uniapp 实现地图距离计算
在uniapp中实现地图距离计算可以借助第三方地图服务API来实现。以下是一种基本的实现方式:
-
注册地图服务API账号:你可以选择使用高德地图、百度地图等提供地图服务的厂商,注册一个开发者账号并获取API密钥。
-
安装相关插件或SDK:根据你选择的地图服务提供商,下载并安装相应的uniapp插件或SDK。例如,如果选择使用高德地图,可以安装
uni-amap-map插件。 -
配置API密钥:在uniapp项目的配置文件(
manifest.json或vue.config.js)中,将你获取的API密钥配置进去,以便你的应用程序能够访问地图服务API。 -
创建地图组件:在uniapp的页面中创建一个地图组件,可以使用插件或SDK提供的相关组件进行创建。例如,在使用高德地图的情况下,可以使用
<amap-map>标签创建地图组件。 -
获取坐标信息:在你的应用中,需要获取用户输入的起始位置和目标位置的经纬度坐标信息,可以通过表单、定位功能或手动输入等方式获取。
-
调用API计算距离:使用地图服务API提供的距离计算接口,传入起始位置和目标位置的经纬度坐标,调用API进行距离计算。例如,在使用高德地图的情况下,可以使用
AMap.Distance类的getDistance()方法来计算距离。 -
显示结果:将距离计算结果显示在你的应用程序中,可以通过文本、弹窗等方式展示给用户。
这里我使用的是腾讯地图;腾讯地图实现上述功能在配置上的话会稍微复杂一点点;
首先需要配置下述代码
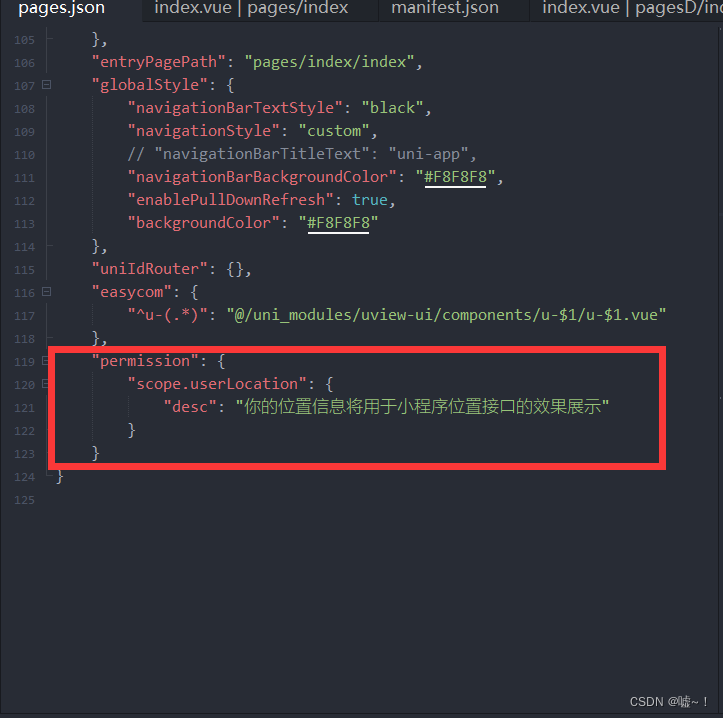
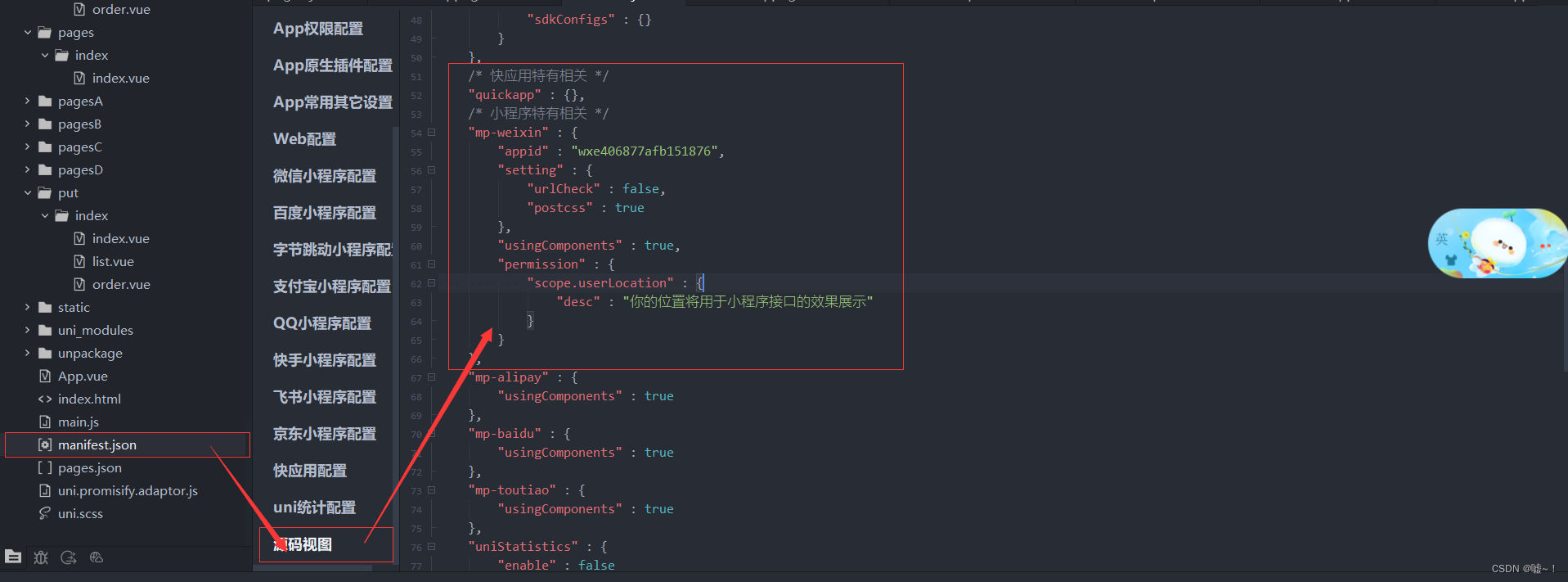
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}}
首先需要再pages.json上配置;

