Github 博客搭建
Github 博客搭建
准备工作
- 准备一个 github 账号;
- 建立 github 仓库,仓库名为 username.github.io,同时设置仓库为 public;
- clone 仓库,写入一个 index.html 文件,推送到仓库(许多网上的教程会有 choose theme,但是新版本的 github 没有这个东西!);
- 浏览器输入 https://username.github.io 访问!
Note: 刚开 push 代码之后可能需要等一会才能响应内容。
关于 Github Pages 的一些设置在 repo -> setting -> Pages 中,例如,绑定域名,选择构建分支等,一般默认即可!
进阶设置
通过之前的步骤,相信你已经可以访问到你的 blog 了,当然页面非常 丑!
- 安装 node (百度安装)
- 安装 git
1. 安装 hexo
# 全局安装(推荐全局)
npm install hexo -g
# 局部安装
npm install hexo# 任意目录建立文件夹
mkdir blog && cd blog# 初始化 Hexo 项目
hexo init# 以本地服务的形式启动 hexo 控制台会显示访问地址,当然也非常丑!
hexo server / hexo s
2. 安装 Fluid 主题
-
下载最新的 Fluid Release 版本。github repo:https://github.com/fluid-dev/hexo-theme-fluid/releases
-
解压到 hexo 的 theme 文件夹下,并重命名为 fluid
-
覆盖配置文件
# 复制 /themes/fluid/_config.yml 到根目录下,并重命名为 _config.fluid.yml -
修改 hexo 根目录下的 _config.yaml 文件
theme: fluid # 指定主题 language: zh-CN # 指定语言,会影响主题显示的语言,按需修改 (不需要重写,前面有,搜索找到修改即可!) -
创建关于页
# 命令 hexo new page about# 创建成功后,修改 /source/about/index.html,添加 layout 属性 --- title: about date: 2020-02-23 19:20:33 layout: about ---这里写关于页的正文,支持 Markdown, HTML -
重新启动
hexo server -
不出意外,修改主题之后的 blog 已经显示成功了!
3. 创建文章
-
如下修改 Hexo 博客目录中的
_config.yml,打开这个配置是为了在生成文章的时候生成一个同名的资源目录用于存放图片文件。(网上这么说的,本人测试无效,图片文件放在
themes\fluid\source\img路径才能访问到)post_asset_folder: true执行如下命令创建一篇新文章,名为 test (文章名可以为中文,多个单词组成用引号引起来)
hexo new post test -
在 source/_post/test 中放一张图片,之后修改 test.md 文章内容如下
(参考第一步中的加粗内容)
--- title: 测试文章 date: 2023-08-23 21.24:35:20 # 文章首页封面图 index_img: /img/bgc.jpg # 文章页顶部大图 banner_img: /img/bgc.jpg tags: - 原创 categories: - test ---这是一篇测试文章![外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a7Swb4kJ-1692864224097)(/img/bgc.jpg)]便签 <p class="note note-primary">标签</p> <p class="note note-success">标签</p> <p class="note note-warning">标签</p> <p class="note note-info">标签</p>行内标签 <span class="label label-primary">Label</span> <span class="label label-success">Label</span>按钮 <a class="btn" href="url" title="title">text</a> -
启动并访问
# 生成 public 文件夹 hexo g# 以本地服务形式启动 hexo server
4. 个性化定制
-
浏览器标签页名称
# 修改根目录下 _config.yml 中的 title 字段。 # Site title: Yuluo's blog -
博客标题
# 修改根目录下的 _config.fluid.yml 中的 blog_title 字段。 navbar:blog_title: "Yuluo's blog" -
主页正中间的文字
# 修改根目录下的 _config.fluid.yml 中的 text 字段。 slogan:enable: true# 为空则按 hexo config.subtitle 显示# If empty, text based on `subtitle` in hexo configtext: "芝兰生于空谷,不以无人而不芳!" -
其他配置均可在
_config.fluid.yml查看进行个性化修改。# 例如:其他 navbar 的背景大图及其他设置 Line 930 #--------------------------- # 标签页 # Tag Page #--------------------------- tag:enable: truebanner_img: /img/default.pngbanner_img_height: 80banner_mask_alpha: 0.3tagcloud:min_font: 15max_font: 30unit: pxstart_color: "#BBBBEE"end_color: "#337ab7"# 用于浏览器标签的图标 line 19 # Icon for browser tab favicon: /img/fluid.png -
关于页的图标设置
地址:https://hexo.fluid-dev.com/docs/icon/#%E5%86%85%E7%BD%AE%E7%A4%BE%E4%BA%A4%E5%9B%BE%E6%A0%87
# line:960 找到 icon 的名字替换即可 - { class: "iconfont icon-github-fill", link: "https://github.com", tip: "GitHub" } - { class: "iconfont icon-douban-fill", link: "https://douban.com", tip: "豆瓣" } - { class: "iconfont icon-wechat-fill", qrcode: "/img/favicon.png" } -
文章中底部的作者和连接修改
# 根目录下的 _config.yml 配置中分别搜索 url 和 author# 文章作者 line 10 keywords: author: yulu# URL line 16 ## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project' url: http://yuluo-yx.github.i
部署到 github pages
有多种方式,这里选择较为简单的一种
推送根目录下的 public 目录到 github 仓库中,访问即可!
如果没有public,运行
hexo g生成即可!push 上去等待一会刷新,查看效果最后,放上我的 blog 连接:欢迎大家访问:h
ttps://yuluo-yx.github.io
相关文章:

