前端面试的性能优化部分(14)每天10个小知识点
目录
- 系列文章目录
- 前端面试的性能优化部分(1)每天10个小知识点
- 前端面试的性能优化部分(2)每天10个小知识点
- 前端面试的性能优化部分(3)每天10个小知识点
- 前端面试的性能优化部分(4)每天10个小知识点
- 前端面试的性能优化部分(5)每天10个小知识点
- 前端面试的性能优化部分(6)每天10个小知识点
- 前端面试的性能优化部分(7)每天10个小知识点
- 前端面试的性能优化部分(8)每天10个小知识点
- 前端面试的性能优化部分(9)每天10个小知识点
- 前端面试的性能优化部分(10)每天10个小知识点
- 前端面试的性能优化部分(11)每天10个小知识点
- 前端面试的性能优化部分(12)每天10个小知识点
- 前端面试的性能优化部分(13)每天10个小知识点
- 知识点
- 131.**在使用 CSS Flexbox 或 Grid 布局时,如何处理性能问题?**
- 132.**在使用 CSS 动画和过渡时,如何优化以避免掉帧和卡顿?**
- 133.**你在使用Web Workers或Service Workers时,如何提高页面的并行处理性能?**
- 134.**在使用框架和库时,如何避免过多的抽象和不必要的复杂性?**
- 135.**在处理前端代码中的重复逻辑时,如何提高代码的重用性和性能?**
- 136.**在使用前端路由时,如何避免不必要的路由变化和页面重绘?**
- 137.**在进行性能测试时,如何模拟不同的网络条件和设备情况?**
- 138.**在使用CSS样式时,如何避免样式全局污染和冲突?**
- 139.**在处理复杂的数据流和状态管理时,如何保持性能和可维护性?**
- 140.**在处理前端安全性方面的工作时,如何保障用户信息的隐私和安全?**
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
前端面试的性能优化部分(1)每天10个小知识点
前端面试的性能优化部分(2)每天10个小知识点
前端面试的性能优化部分(3)每天10个小知识点
前端面试的性能优化部分(4)每天10个小知识点
前端面试的性能优化部分(5)每天10个小知识点
前端面试的性能优化部分(6)每天10个小知识点
前端面试的性能优化部分(7)每天10个小知识点
前端面试的性能优化部分(8)每天10个小知识点
前端面试的性能优化部分(9)每天10个小知识点
前端面试的性能优化部分(10)每天10个小知识点
前端面试的性能优化部分(11)每天10个小知识点
前端面试的性能优化部分(12)每天10个小知识点
前端面试的性能优化部分(13)每天10个小知识点
知识点
131.在使用 CSS Flexbox 或 Grid 布局时,如何处理性能问题?
在使用CSS Flexbox或Grid布局时,通常不会引入大量的性能问题,因为这些布局方式是由浏览器原生支持的。然而,仍然有一些注意事项可以帮助你保持布局性能的良好状态:
- 避免过度嵌套: 虽然Flexbox和Grid是强大的布局工具,但过度嵌套会增加布局计算的复杂性,可能影响性能。尽量保持布局的层级扁平。
- 使用合适的容器: 对于Flexbox来说,不需要将每个元素都包裹在flex容器中,只选择需要伸缩的部分使用flex容器。对于Grid来说,只将需要使用网格布局的部分放入grid容器。
- 避免频繁的动态布局改变: 在频繁改变布局时,浏览器需要不断重新计算和绘制元素,可能影响性能。尽量避免在动画中频繁修改布局。
- 使用性能检测工具: 在复杂的布局场景下,可以使用浏览器的开发者工具来检测性能问题。可以查看布局重绘、合成、布局时间等指标。
- 优化内部元素: 在Flexbox或Grid容器中的子元素的性能优化与一般的元素一样,例如避免不必要的嵌套、减少不必要的样式规则等。
总之,使用CSS Flexbox和Grid布局本身不会引入太多性能问题,但仍然需要遵循一些优化原则,以确保你的布局在保持良好性能的同时实现所需的外观。
132.在使用 CSS 动画和过渡时,如何优化以避免掉帧和卡顿?
在使用CSS动画和过渡时,确保流畅的动画效果是至关重要的。以下是一些优化技巧,可以帮助你避免掉帧和卡顿问题:
- 使用硬件加速: 使用CSS属性如
transform、opacity等可以触发硬件加速,这将使浏览器更高效地处理动画,减少卡顿。 - 避免频繁重排和重绘: 避免在动画过程中频繁改变会导致重排和重绘的属性,比如改变元素的尺寸、位置等。在动画开始前,通过添加CSS类来应用动画样式,避免频繁修改样式。
- 使用CSS动画替代JavaScript动画: 在可能的情况下,使用CSS动画代替使用JavaScript来操作属性。CSS动画可以更好地与浏览器进行协同,提供更好的性能。
- 合理使用缓动函数: 缓动函数控制动画的变化速度。使用合适的缓动函数可以使动画更自然,避免突然的加速或减速,从而减少卡顿感。
- 优化帧率: 使用
requestAnimationFrame来确保动画在每秒60帧的频率下运行,以获得流畅的效果。 - 使用动画性能检测工具: 浏览器开发者工具可以提供关于动画性能的有用信息,如每帧渲染时间、CPU占用等。这些信息可以帮助你优化动画效果。
