Zebec Protocol:模块化 L3 链 Nautilus Chain,深度拓展流支付体系
过去三十年间,全球金融科技领域已经成熟并迅速增长,主要归功于不同的数字支付媒介的出现。然而,由于交易延迟、高额转账费用等问题愈发突出,更高效、更安全、更易访问的支付系统成为新的刚需。
此前,咨询巨头麦肯锡的一份报告指出,2020年支付市场的收入达到了1.9万亿美元。此外,数字交易预计将以 20% 的年增长率继续增长,这表明金融实体——无论是传统的还是其他类型的实体—需要跟上全球经济快速发展需求的步伐。

在这一方面,美联储最近宣布推出其实时支付网络“FedNow”,正如其名所示,这是一个平台,使客户的资金在存入帐户后立即可用于取款,也可以用于商品和服务的即时支付。
尽管 FedNow 项目对更快速的汇款市场是一项重要进步,因为它允许在几秒钟内进行交易,但它仍存在一些弊端。该平台的业务进度速度缓慢,迄今只有少数几家银行升级了基础设施;而该服务仅限于美国,许多金融机构可能需要数年才能加入。此外,许多用户报告称在平台上访问存款资金时会遇到延迟,有时需要长达五个工作日才能在到账。
这些延迟通常会导致较高的服务费,使毫无准备的用户损失了相当大的一笔钱。据彭博社最近的一篇报道称,服务费每年给美国消费者带来超过 80 亿美元的费用。最后,尽管被吹捧为实时支付系统,由于互操作性差,FedNow 因资金转账的即时性不足,饱受诟病
去中心化——重塑传统金融市场
在当今互联互通的世界中,全球和跨辖区合规的支付基础设施仍然是目标。大型支付网络、金融网关和全球银行都参与了简化和加速全球金融交易和结算的竞争,加密货币和金融科技初创公司也在其中。一些知名的加密货币公司及其客户(其中包括Circle、Ripple、Coinbase等)已经依赖于与法定货币挂钩的稳定币进行跨境交易,从而最大程度地减少或甚至消除了费用,同时最大限度地提高了支付处理效率。
在全球范围内有超过60个国家正在推出即时支付系统,实时交易处理通道正在变得成熟,快速获得支付的便利性已不再是企业、团队和消费者的愿望,而是期望。
我们看到,Zebec Protocol 的生态系统就是其中之一,解决了上述许多挑战。例如,尽管 FedNow 主要关注零售交易的清算/结算,但在 Zebec 旗下的模块化区块链 Nautilus Chain 能够为其流支付业务给予高度的支持下,它更进一步为客户提供实时持续结算服务,支持实时工资支付以及按秒计费的支付应用和服务,这也使得企业能够以符合税收规定的方式实时支付员工和合作伙伴。

FedNow 是中心化的,这意味着它有可能容易受到攻击和可扩展性问题的影响。相比之下,得益于区块链驱动的操作框架完全不受限制,去中心化的支付网络并不会受到这些问题的困扰。
此外,传统金融体系本身仍存在一定的缺陷,比如“掠夺性贷款”的问题,它是指金融机会以不了解信贷市场,且信用记录较低的购房者或借款者为目标,进行一种有误导性或欺诈性的贷款行为。
潜在的欺诈曾导致许多人无家可归,甚至破产,“掠夺性贷款”也是当前全球存在的财富差距扩大的一个重要因素。尽管如此,有数据显示在过去的十年中,掠夺性贷款的市场规模仍旧保持着较高的增长态势,仅在 2019 年至 2020 年间,“掠夺性贷款”的数量就增加了50%。在这方面,去中心化金融尤其是流支付的方式,有望进一步改善这种欺诈、误导现象。
以流支付为特点的 Zebec Protocol 是 Web3 支付领域最杰出的代表之一,为了向更为广阔的领域延伸生态,其不仅推出了诸多组件包括服务于流支付业务的 Zebec APP、建立流支付薪酬的工具 Zebec Payroll ,还打造了全新架构的模块化公链 Nautilus Chain。现在,Nautilus Chain 已经上线了主网,它将帮助 Zebec 生态深度拓展流支付体系。
Nautilus Chain,为 Zebec 流支付体系赋能
由 Zebec Protocol 推出的 Nautilus Chain,是一个模块化 Layer3 架构的区块链网络,它能够为规模性的处理流支付业务,以及实时工资支付服务提供基础,这要归功于其所具备的 Web3 领域中最快的 EVM 环境。

