JavaWeb 速通JSON
目录
一、JSON快速入门
1.基本介绍 :
2.定义格式 :
3.入门案例 :
二、JSON对象和字符串的相互转换
1.常用方法 :
2.应用实例 :
3.使用细节 :
三、JSON在Java中的使用
1.基本说明 :
2.应用场景 :
2.1 JSON <---> JavaBean
2.2 JSON <---> List
2.3 JSON <---> Map
一、JSON快速入门
1.基本介绍 :
(1) JSON全称"JavaScript Object Notation",即JavaScript对象表示法。
(2) JSON是轻量级的文本数据交换格式,使用广泛;
(3) JSON独立于语言,即Java, PHP, asp.net等都可以使用JSON。
2.定义格式 :
JSON的定义格式与JS中通过{}定义对象的格式类似,注意JSON中的key要加双引号"",value可以是string, number, object, array, true, false, null类型。具体如下——
var 变量名 = {
"key1" : value,
"key2" : value,
"key3" : [], //JSON数组
"key4" : {}, //JSON可以在对象中嵌套定义对象
"key5" : [{}, {}, {}] //JSON对象数组(不限制类型[弱])
}
3.入门案例 :
intro.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Json introduction</title>
</head><script type="text/javascript">window.onload = function () {//定义一个JSON对象var student = {"name" : "Cyan","age" : 21,"gender" : "male","hobby" : ["basketball", "writing", "chess"],"goals" : [{"kyrie" : "irving"}, {"Cyan" : "RA9"}, 141, 450]}//取出JSON对象中的值(加号+ 仅取出值)console.log("name = ", student.name);console.log("name = " + student.name);console.log("hobby = ", student.hobby);for (var i = 0; i < student.hobby.length; ++i) {console.log("The no.%i hobby = ", (i + 1), student.hobby[i]);}console.log("goals = " + student.goals)console.log("goals = ", student.goals)console.log("score of goals = ", student.goals[3])console.log("Cyan of obj of goals = ", student.goals[1].Cyan)}</script>
<body bgcolor="#e0ffff"><h2 style="color: pink">请查看控制台打印出的信息捏~</h2>
</body>
</html>运行效果 :

二、JSON对象和字符串的相互转换
1.常用方法 :
(1) JSON.stringify(json)——将一个JSON对象转换为一个json字符串。
(2) JSON.parse(jsonString)——将一个json字符串转换成一个JSON对象。
PS : JSON是一个JS内置对象(built-in)。如下图所示 :
2.应用实例 :
string_json.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>string_json</title><script type="text/javascript">//加载页面window.onload = function() {console.log("=================== JSON --> String ===================")//定义一个JSON对象var jsonCyan = {"name" : "Cyan","token" : "RA9"}console.log("jsonCyan = ", jsonCyan);console.log("jsonCyan's type = ", typeof(jsonCyan));//将JSON对象转换为String类型var strCyan = JSON.stringify(jsonCyan);console.log("strCyan = ", strCyan)console.log("strCyan's type = ", typeof(strCyan));console.log("\n=================== String --> JSON ===================")var strFive = "{\"name\":\"Five\",\"token\":\"5\"}";var jsonFive = JSON.parse(strFive);console.log("strFive = ", strFive)console.log("jsonFive = ", jsonFive)}</script>
</head>
<body>
</body>
</html>运行结果 :

