JDBC:更新数据库
JDBC:更新数据库
- 更新记录
- 删除记录
为了更新数据库,您需要使用语句。但是,您不是调用executeQuery()方法,而是调用executeUpdate()方法。
可以对数据库执行两种类型的更新:
- 更新记录值
- 删除记录
executeUpdate()方法用于这两种类型的更新。
更新记录
下面是一个更新记录值示例:
Statement statement = connection.createStatement();String sql = "update testset name='Tianjh' where id=123";int rowsAffected = statement.executeUpdate(sql);
由statement.executeUpdate(sql) 调用返回的rowsAffected,告诉数据库中有多少记录受到sql语句的影响。
删除记录
下面是一个删除记录的示例:
Statement statement = connection.createStatement();String sql = "delete from test where id=123";int rowsAffected = statement.executeUpdate(sql);
同样,statement.executeUpdate(sql) 调用返回的rowsAffected,告诉数据库中有多少记录受到sql语句的影响。
下一篇:JDBC Statement
相关文章:

JDBC:更新数据库
JDBC:更新数据库 更新记录删除记录 为了更新数据库,您需要使用语句。但是,您不是调用executeQuery()方法,而是调用executeUpdate()方法。 可以对数据库执行两种类型的更新: 更新记录值删除记录 executeUpdate()方…...

如何自定义iview树形下拉内的内容
1.使用render函数给第一层父级定义 2. 使用树形结构中的render函数来定义子组件 renderContent(h, {root, node, data}) {return data.children.length0? h(span, {style: {display: inline-block,width: 400px,lineHeight: 32px}}, [h(span, [h(Icon, {type: ios-paper-outli…...

技术的巅峰演进:深入解析算力网络的多层次技术设计
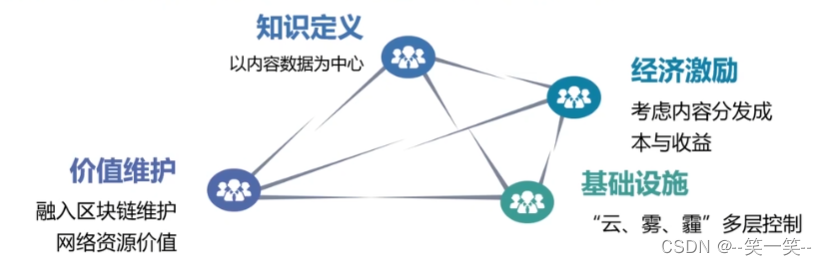
在数字化时代的浪潮中,网络技术正以前所未有的速度演进,而算力网络作为其中的一颗明星,以其多层次的技术设计引领着未来的网络构架。本文将带您深入探索算力网络独特的技术之旅,从底层协议到分布式控制,为您呈现这一创…...

图像特征描述和人脸识别
CV_tutorial2 特征检测使用HOG实现行人检测Harris角点检测关键特征检测SIFT纹理特征 LBP算法 模板匹配人脸识别 特征检测 使用HOG实现行人检测 HOG方向梯度直方图 实现过程: 灰度化(为了去掉颜色、光照对形状的影响);采用Gamma校正法对输…...

浅谈Lua协程和函数的尾调用
前言 虽然不经常用到协程,但是也不能谈虎色变。同时,在有些场景,协程会起到一种不可比拟的作用。所以,了解它,对于一些功能,也会有独特的思路和想法。 协程 概念 关于进程和线程的概念就不多说。 那么…...

【VS Code插件开发】状态栏(五)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

睿趣科技:抖音开网店要怎么找货源
在当今数字化的时代,电商平台的兴起为越来越多的人提供了开设网店的机会,而抖音作为一个充满活力的短视频平台,也为创业者提供了广阔的发展空间。然而,对于许多初次涉足电商领域的人来说,找到合适的货源却是一个重要的…...

