el-date-picker设置开始时间小于结束时间
一. date-picker Template
<template><el-form-item label="开始时间" prop="startDate"><el-date-pickerv-model.trim="form.startDate"type="datetime"placeholder="请选择日期"value-format="yyyy-MM-dd HH:mm:ss":picker-options="startTime":disabled="isDetail"></el-date-picker></el-form-item><el-form-item label="结束时间" prop="endDate"><el-date-pickerv-model.trim="form.endDate"type="datetime"placeholder="请选择日期"value-format="yyyy-MM-dd HH:mm:ss":picker-options="endTime":disabled="isDetail"></el-date-picker></el-form-item>
</template>二. script
<script>export default {data() {return {startTime: {disabledDate: (time) => {return this.disabledDateStart(time)}},endTime: {disabledDate: (time) => {return this.disabledDateEnd(time)}}}},methods: {disabledDateStart (time) {return (time.getTime() > new Date(this.form.endDate).getTime());},disabledDateEnd (time) {return (time.getTime() < new Date(this.form.startDate).getTime());}}}
</script>相关文章:

el-date-picker设置开始时间小于结束时间
一. date-picker Template <template><el-form-item label"开始时间" prop"startDate"><el-date-pickerv-model.trim"form.startDate"type"datetime"placeholder"请选择日期"value-format"yyyy-MM-dd …...
—— 设备与模块(基于Linux 2.6内核))
Linux内核学习(十三)—— 设备与模块(基于Linux 2.6内核)
目录 一、设备类型 二、模块 构建模块 安装模块 载入模块 一、设备类型 在 Linux 以及 Unix 系统中,设备被分为以下三种类型: 块设备(blkdev):以块为寻址单位,块的大小随设备的不同而变化࿱…...

计算机视觉工程师学习路线
1. 学习编程语言和基础库 学习Python语言,掌握基础语法、函数、面向对象编程等概念学习Numpy库,用于科学计算和多维数组学习OpenCV库,包含了许多图像处理和计算机视觉算法学习TensorFlow/PyTorch,主要的深度学习框架 2. 学习数字图像处理算法 图像的表示方式(像素、灰度、二…...

c#多线程—基础概念到“双色球”项目实现(附知识点目录、代码、视频)
总结:视频中对于多线程讲的非常透彻,从线程基础概念—>.net不同版本出现的线程方法—>多线程常出现问题—>双色球项目实践,每个知识点都有代码实操,受益匪浅。附上学习笔记和实操代码。 视频 目录 一、线程、进程概念及优…...

【OpenCV入门】第一部分——图像处理基础
本文结构 图像处理的基本操作读取图像imread() 显示图像imshow()waitKey()destroyAllWindows() 保存图像imwrite() 获取图像属性 像素确定像素的位置获取像素的BGR值修改像素的BGR值 色彩空间GRAY色彩空间cvtColor()——从BGR色彩空间转换到GRAY色彩空间 HSV色彩空间从BGR色彩空…...

