【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息
【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息
文章目录
- 一、前言
- 二、安装和基础使用
- 三、不同平台的支持情况
- 四、如何自定义 Toast
- 五、在实际业务中的应用
- 六、完整的业务代码示例(基于 Web 端)
- 七、总结
一、前言
在这篇文章中,我将与你分享如何在 Flutter 项目中使用 fluttertoast 包来显示 Toast 消息。
Toast 是一个简短的、非模态的消息提示框,它可以在应用的前端显示,不会打断用户的操作。fluttertoast 是一个非常受欢迎的 Flutter 包,用于在 Flutter 项目中轻松创建 Toast 消息。
本文的重点:
fluttertoast包的基础使用方法- 如何自定义 Toast 的样式和内容
- 在实际业务中如何使用
fluttertoast - 一个基于 Web 端的完整 Flutter 项目示例
版本信息:
- Flutter 版本:3.10
- Dart 版本:3.0
- fluttertoast 包版本:8.2.2
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装和基础使用
首先,我们需要在项目中添加 fluttertoast 的依赖。打开你的 pubspec.yaml 文件,然后在 dependencies 下添加以下代码:
fluttertoast: ^8.2.2
然后,运行 flutter pub get 命令来安装新的依赖。
接下来,我们可以开始使用 fluttertoast 了。首先,确保你已经导入了这个包:
import 'package:fluttertoast/fluttertoast.dart';
现在,你可以使用以下代码来显示一个基础的 Toast 消息:
Fluttertoast.showToast(msg: "这是一个 Toast 消息",toastLength: Toast.LENGTH_SHORT,gravity: ToastGravity.CENTER,timeInSecForIosWeb: 1,backgroundColor: Colors.red,textColor: Colors.white,fontSize: 16.0
);
三、不同平台的支持情况
fluttertoast 支持 Android、iOS 和 Web 三个平台。但是,根据平台的不同,Toast 的显示方式和特性也有所不同。
- Android 和 iOS:这两个平台上的 Toast 支持不需要 BuildContext 和需要 BuildContext 两种方式。不需要 BuildContext 的方式有限的 UI 控制,而需要 BuildContext 的方式则提供了完全的 UI 控制。
- Web:Web 平台上的 Toast 使用了 Toastify-JS,因此它的特性和 Android、iOS 上的 Toast 有所不同。例如,Web 上的 Toast 只支持顶部和底部的显示位置。
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
四、如何自定义 Toast
在 Flutter 中,我们有很多方式可以自定义 Toast 的样式和内容。fluttertoast 包也提供了丰富的参数供我们使用。
- 自定义文本和背景颜色
你可以通过backgroundColor和textColor参数来自定义 Toast 的背景颜色和文本颜色。
Fluttertoast.showToast(msg: "自定义背景和文本颜色",backgroundColor: Colors.blue,textColor: Colors.yellow,
);
- 自定义显示位置
通过gravity参数,你可以控制 Toast 出现在屏幕的哪个位置。
Fluttertoast.showToast(msg: "我在屏幕顶部",gravity: ToastGravity.TOP,
);
- 自定义显示时间
使用timeInSecForIosWeb参数,你可以设置 Toast 在屏幕上停留的时间。
Fluttertoast.showToast(msg: "我会停留 3 秒",timeInSecForIosWeb: 3,
);
五、在实际业务中的应用
Toast 在实际业务中有很多用途,比如用于显示操作成功或失败的提示、网络请求的状态等。
- 操作反馈
当用户完成某个操作(如提交表单、删除条目等)后,你可以使用 Toast 来给出即时的反馈。
Fluttertoast.showToast(msg: "删除成功!",backgroundColor: Colors.green,textColor: Colors.white,
);
- 网络请求状态
在进行网络请求时,你可以使用 Toast 来显示请求的状态,如“加载中”、“请求成功”或“请求失败”。
// 请求开始
Fluttertoast.showToast(msg: "加载中...",backgroundColor: Colors.blue,
);// 请求成功
Fluttertoast.showToast(msg: "请求成功!",backgroundColor: Colors.green,
);// 请求失败
Fluttertoast.showToast(msg: "请求失败,请重试!",backgroundColor: Colors.red,
);
六、完整的业务代码示例(基于 Web 端)
在这一节中,我将给出一个基于 Web 端的完整 Flutter 项目示例,展示如何在实际业务中使用 fluttertoast。
首先,确保你的 Flutter 项目支持 Web 端。然后,按照第二节的步骤添加 fluttertoast 包的依赖。
接下来,我们创建一个简单的 Web 应用,其中包含一个按钮。点击这个按钮时,会显示一个 Toast 消息。
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Flutter Toast Web 示例')),body: Center(child: ElevatedButton(onPressed: () {Fluttertoast.showToast(msg: "你点击了按钮!",toastLength: Toast.LENGTH_SHORT,gravity: ToastGravity.CENTER,timeInSecForIosWeb: 1,backgroundColor: Colors.red,textColor: Colors.white,fontSize: 16.0,);},child: Text('点击我'),),),),);}
}
运行这个 Web 应用,点击按钮,你就会看到一个 Toast 消息出现在屏幕中央。

