vxe-table中树形结构
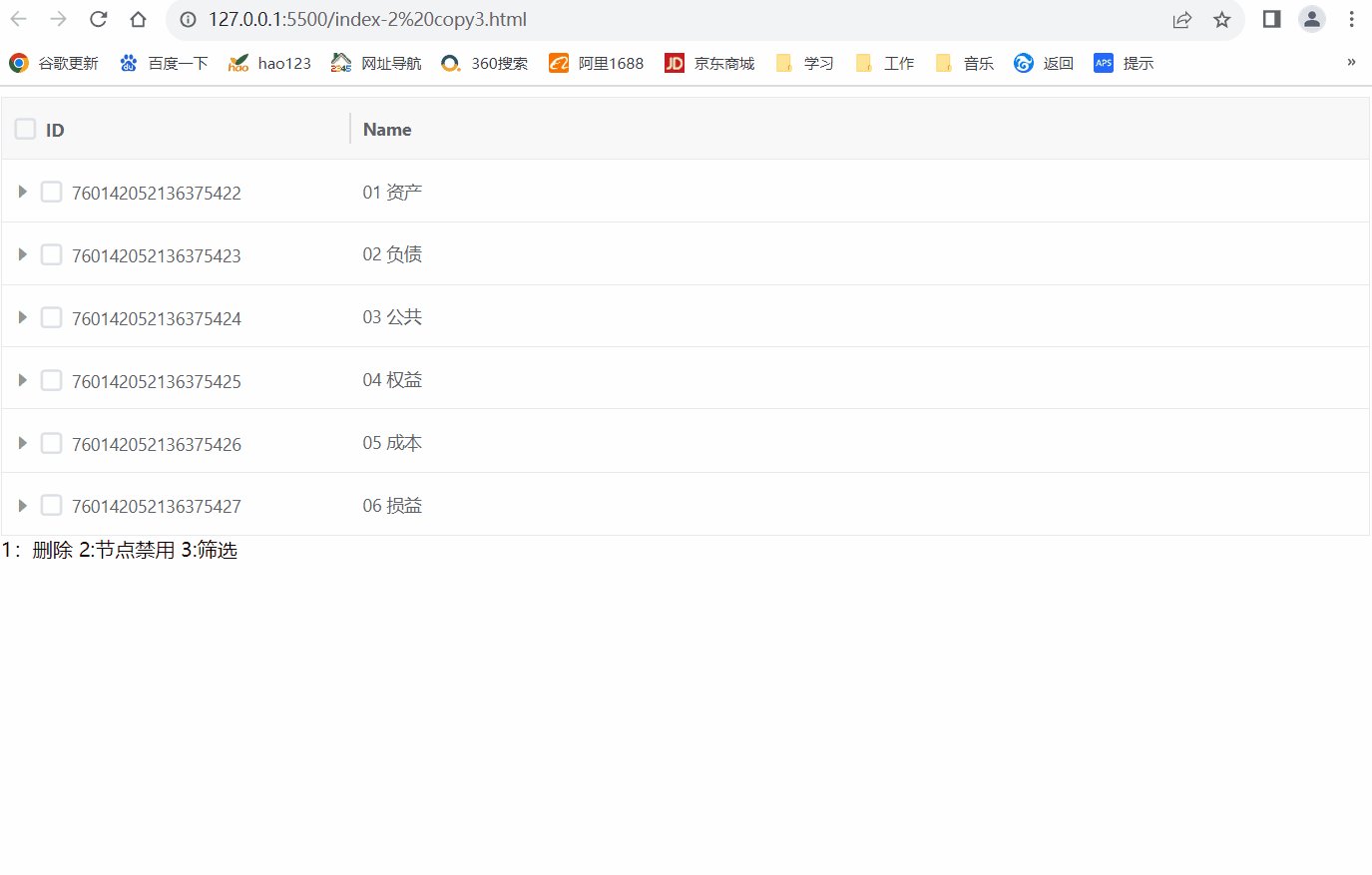
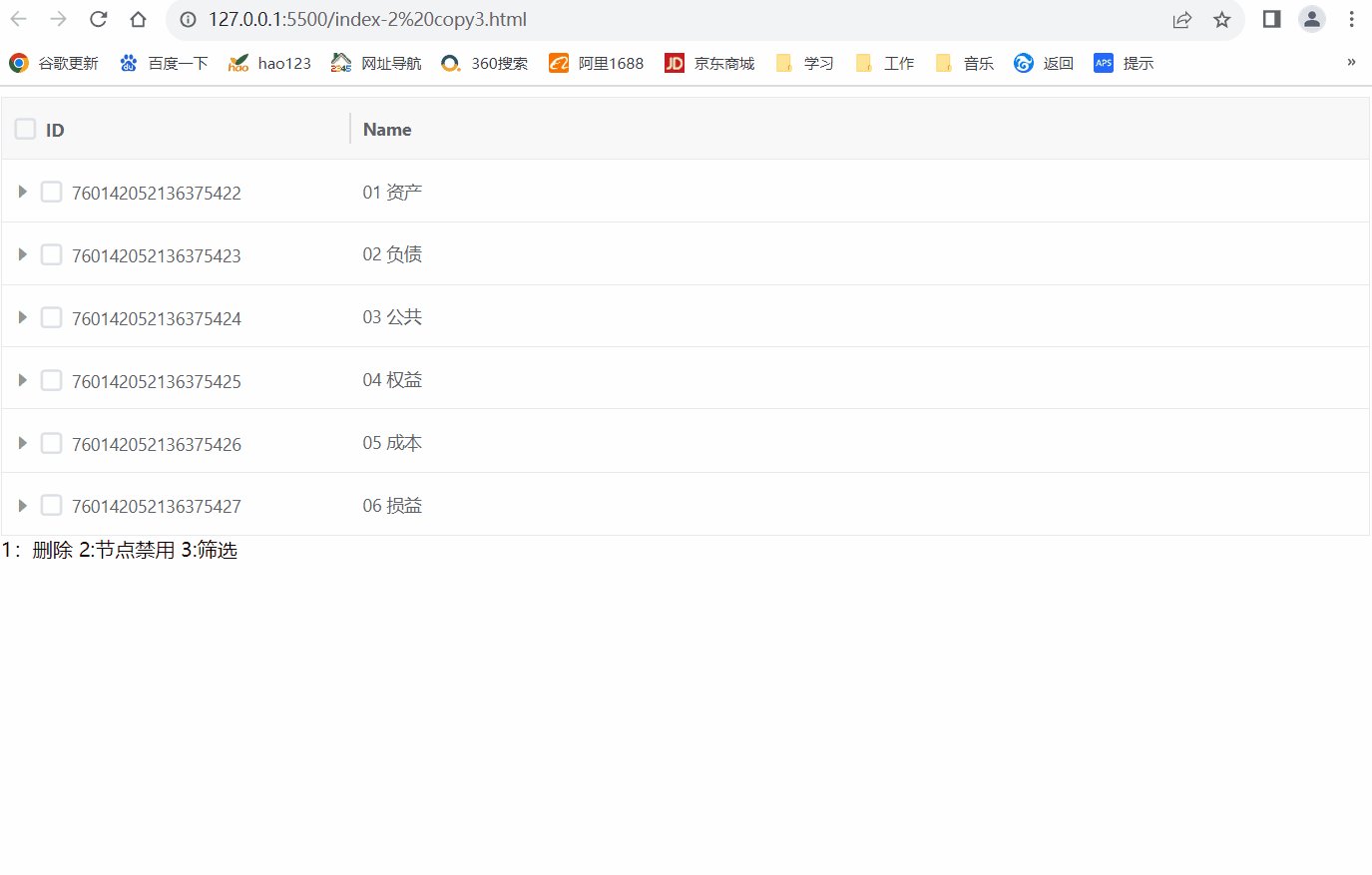
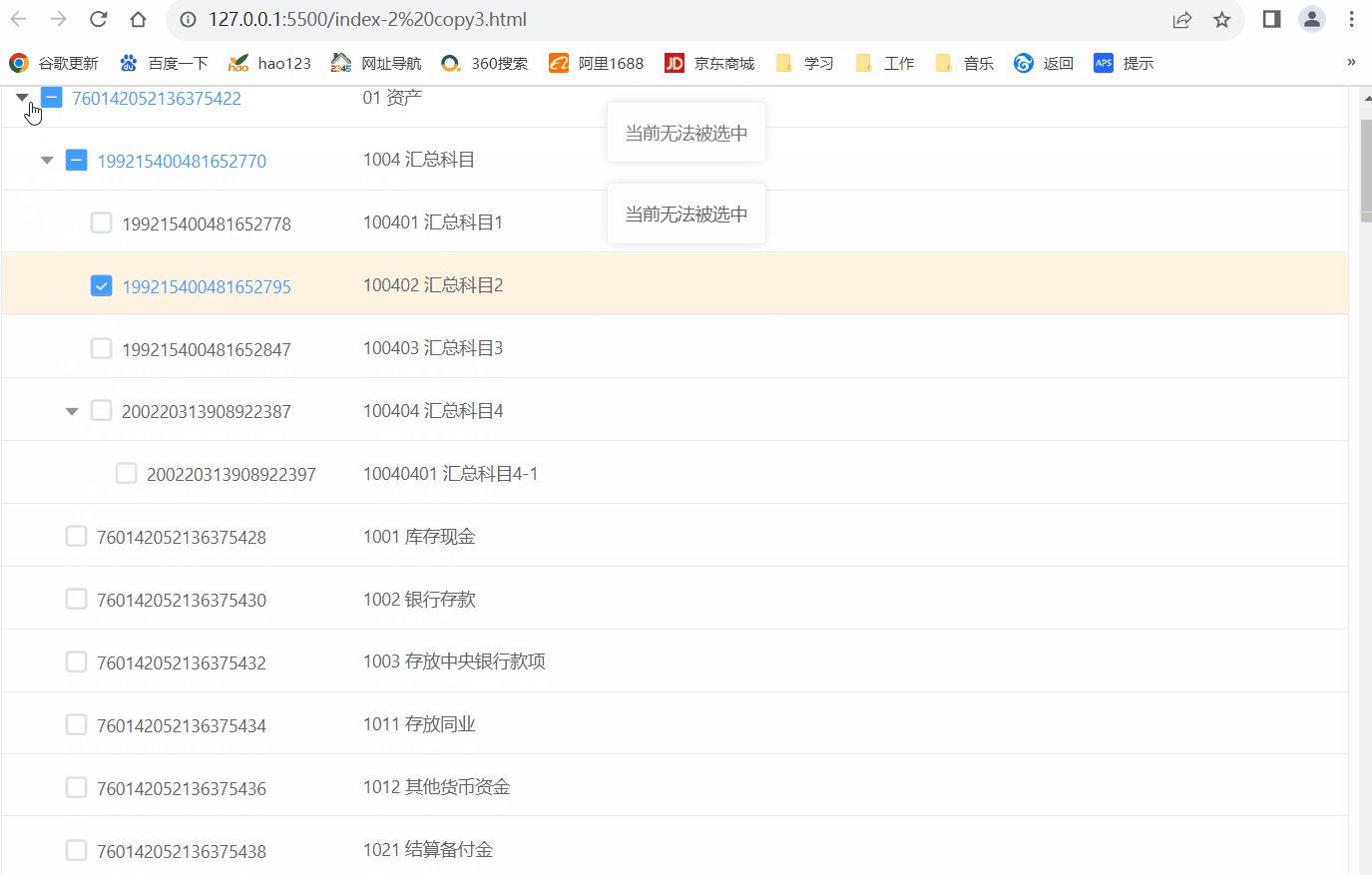
如图,同事让帮忙实现一个需求