vue3+ts+tinynce富文本编辑器+htmlDocx+file-saver 配合实现word下载
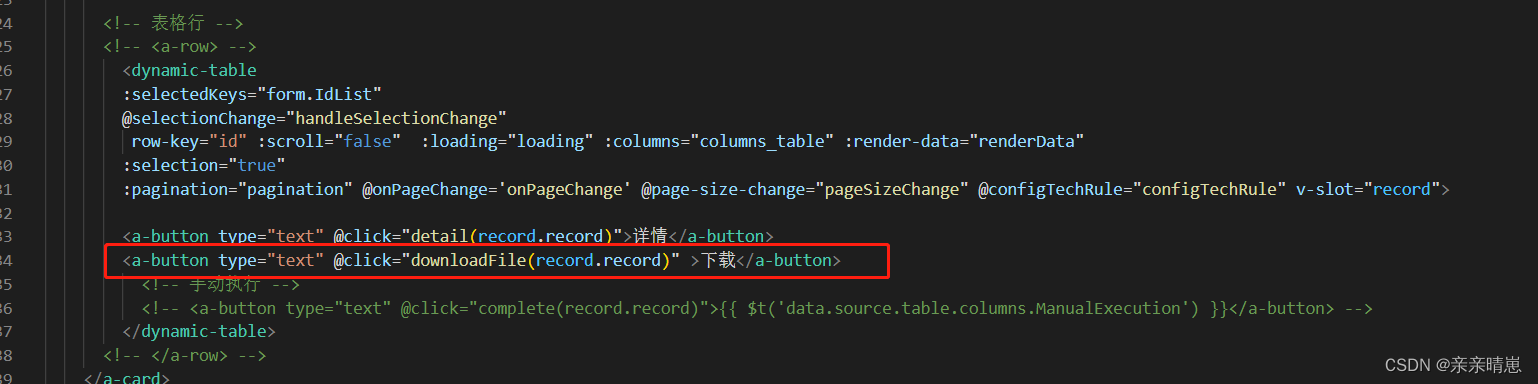
vue3 请下载html-docx-js-typescript,否则会报错类型问题 //报告导出word import * as htmlDocx from "html-docx-js-typescript";//ts-ignore import { saveAs } from file-saver// 下载文件, const downloadFile (row)> {try {const co…...

论文阅读 The Power of Tiling for Small Object Detection
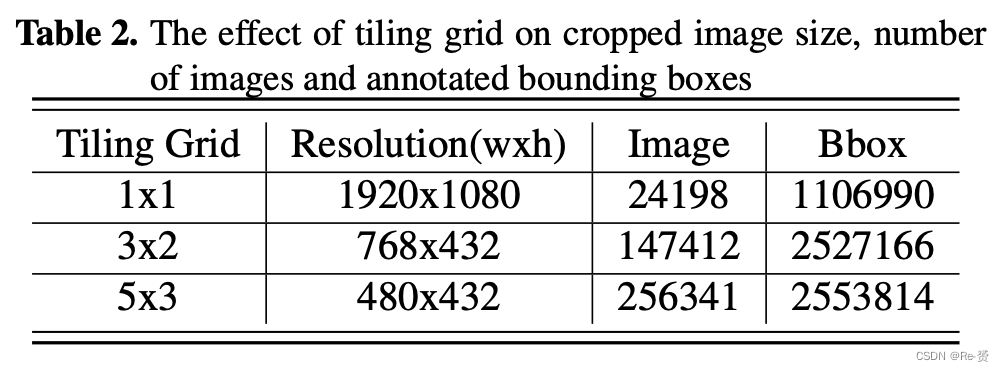
The Power of Tiling for Small Object Detection Abstract 基于深度神经网络的技术在目标检测和分类方面表现出色。但这些网络在适应移动平台时可能会降低准确性,因为图像分辨率的增加使问题变得更加困难。在低功耗移动设备上实现实时小物体检测一直是监控应用的…...

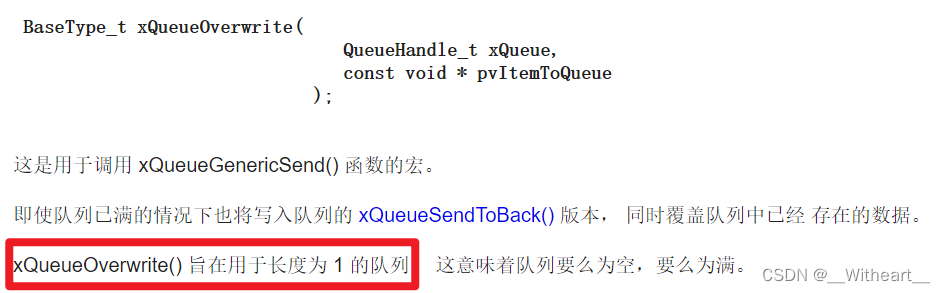
【FreeRTOS】【应用篇】消息队列【下篇】
前言 本篇文章主要对 FreeRTOS 中消息队列的概念和相关函数进行了详解消息队列【下篇】详细剖析了消息队列中发送、接收时队列消息控制块中各种指针的行为,以及几个发送消息和接收消息的函数的运作流程笔者有关于 【FreeRTOS】【应用篇】消息队列【上篇】——队列基…...

