forlium 笔记 Map
用于创建交互式地图
1 主要参数
1.1. location 地图位置
地图的经纬度
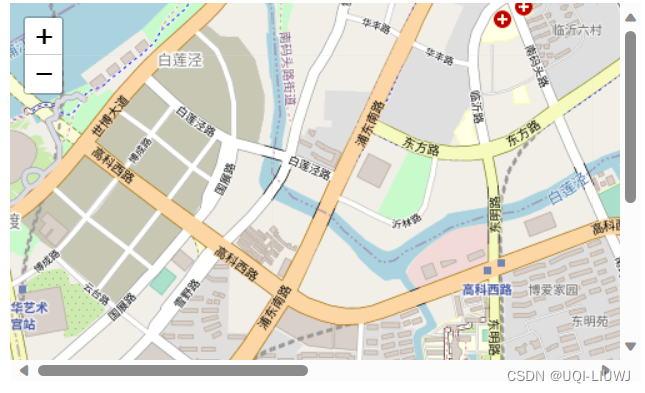
import foliumm = folium.Map(location=[31.186358, 121.510256],zoom_start=15)m
1.2 tiles 内置样式
默认是OpenStreetMap
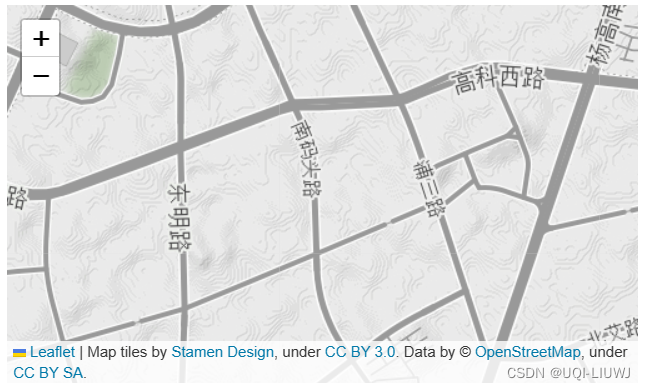
1.2.1 Stamen Terrain
它强调了地形特征,如山脉、河流和道路
m = folium.Map(location=[31.186358, 121.510256],zoom_start=15,tiles='Stamen Terrain')m
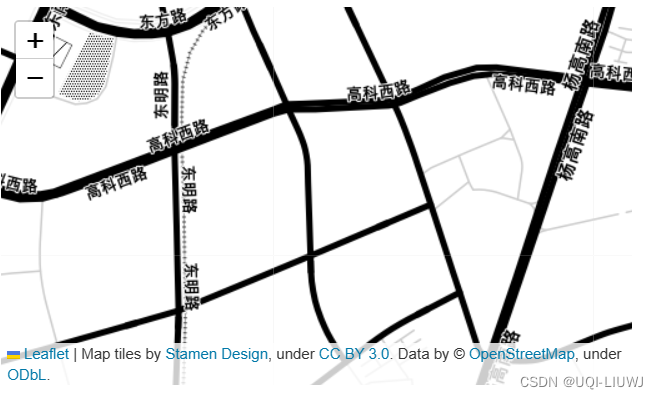
1.2.2 Stamen Toner
高对比度、黑白色调
m = folium.Map(location=[31.186358, 121.510256],zoom_start=15,tiles='Stamen Toner')m
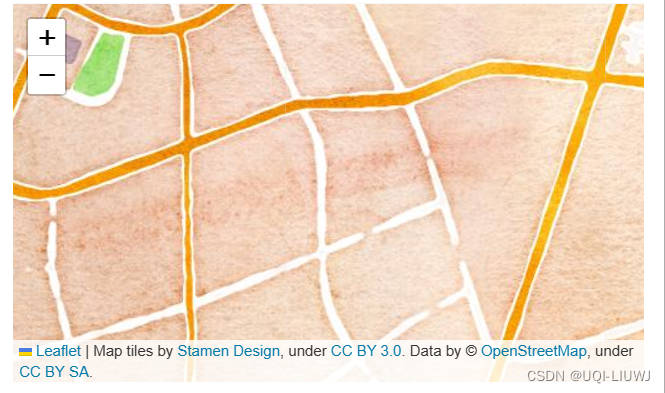
1.2.3 Stamen Watercolor
模仿了水彩画的效果,为地图提供了一种艺术化、柔和的感觉
m = folium.Map(location=[31.186358, 121.510256],zoom_start=15,tiles='Stamen Watercolor')m
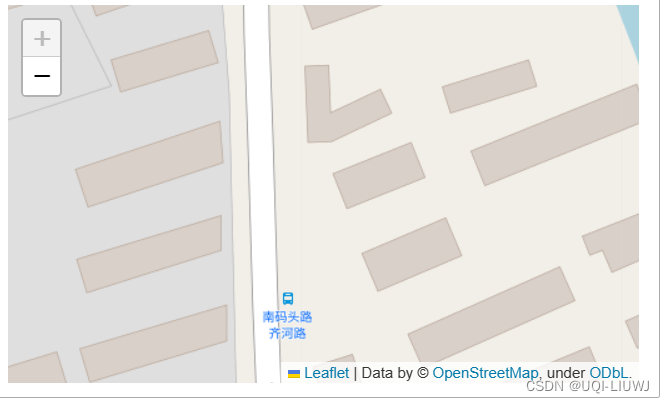
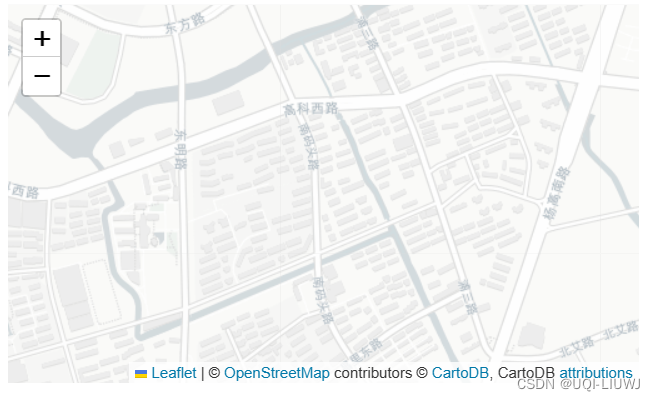
1.2.4 CartoDB positron
现代、轻量级的样式,主要使用浅色调。
它的设计旨在清晰地呈现信息,同时为上面的数据层提供一个不显眼的背景
m = folium.Map(location=[31.186358, 121.510256],zoom_start=15,tiles='CartoDB positron')m
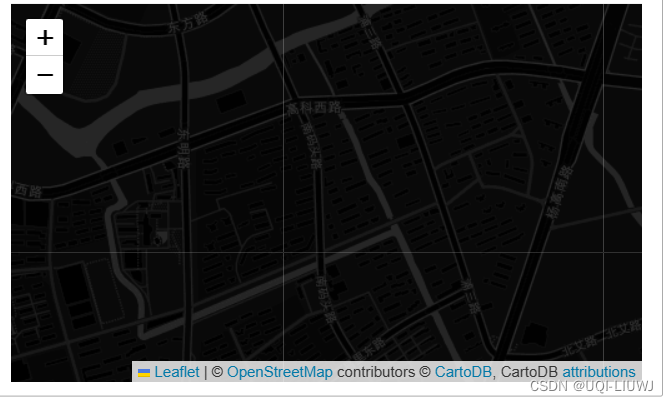
1.2.5 CartoDB dark_matter
使用深色调的样式
m = folium.Map(location=[31.186358, 121.510256],zoom_start=15,tiles='CartoDB dark_matter')m
1.3 height,width 长宽
地图的长度和宽度
m = folium.Map(location=[31.186358, 121.510256],zoom_start=15,tiles='Stamen Terrain')m
import foliumm = folium.Map(location=[31.186358, 121.510256],zoom_start=15,width=100,height=500)m
1.4 min_zoom max_zoom 最小最大放缩级别
交互式地图允许的最小最大缩放级别(默认为0和18)
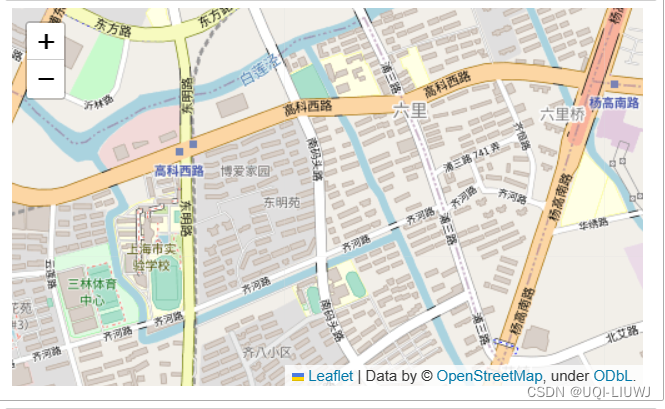
1.5 zoom_start 起始缩放级别
import foliumm = folium.Map(location=[31.186358, 121.510256],zoom_start=18)m
import foliumm = folium.Map(location=[31.186358, 121.510256],zoom_start=15)m
import foliumm = folium.Map(location=[31.186358, 121.510256],zoom_start=10)m

