Vue插槽实现商品列表-编辑渲染
商品列表
文章目录
- 商品列表
- 核心步骤
- 创建组件
- 1. MyTag组件详细步骤
- 双击显示,自动聚焦
- 失去焦点,隐藏输入框
- 回显标签信息
- 回车修修改内容,同时隐藏输入框
- MyTable组件详细步骤
- 1-动态的设置整个表格的数据 : props
- 2-实现自定义结构-插槽
- 1-表头自定义
- 2-主体定制
- 完整代码
- App.vue组件
- MyTab.vue组件
- MyTable组件
- 最终效果图:

核心步骤
MyTag 组件的封装
-
创建组件 → 初始化
-
实现功能
(1)双击显示,并开启自动聚焦
1. v-if v-else @dblclick
2. 通过注册全局的自定义指令获取焦点 focus
(2)失去焦点的时候,隐藏输入框
1. 然后使用@blur失去焦点隐藏
(3)回显标签信息
-
回显的标签信息是父组件传递过来的
2. 使用 v-model 实现功能(简化代码)3. v-model ===> :value 和 @input(4)内容修改了,回车 → 修改标签信息
1. @keyup.enter ,触发了回车事件 执行 $emit(‘input’,e.target.value)
2. 然后父组件中的 v-model 底层的 @input自动帮我们执行数据渲染回显
My-Table 表格组件的封装
- 数据不能写死,需要动态的传递表格渲染数据
使用: props
-
结构不能写死 → 多处结构实现自定义 → 具名插槽
(1) 表头需要支持自定义
(2) 主体支持自定义
创建组件
- 创建组件 → 初始化

1.导入
import MyTag from './components/MyTag.vue'
import MyTable from './components./Mytable.vue'2. 注册
components: {MyTag,MyTable
}3. 使用
<MyTag></MyTag>
<MyTable></MyTable>
1. MyTag组件详细步骤
双击显示,自动聚焦
1.双击显示
1.双击显示
<div v-else @dblclick="handleedit" class="text">{{ value }}</div>//提供以下方法handleedit() {// 双击切换到显示状态this.isShow = true;},
2 自动聚焦
2.自动聚焦
// 封装全局自定义指令(实现获取焦点),当然可以使用$nextTick解决同步Vue的问题,达到异步更新效果
Vue.directive('focus', {// el 是我们指令所在的dom元素inserted (el) {el.focus()}
})

