Uniapp笔记(四)uniapp语法3
一、商品详情
1、从商品列表页跳转到商品详情页
-
在商品列表的项中绑定单击事件,并传递商品id值
<view class="goods-item" v-for="(item,index) in goodsList" :key="index" @click="goGoodsDetail(item.goods_id)">
</view>-
在methods选项中定义goGoodsDetail方法实现跳转到商品详情页
goGoodsDetail(goods_id){uni.navigateTo({url:`/pages/goodsdetail/index?goods_id=${goods_id}`})
}2、获取商品详情数据
-
在data中定义商品详情的数据
data() {return {goods_item:{}}
}-
在
onLoad中获取商品的 Id,并调用请求商品详情的方法
onLoad(options) {let gid=options.goods_idthis.getGoodsById(gid)
}-
在
methods中声明getGoodsById方法:
methods: {async getGoodsById(goods_id){let result=await uni.$api.get('/goods/detail',{goods_id:goods_id})this.goods_item=result.data.message}
},3、渲染商品轮播图区域
-
渲染轮播图区域
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" class="swiper"><swiper-item v-for="(item,index) in goods_item.pics" :key="index"><image :src="item.pics_big"></image></swiper-item>
</swiper>
<style lang="scss">.swiper{height: 750rpx;image{width: 100%;height: 100%;}}
</style>-
完成轮播图预览功能
为轮播图中的 image 图片绑定 click 事件处理函数:
<swiper-item v-for="(item,index) in goods_item.pics" :key="index"><image :src="item.pics_big" @click="perview(index)"></image>
</swiper-item>在 methods 中定义 preview 事件处理函数:
perview(index){uni.previewImage({current:index,urls:this.goods_item.pics.map(item=>item.pics_big)})
}4、渲染商品信息区域
<view class="goods-info-box"><!-- 商品价格 --><view class="price">¥{{goods_item.goods_price}}</view><!-- 信息主体区域 --><view class="goods-info-body"><!-- 商品名称 --><view class="goods-name">{{goods_item.goods_name}}</view><!-- 收藏 --><view class="favi"><uni-icons type="star" size="18" color="gray"></uni-icons><text>收藏</text></view></view><!-- 运费 --><view class="yf">快递:免运费</view>
</view>
<rich-text :nodes="goods_item.goods_introduce"></rich-text>
.goods-info-box {padding: 10px;padding-right: 0;.price {color: #c00000;font-size: 18px;margin: 10px 0;}.goods-info-body {display: flex;justify-content: space-between;.goods-name {font-size: 13px;padding-right: 10px;}// 收藏区域.favi {width: 120px;font-size: 12px;display: flex;flex-direction: column;justify-content: center;align-items: center;border-left: 1px solid #efefef;color: gray;}}// 运费.yf {margin: 10px 0;font-size: 12px;color: gray;}}5、渲染详情页底部的商品导航区域
在 data 中,通过 options 和 buttonGroup 两个数组,来声明商品导航组件的按钮配置对象
data(){return{options: [{icon: 'shop',text: '店铺'}, {icon: 'cart',text: '购物车',info: 2}],// 右侧按钮组的配置对象buttonGroup: [{text: '加入购物车',backgroundColor: '#ff0000',color: '#fff'},{text: '立即购买',backgroundColor: '#ffa200',color: '#fff'}]}
}在页面中使用 uni-goods-nav 商品导航组件:
<view class="goods_nav"><uni-goods-nav :fill="true" :options="options" :buttonGroup="buttonGroup" @click="onClick" @buttonClick="buttonClick" />
</view>美化商品导航组件,使之固定在页面最底部:
.container{padding-bottom: 100rpx;
}
.goods_nav {// 为商品导航组件添加固定定位position: fixed;bottom: 0;left: 0;
}二、加入购物车
1、下载vuex
npm i vuex@3.6.22、配置Vuex
-
在src下创建store文件夹,在store文件夹下创建index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store=new Vuex.Store({modules:{}
})
export default store-
在main.js将store对象挂载到Vue的实例上
import store from '@/store/index.js'
const app = new Vue({...App,store
})
app.$mount()3、创建购物车模块
-
在store/modules目录下创建shopcart.js文件
export default{namespaced:true,state:{shopcartList:[]},mutations:{},getters:{}
}-
在
store/index.js模块中,导入并挂载购物车的 vuex 模块
import Vue from 'vue'
import Vuex from 'vuex'
import shopart from '@/store/modules/shopcart.js'
Vue.use(Vuex)
const store=new Vuex.Store({modules:{shopart}
})
export default store4、在商品详情中使用store中的数据
import {createNamespacedHelpers} from 'vuex'
const {mapState:mapShopcartState}=createNamespacedHelpers('shopart')
export default {computed:{...mapShopcartState(['shopcartList'])}
}5、实现加入购物车的功能
-
编写一个加入购物车的方法的mutations方法addToShopcart方法
export default{namespaced:true,state:{shopcartList:[]},mutations:{addToShopart(state,goods){const result=state.shopcartList.find(item=>item.goods_id==goods.goods_id)if(!result){state.shopcartList.push(goods)}else{goods.goods_count++}}},getters:{}
}-
在商品详情页面中,通过