芯片技术的崭新时代:探索未来的可能性
引言 芯片作为现代科技领域的核心,扮演着无可替代的角色。从智能手机到数据中心,从医疗设备到智能家居,芯片技术已经深刻地改变了我们的生活。然而,随着技术的不断发展,芯片行业也在经历着一场前所未有的变革。本文将…...

博流RISC-V芯片Eclipse环境搭建
文章目录 1、下载 Eclipse2、导入 bouffalo_sdk3、编译4、烧录5、使用ninja编译 之前编译是通过 VSCode 编译,通过手工输入 make 命令编译,我们也可以通过 Eclipse 可视化 IDE 来编译、烧录。 1、下载 Eclipse 至 Eclipse 官网 https://www.eclipse.org…...

智慧水产养殖方案,守护养殖水产品安全!
水产品在人们的饮食文化中占据着举足轻重的地位,更是人们摄入蛋白质的重要来源。因此,保障食品安全,提升养殖水产品的品质至关重要然。而传统的人工观察水产养殖方式较为单一,难以及时发现水质问题和投喂情况,容易导致…...

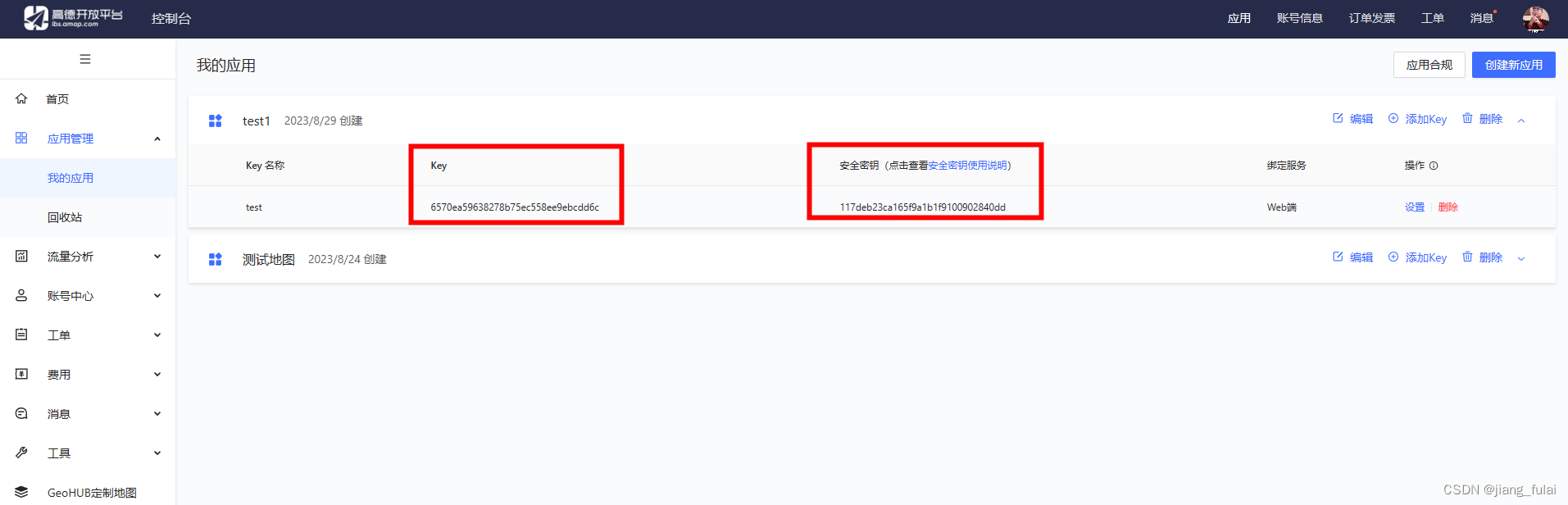
前端vue引入高德地图入门教程
距离上一篇关于前端项目中使用高德地图的文章已经将近5年之久, 这是我的第一篇关于高德地图的文章 这期间前端技术日新月异,5年前JQuery还如日中天,如今已经销声匿迹,很少有公司招聘还在要求JQuery,更多的是Vue、React…...