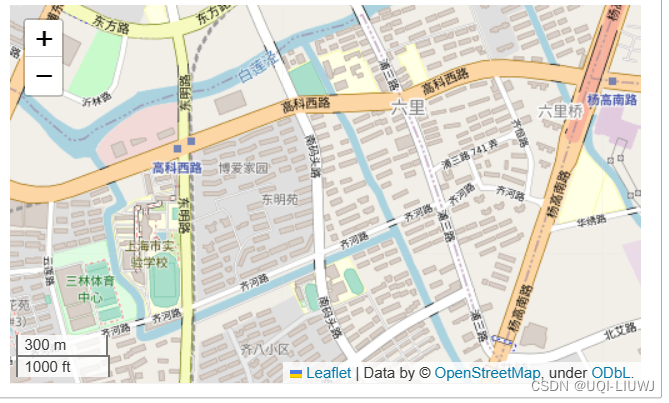
1.6 control_scale 是否添加比例尺0
是否在地图上添加控制比例尺(默认为False)
m = folium.Map(location=[31.186358, 121.510256],zoom_start=15,control_scale=True)m
2 FeatureGroup
允许你将多个地图元素(如标记、线、多边形等)组合到一个单独的组中,便于管理和层切换
import folium
m = folium.Map(location=[31.186358, 121.510256], zoom_start=16)
# 创建一个新地图feature_group = folium.FeatureGroup(name='小区名')
# 创建一个 FeatureGroupfolium.Marker([31.185358, 121.508542], popup='东明苑').add_to(feature_group)
# 添加一些标记到 FeatureGroup
folium.Marker([31.184364, 121.506183], popup='博爱家园').add_to(feature_group)feature_group.add_to(m)
# 将 FeatureGroup 添加到地图上folium.LayerControl().add_to(m)
# 添加层控制器m

右上方的层图标可以点开,里面是“小区名”和OpenstreetMap,小区名可以不点,那就不显示这一层的内容
2.1 Icon
在Marker的时候可以设置icon,来代替原始的蓝底白字+圆圈
import folium
m = folium.Map(location=[31.186358, 121.510256], zoom_start=16)
# 创建一个新地图feature_group = folium.FeatureGroup(name='小区名')
# 创建一个 FeatureGroupfolium.Marker([31.185358, 121.508542], icon=folium.Icon(icon='camera',color='red',icon_color='yellow'),popup='东明苑').add_to(feature_group)
# 添加一些标记到 FeatureGroup
folium.Marker([31.184364, 121.506183], icon=folium.Icon(icon='phone',color='orange',icon_color='blue'),popup='博爱家园').add_to(feature_group)feature_group.add_to(m)
# 将 FeatureGroup 添加到地图上folium.LayerControl().add_to(m)
# 添加层控制器m