失去焦点,隐藏输入框
-
失去焦点,隐藏输入框
使用blur事件失去焦点,然后将isShow改为false @blur="isShow = false"
回显标签信息
在我们双击了触发了编辑功能后,显示了输入框,然后再自动获得focus。
- 现在我们需要回显了
-
使用v-model将父组件的值传递过来
-
然后子组件使用 props 接受 进行操作
-
给组件绑定 v-model 指令
<MyTag v-model="item.tag"></MyTag> -
props接收数据,并回显渲染
1. props接收数据// 接收父组件传过来的数据 :valueprops: {value: String,},2. 回显渲染//将数据动态的赋值给我们的需要显示的标签:value="value"
回车修修改内容,同时隐藏输入框
- 绑定回车事件 @keyup.enter=“方法名”
@keyup.enter="handleEnter"- 提供对应方法: handleEnter()
1. 通过$emit('事件名',传递的值) 通知父组件 methods: {handleEnter (e) {//子传父,将获取到的输入框给父组件,通知他修改渲染标签if (e.target.value.trim() === '') {alert('修改的内容不能为空')return //通过 input事件 同志父组件监听,并修改输入框内容this.$emit('input',e.target.value)}} } 2. 回车后,输入框隐藏 this.isShow = false到此,我们的编辑功能组件实现完毕
MyTable组件详细步骤
1-动态的设置整个表格的数据 : props
-
数据在App.vue中,使用父传子实现
1. 动态的属性传递数据 <MyTable :data="item.goods"></MyTable>2. 接收数据 props: {data: {type: Array,required: true 控制判断} }
2-实现自定义结构-插槽
- 表头自定义
- 主体自定义
- 目的是为了,我们能够灵活的实现结构和数据对应
- 记得在相应的组件中使用 : 占好位置
1-表头自定义
1.表头自定义:切记使用具名插槽,因为我们需要在定制的时候,用到相互之间的数据。
<!-- 使用插槽动态的定制了表头结构 --><template #head><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></template>
2-主体定制
2. 主体定制:同样的使用具名插槽,需要制定并且传递该组件的数据
<!-- 使用插槽作用域传递值,定制主体的内容 --><template #body="{ item, index }"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td><img :src="item.picture" /></td><td><MyTag v-model="item.tag"></MyTag></td></template>
编辑渲染功能和自定义结构功能就实现完毕了
完整代码
App.vue组件
<template><div class="table-case"><MyTable :data="goods"><!-- 使用插槽动态的定制了表头结构 --><template #head><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></template><!-- 使用插槽作用域传递值,定制主体的内容 --><template #body="{ item, index }"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td><img :src="item.picture" /></td><td><MyTag v-model="item.tag"></MyTag></td></template></MyTable></div>
</template>--------------------------------------------------------
<script>
export default{
import MyTag from './components/MyTag.vue'
import MyTable from "./components/MyTable.vue";
export default {// 2.注册组件components: {MyTag,MyTable,},name: "TableCase",data() {return {tempText: "水杯",tempText2: "钢笔",goods: [{id: 101,picture:"https://yanxuan-item.nosdn.127.net/f8c37ffa41ab1eb84bff499e1f6acfc7.jpg",name: "梨皮朱泥三绝清代小品壶经典款紫砂壶",tag: "茶具",},{id: 102,picture:"https://yanxuan-item.nosdn.127.net/221317c85274a188174352474b859d7b.jpg",name: "全防水HABU旋钮牛皮户外徒步鞋山宁泰抗菌",tag: "男鞋",},{id: 103,picture:"https://yanxuan-item.nosdn.127.net/cd4b840751ef4f7505c85004f0bebcb5.png",name: "毛茸茸小熊出没,儿童羊羔绒背心73-90cm",tag: "儿童服饰",},{id: 104,picture:"https://yanxuan-item.nosdn.127.net/56eb25a38d7a630e76a608a9360eec6b.jpg",name: "基础百搭,儿童套头针织毛衣1-9岁",tag: "儿童服饰",},],};},
};
</script>MyTab.vue组件
<template><div class="my-tag"><inputv-if="isShow"v-focus@blur="isShow = false":value="value"@keyup.enter="handleEnter"class="input"type="text"placeholder="输入标签"/><div v-else @dblclick="handleedit" class="text">{{ value }}</div></div>
</template>---------------------------------------------------<script>
export default {// 接收父组件传过来的数据 :valueprops: {value: String,},data() {return {isShow: false,};},methods: {handleedit() {// 双击切换到显示状态this.isShow = true},handleEnter(e) {// 子传父,将{输入框的内容}传递给我们的父组件,通知他叫他渲染// 由于父组件是 v-model 所以触发事件为 @inputif (e.target.value.trim() === "") return alert("修改内容不能为空")this.$emit("input", e.target.value)// 回车后输入框隐藏this.isShow = false},},
};
</script>MyTable组件
<template><table class="my-table"><thead><tr><slot name="head"></slot></tr></thead><tbody><tr v-for="(item,index) in data" :key="item.id"><slot name="body" :item = item :index = index></slot></tr></tbody></table>
</template>----------------------------------------------------<script>
export default {props: {data: {type: Array,required: true}}
}
</script>
最终效果图:

相关文章:

Vue插槽实现商品列表-编辑渲染
商品列表 文章目录 商品列表核心步骤创建组件 1. MyTag组件详细步骤双击显示,自动聚焦失去焦点,隐藏输入框回显标签信息回车修修改内容,同时隐藏输入框 MyTable组件详细步骤1-动态的设置整个表格的数据 : props2-实现自定义结构-插…...