3.使用细节 :
(1) JSON.stringify(json)方法不会影响原来的json对象;JSON.parse(string)方法也不会影响原来的string。
(2) 定义JSON对象时,属性既可以使用双引号"",也可以使用单引号'';但是当通过parse方法将原生字符串转成JSON对象时,要求属性必须使用双引号"",否则会一直报错。
(3) JSON.stringify(json)方法得到的字符串,默认就是双引号""表示的字符串,在语法格式正确的情况下,可以直接重新转换成JSON对象。
三、JSON在Java中的使用
1.基本说明 :
Java中使用JSON,需要引入第三方jar包——gson.jar。该jar包是由Google公司提供的用于在Java对象和JSON数据之间进行映射的Java类库。gson.jar可以对JSON字符串和Java对象进行相互转换。
导入gson.jar如下 :
2.应用场景 :
2.1 JSON <---> JavaBean
定义一个JavaBean学生类,Student类代码如下 :
package javabean;/*** @author : Cyan_RA9* @version : 21.0*/
public class Student {private String name;private double scores;public Student() {}public Student(String name, double scores) {this.name = name;this.scores = scores;}public String getName() {return name;}public void setName(String name) {this.name = name;}public double getScores() {return scores;}public void setScores(double scores) {this.scores = scores;}@Overridepublic String toString() {return "Student{" +"name='" + name + '\'' +", scores=" + scores +'}';}
}
JavaJSON类代码如下 :
package javaObject;import com.google.gson.Gson;
import javabean.Student;public class JavaJSON {public static void main(String[] args) {//首先创建一个Gson对象Gson gson = new Gson();Student cyan = new Student("Cyan", 450.0);//利用Gson对象的toJson方法,将JavaBean --> JSON字符串String strCyan = gson.toJson(cyan);System.out.println("strCyan = " + strCyan);//利用Gson对象的fromJson方法,将JSON字符串 --> JavaBean对象//需要传入一个符合JSON格式的字符串,以及JavaBean类的Class对象//底层用到了反射机制Student student = gson.fromJson(strCyan, Student.class);System.out.println("student = " + student);}
}
运行结果 :

2.2 JSON <---> List
JavaJSON2类代码如下 :
package javaObject;import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import javabean.Student;import java.lang.reflect.Type;
import java.util.ArrayList;
import java.util.List;public class JavaJSON2 {public static void main(String[] args) {Gson gson = new Gson();List<Student> studentList = new ArrayList<>();studentList.add(new Student("Cyan", 450));studentList.add(new Student("Five", 456));//List --> Json字符串String strList = gson.toJson(studentList);System.out.println("strList = " + strList);//Json字符串 --> ListType type = new TypeToken<List<Student>>() {}.getType();System.out.println("\ntype = " + type);System.out.println("type's type = " + type.getClass());List<Student> students = gson.fromJson(strList, type);/*(1) 由于TypeToken的无参构造器使用protected访问修饰符修饰,因此无法直接在别包下直接调用该无参构造。(2) 解决之道————借助匿名内部类,匿名内部类有自己隐式的无参构造,而该无参构造中又默认隐含super关键字,借此调用TypeToken的无参构造。(3) TypeToken无参构造器底层用到了反射机制(拿到了类的正名)。*/System.out.println("\nstudents = " + students);}
}
运行结果 :