3 LayerControl
- 在 Folium 地图上创建一个
LayerControl对象。 - 只有
Map的Layer子对象才会被包括在图层控制中 LayerControl应该最后添加到地图中。否则,LayerControl和/或被控制的图层可能不会显示
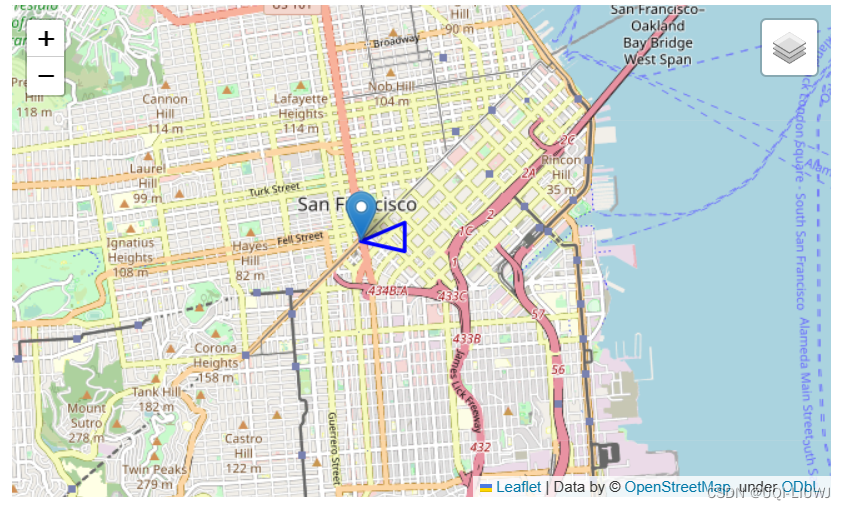
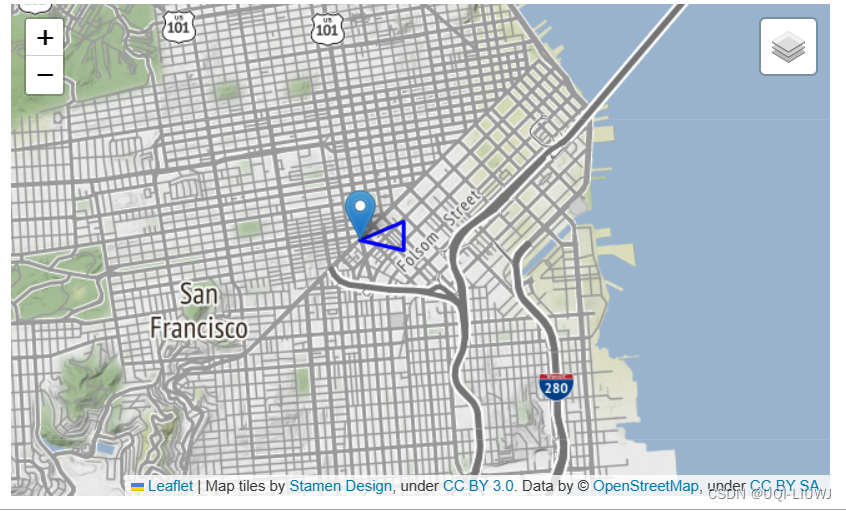
3.1 举例
import foliumm = folium.Map(location=[37.7749, -122.4194], zoom_start=13)
marker = folium.Marker([37.7749, -122.4194], popup='Hello World!')
marker.add_to(m)polygon = folium.Polygon([[37.7749, -122.4194], [37.7739, -122.4134], [37.7769, -122.4134]], color='blue')
polygon.add_to(m)tile = folium.TileLayer('Stamen Terrain')
tile.add_to(m)folium.LayerControl().add_to(m)m
不是layer的部分在哪个图中都会保留


3.1 参数
| position | LayerControl的位置 'topleft'、'topright'、'bottomleft' 或 'bottomright',默认为 'topright' |
| collapsed | 默认为 True 如果为 true,则控件将被折叠成一个图标,并在鼠标悬停或触摸时展开 |
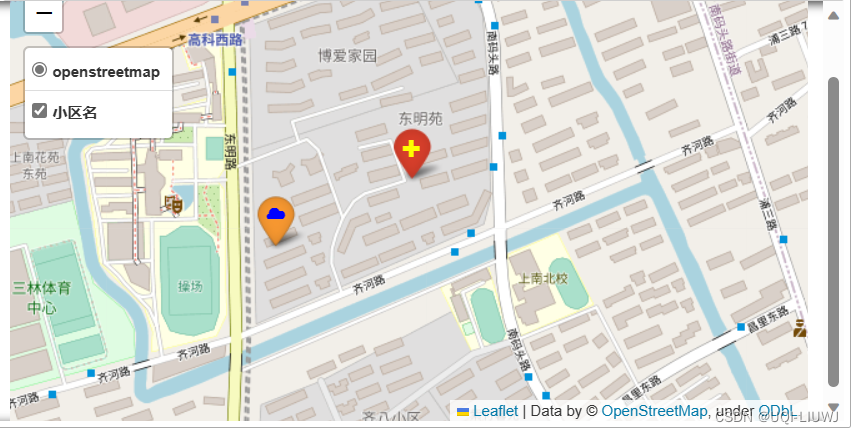
3.2 collapsed和position举例
import folium
m = folium.Map(location=[31.186358, 121.510256], zoom_start=16)
# 创建一个新地图feature_group = folium.FeatureGroup(name='小区名')
# 创建一个 FeatureGroupfolium.Marker([31.185358, 121.508542], icon=folium.Icon(icon='plus',color='red',icon_color='yellow'),popup='东明苑').add_to(feature_group)
# 添加一些标记到 FeatureGroup
folium.Marker([31.184364, 121.506183], icon=folium.Icon(icon='cloud',color='orange',icon_color='blue'),popup='博爱家园').add_to(feature_group)feature_group.add_to(m)
# 将 FeatureGroup 添加到地图上folium.LayerControl(position='topleft',collapsed=False).add_to(m)
# 添加层控制器m
4 Marker
在地图上创建一个简单的标准 Leaflet 标记
4.1 参数
| location | Marker的纬度和经度 |
| popup | Marker的标签 |
| tooltip | 鼠标悬停在Marker对象上时显示的文本 |
| Icon | 用于渲染Marker的 Icon 插件 |
| draggable | 默认为 False 设置为 True 可以在地图上拖动标记 |
4.2 举例
import folium
m = folium.Map(location=[31.186358, 121.510256], zoom_start=16)
# 创建一个新地图folium.Marker([31.184364, 121.505283], tooltip='SES初中部、高中部',icon=folium.Icon(icon='book',color='orange',icon_color='blue'),popup='上海市实验学校').add_to(m)m