Nautilus 能够进行并行事务处理,专为可扩展性、互操作性和安全性而构建,通过可互换的共识、结算、数据可用性和事务执行模块实现。这种模块化将对 Web3 支付基础设施的构建以及应用产生重大影响。
Zebec 创始人 Sam Thapaliya 表示:“Zebec 正在助力创造一个货币流通更加自由的未来,为个人、企业、投资者和团队提供更快捷、更便利的资金和代币访问。推出Nautilus Chain以及基于它构建的新产品套件,是迈向我们愿景的重要一步。”
随着 Nautilus Chain 主网的上线,Zebec 团队计划在特定司法管辖区内,推出单向质押和DeFi 收益服务,并推出 Zebec Pay——时支付流处理的web3工资支付服务。Zebec还在推出一款名为 WageLink 的流支付工资应用程序,并计划与 Circle (USDC 发行商)进行集成。凭借 Nautilus Chain 的功能,Zebec 能够直接连接美国银行账户提供加密货币离场服务(通过与 CoinFlow 的合作伙伴关系),并在亚洲和欧洲推出 Zebec Card 借记卡。这些产品和服务将增强 Zebec 现有的业务服务质量与规模。
Zebec Protocol 最初是一个连续结算协议,实现实时支付或支付流处理,使企业能够以符合税收规定的方式实时向员工和合作伙伴进行支付。然而,现有区块链技术的局限显而易见。网络要么速度太慢,要么不够可靠,无法满足需求。为解决这个问题,Zebec Labs 创建了一种新一代区块链即 Nautilus Chain:足够快速,能够在大规模上实现支付流处理,并且至关重要的是,其兼容以太坊体系。有望吸引更多的开发者,无缝向 Nautilus Chain 上迁移。
Nautilus Chain 测试网络成为了加密世界中最显著的测试网络之一。在其测试网推出的 8个月内,Nautilus Chain 就已经促成了超过5000万笔交易,部署了 400,000 个钱包地址和3,000个智能合约,证明了其在 DeFi 之外的实用性和功能,并向来自其他领域的项目开放,如NFT、Gamefi等,从而成为一个“通用型”L3网络。
Nautilus Chain 的模块化系统带来的巨大优势在于,它赋予开发人员在构建其 dApps 时配置“链堆栈”的灵活性。模块化链使用可互换的共识、数据可用性、结算和执行模块。每个模块层可以根据开发人员的需求进行配置,或根据提供的dApp进行优化。特别是在执行层,可以部署定制的Rollup,以实现隐私、可扩展性或分散化的优化,根据dApp的需求进行调整。
模块化链具备无限水平扩展和更高水平的互操作特性,由于开发人员是从相同的模块池中构建,代码更安全,经过更多的实战测试,并且更容易连接。可以部署更多的Rollup和并行链,以有效增加块空间和吞吐量。Nautilus Chain 是这种新型区块链领域是先驱,其架构将永久改变区块链的构建方式,并将其带入现实世界。
在推出时,Nautilus Chain 的结算层是使用 Solana 的虚拟机 MOVE 构建的,其执行层使用Solidity 智能合约在 Neon EVM 上运行,数据可用性使用 Celestia 在链下存储。Nautilus Chain 的初始默认执行层将使用OP Rollup,但团队计划过渡到 zkRollup,以实现更快的结算、隐私保护和更高水平的可扩展性。
Nautilus Chain 本身是由Celestia和Eclipse支持的模块化链构建的。通过Celestia,Nautilus允许项目定制其共识和结算层,Eclipse允许Nautilus上的构建者在其执行层上部署定制的Rollup。最终,基于 Nautilus Chain 将能够构建一条具有 Solana 类似速度,但具有以太坊的安全性和分散化特性,且能够并行化运行应用链。据其工程师表示,Nautilus Chain 测试网曾达到了 3000 的 TPS,但团队预计在过渡到 zkRollup 后,这个数字将增加。Nautilus Chain 正在为满足现实世界需求提供了可能性,并为金融工具和资产(如股票、债券、房地产和代币化实物资产)的去中心化市场打开了大门。
此外,基于 Nautilus Chain, Zebec Protocol 现在可以进行更大规模的运营,企业可以通过实时支付或流支付处理实时支付员工薪酬和合作伙伴的支付。Zebec 生态的目标不仅仅是提供更高效的支付服务,它还希望通过用户友好、安全的支付应用程序和新的用例来吸引数百万新用户。
Zebec 的创新为流媒体服务、共享汽车平台、健身房、住宅俱乐部等场景,提供了按需支付计划的可能性。它还为尚未创造的潜在新业务模式和应用程序铺平了道路。随着Zebec不断创新和发展其生态系统,它邀请来自世界各地的开发人员和创始人加入,共同创建一个更加连接、高效和可访问的金融未来。
相关文章:

Zebec Protocol:模块化 L3 链 Nautilus Chain,深度拓展流支付体系
过去三十年间,全球金融科技领域已经成熟并迅速增长,主要归功于不同的数字支付媒介的出现。然而,由于交易延迟、高额转账费用等问题愈发突出,更高效、更安全、更易访问的支付系统成为新的刚需。 此前,咨询巨头麦肯锡的一…...
Oracle-rolling upgrade升级19c
前言: 本文主要描述Oracle11g升19c rolling upgrade升级测试,通过逻辑DGautoupgrade方式实现rolling upgrade,从而达到在较少停机时间内完成Oracle11g升级到19c的目标 升级介绍: 升级技术: rolling upgrade轮询升级,通过采用跨版…...

Spring IOC详解
Spring 笔记 官网:https://spring.io/ 核心功能:当你的项目启动的时候,自动的将当前项目的各种 Bean 都自动的注册到 Spring 容器中,然后在项目的其他地方,如果需要用到这些 Bean,直接去 Spring 容器中查…...

Unity——DOTween插件使用方法简介
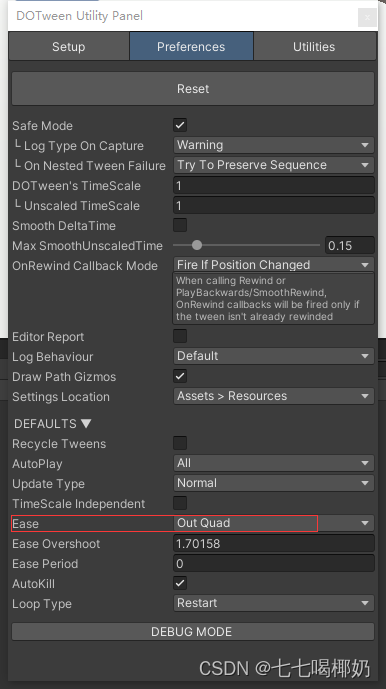
缓动动画既是一种编程技术,也是一种动画的设计思路。从设计角度来看,可以有以下描述 事先设计很多基本的动画样式,如移动、缩放、旋转、变色和弹跳等。但这些动画都以抽象方式表示,一般封装为程序函数动画的参数可以在使用时指定&…...

