深入了解Webpack:特性、特点和结合JS混淆加密的实例
Webpack是现代前端开发中最受欢迎的构建工具之一,其强大的特性和灵活性使得开发者能够更有效地管理和优化项目资源。在本文中,我们将深入探讨Webpack的特性和特点,并结合实例演示如何使用Webpack与JS混淆加密相结合。
Webpack的特性和特点
1. 模块化管理
Webpack支持将项目拆分为多个模块,允许开发者以模块化的方式组织代码。每个模块都有自己的依赖关系,Webpack能够自动解析这些依赖,从而构建出一个整体的资源文件。
2. 加载器和插件
Webpack使用加载器(Loaders)处理不同类型的文件,如JavaScript、CSS、图片等。加载器能够将这些文件转换为可用于浏览器的格式。此外,插件(Plugins)可以执行各种任务,如代码压缩、资源优化等。
3. 代码拆分与懒加载
Webpack允许将代码拆分成多个块,从而实现按需加载。这有助于减少初始加载时间,提高应用性能。懒加载则允许在用户需要时才加载某些模块,进一步减少初始页面加载。
4. 热模块替换(HMR)
HMR是Webpack的一个强大特性,它允许在开发过程中实时更新模块,无需刷新整个页面。这加速了开发调试的过程,提高了开发效率。
5. 开发和生产环境配置
Webpack允许你为开发和生产环境分别配置不同的选项。你可以在开发环境中启用调试工具,而在生产环境中进行代码压缩和优化。
6. 代码优化与分割
Webpack可以通过压缩、混淆和代码分割来优化资源文件,减小文件大小,提高加载速度。
结合JS混淆加密的实例
为了保护源代码并增加安全性,可以考虑使用JS混淆和加密。这可以防止恶意用户轻易读取或修改代码。以下是一个结合Webpack和JS混淆加密的实例:
// webpack.config.js
const path = require('path');
const TerserPlugin = require('terser-webpack-plugin');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},optimization: {minimize: true,minimizer: [new TerserPlugin({terserOptions: {mangle: true, // 开启混淆compress: true, // 开启压缩},})],},
};
在这个示例中,我们使用了Terser插件来进行代码混淆和压缩。设置mangle为true开启混淆,将变量名替换为难以理解的字符;设置compress为true开启压缩,删除不必要的空格和注释。
混淆前的代码:
function greet(name) {return 'Hello, ' + name;
}
console.log(greet('Alice'));
混淆后的代码:
function a(n){return"Hello, "+n}console.log(a("Alice"));
这个例子演示了如何使用Webpack结合Terser插件进行JS混淆和压缩,以保护代码并减小文件大小。
结论
Webpack是一个功能强大的前端构建工具,具备模块化管理、加载器、插件、代码优化等一系列特性。通过结合Webpack和JS混淆加密,我们可以保护代码的安全性,同时优化资源文件,提升Web应用程序的性能和用户体验。无论是开发还是生产环境,Webpack都是现代前端开发的不可或缺的工具之一。
如果您对文章内容有不同看法,或者疑问,欢迎到评论区留言,或者私信我、到我们的官网找客服号都可以。
如遇自己js加密源码加密后没备份,可以找我们解决解出恢复源码,任何加密都可以
相关文章:

深入了解Webpack:特性、特点和结合JS混淆加密的实例
Webpack是现代前端开发中最受欢迎的构建工具之一,其强大的特性和灵活性使得开发者能够更有效地管理和优化项目资源。在本文中,我们将深入探讨Webpack的特性和特点,并结合实例演示如何使用Webpack与JS混淆加密相结合。Webpack的特性和特点 1.…...

2023-08-23力扣每日一题
链接: 1782. 统计点对的数目 题意: 给n个点和m条无向边(可重复),q个查询 定义edge[a]为一个点是a的边数量,定义ret[a,b]是edge[a]edge[b]-(a与b的边) q个查询q个答案࿰…...

分发饼干【贪心算法】
分发饼干 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j,都有一个…...

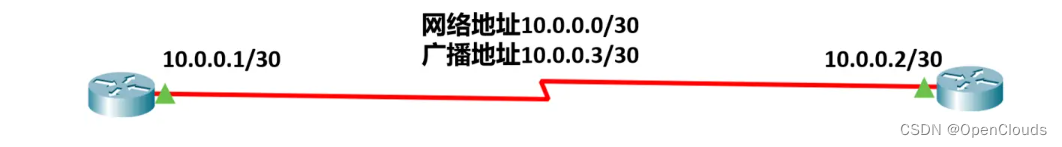
为什么网络互联地址设置为30位地址
对于点对点链路,为了节约IPv4地址,一般为其分配/30地址块,这样包含4个地址:最小地址作为网络地址,最大地址作为广播地址,剩余两个可分配地址,分配给链路两端的接口,这是最普遍的方法…...

青少年棒球锦标赛发展·棒球1号位
青少年棒球锦标赛发展 1. 青少年棒球锦标赛简介 青少年棒球锦标赛是一个令人兴奋的国际性比赛,每年都有来自世界各地的优秀青少年棒球选手参加。这个锦标赛旨在提供一个展示青少年棒球选手的技能和才华的平台,同时也是为了推动棒球在全球范围内的普及和…...

