CSS3D+动画
CSS3D


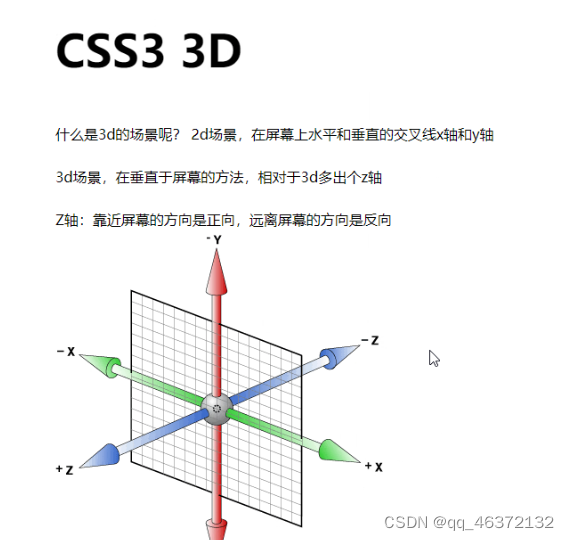
1.css3D
-
给父元素设置
-
perspective:景深:近大远小的效果900-1200px这个范围内
-
transform-style:是否设置3D环境
flat 2D环境 默认值
perserve-3D环境
-
-
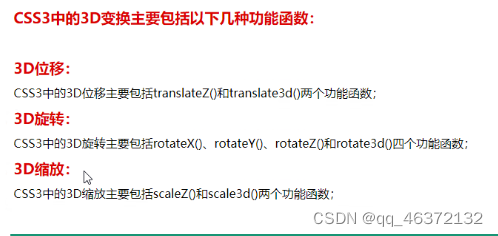
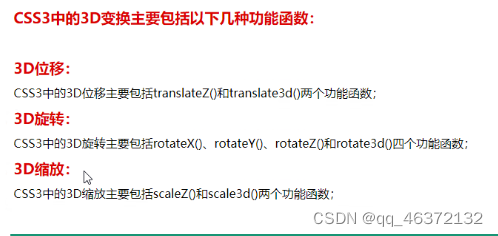
3D功能函数
1.位移:
- translateZ()
- translate3D(x,y,z)
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {/* 景深 近大远小 设置一个就可以了 */perspective: 1200px;/* 提高3D环境,哪个子元素需要,就到对应的父元素上面设置 */transform-style: preserve-3d;}* {padding: 0;margin: 0;}.box1 {width: 600px;height: 400px;background-color: rgba(0, 0, 0, 0.5);margin: 100px;transform-style: preserve-3d;/* 设置旋转侧面 */transform: rotateY(80deg);}.box2 {width: 100px;height: 150px;background-color: red;transition: all 1s;}.box1:hover .box2 {transform: translate3d(0px, 0px, 100px);transform: translateZ(100px) translateX(100px);}</style> </head><body><div class="box1"><div class="box2"></div></div> </body></html>2.3D旋转
属性:
rotateX()
rotateY()
rotateZ()
rotate3D(x,y,z,deg)
x,y,z:0-1 0不旋转
deg:旋转的角度
3.3D缩放
缩放:
scaleZ()
scale(x,y,z)
【注】单独使用没有明显效果,需要配合其他功能函数
4.观察角度
perspective-origin:水平垂直;观测立方体的角度
left center right
top center bottom
px %
2.动画
定义方式一
动画:
1:定义关键帧
1:定义方式一
@keyframes 动画名字{from{}初始状态to{}结束状态<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}.box1 {width: 500px;height: 400px;background-color: pink;margin: 100px auto;}.box2 {width: 100px;height: 100px;background-color: skyblue;/* 调用动画 */animation-name: dh;animation-duration: 3s;}/* 定义动画:方式1 */@keyframes dh {form {transform: translateX(0px);}to {transform: translateX(100px);}}</style>
</head><body><div class="box1"><div class="box2"></div></div>
</body></html>
定义方式二:
定义方式二:
@keyframes动画名字{0%{}50%{}100%{}
调用动画:
animation:动画名称 动画时间 延迟时间
动画类型 循环次数 运动方向;
animation-name:动画名称;
animation-duration:动画时间;
animation-delay:延迟时间;
animation-timing-function:动画类型;lineareaseease-inease-outease-in-outstep-start逐帧动画steps(数字)逐帧动画
animation-iteration-count:循环次数;具体数字infinite无限循环
animation-direction:运动方向normal 默认值reverse 反向运动alternate 先正后反alternate-reverse先反后正
animation-play-state:是否运动;running运动paused暂停
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}.box1 {width: 500px;height: 400px;background-color: pink;margin: 100px auto;}.box2 {width: 100px;height: 100px;background-color: skyblue;/* 调用动画 *//* 动画名称 */animation-name: move;/* 动画运动时间 */animation-duration: 3s;/* 动画延迟时间 */animation-delay: 3s;/* 动画类型 */animation-timing-function: linear;/* 循环次数 3次 */animation-iteration-count: 3;/* 无限循环 */animation-iteration-count: infinite;/* 默认运动 */animation-direction: normal;/* 反向运动 */animation-direction: reverse;/* 先正后反 */animation-direction: alternate;/* 先反后正 */animation-direction: alternate-reverse;}.box1:hover .box2 {/* 默认值 运动 */animation-play-state: running;/* 鼠标移入暂停 */animation-play-state: paused;}/* 定义动画方式二 */@keyframes move {0% {transform: translateX(0) translateY(0);}25% {transform: translateX(400px) translateY(0);}50% {transform: translateX(400px) translateY(300px);}75% {transform: translateX(0) translateY(300px);}100% {transform: translateX(0) translateY(0);}}</style>
</head><body><div class="box1"><div class="box2"></div></div>
</body></html>
transition:过渡;和animation:动画;的区别:
1:都是是动画效果
2:前者需要触发方式,后者页面一加载完就立即执行
相关文章:

CSS3D+动画
CSS3D 1.css3D 给父元素设置 perspective:景深:近大远小的效果900-1200px这个范围内 transform-style:是否设置3D环境 flat 2D环境 默认值 perserve-3D环境 3D功能函数 1.位移: translateZ()translate3D(x,y,z) <!DOCTYPE html> <html lang"en"><h…...

list对象中如何根据对象中某个属性去重使用Java8流实现
list对象中如何根据对象中某个属性去重使用Java8流实现? 在 Java 8 的流操作中,可以使用 distinct 方法来对一个对象流进行去重,但是默认情况下它会使用对象的 equals() 方法来判断重复。如果你希望根据对象的某个属性进行去重,则可以使用 …...

2023 在Windows上的安装Faiss-GPU(使用anaconda)
该方法安装完 faiss-gpu 之后,不仅会装这个库,还会装很多依赖库。为了防止自己本地一些同名库的版本被修改,建议新建一个虚拟环境来安装。如果本地库版本修改对自己没影响,也可以忽略。 你好,我是悦创。 登录网站&…...

HTML及CSS入门及精通
前言 HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两个基本技术。HTML用于定义网页的结构和内容,而CSS用于控制网页的样式和布局。本教程将介绍HTML和CSS的入门知识,并逐步引导您掌握更高级的技巧和…...

frp实现二级代理
kali是攻击机 (192.168.0.106) windows server2012是边界服务器,拥有两个网卡,作为一级代理, (192.168.0.108,10.10.10.136) ad01是内网机器,不出网 (10.10.1…...

Vue组件设置背景色
vh:浏览器视区高度百分值 wh:浏览器视区宽度百分值 min-height:最小高度,其他时候自适应 给组件根标签设置:min-height:100vh,就可以正常添加背景色,而且背景色随内容展开而自适…...