Vue开发之父子组件
创建父子组建,分三步。一是创建文件,二是引入组建,三是组件间通信。在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个SubCon.vue组件 <template><div class"first-app">{{ ms…...

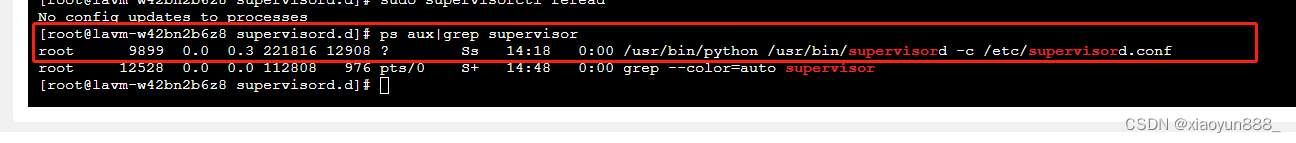
fastadmin think-queue supervisor配置
起因是微信支付回调需要同时做发货处理,但是发货接口不能影响,需要队列进行异步处理1. 1.fastadmin 后台购买queue插件(基于think-queue消息队列) 2.代码 2.1 添加文件:application---->extra--->queue.php 内容:我这里用的数据库做…...

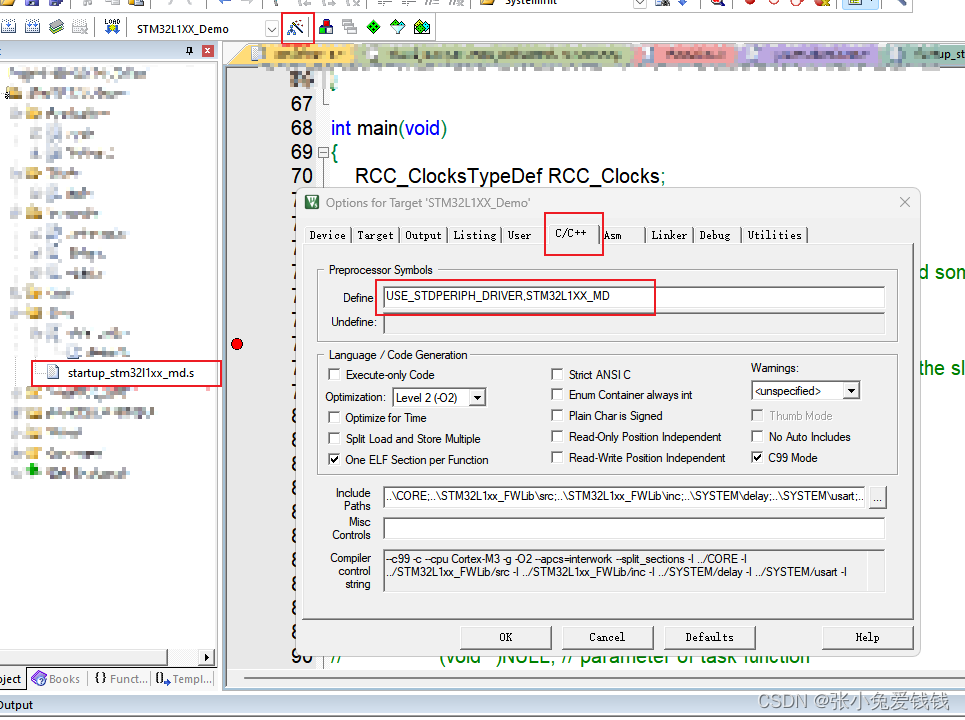
STM32 进不了main 函数
1. 我用的是STM32L151C8T6 的芯片,在github 上找了个别人的例程,拿来当模板改,由于他用的是HSE 外部晶振,我用的是内部晶振HSI,所以需要改系统时钟,改完后debug, 一直进不了main 函数࿰…...