mapMutations这个辅助方法,把 vuex 中shopcart模块下的addToShopart方法映射到当前页面:
import {createNamespacedHelpers} from 'vuex'
const {mapState:mapShopcartState,mapMutations:mapShopcartMutations}=createNamespacedHelpers('shopart')
export default{methods:{...mapShopcartMutations(['addToShopart']),}
}-
为商品导航组件
uni-goods-nav绑定@buttonClick="buttonClick"事件处理函数:
buttonClick(e){if(e.content.text=='加入购物车'){const goods = {goods_id: this.goods_item.goods_id, goods_name: this.goods_item.goods_name, goods_price: this.goods_item.goods_price, goods_count: 1, goods_small_logo: this.goods_item.goods_small_logo, goods_state: true }this.addToShopart(goods)}
}6、动态统计购物车中商品的总数量
在 getters 节点下定义一个 total 方法,用来统计购物车中商品的总数量:
getters:{total(state){return state.shopcartList.reduce((prev,cur)=>prev+cur.goods_count,0)}
}-
导入
mapGetters方法并进行使用
import {createNamespacedHelpers} from 'vuex'
const {mapGetters:mapShopcartGetters}=createNamespacedHelpers('shopart')
export default{computed:{...mapShopcartGetters(['total'])},
}-
通过
watch侦听器,监听计算属性total值的变化,从而动态为购物车按钮的徽标赋值
watch:{total:{handler(newval){let result=this.options.find(item=>item.text==="购物车")if(result){result.info=newval}},immediate:true}
},7、持久化购物车中的商品
修改 mutations 节点中的 addToCart 方法,在处理完商品信息后,调用 saveToStorage 方法:
mutations:{addToShopart(state,goods){const result=state.shopcartList.find(item=>item.goods_id==goods.goods_id)if(!result){state.shopcartList.push(goods)}else{goods.goods_count++}uni.setStorageSync('cart',JSON.stringify(state.shopcartList))},},修改 shopcart.js 模块中的 state 函数,读取本地存储的购物车数据,对 shopcartList 数组进行初始化
state:{shopcartList:JSON.parse(uni.getStorageSync('cart')||'[]')
}三、购物车列表
1、购物车列表
<template><view class="container"><view v-for="(goods,index) in shopcartList" :key="index" class="goods-item"><view class="goods-item-left"><radio checked color="#C00000"></radio><image :src="goods.goods_small_logo" class="goods-pic"></image></view><view class="goods-item-right"><view class="goods-name">{{goods.goods_name}}</view><!-- 商品价格 --><view class="goods-price">¥{{goods.goods_price}}</view><!-- 商品数量 --><uni-number-box :min="1"></uni-number-box></view></view></view>
</template><script>import {createNamespacedHelpers} from 'vuex'const {mapState: mapShopcartState,mapMutations: mapShopcartMutations,mapGetters: mapShopcartGetters} = createNamespacedHelpers('shopart')export default {data() {return {}},methods: {},computed: {...mapShopcartState(['shopcartList'])}}
</script><style lang="scss">.container {.goods-item {display: flex;margin: 20rpx 10rpx;.goods-item-left {margin-right: 5px;display: flex;justify-content: space-between;align-items: center;.goods-pic {width: 100px;height: 100px;display: block;}}.goods-item-right {.goods-price{color: #C00000;}}}}
</style>2、修改购物车商品的勾选状态
-
给shopcart.js模块中的mutations选项中添加修改购物车状态的方法
mutations:{updateShopcartState(state,goods){const result=state.shopcartList.find(item=>item.goods_id==goods.goods_id)if(result){result.goods_state=!goods.goods_state}uni.setStorageSync('cart',JSON.stringify(state.shopcartList))}
},-
在购物车列表页面中进行访问
methods: {...mapShopcartMutations(['updateShopcartState']),radioChange(goods){this.updateShopcartState(goods)}
},3、修改购物车商品数量的方法
给shopcart.js模块中的mutations选项中添加修改s购物车数量的方法的方法
mutations:{updateShopcartNum(state,goods){const result=state.shopcartList.find(item=>item.goods_id==goods.goods_id)if(result){result.goods_count=goods.goods_count}uni.setStorageSync('cart',JSON.stringify(state.shopcartList))}
},
-
在uni-number-box绑定change事件
<uni-number-box :min="1" :value="goods.goods_count" @change="numChange($event,goods)"></uni-number-box>-
在购物车列表页面中进行访问
methods: {...mapShopcartMutations(['updateShopcartState','updateShopcartNum']),radioChange(goods){this.updateShopcartState(goods)},numChange(e,val){this.updateShopcartNum({goods_id:val.goods_id,goods_count:e})}
},相关文章:
uniapp语法3)
Uniapp笔记(四)uniapp语法3
一、商品详情 1、从商品列表页跳转到商品详情页 在商品列表的项中绑定单击事件,并传递商品id值 <view class"goods-item" v-for"(item,index) in goodsList" :key"index" click"goGoodsDetail(item.goods_id)"> &…...