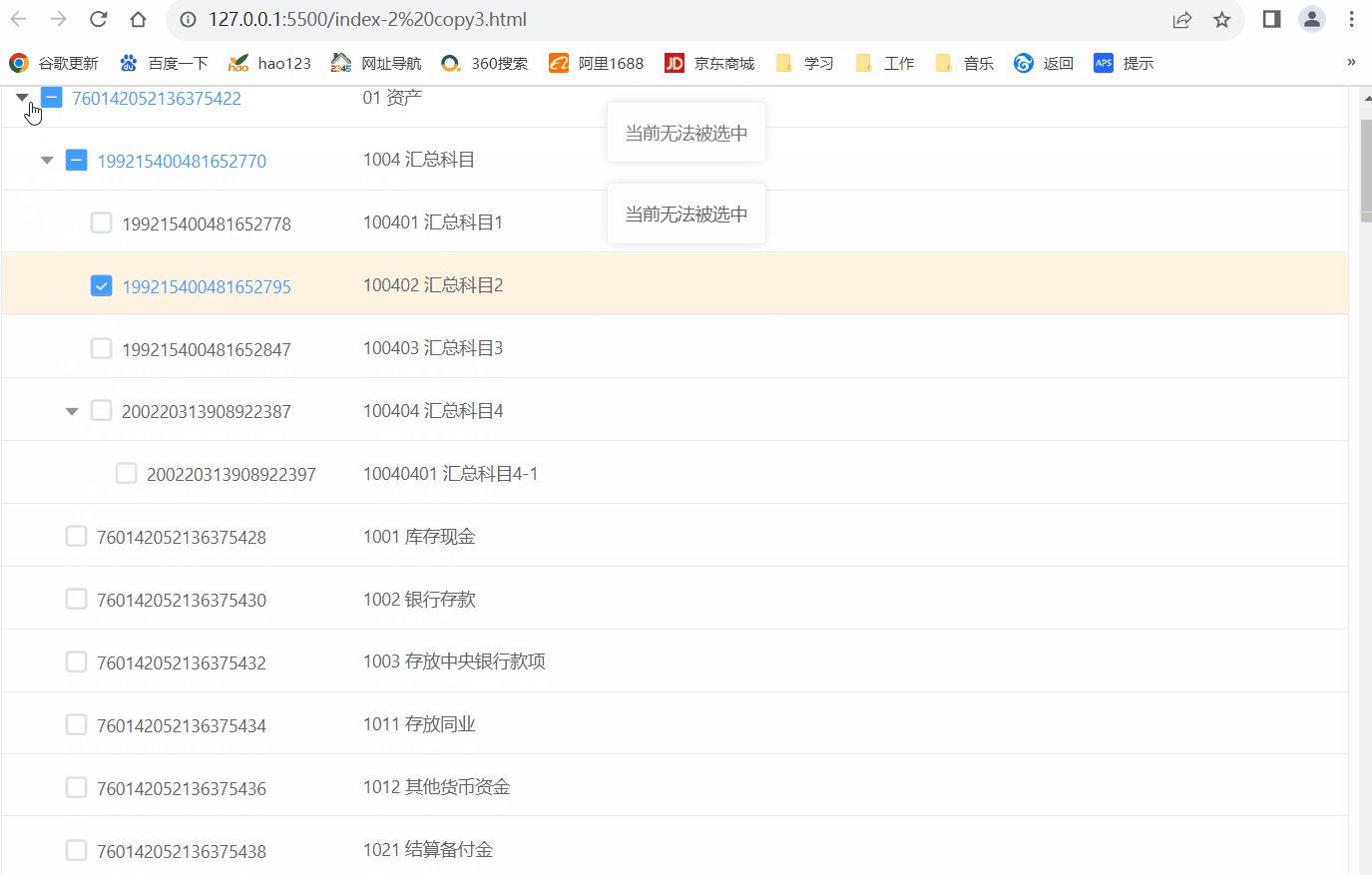
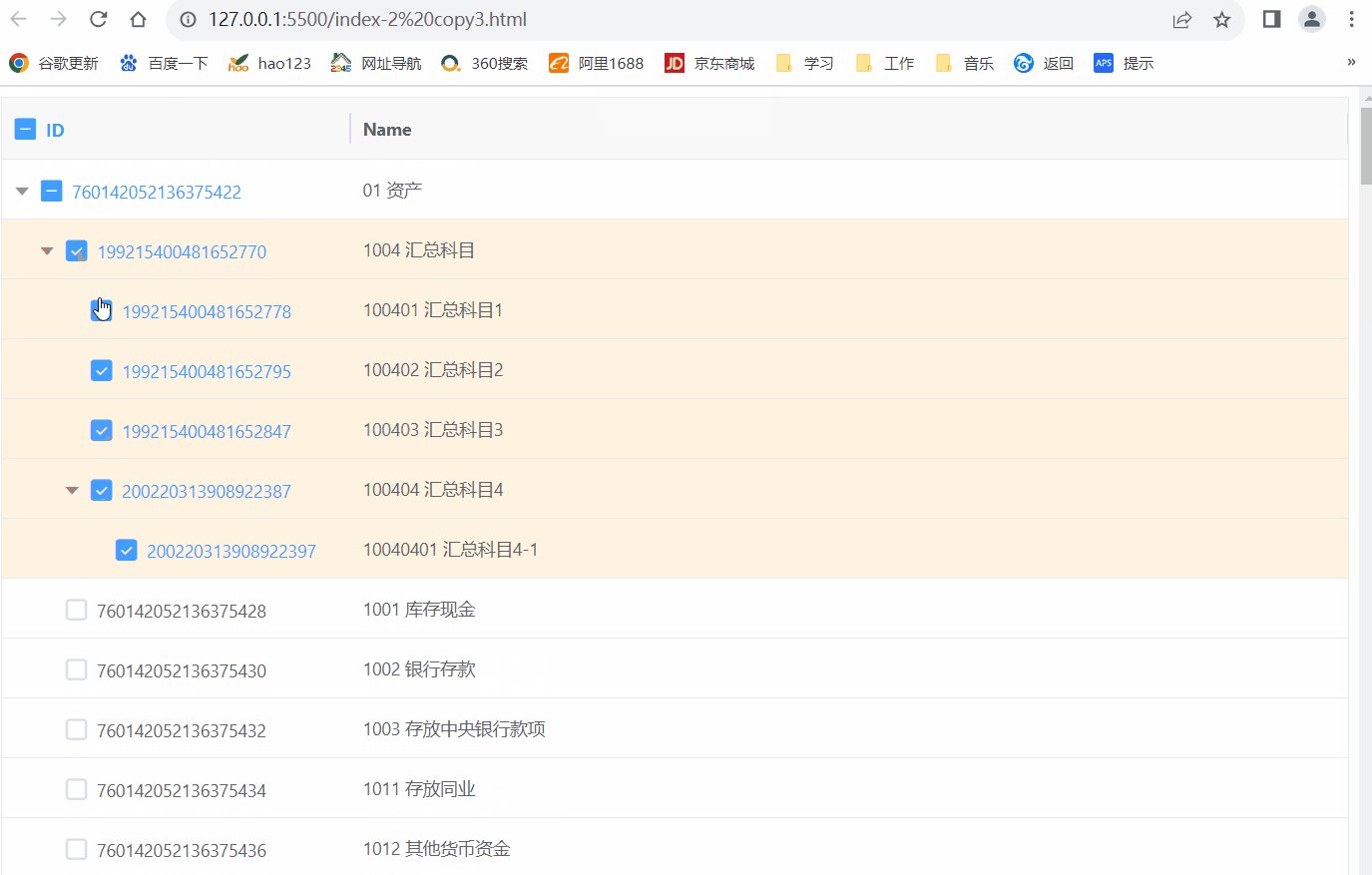
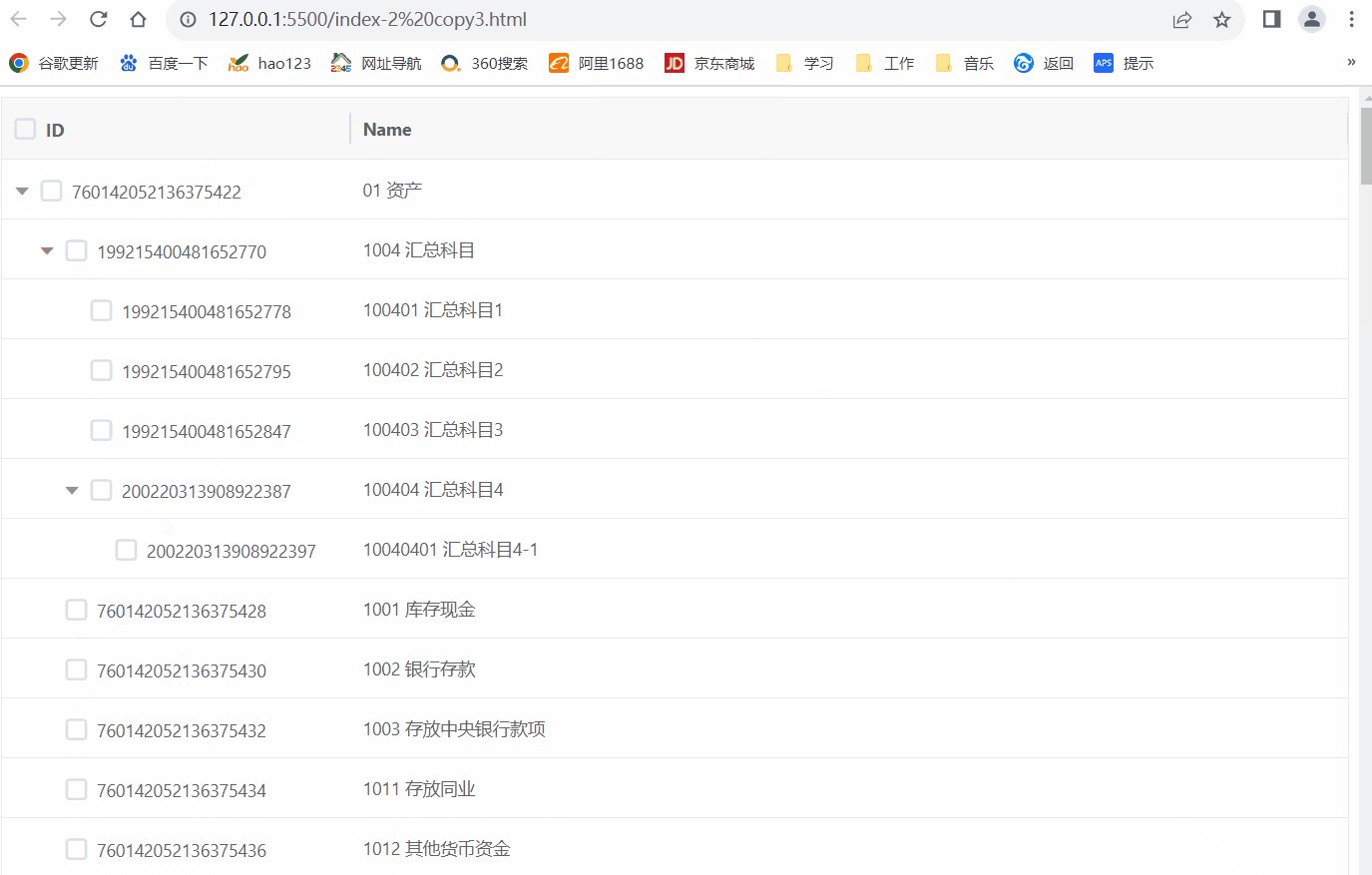
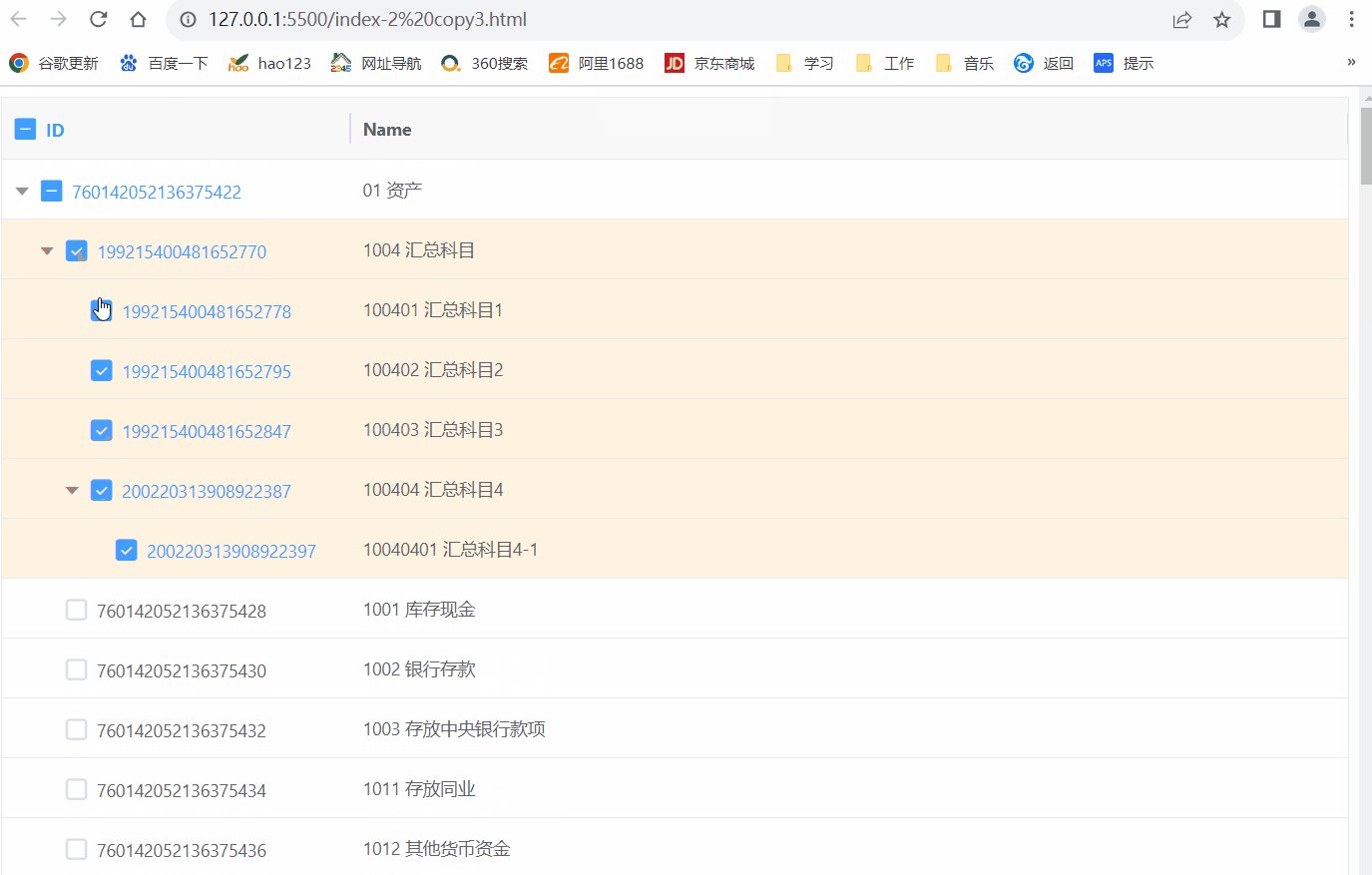
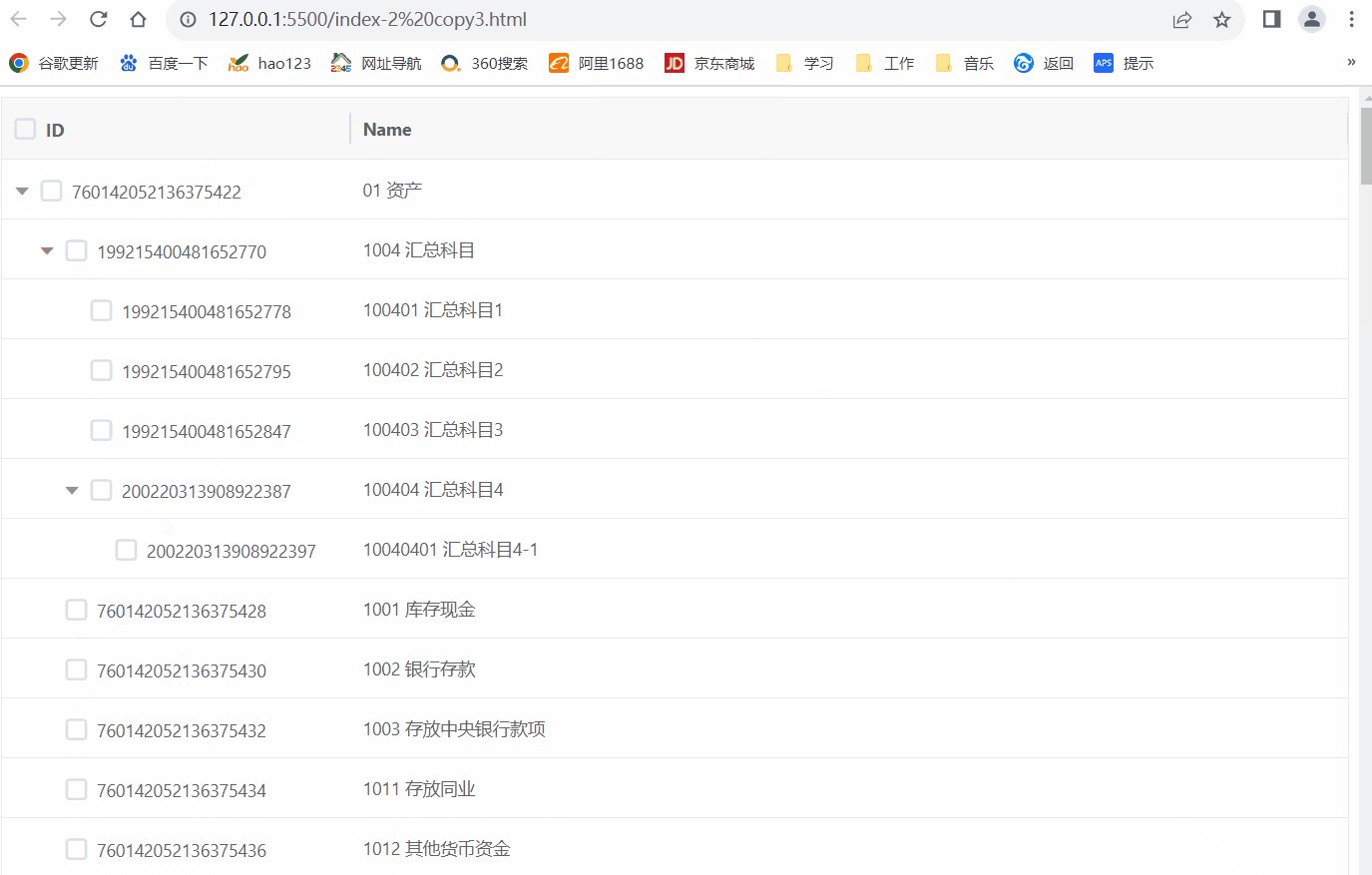
从二级树节点开始,同时选中的只能有一个二级树节点,选中的二级树节点之下的子节点都可以被选中。否则不能被选中
直接上代码
需要注意的是,文中树状图传递的数据是打平的数据,设置代码是下图,而不是树状图!!
:tree-config="{transform: true, rowField: 'cguid', parentField: 'cparentid'}" 上述的这一点非常重要
下面的全乎的数据图
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><!-- import CSS --><!-- 引入样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vxe-table@legacy/lib/style.css"><!-- 引入vue --><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><!-- 引入组件 --><script src="https://cdn.jsdelivr.net/npm/xe-utils"></script><script src="https://cdn.jsdelivr.net/npm/vxe-table@3.6.9"></script><script src="data.js"></script>
</head><body><div id="app"><vxe-table ref="treeNode" resizable :tree-config="{transform: true, rowField: 'cguid', parentField: 'cparentid'}" :data="tableData":checkbox-config="{labelField: 'cguid', highlight: true,visibleMethod:()=>true,checkMethod:()=>true}"@checkbox-change="selectChangeEvent"><vxe-column type="checkbox" title="ID" width="280" tree-node></vxe-column><vxe-column field="cname" title="Name"></vxe-column></vxe-table></div>