然后在manifest.json中的源码视图中配置

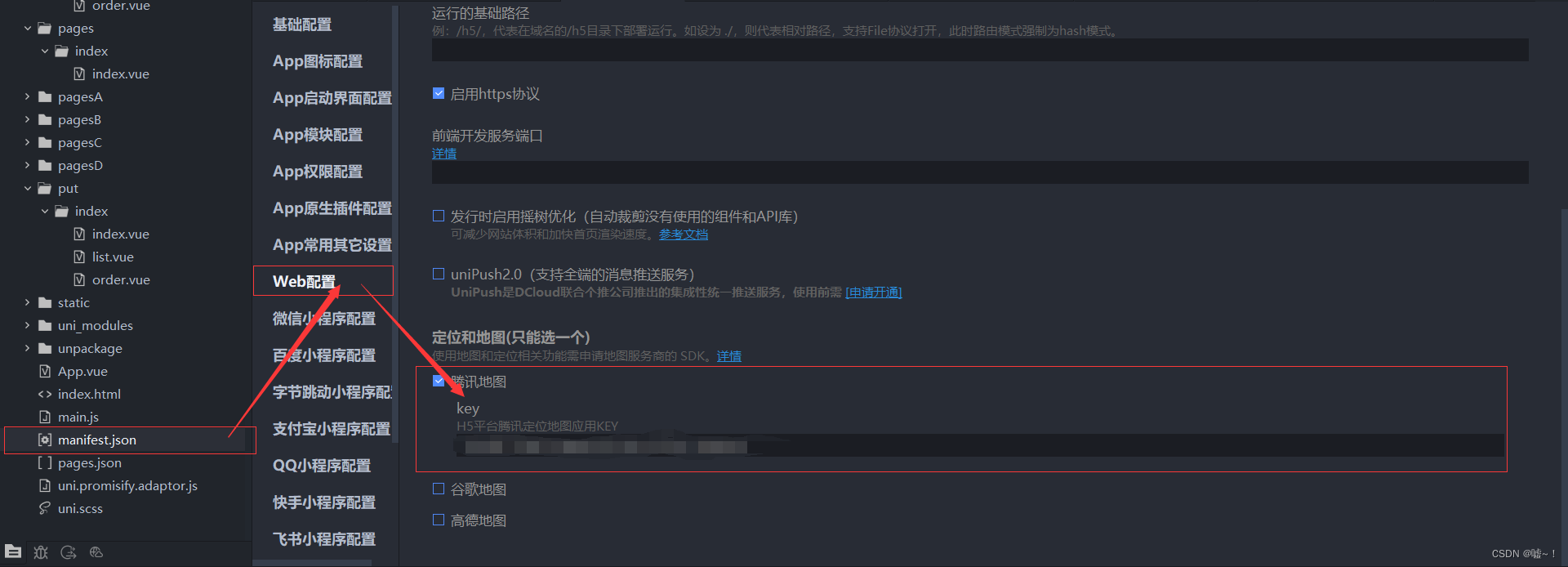
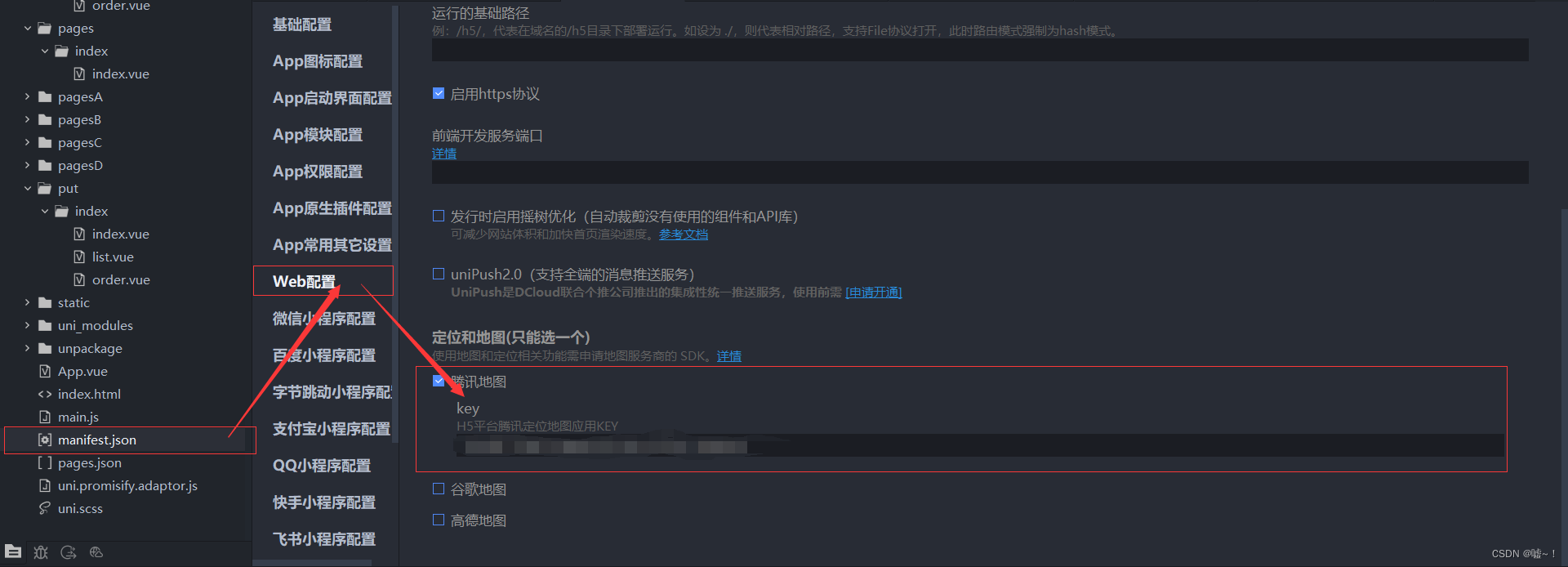
然后需要将你申请的key放入