2.3 JSON <---> Map
JavaJSON3类代码如下 :
package javaObject;import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import javabean.Student;import java.lang.reflect.Type;
import java.util.HashMap;
import java.util.Map;/*** @author : Cyan_RA9* @version : 21.0*/
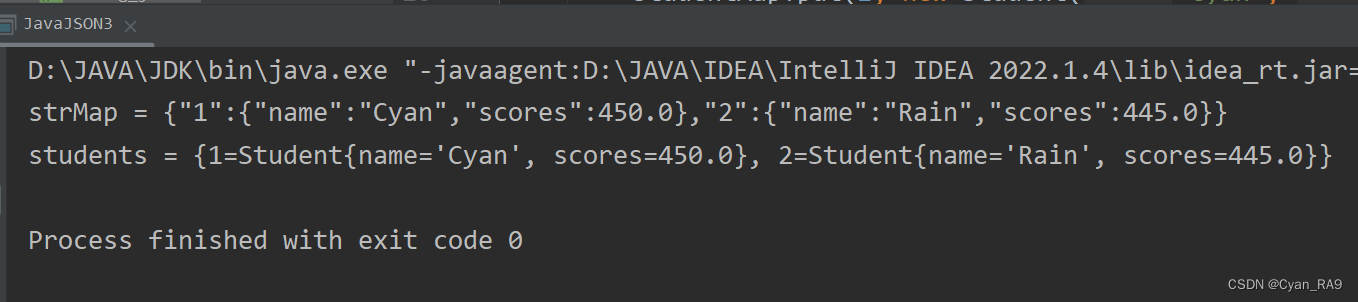
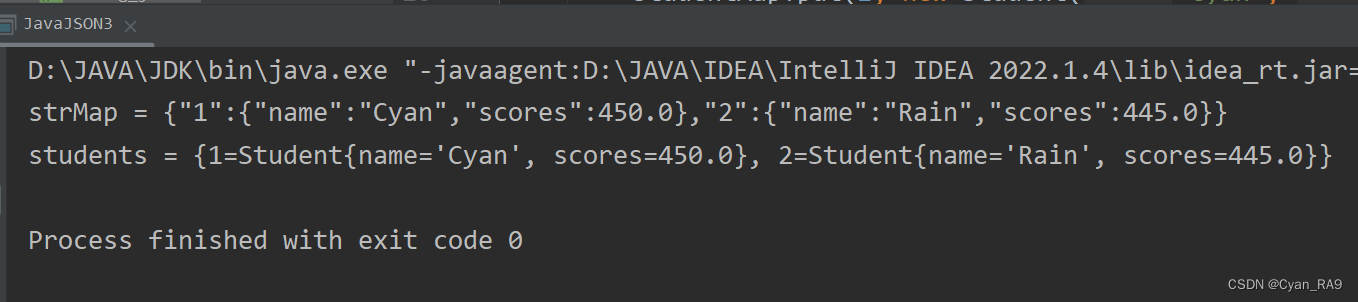
public class JavaJSON3 {public static void main(String[] args) {Gson gson = new Gson();Map<Integer, Student> studentMap = new HashMap<>();studentMap.put(1, new Student("Cyan", 450));studentMap.put(2, new Student("Rain", 445));//Map --> JSON字符串String strMap = gson.toJson(studentMap);System.out.println("strMap = " + strMap);//JSON字符串 --> MapType type = new TypeToken<Map<Integer, Student>>() {}.getType();Map<Integer, Student> students = gson.fromJson(strMap, type);System.out.println("students = " + students);}
}
运行结果 :

System.out.println("END-------------------------------------------------------------");
相关文章:

JavaWeb 速通JSON
目录 一、JSON快速入门 1.基本介绍 : 2.定义格式 : 3.入门案例 : 二、JSON对象和字符串的相互转换 1.常用方法 : 2.应用实例 : 3.使用细节 : 三、JSON在Java中的使用 1.基本说明 : 2.应用场景 : 2.1 JSON <---> JavaBean 2.2 JSON <---> List 2.3 JSON …...

20 MySQL(下)
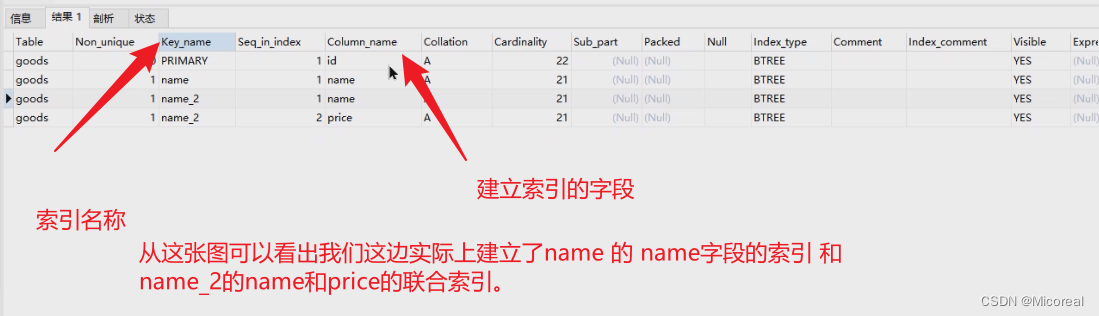
文章目录 视图视图是什么定义视图查看视图删除视图视图的作用 事务事务的使用 索引查询索引创建索引删除索引聚集索引和非聚集索引影响 账户管理(了解非DBA)授予权限 与 账户的相关操作 MySQL的主从配置 视图 视图是什么 通俗的讲,视图就是…...