Unity实现UI图片面板滚动播放效果第二弹
效果: 场景结构: 特殊物体:panel下面用排列组件horizent layout group放置多个需要显示的面板,用mask遮罩好。 主要思路: 这次是要在最后一个toggle的地方,依然向左滚动回1,这是难点。因此实际…...

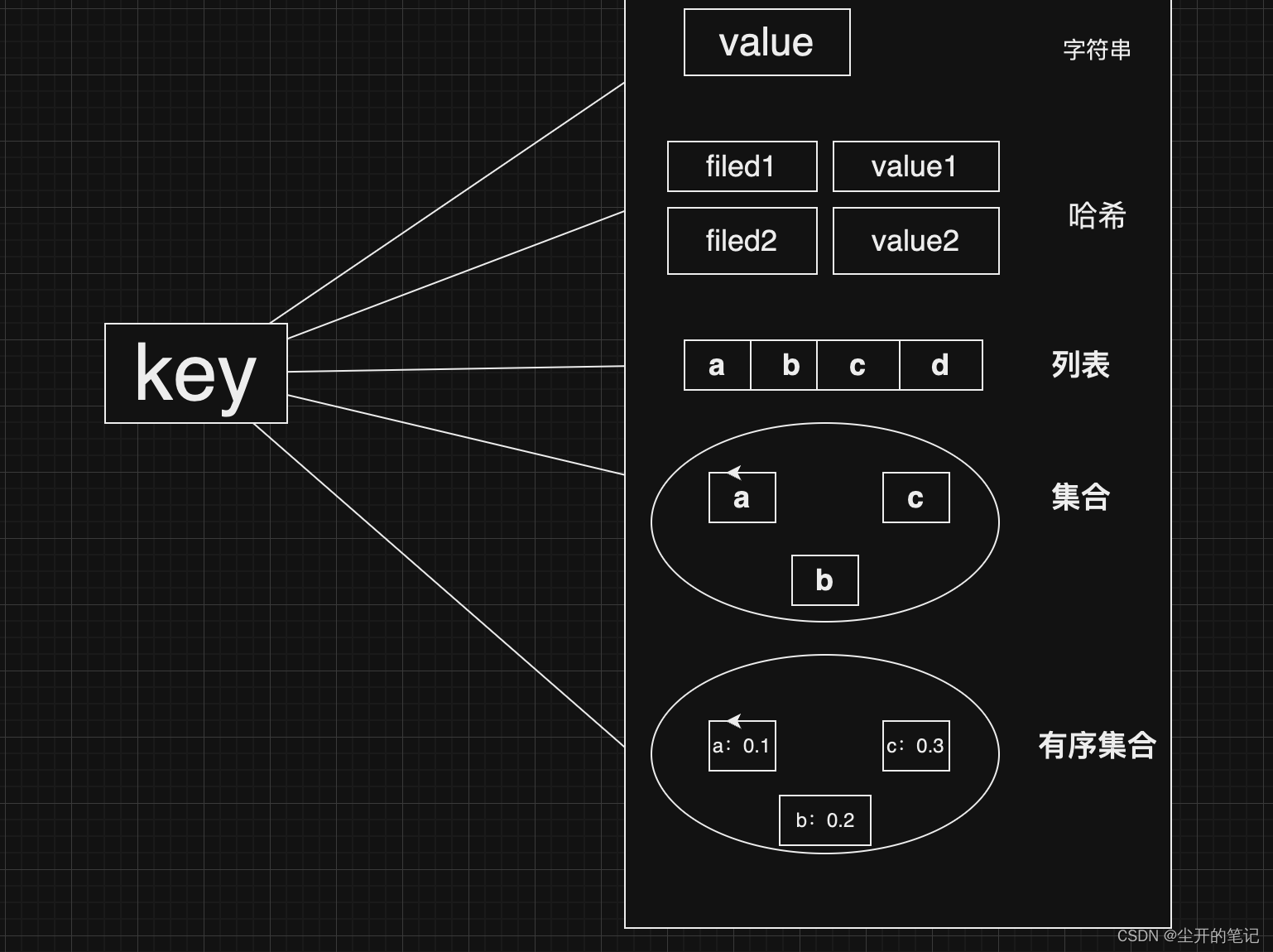
Redis的基本操作
文章目录 1.Redis简介2.Redis的常用数据类型3.Redis的常用命令1.字符串操作命令2.哈希操作命令3.列表操作命令4.集合操作命令5.有序集合操作命令6.通用操作命令 4.Springboot配置Redis1.导入SpringDataRedis的Maven坐标2.配置Redis的数据源3.编写配置类,创还能Redis…...

省级智慧农业大数据平台项目规划建设方案[195页Word]
导读:原文《省级智慧农业大数据平台项目规划建设方案[195页Word]》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 1 农业大数据平台项目概述 1.1 建设…...

php图片批量压缩并同时保持清晰度
php图片压缩可以通过GD库来实现。以下是一个使用GD库进行图片压缩的示例代码: // 原始图片路径 $sourceImage path/to/source/image.jpg; // 压缩后保存的路径及文件名 $compressedImage path/to/compressed/image.jpg; // 压缩后的图片质量(1-100&…...