</body>
1:删除
2:节点禁用
3:筛选
<script>new Vue({el: '#app',data: function () {return {tableData: [], chooseDataTree: null,//选中的树节点的内容data2tree: [],//将打平数据封装成树结构}},created() {this.tableData = dataList;//将数据改为树状结构children = getJsonTree(dataList, '000000');//遍历需要这种结构this.data2tree = {cguid: "000000",children,}},methods: {selectChangeEvent({ $table, indeterminates, row, records }) {console.log(arguments) //将当前选中的数据 被选中子节点到root的数据this.handleCheckChange([...records, ...indeterminates],row)},handleCheckChange(data,row) {//整理成树状图 let chooseTree = getJsonTree(data, '000000') //当前选中节点是不是在第一次选中的树节点中let bool = this.checkMethod({row,chooseTree,chooseList:data})console.log('bool:',bool)//不再就不让勾选,同时提示if(!bool){this.$refs.treeNode.setCheckboxRow(row,false)VXETable.modal.message('当前无法被选中')}}, checkMethod({ chooseList,row ,chooseTree}) {//有选中的数据if (chooseList.length > 0 ) { //已经存在选中的treeif(this.chooseDataTree){//已经选中的tree中是否存在当前选中的项let haveBool = hasChildNode(this.chooseDataTree, row.cguid);return haveBool}//获取选中的树表格 let chooseTreeData = chooseTree[0];//从树表格中获取第二级的节点(只有选中节点数据)let leve2Item = chooseTreeData.children[0];//从完整的树表中获取完整的指定节点数据let getThenTree = getLeafNode(this.data2tree, leve2Item.cguid); //将选中的二级节点保存起来 