JSX基础
1. JSX介绍
概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构
作用:在React中创建HTML结构(页面UI结构)
优势:
- 采用类似于HTML的语法,降低学习成本,会HTML就会JSX
- 充分利用JS自身的可编程能力创建HTML结构
注意:JSX 并不是标准的 JS 语法,是 JS 的语法扩展,浏览器默认是不识别的,脚手架中内置的 @babel/plugin-transform-react-jsx 包,用来解析该语法
2. JSX中使用js表达式
语法:{ JS 表达式 }
const name = ‘名字’
你好,我叫{name}
//你好,我叫Judian
可以使用的表达式
- 字符串、数值、布尔值、null、undefined、object( [] / {} )
- 1 + 2、‘abc’.split(‘’)、[‘a’, ‘b’].join(‘-’)
- fn()
特别注意
if 语句/ switch-case 语句/ 变量声明语句,这些叫做语句,不是表达式,不能出现在 {} 中!!
3. JSX列表渲染
页面的构建离不开重复的列表结构,比如歌曲列表,商品列表等,我们知道vue中用的是v-for,react这边如何实现呢?
实现:使用数组的map 方法
案例:
// 定义个列表
constsongs = [{ id: 1, name: '痴心绝对'},{ id: 2, name: '像我这样的人'},{ id: 3, name: '南山南'}
]
functionApp() {return(<divclassName="App"><ul>{songs.map(item => <li>{item.name}</li>)}</ul></div>)
}
注意点:需要为遍历项添加 key 属性
- key 在 HTML 结构中是看不到的,是 React 内部用来进行性能优化时使用
- key 在当前列表中要唯一的字符串或者数值(String/Number)
- 如果列表中有像 id 这种的唯一值,就用 id 来作为 key 值
- 如果列表中没有像 id 这种的唯一值,就可以使用 index(下标)来作为 key 值
4. JSX条件渲染
作用:根据是否满足条件生成HTML结构,比如Loading效果
实现:可以使用 三元运算符 或 逻辑与(&&)运算符
案例:
// 来个布尔值
constflag = truefunctionApp() {return(<divclassName="App">{/* 条件渲染字符串 */}{flag ? 'react真有趣' : 'vue真有趣'}{/* 条件渲染标签/组件 */}{flag ? <span>this is span</span>: null}</div>)
}
5. JSX样式处理
• 行内样式 - style
functionApp() {return(<divclassName="App"><divstyle={{color:'red' }}>this is a div</div></div>)
}
exportdefaultApp
• 行内样式 - style - 更优写法
conststyleObj = {color:red
}functionApp() {return(<divclassName="App"><divstyle={styleObj}>this is a div</div></div>)
}
• 类名 - className(推荐)
app.css
.title{font-size: 30px;color: blue;
}
app.js
import'./app.css'functionApp() {return(<divclassName="App"><divclassName='title'>this is a div</div></div>)
}
• 类名 - className - 动态类名控制
import'./app.css'constshowTitle = truefunctionApp() {return(<divclassName="App"><divclassName={showTitle? 'title' :''}>this is a div</div></div>)
}
6. JSX注意事项
- JSX必须有一个根节点,如果没有根节点,可以使用<></>(幽灵节点)替代
- 所有标签必须形成闭合,成对闭合或者自闭合都可以
- JSX中的语法更加贴近JS语法,属性名采用驼峰命名法 class -> className for -> htmlFor
- JSX支持多行(换行),如果需要换行,需使用() 包裹,防止bug出现
格式化配置
- 安装vsCode prettier插件
- 修改配置文件 setting.json
相关文章:

JSX基础
1. JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学习成…...

Linux Day11---mbash项目(二)
观看本文之前请先阅读Linux Day10的相关内容 1.touch 1.1 open系统调用 int open(const char*path,int oflags,mode_t mode); oflags参数: O_APPEND:把写入数据追加在文件的末尾 O_TRUNC:把文件长度设置为0,丢弃已有的内容 O_CREAT:如果需要&#…...

回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图…...