leetcode做题笔记105. 从前序与中序遍历序列构造二叉树
给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。 思路一:递归 struct TreeNode* buildTree(int* preorder, int preorderSize, int* ino…...

Python里的列表List求和
1、使用sum()函数 numbers [1, 2, 3, 4, 5] total sum(numbers) print(total) # 输出 15 2、注意事项 在使用 sum() 函数获取列表的总和时,需要注意以下几点: sum() 函数只能用于数字类型的可迭代对象,如果 iterable 中包含了非数字类…...
)
启动docker容器的几种方法和注意事项(docker-compose,dockerfile)
1:要启动容器必须都先创建好镜像文件 C:\Users\dell>docker images REPOSITORY TAG IMAGE ID CREATED SIZE poi 1.0 22738bb31074 4 hours ago 105MB redis latest 506734eb5e71 6 days ago 138MB ng…...

bash: conda: command not found
问题描述: 在Pycharm上用SSH远程连接到服务器,打开Terminal准备查看用 conda 创建的虚拟环境时,却发现调用 conda 指令时出现以下报错: -bash: conda: command not found如果使用Xshell 利用端口号直接连接该 docker 容器&#…...

Leetcode-每日一题【剑指 Offer 36. 二叉搜索树与双向链表】
题目 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的循环双向链表。要求不能创建任何新的节点,只能调整树中节点指针的指向。 为了让您更好地理解问题,以下面的二叉搜索树为例: 我们希望将这个二叉搜索树转化为双向循环链表…...

ctfshow-萌新专属红包题
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 访问之后是一个登录页面,扫了目录,试了sql注入,没办法于是跑一跑弱口令,所以有事没事,admin弱口令跑一跑 搜索 微信公众号 皓月当空w 发送关键字 字典…...

