容, 它们一般只能包含文本, 超链接或图片标签.
一些常见的文本级标签包括span, p, em, ins, del等.
例如, p标签用于创建段落, 里面可以包含文字, 也可以包含其他文本级标签或超链接, 图片标签.通过合理使用容器级标签和文本级标签, 可以实现网页的结构, 样式和内容的显示.
CSS将标签分为: '块级元素', '行内元素'和'行内块元素'.块级元素通常是容器级标签, 它们独占一行, 默认宽度与父元素相同.
如果没有设置宽度, 块级元素会自动填充父元素的宽度.
块级元素的高度默认是内容的高度, 但可以通过设置宽高来修改显示效果.行内元素通常是文本级标签(除了p标签), 它们不独占一行.
行内元素的高度默认是内容的高度, 无法设置宽度, 默认与内容一样宽.行内块元素既可以设置宽高, 也不独占一行.
例如, img标签就是行内块元素, 可以设置宽高.通过使用不同类型的元素, 可以对页面的布局和样式进行灵活的控制.
4.1 块级元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Block level elements</title>
</head>
<body>
<!--独占一行-->
<div>div标签</div>
<h1>h标题</h1>
<p>p标签</p>
<ul><li>ul>li标题标签</li>
</ul>
</body>
</html>

4.2 行内元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Inline element</title>
</head>
<body>
<!--不独占一行-->
<ins>aaa</ins>
<del>bbb</del>
<em>ccc</em>
<a href="#">网址</a>
</body>
</html>

4.3 行内块级元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Block level elements within rows</title>
</head>
<body>
<img src="image/img.png" alt="图片"> 二次元少女
</body>
</html>

5. display显示模式
display属性: 控制元素的显示模式的.常用属性值:
- inline: 将元素显示为行内元素, 不会独占一行, 宽度由内容决定, 不能设置宽度和高度.
- block: 将元素显示为块级元素, 独占一行, 宽度默认为父元素的宽度, 可以设置宽度和高度.
- inline-block: 将元素显示为行内块元素, 不会独占一行, 可以设置宽度和高度.
- none: 将元素隐藏, 不会在前端页面展示, 也不占用位置, 但元素仍然存在于文档中.
通过使用display属性和对应的属性值, 可以调整元素的显示模式和布局.下面是一些用来快速设置常见属性值的快捷键:
- d+tab: display:block;
- h100+tab: height:100px;
- w100+tab: width:100px;
5.1 块级元素转行内元素
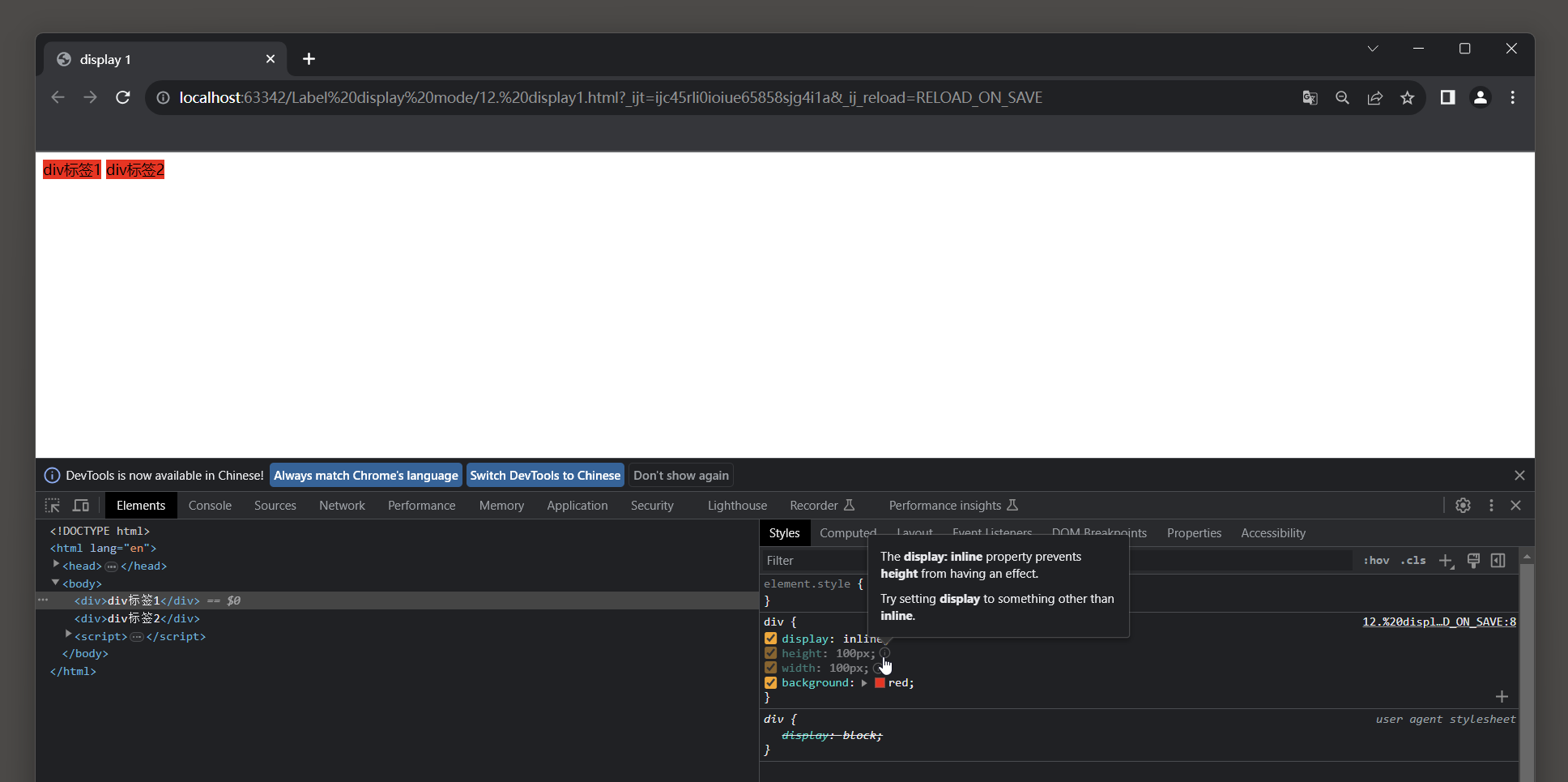
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>display 1</title><style>/* 将元素显示为行内元素, 不会独占一行, 宽度由内容决定, 不能设置宽度和高度. */div {display: inline;height: 100px; /*失效*/width: 100px; /*失效*/background: red;}</style>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
</body>
</html>

