HTML总结2 [转]
以下转载和参考自:HTML 表单。
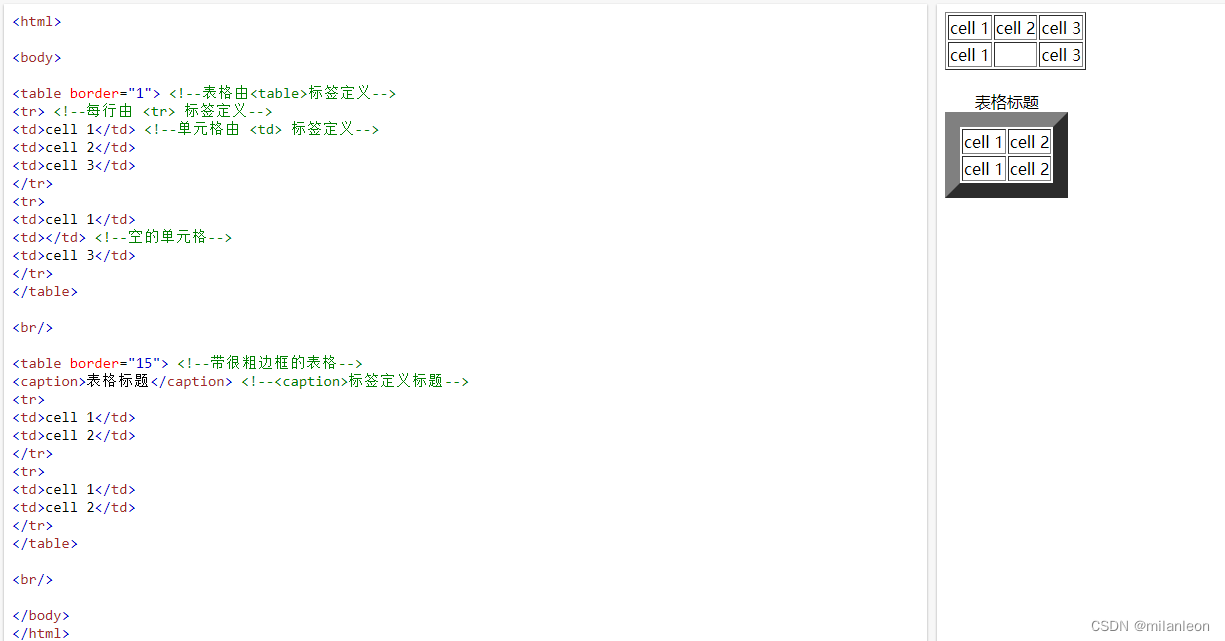
1、表格 




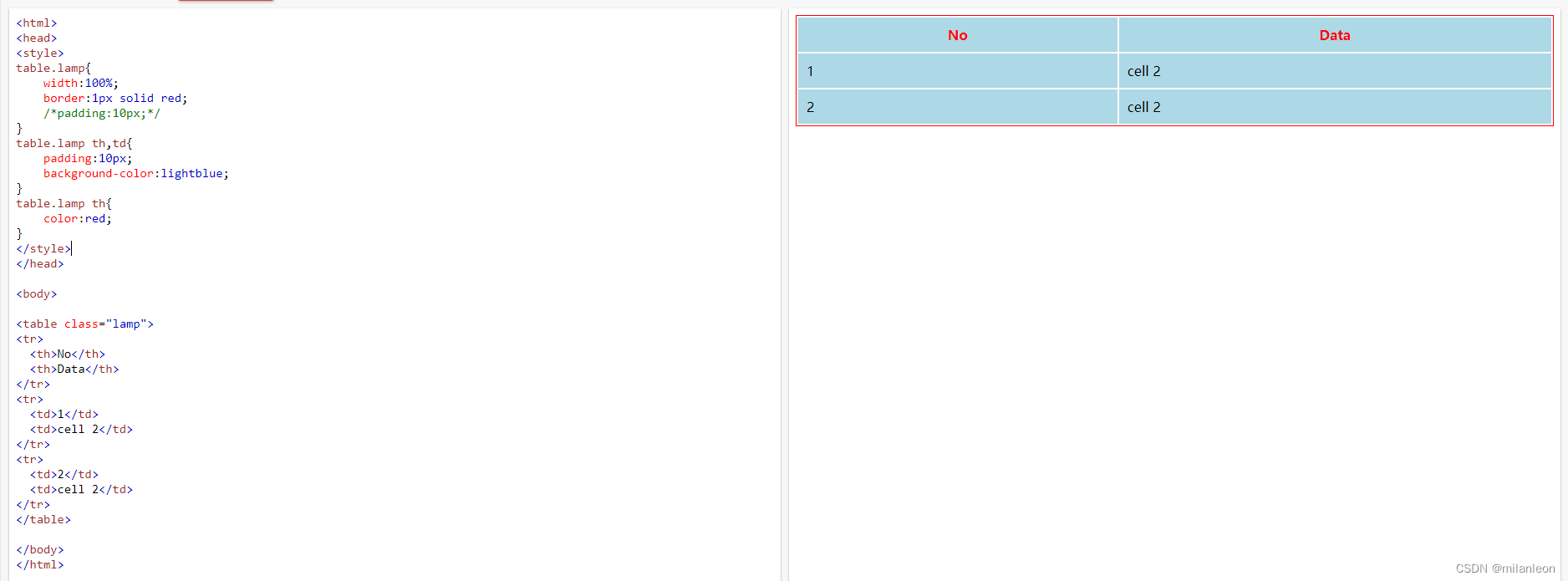
可以通过 CSS 设置表格的样式:

如下为将上面table.lamp th,td样式中的padding注释掉,开启table.lamp中的padding的效果:

2、列表

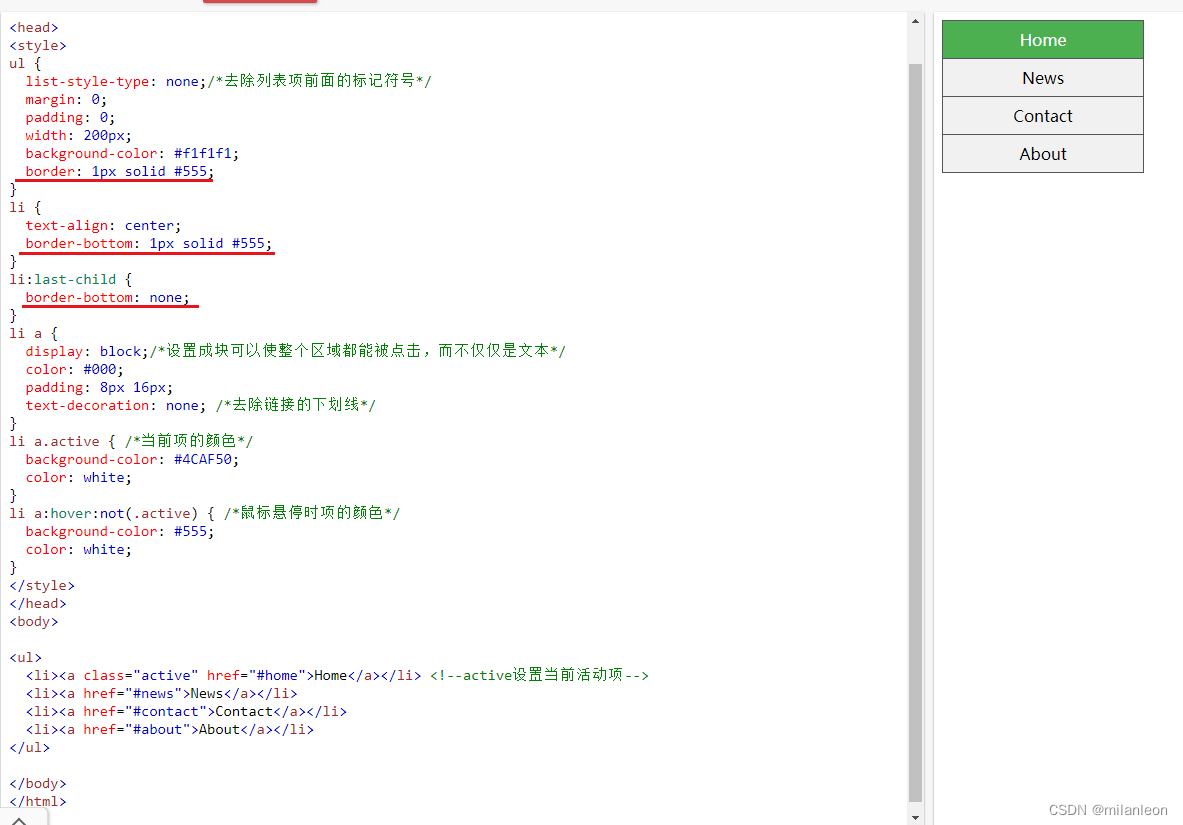
3、导航栏
导航栏使用<ul>列表实现,以下为一个垂直导航栏:

可以为导航栏添加边框,通过添加ul的border,li的border-bottom,同时将li:last-child的border-bottom设为none以防止最下面的边框线成为两行:

以下为一个全高的固定侧导航栏:

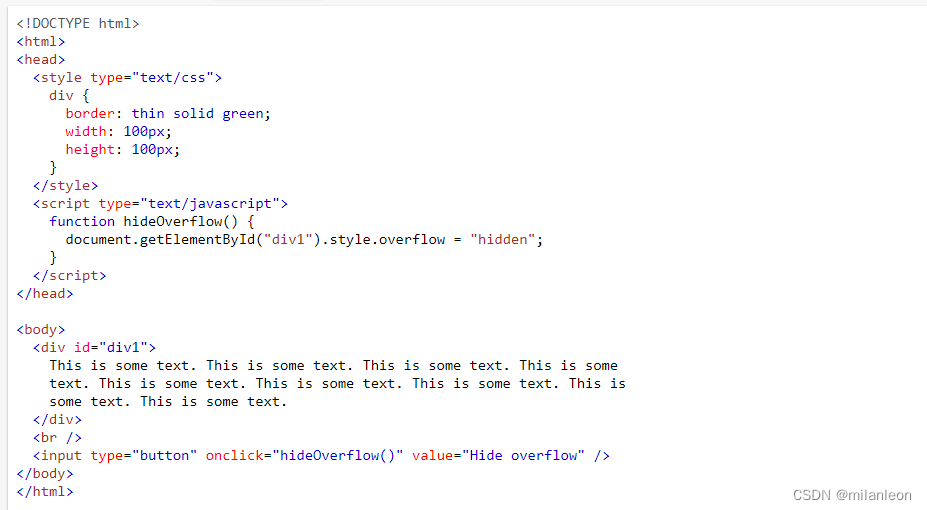
上面使用到的overflow属性规定如何处理超出元素框的内容,如下为其值及对应的处理,以及一个使用示例:




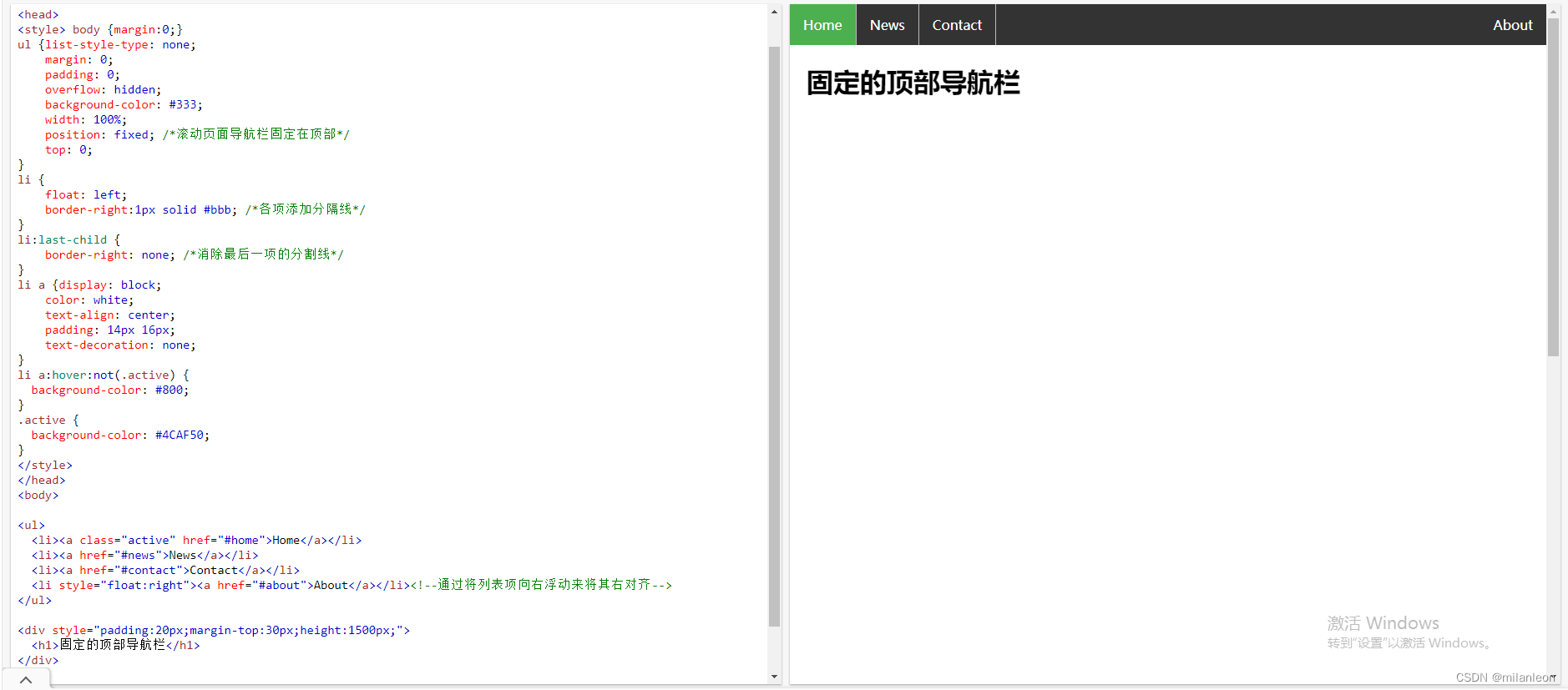
以下为实现了一个水平导航栏,如果想要其固定在底部显示的话,将ul的top属性修改为bottom属性:

以下实现了一个粘性导航栏,鼠标滚动的时候导航栏也跟着滚动,但最多到顶部后就固定了:

如下实现了一个带下拉菜单的导航栏:


4、表单
表单用于收集用户的输入,如下图所示,<form> 用来定义表单,表单中的元素有input 元素(如text文本输入、radio单选按钮、submit提交按钮)、单选按钮、文本输入框等。提交按钮用来向表单处理程序提交表单,表单处理程序通常是包含处理数据的页面,表单的 action 属性指定提交表单时执行的动作(表单处理程序),通常表单会被提交到 web 服务器上的网页,如果省略 action 属性,则 action 会被设置为当前页面。表单中的input元素必须指定name,否则提交的时候会忽略该输入元素。
method指定使用的HTTP方法(GET或POST)。如果不指定method属性,默认采用的是GET,其它的还有target属性设置设置提交表单后在何处显示响应(默认为_blank在新选项卡,_self为在当前页面,其它值还有_parent、_top、framename),accept-charset设置表单使用的字符集编码(默认为使用页面字符集),autocomplete设置是否打开自动完成功能,即输入的时候是否显示用户的历史输入(默认为"on"即开启),enctype指定HTTP请求的Content-Type,默认为application/x-www-form-urlencoded。novalidate属性设置为"novalidate"的话表示提交表单时不对其进行验证,即不会验证表单的输入。

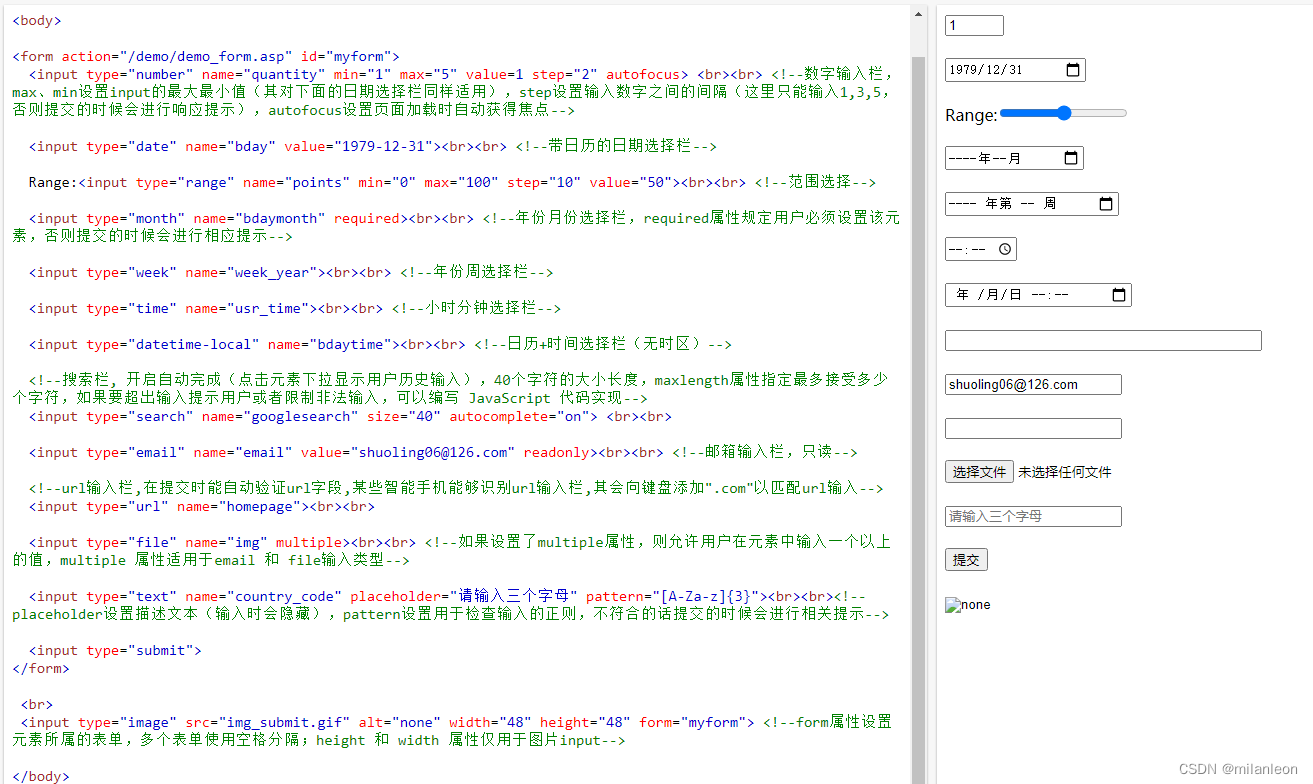
以下为一些其它input元素的示例,以及相关属性的说明(其中一些属性是布尔属性,不需要设置其值,如readonly、disabled):