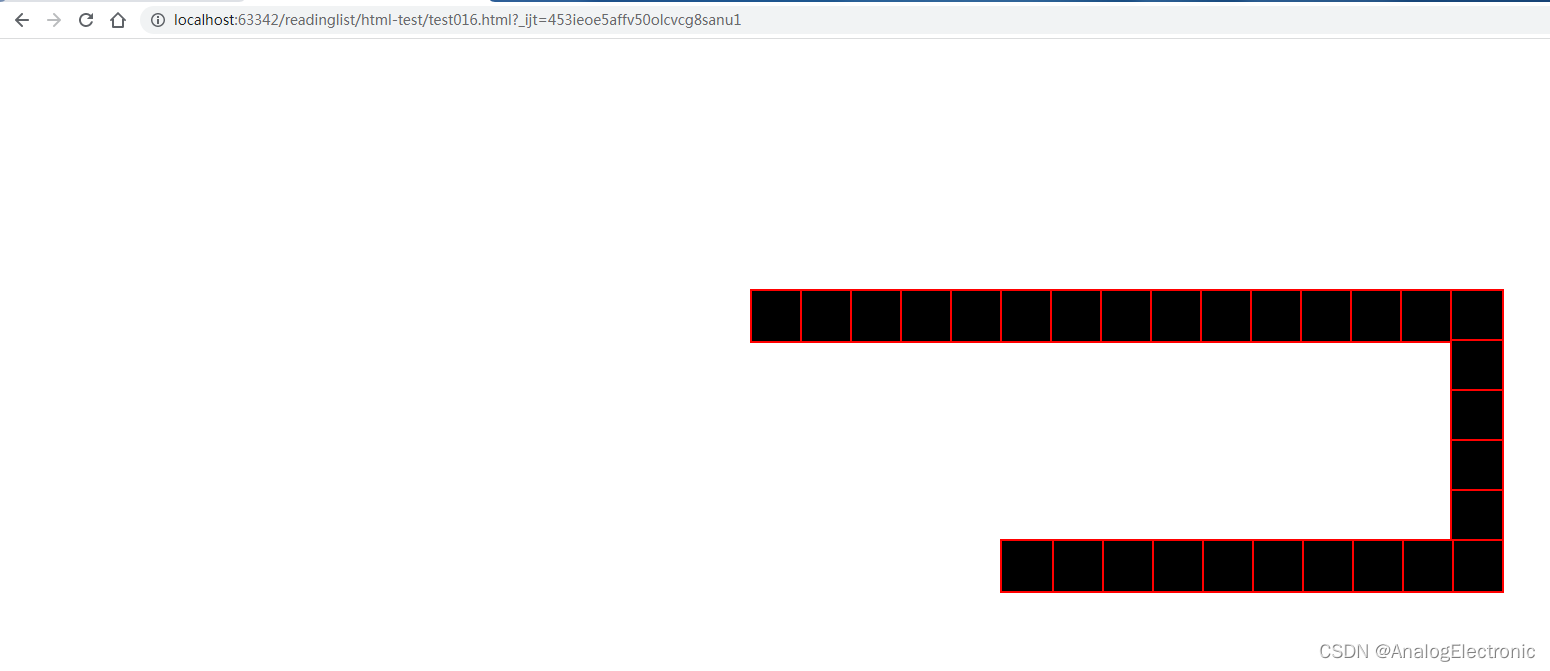
不用循环数组,js+html实现贪吃蛇
功能描述:每走10步随机改变一个方方向,当键盘按下方向键 w,s,a,d时,使用键盘方向控制蛇的移动,蛇头每撞到一次自身时改变屏幕颜色,蛇头碰到边界时从另一边回来。 实现思路:用个30大小的数组存放每个结点&a…...

什么是线程安全和线程不安全?
线程安全(Thread Safety)和线程不安全(Thread Unsafety)是与并发编程相关的概念,特别是在多线程环境中使用共享资源时会涉及到这些概念。 线程安全: 当多个线程同时访问共享资源时,如果在没有额外的同步措施的情况下,这些线程仍然能够正确地执行并保持数据的一致性,那…...