display:inline属性防止高度产生影响.
5.2 行级元素转块级元素
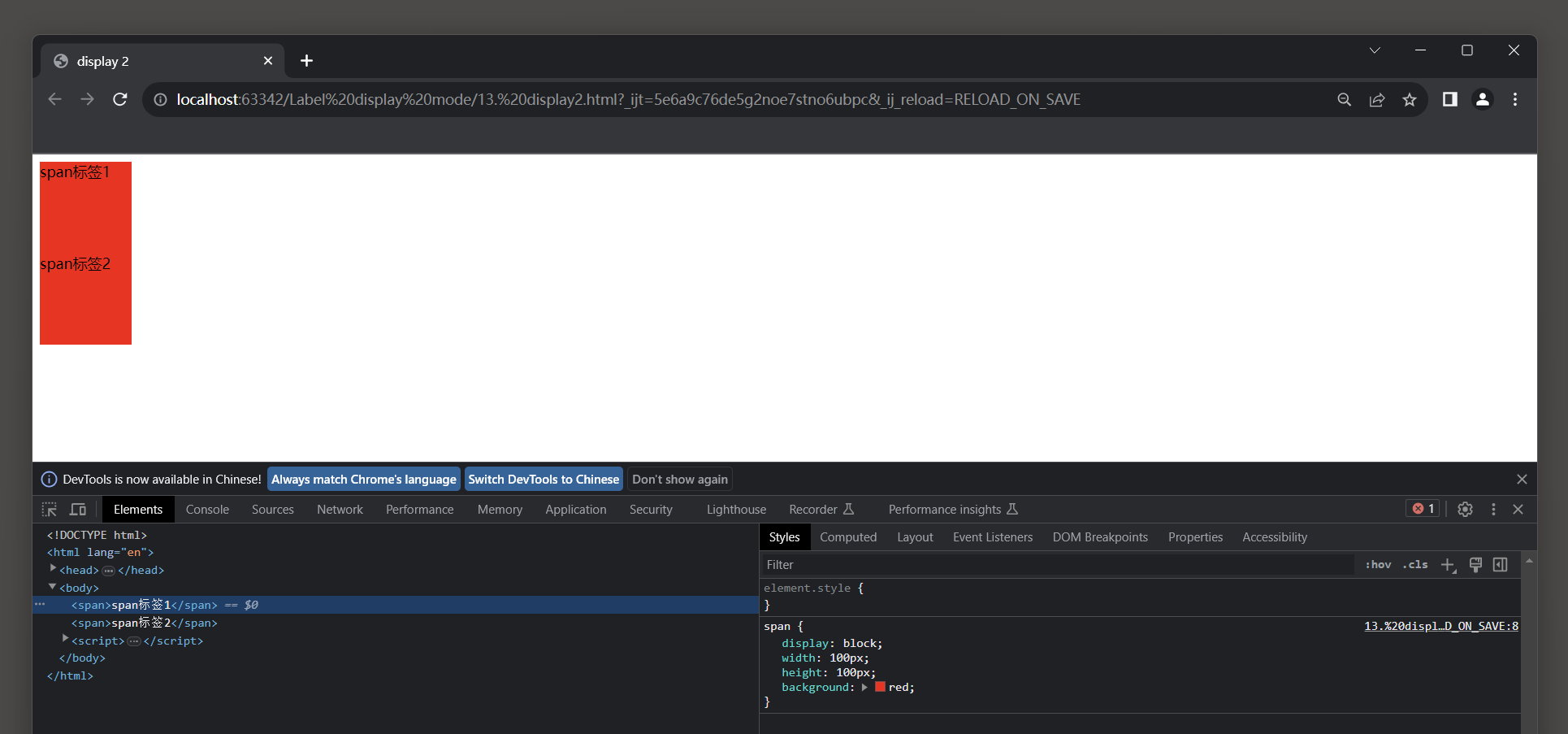
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>display 2</title><style>/* 将元素显示为块级元素, 独占一行, 宽度默认为父元素的宽度, 可以设置宽度和高度. */span {display: block;width: 100px; /*可以设置宽高*/height: 100px;background: red;}</style>
</head>
<body>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>