用于校验this.setChooseDataTree(getThenTree);//检查当前节点是不是在选中的二级节点之中 let haveBool = hasChildNode(getThenTree, row.cguid);console.log('getThenTree:',getThenTree.cname,getThenTree);console.log('row:',row.cname,row)return haveBool} else {console.log('选中的内容空空如也')//将选中内容置空this.setChooseDataTree(null);return true}},//设置选中后的数据内容setChooseDataTree(data){this.chooseDataTree = data}}})//讲打平的数据组将组为树状图function getJsonTree(data, cparentid) {var result = [], temp;for (var i = 0; i < data.length; i++) {if (data[i].cparentid == cparentid) {if (cparentid === "000000") data[i]['disabled'] = true;var obj = { "name": data[i].cname, "id": data[i].cguid };obj = Object.assign(obj, data[i]);temp = this.getJsonTree(data, data[i].cguid);if (temp.length > 0) {obj.children = temp;}result.push(obj);}}return result;}//指定的节点中是否包含相应的子节点function hasChildNode(root, cguid) {if (root == null) {return false;}if (root.cguid === cguid) {return true;}let found = false;if (root.children && root.children.length > 0) {root.children.forEach(child => {if (hasChildNode(child, cguid)) {found = true;}});}return found;}//从树的表格中获取指定字节点内容数据function getLeafNode(root, cguid) {if (root == null) {return null;}if (root.cguid == cguid) {return root;}let result = null;if (root.children && root.children.length > 0) {root.children.forEach(child => {const leafNode = getLeafNode(child, cguid);if (leafNode != null) {result = leafNode;}});}return result;}</script></html>json打平的数据结构是
const dataList = [{"cguid": "5422","ccode": "01","cname": "01 资产","cparentid": "000000","ileaf": "0"},{"cguid": "70","ccode": "1004","cname": "1004 汇总科目","cparentid": "5422","ileaf": "0"},{"cguid": "78","ccode": "100401","cname": "100401 汇总科目1","cparentid": "70","ileaf": "1"},{"cguid": "95","ccode": "100402","cname": "100402 汇总科目2","cparentid": "70","ileaf": "1"},{"cguid": "47","ccode": "100403","cname": "100403 汇总科目3","cparentid": "70","ileaf": "1"},{"cguid": "87","ccode": "100404","cname": "100404 汇总科目4","cparentid": "70","ileaf": "0"},{"cguid": "97","ccode": "10040401","cname": "10040401 汇总科目4-1","cparentid": "87","ileaf": "1"},{"cguid": "41","ccode": "90000201","cname": "90000201 B2c1","cparentid": "31","ileaf": "1"},{"cguid": "77","ccode": "90000202","cname": "90000202 B2c2","cparentid": "31","ileaf": "1"},{"cguid": "428","ccode": "1001","cname": "1001 库xxx","cparentid": "422","ileaf": "1"},{"cguid": "430","ccode": "1002","cname": "1002 银xxx","cparentid": "422","ileaf": "1"},]相关文章:

vxe-table中树形结构
如图,同事让帮忙实现一个需求 从二级树节点开始,同时选中的只能有一个二级树节点,选中的二级树节点之下的子节点都可以被选中。否则不能被选中 直接上代码 需要注意的是,文中树状图传递的数据是打平的数据,设置代码是…...

Linux命令查看CPU、内存、IO使用情况简单介绍
文章目录 1. CPU相关介绍1.1 物理CPU1.2 物理CPU内核1.3 逻辑CPU1.4 几核几线程1.5 CPU设计图 2. top 查看系统负载、CPU使用情况2.1 系统整体的统计信息2.2 进程信息2.3 top命令使用 3. lscpu 显示有关 CPU 架构的信息4. free 查看内存信息5. iostat 查看io信息 1. CPU相关介绍…...

RPC框架的核心是什么
文章目录 什么是 RPC封装的艺术(如何隐藏底层逻辑)协议的实现序列化和反序列化(编解码)总结 什么是 RPC 首先思考这样一个问题,假设你不知道任何框架,现在有两台机器,每台机器上有一个服务&…...

直播、AI赋能,美团披着荆棘前行
随着互联网流量红利逐渐消退,阿里、抖音、腾讯、拼多多、快手、小红书等各赛道玩家,为了寻求新的增量,纷纷“卷”向本地生活,开始入侵美团的腹地。然而,哪怕巨头环伺,美团仍然展现出了其独特的竞争力&#…...