- 减少复杂度: 避免在单个动画中使用太多的元素、变换和效果,以减少计算负担。
- 测试在不同设备上的性能: 动画在不同设备上可能有不同的性能表现。在不同浏览器和设备上进行测试,确保动画在各种情况下都能保持流畅。
- 使用硬件加速的限制: 虽然硬件加速可以提高性能,但也要注意不要滥用。过多的硬件加速可能会导致资源占用增加,反而影响性能。
- 监控性能指标: 使用开发者工具监控动画的性能指标,如帧率、占用CPU等,以及相关页面的整体性能。
总之,优化CSS动画和过渡是确保页面流畅性的关键一步。通过合理的CSS编写和动画优化技巧,你可以实现令人愉悦的用户体验,避免掉帧和卡顿问题。
133.你在使用Web Workers或Service Workers时,如何提高页面的并行处理性能?
使用Web Workers和Service Workers可以在浏览器中实现并行处理,从而提高页面的性能和响应性。以下是一些提高页面并行处理性能的技巧:
Web Workers:
- 合理划分任务: 将耗时的计算任务划分为适当大小的子任务,然后在多个Web Worker中并行执行,避免主线程阻塞。
- 数据传递优化: 使用
postMessage方法来传递数据,确保传递的数据是复制的,而不是共享的,以避免并发问题。 - 避免频繁的通信: 避免在主线程和Web Workers之间频繁地传递消息,这可能引入性能开销。
- 适度的并行度: 并不是所有任务都适合并行处理。在某些情况下,任务之间可能存在依赖关系,需要谨慎考虑并行度。
Service Workers:
- 缓存优化: 使用Service Workers来缓存静态资源,使页面在离线状态下也能访问缓存的资源,提高页面加载速度和用户体验。
- 后台同步: 利用Service Workers在后台同步数据,确保数据在网络不稳定的情况下仍能同步成功。
- 推送通知: 使用Service Workers来实现推送通知,为用户提供及时的信息更新。
- 拦截和处理请求: 使用Service Workers拦截和处理网络请求,可以对请求进行缓存、修改和重定向,以及实现其他定制的网络策略。
- 性能监控和分析: 使用Service Workers来监控和分析页面性能指标,收集用户行为数据,从而帮助优化用户体验。
总之,通过合理使用Web Workers和Service Workers,你可以在浏览器中实现并行处理,提高页面的性能和响应性。但要注意,过度使用Web Workers和Service Workers可能会增加复杂性,因此需要在合适的场景下使用并进行适当的优化。
134.在使用框架和库时,如何避免过多的抽象和不必要的复杂性?
在使用框架和库时,避免过多的抽象和不必要的复杂性是保持代码简洁、可维护性高的关键。以下是一些方法来避免过度的抽象和复杂性:
- 了解框架核心: 确保你对框架的核心概念和功能有足够的理解。不要被框架的高级特性所迷惑,专注于实现基本需求。
- 根据需求选择: 选择适合项目需求的框架或库,不要因为它们的流行而盲目使用。选择轻量级的解决方案,避免过度臃肿。
- 保持简单性: 尽量保持代码简单、清晰。不要过度设计和抽象,只有在真正需要时才引入复杂性。
- 避免过多的层级: 避免创建过多的嵌套和层级,这可能导致代码难以理解和维护。保持适度的扁平结构。
- 分离关注点: 将不同关注点的代码分开,遵循单一职责原则。不要将过多的逻辑混杂在一起。
- 避免过多的中间件: 在使用中间件或拦截器时,只使用必要的中间件,避免添加过多的中间层。
- 遵循最佳实践: 使用框架和库的最佳实践,但不要过度拘泥于一切推荐。根据项目情况做出调整。
- 评估扩展性: 在引入新特性或库之前,考虑它是否对项目的扩展性有帮助,是否值得引入更多的复杂性。
- 代码审查和反馈: 在团队中进行代码审查,倾听团队成员的反馈。有时外部的观点可以帮助识别不必要的复杂性。
- 周期性重构: 定期审查代码,识别和简化不必要的抽象和复杂性。周期性重构可以保持代码的质量。
总之,在使用框架和库时,平衡代码的抽象和复杂性是关键。保持代码的简洁和可读性,根据项目需求选择合适的功能和特性,避免过度设计和过度抽象,将关注点分离并保持代码的扩展性。
135.在处理前端代码中的重复逻辑时,如何提高代码的重用性和性能?
处理前端代码中的重复逻辑时,可以采取一系列措施来提高代码的重用性和性能,从而减少代码冗余并提升开发效率。以下是一些方法:
重用性方面:
- 函数封装: 将重复的逻辑封装成函数,以便在不同地方重用。确保函数命名清晰,描述性强,易于理解其用途。
- 组件化开发: 使用组件化的思想,将一组相关功能的代码封装成可复用的组件。这样可以将代码拆分成更小的部分,提高重用性。
- 自定义Hook: 在React等框架中,可以使用自定义Hook来封装重复的逻辑。将状态管理、数据获取等逻辑提取到Hook中,方便在多个地方重用。
- 工具函数库: 创建自己的工具函数库,将通用的工具函数集中管理,以便在项目中随时调用。
- 模块化: 使用ES6模块化的特性,将代码拆分成不同的模块,然后根据需要导入使用。
性能方面:
- 减少DOM操作: 在处理重复逻辑时,尽量减少对DOM的操作,因为DOM操作通常是较耗费性能的操作。可以先在内存中进行操作,最后一次性更新到DOM中。