之后就可以在页面使用了;可以使用uniapp提供的api来进行自身位置的获取,首先使用getSetting来获取是否开启 定位权限;如果获取定位权限再根据getLocation获取自身位置的经纬度;然后根据自身定位与目标定位计算出距离
下面是计算代码
// 计算距离function getDistance(lat1, lon1, lat2, lon2) {const earthRadius = 6371; // 地球半径,单位为千米console.log(lat1, lon1, lat2, lon2);// 将经纬度转换为弧度const radLat1 = (Math.PI / 180) * lat1;const radLon1 = (Math.PI / 180) * lon1;const radLat2 = (Math.PI / 180) * lat2;const radLon2 = (Math.PI / 180) * lon2;console.log(radLat1,radLat2,radLon1,radLon2);// 计算经纬度的差值const deltaLat = radLat2 - radLat1;const deltaLon = radLon2 - radLon1;console.log(deltaLat,deltaLon);// 使用Haversine公式计算距离const a =Math.sin(deltaLat / 2) * Math.sin(deltaLat / 2) +Math.cos(radLat1) *Math.cos(radLat2) *Math.sin(deltaLon / 2) *Math.sin(deltaLon / 2);const c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));const distance = earthRadius * c;return distance.toFixed(2); // 返回保留两位小数的距离值};
注意:距离为km;调用方法为getDistance(经度1,纬度1,经度2,纬度2),希望对您有所帮助
相关文章:

uniapp 实现地图距离计算
在uniapp中实现地图距离计算可以借助第三方地图服务API来实现。以下是一种基本的实现方式: 注册地图服务API账号:你可以选择使用高德地图、百度地图等提供地图服务的厂商,注册一个开发者账号并获取API密钥。 安装相关插件或SDK:根…...

破除“中台化”误区,两大新原则考核中后台
近年来,“中台化”已成为许多企业追求的目标,旨在通过打通前后台数据和业务流程,提升运营效率和创新能力。然而,在实施过程中,一些误解可能导致“中台化”未能如预期般发挥作用。本文将探讨这些误解,并提出…...

基于YOLOV8模型和Kitti数据集的人工智能驾驶目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOV8模型和Kitti数据集的人工智能驾驶目标检测系统可用于日常生活中检测与定位车辆、汽车等目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用…...

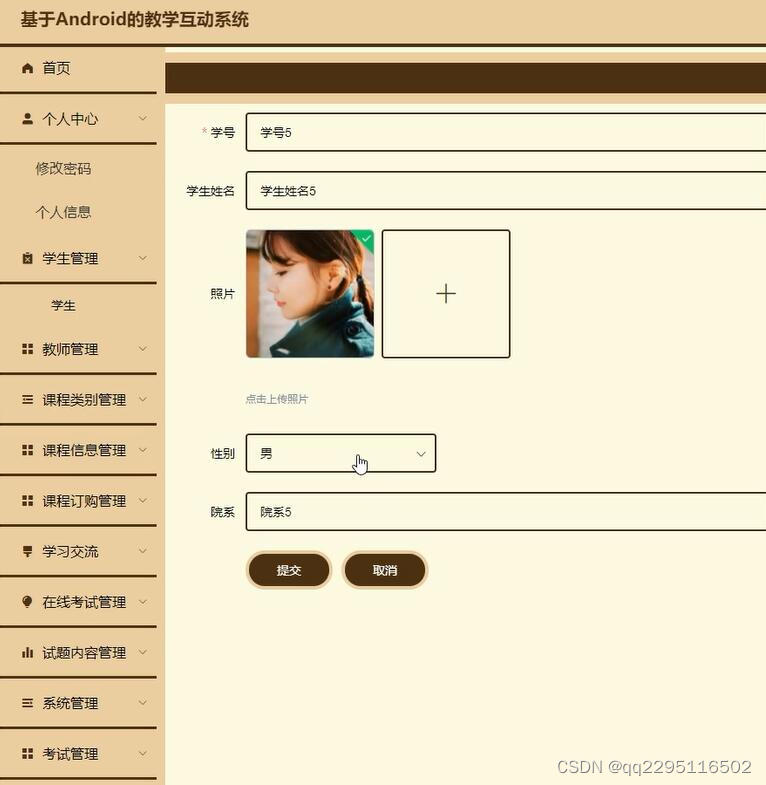
基于Android的课程教学互动系统 微信小程序uniapp
教学互动是学校针对学生必不可少的一个部分。在学校发展的整个过程中,教学互动担负着最重要的角色。为满足如今日益复杂的管理需求,各类教学互动程序也在不断改进。本课题所设计的springboot基于Android的教学互动系统,使用SpringBoot框架&am…...

OpenCV基础知识(9)— 视频处理(读取并显示摄像头视频、播放视频文件、保存视频文件等)
前言:Hello大家好,我是小哥谈。OpenCV不仅能够处理图像,还能够处理视频。视频是由大量的图像构成的,这些图像是以固定的时间间隔从视频中获取的。这样,就能够使用图像处理的方法对这些图像进行处理,进而达到…...