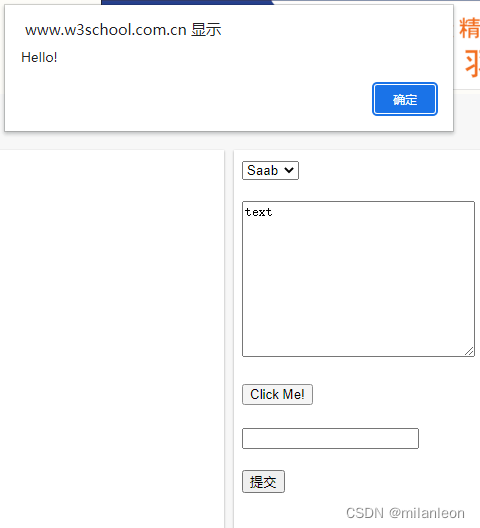
以下为下拉列表、文本输入框、按钮、datalist(html5新增)这些表单元素的使用示例:

如下为上面代码的效果,其中图1为点击按钮时的效果,图2为点击最后一个input元素时的效果:


元素的formaction属性会覆盖form的action属性,formaction属性适用于 type = "submit" 以及 type = "image", 其规定当提交表单时处理该输入元素的URL。如下所示有两个提交按钮并且其提交动作不同:

5、canvas
HTML5的canvas(画布)元素拥有绘制字符、圆形、图像、路径的能力,画布是一个矩形区域,可以控制其每一像素。canvas 本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:

6、绘制矢量图
矢量图是使用数学公式描述图形的图像。矢量图具有可编辑性,可以对其中的元素进行修改和调整,当我们观察一张矢量图时,我们可以看到它由许多数学方程描述的几何形状组成。不是像素点的集合,所以其文件相对于位图较小。矢量图是基于数学公式的描述,而不是像素点的集合,其在放大或缩小时能保持图像的清晰度和质量,不会失去细节或出现像素化,而位图在放大时会变得模糊,因为每个像素都会变得更大,导致失去细节。一般logo会经常使用矢量图。常见的矢量图格式包括SVG(可缩放矢量图形)、AI、EPS。
html中使用<svg>标签定义一个矢量图,如下所示:

SVG与Canvas:
HTML中的SVG使用 XML 来描述 2D 图形,因为基于 XML,这意味着 SVG DOM 中的每个元素都是可用的,可以为某个元素添加JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象,如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。SVG不依赖分辨率,支持事件处理器,适合大型区域渲染(比如谷歌地图),复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快),不适合游戏应用。
Canvas 是逐像素进行渲染的,依赖分辨率。一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制。Canvas不支持事件处理器,适合图像密集型的游戏(其中的许多对象会被频繁重绘)。
7、HTML5
HTML5 是最新的 HTML 标准,它是跨平台的,被设计为在不同类型的硬件(PC、平板、手机等)之上运行。使用<!DOCTYPE html>声明的文档类型就表示使用HTML5,HTML5 中默认的字符编码是 UTF - 8。HTML5新增了许多标签元素,如<header>、<dialog>,新增了许多表单控件,如日期、日历,新增了一些API,比如用本地存储取代 cookie。HTML5也废弃了一些标签元素,如下所示:
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <noframes>
- <strike>
- <tt>
8、XHTML
XHTML是以 XML 格式编写的 HTML,它是更严格更纯净的 HTML 版本,它与 HTML 4.01 几乎是相同的。HTML中对于一些书写错误也能正确标识,比如缺少关闭标签,属性值无引号等,但是对于一些小型设备,其往往缺乏解释“糟糕”的标记语言的能力,所以就必须使用XHTML。XHTML中的文档类型声明<!DOCTYPE ....>是必须的,<head>、<title> 以及 <body> 也是必须的。
9、响应式网页设计与BootStrap
响应式网页设计(WRD,Responsive Web Design)指的是,能够以可变尺寸传递网页,即一个网站能够针对多个类型的终端(PC、移动、平板)提供不同的显示样式,而不是针对每个终端制作一个特定的版本。
BootStrap是一个前端开发工具包(前端开发框架),基于html、css和javascript,主要用于构建响应式网站,并且是移动优先原则。BootStrap也提供了很多css样式和js插件,使得web开发更加便捷,这块与vue相比的话,BootStrap的缺点是,如果使用BootStrap现成的插件进行开发的话会很快,但是想对于组件进行订制就不太方便,自定义标签或部件的话需要一些额外的代码或查找额外的插件,而vue则适合开发自定义功能和交互比较多的web。 目前最新的BootStrap 5已经从jQuery依赖切换到了使用原生的JavaScript。 Bootstrap 5 与所有现代浏览器兼容(Chrome、Firefox、Edge、Safari 和 Opera)。
有两种获得Bootstrap的方法,一种是引用来自 CDN 的 Bootstrap 5,一种是从其官网( https ://getbootstrap.com/)下载 Bootstrap 5后自己托管来引用。比如我们可以使用W3School为Bootstrap 的 CSS 和 JavaScript 提供的CDN,这样用户请求的时候会从最近的缓存中获取Bootstrap,加载时间更短。如下所示为通过第一种方式来引用Bootstrap并对其使用:

Bootstrap 5 的JavaScript 用于不同的组件,如模态、工具提示、弹出框等,如果只使用 Bootstrap 的 CSS 部分的话,可以不引用Bootstrap JS。
相关文章:

HTML总结2 [转]
以下转载和参考自:HTML 表单。 1、表格 可以通过 CSS 设置表格的样式: 如下为将上面table.lamp th,td样式中的padding注释掉,开启table.lamp中的padding的效果: 2、列表 3、导航栏 导航栏使用<ul>列表实现,…...

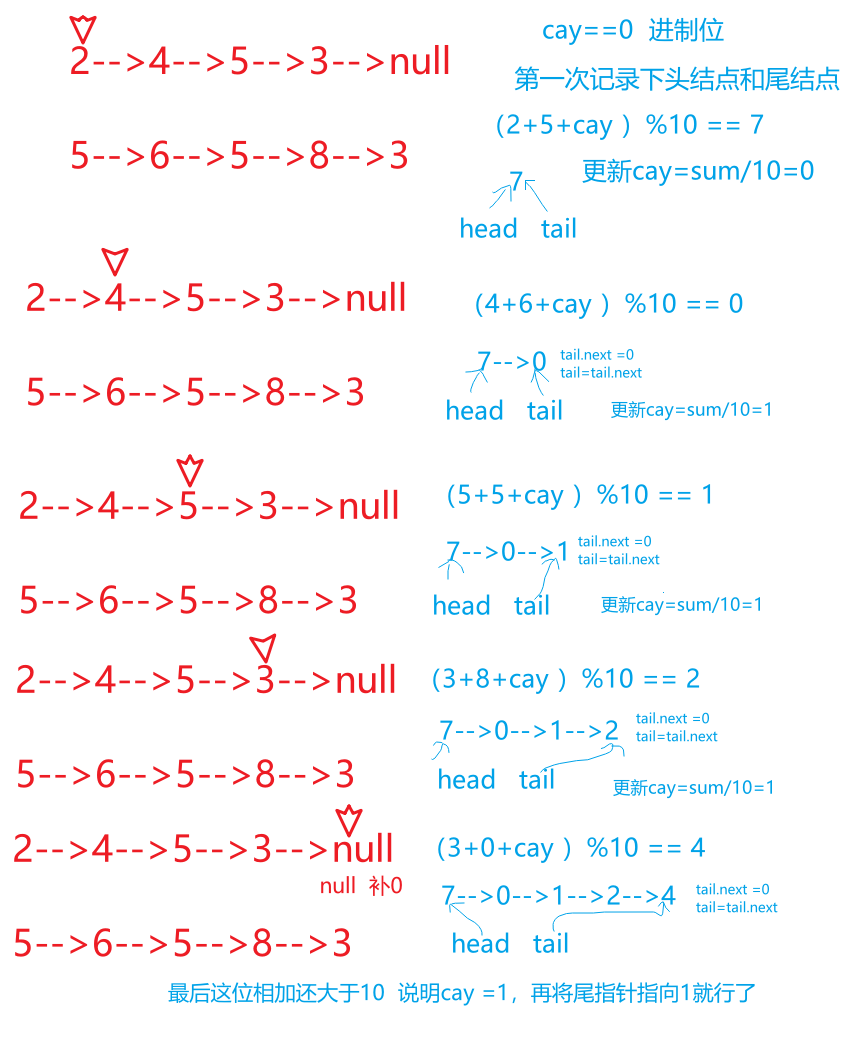
【LeetCode-中等题】2. 两数相加
文章目录 题目方法一:借助一个进制位,以及更新尾结点方法一改进:相比较第一种,给head一个临时头节点(开始节点),最后返回的时候返回head.next,这样可以省去第一次的判断 题目 方法一…...