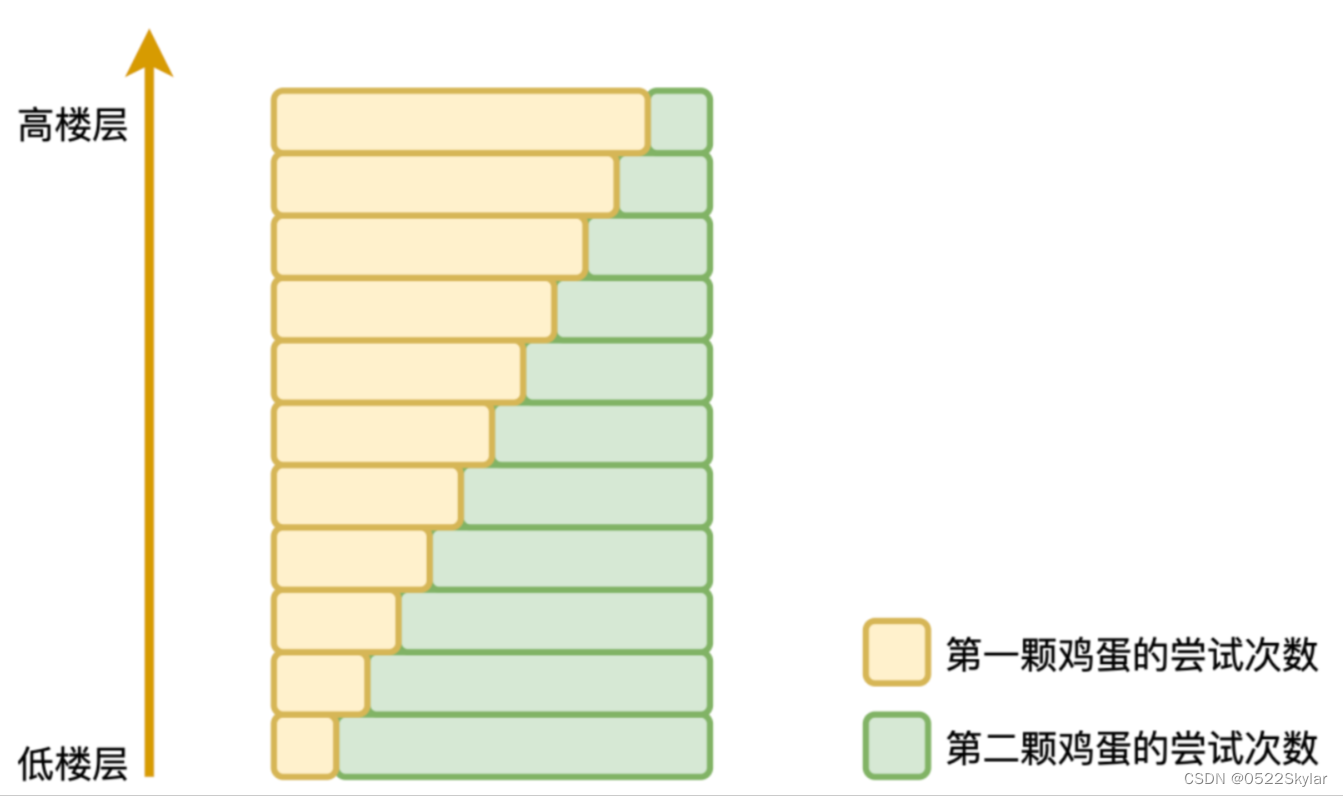
谷歌面试-扔鸡蛋
今天想跟大家分享一个有意思的面试题,这让我再一次感叹思维的奇妙,接下来我们一起看看吧~ 首先来看看题目: 你有2颗鸡蛋,需要以最少的尝试次数来判断在100层的高楼上,哪一层楼是鸡蛋的安全层。 换句话说,…...

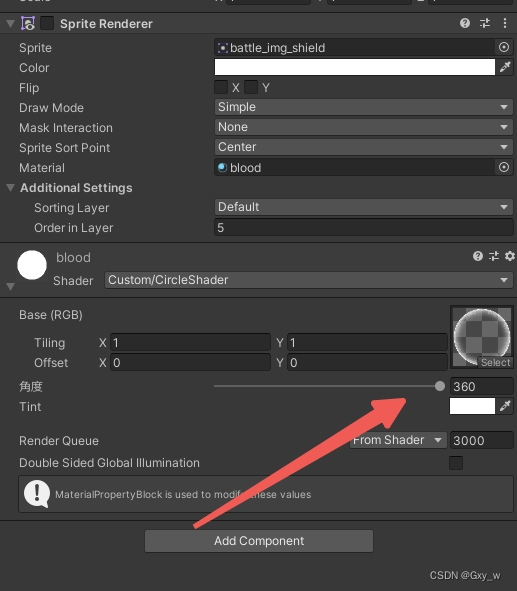
Unity血条制作
一、使用UGUI制作血条 我一般使用image制作血条,当然,也可以使用滑动组件Slider。image的具体操作步骤如下 普通血条 1、在Hierarchy面板中,创建两个image组件,将其中一个设置为另外一个的子节点 2、在Inspector面板中&#…...

vue,uniapp生成二维码
话不多说直接开干 先是vue的 1,首先按照一下依赖 npm install --save qrcode 2,在需要使用的页面引入 import QRCode from qrcode; 3,使用 const codeDetail (item) > {//这个item.code是要生成的数据,我的是一串数字QRCode.toDataURL(item.co…...