5 Circle 圆
在地图上创建一个固定半径的圆。
5.1 参数
| location | 圆心的经纬度坐标 |
| radius | 圆的半径 |
color | 边界颜色 |
fill | 是否填充圆 |
fill_opacity | 填充不透明度 |
fill_color | 填充颜色 |
| weight | 边的粗细 |
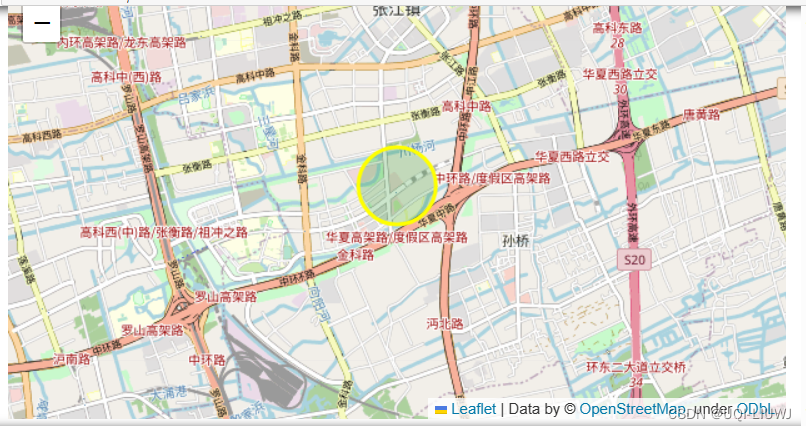
5.2 举例
import folium
m = folium.Map(location=[31.186358, 121.610256],zoom_start=13)
# 创建一个新地图folium.Circle(location=[31.186358, 121.610256],radius=500,color='yellow',fill=True,fill_color='green',fill_opaque=0.6).add_to(m)m

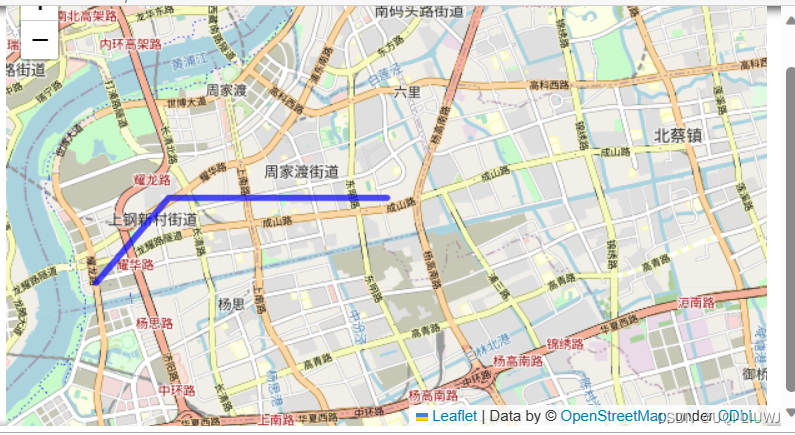
6 PolyLine 折线
import foliumm = folium.Map(location=[31.176358, 121.510256], zoom_start=13)
# 创建一个新地图locations = [(31.176358, 121.510256),(31.176358, 121.480256), (31.166358, 121.470256)]
# 定义折线上的点poly_line = folium.PolyLine(locations=locations,color='blue',weight=5,opacity=0.7
)
# 创建折线poly_line.add_to(m)
# 将折线添加到地图上m

7 Polygon
多边形
import foliumm = folium.Map(location=[31.216358, 121.510256], zoom_start=13)
# 创建一个新地图locations = [(31.216358, 121.510256),(31.216358, 121.480256), (31.206358, 121.470256)]
# 定义多边形上的点poly_line = folium.Polygon(locations=locations,color='blue',weight=5,fill=True,fill_color='green',fill_opacity=0.7
)
# 创建多边形poly_line.add_to(m)
# 将多边形添加到地图上m

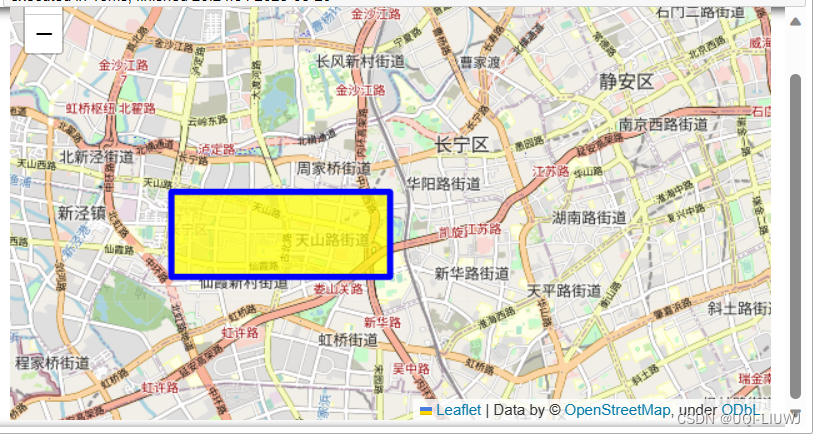
8 Rectangle
import foliumm = folium.Map(location=[31.216358, 121.410256], zoom_start=13)
# 创建一个新地图bounds = [(31.216358, 121.410256),(31.206358, 121.380256)]
# 定义长方形上的点poly_line = folium.Rectangle(bounds=bounds,color='blue',weight=5,fill=True,fill_color='yellow',fill_opacity=0.7
)
# 创建长方形poly_line.add_to(m)
# 将长方形添加到地图上m
相关文章:

forlium 笔记 Map
用于创建交互式地图 1 主要参数 1.1. location 地图位置 地图的经纬度 import foliumm folium.Map(location[31.186358, 121.510256],zoom_start15)m 1.2 tiles 内置样式 默认是OpenStreetMap 1.2.1 Stamen Terrain 它强调了地形特征,如山脉、河流和道路 m …...