Github 博客搭建
Github 博客搭建 准备工作 准备一个 github 账号;建立 github 仓库,仓库名为 username.github.io,同时设置仓库为 public;clone 仓库,写入一个 index.html 文件,推送到仓库(许多网上的教程会有…...
:通过交叉验证网格搜索机器学习的最优参数)
模型预测笔记(三):通过交叉验证网格搜索机器学习的最优参数
文章目录 网络搜索介绍步骤参数代码实现 网络搜索 介绍 网格搜索(Grid Search)是一种超参数优化方法,用于选择最佳的模型超参数组合。在机器学习中,超参数是在训练模型之前设置的参数,无法通过模型学习得到。网格搜索…...

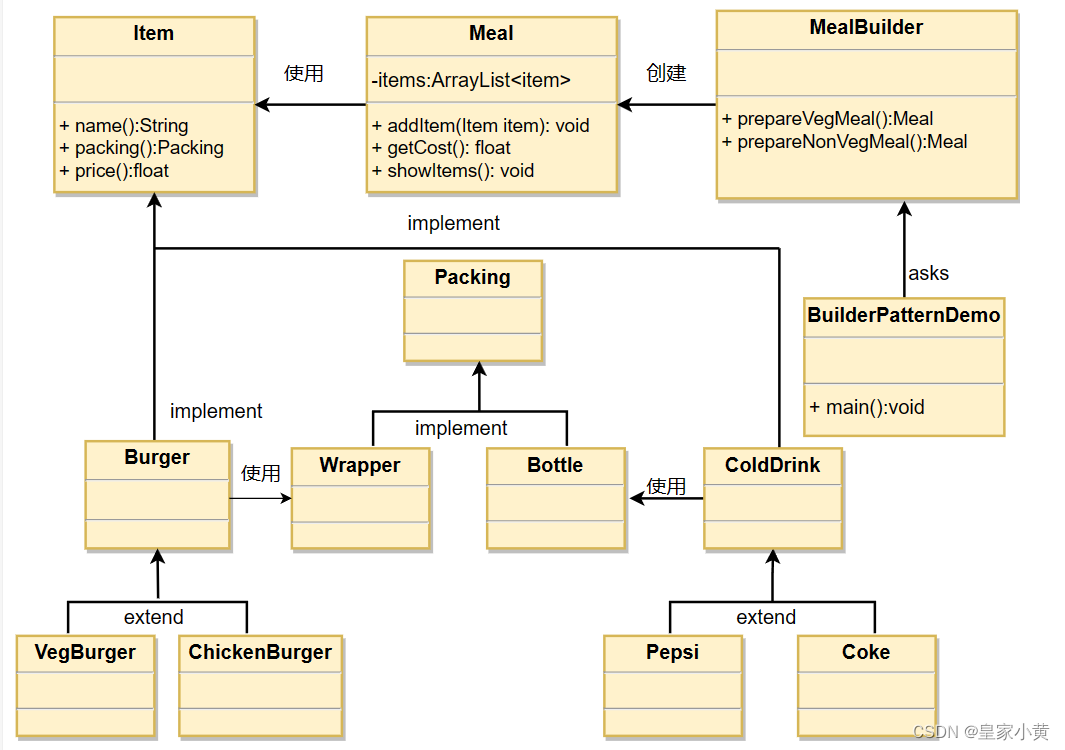
创建型模式-建造者模式
使用多个简单的对象一步一步构建成一个复杂的对象 主要解决:主要解决在软件系统中,有时候面临着"一个复杂对象"的创建工作,其通常由各个部分的子对象用一定的算法构成;由于需求的变化,这个复杂对象的各个部…...