5.3 转为行内块级标签
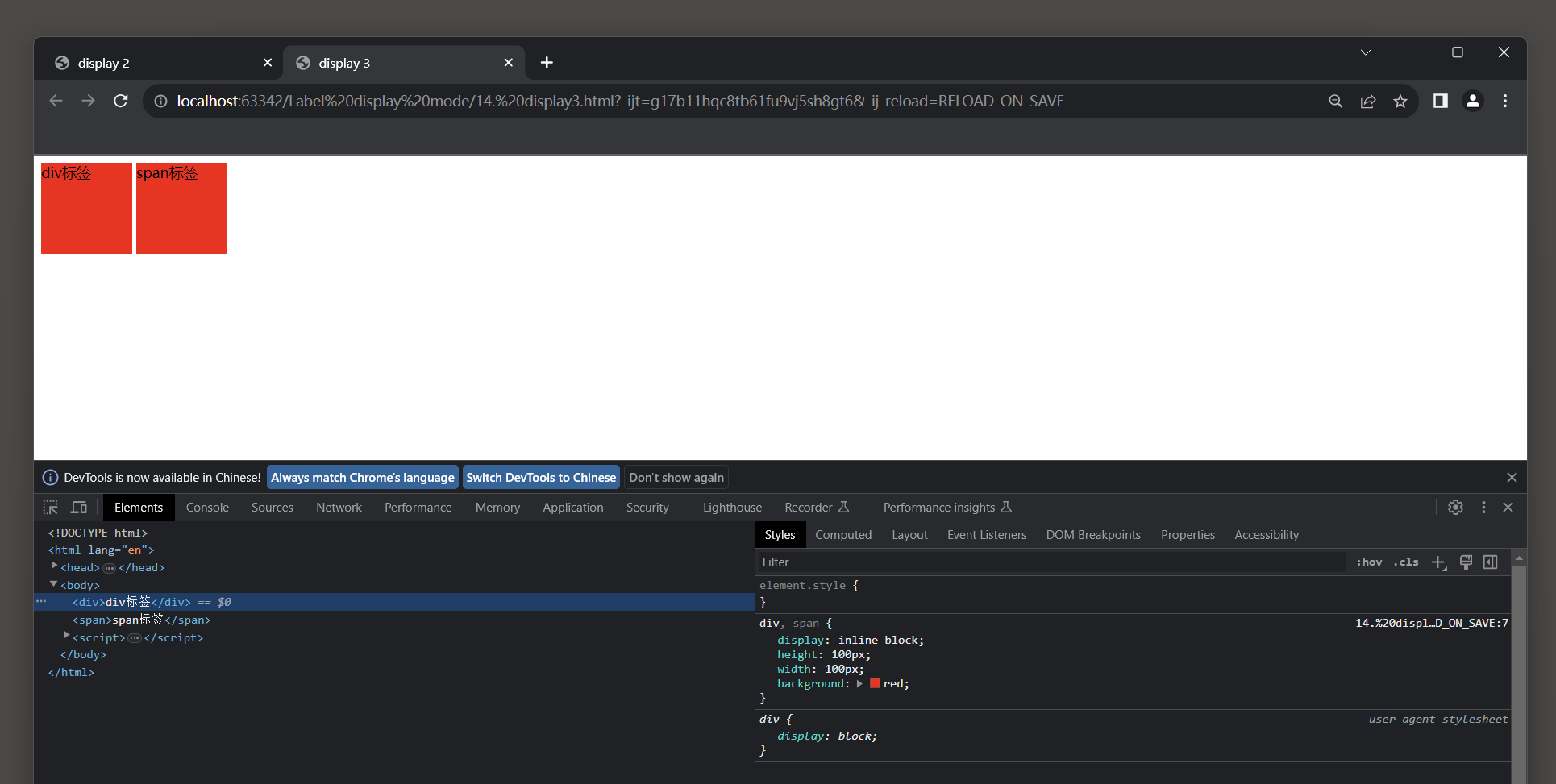
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>display 3</title><style>/* 将元素显示为行内块元素, 不会独占一行, 可以设置宽度和高度. */div, span {display: inline-block; /*可以设置宽高*/height: 100px;width: 100px;background: red;}</style>
</head>
<body>
<div>div标签</div>
<span>span标签</span>
</body>
</html>

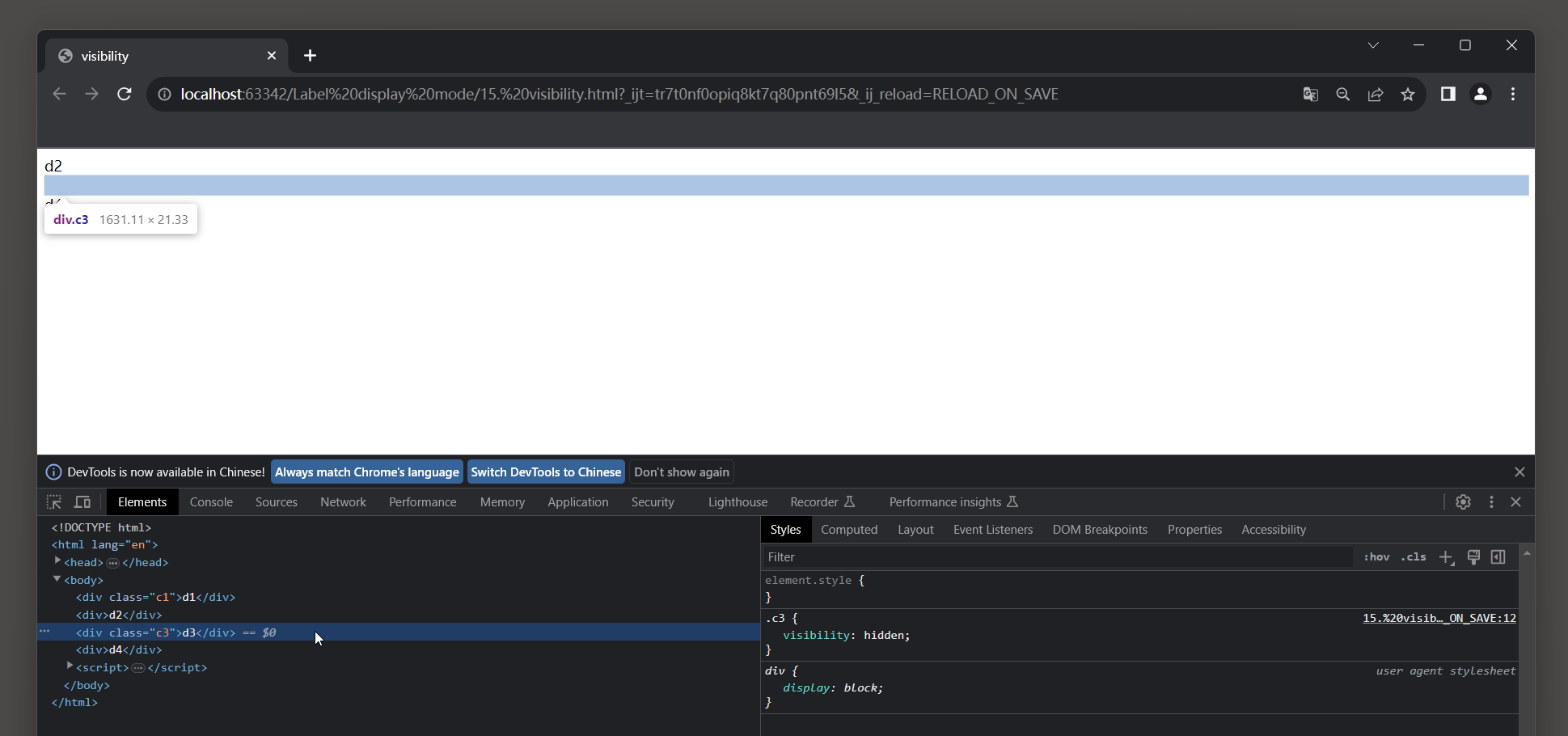
6. visibility隐藏标签
visibility属性: 控制元素的可见性.常用属性值:
- visible: 元素可见(默认值).
- hidden: 元素不可见, 但仍保留其空间.
- collapse: 仅用于表格元素。行或列被移除,单元格不再占据空间。
- initial: 将可见性设置为默认值.
- inherit: 继承父元素的可见性.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>visibility</title><style>.c1 {display: none; /* 隐藏标签, 标签不占位置*/}.c3 {visibility: hidden; /*隐藏标签, 标签占用位置*/}</style></head><body><div class="c1">d1</div><div>d2</div><div class="c3">d3</div><div>d4</div>
</body>
</html>