七、总结
经过上面的介绍,我相信你已经对 fluttertoast 包有了深入的了解。Toast 是一个非常实用的 UI 元素,它可以为用户提供及时的反馈,增强应用的交互性。fluttertoast 包为 Flutter 开发者提供了一个简单而强大的工具,使我们能够轻松地在应用中添加 Toast 消息。
回顾一下我们学到的内容:
- 如何在 Flutter 项目中安装和使用
fluttertoast包。 - 如何自定义 Toast 的样式和内容。
- 在实际业务中如何使用 Toast 提供反馈。
- 一个基于 Web 端的完整 Flutter 项目示例。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!
相关文章:

【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息
【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息 文章目录 一、前言二、安装和基础使用三、不同平台的支持情况四、如何自定义 Toast五、在实际业务中的应用六、完整的业务代码示例(基于 Web 端)七、总结 一、前言 在这篇文章中,…...

nowcoder NC236题 最大差值
目录 题目描述: 示例1 示例2 题干解析: 暴力求解: 代码展示: 优化: 代码展示: 题目跳转https://www.nowcoder.com/practice/a01abbdc52ba4d5f8777fb5dae91b204?tpId128&tqId33768&ru/exa…...

TCP/IP五层模型、封装和分用
1.网络通信基础2.协议分层OSI七层协议模型TCP/IP五层/四层协议模型【重点】 3. 封装&分用 1.网络通信基础 IP地址:表示计算机的位置,分源IP和目标IP;举个例子:买快递,商家从上海发货,上海就是源IP&…...

LeetCode 面试题 01.08. 零矩阵
文章目录 一、题目二、C# 题解 一、题目 编写一种算法,若M N矩阵中某个元素为0,则将其所在的行与列清零。 点击此处跳转题目。 示例 1: 输入: [ [1,1,1], [1,0,1], [1,1,1] ] 输出: [ [1,0,1], [0,0,0], [1,0,1] ] 示…...

Qt应用开发(基础篇)——进度条 QProgressBar
一、前言 QProgressBar类继承于QWidget,是一个提供了横向或者纵向进度条的小部件。 QProgressBar进度条一般用来显示用户某操作的进度,比如烧录、导入、导出、下发、上传、加载等这些需要耗时和分包的概念,让用户知道程序还在正常的执行中。 …...