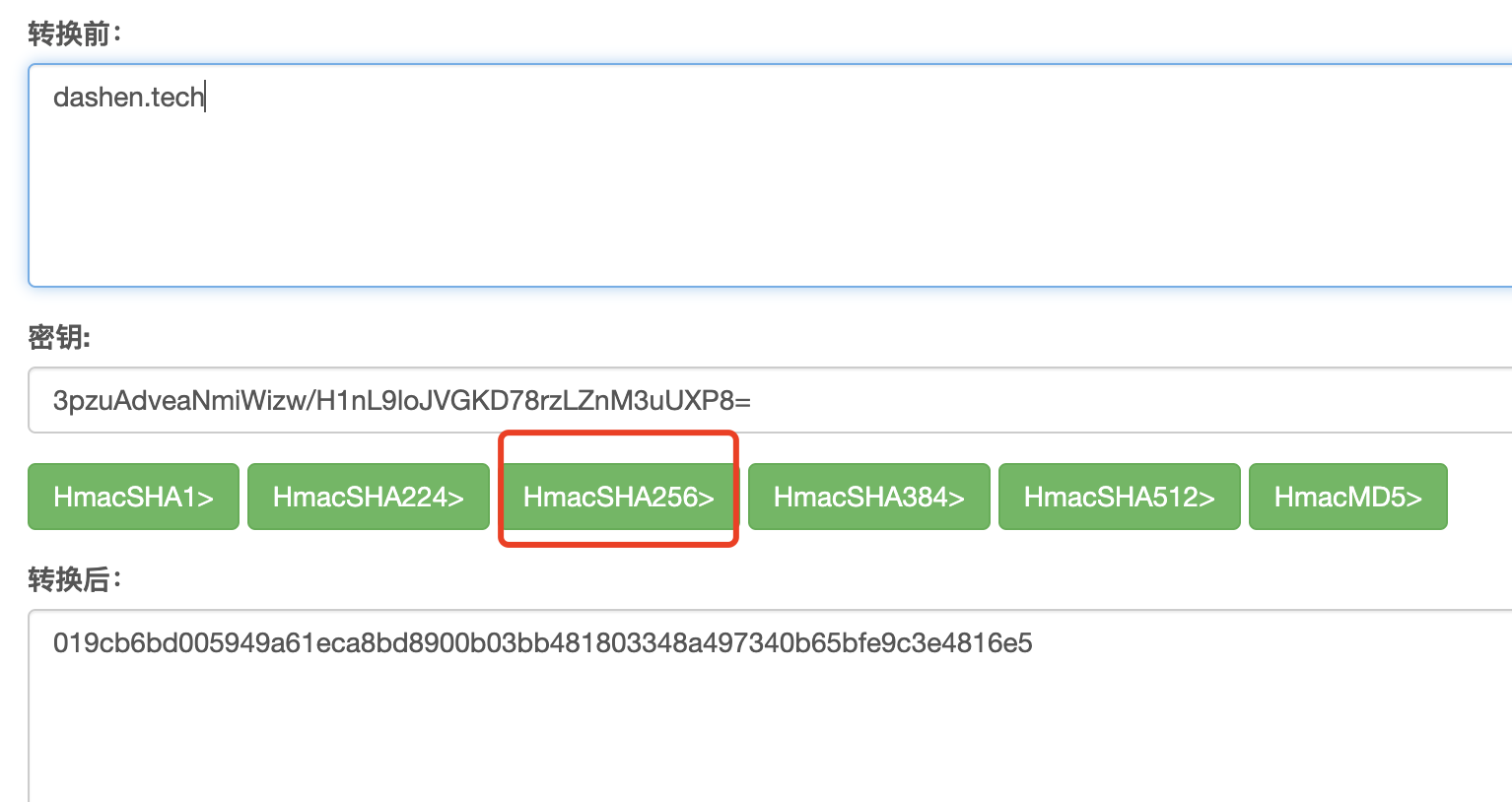
Rust常用加密算法
哈希运算(以Sha256为例) main.rs: use crypto::digest::Digest;use crypto::sha2::Sha256;fn main() { let input "dashen"; let mut sha Sha256::new(); sha.input_str(input); println!("{}", sha.result_str());} Cargo.toml: [package]n…...