7. 页面布局练习
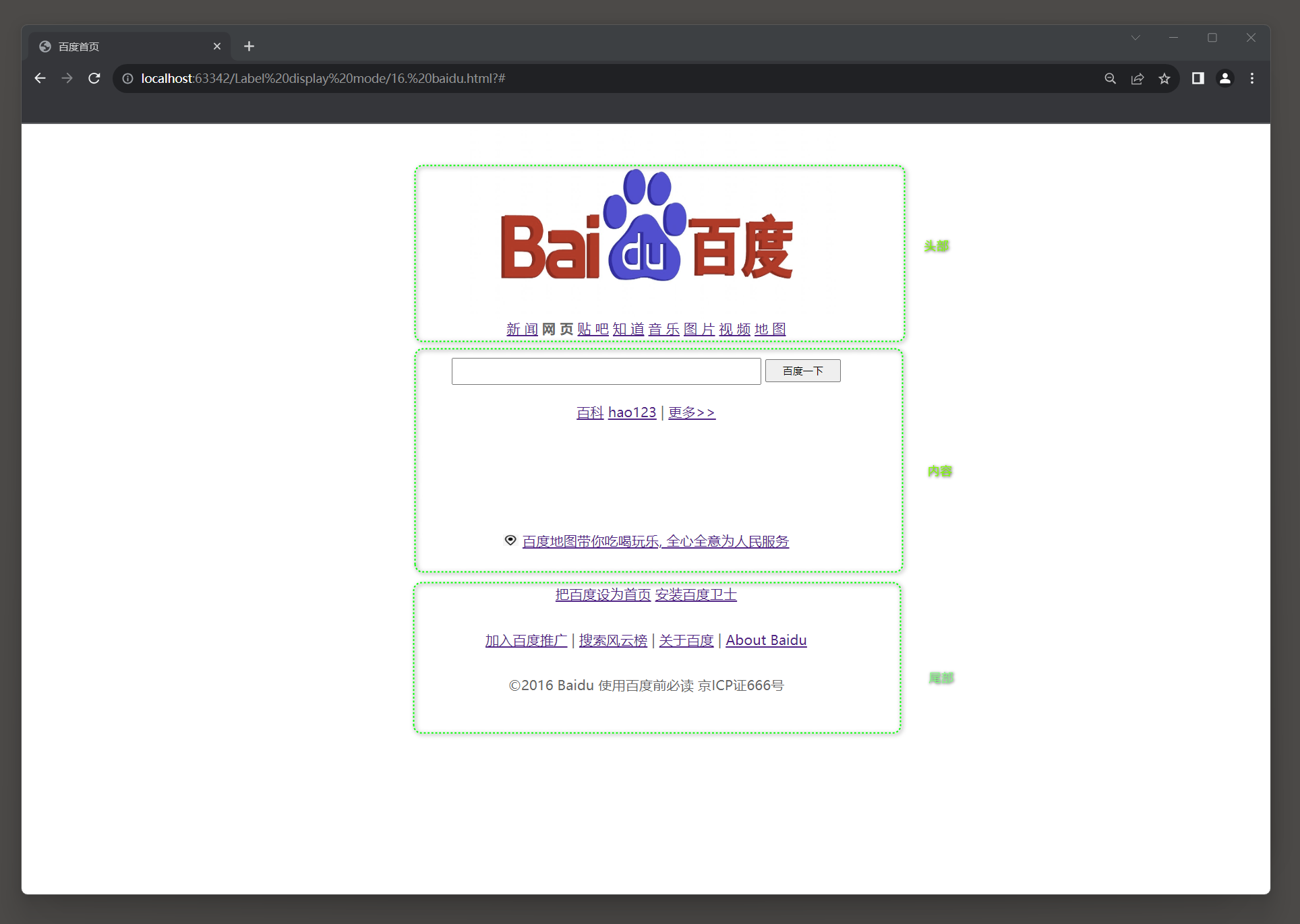
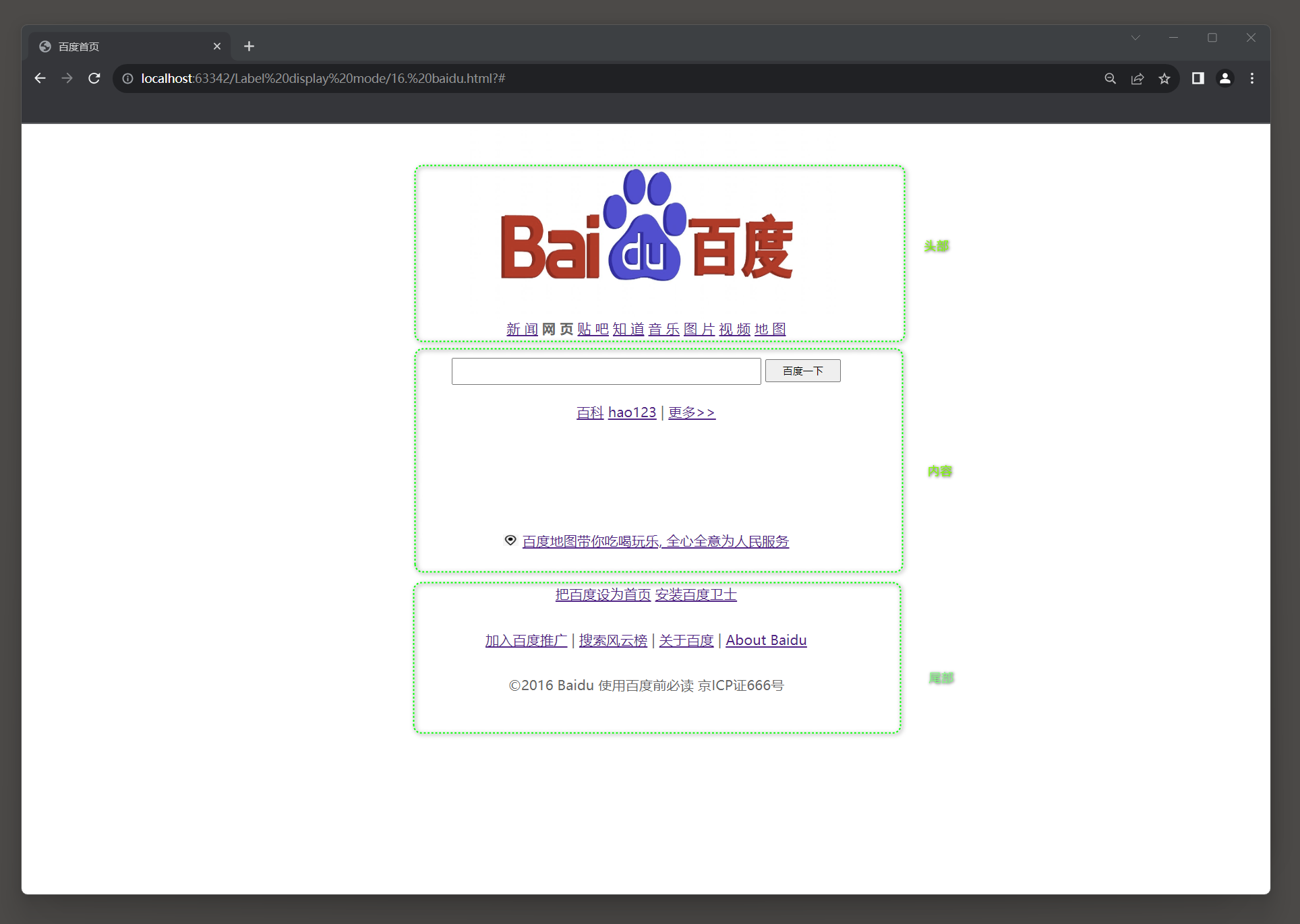
使用代码实现下面的页面(相似即可).