postman接口参数化设置
为什么需要参数化? 我们在做接口测试的过程中,会遇到需要测试同一个接口使用不同的数据的情况,如果每次去一个个填写数据就太麻烦了,这时我们就需要用到接口参数化,我们把数据单独的存放在一个文件中管理,…...

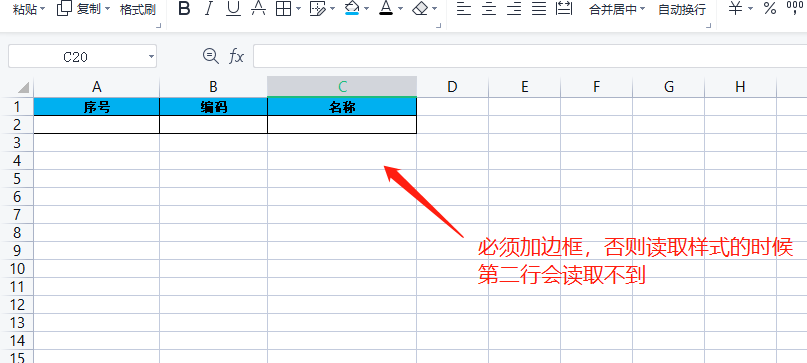
easyexcel poi根据模板导出Excel
1.导入依赖 <!-- poi依赖--> <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.0.1</version> </dependency> <!-- poi对于excel 2007的支持依赖--> <dependency…...

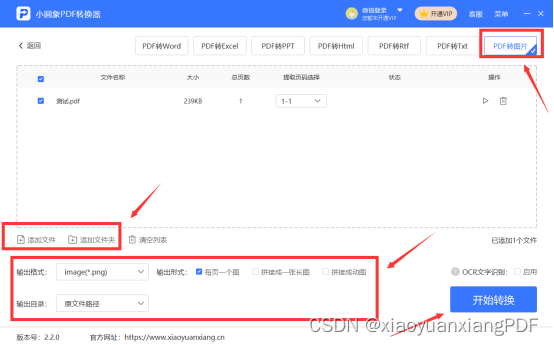
怎么把pdf图片转换成jpg?pdf转jpg的方法分享
pdf文件在我们的日常工作中非常的常见,因为这种文件安全性高,不会轻易的乱码,所以受到了我们的欢迎,但是它不容易被编辑,而且占用内存会比较大,所以我们需要将pdf文件进行转换,接下来小编会为大…...

MongoDB 双机热备那篇文章是 “毒”
开头还是介绍一下群,如果感兴趣polardb ,mongodb ,mysql ,postgresql ,redis ,Oracle ,Oceanbase 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请加微信号 liuaustin3 (…...

Leetcode17电话号码的组合
思路:用字典的形式保存号码的映射,实际组合是前一个数字串的组合加上后面一个数字的所有可能组合 answer_dict{2:[a,b,c],3:[d,e,f],4:[g,h,i],5:[j,k,l],6:[m,n,o],7:[p,q,r,s],8:[t,u,v],9:[w,x,y,z]} class Solution:def letterCombinations(self, d…...

入职一家公司只会功能测试,如何进一步提升自己?
一定要帮助想上进却又迷茫的人。最近也听到一些做功能测试的同学的交流,天天做手工测试,想提升一下自己又不知道如何提升?其实还是在于这些同学对自己没有一个清晰的定位,没有明确的目标。 做为功能测试人员来讲,从发…...

WordPress导航主题源码
源码说明: V2.0406 添加搜索自动索引百度热搜关键词 添加首页tab标签模式加载方式切换(ajax加载和普通加载)(首页设置) 修复tab标签ajax加载模式会显示未审核的网址的bug 小屏幕热搜采用水平滚动 优化子主题支持 添加文章分页 添加解决WordPress 429的服务(…...

基于ADAU1452 DSP ANC和AEC算法的实现
是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?加我微信hezkz17, 本群提供音频技术答疑服务,+群附加赠送,DSP音频项目核心开发资料, 1 使用Sigma中的NLMS算法模块 对应C源代码:...