PostgreSQL命令行工具psql常用命令
1. 概述 通常情况下操作数据库使用图形化客户端工具,在实际工作中,生产环境是不允许直接连接数据库主机,只能在跳板机上登录到Linux服务器才能连接数据库服务器,此时就需要使用到命令行工具。psql是PostgreSQL中的一个命令行交互…...

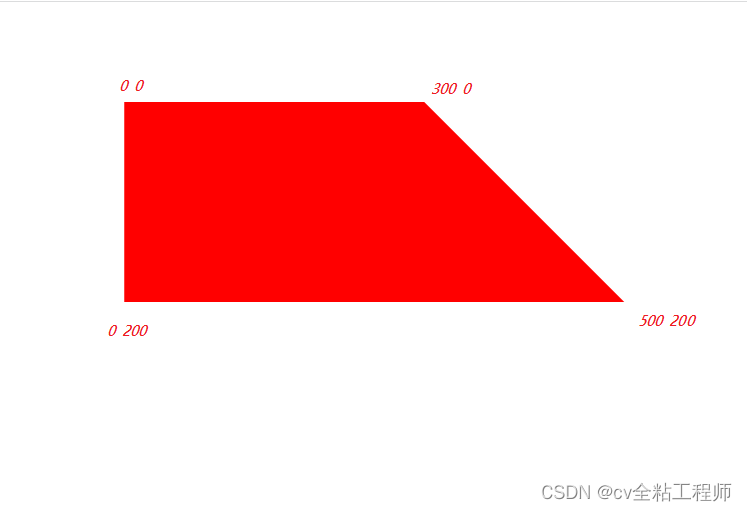
【CSS 画个梯形】
使用clip-path: polygon画梯形 clip-path: polygon使用方式如下: 效果实现 clip-path: polygon 是CSS的属性之一,用于裁剪元素的形状。它可以通过定义一个具有多边形顶点坐标的值来创建一个多边形的裁剪区域,从而实现元素的非矩形裁剪效果。…...

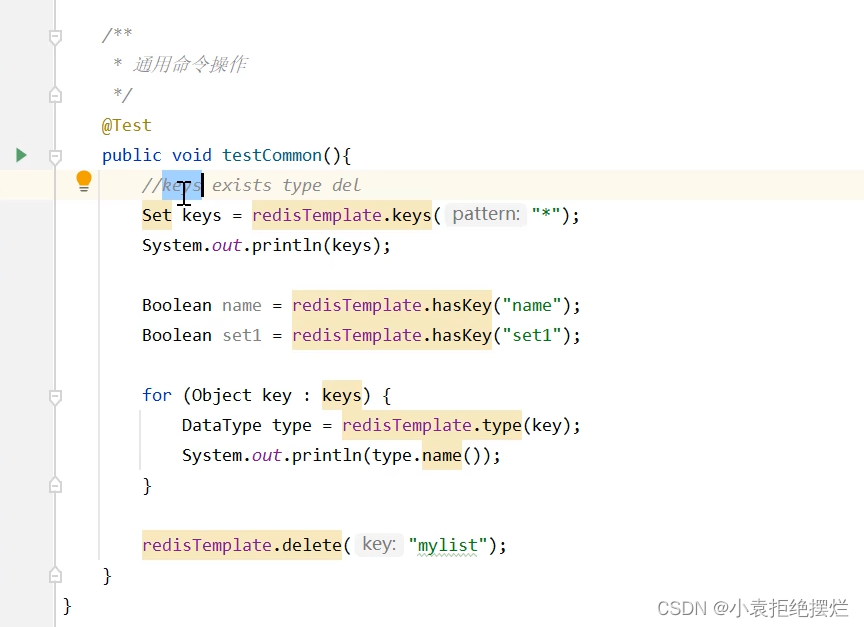
Spring Data Redis
文章目录 Redis各种Java客户端Spring Data Redis使用方式操作字符串类型的数据操作哈希类型数据列表类型集合类型有序集合类型通用类型 Redis各种Java客户端 Java中如何操作redis,这里主讲IDEA中的框架Spring Data Redis来操作redis Jedis是官方推出的,…...