- 缓存数据: 如果某些重复逻辑需要从服务器获取数据,可以考虑对数据进行缓存,避免频繁的网络请求。
- 使用数据预加载: 在合适的时机,提前加载需要的数据,避免等待时间。例如,可以在页面加载时预先请求一些数据。
- 避免不必要的计算: 在处理重复逻辑时,注意避免不必要的计算和重复的操作。可以使用缓存、剪枝等技巧来减少计算量。
- 异步处理: 对于可能会阻塞主线程的重复逻辑,可以考虑使用异步处理,将任务交给Web Workers等来进行,提升性能。
- 代码分割: 在需要的时候使用代码分割技术,只加载当前页面所需的代码,减少初始加载时间。
- 使用合适的数据结构: 根据不同的情况,选择合适的数据结构,以提高数据操作和查找的效率。
综上所述,通过封装重复逻辑、使用组件化、自定义Hook等提高代码的重用性,同时避免不必要的DOM操作、缓存数据、异步处理等提高代码性能,可以让前端代码更具有可维护性和高效性。
136.在使用前端路由时,如何避免不必要的路由变化和页面重绘?
在使用前端路由时,避免不必要的路由变化和页面重绘是关键,以提高用户体验和性能。以下是一些方法来避免这些问题:
- 使用合适的路由库: 选择一个适合项目需求的路由库,它应该支持惰性加载和路由懒加载,以避免不必要的页面加载。
- 合理的路由拆分: 将页面拆分为逻辑单元,只加载当前页面所需的资源。不要在一开始就加载整个应用的所有资源。
- 使用路由守卫: 在需要的情况下使用路由守卫,可以在路由切换前进行一些处理,比如数据预加载、权限检查等。
- 参数传递优化: 避免在路由参数中传递过多的数据。对于大量数据,可以使用状态管理或API请求来获取。
- 利用浏览器缓存: 使用浏览器的缓存机制,避免重复加载相同的资源,提高页面加载速度。
- 使用Hash路由: 如果需要支持低版本浏览器,可以使用Hash路由来避免真实URL的变化,从而避免不必要的页面重绘。
- 按需加载资源: 只加载当前页面所需的资源,避免加载其他页面的资源。可以使用Webpack等工具来实现代码分割。
- 虚拟DOM优化: 对于使用虚拟DOM的框架,如React,使用合适的shouldComponentUpdate等方法来避免不必要的虚拟DOM重绘。
- 避免不必要的状态变化: 在页面切换时,避免不必要的状态变化,以减少组件的重新渲染。
- 使用缓存数据: 对于一些静态数据,可以使用缓存来避免重复请求,从而提高页面加载速度。
总之,避免不必要的路由变化和页面重绘是优化前端路由的关键。通过合理的路由拆分、状态管理、数据缓存等方式,可以有效提高用户体验和页面性能。
137.在进行性能测试时,如何模拟不同的网络条件和设备情况?
在进行性能测试时,模拟不同的网络条件和设备情况是非常重要的,以确保应用在不同环境下的性能表现。以下是一些方法来模拟不同的网络条件和设备情况:
模拟不同网络条件:
- 浏览器开发者工具: 现代浏览器的开发者工具中通常提供了模拟不同网络条件的功能,如“Network”选项卡中的“Throttle”功能。
- 使用网络模拟工具: 一些网络模拟工具如Charles、Fiddler、BrowserMob Proxy等,可以模拟不同的网络带宽、延迟和丢包率。
- 使用在线工具: 一些在线工具如Google PageSpeed Insights、WebPageTest等,提供了模拟不同网络条件的选项。
- 自行搭建网络代理: 可以通过搭建网络代理服务器,来模拟特定的网络条件,比如限制带宽、增加延迟等。
模拟不同设备情况:
- 响应式模式: 大多数现代浏览器提供响应式模式,可以模拟不同设备的屏幕大小和方向。
- 使用模拟器和虚拟机: 使用Android模拟器、iOS模拟器或虚拟机,可以模拟不同操作系统和设备。
- 真机测试: 最终还是需要在真实设备上测试,以获取最真实的性能数据。可以使用USB调试、远程调试等方式。
- 使用在线设备云: 一些在线设备云平台如Sauce Labs、BrowserStack等,提供了大量真实设备和操作系统供测试。
无论是模拟网络条件还是设备情况,都应该根据应用的实际情况进行选择。在不同的网络条件和设备上进行性能测试,可以帮助你发现潜在的问题并优化应用的性能,从而提供更好的用户体验。
138.在使用CSS样式时,如何避免样式全局污染和冲突?
在使用CSS样式时,避免样式全局污染和冲突是非常重要的,特别是在大型项目中或多人协作的情况下。以下是一些方法来避免这些问题:
- 使用模块化的CSS: 使用CSS模块化的技术,如CSS Modules或CSS-in-JS,可以将样式作用域限制在组件内部,避免全局污染。
- 命名约定: 使用有意义的、具有一定规范的类名和ID,以避免冲突和混淆。遵循BEM(Block Element Modifier)等命名约定可以有效减少冲突。
- 作用域限制: 使用类名的层级关系来限制样式的作用域。避免在全局选择器中定义样式,而是将样式限制在特定的选择器下。
- 避免使用全局选择器: 尽量避免使用全局选择器(如
body、html等),这样可以减少样式的全局影响。 - 使用CSS预处理器: 使用CSS预处理器(如Sass、Less、Stylus)可以在编写样式时使用嵌套、变量等特性,有助于组织和管理样式。
