uniapp的 picker 日期时间选择器
效果图:

dateTimePicker.js
function withData(param){return param < 10 ? '0' + param : '' + param;
}
function getLoopArray(start,end){var start = start || 0;var end = end || 1;var array = [];for (var i = start; i <= end; i++) {array.push(withData(i));}return array;
}
function getMonthDay(year,month){var flag = year % 400 == 0 || (year % 4 == 0 && year % 100 != 0), array = null;switch (month) {case '01':case '03':case '05':case '07':case '08':case '10':case '12':array = getLoopArray(1, 31)break;case '04':case '06':case '09':case '11':array = getLoopArray(1, 30)break;case '02':array = flag ? getLoopArray(1, 29) : getLoopArray(1, 28)break;default:array = '月份格式不正确,请重新输入!'}return array;
}
function getNewDateArry(){// 当前时间的处理 年月日时分秒var newDate = new Date();var year = withData(newDate.getFullYear()),mont = withData(newDate.getMonth() + 1),date = withData(newDate.getDate()),hour = withData(newDate.getHours()),minu = withData(newDate.getMinutes());seco = withData(newDate.getSeconds());return [year, mont, date, hour, minu,seco];
}
function dateTimePicker(startYear,endYear,date) {// 返回默认显示的数组和联动数组的声明var dateTime = [], dateTimeArray = [[],[],[],[],[],[]];var start = startYear || 1978;var end = endYear || 2100;//处理传过来的字符串转化为数组let dataArr = date.split(" ")[0].split('/')let time = date.split(" ")[1].split(':')// 默认开始显示数据 如果把自定义值传过来的话就使用自定义时间 否则用当前时间 ...dataArr数组解构var defaultDate = date ? [...dataArr, ...time] : getNewDateArry();// 处理联动列表数据/*年月日 时分秒*/dateTimeArray[0] = getLoopArray(start,end);dateTimeArray[1] = getLoopArray(1, 12);dateTimeArray[2] = getMonthDay(defaultDate[0], defaultDate[1]);dateTimeArray[3] = getLoopArray(0, 23);dateTimeArray[4] = getLoopArray(0, 59);dateTimeArray[5] = getLoopArray(0, 59);//遍历dateTimeArray数组dateTimeArray.forEach((current,index) =>{//匹配defaultDate[index]值在current数组中的位置dateTime.push(current.indexOf(defaultDate[index]))});return {dateTimeArray: dateTimeArray,dateTime: dateTime}
}
module.exports = {dateTimePicker: dateTimePicker,getMonthDay: getMonthDay
}
需要用到的页面中
<view class="login-Form"><view class="label">进场时间<text class="required">*</text></view><picker class="warning-input" mode="multiSelector" :range="dateTimeArray" v-model="dateTime"@change="change" @columnchange="columnchange"><view class="inp-box" style="margin-left: 18px;"><input type="text" disabled="true" v-model="upTower" placeholder="请选择"placeholder-class="inputPlace" /></view></picker></view>引入js,并调取方法
const dateTimePicker = require('@/pagesSitePurchase/sitePurchase/dateTimePicker.js')export default {data() {return {dateTimeArray: [],dateTime: "",upTower:""}},onLoad(e) {let date = new Date()let Y = date.getFullYear() + '/'let M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '/'// let D = date.getDate() + ' 'let D = date.getDate()< 10 ? ('0' + date.getDate() + ' ') : (date.getDate() + ' ')let h = date.getHours()< 10 ? ('0' + date.getHours() + ':') : (date.getHours() + ':')let m = date.getMinutes()< 10 ? ('0' + date.getMinutes() + ':') : (date.getMinutes() + ':')let s = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds()// h = '00' + ':',// m = '00' + ':',// s = '00';let arr = Y + M + D + h + m + sconsole.log(arr, 'arr1111')let obj = dateTimePicker.dateTimePicker(this.startYear, this.endYear, arr)console.log(obj, 'obj')this.dateTimeArray = obj.dateTimeArraythis.dateTime = obj.dateTime},methods: {//时间格式化withData(param) {return param < 10 ? '0' + param : '' + param;},change(e) {let value = []e.detail.value.forEach((val, index) => {value.push(this.withData(val))})let allYear = this.dateTimeArray[0]let y = allYear[Number(value[0])];let m = Number(value[1]) + 1;let d = Number(value[2]) + 1;if (y < 10) y = '0' + yif (m < 10) m = '0' + mif (d < 10) d = '0' + dlet dateArray = y + "-" + m + "-" + d + " " + value[3] + ":" + value[4] + ":" + value[5]this.upTower = dateArraythis.formData.visitTime = dateArray},columnchange(e) {console.log(e.detail.value, 'e.detail.value111')let dateArr = this.dateTimeArraylet arr = this.dateTime//滑动所在列的数据并对其值进行更新arr[e.detail.column] = e.detail.value//更新展示月份对应的天数(28 or 29 or 30 or 31)dateArr[2] = dateTimePicker.getMonthDay(dateArr[0][arr[0]], dateArr[1][arr[1]])//最后把最新的数值赋值到dateTimeArraythis.dateTimeArray = dateArrthis.dateTime = arr},}
参考链接地址;https://www.cnblogs.com/anna001/p/16903451.html
相关文章:

uniapp的 picker 日期时间选择器
效果图: dateTimePicker.js function withData(param){return param < 10 ? 0 param : param; } function getLoopArray(start,end){var start start || 0;var end end || 1;var array [];for (var i start; i < end; i) {array.push(withData(i))…...

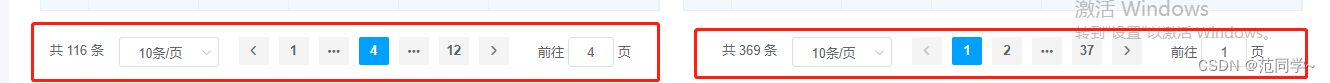
element ui-Pagination
页面分为两个表格,当两边的表格数据量大时,分页样式就会受到影响,可以将跳转按钮的个数减少 页面分页代码如下 页面效果...

[开发|java] 将数组使用环境变量传递配置给typesafe配置示例
参考文献 如何将一组值作为环境变量提供给 typesafe/lightbend 配置 示例 假设需要如下配置要设置环境传递 whitlist [/oauth/render,/oauth/callback]需要使用如下的方式传递到 conf 文件中: whitlist [] whitlist.0 /oauth/render whitlist.1 /oauth/render...

MAC苹果电脑如何压缩rar文件?
作为开发者,想必主力开发机肯定都以苹果的MacBook为主,究其原因,为非是因为其对开发者的友好性,且可同时进行iOS 以及android的app开发,但是windows在这方面就欠缺太多了,虽然很多人说可以使用,…...

浅析编程中的语法糖
1、理解语法糖 1.1.什么是语法糖? 语法糖是一种编程语言的特性,它并不引入新功能,而是通过提供更简洁、易读的语法形式,使代码编写和理解变得更加轻松。它有点像是一种“甜蜜”的语法,让我们在不改变底层逻辑的情况下…...

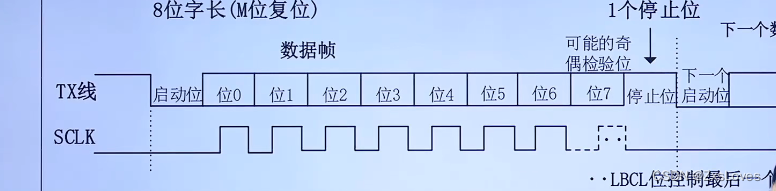
【【萌新的STM32学习23----数据通信的基本类型】】
萌新的STM32学习23----数据通信的基本类型 数据通信的基本概念 数据通信方式可以分为串行通信,并行通信 串行通信: 数据逐位按顺序依次传输 并行: 数据各位通过多条线同时传输 串行通信: 传输效率低,抗干扰能力强&am…...

标准库STL容器使用值语义
C自学精简实践教程 目录(必读) 标准库STL的容器都是值语义的。 即,无法将一个变量放到容器里。容器里存放的只是我们放进去的变量的拷贝(副本)。 示例: #include <iostream> #include <vector> using namespace s…...
)
dockerfile 命令详解(三)
CMD 和 ENTRYPOINT 区别 CMD #指定这个容器启动的时候要运行的命令,只有最后一个会生效,可被替代 ENTRYPOINT #指定这个容器启动的时候要运行的命令,可以追加命令 FROM #基础镜像,一切从这里开始构建 MAINTAINER #…...

使用这个插件,fiddler抓包直接生成httprunner脚本
har2case可以将.har文件转化成yaml格式或者json格式的httprunner的脚本文件,生成.har格式文件可以借助 fiddler 或 Charles 抓包工具 友情提示: 录制脚本,只是一个过渡,从0到1的一个过渡,如果让你直接写脚本…...