【Golang】go条件编译
交叉编译只是为了能在一个平台上编译出其他平台可运行的程序,Go 作为一个跨平台的语言,它提供的类库势必也是跨平台的,比如说程序的系统调用相关的功能,能根据所处环境选择对应的源码进行编译。让编译器只对满足条件的代码进行编译…...

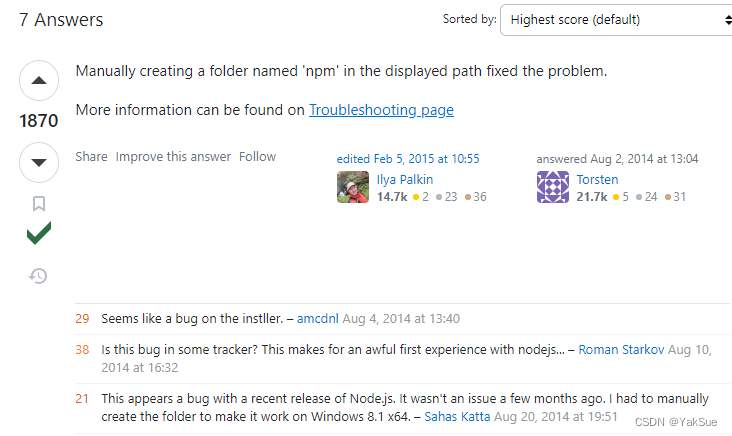
学习创建第一个 React 项目
目标 本篇的目标是配置好基础的环境并创建出第一个 React 项目。 由于之前没接触过相关的知识,所以还需要了解其依赖的一些概念。 步骤主要参考First React app using create-react-app | VS code | npx | npm - YouTube 0. 简单了解相关概念 JavaScript 一种语…...

使用Python构建网络爬虫:提取网页内容和图片资源
网络爬虫是一种自动获取网页内容的程序,它可以帮助我们高效地收集网络上的有价值信息。本文将介绍如何使用Python构建网络爬虫,提取网页内容和图片资源。 一、环境准备 1.安装Python环境 首先,确保您已经安装了Python环境。访问P…...

推荐两款开源的绘制流程图软件
一句话导读 目前流程图绘制软件非常多,包括本机安装的、web端的都有,如Visio、Graphviz、processOn等等。但是几乎都是收费的。本文给大家介绍两款优秀的开源免费的流程图绘制软件。 目录 一句话导读 一、draw.io 二、Meta2d.js 1.为什么使用 2.…...

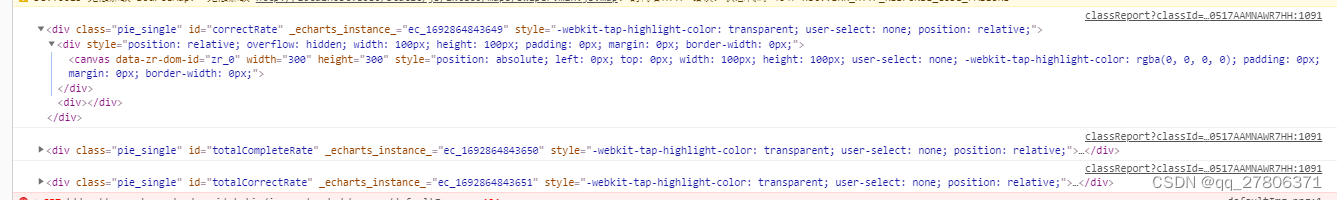
echarts画一个简单的饼图 中间是空的 环有两种颜色一种是底色 一种是百分比的颜色
//dom打印出来大概是什么样子下方有个图可以作为参考 ecInit(correctRate, processAnalysisVO.correctRate, (100-processAnalysisVO.correctRate));//如效果图//饼图 function ecInit(dom, correctRate, errorRate) {var dom dom; //就是你要放入的盒子元素var myChart ech…...

5 群起集群
1.在启动集群之前,先配置workers,有几个节点就配置几个 [atguiguhadoop102 hadoop]$ vim /opt/module/hadoop-3.1.3/etc/hadoop/workers在该文件中增加如下内容: hadoop102 hadoop103 hadoop104 注意:该文件中添加的内容结尾不允许有空格&a…...