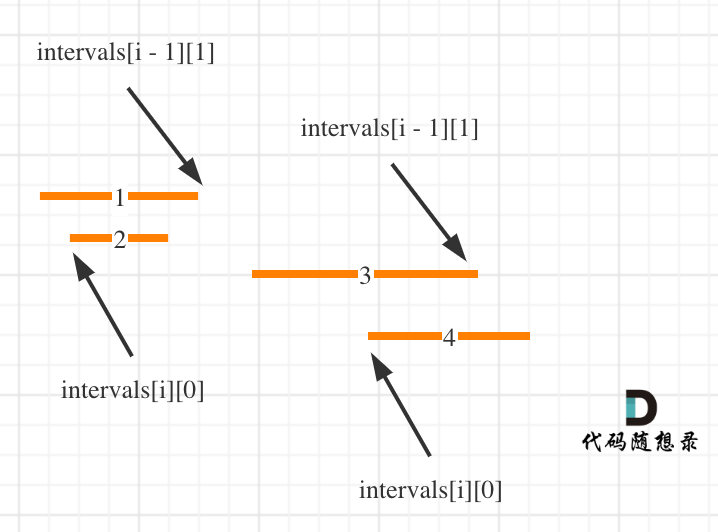
【LeetCode题目详解】第八章 贪心算法 part05 435. 无重叠区间 763.划分字母区间 56. 合并区间 (day36补)
本文章代码以c为例! 一、力扣第435题:无重叠区间 题目: 给定一个区间的集合 intervals ,其中 intervals[i] [starti, endi] 。返回 需要移除区间的最小数量,使剩余区间互不重叠 。 示例 1: 输入: intervals [[1,…...

数据的语言:学习数据可视化的实际应用
数据可视化应该学什么?这是一个在信息时代越来越重要的问题。随着数据不断增长和积累,从社交媒体到企业业务,从科学研究到医疗健康,我们都面临着海量的数据。然而,数据本身往往是冰冷、抽象的数字,对于大多…...

【Flutter】Flutter简介
Flutter是Google开发的一款用于构建高性能、高保真移动应用程序的开源UI工具包。它允许开发人员使用Dart语言来构建跨平台的移动应用程序,并提供了丰富的UI组件、动画效果和手势识别等功能。 以下是Flutter入门的一些详细介绍: Flutter概述 Flutter是一…...

做区块链卡牌游戏有什么好处?
区块链卡牌游戏是一种基于区块链技术的创新性游戏形式,它将传统的卡牌游戏与区块链技术相结合,实现了去中心化、数字化资产的交易和收集。这种新型游戏形式正逐渐在游戏行业引起了广泛的关注和热潮。本文将深入探讨区块链卡牌游戏的定义、特点以及其在未…...

C语言每日一练------Day(5)
本专栏为c语言练习专栏,适合刚刚学完c语言的初学者。本专栏每天会不定时更新,通过每天练习,进一步对c语言的重难点知识进行更深入的学习。 今日练习题关键字:错误的集合 密码检查 💓博主csdn个人主页:小小u…...