Java+Github+Jenkins部署
Java项目—Jenkins部署笔记 一,准备 一台服务器操作系统,示例为ubuntu 22.0.4 可运行lsb_release -a查看 二,安装 docker 更新软件包列表: sudo apt update安装必要的软件包,以便使用HTTPS通过APT下载软件包&#x…...

vue使用命令npm install 报错 cb() never called!
一.错误说明,npm本身下载就慢,有可能是网络的问题。 二.解决方案,把npm设置成淘宝镜像后,再重新npm install npm config set registry https://registry.npm.taobao.org 三.还是不行,还会出现同样的问题,那接下来先清理一下npm缓存 npm cache…...

什么是LatexEasy及其在数学排版中的作用
LatexEasy是一种强大的排版系统,特别擅长处理数学公式和科技文档。它基于 TeX,是由计算机科学家 Donald Knuth 开发的。LaTeX 可以让你专注于内容,而不必过多关心排版细节,特别适用于数学家、工程师和科学研究者。 什么是 LaTeX&…...

axios 和fetch的取舍,以及比较
废话不多说,直接直捣黄龙: 区别 相同点 都是一种基于promise的异步解决方案。都可以解决回调地狱问题 不同点 axios是一个封装好的库,需要npm进行安装,fetch是es6新增的api 语法: fetch(url, { method: GET, // o…...

K-Means(K-均值)聚类算法理论和实战
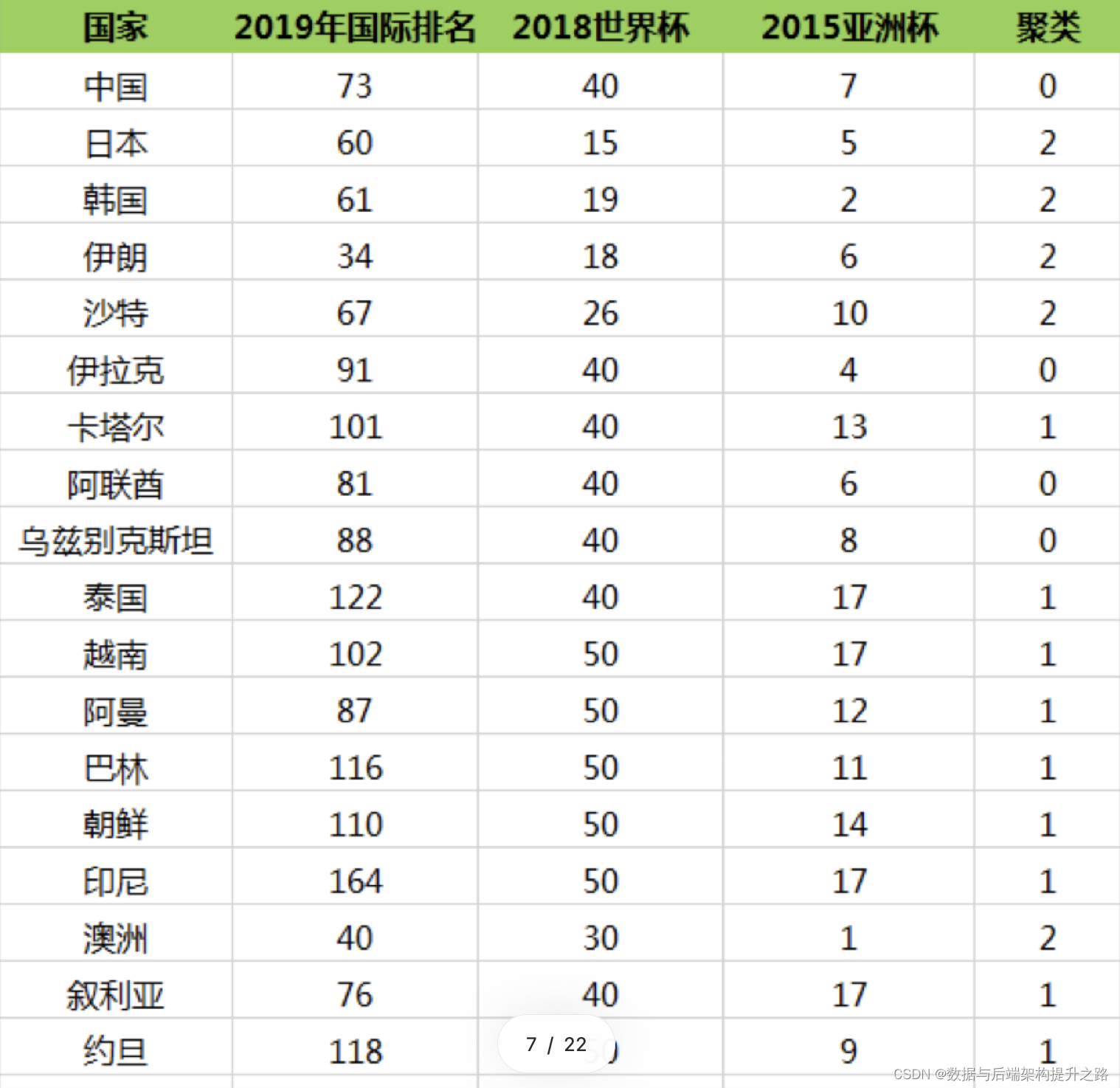
目录 K-Means 算法 K-Means 术语 K 值如何确定 K-Means 场景 美国总统大选摇争取摆选民 电商平台用户分层 给亚洲球队做聚类 编辑 其他场景 K-Means 工作流程 K-Means 开发流程 K-Means的底层代码实现 K-Means 的评价标准 K-Means 算法 对于 n 个样本点来说&am…...