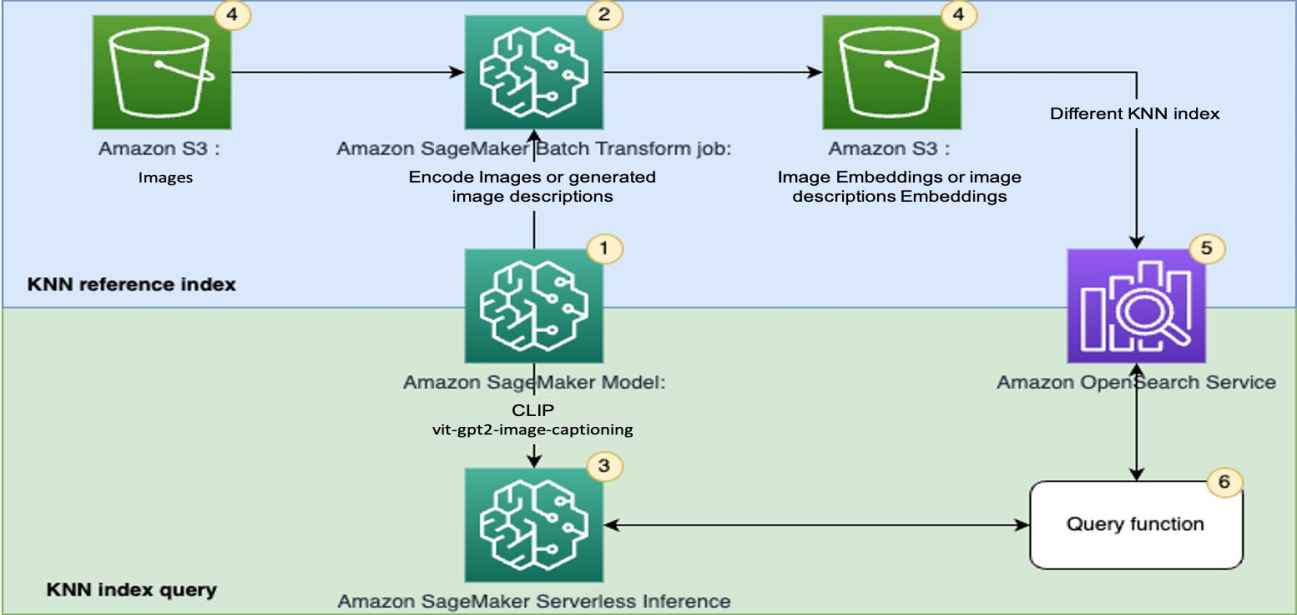
解读亚马逊云科技语义搜图检索方案
图像检索(包括文搜图和图搜图)是各个行业中常见的一个应用场景。比如在电商场景中,基于以图搜图做相似商品查找;在云相册场景中,基于文搜图来找寻所需的图像素材。 传统基于标签的图像检索方式,即先使用目标…...

git基本使用
1、创建仓库,提交代码 Git 全局设置: git config --global user.name "许歌" //全局绑定用户名 git config --global user.email "12075507xu-ge111user.noreply.gitee.com" //全局绑定邮箱创建 git 仓库: mkdir t…...

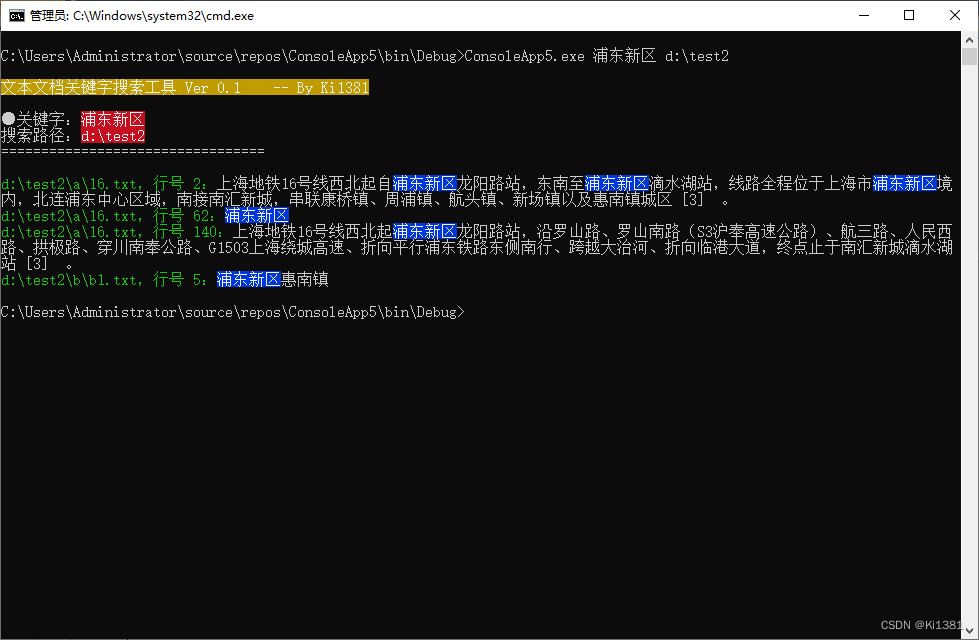
为C# Console应用化个妆
说到Windows的cmd,刻板印象就是黑底白字的命令行界面。跟Linux花花绿绿的界面比,似乎单调了许多。但其实C#开发的Console应用也可以摆脱单调非黑即白的UI。 最近遇到个需求,要在一堆纯文本文件里找指定的关键字(后续还要人肉判断…...

VUE环境下 CSS3+JS 实现发牌 翻牌
创建牌容器(关键点:overflow:hidden): <div class"popup-box"></div> .popup-box {position: absolute;width: 100vw;height: 100vh;top: 0px;left: 0;overflow: hidden; } 创建每一张牌《固…...