表和Json的相互操作
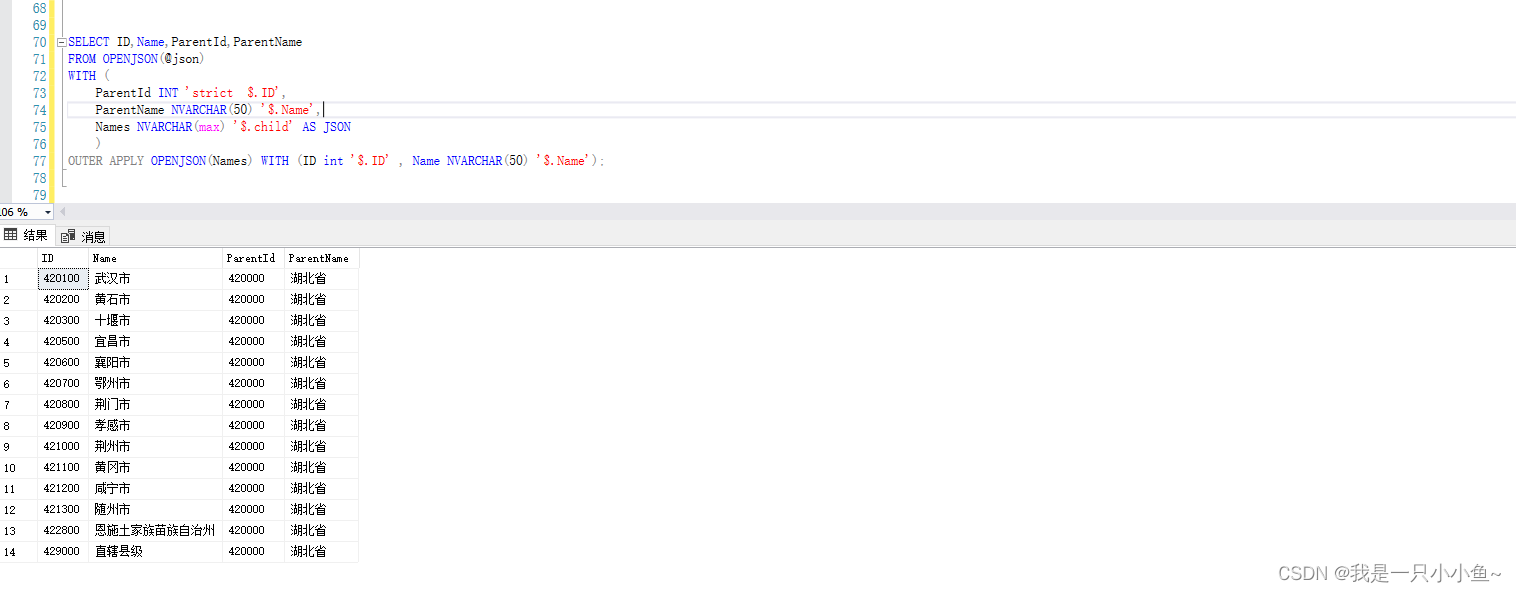
目录 一、表转Json 1.使用 for json path 2.如何返回单个Json 3.如何给返回的Json增加一个根节点呢 4.如何给返回的Json增加上一个节点 二、对Json基本操作 1.判断给的字符串是否是Json格式 2.从 JSON 字符串中提取标量值 3. 从 JSON 字符串中提取对象或数组 4. 更…...

每日后端面试5题 第八天
1.UDP和TCP协议的区别 1.UDP无连接,速度快,安全性低,适合高速传输、实时广播通信等。 2.TCP面向连接,速度慢,安全性高,适合传输质量要求高、大文件等的传输,比如邮件发送等。 (还…...

mysql数据库和数据表
常用的数据类型: int : 整型 用于定义整数类型的数据float : 单精度浮点4字节32位 准确表示到小数点后六位.double :双精度浮点8字节64位char :固定长度的字符类型 用于定义字符类型数据varchar :可变长度的字符类…...

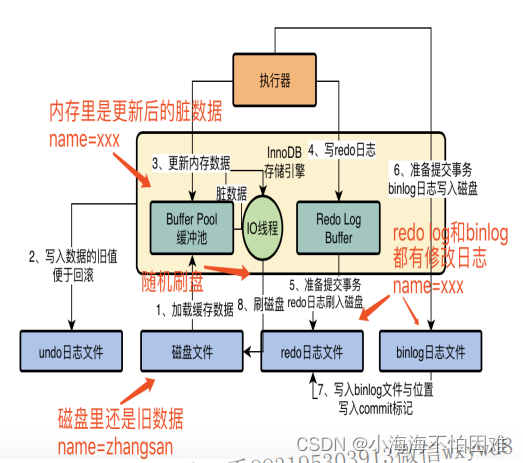
MySQL执行更新的流程
一、加载缓存数据 引擎要执行更新语句的时候 ,比如对“id10”这一行数据,他其实会先将“id10”这一行数据看看是否在缓冲池里,如果不在的话,那么会直接从磁盘里加载到缓冲池里来,而且接着还会对这行记录加独占锁。 二…...