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>百度首页</title><style>body { /*页面的文字大小 颜色*/font-size: 18px;color: #666;}div { /*所有的div标签居中*/text-align: center;}.header { /*头部页面高300px*/height: 300px;}.content { /*中间的页面高300px*/height: 300px;}.footer { /*尾部页面高300px*/height: 300px;}.logo { /*设置logo的大小*/height: 250px;width: 500px;}.location { /*定位图片大小*/height: 15px;width: 20px;}.logoH {height: 250px;}input[type=text] { /*输入框*/width: 400px;height: 30px;}input[type=submit] { /*搜索按钮*/width: 100px;height: 30px;}.bd {height: 60px;}.bk {height: 170px;}.footerH {height: 60px;}</style>
</head>
<body>
<!--头部-->
<div class="header"><!--logo--><div class="logoH"><img src="image/logo.png" alt="" class="logo"></div><!--导航条--><div><a href="#">新 闻</a><strong>网 页</strong><a href="#">贴 吧</a><a href="#">知 道</a><a href="#">音 乐</a><a href="#">图 片</a><a href="#">视 频</a><a href="#">地 图</a></div></div><!--中部-->
<div class="content"><!--搜索栏--><div class="bd"><form action=""><input type="text"><input type="submit" value="百度一下"></form></div><!--链接地址--><div class="bk"><a href="">百科</a><a href="">hao123</a>|<a href="">更多>></a></div><!--广告推广--><div><img src="image/location.png" alt="" class="location"><a href="#">百度地图带你吃喝玩乐, 全心全意为人民服务</a></div>
</div><!--尾部-->
<div class="footer"><!--推广--><div class="footerH"><a href="#">把百度设为首页</a><a href="#">安装百度卫士</a></div><!--关于百度--><div class="footerH"><a href="#">加入百度推广</a>|<a href="#">搜索风云榜</a>|<a href="#">关于百度</a>|<a href="#">About Baidu</a></div><!--版本--><div class="footerH">©2016 Baidu 使用百度前必读 京ICP证666号</div>
</div>
</body>
</html>
相关文章:

21.2 CSS 三大特性与页面布局
1. 开发者工具修改样式 使用开发者工具修改样式, 操作步骤如下: * 1. 打开开发者工具: 在浏览器中右键点击页面, 然后选择检查或者使用快捷键(一般是 F12 或者 CtrlShiftI)来打开开发者工具.* 2. 打开样式编辑器: 在开发者工具中, 找到选项卡或面板, 一般是Elements或者Elemen…...