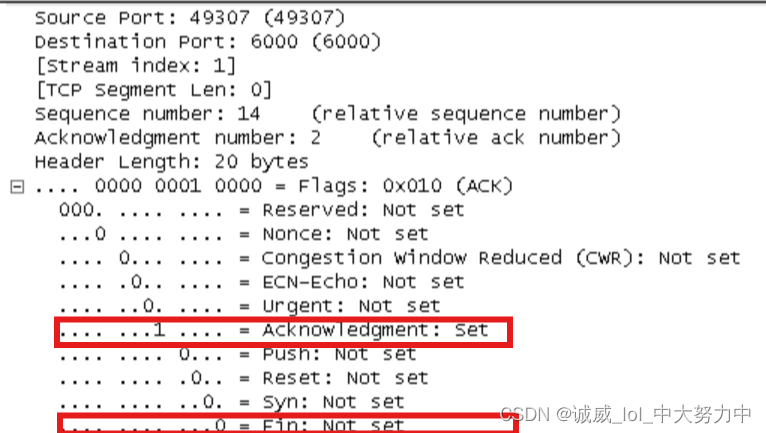
Wireshark数据抓包分析之传输层协议(TCP协议)
一、实验目的: 通过使用wireshark对TCP协议的数据包的抓取分析TCP协议的具体内容 二、预备知识: 1.需要了解TCP协议的三次握手过程 2.需要了解TCP协议的四次挥手的过程 三、网络拓扑 四、实验过程: part1:3次握手和4次挥手的数据包的获取 …...

ADRV9009子卡 设计原理图:FMCJ450-基于ADRV9009的双收双发射频FMC子卡 便携测试设备
FMCJ450-基于ADRV9009的双收双发射频FMC子卡 一、板卡概述 ADRV9009是一款高集成度射频(RF)、捷变收发器,提供双通道发射器和接收器、集成式频率合成器以及数字信号处理功能。北京太速科技,这款IC具备多样化的高性能和低功耗组合,FMC子…...

Linux 桌面上的 Firefox 面临着大问题
导读毫无疑问,无论是在桌面、笔记本电脑还是移动设备上,浏览器都是任何操作系统中最重要的应用之一。 如果没有一个功能强大、快速且稳定的浏览器,操作系统的实用性将大幅度降低,以至于我相当确定,如果一个操作系统没有…...

查漏补缺 - 构造函数,原型,this,原型链,继承
目录 1,构造函数2,原型3,this4,原型链1,特点2,Object.prototype.toString()3,instanceof 运算符4,Object.getPrototypeOf()5,创建空原型对象6,面试题 5&#…...

C# 学习笔记--个人学习使用 <2>
C# 学习笔记 Chapter 2 比较硬的基础部分Section 1 委托Part 1 Action 与 func 委托的示例Part 2 自定义委托Part 3 委托的一般使用Part 4 委托的高级使用Part 5 适时地使用接口 Interface 取代一些对委托的使用 Section 2 事件Part 1 初步了解事件Part 2 事件的应用Part 3 事件…...

Linux网络编程Socket通信6-Libevent移植与使用
目录 libeventlibevent交叉编译并移植libevent安装安装步骤测试代码libevent执行报错解决 libevent_base根节点event_base_newevent_base_freeevent_reinit event_loop循环等待事件event_base_loopevent_base_dispatchevent_base_loopexitevent_base_loopbreak event事件event_…...

c#:委托 泛型委托的使用 泛型约束
委托 在 C# 中,delegate 是一种引用类型,它允许您定义和使用可以引用特定方法的对象。delegate 可以看作是一种函数指针,它可以在运行时动态地调用不同的方法。 以下是一个简单的例子来说明 delegate 的实际作用: // 1. 定义一…...

大数据之linux入门
一、linux是什么 linux操作系统 开发者是林纳斯-托瓦兹,出于个人爱好编写。linux是一个基于posix和unix的多用户、多任务、支持多线程和多CPU的操作系统。 Unix是20世纪70年代初出现的一个操作系统,除了作为网络操作系统之外,还可以作为单…...

MPI之MPI_Sendrecv接口以及空进程概念介绍
MPI_Sendrecv函数原型 int MPI_Sendrecv(const void *sendbuf, int sendcount, MPI_Datatype sendtype, int dest, int sendtag,void *recvbuf, int recvcount, MPI_Datatype recvtype, int source, int recvtag, MPI_Comm comm, MPI_Status *status);其中各个参数的含义如下&…...

Revit SDK:PointCurveCreation 创建点来拟合曲线
前言 这个例子通过留个例子来展示如何通过点来拟合曲线或者曲面。 内容 PointsParabola 生成抛物线的核心逻辑: double yctr 0; XYZ xyz null; ReferencePoint rp null; double power 1.2; while (power < 1.5){double xctr 0;double zctr 0;while (…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