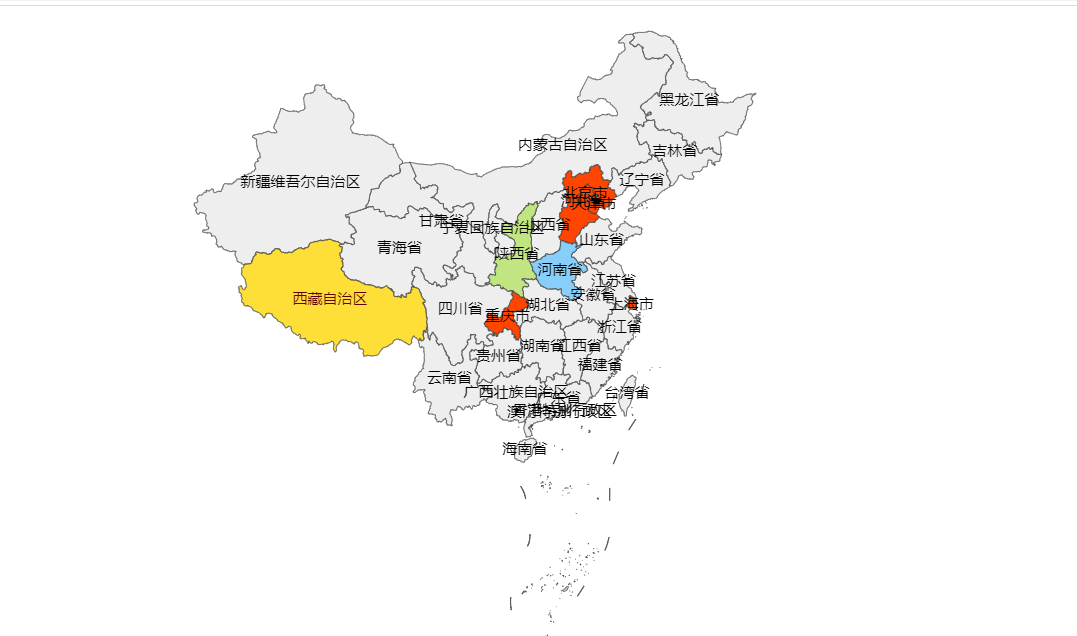
VUE笔记(十)Echarts
一、Echarts简介 1、什么是echarts ECharts是一款基个基于 JavaScript 的开源可视化图表库 官网地址:Apache ECharts 国内镜像:ISQQW.COM x ECharts 文档(国内同步镜像) - 配置项 示例:echarts图表集 2、第一个E…...

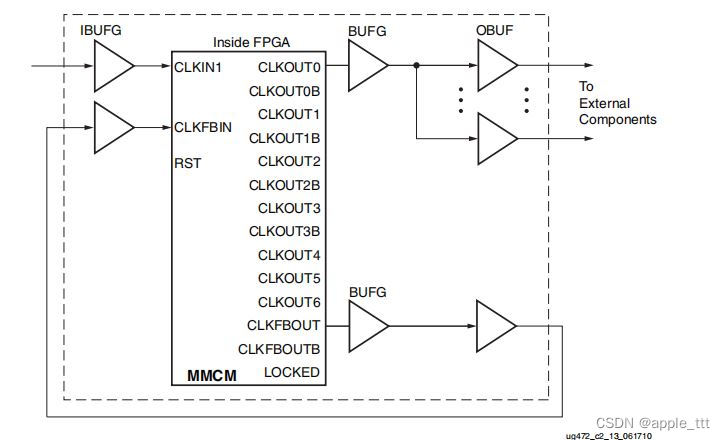
FPGA原理与结构——时钟IP核原理学习
一、前言 在之前的文章中,我们介绍了FPGA的时钟结构 FPGA原理与结构——时钟资源https://blog.csdn.net/apple_53311083/article/details/132307564?spm1001.2014.3001.5502 在本文中我们将学习xilinx系列的FPGA所提供的时钟IP核,来帮助我们进一…...