分类预测 | MATLAB实现SSA-CNN-SVM基于麻雀算法优化卷积支持向量机分类预测
分类预测 | MATLAB实现SSA-CNN-SVM基于麻雀算法优化卷积支持向量机分类预测 目录 分类预测 | MATLAB实现SSA-CNN-SVM基于麻雀算法优化卷积支持向量机分类预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 MATLAB实现SSA-CNN-SVM基于麻雀算法优化卷积支持向量机分类预测…...

STM32启动模式详解
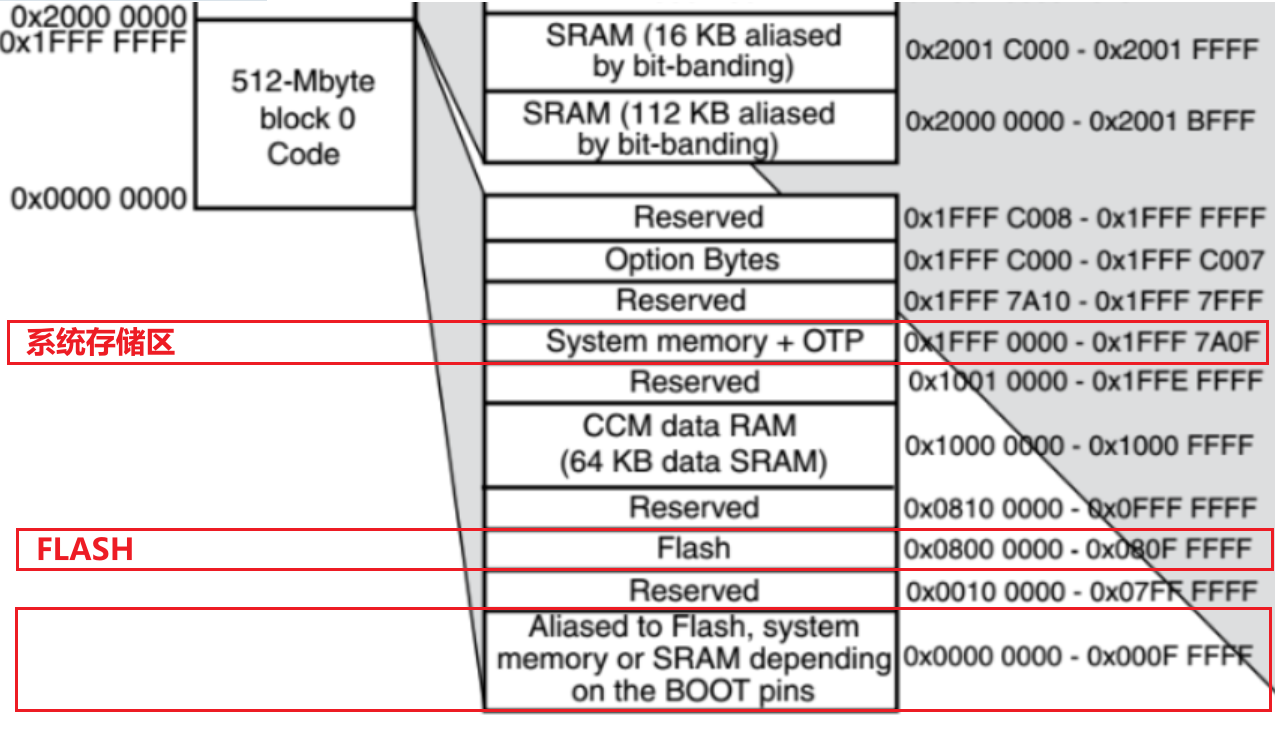
文章目录 前置知识1. 单片机最小系统组成2. BOOT电路3. 三种启动模式4. 存储器映射 从主FLASH启动从系统存储区启动从SRAM启动 前置知识 1. 单片机最小系统组成 一个单片机最小系统由电源、晶振、下载电路、BOOT电路、和复位电路组成。少一个单片机都启动不了。 2. BOOT电路 …...

go语言中的切片
切片底层 切片(Slice)是一个拥有相同类型元素的可变长度的序列。它是基于数组类型做的一层封装。它非常灵活,支持自动扩容。 切片是一个引用类型,它的内部结构包含地址、长度和容量。切片一般用于快速地操作一块数据集合。 切片…...