数据库——Redis 单线程模型详解
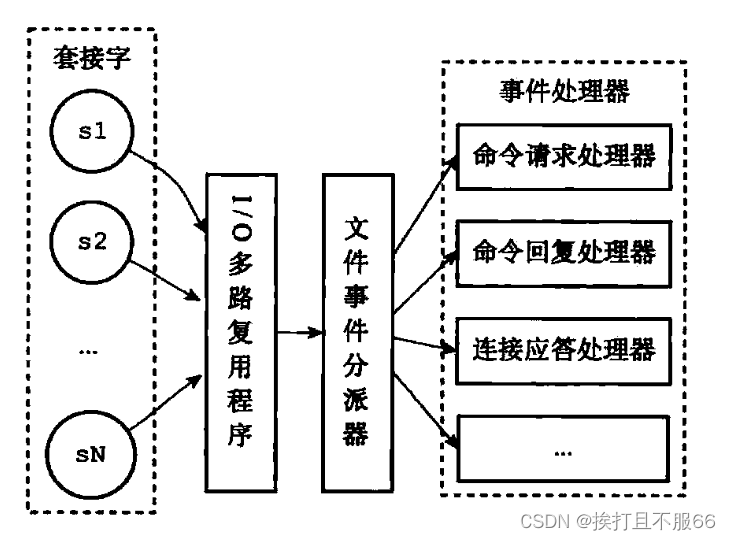
文章目录 Redis 基于 Reactor 模式来设计开发了自己的一套高效的事件处理模型 (Netty 的线程模型也基于 Reactor 模式,Reactor 模式不愧是高性能 IO 的基石),这套事件处理模型对应的是 Redis 中的文件事件处理器(file …...

leetcode 567. 字符串的排列(滑动窗口-java)
滑动窗口 字符串的排列滑动窗口代码演示进阶优化版 上期经典 字符串的排列 难度 -中等 leetcode567. 字符串的排列 给你两个字符串 s1 和 s2 ,写一个函数来判断 s2 是否包含 s1 的排列。如果是,返回 true ;否则,返回 false 。 换句…...

Git —— 分支重命名操作
在开发中,对某个分支进行重命名的操作: 1、本地分支重命名 本地分支是指:你当前这个分支还没有推送到远程的情况,这种情况修改分支名称就要方便很多 git branch -m 原始名称 新名称 //示例: 修改 test 为 newTest g…...

JavaIO流
JavaIO流 一、概念二、File类三、File类的使用1、File文件/文件夹类的创建2、File类的获取操作3、File类判断操作 - boolean4、File类对文件/文件夹的增删改5、File类的获取子文件夹以及子文件的方法 四、Java中IO流多种维度的维度1、按照流向 - Java程序2、按照流的大小分类3、…...

FlinkSql 如何实现数据去重?
摘要 很多时候flink消费上游kafka的数据是有重复的,因此有时候我们想数据在落盘之前进行去重,这在实际开发中具有广泛的应用场景,此处不说详细代码,只粘贴相应的flinksql 代码 --********************************************…...