测试圈的网红工具:Jmeter到底难在哪里?!
雨果的公司最近推出了一款在线购物应用,吸引了大量用户。然而随着用户数量的增加,应用的性能开始出现问题。用户抱怨说购物过程中页面加载缓慢,甚至有时候无法完成订单,小欧作为负责人员迫切需要找到解决方案。 在学习JMeter之前…...

深度学习10:Attention 机制
目录 Attention 的本质是什么 Attention 的3大优点 Attention 的原理 Attention 的 N 种类型 Attention 的本质是什么 Attention(注意力)机制如果浅层的理解,跟他的名字非常匹配。他的核心逻辑就是「从关注全部到关注重点」。 Attention…...
)
简单着色器编写(中下)
这篇我们来介绍另一部分函数。 static unsigned int CreateShader(const std::string& vertexShader, const std::string& fragmentShader) {unsigned int program glCreateProgram();unsigned int vs CompileShader(GL_VERTEX_SHADER,vertexShader);unsigned int f…...

matlab使用教程(24)—常微分方程(ODE)求解器
1.常微分方程 常微分方程 (ODE) 包含与一个自变量 t(通常称为时间)相关的因变量 y 的一个或多个导数。此处用于表示 y 关于 t 的导数的表示法对于一阶导数为 y ′ ,对于二阶导数为 y ′′,依此类推。ODE 的阶数等于 y 在方程中…...

企业级数据共享规模化模式
数据共享正在成为企业数据战略的重要元素。对于公司而言,Amazon Data Exchange 这样的亚马逊云科技服务提供了与其他公司共享增值数据或从这些数据获利的途径。一些企业希望有一个数据共享平台,他们可以在该平台上建立协作和战略方法,在封闭、…...

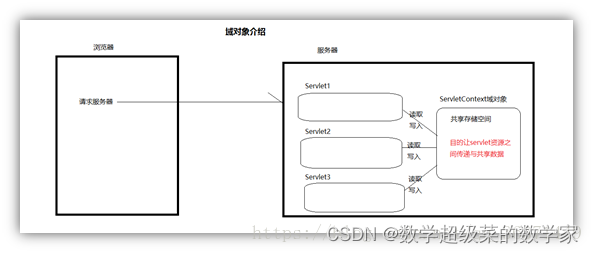
Web服务器-Tomcat详细原理与实现
Tomcat 安装与使用 :MAC 安装配置使用Tomcat - 掘金 安装后本计算机就相当于一台服务器了!!! 方式一:使用本地安装的Tomcat 1、将项目文件移动到Tomcat的webapps目录下。 2、启动Tomcat 3、在浏览器输入想要加载的…...

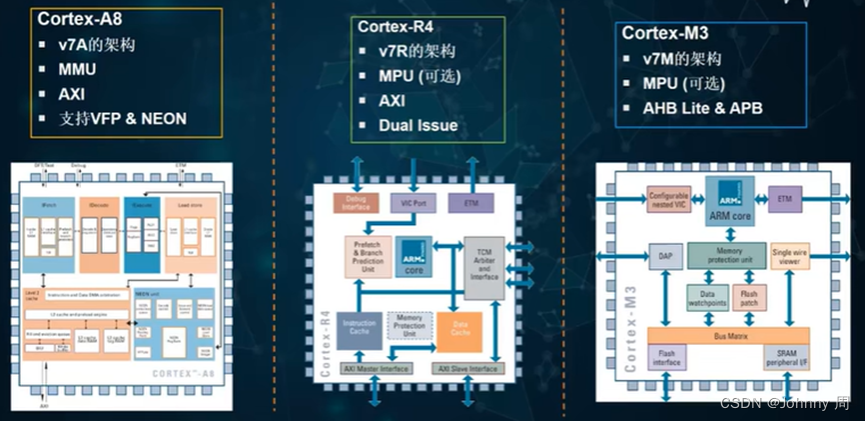
ARM处理器核心概述
一、基于ARM处理器的嵌入式系统 ARM核深度嵌入SOC中,通过JTAG口进行外部调试。计通常既有外部内存又有内部内存,从而支持不通的内存宽度、速度和大小。一般会包含一个中断控制器。可能包含一些Primece外设,需要从ARM公司取得授权。总线使用A…...