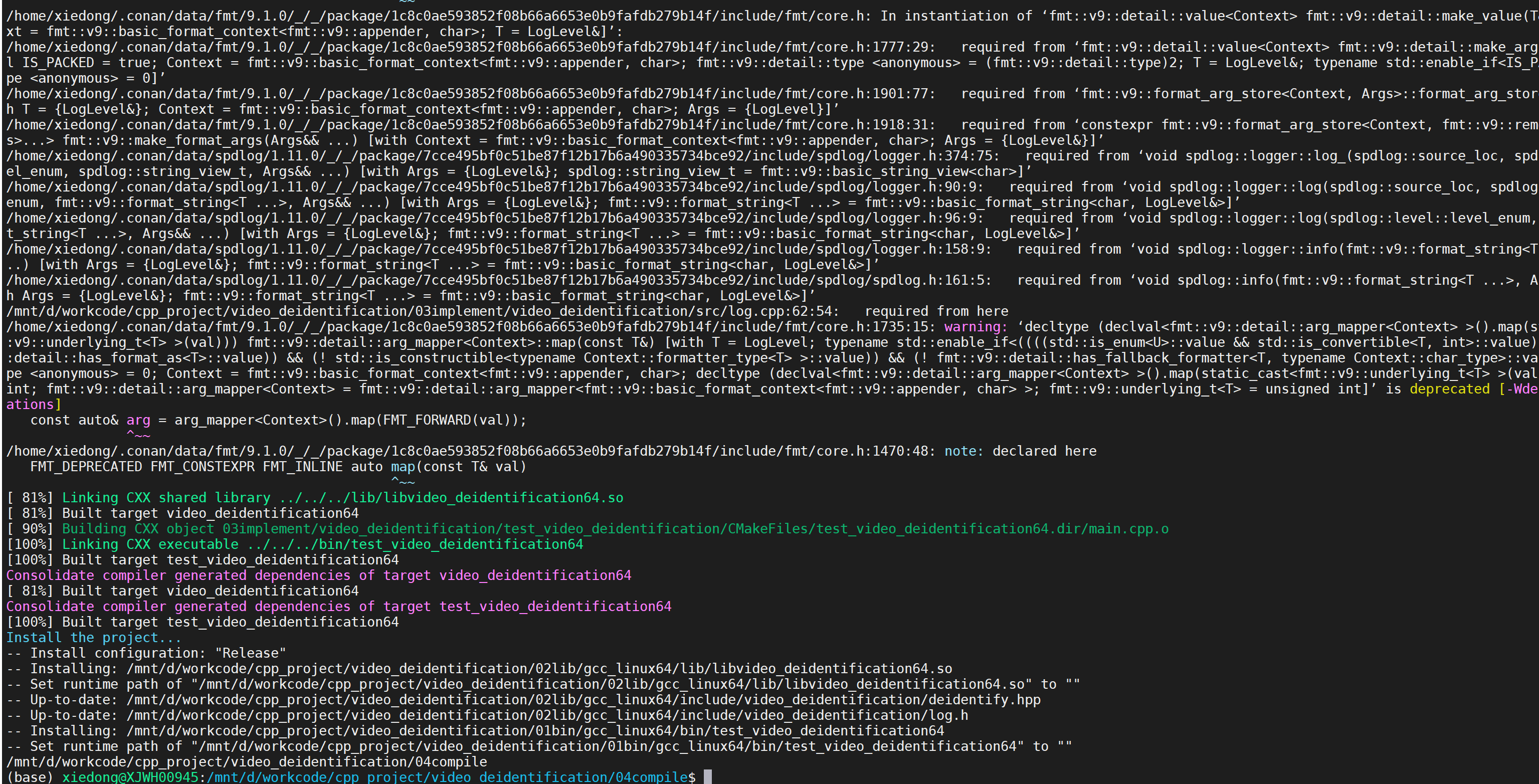
WSL Opencv with_ffmpeg conan1.60.0
我是ubuntu18. self.options[“opencv”].with_ffmpeg True 关键是gcc版本需要conan支持,比如我的是: compilergcc compiler.version7.5 此外还需要安装系统所需库: https://qq742971636.blog.csdn.net/article/details/132559789 甚至来…...

Android中正确使用Handler的姿势
在Android中,Handler是一种用于在不同线程之间传递消息和任务的机制。以下是在Android中正确使用Handler的一些姿势: 1. 在主线程中创建Handler对象 在Android中,只有主线程(也称为UI线程)可以更新UI。因此ÿ…...

webSocket前后端交互pc端版
前端代码 <!--* Author: 第一好帅宝* Date: 2023-08-29 16:12:26* LastEditTime: 2023-08-29 16:54:50* FilePath: \websocket\ceshi.html --> <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name&…...
)
Java-day13(枚举与注解)
枚举与注解 枚举 1.自定义枚举 如果枚举只有单个成员,则可以作为单例模式的实现方式 public class test{ public static void main(String[] args) { Season spring Season.spring;System.out.println(spring);spring.show();System.out.println(…...

vue PDF或Word转换为HTML并保留原有样式
方法一 要将PDF或Word转换为HTML并保留原有样式,可以使用pdfjs-dist和mammoth.js这两个库。首先需要安装这两个库: npm install pdfjs-dist mammoth.js然后在Vue项目中使用这两个库进行转换: import * as pdfjsLib from pdfjs-dist; impor…...

华硕笔记本摄像头倒置怎么办?华硕笔记本摄像头上下颠倒怎么调整
笔记本电脑相较于台式电脑,更易携带,解决了很大一部分人的使用需求。但是笔记本电脑也存在很多不足,比如华硕笔记本电脑就经常会出现摄像头倒置的错误,出现这种问题要如何修复呢?下面就来看看详细的调整方法。 华硕笔记…...