机器学习概念
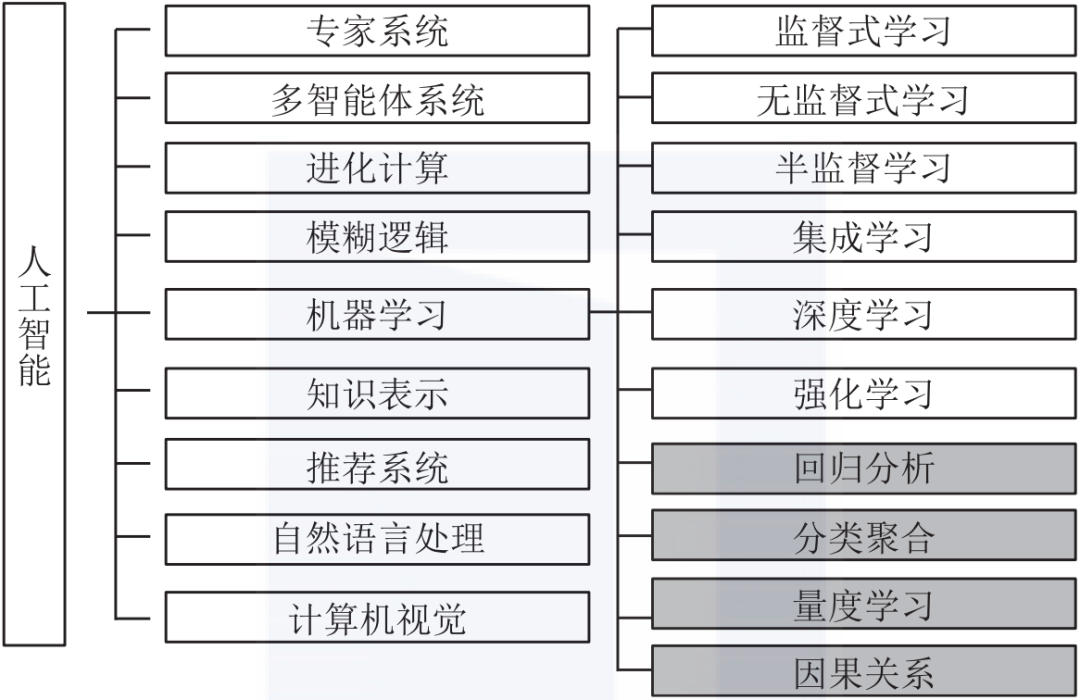
目录 一、人工智能、机器学习、深度学习的关系 二、什么是深度学习? 2.1 深度学习常用算法 一、人工智能、机器学习、深度学习的关系 人工智能、机器学习和深度学习的关系如下所示。 二、什么是深度学习? 深度学习( DL, Deep Learning) 是机器学习 …...

【数据结构】排序(插入、选择、交换、归并) -- 详解
一、排序的概念及其运用 1、排序的概念 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记…...

游戏中的图片打包流程,免费的png打包plist工具,一款把若干资源图片拼接为一张大图的免费工具
手机游戏开发中,为了提高图片渲染性能,经常需要将小图片合并成一张大图进行渲染。如果手工来做的话就非常耗时。TexturePacker就是一款非常不错方便的处理工具。TexturePacker虽然非常优秀,但不是免费的。 对于打包流程,做游戏的…...

Springboot实现ENC加密
Springboot实现ENC加密 1、导入依赖2、配置加密秘钥(盐)3、获取并配置密文4、重启项目测试5、自定义前缀、后缀6、自定义加密方式 1、导入依赖 关于版本,需要根据spring-boot版本,自行修改 <dependency><groupId>co…...

nginx 托管vue项目配置
server {listen 80;server_name your_domain.com;location / {root /path/to/your/vue/project;index index.html;try_files $uri $uri/ /index.html;} }奇怪的现象,在vue路由中/会跳转到/abc/def,但如果直接输入/abc/def会显示404,添加 try_files $uri…...

Vue3中如何进行封装?—组件之间的传值
用了很久一段时间Vue3Ts了,工作中对一些常用的组件也进行了一些封装,这里对封装的一些方法进行一些简单的总结。 1.props传递 首先在主组件进行定义传值 <template><div>这里是主组件<common :first"first"></common&…...