创建python环境——Anaconda
在Windows中安装Anaconda和简单使用 一.Anaconda发行概述 Anaconda是一个可以便捷获取和管理包,同时对环境进行统一管理的发行版本,它包含了conda、 Python在内的超过180个科学包及其依赖项。 1.Anaconda发行版本具有以下特点: (1)包含了…...

使用Linux部署Kafka教程
目录 一、部署Zookeeper 1 拉取Zookeeper镜像 2 运行Zookeeper 二、部署Kafka 1 拉取Kafka镜像 2 运行Kafka 三、验证是否部署成功 1 进入到kafka容器中 2 创建topic 生产者 3 生产者发送消息 4 消费者消费消息 四、搭建kafka管理平台 五、SpringBoot整合Kafka 1…...

pyechart笔记:opts.AxisOpts
定制化图表的轴线(x轴和y轴)的样式和设置 0 不设置坐标轴 c1(Bar().add_xaxis([力量,智力,敏捷]).add_yaxis(全能骑士,# 系列名称,用于 tooltip 的显示,legend 的图例筛选。[429,321,296],#系列数据).add_yaxis(猴子,[352,236,4…...

深度思考rpc框架面经之五:rpc熔断限流、rpc复用连接机制
11 RPC框架如何实现限流和熔断 推荐文章:RPC实现原理之核心技术-限流熔断 11.1 为什么Dubbo要做服务的限流?(根本原因是服务端进行自我保护) 限流是一种常见的系统保护手段。在分布式系统和微服务架构中,一个接口的过度使用可能会导致资源…...

Go 数组
数组用于在单个变量中存储相同类型的多个值,而不是为每个值声明单独的变量。 声明数组 在Go中,有两种声明数组的方式: 使用var关键字: 语法 var array_name [length]datatype{values} // 这里定义了长度 或者 var array_n…...

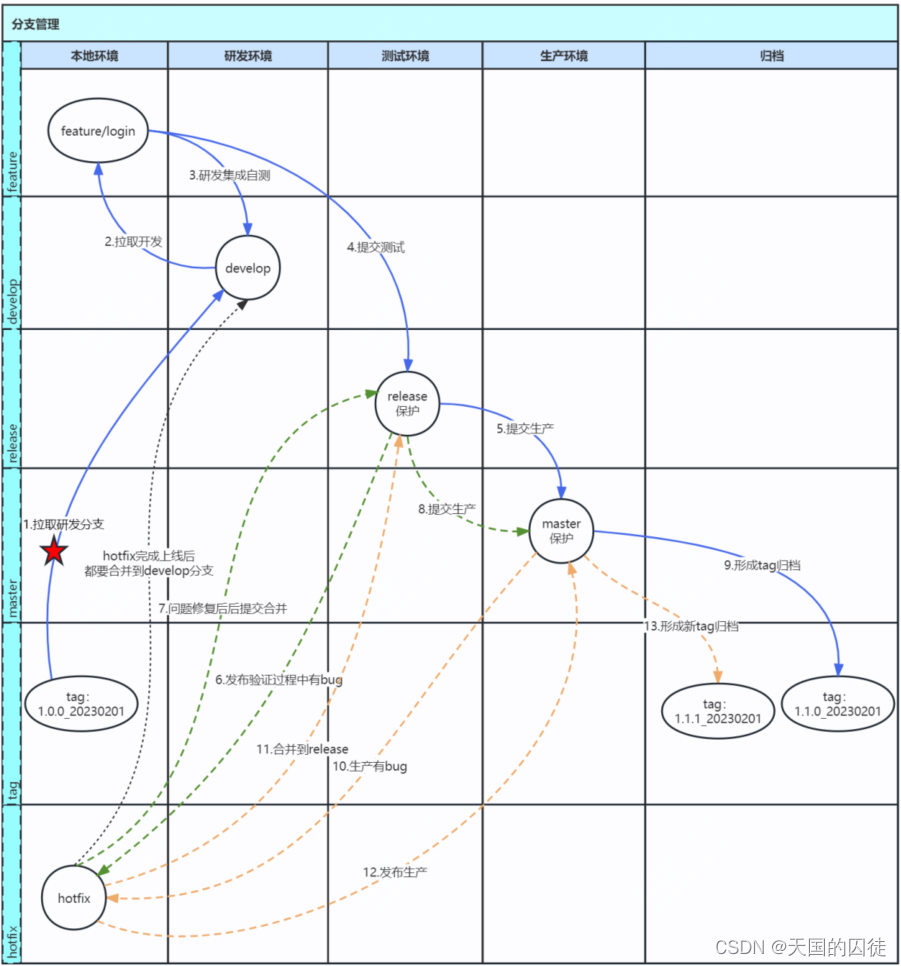
04架构管理之分支管理实践-一种git分支管理最佳实践
专栏说明:针对于企业的架构管理岗位,分享架构管理岗位的职责,工作内容,指导架构师如何完成架构管理工作,完成架构师到架构管理者的转变。计划以10篇博客阐述清楚架构管理工作,专栏名称:架构管理…...