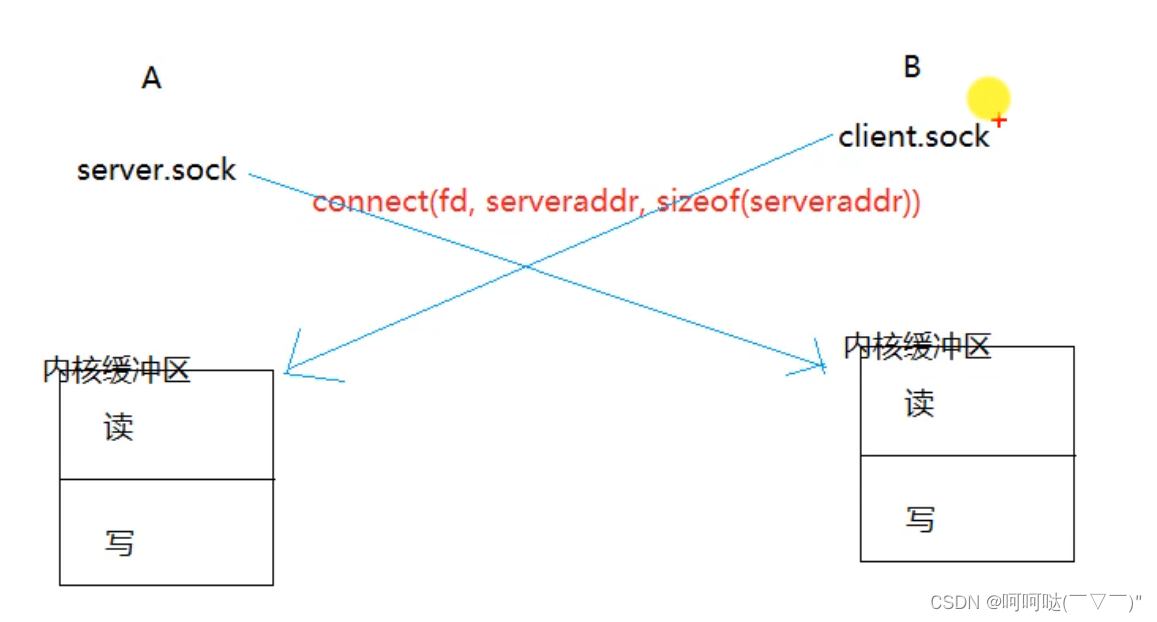
本地套接字通信
1.本地套接字 本地套接字的作用:本地的进程间通信 有关系的进程间的通信 没有关系的进程间的通信 本地套接字实现流程和网络套接字类似,一般采用TCP的通信流程 2.本地套接字通信的流程 - tcp // 服务器端 1.创建监听的套接字int lfd socket(AF_U…...

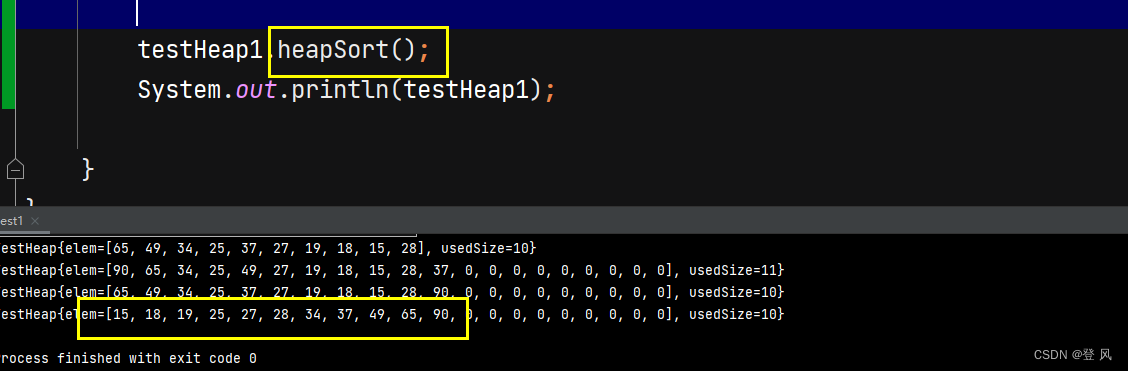
数据结构(Java实现)-优先级队列(堆)
队列是一种先进先出(FIFO)的数据结构,但有些情况下,操作的数据可能带有优先级,一般出队 列在这种情况下,数据结构应该提供两个最基本的操作,一个是返回最高优先级对象,一个是添加新的对象。 这种数据结构就…...

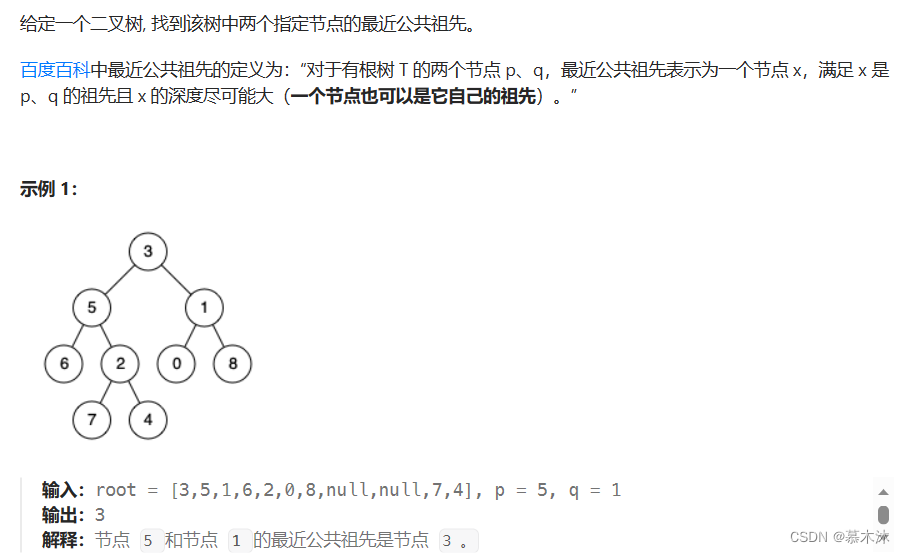
算法通关村第8关【黄金】| 寻找祖先问题
思路:递归三部曲 第一步:确定参数和返回值 题目要求找到指定的结点,就需要返回结点。 题目又涉及到p,q就需要传入p,q,需要遍历传入root 第二步:确定终止条件 当遍历到结点为空说明到底没找到返回空 或者遍历到p,…...