要获取 PHP 中当前时间的前一天、本周、本月、本季度和本年,可以使用 PHP 的内置日期和时间函数。
要获取 PHP 中当前时间的前一天、本周、本月、本季度和本年,可以使用 PHP 的内置日期和时间函数。下面是一些示例代码来帮助你实现这些功能: php // 获取当前时间的前一天 $yesterday date(Y-m-d, strtotime(-1 day));// 获取本周的开始日期和结束日期…...

java八股文面试[java基础]——如何实现不可变的类
知识来源: 【23版面试突击】如何实现不可变的类?_哔哩哔哩_bilibili 【2023年面试】怎样声明一个类不会被继承,什么场景下会用_哔哩哔哩_bilibili...

juc基础(四)
目录 一、ThreadPool 线程池 1、参数说明 2、拒绝策略 3、线程池种类 (1)newCachedThreadPool(常用) (2)newFixedThreadPool(常用) (3)newSingleThreadExecutor(常用) (4)ne…...

C++智能指针weak_ptr的作用
当使用std::shared_ptr时,循环引用可能会导致资源泄漏的问题。下面是一个简单的示例,展示了循环引用导致资源泄漏的情况: #include <iostream> #include <memory>class A; class B;class A { public:std::shared_ptr<B> b…...

lintcode 344 · 歌曲时间【背包问题,动态规划】
题目链接,描述 https://www.lintcode.com/problem/344/ 给定长度为N的正整数数组song代表N首歌的时间 请你任选其中若干首播放,在满足开始播放最后一首歌的时间小于M的情况下求播放歌曲的最长时间 每首歌只能被播放一次 你可以任意指定播放顺序1 \leq …...

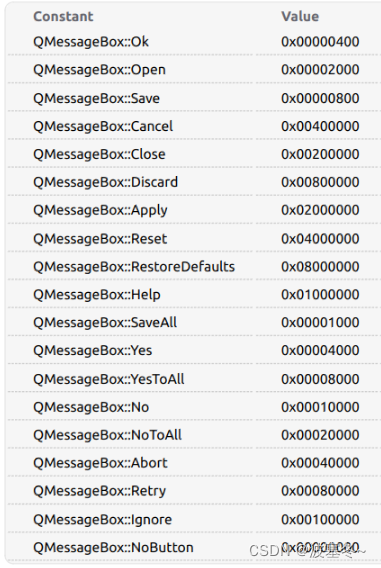
Qt应用开发(基础篇)——对话框窗口 QDialog
一、前言 QDialog类继承于QWidget,是Qt基于对话框窗口(消息窗口QMessageBox、颜色选择窗口QColorDialog、文件选择窗口QFileDialog等)的基类。 QDialog窗口是顶级的窗口,一般情况下,用来当做用户短期任务(确认、输入、选择)或者和用户交流(提…...

Linux系统:CentOS 7 CA证书服务器部署
目录 一、理论 1.CA认证中心 2.CA证书服务器部署 二、实验 1. CA证书服务器部署 三、总结 一、理论 1.CA认证中心 (1)概念 CA :CertificateAuthority的缩写,通常翻译成认证权威或者认证中心,主要用途是为用户…...

C++图形界面编程-MFC
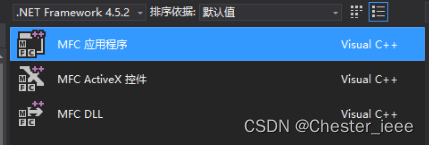
C控制台程序是命令行黑框,如果要写一个图形界面,VS也提供了图形界面编程MFC。建项目的时候选如下选项: 类似于QT。 问:那么MFC项目的运行入口main()或WinMain()在哪里呢? 答:其实,在MFC应用程…...

知识扩展贴 圆越大,其圆接触的无知面就越多
CSDN 排行榜 https://blog.csdn.net/rank/list/total?spm1001.2014.3001.5476 顺其自然~_-CSDN博客...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