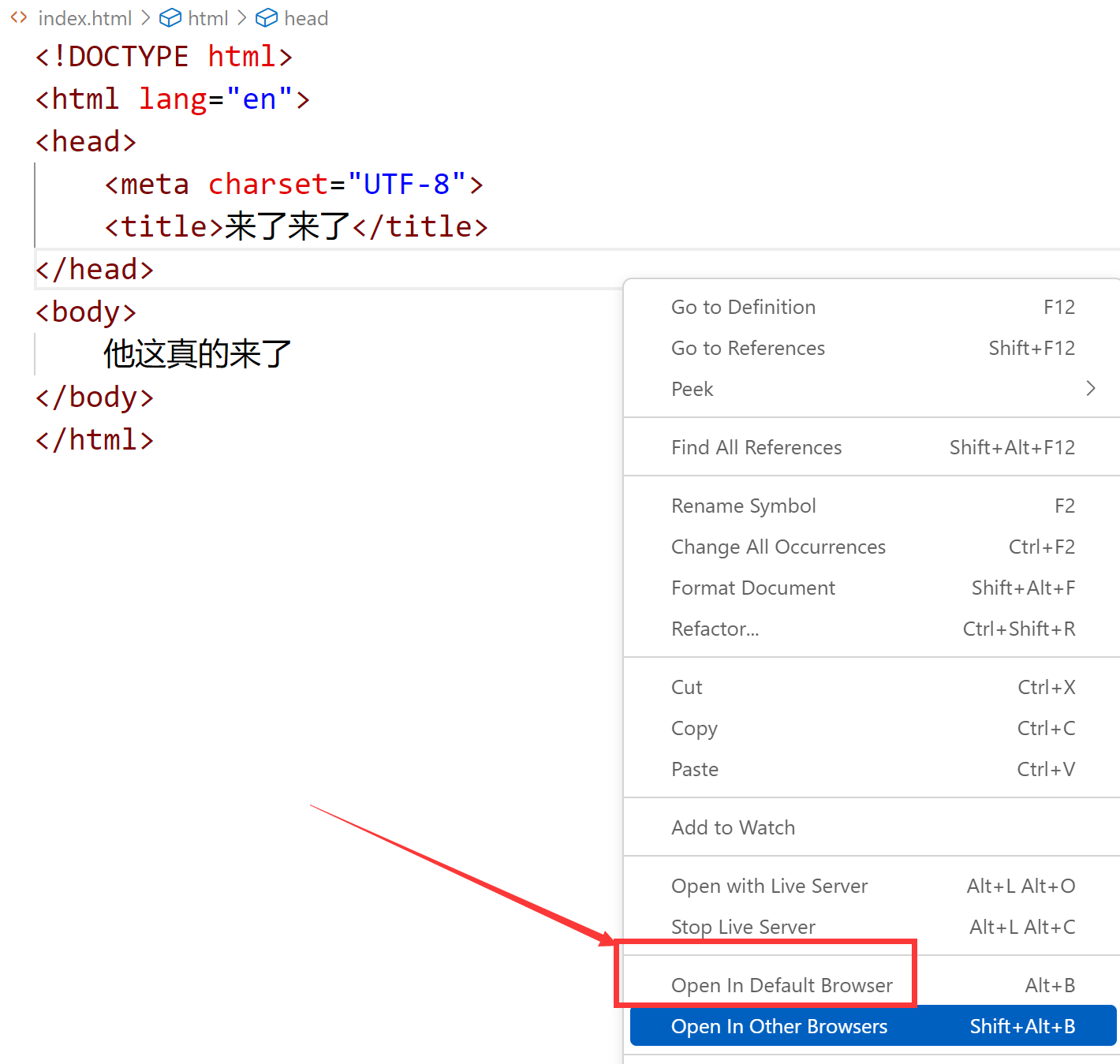
HTML-常见标签、HTML5新特性
HTML 软件架构 1.C/S架构 (1) C/S架构即Client/Server(客户机/服务器)结构。 (2) C/S 架构特点 C/S结构在技术上很成熟,它的主要特点是交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。但是该结构的程序是…...