干翻Dubbo系列第十五篇:Rest协议基于SpringBoot的规范化开发
文章目录 文章说明 一:Rest协议简介 二:搭建开发环境 1:父项目里边引入的新的版本内容 2:Api中的操作 3:Provider模块 三:编码 1:API模块 2:Provider模块 3:Co…...

文件上传后端处理页面
最近想搭建一个完整的网站,加深理解,困难重重啊,遇到很多问题 前端:非常原始的代码,没有用任何框架 <form method"post" enctype"multipart/form-data" action"upfile.php"><…...

小红书母婴类产品同质化严重,如何在市场中脱颖而出?
小红书是一个女性用户为主的平台,其美妆和母婴类产品是平台的主流类目。今天来分享下小红书母婴类产品同质化严重,如何在市场中脱颖而出? 一、小红书平台的母婴传播优势 尽管小红书的母婴品类,已经出现产品同质化严重的问题。但这…...

Typora上使用Mermaid语法展示流程图、时序图、甘特图
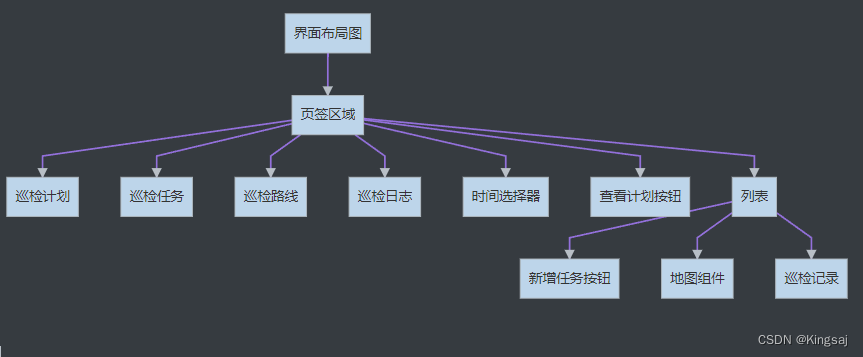
你已经安装Typora并打开了一个新文档后,可以按照以下详细步骤在Typora上使用Mermaid语法展示流程图、时序图、甘特图 流程图 使用graph LR声明开始,并使用箭头和连接符号定义节点之间的关系。例如,A --> B表示从节点A指向节点B的箭头连接。graph TB A[界面布局图] -->…...

css中文本阴影特效
文字颜色渐变 .text-clip{color:transparent;font-size: 40px;font-weight: bold;background: linear-gradient(45deg, rgba(0,173,181,1) 0%, rgba(0,173,181,.4) 100%);-webkit-background-clip: text; } 文字模糊 .text-blurry{text-align: center;color: transparent;text-…...

ITIL帮助台怎样帮助企业建设IT服务?
大多数企业都是从邮件开始IT支持建设的,随着企业的规模扩大、服务请求的增长,服务质量不可避免出现了急剧的下降。IT支持团队进入消防员模式,他们只能奔波于解决请求,避免服务失败。没有ITIL所定义的流程体系,IT团队失…...

解释区块链技术的应用场景和优势
区块链是一种去中心化的分布式数据库,在其中记录着多个节点之间的交易信息。它的应用场景非常广泛,以下是一些常见的应用场景和优势: 金融交易:区块链可以用来记录交易信息,从而实现去中心化的金融交易。比如比特币就是…...

从编程语言的角度来理解正则表达式
程序代码是对现实事物处理逻辑的抽象,而正则表达式,则是对复杂的字符匹配程序代码的进一步抽象;也就是说,高度简洁的正则表达式,可以认为其背后所对应的,是字符匹配程序代码,而字符匹配程序代码…...
ACPI与软件)
DP读书:鲲鹏处理器 架构与编程(十四)ACPI与软件
一分钟速通ACPI和鲲鹏软件移植 操作系统内核鲲鹏软件移植鲲鹏软件移植流程 编译工具选择编译参数移植案例源码修改案例鲲鹏分析扫描工具 Dependency Advisor鲲鹏代码迁移工具 Porting Advisor 鲲鹏软件性能调优鲲鹏软件性能调优流程CPU与内存子系统性能调优网络子系统性能调优磁…...