Python-pyqt不同窗口数据传输【使用静态函数】
文章目录 前言程序1:caogao1.py输入数据界面程序2:caogao2.py接收数据界面 程序3 :将输入数据界面和接收数据界面组合成一个总界面讲解 总结 前言 在编写pyqt 页面时有时候需要不同页面进行数据传输。本文讲解静态函数方法。直接看示例。 程…...

百度垂类离线计算系统发展历程
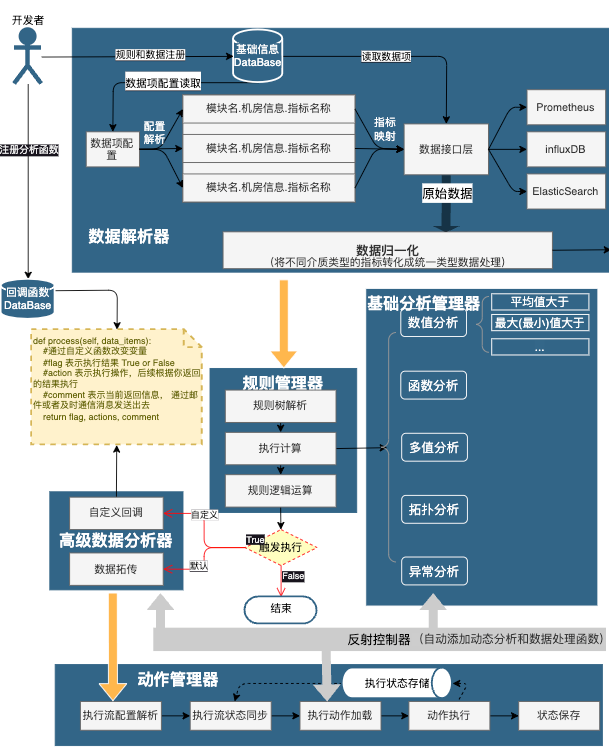
作者 | 弘远君 导读 本文以百度垂类离线计算系统的演进方向为主线,详细描述搜索垂类离线计算系统发展过程中遇到的问题,以及对应的解决方案。架构演进过程中一直奉行“没有最好的架构,只有最合适的架构”的宗旨,面对不同阶段遇到的…...

ubuntu 安装 指定版本:nodejs
通过 PPA 安装指定或最新版本的 nodejs 那么就需要使用 nodesource 来安装指定版本的 nodejs 了。其需要下载一个脚本,运行此脚本会在 ubuntu 里添加一个 nodejs 源,然后用 apt 就可以下载指定的 nodejs 了。 PPA 的全称为 personal package archive 。要…...