MySQL 特殊语法时间格式以及Greadb连接
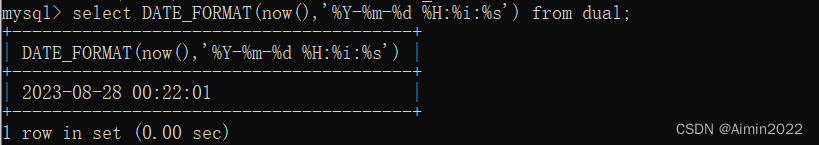
一、时间语法 DATE_FORMAT和to_char() select to_char(now(),%Y-%m-%d %H:%i:%s) from dual; select DATE_FORMAT(now(),%Y-%m-%d %H:%i:%s) from dual; 2.to_date() 和STR_TO_DATE(#{date},%Y-%m-%d ) select to_date(now(),yyyy-mm-dd hh24:mi:ss) from dual;...

Python(.pyc)反编译:pycdc工具安装与使用
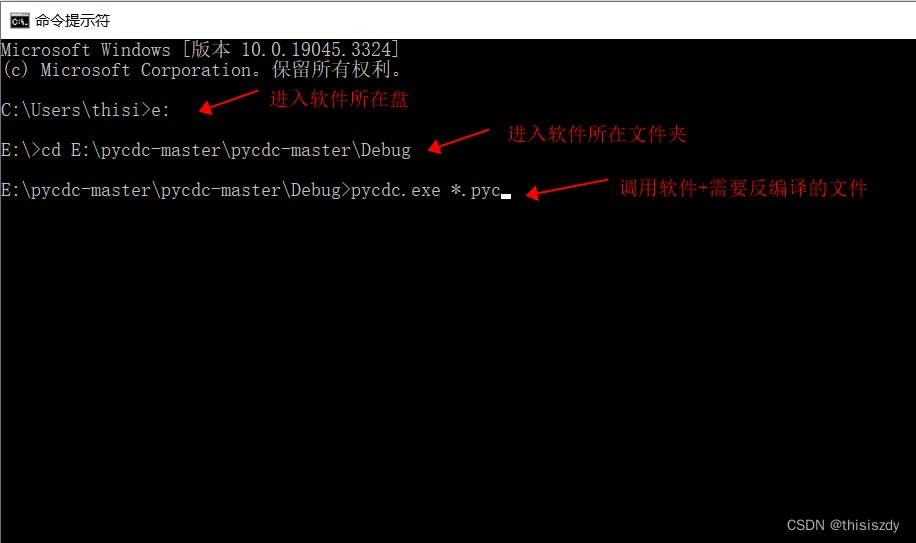
本文将介绍如何将python的.pyc文件反编译成源码,以便我们对源码的学习与改进。pycdc工具安装 下载地址: 1、Github地址:https://github.com/zrax/pycdc ,下载后需要使用CMake进行编译。 2、已下载好及编译好的地址:ht…...

山西电力市场日前价格预测【2023-08-28】
日前价格预测 预测明日(2023-08-28)山西电力市场全天平均日前电价为319.70元/MWh。其中,最高日前电价为371.80元/MWh,预计出现在19: 15。最低日前电价为278.59元/MWh,预计出现在13: 00。 价差方向预测 1: …...

python3/pip3 SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed
环境: mac os 背景: 电脑之前安装的是python3.9 , 现在升级到python3.10。 从python官网下载macos版本的python3.10 pkg。 双击安装。 程序使用aiohttp访问ebay 。 出错: aiohttp.client_exceptions.ClientConnectorCertifi…...

Python中的迭代器与生成器
文章目录 1、迭代器2、生成器3、列表推导式和生成器表达式4、enumerate() 在Python中,迭代器(Iterator)和生成器(Generator)是两种用于处理可迭代对象的重要工具。而可迭代对象包括列表,元组,字…...

简单着色器编写(下)
函数部分介绍完了,最后来介绍一下main函数中的部分。 std::string vertexShader "#version 330 core\n" "\n" "layout(location0)in vec4 position;" "\n" "void main()\n" "{\n&…...

go并发编程基础
go并发编程 1waitgroup WaitGroup就是等待所有的goroutine全部执行完毕,add方式和Down方法要配套使用 package mainimport ("fmt""sync" )func main() {var wq sync.WaitGroupwq.Add(100) //监控多少个goroutine执行结束for i: 0;i<100;…...

PHP之 导入excel表格时,获取日期时间变成浮点数
读取到的时间 float(0.20833333333333) 原格式 15:00:00 代码 if (Request::isPost()) {$file_url input(upfile); // 本地上传文件地址// 读取文件内容$local_file_url __dir__./../../../public.$file_url;// $spreadsheet new Spreadsheet();// $sheet $spreadsheet-…...

学习 Java 报表技术导入 Maven 依赖出错:jacob 无法下载、jasperreports 依赖错误
发生缘由 最近在做一个可视化项目,用到了 Java 报表技术。在跟着「黑马」课程导入 pom.xml 文件的时候提示下载依赖错误。 com.jacob 包无法下载Failed to read artifact descriptor for com.lowagie:itext:jar:2.1.7.js6 运行环境 电脑系统版本:Win…...

力扣-哈希-最长连续序列
题目 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 请你设计并实现时间复杂度为 O(n) 的算法解决此问题。 示例 1: **输入:**nums [100,4,200,1,3,2] **输出&a…...