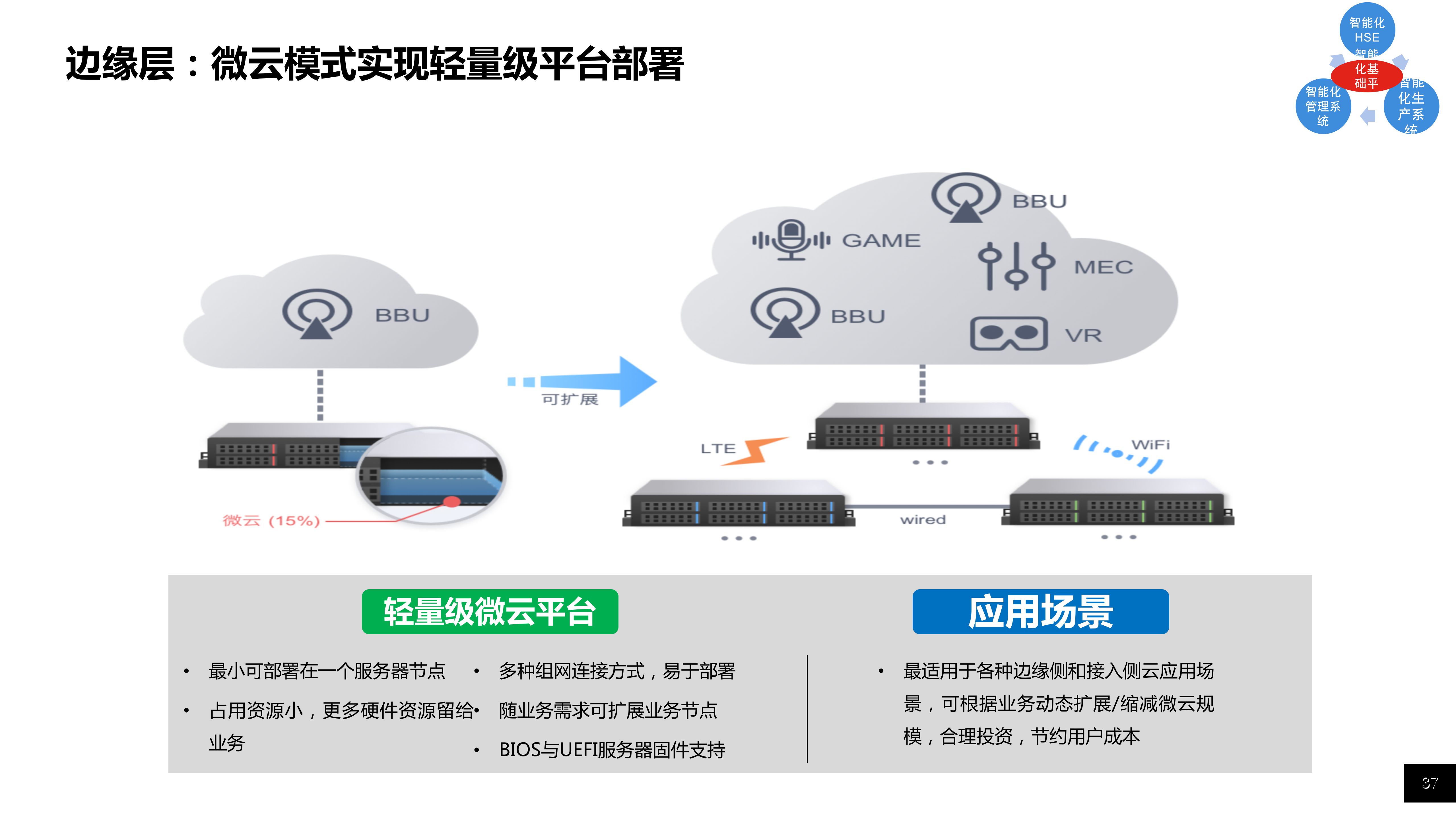
108页石油石化5G智慧炼化厂整体方案PPT
导读:原文《108页石油石化5G智慧炼化厂整体方案PPT》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。以下是部分内容,...

Codeforces 1625E2 括号树 + BIT
题意 传送门 Codeforces 1625E2 Cats on the Upgrade (hard version) 题解 首先利用栈将原始字符串转换为合法的 RBS,不能匹配的括号设为 ‘.’。根据匹配的括号序列构造树,具体而言,遇到左括号,则新建节点向下递归,…...

PHP命令行CLI的使用
PHP命令行界面 PHP命令行界面(CLI)是一种使用命令行(终端)来运行PHP脚本的方式,与在Web服务器环境下运行PHP不同。CLI提供了一种与操作系统交互的方式,能够在命令行中直接执行PHP代码。 以下是一些与PHP命…...

近期嵌软线下笔试题记录
1、以下代码的输出结果是? #include <stdio.h> #include <string.h>int main() {int a,b,c,d;a 10;b a; //a先赋值给b,然后自增1c a; //a自增1后赋值给cd 10*a; //先进行运算然后a自增1printf("b,c,d:%d…...

基于MYSQL的主从同步和读写分离
目录 一.完成MySQL主从同步(一主两从) 1.主库配置 2.建立同步账号 3.锁表设置只读 4.备份数据库数据 5.主库备份数据上传到从库 6.从库上还原备份 7.解锁 8.从库上设定主从同步 9.启动从库同步开关 10.检查状态 二.基于MySQL一主两从配置&…...

java八股文面试[多线程]——合适的线程数是多少
知识来源: 【并发与线程】 合适的线程数量是多少?CPU 核心数和线程数的关系?_哔哩哔哩_bilibili 【2023年面试】程序开多少线程合适_哔哩哔哩_bilibili...