- 组件库和框架: 使用现有的UI组件库和框架,它们通常会提供封装好的组件和样式,避免重复造轮子和样式冲突。
- 局部样式: 在需要的情况下,使用行内样式或局部样式来覆盖全局样式,以避免对全局样式的影响。
- 重置样式: 在项目开始时,可以使用样式重置工具来重置浏览器默认样式,以确保样式的一致性。
- 代码审查: 在团队中进行代码审查,确保每个成员都遵循相同的样式规范,减少冲突和污染。
- 样式隔离工具: 一些工具如CSS Modules、Emotion、styled-components等,提供了样式隔离的机制,可以有效避免全局污染和冲突。
通过采取这些方法,你可以在前端项目中避免样式全局污染和冲突,提高代码的可维护性和协作性。
139.在处理复杂的数据流和状态管理时,如何保持性能和可维护性?
处理复杂的数据流和状态管理是前端开发中的重要挑战之一。为了保持性能和可维护性,可以采取一些策略:
性能方面:
- 数据缓存: 在适当的情况下,使用缓存来存储已经获取的数据,避免频繁的网络请求。
- 懒加载: 采用懒加载的方式,只在需要的时候加载数据,减少初始加载时间。
- 分页和分批加载: 如果数据量过大,可以考虑使用分页和分批加载,只加载当前页面或一部分数据。
- 虚拟滚动: 在长列表中,使用虚拟滚动可以避免渲染大量的DOM元素,提高性能。
- Web Workers: 对于一些耗时的计算,可以使用Web Workers来在后台进行处理,避免阻塞主线程。
- 避免不必要的更新: 使用PureComponent、shouldComponentUpdate等方式来避免不必要的组件更新。
可维护性方面:
- 合理的数据结构: 使用合适的数据结构,使数据操作和访问更高效。选择合适的集合类型,如数组、对象、映射等。
- 单一数据源: 在状态管理中,尽量使用单一数据源的模式,以避免数据的分散和混乱。
- 模块化状态: 将状态划分为模块,按功能或业务划分,有助于提高可维护性。
- 命名约定: 使用有意义的、一致的命名约定,以便于他人理解和维护代码。
- 文档和注释: 在复杂的数据流和状态管理中,添加适当的文档和注释,解释代码的意图和逻辑。
- 状态管理工具: 使用合适的状态管理工具,如Redux、Mobx等,来统一管理状态,避免状态分散在多个组件中。
- 分层架构: 采用分层的架构,将视图、业务逻辑和数据访问分开,提高代码的可维护性。
- 代码审查和团队讨论: 在团队中进行代码审查和讨论,可以帮助发现潜在的问题,改进代码结构。
综上所述,保持性能和可维护性需要在复杂数据流和状态管理中采取综合性的策略。优化性能和保持代码可维护性之间需要取得平衡,根据项目需求和团队情况进行权衡。
140.在处理前端安全性方面的工作时,如何保障用户信息的隐私和安全?
保障用户信息的隐私和安全是前端开发中至关重要的工作。以下是一些方法来处理前端安全性,保护用户信息的隐私和安全:
- 使用HTTPS: 使用HTTPS协议来加密数据传输,确保数据在传输过程中不被窃听和篡改。
- 跨站脚本攻击(XSS)防御: 对用户输入进行有效的验证和过滤,不信任任何来自用户的数据,使用CSP(内容安全策略)来限制脚本执行。
- 跨站请求伪造(CSRF)防御: 使用CSRF Token来验证请求的合法性,防止恶意站点伪造用户请求。
- 安全的认证和授权: 使用安全的认证方式,如OAuth、JWT等,并确保授权逻辑正确,只授权用户访问其有权限的资源。
- 敏感信息保护: 不在前端存储敏感信息,如密码和用户凭证。使用密码哈希和加盐来保护用户密码。
- 数据隐私保护: 对用户的个人信息进行适当的加密和脱敏处理,以减少数据泄露的风险。
- 安全的第三方库和组件: 使用来自可信任来源的第三方库和组件,及时更新以修复安全漏洞。
- 安全的会话管理: 使用安全的会话管理机制,确保用户会话的唯一性和安全性。
- 避免敏感信息在URL中传输: 避免将敏感信息以明文形式传递在URL中,使用POST请求或加密方式传输。
- 安全的开发实践: 遵循安全的开发实践,如输入验证、输出编码、参数化查询等,以防止SQL注入、命令注入等攻击。
- 持续漏洞扫描和测试: 定期进行漏洞扫描和安全测试,及时发现并修复潜在的安全问题。
- 安全意识培训: 培训团队成员关于前端安全性的重要性,提高他们对潜在威胁的警觉性。
- 合规性和隐私政策: 遵循适用的合规标准和隐私政策,确保用户信息的合法收集和使用。
通过采取这些前端安全性措施,可以最大程度地保障用户信息的隐私和安全,确保应用在使用过程中不受到恶意攻击和数据泄露的威胁。
相关文章:
每天10个小知识点)
前端面试的性能优化部分(14)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...
uniapp基础)
Uniapp笔记(六)uniapp基础
一、腾讯地图 1、uniapp地图渲染 <template><view><map class"map" :longitude"longitude" :latitude"latitude"></map></view> </template> <script>export default {data() {return {longitude:1…...