D.OASIS City 和 Warrix 在The Sandbox 庆祝 Rise of the 10th Legend十周年
D.OASIS 首次展示了变革性娱乐 D.OASIS City,正如它与 WARRIX 一起承诺的那样。WARRIX 是获得泰国国家队球衣生产授权的标志性运动服装品牌。 这款激动人心的游戏冒险游戏于今天推出,让用户能够投入 D.OASIS City x WARRIX:Rise of the 10th…...

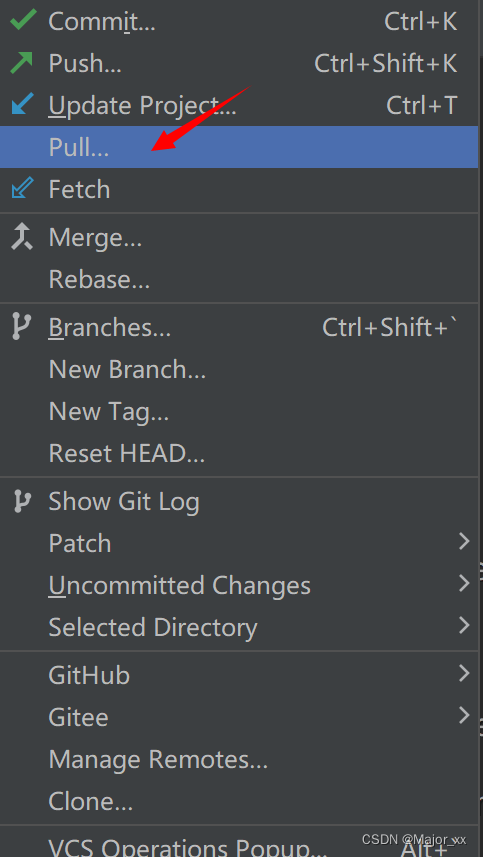
Git基本操作(Idea版)
第一次发布项目(本地->远程) 方式一 通过push的方式推送本地库到远程库(远程已创建好仓库) 这种方式需要提前创建好仓库。 右键点击项目,可以将当前分支的内容 push 到 GitHub 的远程仓库中。 注意:…...