提升代码逻辑的感觉——python循环语句
提升代码逻辑的感觉——python循环语句 简介 循环是编程中的一个非常重要的概念,它用于处理重复性任何和迭代草错,通过循环我们能优化并简化代码,提高代码的可维护性,在Python中循环是一种控制结构,允许我们重复执行…...

【ARM Coresight 系列文章 20 -- linux perf 与 ARM coresight】
文章目录 1.1 Perf Introduction1.1.1 Perf 架构图1.1.2 Perf Tools 介绍1.1.3 Perf 命令介绍1.2 Events1.2.1 Perf 与 PMU 的关系1.2.2 Hardware events1.2.1.1 linux perf 事件分类1.2.2 Software Events1.2.3 Tracepoint Events1.3 Perf 工具使用1.4 用户态开发1.4.1 用户态…...

微服务之Nacos
1 版本说明 官网地址: https://github.com/alibaba/spring-cloud-alibaba/wiki/%E7%89%88%E6%9C%AC%E8%AF%B4%E6%98%8E 1.1 2021.x 分支 适配 SpringBoot 2.4, Spring Cloud 2021.x 版本及以上的Spring Cloud Alibaba 版本如下表(最新版本用*标记&am…...

jvm 新生代的区域划分
虚拟机将内存分为一块较大的 Eden 空间和两块较小的 Survivor 空间,每次分配内存只使用 Eden 和其中一块 Survivor。发生垃圾收集时,将 Eden 和 Survivor 中仍然存活的对象一次性复制到另外一块 Survivor 空间上,然后直接清理掉 Eden 和已用过…...
、大小写转换、字符串和实数之间的相互转换))
【C++】对于string的补充(成员函数c_str()、大小写转换、字符串和实数之间的相互转换)
前言 本篇文章记录的是一些关于string的补充说明 string与const char*之间的相互转换 const char* 转换成string 在C中存在着从const char到string的隐式类型转换,换句话说,如果一个函数的参数类型是string类,直接传入const char类型的参…...

华为OD机试真题【羊狼农夫过河】
1、题目描述 【羊、狼、农夫过河】 羊、狼、农夫都在岸边,当羊的数量小于狼的数量时,狼会攻击羊,农夫则会损失羊。农夫有一艘容量固定的船,能够承载固定数量的动物。要求求出不损失羊情况下将全部羊和狼运到对岸需要的最小次数。…...

【线性代数-3Blue1Brown】- 5 三维空间的线性变换
飞书原文档:Docs...

Maven入门教程(二):idea/Eclipse使用Maven
Maven入门教程(一):安装Maven环境 4.开发工具配置 4.1 idea配置 idea有多个版本,配置是一样的,只是配置页面的入口不一样 旧版idea 新版idea 4.2 Eclipse配置 打开Eclipse,菜单中选择:Window -> Preference ->…...

【MySQL】MySQL里的用户账户和角色是什么?如何管理?
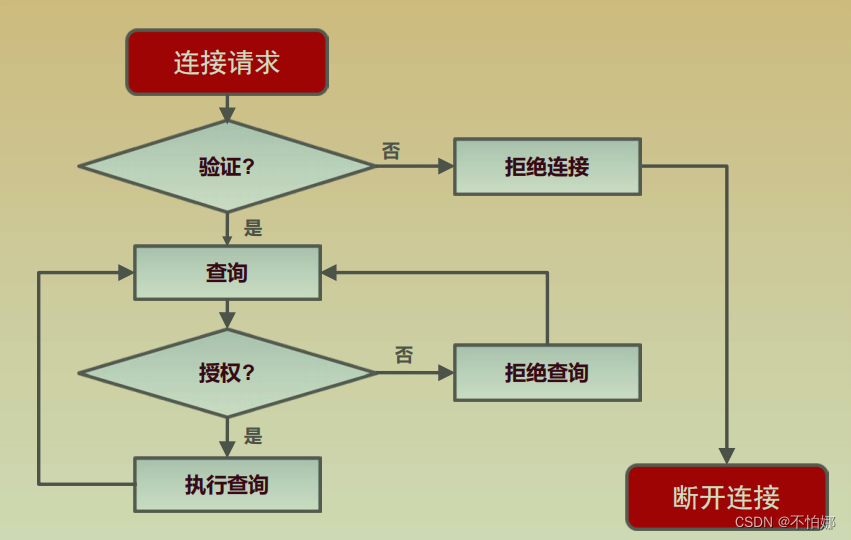
用户(user)验证和授权创建用户账户连接服务器查看用户账户设置 角色(role)创建角色 操作用户帐户和角色重命名删除 感谢 💖 用户(user) 在MySQL中,用户是数据库访问的主要实体。每个…...

vbs病毒
vbs脚本:VBS脚本病毒原理分析和防范 疯狂代码 http://CrazyCoder.cn/ Sh t t p : / C r a z y C o d e r . c n / S e c u r i t y / Ar t i c l e 7 2 0 0 8 . h t m l 网络流行让我们世界变得更加美好但它也有让人不愉快时候当您收到封主题为1LoveYou” 邮件用兴奋 得几乎快发…...