微信有自己的“知乎”,微信问一问来了!
这几个月来,微信问一问一直挺火的,有人涨粉,有人变现,有人引流~ 这个全新的流量入口对流量玩家来说又是一波巨大的流量红利。 微信问一问就类似于微信版的知乎,未来将对知乎产生一定竞争压力。 依托于微信这个庞大的流…...

[MyBatis系列③]动态SQL
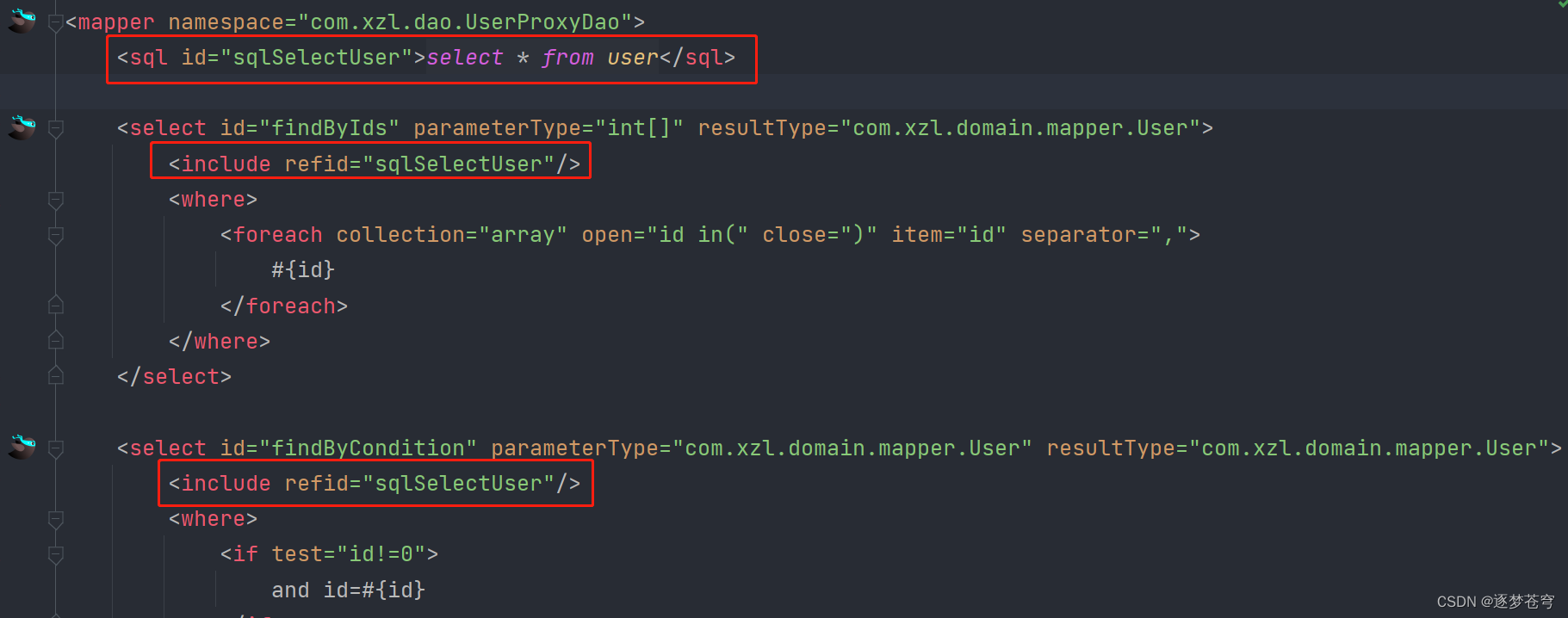
目录 1、简介 2、if标签 3、foreach标签 4、SQL抽取 ⭐MyBatis系列①:增删改查 ⭐MyBatis系列②:两种Dao开发方式 1、简介 开发中在MyBatis映射文件配置SQL语句,但是前面配置的都是比较简单的,不涉及稍复杂的业务场景。想要应…...