前端传参对象套对象的格式,后端进行解析并存入数据库
项目场景: 在一些小程序中会涉及到一个表单中的一个数组对象中夹杂着另一个对象数据,这个被夹杂的数据是from表单内的一组单选或者双选这样的数据,前端转为json对象之后传到后端进行解析 问题描述 首先传进来的对象是这样的格式的 abc:{"a":"0&quo…...

WordPress 网站使用 CDN 后获取访客真实 IP
WordPress 往数据库存 IP 的时候似乎用的是 REMOTE_ADDR,这样一来数据库里面的评论信息就全是从各个 CDN 服务器来的 IP。 在 wp-config.php 文件中增加下面代码就可以获取 CDN 后访客的真实 IP。这个函数的核心是用解析后的 HTTP_X_FORWARDED_FOR 替换 REMOTE_ADD…...

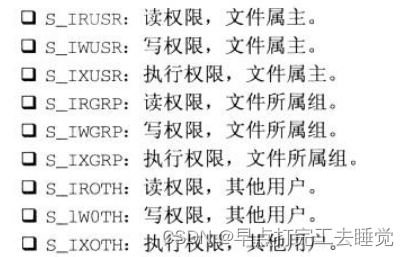
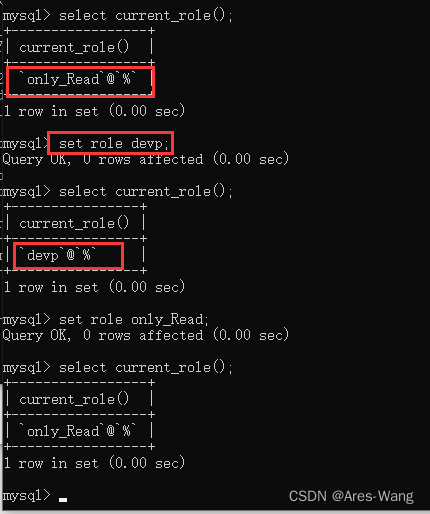
mysql my.ini、登录、用户相关操作、密码管理、权限管理、权限表,角色管理
my.ini 配置文件格式 登录mysql mysql -h hostname | IP -P port -u username -p database -e “select 语句”; 创建用户、修改用户、删除用户 create user ‘zen’ identified by ‘密码’ ## host 默认是 % create user ‘zen’‘localhost’ identified by ‘密…...

UUID和数据库主键
UUID uuid是由网卡MAC地址、时间戳、名字空间(Namespace)、随机或伪随机数、时序等因素随机生成的一个字符串。有128位,重合概率是2的128次方。 Unique 突发奇想用uuid做数据库主键。 可以保证全局唯一性可以分布式生成无序插入可以避免锁…...

uniapp:蓝牙模块
模拟的是蓝牙设备签到/签出: 获取指定蓝牙设备蓝牙初始搜索次数限制,超过限制就停止搜索蓝牙连接失败次数限制,超过限制标识蓝牙连接失败(离开蓝牙范围或其他原因)自动重连指定蓝牙 const device ref<any>(nu…...

探索链表:数据结构的精妙之处
前言 在计算机科学中,数据结构是构建和组织数据的基础,它们是解决复杂问题的关键。然而,在众多数据结构中,链表(Linked List)因其独特的特点和广泛的应用而备受关注。本文将带您深入探讨链表的概念、种类、…...

Java监听mysql的binlog 报错解决办法
报错:com.github.shyiko.mysql.binlog.network.AuthenticationException: Client does not support authentication protocol requested by server; consider upgrading MySQL client 解决方案:在mysql中执行以下命令 alter user rootlocalhost identi…...