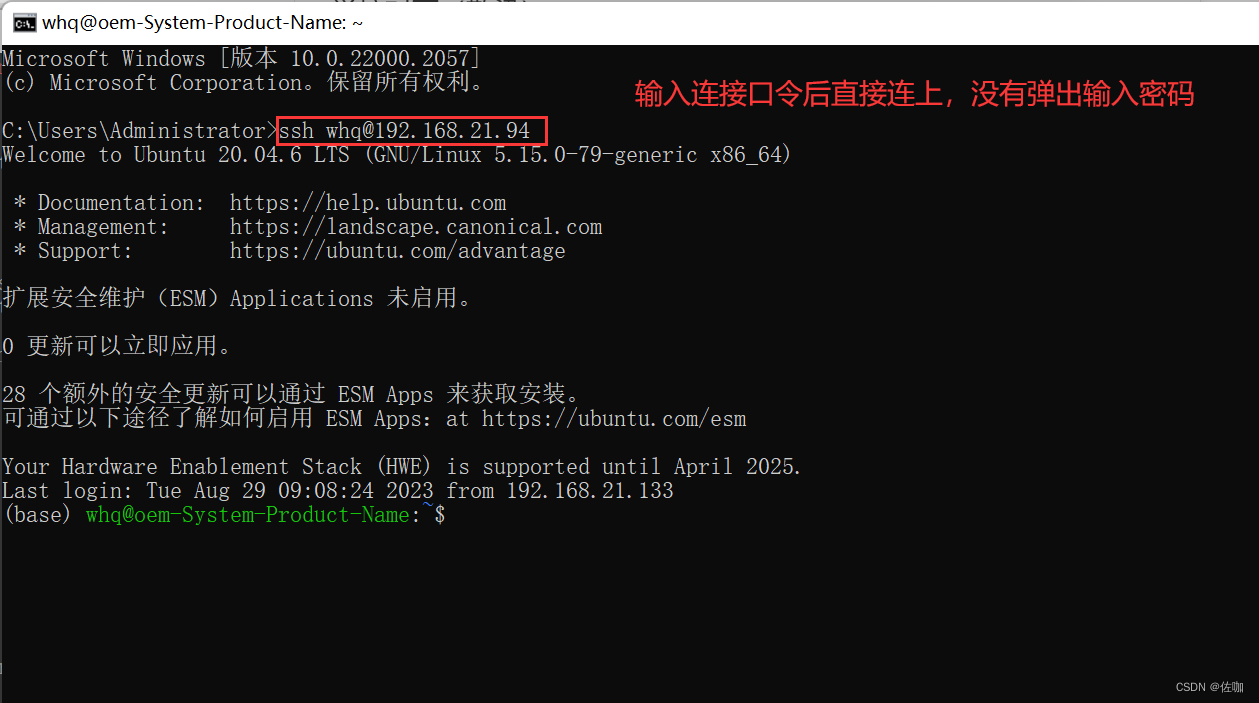
(Windows )本地连接远程服务器(Linux),免密码登录设置
在使用VScode连接远程服务器时,每次打开都要输入密码,以及使用ssh登录或其它方法登录,都要本地输入密码,这大大降低了使用感受,下面总结了免密码登录的方法,用起来巴适得很,起飞。 目录 PowerSh…...

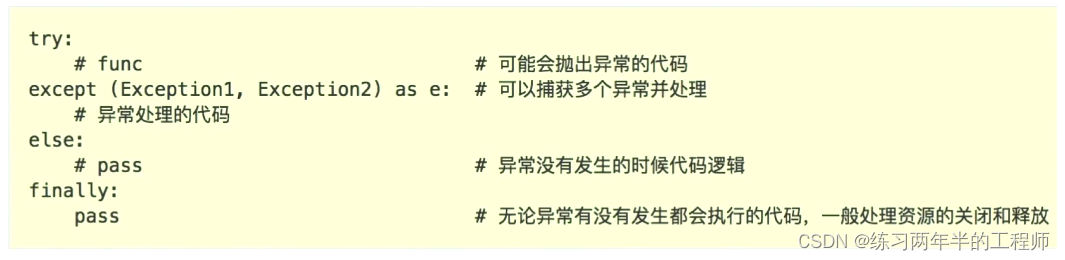
Python 面试:异常处理机制
格式: 继承Exception实现自定义异常。 注意:这里是继承Exception类,而不是BaseException类,因为继承BaseException可能会导致捕获不到自定义异常。 class MyException(Exception):passtry:raise MyException(my salary is too…...