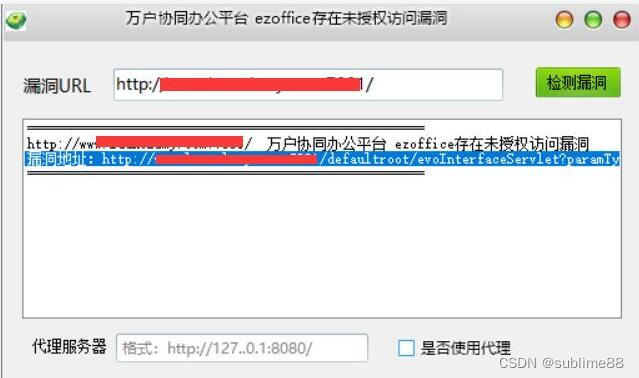
万户协同办公平台 ezoffice存在未授权访问漏洞 附POC
文章目录 万户协同办公平台 ezoffice存在未授权访问漏洞 附POC1. 万户协同办公平台 ezoffice简介2.漏洞描述3.影响版本4.fofa查询语句5.漏洞复现6.POC&EXP7.整改意见8.往期回顾 万户协同办公平台 ezoffice存在未授权访问漏洞 附POC 免责声明:请勿利用文章内的相…...

使用ctcloss训练矩阵生成目标字符串
首先我们需要明确 c t c l o s s ctcloss ctcloss是用来做什么的。比如说要生成的目标字符串长度为 l l l,而这个字符串包含 s s s个字符,字符串允许的最大长度为 L L L,这里认为一个位置是一个时间步,就是一拍,记为 T…...

驱动 - 20230829
练习 基于platform实现 在根节点下,增加设备树 myplatform {compatible"hqyj,myplatform";interrupts-extended<&gpiof 9 0>, <&gpiof 7 0>, <&gpiof 8 0>;led1-gpio<&gpioe 10 0>;reg<0x12345678 59>;}…...

数组(个人学习笔记黑马学习)
一维数组 1、定义方式 #include <iostream> using namespace std;int main() {//三种定义方式//1.int arr[5];arr[0] 10;arr[1] 20;arr[2] 30;arr[3] 40;arr[4] 50;//访问数据元素/*cout << arr[0] << endl;cout << arr[1] << endl;cout &l…...

layui表格事件分析实例
在 layui 的表格组件中,区分表头事件和行内事件是通过事件类型(toolbar 和 tool)以及 lay-filter 值来实现的。 我们有一个表格,其中有一个工具栏按钮和操作按钮。我们将使用 layui 的 table 组件来处理这些事件。 HTML 结构&…...