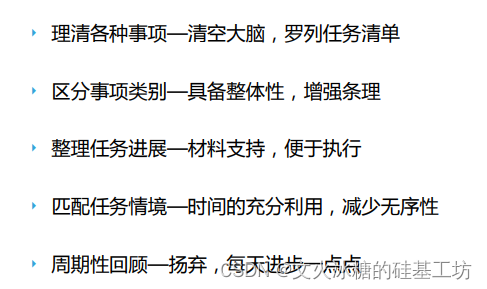
[管理与领导-55]:IT基层管理者 - 扩展技能 - 1 - 时间管理 -2- 自律与自身作则,管理者管好自己时间的五步法
前言: 管理好自己的时间,不仅仅是理念,也是方法和流程。 步骤1:理清各种待办事项 当提到工作事项时,这通常指的是要完成或处理的工作任务或事务。这些事项可以包括以下内容: 任务分配:根据工作…...
--判断题)
电子商务员考试题库及答案(中级)--判断题
电子商务员题库 一、判断题 1.EDI就是按照商定的协议,将商业文件分类,并通过计算机网络,在贸易伙伴的计算机网络系统之间进行数据交换和自动处理。〔〕 2.相互通信的EDI的用户必须使用相同类型的计算机。〔 〕 3.EDI采用共同…...

(WAF)Web应用程序防火墙介绍
(WAF)Web应用程序防火墙介绍 1. WAF概述 Web应用程序防火墙(WAF)是一种关键的网络安全解决方案,用于保护Web应用程序免受各种网络攻击和威胁。随着互联网的不断发展,Web应用程序变得越来越复杂&#x…...

SpringMVC拦截器常见应用场景
在Spring MVC中,拦截器是通过实现HandlerInterceptor接口来定义的。该接口包含了三个方法: preHandle:在请求到达处理器之前执行,可以进行一些预处理操作。如果返回false,则请求将被拦截,不再继续执行后续的…...

爬虫:绕过5秒盾Cloudflare和DDoS-GUARD
本文章仅供技术研究参考,勿做它用! 5秒盾的特点 <title>Just a moment...</title> 返回的页面中不是目标数据,而是包含上面的代码:Just a moment... 或者第一次打开网页的时候: 这几个特征就是被Cloud…...

数据仓库环境下的超市进销存系统结构
传统的进销存系统建立的以单一数据库为中心的数据组织模式,已经无 法满足决策分析对数据库系统的要求,而数据仓库技术的出现和发展,为上述问题 的解决提供了强有力的工具和手段。数据仓库是一种对多个分布式的、异构的数据 库提供统一查询…...

leetcode:2011. 执行操作后的变量值(python3解法)
难度:简单 存在一种仅支持 4 种操作和 1 个变量 X 的编程语言: X 和 X 使变量 X 的值 加 1--X 和 X-- 使变量 X 的值 减 1 最初,X 的值是 0 给你一个字符串数组 operations ,这是由操作组成的一个列表,返回执行所有操作…...

ubuntu下mysql
安装: sudo apt update sudo apt install my_sql 安装客户端: sudo apt-get install mysql-client sudo apt-get install libmysqlclient-dev 启动服务 启动方式之一: sudo service mysql start 检查服务器状态方式之一:sudo …...
-[链与索引:检索式问答])
大模型从入门到应用——LangChain:链(Chains)-[链与索引:检索式问答]
分类目录:《大模型从入门到应用》总目录 下面这个示例展示了如何在索引上进行问答: from langchain.embeddings.openai import OpenAIEmbeddings from langchain.vectorstores import Chroma from langchain.text_splitter import CharacterTextSplitte…...