Java线程 - 详解(1)
一,创建线程 方法一:继承Thread类 class MyThread extends Thread{Overridepublic void run() {System.out.println("线程1");} }public class Test {public static void main(String[] args) {MyThread myThread new MyThread();myThread.…...
)
结构体-C语言(初阶)
目录 一、结构体声明 1.1 结构概念 1.2 结构声明 1.3 结构成员的类型 1.4 结构体变量的定义和初始化 二、结构体成员的访问 2.1 结构体变量访问成员 2.2 结构体指针访问指向变量的成员 三、结构体传参 一、结构体声明 1.1 结构概念 结构是一些值的集合,这些值称为…...

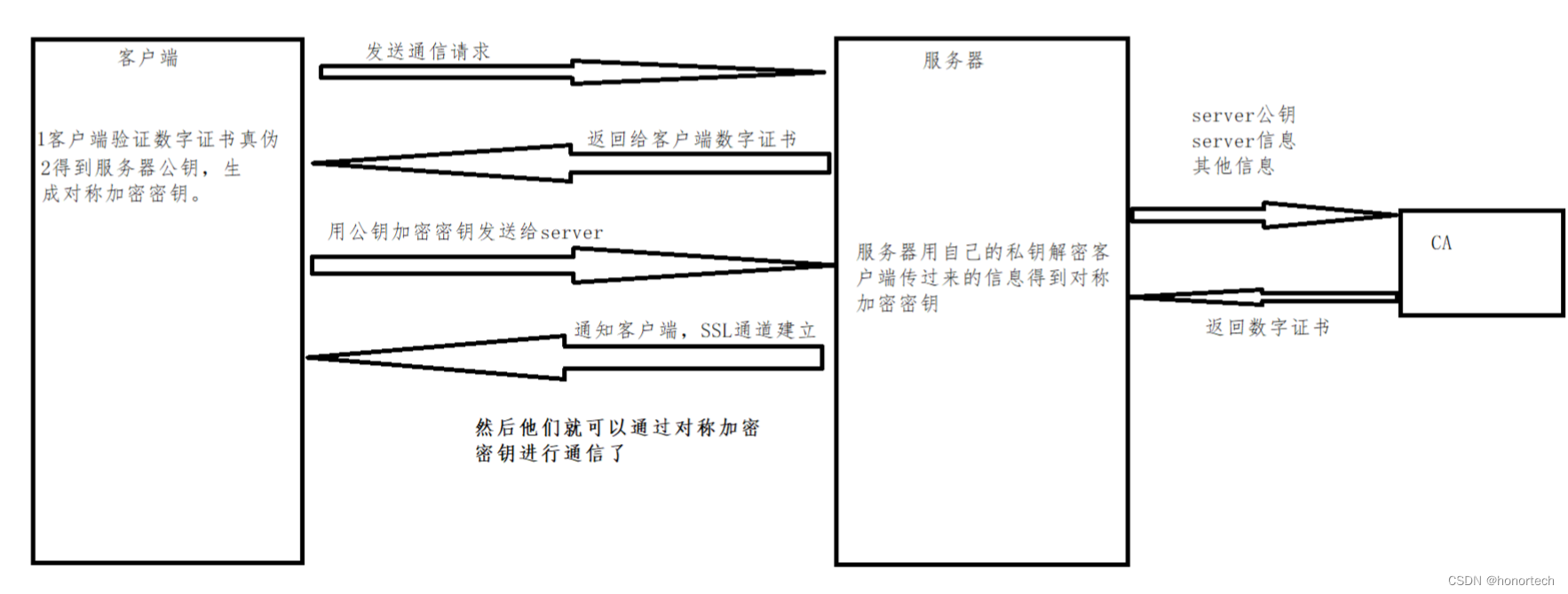
【网络】HTTPS的加密
目录 第一组,非对称加密第二组,非对称加密第三组,对称加密证书签名 HTTPS使用的是非对称加密加对称加密的方案 (非对称加密:公钥加/解密,私钥解/加密) (对称加密:一组对称…...

Nacos安装指南
Nacos安装指南 1.Windows安装 开发阶段采用单机安装即可。 1.1.下载安装包 在Nacos的GitHub页面,提供有下载链接,可以下载编译好的Nacos服务端或者源代码: GitHub主页:https://github.com/alibaba/nacos GitHub的Release下载…...

java-Optional 类详解
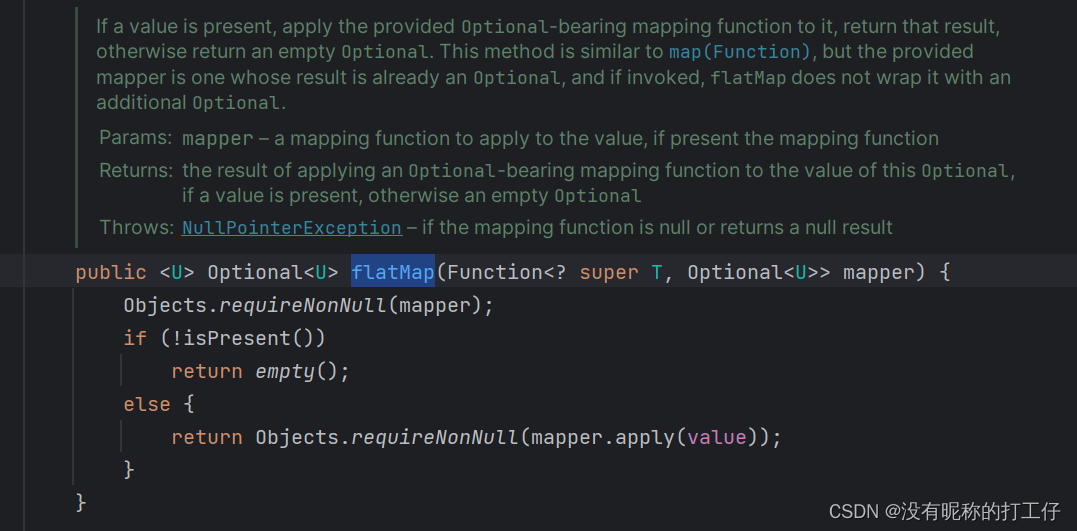
目录 前言 Optional的构造方法 Optional的相关方法介绍 isPresent用法: get用法: filter用法: orElse用法: orElseGet用法 orElseThrow用法 map用法 flatMap用法: 前言 Optional 类是java8的新特性࿰…...

