input时间表单默认样式修改(input[type=“date“])
一、时间选择的种类:
HTML代码:
<input type="date" value="2018-11-15" />
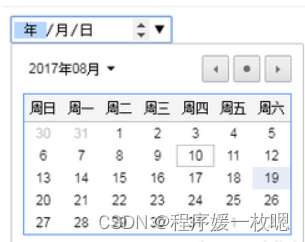
选择日期:

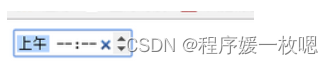
选择时间:
<input type="time" value="22:52" />

在这里插入图片描述
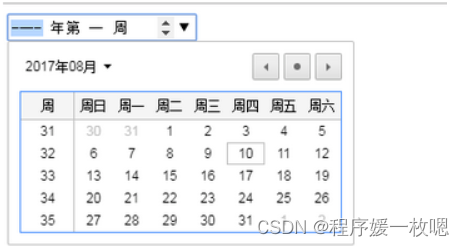
选择星期:
<input type="week" />

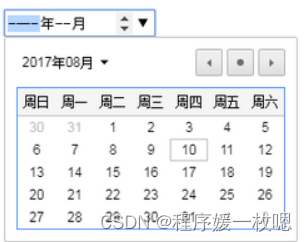
选择月份:
<input type="month" />

DateTime-Local类型:
<input type="datetime-local"/>

二、.对日期时间控件的样式进行修改
目前WebKit下有如下9个伪元素可以改变日期控件的UI:
::-webkit-datetime-edit – 控制编辑区域的
::-webkit-datetime-edit-fields-wrapper – 控制年月日这个区域的
::-webkit-datetime-edit-text – 这是控制年月日之间的斜线或短横线的
::-webkit-datetime-edit-month-field – 控制月份
::-webkit-datetime-edit-day-field – 控制具体日子
::-webkit-datetime-edit-year-field – 控制年文字, 如2017四个字母占据的那片地方
::-webkit-inner-spin-button – 这是控制上下小箭头的
::-webkit-calendar-picker-indicator – 这是控制下拉小箭头的
::-webkit-clear-button –这是控制清除按钮的
实例
1.问题--------date类型改变行高和高度那个小三角并不会根据大小调整,实在太丑了,所以决定把它隐藏掉。
/* 去掉date中上下小三角,但是保留input类型为number的小三角。 */
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }
/----------用来移除叉叉按钮 鼠标移上去还会显示----------/
input[type=“date”]::-webkit-clear-button{ display:none; }
代码
<style>/* 控制编辑区域的 */input[type="date"]::-webkit-datetime-edit{/* content: '起始时间'; */color: rgb(188,188,188); padding-left: 10px;}/* 控制年月日这个区域的 */input[type="date"]::-webkit-datetime-edit-fields-wrapper { background-color: #eee; } /* 这是控制年月日之间的斜线或短横线的 */input[type="date"]::-webkit-datetime-edit-text {color: blue; padding: 0 .3em; } /* 控制年字 */input[type="date"]::-webkit-datetime-edit-year-field { color: purple; } /* 控制月字 */input[type="date"]::-webkit-datetime-edit-month-field { color: red; } /* 控制日字 */input[type="date"]::-webkit-datetime-edit-day-field { color: pink; } /*控制下拉小箭头的*/ input[type="date"]::-webkit-calendar-picker-indicator {display: inline-block;width: 15px;height: 15px;/* position: absolute;top: 12px;right: 0px; */border: 1px solid #ccc;border-radius: 2px;box-shadow: inset 0 1px #fff, 0 1px #eee;background-color: #eee;/* background:url('../images/icon.png') -188px -99px; */background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);color: #666; } /* 去掉date中上下小三角,但是保留input类型为number的小三角。 */input[type=date]::-webkit-inner-spin-button { visibility: hidden; }/*----------用来移除叉叉按钮 鼠标移上去还会显示----------*/ /* input[type="date"]::-webkit-clear-button{display:none;} */</style>
</head>
<body><div class="time_box"><input type="date"></div>
</body>
默认—点击时间表单的效果
修改完后
三、以下的囊括了date,datetime,week,time等所用的伪元素:
input::-webkit-datetime-edit{}
input::-webkit-datetime-edit-fields-wrapper{}
input::-webkit-datetime-edit-ampm-field{}
input::-webkit-datetime-edit-day-field{}
input::-webkit-datetime-edit-hour-field{}
input::-webkit-datetime-edit-millisecond-field{}
input::-webkit-datetime-edit-minute-field{}
input::-webkit-datetime-edit-month-field{}
input::-webkit-datetime-edit-second-field{}
input::-webkit-datetime-edit-week-field{}
input::-webkit-datetime-edit-year-field{}
input::-webkit-datetime-edit-ampm-field:focus{}
input::-webkit-datetime-edit-day-field:focus{}
input::-webkit-datetime-edit-hour-field:focus{}
input::-webkit-datetime-edit-millisecond-field:focus{}
input::-webkit-datetime-edit-minute-field:focus{}
input::-webkit-datetime-edit-month-field:focus{}
input::-webkit-datetime-edit-second-field:focus{}
input::-webkit-datetime-edit-week-field:focus{}
input::-webkit-datetime-edit-year-field:focus{}
input::-webkit-datetime-edit-year-field[disabled]{}
input::-webkit-datetime-edit-month-field[disabled]{}
input::-webkit-datetime-edit-week-field[disabled]{}
input::-webkit-datetime-edit-day-field[disabled]{}
input::-webkit-datetime-edit-ampm-field[disabled]{}
input::-webkit-datetime-edit-hour-field[disabled]{}
input::-webkit-datetime-edit-millisecond-field[disabled]{}
input::-webkit-datetime-edit-minute-field[disabled]{}
input::-webkit-datetime-edit-second-field[disabled]{}
input::-webkit-datetime-edit-text{}
input::-webkit-inner-spin-button{}
input::-webkit-calendar-picker-indicator{}
input::-webkit-calendar-picker-indicator:hover{}
若有不足请多多指教!希望给您带来帮助!
相关文章:

input时间表单默认样式修改(input[type=“date“])
一、时间选择的种类: HTML代码: <input type"date" value"2018-11-15" />选择日期: 选择时间: <input type"time" value"22:52" />在这里插入图片描述 选择星期: <…...

首页搜索框传递参数,并在搜索页面中的搜索框中进行显示,搜索框绑定回车键进行搜索
实现搜索条件和搜索内容固定,以及回车键搜索跳转 1.写出搜索条件和搜索框 <form class"parent"><select id"searchSelect" style"border: 1px solid #325da7;border-right: none;" value"resource"><opt…...

【Vue3+Ts】项目启动准备和配置项目代码规范和css样式的重置
项目启动准备 创建项目( 使用Vite 构建工具创建项目模板)目录介绍插件安装创建别名编译说明项目配置配置icon和标题配置项目别名配置ts.config.json检测vscode的插件是否配置 配置项目代码规范集成editorconfig配置prettier工具库ESLint检测配置 CSS样式…...

Java【手撕双指针】LeetCode 15. “三数之和“, 图文详解思路分析 + 代码
文章目录 前言一、三数之和1, 题目2, 思路分析3, 代码 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法, 类和对象, 封装继承多态, 接口, 综合小练习图书管理系统等 📗 Java数据结构: 顺序表, 链表, 堆…...

Flutter:自定义组件的上下左右弹出层
背景 最近要使用Flutter实现一个下拉菜单,需求就是,在当前组件下点击,其下方弹出一个菜单选项,如下图所示: 实现起来,貌似没什么障碍,在Flutter中本身就提供了弹出层PopupMenuButton组件和show…...

C++处理终端程序中断或意外退出的情况
目录 背景和需求解决方法关于信号类型 背景和需求 Linux环境中,有一个可执行程序,假设该程序的运行生命周期需要调用下面四个函数: int connect(); int start();int end(); int disconnect();如果用户在程序运行期间,手动CTRLC或…...

分布式锁:业务锁和定时任务锁
一:业务锁 在代码业务逻辑加锁,防止不同业务操作相同业务表导致数据错乱,设置锁进行等待。这里锁使用的是ReentrantLock。详细的介绍可以参考: https://blog.csdn.net/jerry11112/article/details/112375167 Slf4j public class…...

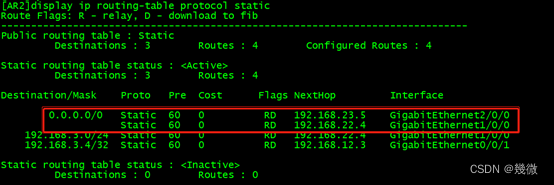
路由器的简单概述(详细理解+实例精讲)
系列文章目录 华为数通学习(4) 目录 系列文章目录 华为数通学习(4) 前言 一,网段间通信 二,路由器的基本特点 三,路由信息介绍 四,路由表 五,路由表的来源有哪些…...

Mapper.xml文件解析
Mapper.xml文件解析 简单解读 最近在做一个分布式项目,看到xml文件原先只是上网CV,还是要搞清楚吧! 下面是一个Mybatis的SQL映射文件的配置 <?xml version"1.0" encoding"UTF-8"?> <!DOCTYPE mapper PUBLIC…...