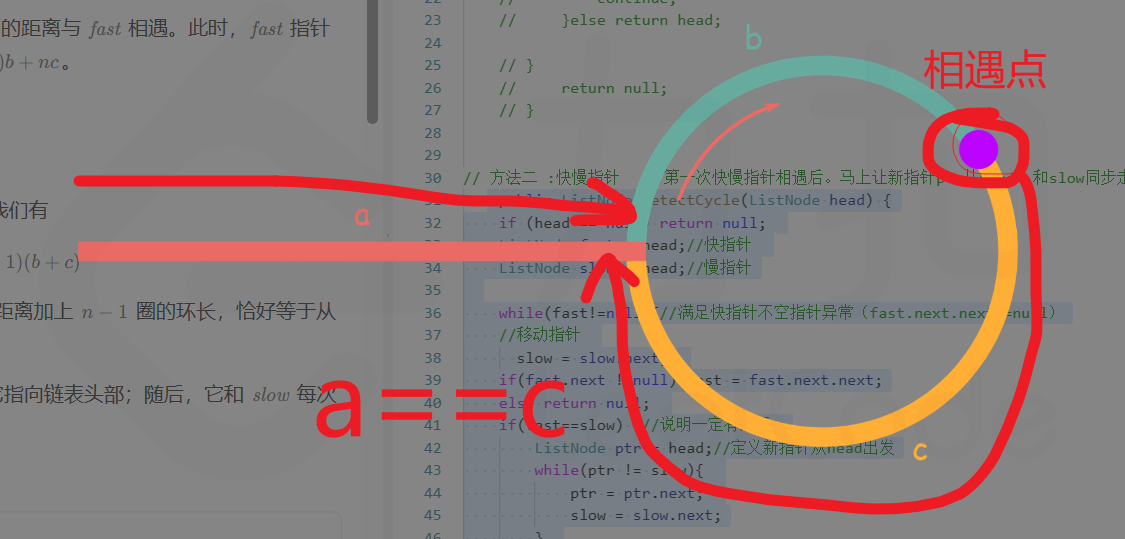
【LeetCode-中等题】142. 环形链表 II
文章目录 题目方法一:哈希表set去重方法二:快慢指针 题目 方法一:哈希表set去重 思路:我们遍历链表中的每个节点,并将它记录下来;一旦遇到了此前遍历过的节点,就可以判定链表中存在环。借助哈希…...

Android TV开发之VerticalGridView
Android TV应用开发和手机应用开发是一样的,只是多了焦点控制,即选中变色。 androidx.leanback.widget.VerticalGridView 继承 BaseGridView , BaseGridView 继承 RecyclerView 。 所以 VerticalGridView 就是 RecyclerView ,使…...

SpringBoot+Vue项目添加腾讯云人脸识别
一、引言 人脸识别是一种基于人脸特征进行身份认证和识别的技术。它使用计算机视觉和模式识别的方法,通过分析图像或视频中的人脸特征,例如脸部轮廓、眼睛、鼻子、嘴巴等,来验证一个人的身份或识别出他们是谁。 人脸识别可以应用在多个领域…...

什么是IPv4?什么又是IPv6?
IPv4网络IPv4地址 IPv6网络IPv6地址 路由总结感谢 💖 hello大家好😊 IPv4网络 IPv4(Internet Protocol Version 4)是当今互联网上使用的主要网络协议。 IPv4地址 IPv4 地址有32位,通常使用点号分隔的四个十进制八位…...