sql数据库怎么备份,sql 实时备份
在当今互联网时代,数据已经成为企业的核心资产。然而,数据的安全性和完整性面临硬件问题、软件故障、人工操作错误等各种威胁。为了保证数据的安全,实时备份已经成为公司必须采取的重要措施之一。下面我们就重点介绍SQL实时备份的重要实施方法…...

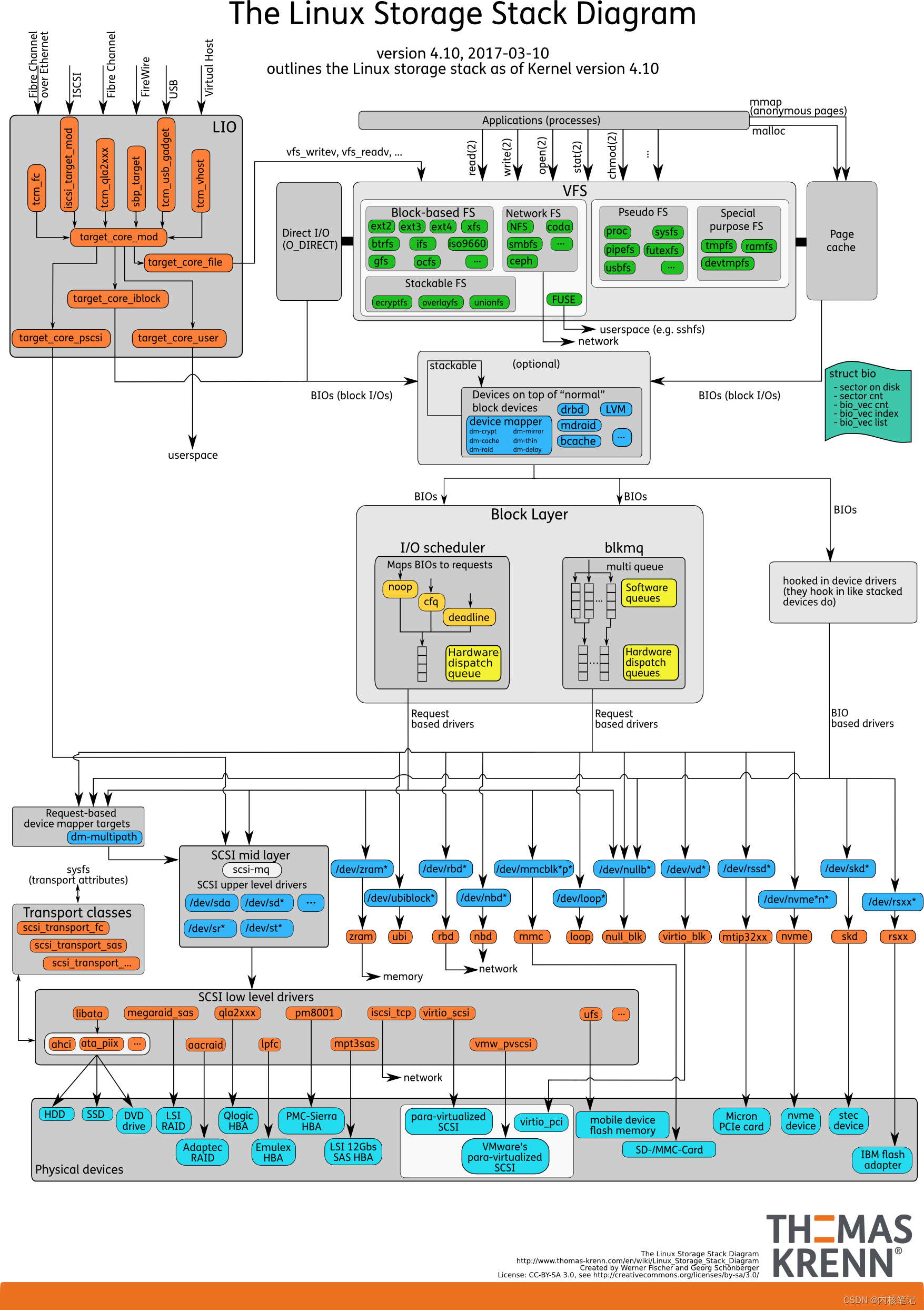
RK3399平台开发系列讲解(存储篇)Linux 存储系统的 I/O 栈
平台内核版本安卓版本RK3399Linux4.4Android7.1🚀返回专栏总目录 文章目录 一、Linux 存储系统全景二、Linux 存储系统的缓存沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇将介绍 Linux 存储系统的 I/O 原理。 一、Linux 存储系统全景 我们可以把 Linux 存储系…...

Java“牵手”天猫淘口令转换API接口数据,天猫API接口申请指南
天猫平台商品淘口令接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取天猫商品的标题、价格、库存、商品快递费用,宝贝ID,发货地,区域ID,快递费用,月销量、总销量、库存、详情描…...

postgresql 条件表达式
postgresql 条件表达式 简单CASE表达式搜索CASE表达式缩写函数nullif函数示例 coalesce函数 总结 简单CASE表达式 语法如下 case 表达式when 值1 then 结果1when 值2 then 结果2else 默认值 end;select e.first_name , e.last_name , case e.department_id when 90 then 管…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