C#,《小白学程序》第六课:队列(Queue)的应用,《实时叫号系统》
医院里面常见的叫号系统怎么实现的? 1 文本格式 /// <summary> /// 下面定义一个新的队列,用于演示《实时叫号系统》 /// </summary> Queue<Classmate> q2 new Queue<Classmate>(); /// <summary> /// 《小白学程序》第…...

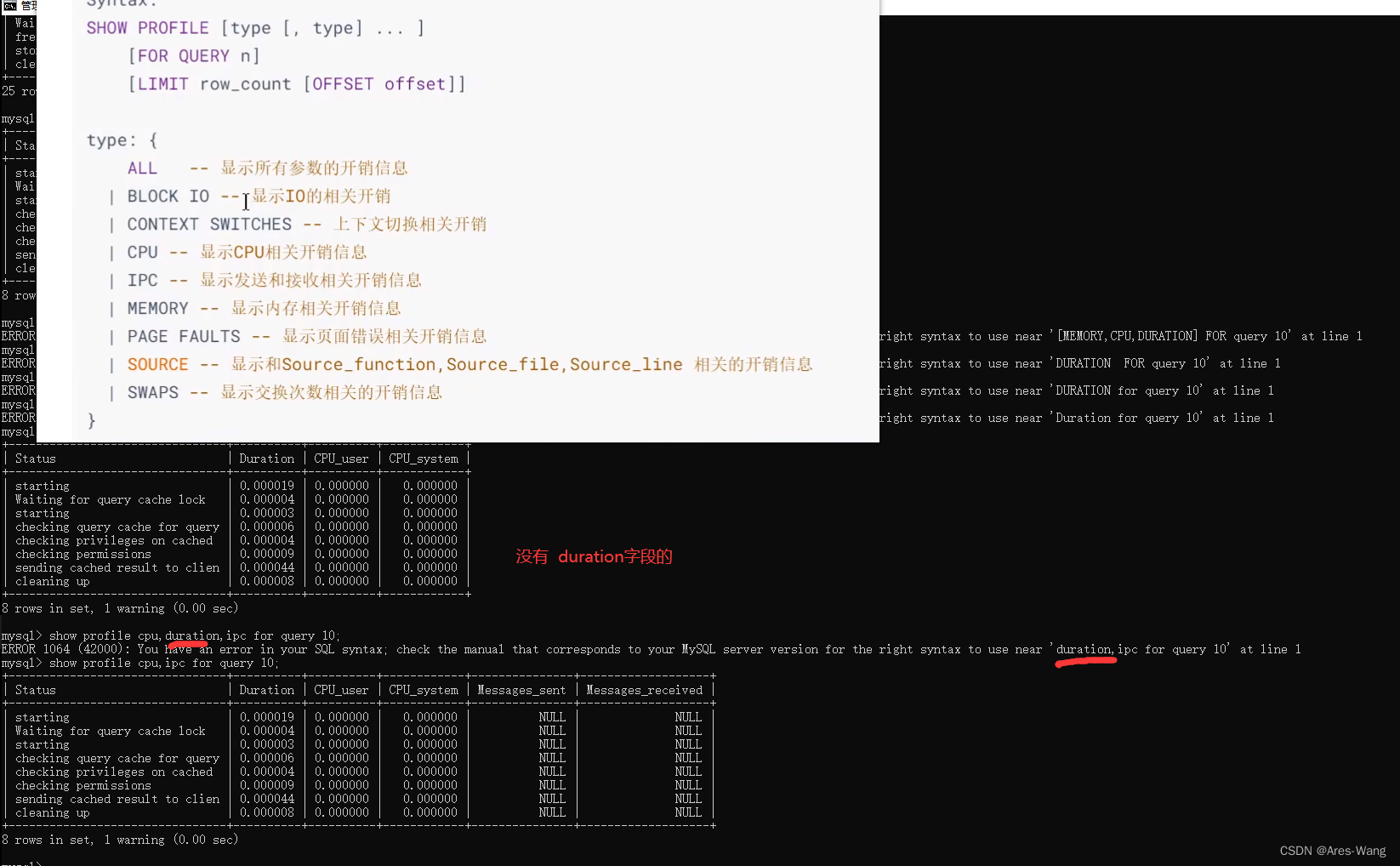
mysql profiling profiles profile
要想优化一条 Query,我们就需要清楚的知道这条 Query 的性能瓶颈到底在哪里,是消耗的 CPU计算太多,还是需要的的 IO 操作太多?要想能够清楚的了解这些信息,在 MySQL 5.0 和 MySQL 5.1正式版中已经可以非常容易做到了&a…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