C++ sort函数用法
sort函数是C标准库中的一个排序算法,头文件是algorithm,用于对容器中的元素进行排序。它可以对任何可排序的容器(如数组、向量、列表等)进行排序。 有以下四个基本用法: 1. 自定义排序规则:可以通过提供自…...

电子仓库预测水浸事件,他怎么做到的?
仓库环境中水浸事件可能导致严重的损失,不仅对货物造成损害,还可能影响设备的正常运行甚至威胁安全。 因此,为了应对这一挑战,引入一套完善的仓库水浸监控系统成为了不可或缺的措施。 客户案例 广东某电子公司是一家领先的电子设…...

CMake调用第三方库的两种方法
为了让连接器搜索到库路径,一般有两种方法 link_directories命令 使用步骤## 在add_executable或add_library前引入第三方库 # 1.引入第三方库,${THIRD_PARTY_PREFIX}为用户定义的第三方库目录 link_directories(${THIRD_PARTY_PREFIX}/lib) # 2.增加第三方库头文…...

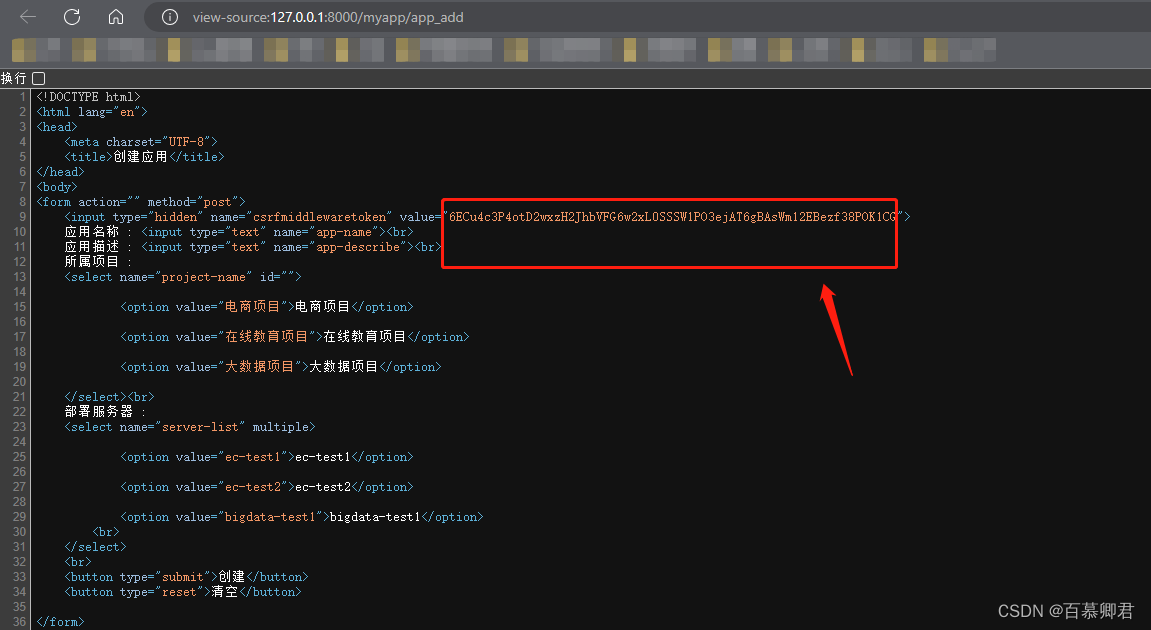
Django基础7——用户认证系统、Session管理、CSRF安全防护机制
文章目录 一、用户认证系统二、案例:登陆认证2.1 平台登入2.2 平台登出2.3 login_required装饰器 三、Django Session管理3.1 Django使用Session3.1.1 Cookie用法3.1.2 Session用法 3.2 案例:用户登录认证 四、Django CSRF安全防护机制 一、用户认证系统…...

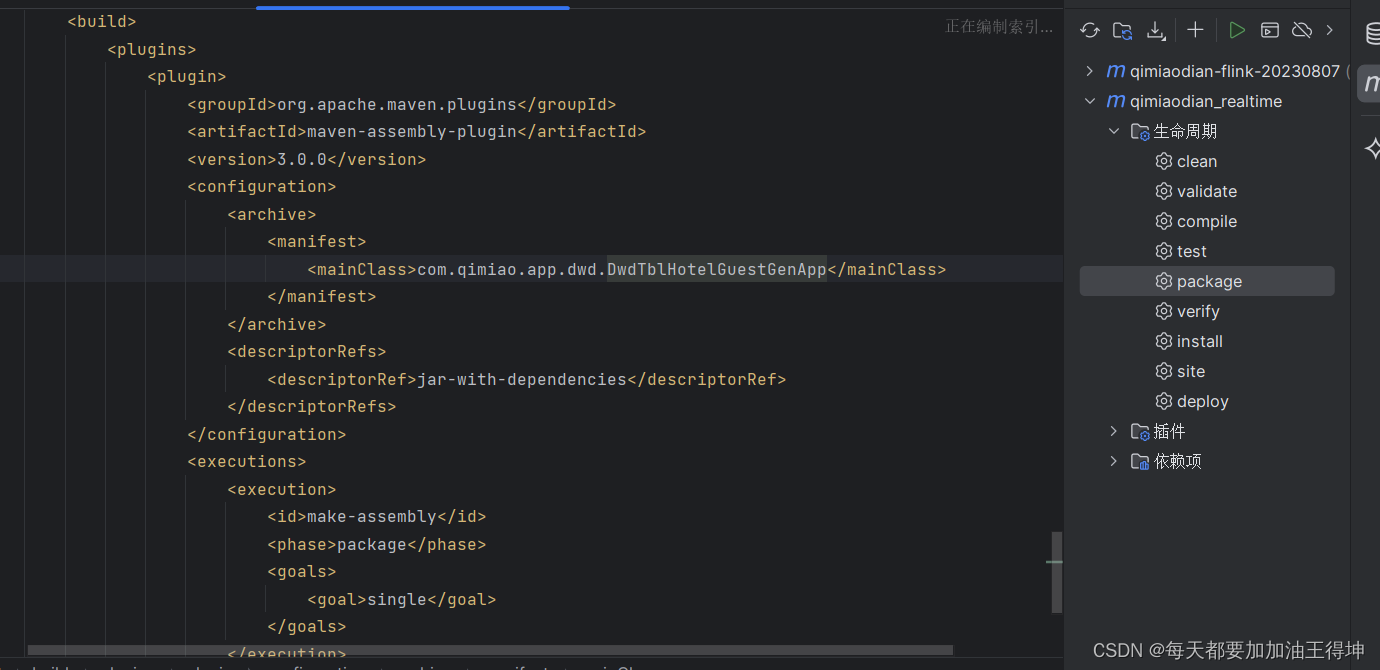
基于流计算 Oceanus(Flink) CDC 做好数据集成场景
由于第一次做实时,所以踩坑比较多,见谅(测试环境用的flink),小公司没有用到hadoop组件 一、踩坑记录 1:本地代码的flink版本是flink1.15.4,生产环境是flink1.16.1,在使用侧输出流时报错,需要使用以下写法,需要使用Si…...