软件测试的方法有哪些?
软件测试 根据利用的被测对象信息的不同,可以将软件测试方法分为:黑盒测试、灰盒测试、白盒测试。 1、白盒测试 1)概念:是依据被测软件分析程序内部构造,并根据内部构造分析用例,来对内部控制流程进行测试…...
Qt Designer)
Python Qt学习(二)Qt Designer
一开始以为Designer是个IDE,多番尝试之后,发现,是个UI设计工具,并不能在其中直接添加代码。保存之后,会生成一个后缀是UI的文件,再用pyuic5.exe将ui文件转化成py文件。pyuic5 -o 目标py文件 源ui文件...
)
我的数据上传类操作(以webDAV为例)
在登录处进行初始化: 1.读取配置 GModel.ServerSetin JsonToIni.GetClass<ServerSet>(ConfigFiles.ConfigFile);if (!string.IsNullOrWhiteSpace(GModel.ServerSetin.FTPUser)){OPCommon.NetControls.NetworkShareConnect.connectToShare(GModel.ServerSeti…...

move与函数指针的简单使用
std::move() C11的标准库 提供了一个非常有用的函数 std::move(),std::move() 函数将一个左值强制转化为右值引用,以用于移动语义。 就是说 std::move(str); 之后原来的值因为变成了右值失效了 但是这样赋值可以避免出现拷贝 #include <iostream&g…...

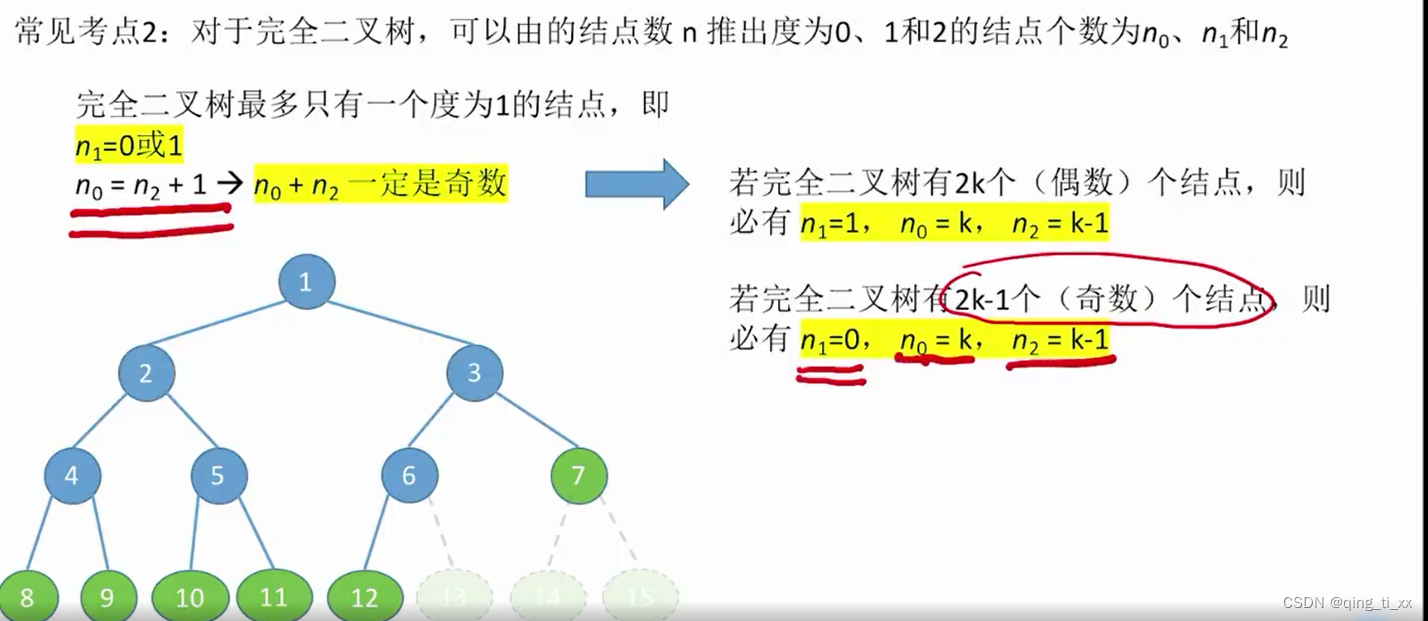
第五章 树与二叉树 二、二叉树的定义和常考考点
一、定义 二叉树可以用以下方式详细定义: 二叉树是由节点构成的树形结构,每个节点最多可以有两个子节点。每个节点有以下几个属性: 值:存储该节点的数据。左子节点:有一个左子节点,如果没有则为空。右子节…...