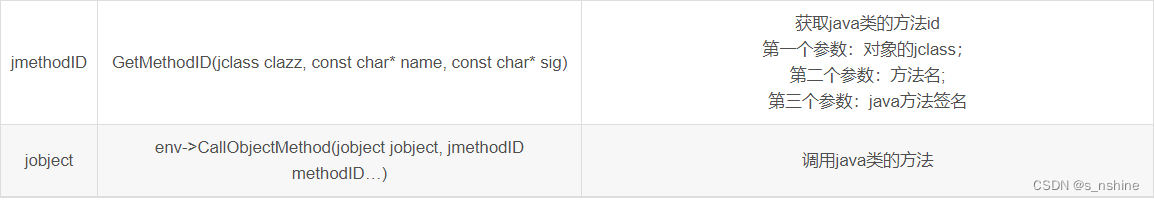
Android NDK JNI与Java的相互调用
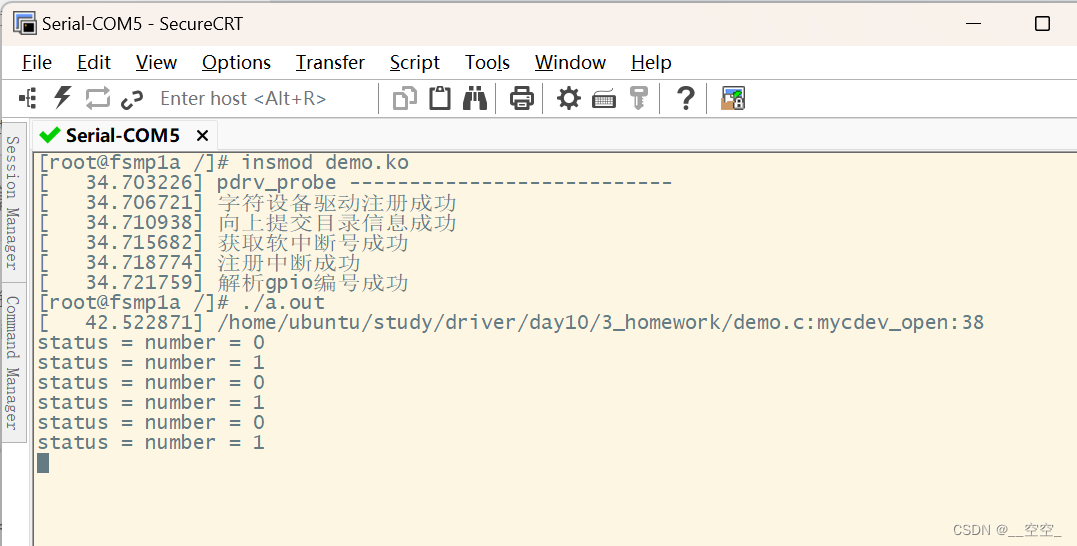
一、Jni调用Java代码 jni可以调用java中的方法和java中的成员变量,因此JNIEnv定义了一系列的方法来帮助我们调用java的方法和成员变量。 以上就是jni调用java类的大部分方法,如果是静态的成员变量和静态方法,可以使用***GetStaticMethodID、CallStaticObjectMethod等***。就…...

装备制造企业如何执行精益管理?
导 读 ( 文/ 2358 ) 精益管理是一种以提高效率、降低成本和优化流程为目标的管理方法。装备制造行业具备人工参与度高,产成品价值高,质量要求高的特点。 在装备制造企业中实施精益管理可以帮助企业提高竞争力、提升生产效率并提供高质量的产品。本文将…...

PHP8中自定义函数-PHP8知识详解
1、什么是函数? 函数,在英文中的单词是function,这个词语有功能的意思,也就是说,使用函数就是在编程的过程中,实现一定的功能。即函数就是实现一定功能的一段特定代码。 在前面的教学中,我们已…...

虚拟化技术:云计算发展的核心驱动力
文章目录 虚拟化技术的概念和作用虚拟化技术的优势虚拟化技术对未来发展的影响结论 🎉欢迎来到AIGC人工智能专栏~虚拟化技术:云计算发展的核心驱动力 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页:IT陈寒的博客🎈该系…...

光伏+旅游景区
传统化石燃料可开发量逐渐减少,并且对环境造成的危害日益突出。全世界都把目光投向了可再生能源,希望可再生能源能够改变人类的能源结构。丰富的太阳能取之不尽、用之不竭,同时对环境没有影响,光伏发电是近些年来发展最快…...
)
手搓文本向量数据库(自然语言搜索生成模型)
import paddle import jieba import pandas as pd import numpy as np import os from glob import glob from multiprocessing import Process, Manager, freeze_supportfrom tqdm import tqdm# 首先 确定的是输出的时候一定要使用pd.to_pickle() pd.read_pickle() # 计算的时…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...