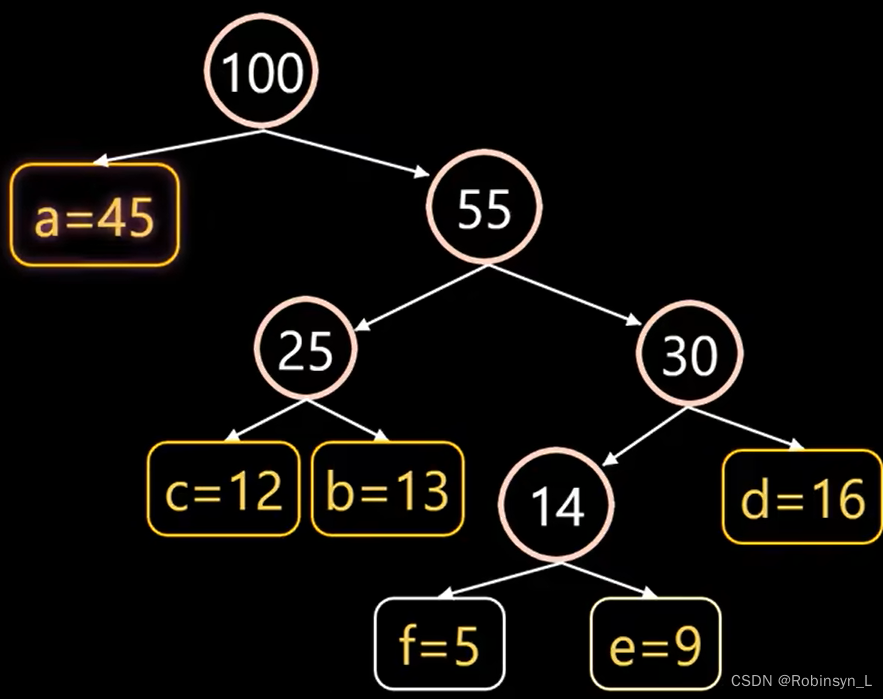
用Java实现Huffman编码
文章目录 前言一、实现思路二、准备Huffman结点三、主要实现 前言 在使用http1.1协议传输数据的时候,会有一些固定的字段,比如cookie、编码方式、接收的数据类型,另外会有一些大量重复的字段造成请求报文过于冗长,为了解决这个问…...

day-04 基于UDP的服务器端/客户端
一.理解UDP (一)UDP套接字的特点 UDP套接字具有以下特点: 无连接性:UDP是一种无连接的协议,这意味着在发送数据之前,不需要在发送方和接收方之间建立连接。每个UDP数据包都是独立的,它们可以独…...

FFmpeg rtp rtp_mpegts的区别
rtp 在FFmpeg中,rtpenc是一个用于将音视频数据封装成RTP(Real-time Transport Protocol)数据包并发送到网络上的编码器。RTP是一种用于实时传输音视频数据的协议,常用于视频会议、流媒体等场景。 rtpenc可以将音视频数据封装成R…...

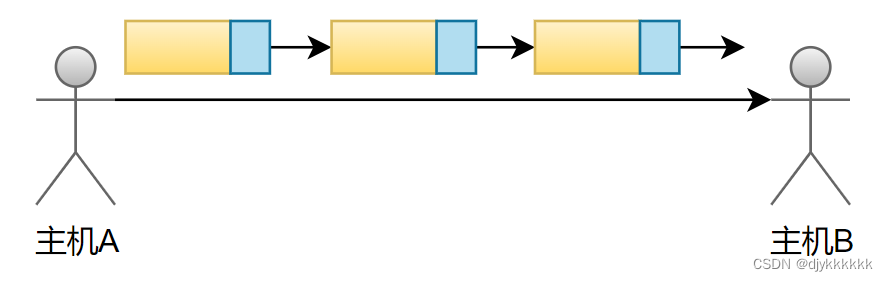
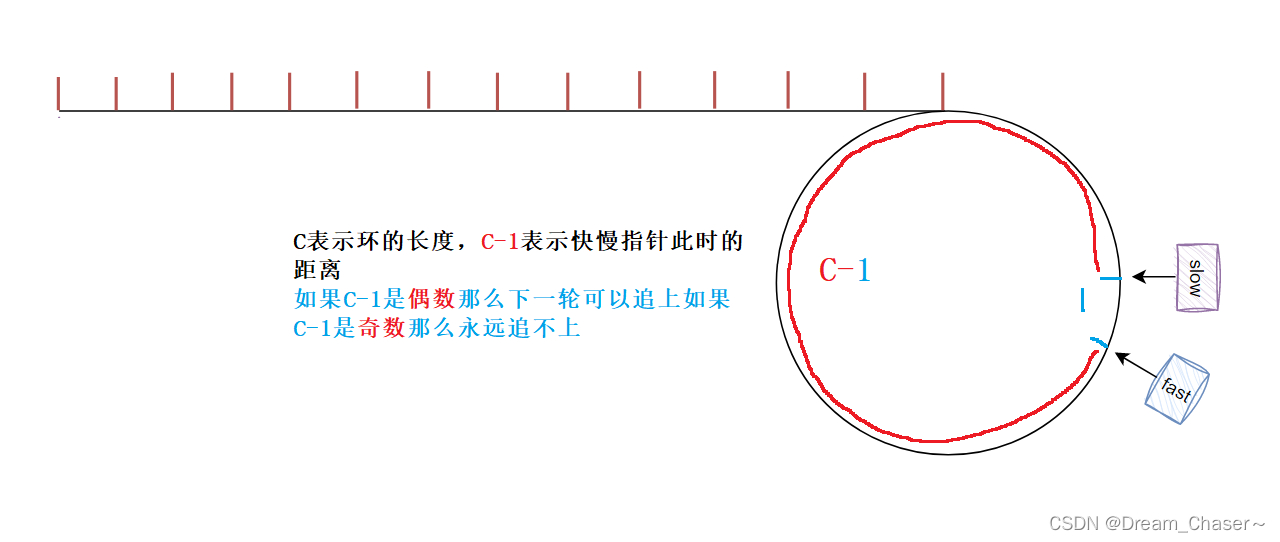
【链表OJ】相交链表 环形链表1
前言: 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏:http://t.csdn.cn/UlvTc ⛳⛳本篇内容:力扣上链表OJ题目 目录 一.leetcode 160. 相交链表 1.问题描述: 2.解题思路: 二.leetcode 141.环形链表 …...

DevOps之自动化测试
什么是自动化测试? 明确一下自动化测试不是什么。自动化测试不是指自动化生成测试代码,而是自动化地执行由开发人员或测试人员编写的测试代码。正如下面这句谚语:“绝不要手工去做任何可以被自动化处理的事情。——Curt Hibbs” 之前是由人…...

Java 程序打印 OpenCV 的版本
我们可以使用 Java 程序来使用 OpenCV。 OpenCV 的使用需要动态库的加载才可以。 加载动态库 到 OpenCV 的官方网站上下载最新的发布版本。 Windows 下载的是一个可执行文件,没关系,这个可执行文件是一个自解压程序。 当你运行以后会提示你进行解压。…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