243:vue+Openlayers 更改鼠标滚轮缩放地图大小,每次缩放小一点
第243个 点击查看专栏目录 本示例的目的是介绍如何在vue+openlayers项目中设置鼠标滚轮缩放地图大小,每次滑动一格滚轮,设定的值非默认值1。具体的设置方法,参考源代码。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源…...

NOI2015D. 荷马史诗
荷马史诗 题目描述 追逐影子的人,自己就是影子。 ——荷马 Allison 最近迷上了文学。她喜欢在一个慵懒的午后,细细地品上一杯卡布奇诺,静静地阅读她爱不释手的《荷马史诗》。但是由《奥德赛》和《伊利亚特》组成的鸿篇巨制《荷马史诗》实在是…...
03详细讲解未补充)
并法编程(集合类不安全)03详细讲解未补充
还未补充...

软考:中级软件设计师:大数据
软考:中级软件设计师:大数据 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 &#x…...

【持续更新中】QAGroup1
OVERVIEW Q&AGroup1一、语言基础1.C语言(1)含参数的宏与函数的不同点(2)sizeof与strlen的区别(3)大/小端(4)strcpy与memcpy的区别(5)extern与static的区别…...

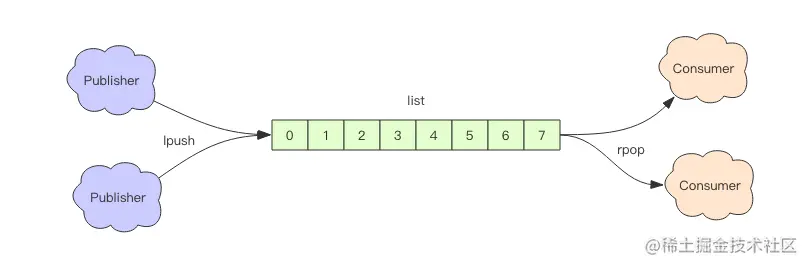
redis应用 2:延时队列
我们平时习惯于使用 Rabbitmq 和 Kafka 作为消息队列中间件,来给应用程序之间增加异步消息传递功能。这两个中间件都是专业的消息队列中间件,特性之多超出了大多数人的理解能力。 使用过 Rabbitmq 的同学知道它使用起来有多复杂,发消息之前要…...

ChatGPT AIGC 实现动态组合图的用法
数据分析组合图,即在一张图表中组合使用多种图形类型(如柱状图、折线图、饼图等),可以在同一视图中展示多个维度或多个量度的数据,帮助数据分析师或决策者更好地理解和解释数据。 组合图的功能和作用主要包括: 提供信息视角:组合图可以对比不同类型的数据,展现数据间的…...

【网站】解压放松的治愈白噪音ASMR
70年代中期国际上新创立的无穷维Schwartz广泛函数理论,应用所严加安研究员是建立和完善该理论的数学框架的主要贡献者之一,他与法国科学院通讯院士Meyer教授提出的框架被称为Meyer-Yan空间。他与Kondratiev等新近发表的论文建立了完善的无穷维非高斯分析…...

算法通过村第四关-栈白银笔记|括号问题
文章目录 前言1. 括号匹配问题2. 最小栈问题3. 最大栈 总结 前言 提示:如果让我送给年轻人四个字,就是:量力而行。 量力而行不会失眠,不会啃老,不会为各种考试焦虑。顺其自然活得轻松。其实,量力而行最易大…...

基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 6 Data Transfers标签页介绍
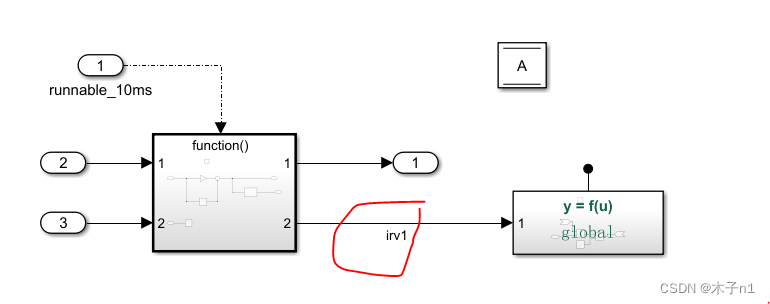
这篇文章我们介绍下Data Transfers页的配置,这里边包含的内容是IRV,我之前的文章里有讲解过IRV就是 Inter-Runnable Variables,内部runnable的之间传递数据的变量,在讲解Data Store memory的文章里我们提到了,irv也可以使用Data Store memory的方式来实现,我们先看下IRV如何…...

HDLBits-Verilog学习记录 | Verilog Language-Vectors
文章目录 11.vectors | vector012.vectors in more detail | vector113.Vector part select | Vector214.Bitwise operators | Vectorgates15.Four-input gates | Gates416.Vector concatenation operator | Vector317.Vector reversal 1 | Vectorr18. Replication operator | …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