算法笔记/USACO Guide GOLD金组DP 1. Introduction to DP
USACO Guide中金组的内容分为一下六个章节 DP数学图论数据结构树一些附加主题 今天学习DP,以下内容: 初入DP背包DP图表中的路线最长递增序列状态压缩DP区间DP数位DP 初入DP Dynamic Programming (DP) is an important algorithmic technique in Comp…...

天锐绿盾安全U盘系统
安全U盘系统 01 简介 天锐绿盾安全U盘系统,是一款致力于保障U盘数据内容安全的产品。通过严格身份认证、便捷安全的密保机制、智能的U盘锁定或自毁设置、详细的文件操作日志、文件粉碎、设置还原等,天锐绿盾安全U盘系统为您U盘的数据保驾护航࿰…...

灰色预测模型
当谈论灰色预测时,通常是指灰色系统理论,它是一种用于处理少量数据或缺乏充分信息的情况下进行预测和分析的数学方法。灰色预测的核心思想是通过建立灰色模型来分析和预测数据的变化趋势。 我会解释灰色预测的基本原理、步骤和方法: 1. 灰色…...

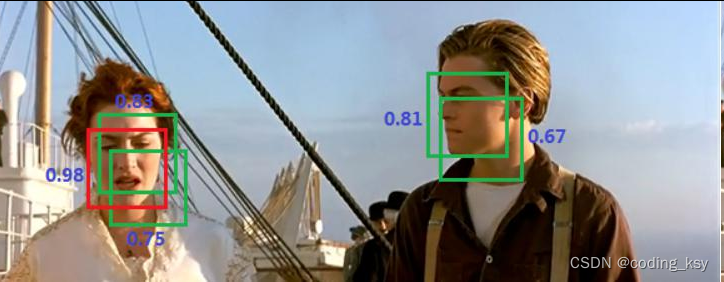
Yolo系列-yolov1
YOLO-V1 经典的one-stage方法 YouOnlyLookOnce,名字就已经说明了一切!把检测问题转化成回归问题,一个CNN就搞定了!可以对视频进行实时检测,应用领域非常广! 核心思想: Yolov1的核心思想是将对象…...

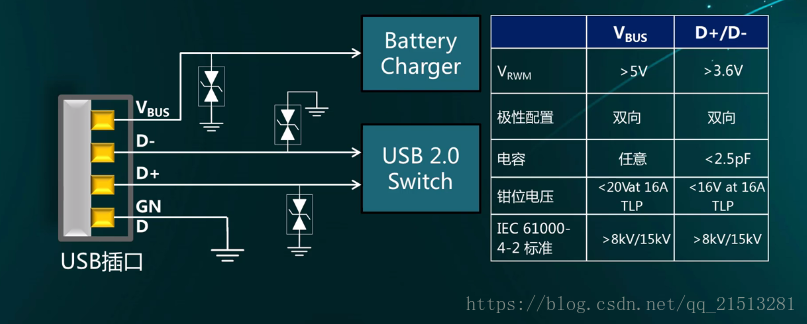
单片机TVS/ESD二极管防护
TVS 瞬态电压抑制二极管Transient Voltage Suppressor ESD 静电释放二极管 Electro-Static discharge 这两种本质上都是二极管。都是利用了二极管正向导通、反向截止的特性。二极管在反向截止截止条件下,如果电压继续增大,将会引发雪崩,使得…...

TCP协议的重点知识点
TCP协议的重点知识点 TCP(传输控制协议)是一种面向连接、可靠的数据传输协议,工作在传输层,提供可靠的字节流服务。它是互联网协议栈中最重要、最复杂的协议之一,也是面试中常被问到的知识点。本文将详细介绍TCP协议的各个重要概念。 TCP基本特性 TCP主要具有以下基本特性: …...

大数据——一文熟悉HBase
1、HBase是什么 HBase是基于HDFS的数据存储,它建立在HDFS文件系统上面,利用了HDFS的容错能力,内部还有哈希表并利用索引,可以快速对HDFS上的数据进行随时读写功能。 Hadoop在已经有一个HiveMapReduce结构的数据读写功能&#x…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