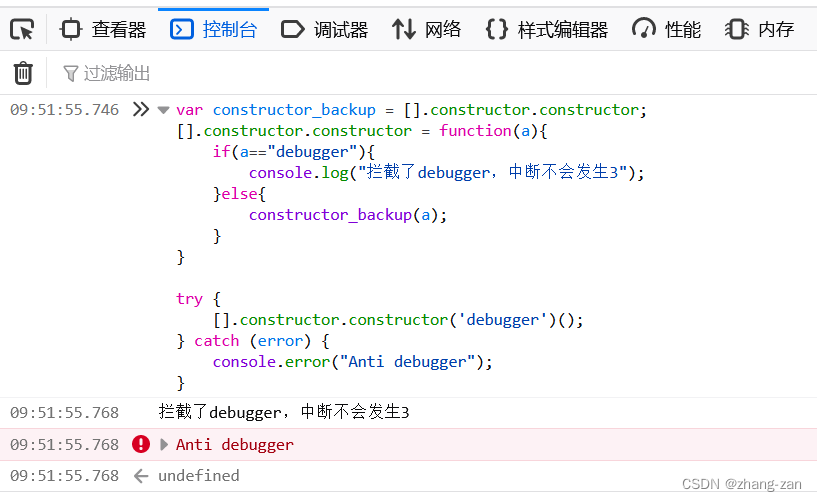
Javascript 中的 debugger 拦截
debugger 指令,一般用于调试,在如浏览器调试执行环境中,可以在 JavaScript 代码中产生中断。 如果想要拦截 debugger,是不容易的,常用的函数替代、proxy 方法均对它无效,如: window.debugger …...

深入Golang之Mutex
深入Golang之Mutex 基本使用方法 可以限制临界区只能同时由一个线程持有。 直接在流程结构中使用 lock、unlock嵌入到结构中,然后通过结构体的 mutex 属性 调用 lock、unlock嵌入到结构体中,但是是直接在需要锁定的资源方法中使用,让外界无…...

高并发内存池项目(C++实战项目)
项目介绍 项目来源 本项目实现了一个高并发内存池,参考了Google的开源项目tcmalloc实现的简易版;其功能就是实现高效的多线程内存管理。由功能可知,高并发指的是高效的多线程,而内存池则是实现内存管理的。 tcmalloc源码 ▶项…...

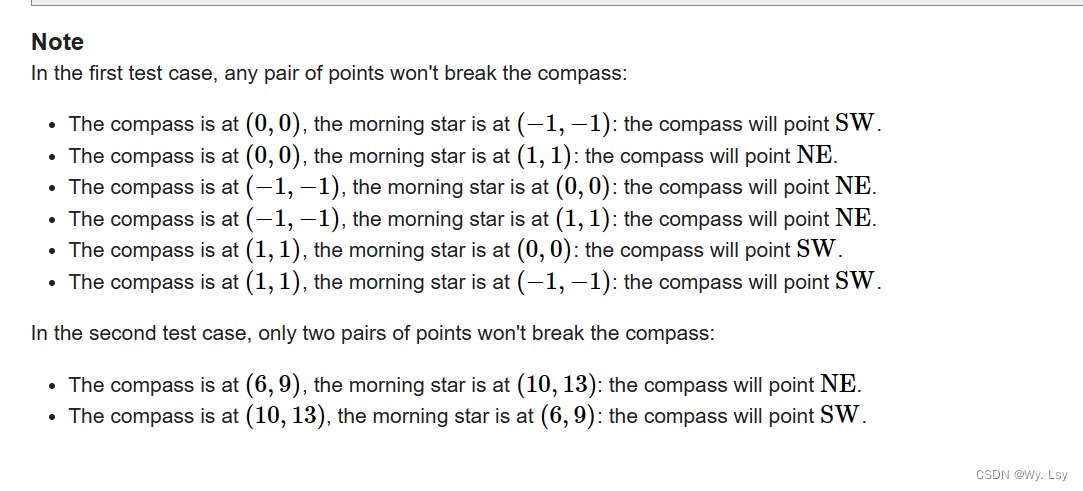
G. The Morning Star - 思维
分析: 直接暴力就会tle,不知道怎么下手,可以统计八个方向一条线上的所有坐标,这些坐标一定可以放在一起满足,分析都有哪些线,当横坐标相同时会有竖着的一条线都可以,也就是x c,当纵…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