Linux系统下vim常用命令
一、基础命令: v:可视模式 i:插入模式 esc:命令模式下 :q :退出 :wq :保存并退出 ZZ:保存并退出 :q! :不保存并强制退出二、在Esc下: dd : 删除当前行 yy:复制当前行 p:复制已粘贴的文本 u:撤销上一步 U:…...

【2023】LeetCode HOT 100——链表
目录 1. 相交链表1.1 C++实现1.2 Python实现1.3 时空分析2. 反转链表2.1 C++实现2.2 Python实现2.3 时空分析3. 回文链表3.1 C++实现3.2 Python实现3.3 时空分析4. 环形链表4.1 C++实现4.2 Python实现4.3 时空分析5. 环形链表 II5.1 C++实现5.2 Python实现...

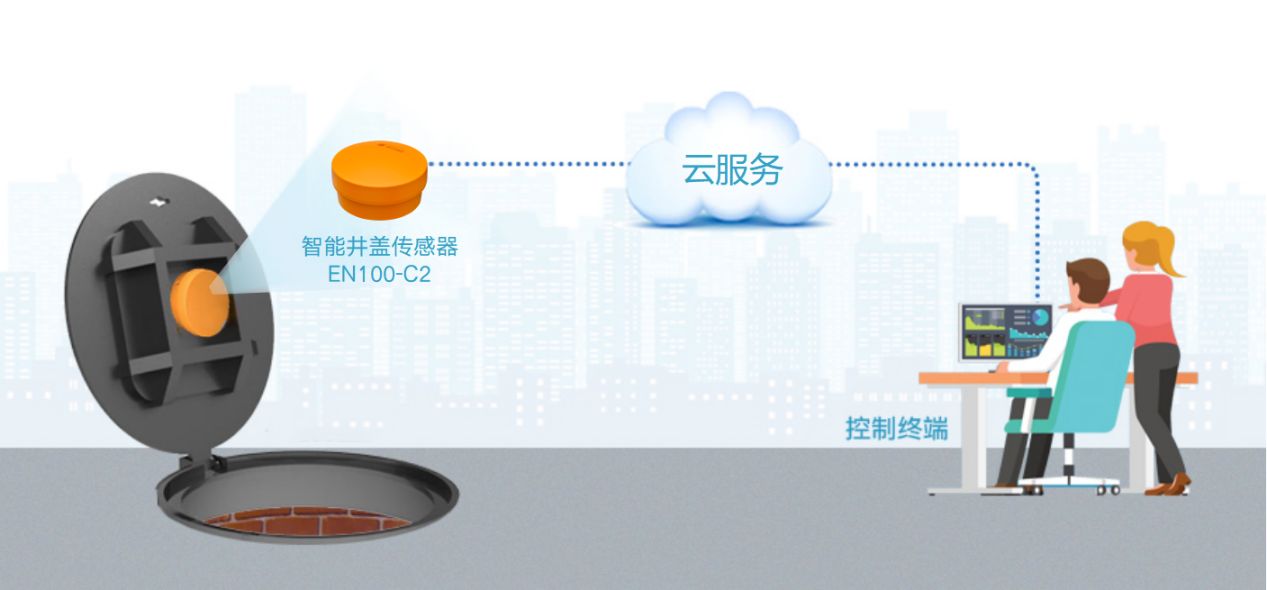
智能井盖传感器,物联网智能井盖系统
随着城市人口的不断增加和城市化进程的不断推进,城市基础设施的安全和可靠性变得愈发重要,城市窨井盖作为城市基础设施重要组成部分之一,其安全性事关城市安全有序运行和居民生产生活安全保障。 近年来,各地都在加强城市窨井盖治理…...

C语言三子棋解析
目录(标2的是我自己写的一堆问题不知道怎么改) 开始菜单1打印棋盘1玩家下棋1电脑下棋1判断输赢1开始菜单2打印棋盘2选择先后2玩家下棋2电脑下棋2判断输赢2完整代码文件else.h文件else.c文件test.c 开始菜单1 void menu()//打印菜单 {printf("*****…...