开始MySQL之路—— DDL语法、DML语法、DQL语法基本操作详解
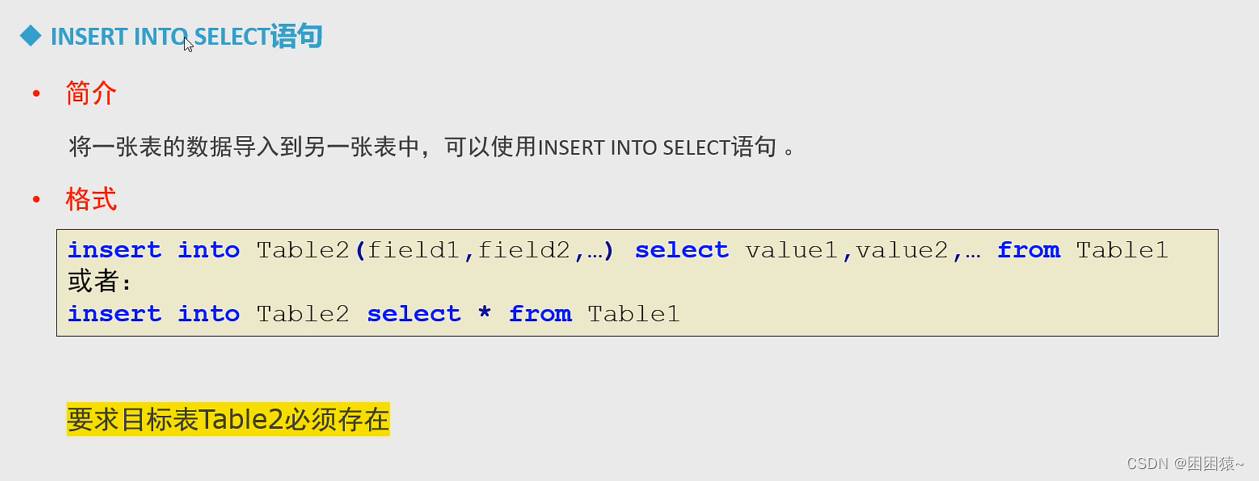
DDL语法 DDL(Data Definition Language) 数据定义语言,该语言部分包括以下内容。 对数据库的常用操作 对表结构的常用操作 修改表结构 对数据库的常用操作 1: 查看当前所有的数据库 show databases; 2:创建数据库 create dat…...

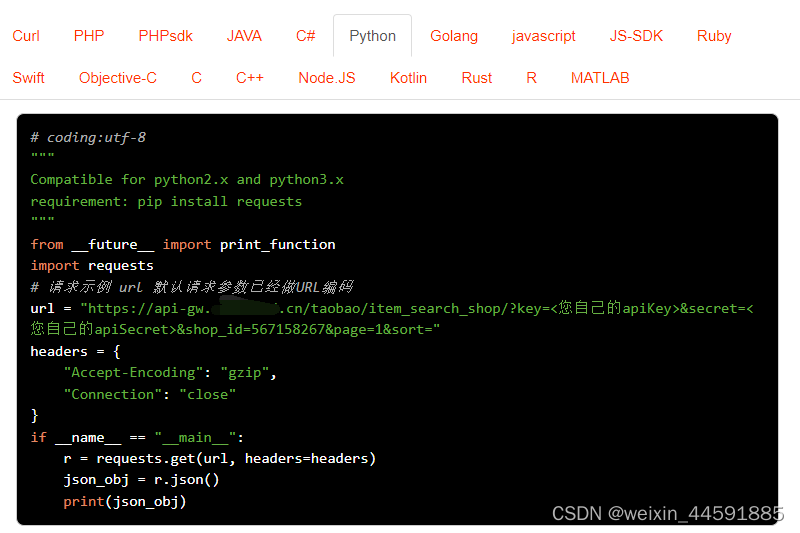
Java“牵手”天猫整店商品API接口数据,通过店铺ID获取整店商品详情数据,天猫店铺所有商品API申请指南
天猫平台店铺所有商品数据接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取天猫整店的商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片、价格信息等详细信息 。 获取店铺所有商品接口API是一种用于获取电商平台上商品详…...

用AI重构的钉钉,“钱”路在何方?
点击关注 文|郝 鑫,编|刘雨琦 钉钉2023年生态大会,离开了两年的无招,遇到了单飞9天的钉钉。 “做小钉钉、做好钉钉、做酷钉钉”,无招重申了钉钉的方向。 无招提到的三点,再加上“高质量增长”…...

批量根据excel数据绘制柱状图
要批量根据Excel数据绘制柱状图,可以使用Python中的pandas和matplotlib库来实现。下面是示例代码: import pandas as pd import matplotlib.pyplot as plt import os def draw_bar_chart_from_excel(file_path, x_column, y_column, output_folder): …...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