16.CSS菜单悬停特效
效果 源码 <!DOCTYPE html> <html> <head> <title>Creative Menu Item Hover Effects</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body><section><…...

恒运资本:市盈率怎么算?
市盈率(P/E ratio)是判别一家公司股票价格合理性的一个重要目标,也是投资者评估公司股票投资价值的重要参阅目标。市盈率越高,表明相对于公司的收益来说,该公司的股票定价越高。市盈率越低,则表明该股票被低…...

Docker运维中常见错误以及解决方法汇总1
1.报错如下: Another app is currently holding the yum lock; waiting for it to exit... 另一个应用程序是:PackageKit 原因:另一个APP正在锁定yum,等待其退出! 解决:执行指令 rm -f /var/run/yum.pid 2.CentOS7设置静态的IP且可以上网...

Maven - 使用maven-release-plugin规范化版本发布
文章目录 Maven Release plugin – IntroductionMaven Release plugin – Plugin DocumentationMaven Release plugin – Usage实战案例 Maven Release plugin – Introduction Maven Release Plugin(Maven 发布插件)是一个用于帮助在Maven项目中执行版…...

2023.8.29 关于性能测试
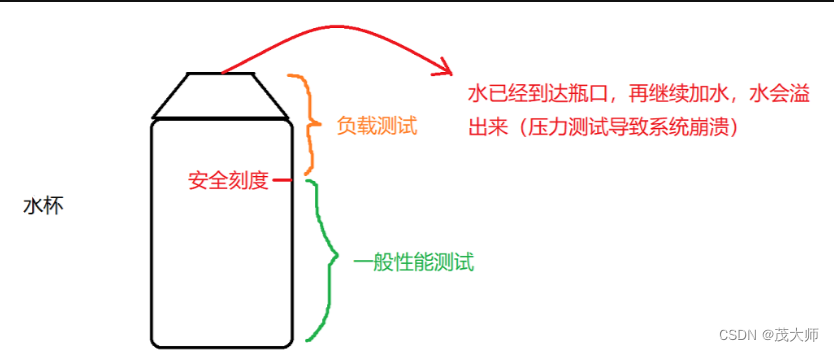
目录 什么是性能测试? 性能测试常见术语及其性能测试衡量指标 并发 用户数 响应时间 事务 点击率 吞吐量 思考时间 资源利用率 性能测试分类 基准性能测试 负载性能测试 压力性能测试 可靠性性能测试 性能测试执行流程 什么是性能测试? 性…...

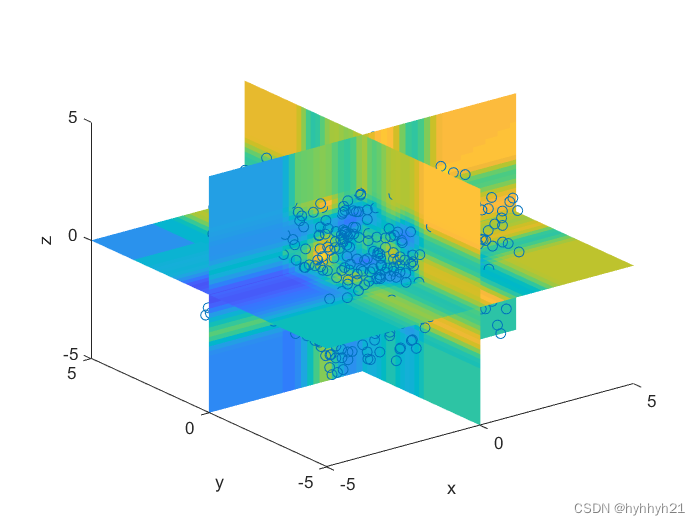
基于MATLAB的径向基函数插值(RBF插值)(一维、二维、三维)
基于MATLAB的径向基函数插值(RBF插值)(一维、二维、三维) 0 前言1 RBF思路2 1维RBF函数2.1 参数说明2.1.1 核函数选择2.1.2 作用半径2.1.3 多项式拟合2.1.4 误差项(光滑项) 3 2维RBF函数4 3维RBF函数 惯例声…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