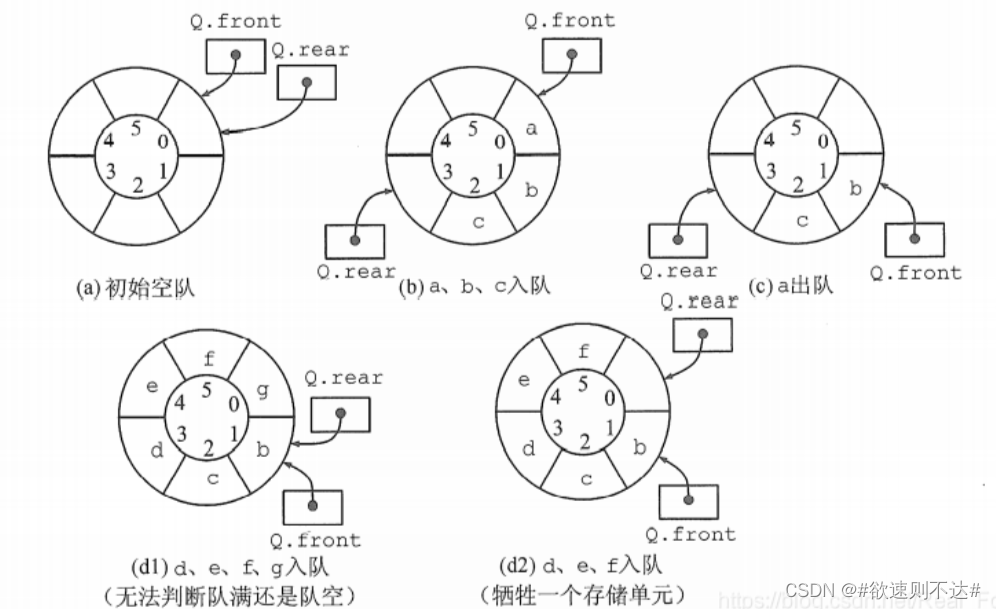
栈和队列(详解)
一、栈 1.1、栈的基本概念 1.1.1、栈的定义 栈(Stack):是只允许在一端进行插入或删除的线性表。首先栈是一种线性表,但限定这种线性表只能在某一端进行插入和删除操作。 栈顶(Top):线性表允许…...

iOS开发Swift-3-UI与按钮Button-摇骰子App
1.创建新项目Dice 2.图标 删去AppIcon,将解压后的AppIcon.appiconset文件拖入Assets包。 3.将素材点数1-6通过网页制作成2x,3x版本并拖入Asset。 4.设置对应的UI。 5.拖入Button组件并设置style。 6.Ctrl加拖拽将Button拖拽到ViewController里࿰…...

1、[春秋云镜]CVE-2022-32991
文章目录 一、相关信息二、解题思路(手注)三、通关思路(sqlmap) 一、相关信息 靶场提示:该CMS的welcome.php中存在SQL注入攻击。 NVD关于漏洞的描述: 注入点不仅在eid处!!ÿ…...

pdf如何删除其中一页?了解一下这几种删除方法
pdf如何删除其中一页?随着电子文档的广泛应用,PDF已成为最常见的文档格式之一。然而,有时候你可能会发现,你的PDF文档中包含了一些多余的页面,或者你需要删除其中的某一页。那么,该如何删除PDF中的页面呢&a…...

PO设计模式是selenium自动化测试中最佳的设计模式之一
Page Object Model:PO设计模式是selenium自动化测试中最佳的设计模式之一,主要体现在对界面交互细节的封装,也就是在实际测试中只关注业务流程就OK了传统的设计中,在新增测试用例之后,代码会有以下几个问题:…...

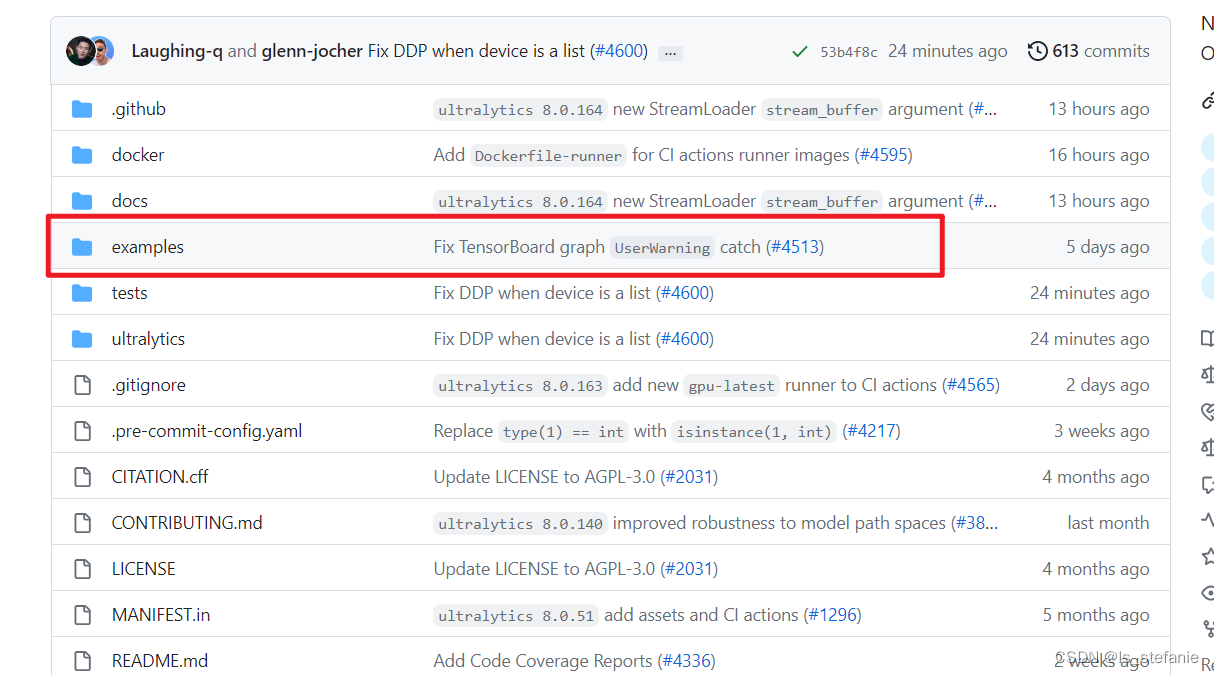
yolov8使用C++推理的流程及注意事项
1.下载yolov8项目源码GitHub - ultralytics/ultralytics: NEW - YOLOv8 🚀 in PyTorch > ONNX > OpenVINO > CoreML > TFLite 2.下载opencvReleases - OpenCV,建议版本>4.7.0,选择下载源码, windows版本由于使用的编译器与我们所使用的m…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...