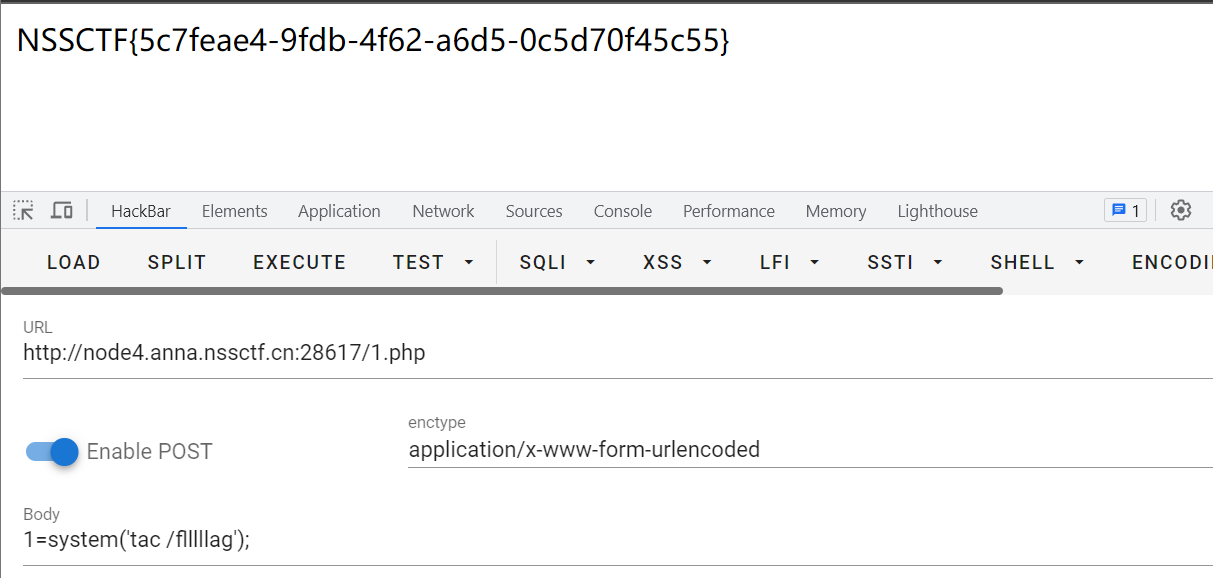
NSS [羊城杯 2020]easyser
NSS [羊城杯 2020]easyser 开题。很容易让人觉得环境坏了。 不要慌,无从下手时。看源码、扫目录、抓包。一套操作下来,发现几个可以下手的路由。 /index.php /robots.txt 访问 /star1.php,一说到百度,就猜测是否存在SSRF。 源码中…...

理解底层— —Golang的log库,二开实现自定义Logger
理解底层— —Golang的log库,实现自定义Logger 1 分析实现思路 基于golang中自带的log库实现:对日志实现设置日志级别,每天生成一个文件,同时添加上前缀以及展示文件名等 日志级别,通过添加prefix:[INFO]、…...

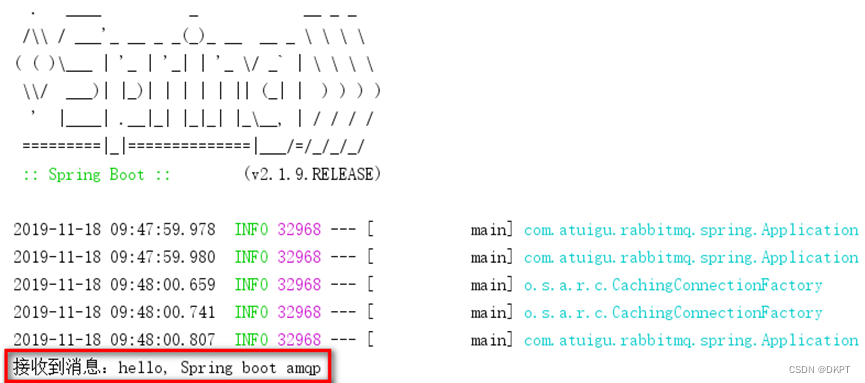
RabbitMQ---Spring AMQP
Spring AMQP 1. 简介 Spring有很多不同的项目,其中就有对AMQP的支持: Spring AMQP的页面:http://spring.io/projects/spring-amqp 注意这里一段描述: Spring-amqp是对AMQP协议的抽象实现,而spring-rabbit 是对协…...

C语言练习题解析:挑战与突破,开启编程新篇章!(2)
💓博客主页:江池俊的博客⏩收录专栏:C语言刷题专栏👉专栏推荐:✅C语言初阶之路 ✅C语言进阶之路💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