实训笔记8.25
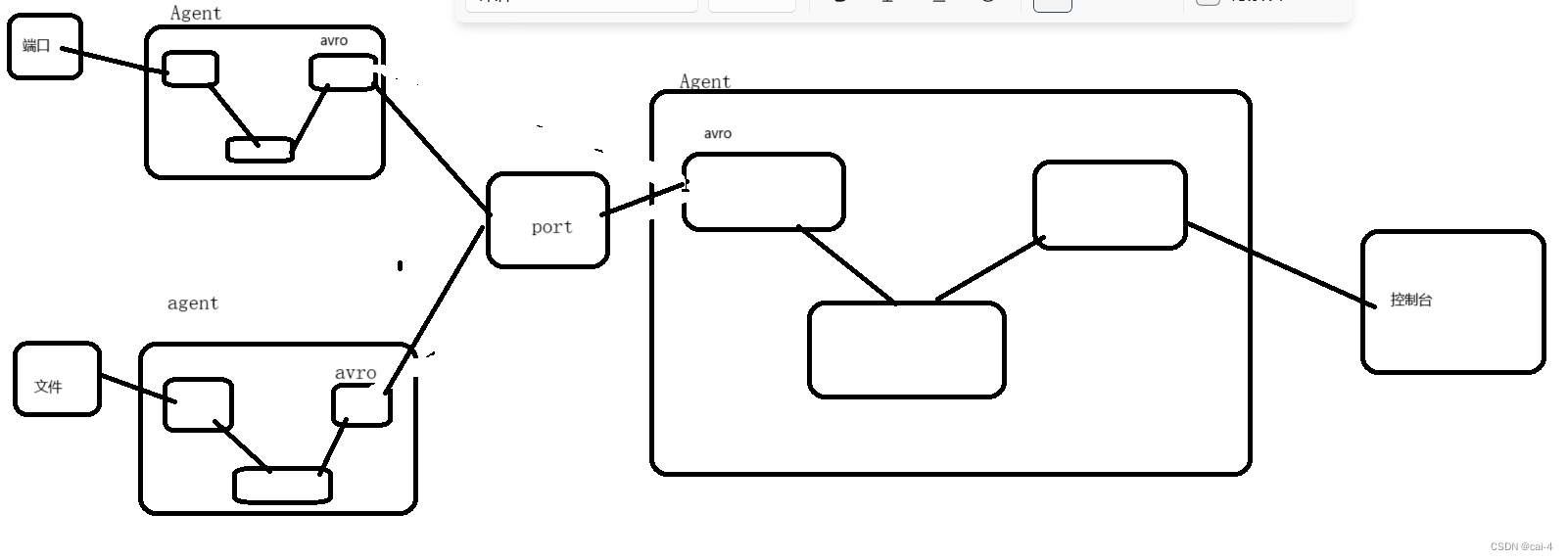
实训笔记8.25 8.25笔记一、Flume数据采集技术1.1 Flume实现数据采集主要借助Flume的组成架构1.2 Flume采集数据的时候,核心是编写Flume的采集脚本xxx.conf1.2.1 脚本文件主要由五部分组成 二、Flume案例实操2.1 采集一个网络端口的数据到控制台2.1.1 分析案例的组件…...

vue自定义监听元素宽高指令
在 main.js 中添加 // 自定义监听元素高度变化指令 const resizerMap new WeakMap() const resizeObserver new ResizeObserver((entries) > {for (const entry of entries) {const handle resizerMap.get(entry.target)if (handle) {handle({width: entry.borderBoxSiz…...

网络爬虫到底是个啥?
网络爬虫到底是个啥? 当涉及到网络爬虫技术时,需要考虑多个方面,从网页获取到最终的数据处理和分析,每个阶段都有不同的算法和策略。以下是这些方面的详细解释: 网页获取(Web Crawling)&#x…...

前端行级元素和块级元素的基本区别
块级元素和行内元素的基本区别是, 行内元素可以与其他行内元素并排;块级元素独占一行,不能与其他任何元素并列; 下面看一下; <!DOCTYPE html> <html> <head> <meta charset"utf-8"&…...

CentOS 7用二进制安装MySQL5.7
[rootlocalhost ~]# [rootlocalhost ~]# ll 总用量 662116 -rw-------. 1 root root 1401 8月 29 19:29 anaconda-ks.cfg -rw-r--r--. 1 root root 678001736 8月 29 19:44 mysql-5.7.40-linux-glibc2.12-x86_64.tar.gz [rootlocalhost ~]# tar xf mysql-5.7.40-linux-…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