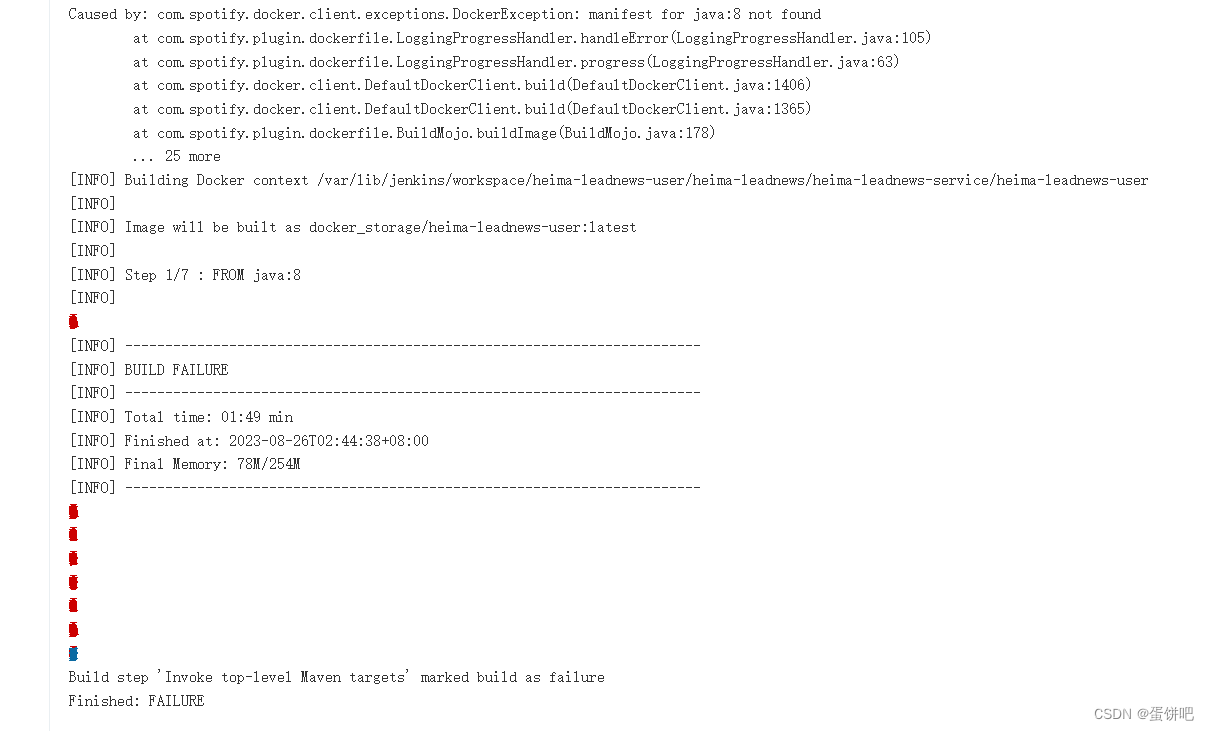
【Jenkins打包服务,Dockerfile报错:manifest for java : 8 not fourd】
1、问题描述 Jenkins打包服务运行dockerfile里的FROM java:8报错manifest for java : 8 not fourd Caused by: com.spotify. docker.client.exceptions.DockerException: manifest for java:8 not found2、解决方法 在网上查找许多方法后得出这是由于Docker官方已经弃用java…...

读SQL学习指南(第3版)笔记06_连接和集合
1. 连接 1.1. 笛卡儿积 1.1.1. 交叉连接(cross join) 1.1.2. 查询并没有指定两个数据表应该如何连接,数据库服务器就生成了笛卡儿积 1.1.2.1. 两个数据表的所有排列组合 1.1.3. 很少会用到(至少不会特意用到) 1.…...

C#学习,结构,面向对象,类
结构和类 结构是从过程化程序设计中保留下来的一种数据类型,类则是面向对象程序设计中最基本的、也是最重要的概念。 结构 结构是一种值类型,通常用来封装一组相关的变量,结构中可以包含构造函数、变量、字段、方法、属性、运算符、事件和…...

【PHP】文件操作
文章目录 文件编程的必要性目录操作其它目录操作递归遍历目录PHP5常见文件操作函数PHP4常见文件操作函数其他文件操作函数 文件编程的必要性 文件编程指利用PHP代码针对文件(文件夹)进行增删改查操作。 在实际开发项目中,会有很多内容&…...

科创板50ETF期权交易:详细规则、费用、保证金和开户攻略
科创板50ETF期权是指以科创板50ETF为标的资产的期权合约。科创板50ETF是由交易所推出的一种交易型开放式指数基金(ETF),旨在跟踪科创板50指数的表现,下文介绍科创板50ETF期权交易:详细规则、费用、保证金和开户攻略&am…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