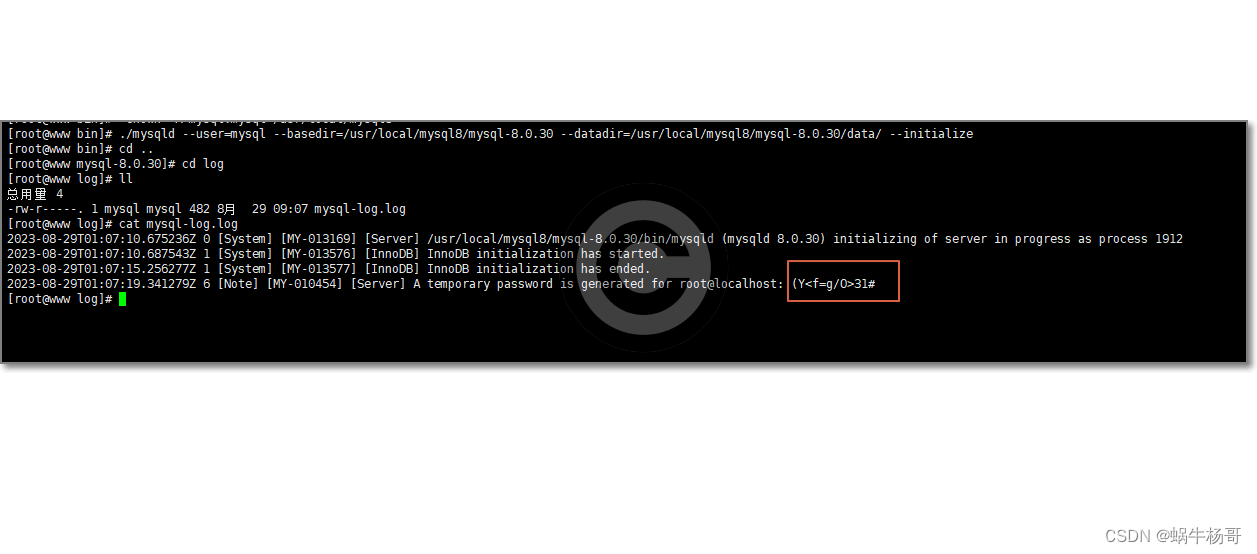
MySQL8.Xx安装控制台未生成随机密码解决方案
MySQL8.xx一主两从复制安装与配置 MySQL8.XX随未生成随机密码解决方案 MySQL8.0.30一主两从复制与配置(一) 一: Mysql 安装时控制台未生成密码 安装过程中解压或者安装时报错等,这种情况一般是因网络等其他原因导致下载的安装包不完整, 重新下载安装即可; 二:…...

安装VS2005时提示:请插入磁盘:visual studio 2005 DVD
安装VS2005时提示:请插入磁盘:visual studio 2005 DVD 修改卷标为 "DVD1"...

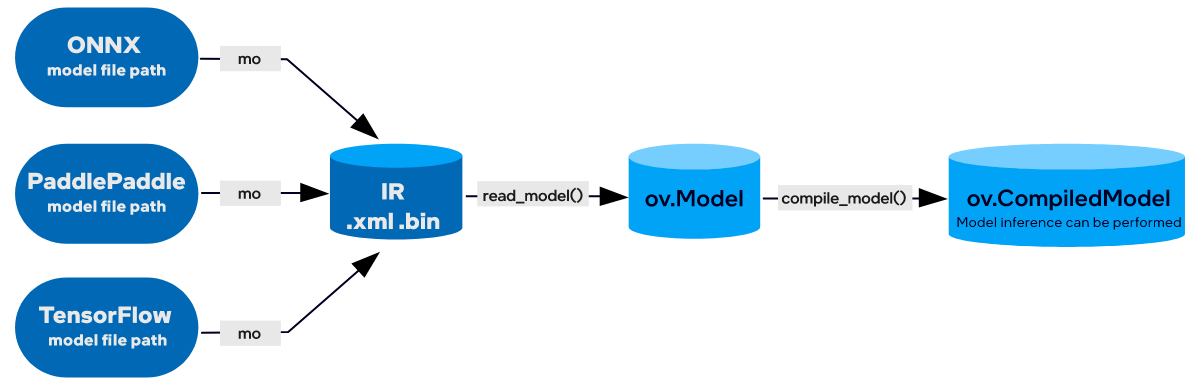
OpenVINO2023使用简介
1 下载安装 先在anaconda中创建一个虚拟环境,该环境的python版本为3.7,之所以使用python3.7,是因为我在3.9上安装过程中出现不少bug,后面新建了一个3.7的环境才解决,我不知道是否由于和我已有环境中某些包不兼容&…...

基于React实现无限滚动的日历详细教程,附源码【手写日历教程第二篇】
前言 最常见的日历大部分都是滚动去加载更多的月份,而不是让用户手动点击按钮切换日历月份。滚动加载的交互方式对于用户而言是更加丝滑和舒适的,没有明显的操作割裂感。 那么现在需要做一个这样的无限滚动的日历,前端开发者应该如何去思考…...