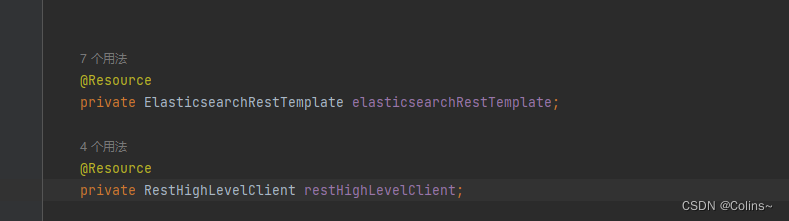
ES 7.6 - JAVA应用基础操作篇
ES 7.6 - JAVA应用基础操作篇 环境准备依赖配置 实体类准备使用说明索引/映射操作创建索引和映射索引和映射相关查询删除索引 文档操作插入数据更新数据删除数据批量操作 文档查询根据ID查询根据字段精准查询根据字段分词查询控制返回字段范围查询组合查询排序分页高亮搜索聚合…...

com.squareup.okhttp3:okhttp 组件安全漏洞及健康度分析
组件简介 维护者square组织许可证类型Apache License 2.0首次发布2016 年 1 月 2 日最新发布时间2023 年 4 月 23 日GitHub Star44403GitHub Fork9197依赖包5,582依赖存储库77,217 com.squareup.okhttp3:okhttp 一个开源的 HTTP 客户端库,可以用于 Android 和 Jav…...

【Unity的HDRP渲染管线下用Steam VR串流结合使用遇到的各种问题_SteamVR 插件和Pico串流助手】
用Steam串流VR 背景:1.项目准备:相关文档和社区资源需要下载的工具2.梳理工程渲染设置和场景烘培正确:几个概念的一些说明:1. SteamVR:2. SteamVR插件:3. OpenVR和OpenXR:4. XRI:5. Pico串流助手:6. "Mock Runtime"选项含义SteamVR插件导入配置好SteamVR Came…...

Unity——音乐、音效
在游戏运行的过程中,音效的播放时机与游戏当前内容密切相关,而且随着场景的变化、剧情的推进,背景音乐也需要适时切换,所以恰当地控制音乐和音效的播放非常重要。音乐和音效的播放、停止、切换和音量变化等,都需要由脚…...

Ubuntu 23.10 将首次推出基于 Flutter 的新 Ubuntu 商店
导读Ubuntu 正在升级其软件商店以提供顺滑的体验! 随着不断发展,Canonical 似乎全力以赴,将基于 Flutter 的元素整合到 Ubuntu 中。 在前段时间 Ubuntu 23.04 发布后,我们见到了基于 Flutter 的安装程序 ,现在&#x…...

linux scatterlist阅读三
sg_copy_buffer 函数定义: /*** sg_copy_buffer - Copy data between a linear buffer and an SG list* sgl: The SG list* nents: Number of SG entries* buf: Where to copy from* buflen: The number of bytes to copy* skip: Number of bytes to sk…...

2023新,centos7安装mysql8.0.25
2023新,centos7安装mysql8.0.25 目录 2023新,centos7安装mysql8.0.251、下载rpm文件2、安装3、配置my.cnf4、启动查看重启服务5、登入mysql并修改密码6、修改可以远程登录 1、下载rpm文件 进入到你想要的文件地址下 wget https://repo.mysql.com//mysq…...

Data Rescue Professional for Mac:专业的数据恢复工具
在数字化时代,我们的生活和工作离不开电脑和存储设备。但是,意外情况时常发生,例如误删除文件、格式化硬盘、病毒攻击等,这些都可能导致重要的数据丢失。面对数据丢失,我们迫切需要一款可靠的数据恢复工具。今天&#…...

新手小白想要做好跨境电商独立站,需要考虑哪些要素?
对于不少中小卖家而言,利用独立站出海已然成为下一个跨境热潮。但是采用独立站模式做出海生意前,卖家需要考虑哪些要素? 产品选择 对于国内的卖家来说,依托于国内强大的供应链优势,只要能把握住消费者心态࿰…...

Consul原理介绍
官方文档:https://www.consul.io/docs Raft动画演示:http://thesecretlivesofdata.com/raft/ 注册中心对比 Consul特点 服务发现、健康检查、Key/Value存储、安全服务通信(TLS证书)、多数据中心 架构 角色 数据中心 数据中心内…...

【C++实战】C++实现贪吃蛇(含源代码)—基于easyx图形库
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识:C基础 ♈️今日夜电波:toge—あよ 0:36 ━━━━━━️💟──────── 4:03 &a…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