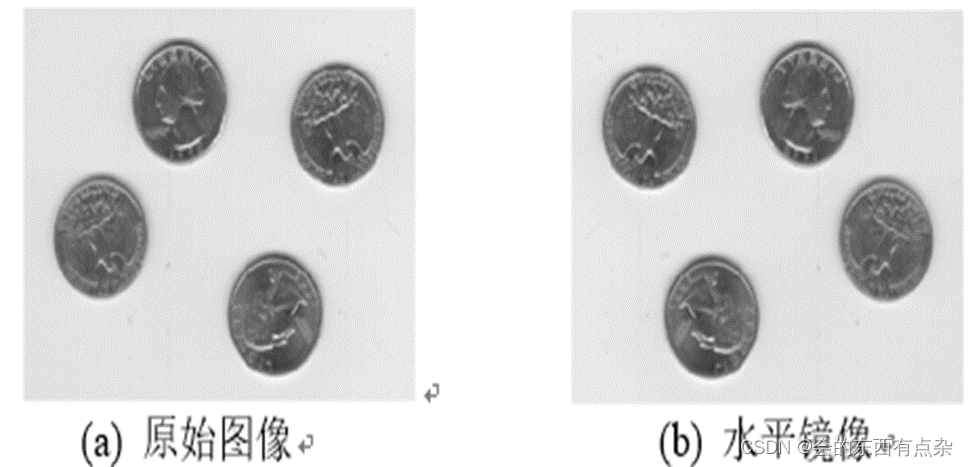
Matlab图像处理-水平镜像
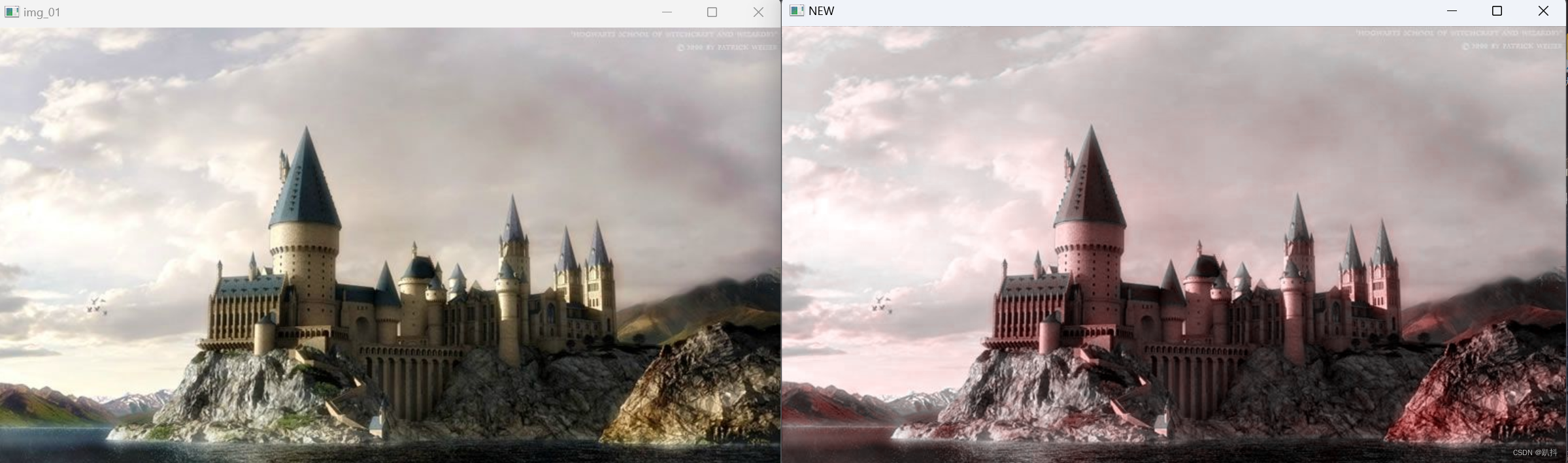
镜像变换 镜像变换又常称为对称变换,它可以分为水平对称、垂直对称等多种变换。对称变换后,图像的宽和高不变。 图像的镜像分为两种垂直镜像和水平镜像。 水平镜像即将图像左半部分和右半部分以图像竖直中轴线为中心轴进行对换; 竖直镜像…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