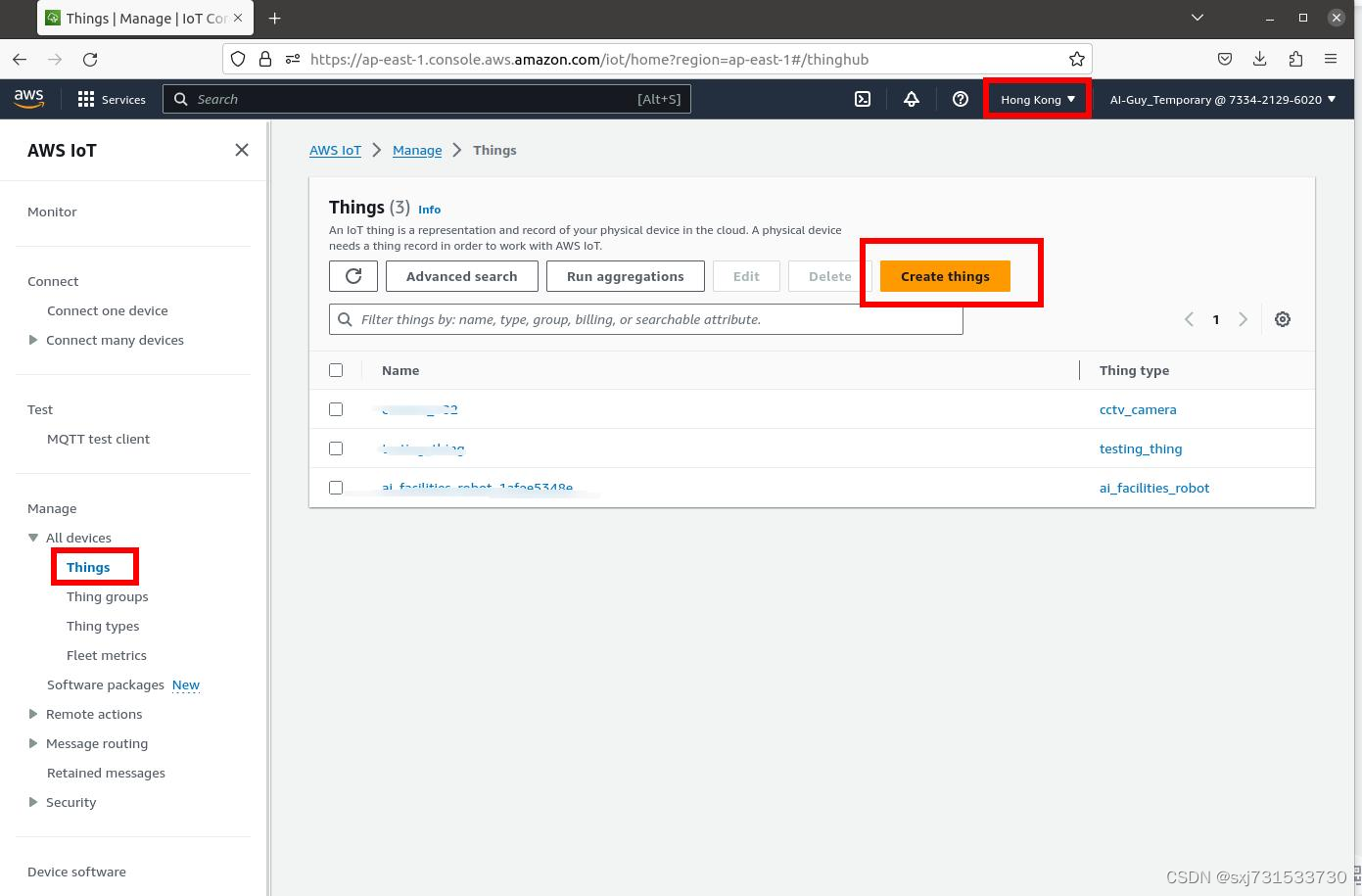
68、使用aws官方的demo和配置aws服务,进行视频流上传播放
基本思想:参考官方视频,进行了配置aws,测试了视频推流,rtsp和mp4格式的视频貌似有问题,待调研和解决 第一步:1) 进入aws的网站,然后进入ioT Core 2)先配置 Thing types & Thing,选择香港的节点,然后AWS ioT--->Manage---> Thing type 然后输入名字,创建Th…...

数据库
表 记录:行 字段(属性): 列 以行列的形式就组成了表(数据存储在表中) 关系数据库的表由记录组成,记录由字段组成,字段由字符或数字组成。它可以供各种用户共享, 具有最小冗余度和较高…...

深入了解fcntl函数:Linux系统编程中的文件控制
文章目录 概述介绍函数原型与参数 拓展:fcntl改文件属性总结 概述 摘要: fcntl函数是Linux系统编程中一个重要的函数,用于对文件描述符进行各种控制操作。本文将详细介绍fcntl函数的原型、各个参数的用法,以及阻塞和非阻塞模式切换的方法&am…...

汇川技术内推码
[庆祝]不一样的内推码[庆祝]:IVSM2R 投递了可以评论下名字,我会帮忙留意进度。 汇尔成川,共赴星海,欢迎加入,职等你来。 嵌入式软硬件,机器人算法,电机控制,通信软件,PLC…...

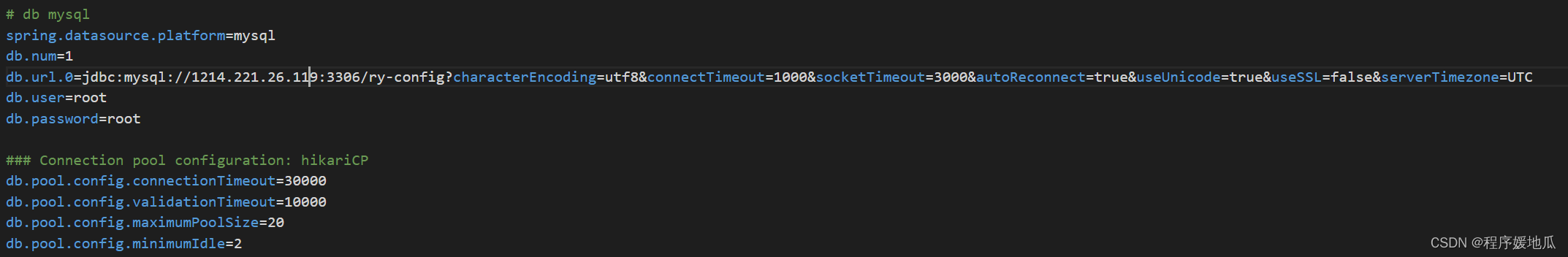
nacos服务器启动报错集合
报错1 Error creating bean with name ‘user‘: Unsatisfied dependency expressed through field ‘jwtTokenManage 开启鉴权之后,你可以自定义用于生成JWT令牌的密钥,application.properties中的配置信息为: ### Since 1.4.1, worked when…...