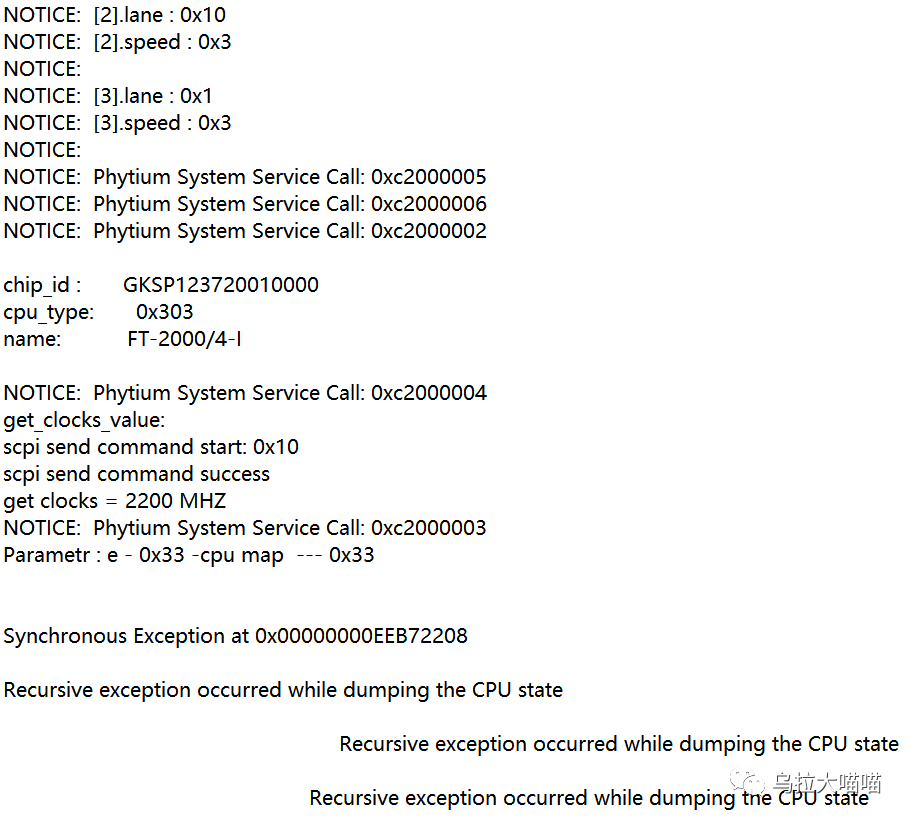
飞腾FT-2000/4、D2000 log报错指导(3)
在爱好者群中遇见了很多的固件问题,这里总结记录了大家的交流内容和调试心得。主要是飞腾桌面CPU FT-2000/4 D2000相关的,包含uboot和UEFI。希望对大家调试有所帮助。 这个专题会持续更新,凑够一些就发。 23 在s3 唤醒时报错如下 check suspend ,Platform exception report…...

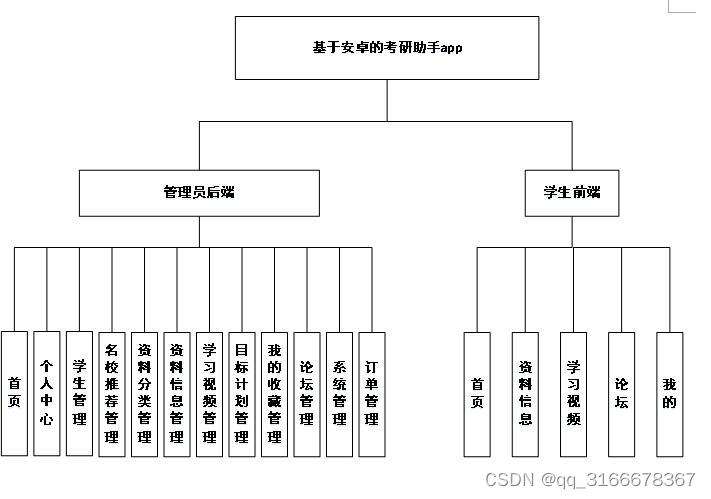
基于安卓的考研助手系统app 微信小程序
,设计并开发实用、方便的应用程序具有重要的意义和良好的市场前景。HBuilder技术作为当前最流行的操作平台,自然也存在着大量的应用服务需求。 本课题研究的是基于HBuilder技术平台的安卓的考研助手APP,开发这款安卓的考研助手APP主要是为了…...

Leetcode:238. 除自身以外数组的乘积【题解超详细】
纯C语言实现(小白也能看明白) 题目 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