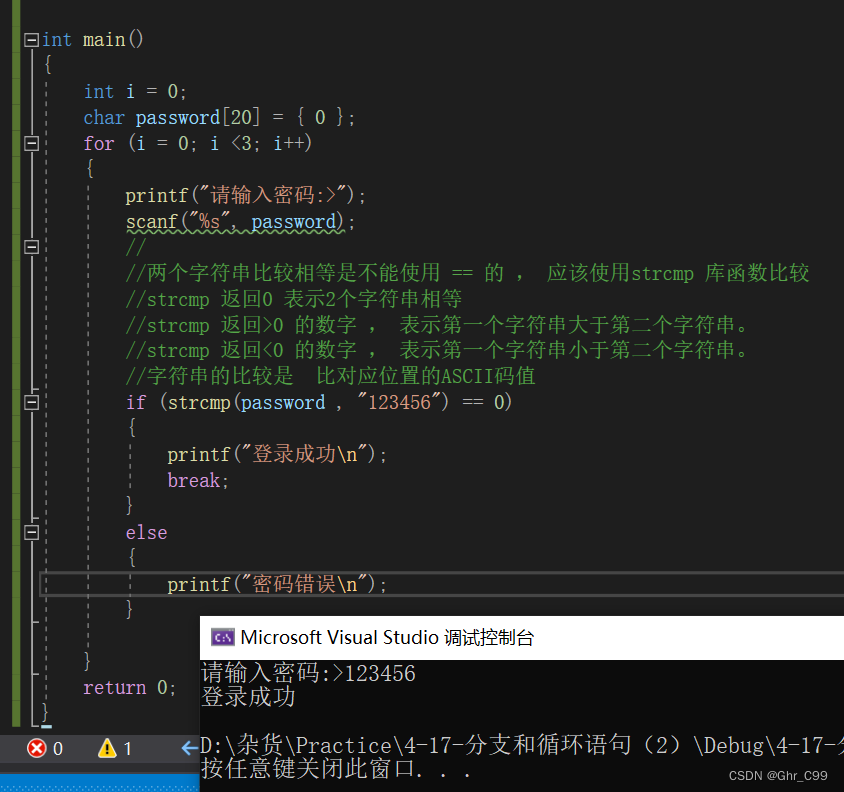
C语言_分支和循环语句(2)
文章目录 前言一、for 循环1.1语法1.2 for 语句的循环控制变量1.3 一些 for 循环的变种 二、do ... while()循环2.1 do 语句的语法2.2 do ... while 循环中的 break 和 continue2.3 练习1 **- 计算n的阶乘**2. - **在一个有序数组中查找具体的某个数字 n** 二分查找算法&#x…...

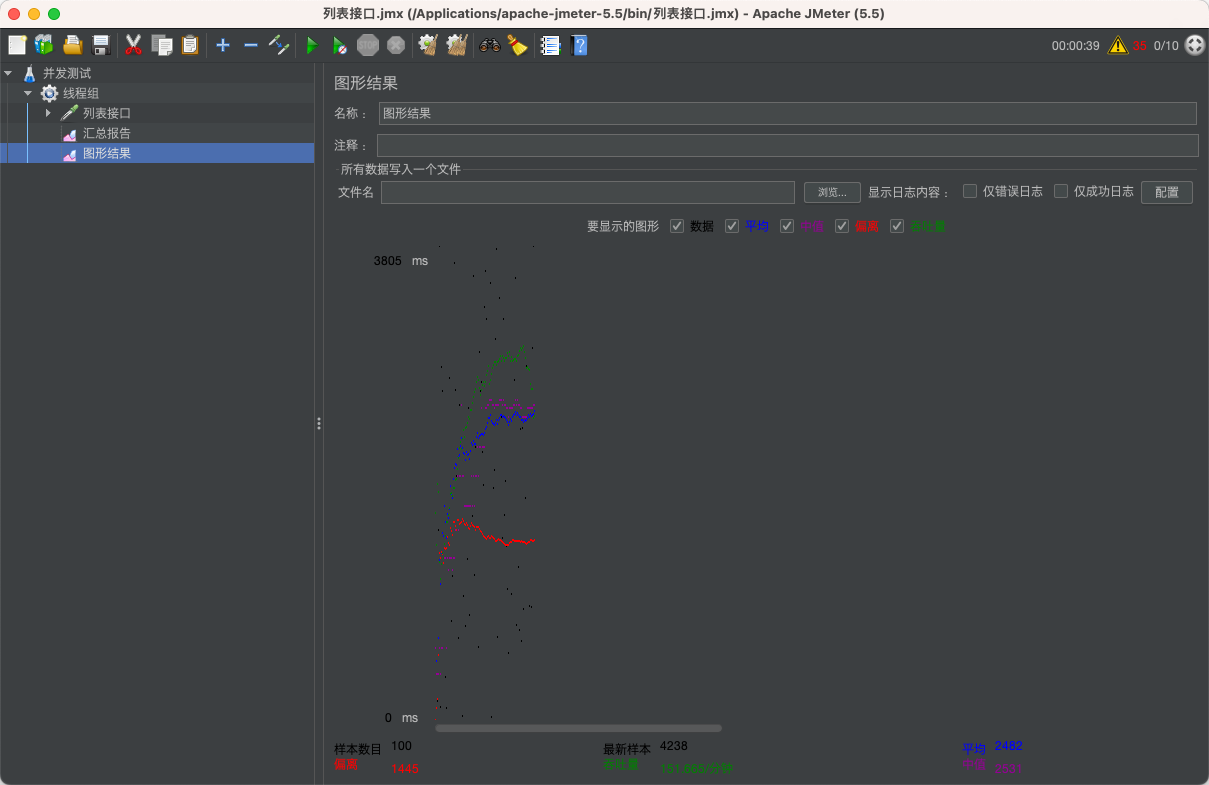
JMeter 接口自动化测试:从入门到精通的完全指南
JMeter 是一个开源的负载测试工具,它可以模拟多种协议和应用程序的负载,包括 HTTP、FTP、SMTP、JMS、SOAP 和 JDBC 等。在进行接口自动化测试时,使用 JMeter 可以帮助我们快速地构建测试用例,模拟多种场景,发现接口的性…...
方法及其重载)
【Java】集合List的toArray()方法及其重载
在Java中,集合(List 接口的实现类)提供了一个名为 toArray 的方法,用于将集合中的元素转换成数组。该方法有两个主要的重载形式,分别用于不同的情况。 toArray()重载方法1 <T> T[] toArray(T[] a)这个方法将集…...

Python学习笔记:Requests库安装、通过url下载文件
1.下载安装requests库 在pipy或者github下载,通常是个zip,解压缩后在路径输入cmd,并运行以下代码 Python setup.py install 安装完成后,输入python再输入import requests得到可以判断时候完成安装 2.通过url下载文件 使用的是u…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
